Het is tijd om een beslissing te nemen – Klassieke formulieren of kaartformulieren?
We weten dat dit uitsluitend gebaseerd is op voorkeuren, maar we hebben een lijst samengesteld met de verschillen tussen de twee soorten formulieren. Het is belangrijk om de voordelen te kennen, samen met enkele typische gebruiksscenario’s voor elk van hen. Hopelijk geven de belangrijkste punten in dit artikel u een beter inzicht in wanneer het ideaal is om een bepaalde lay-out te gebruiken.
Welke Functies zijn Alleen Beschikbaar in Kaartformulieren?
Er zijn een paar functies en opties die uniek zijn voor Kaart Formulieren.
Formulier Velden
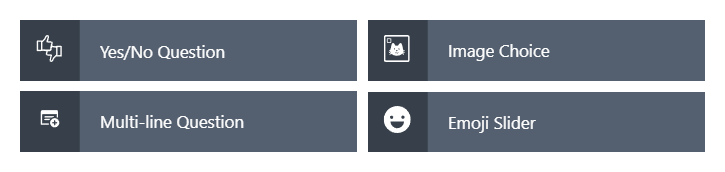
- Ja/Nee-vraag – een eenvoudig veld om met ja of nee te beantwoorden, of iets dat een positief/negatief antwoord aangeeft.
- Afbeeldingskeuze – deze afbeeldingen zijn geconfigureerd om zich te gedragen als keuzerondjes (waar slechts één selectie is toegestaan) of selectievakjes (waar meerdere selecties zijn toegestaan).
- Vraag met meerdere regels – een element dat door veel gebruikers wordt gevraagd. Hiermee kunt u meer dan één veld op één kaart hebben.
- Emoji-schuifregelaar – een intuïtieve schuifregelaar met emoji’s die pictogrammen gebruikt voor schaalbeoordeling.
Micro Animaties
Dit zijn subtiele animaties die aan het formulier zijn toegevoegd om de zaken een beetje op te fleuren. Dit zijn natuurlijk niet alleen eye-candy toevoegingen, ze dienen ook een doel.
Als er een fout is, schudt de kaart een beetje om de aandacht van de gebruiker te trekken.
Bij het navigeren van de ene kaart naar de andere kaart worden overgangseffecten toegevoegd.
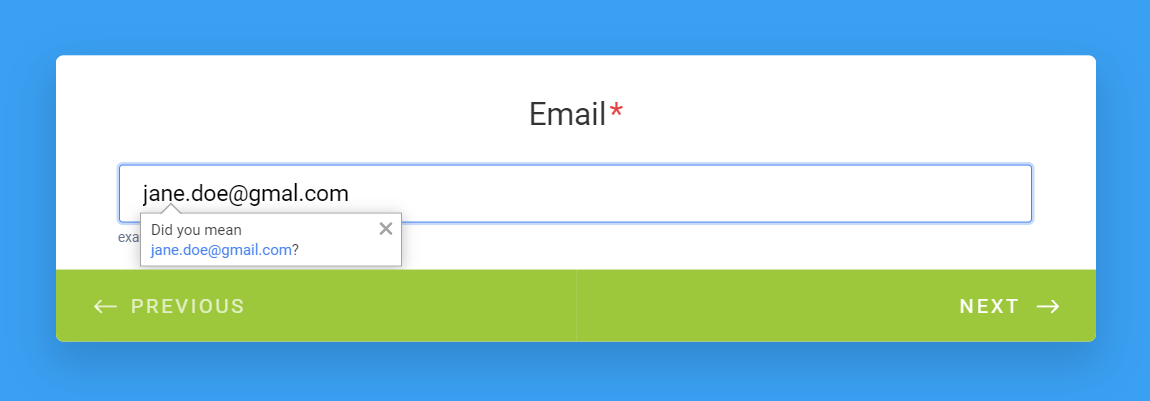
Ingebouwde E-mailverificatie en Foutcontrole
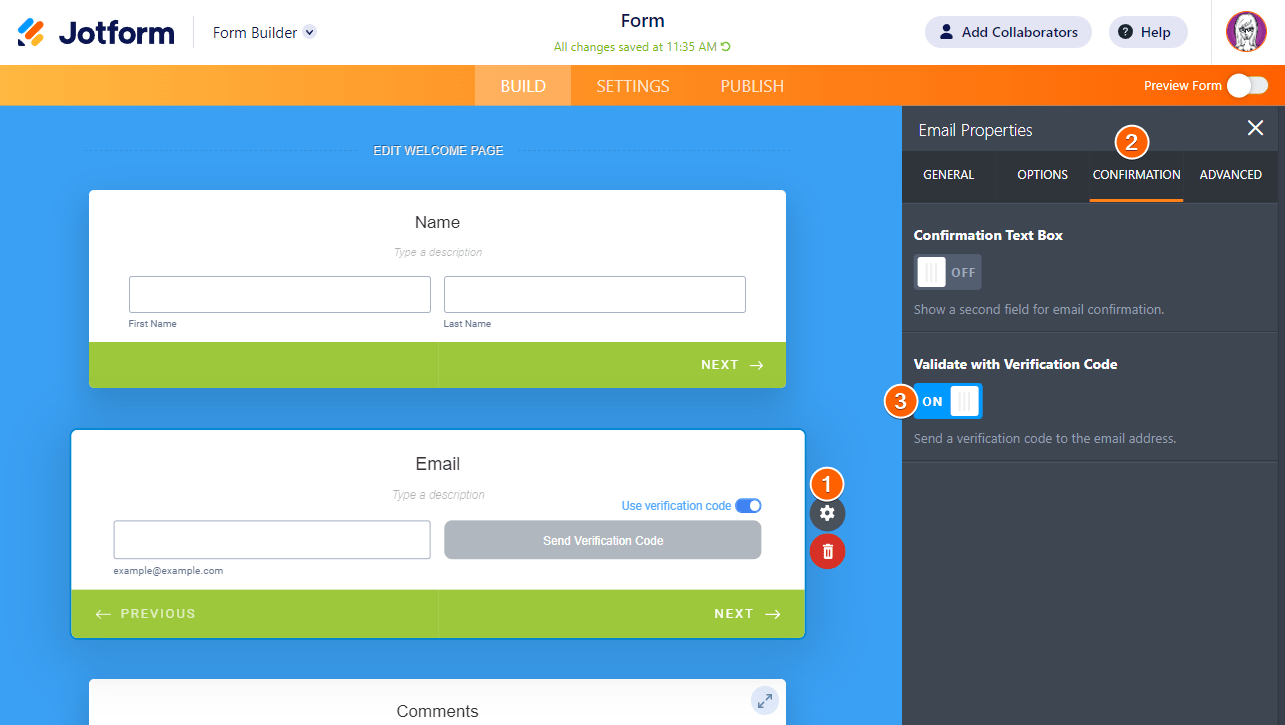
Het E-mail element biedt nu direct verificatie van e-mailadressen zonder widgets of platforms van derden te gebruiken.
Het E-mail element heeft ook een ingebouwde foutcontrole- en suggestiefunctie voor verkeerd gespelde e-mailadressen.
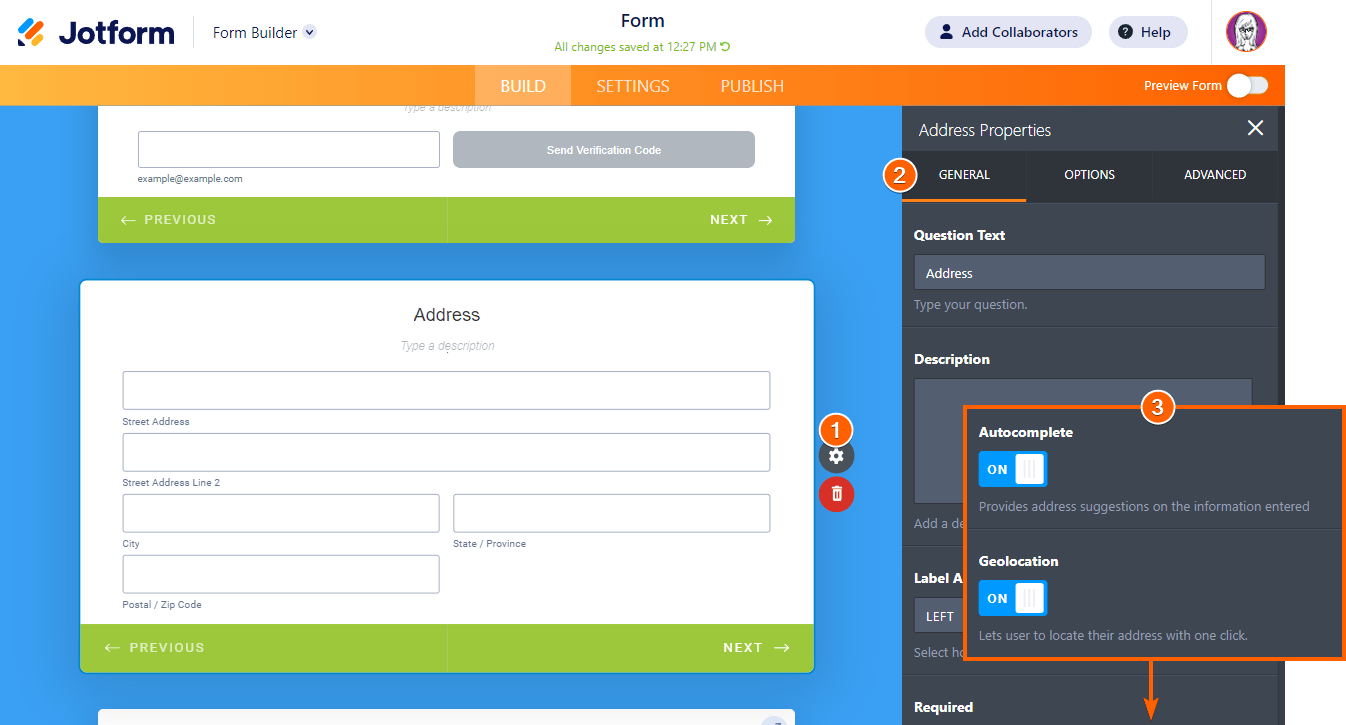
Ingebouwd Automatisch Adres Aanvullen en Geolocatie
Het adres element biedt ook coole functies voor automatisch aanvullen en geolocatie.
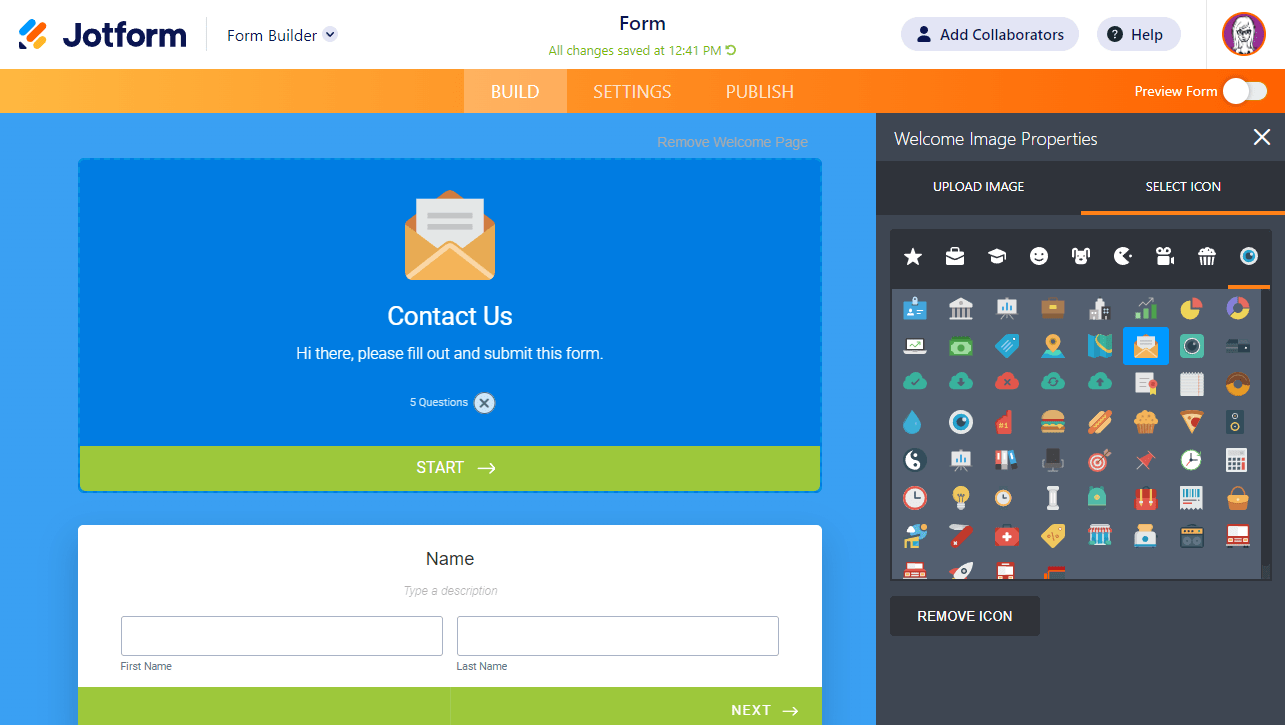
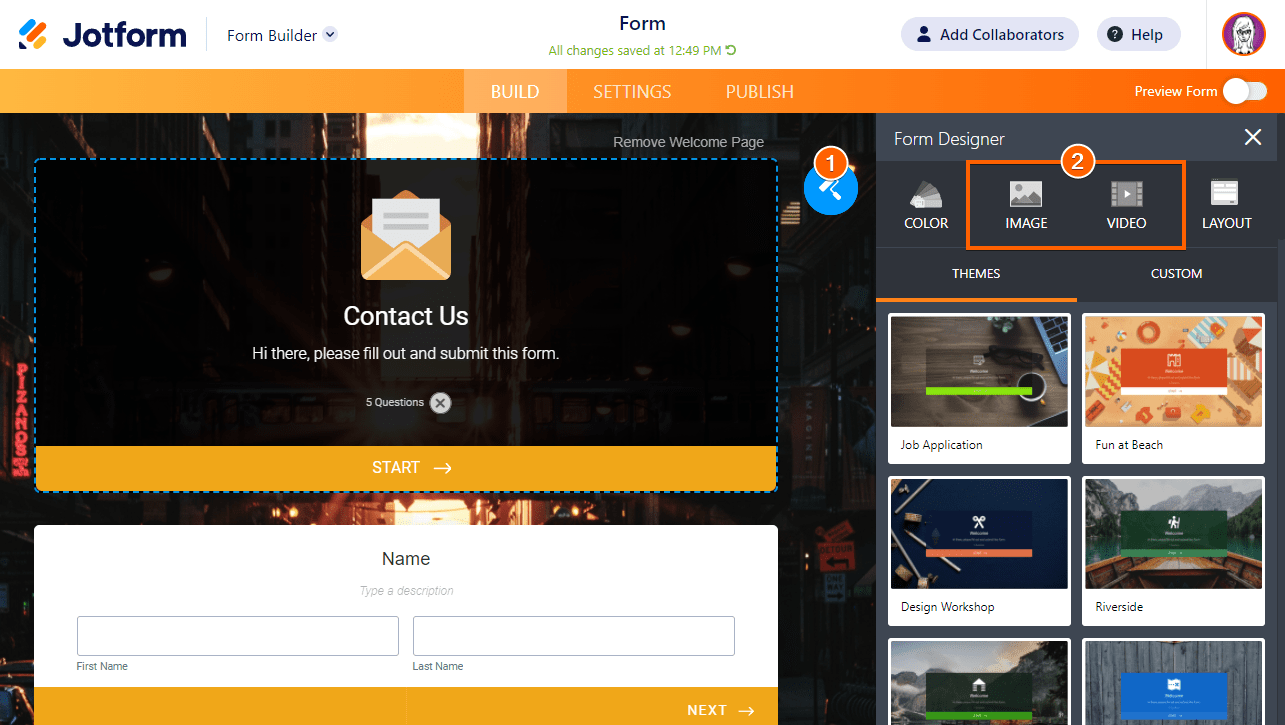
Ingebouwde Pictogrammen, Afbeelding en Video-Achtergronden
Op verschillende secties van de formulierbouwer ziet u een verscheidenheid aan pictogrammen (een heleboel) die u kunt gebruiken.
Samen met afbeeldingen en video’s die u als achtergrond voor uw formulier kunt gebruiken.
Ga Later Verder met Formulieren
zie ook: De functie Doorgaan met formulieren later instellen in Kaartformulieren
Weet u nog die keren dat u twee formulieren moest instellen om de sessiegegevens van uw gebruiker op onze servers op te slaan? Welnu, deze keer is dit haalbaar met een paar klikken in één kaartformulier.
Hoe het in te stellen…
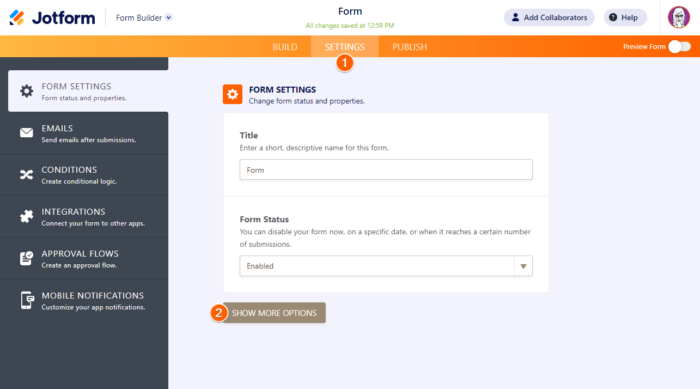
1. Ga naar het tabblad Instellingen van Formulier Bouwer.
2. Klik op de knop Meer opties weergeven.
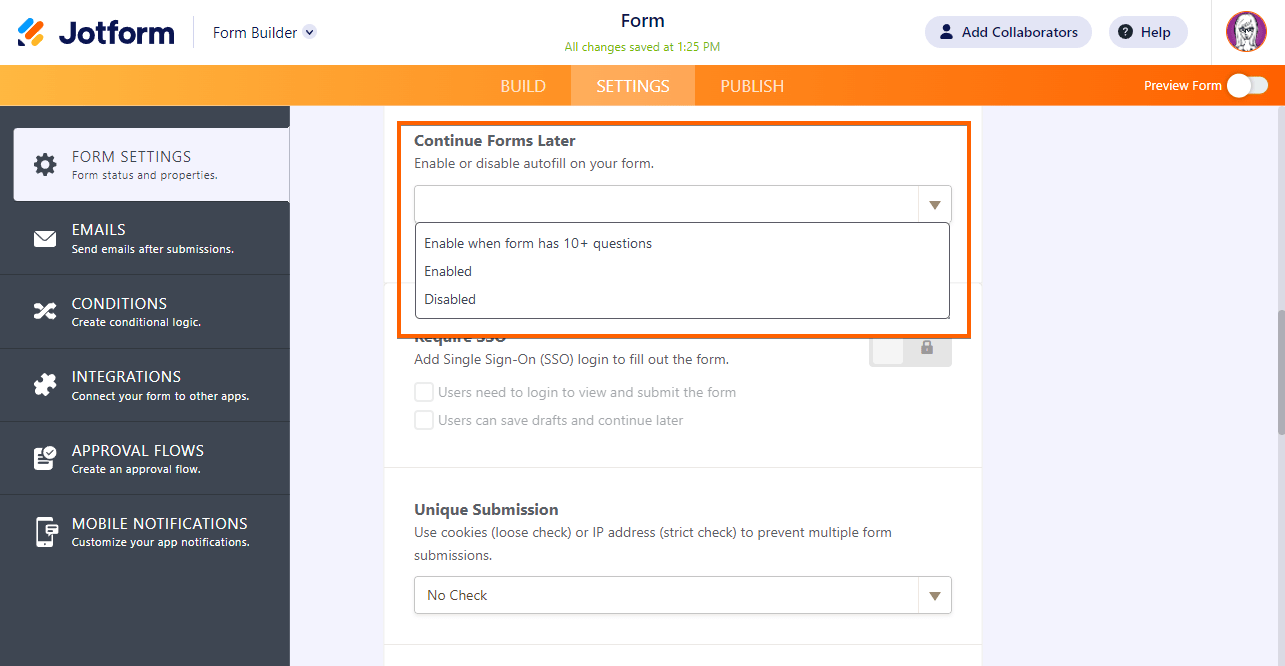
3. Scroll naar beneden naar de optie Formulieren later voortzetten en stel uw configuratie dienovereenkomstig in.
- Inschakelen wanneer formulier 10+ vragen heeft – dit is de standaardoptie. Het slaat de voortgang van de gebruiker op zodra het formulier meer dan 10 velden heeft.
- Ingeschakeld – het slaat de voortgang van de gebruiker op. Het werkt niet op formulieren met minder dan 4 velden.
- Uitgeschakeld – er worden geen gegevens in het formulier opgeslagen. De gebruikers moeten helemaal opnieuw beginnen als ze het formulier niet indienen.
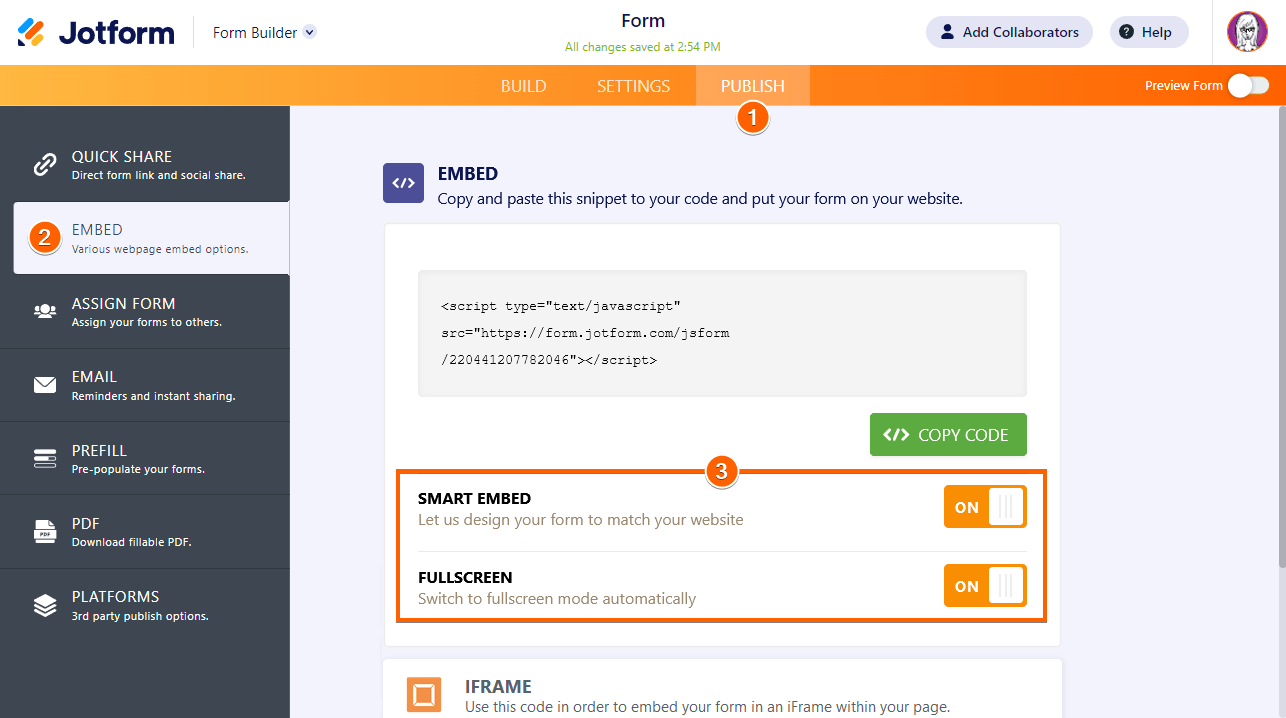
Insluit Opties
Slim Insluiten
Om het nog eenvoudiger te maken, hebben we een slimme manier om kaartformulieren op uw website in te sluiten. In plaats van uw formulier zo te ontwerpen dat het overeenkomt met het ontwerp van uw website, zal het formulier automatisch zijn best doen om zich aan te passen aan het uiterlijk van de pagina.
Volledig Scherm
Naast de Slimme Insluit-functie hebben Kaart Formulieren een modus voor volledig scherm waarin gebruikers op het pictogram voor volledig scherm kunnen klikken of tikken om een volledige meeslepende ervaring te krijgen. Als u wilt dat uw formulier automatisch op volledig scherm wordt geopend, schakelt u deze functie in.
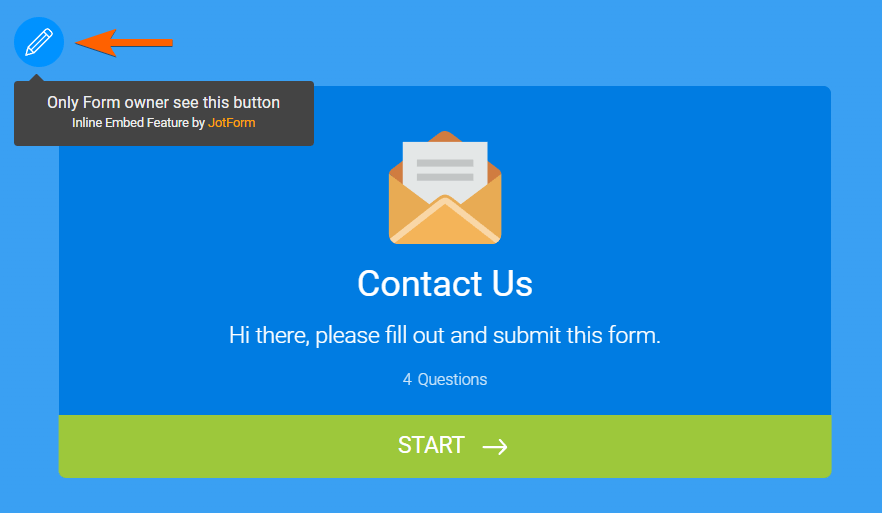
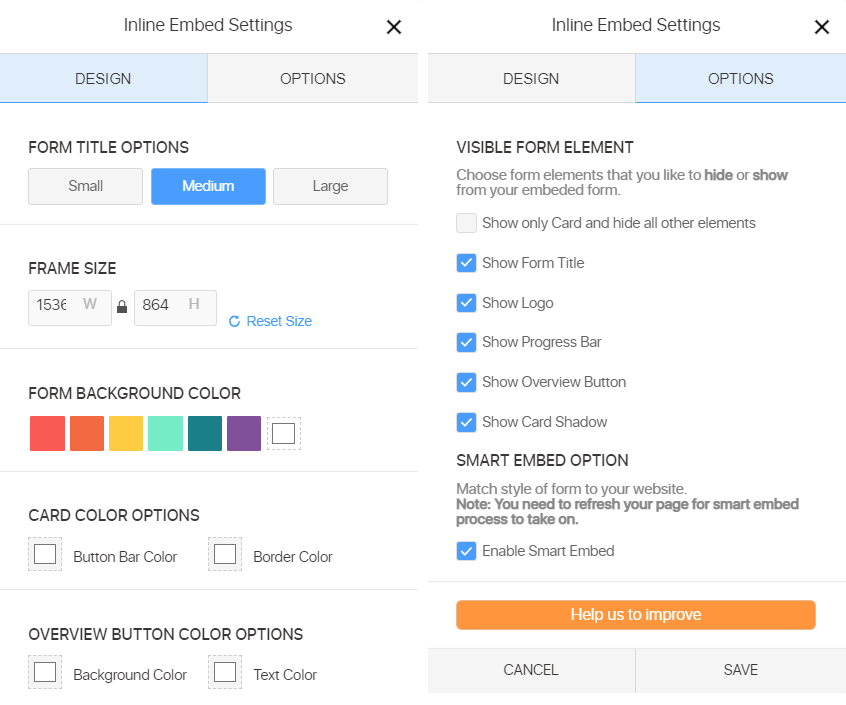
Inline Insluiten
Wanneer u een ingesloten formulier op uw website bekijkt, ziet u een blauw potloodpictogram in de linkerbovenhoek. Met dit potlood kunt u (als eigenaar van het formulier) de inline-insluitinstellingen van uw formulier wijzigen.
Zodra u op het pictogram klikt, ziet u verschillende insluitopties:
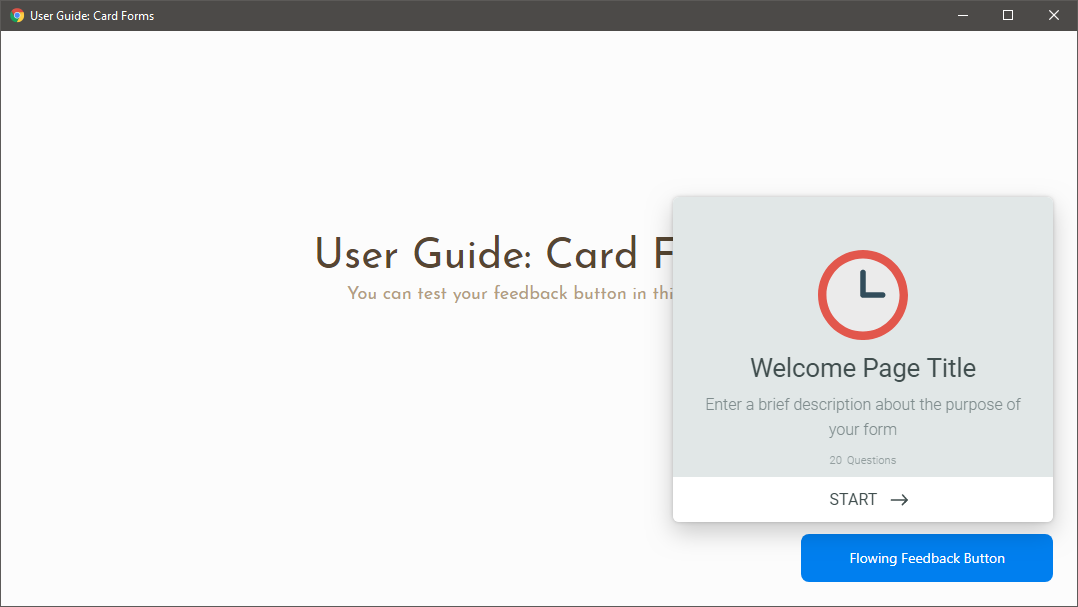
Zwevende Feedbackknop
Deze nieuwe insluitcode is te vinden onder het tabblad Publiceren van de Formulier Bouwer. De insluitmethode voor zwevende feedbackknoppen plaatst een knop in elke hoek van uw webpagina. U kunt de knop ook aanpassen aan uw voorkeur.
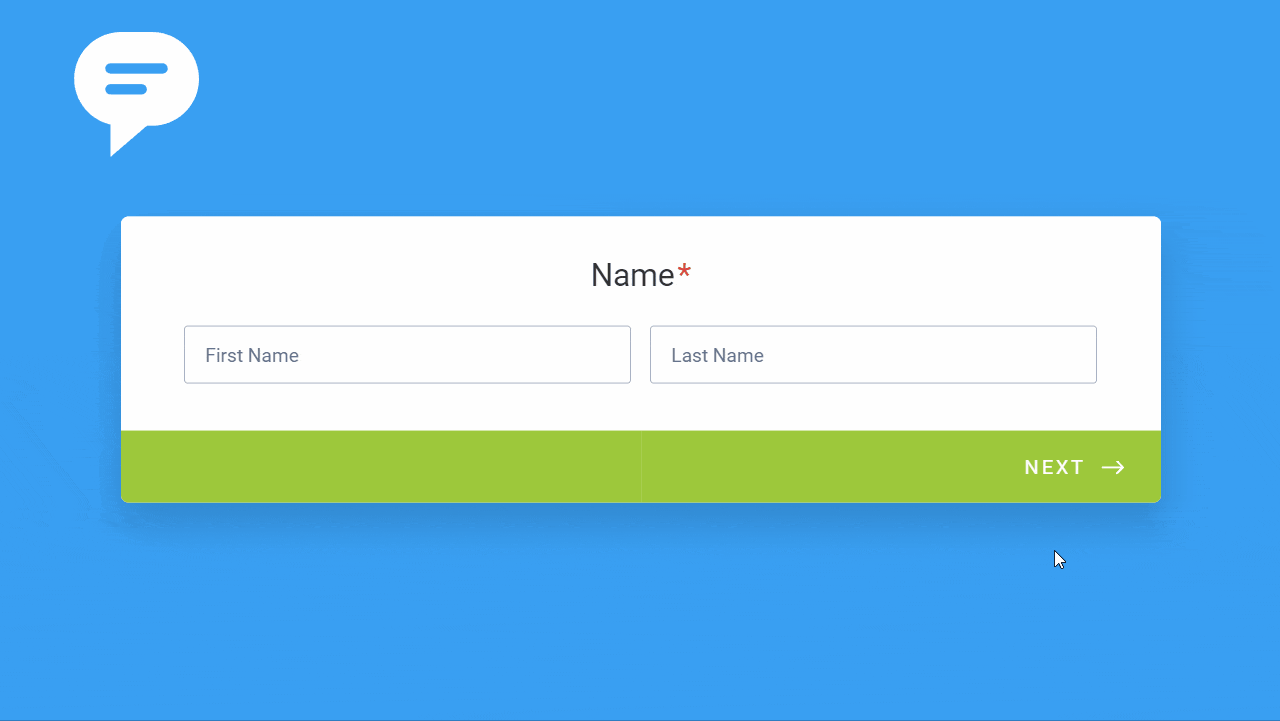
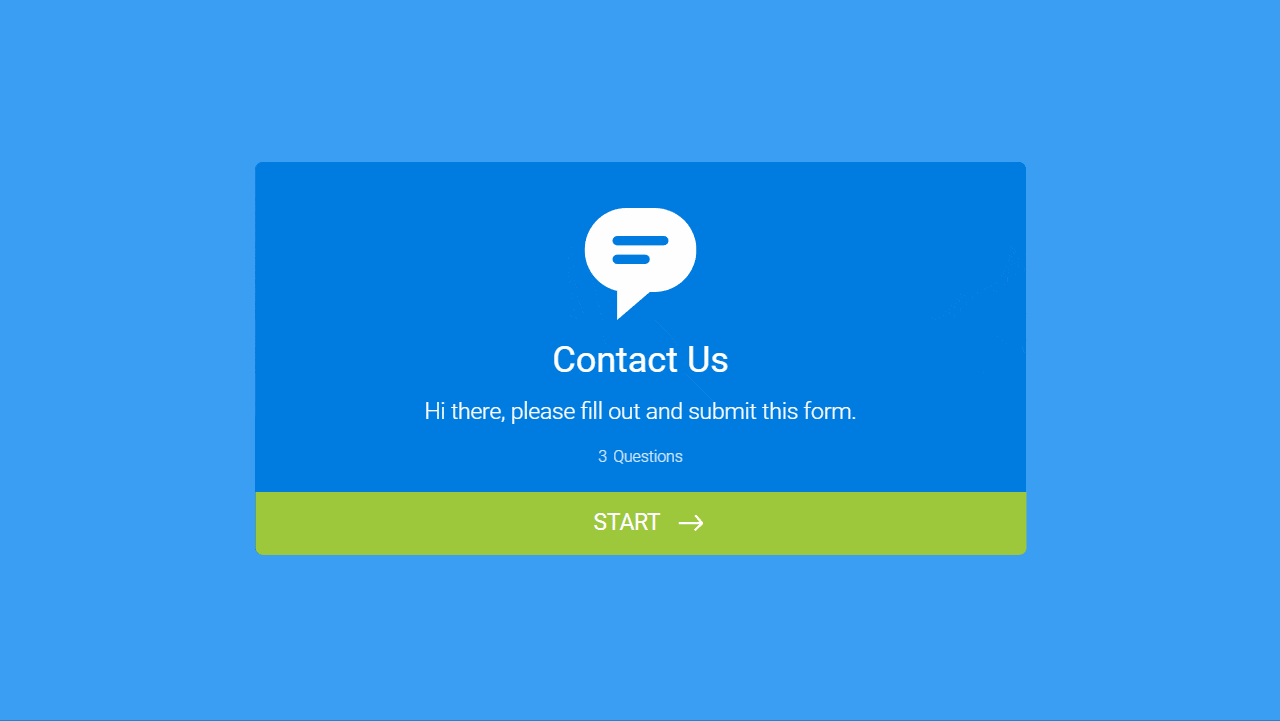
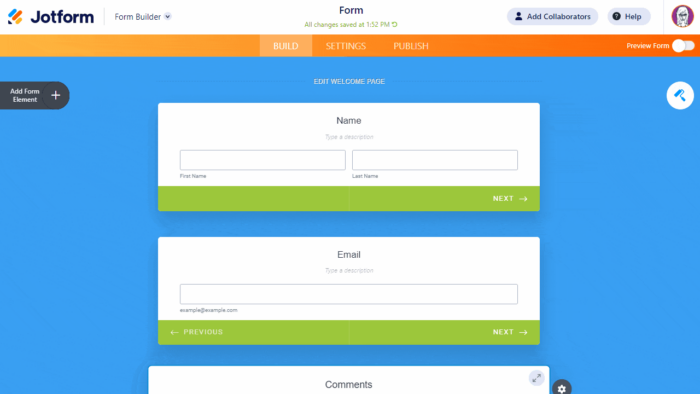
Welkomstpagina
Hoewel dit mogelijk is in Klassieke Formulieren met het gebruik van de formulierelementen Alinea, Pagina-einden, Afbeelding en Koptekst, hebben we er deze keer een ingebouwde functie van gemaakt in Kaartformulieren.
Bovenaan de Formulier Bouwer ziet u een knop Welkomstpagina bewerken. Hiermee kunt u de teksten die op de eerste pagina worden weergegeven aanpassen, het gebruikte pictogram wijzigen, het aantal vragen op uw hele formulier weergeven of verbergen of de welkomstpagina helemaal verwijderen.
Welke Functies Zijn Niet Beschikbaar In Kaartformulieren
Sommige functies zijn opzettelijk verwijderd in Kaartformulieren. Dat is met opzet gedaan omdat het beter past bij de algehele look en feel van de nieuwe lay-out.
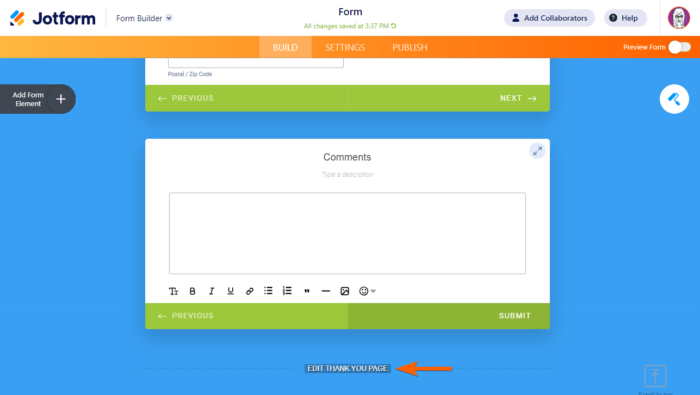
Bedankpagina
Dit is verplaatst van het Instellingen tabblad naar de onderkant van de Formulier Bouwer om het bouwproces gestroomlijnd te houden.
Op deze manier beginnen gebruikers met de Welkomstpagina bovenaan, voegen ze formuliervelden toe in het midden en eindigen ze met de Bedankpagina onderaan.
Aanpasbare CSS
Ja, veel gebruikers hebben ons gevraagd waarom we deze functie hebben verwijderd, niet alleen in de Form Builder, maar ook in alle widgets. Het doel van Card Form is om het bouwen van formulieren zo eenvoudig mogelijk te maken. Het doel wordt gerechtvaardigd door de hoeveelheid direct beschikbare kleurenpaletten, afbeeldingen en ingebouwde functies. Geavanceerd aanpassen met behulp van CSS-codes is bedoeld voor gevorderde gebruikers die het uiterlijk van hun formulieren verder willen aanpassen.
Als u vindt dat deze functie in beide lay-outs zou moeten bestaan, kunt u uw opmerkingen en suggesties hieronder plaatsen of een nieuwe discussie op het ondersteuningsforum openen, zodat we uw feedback met het team kunnen delen.
Widgets
Sommige widgets zijn met opzet uit Kaartformulieren verwijderd om alles in lijn te houden met de algehele functionaliteit en het ontwerp van Jotform Kaarten. Als u naar een widget zoekt en deze er niet is, betekent dit dat deze (voorlopig) niet kan worden gebruikt in Kaartformulieren.
Wanneer Zou Ik Kaartformulieren Moeten Gebruiken?
Wil je snelle en korte formulieren maken? Gebruik Kaartformulieren! Idealiter zijn Kaartformulieren geschikter, maar niet beperkt tot, aanmeldingsformulieren, nieuwsbriefabonnementen, registratieformulieren en enquêtes. Het doel hier is om een betere gebruikersbetrokkenheid en formuliervoltooiingspercentages te krijgen.
Wanneer Zou Ik Klassieke Formulieren Moeten Gebruiken?
Bouw je een intakeformulier voor cliënten of een sollicitatieformulier? Gebruik klassieke formulieren! Dit soort formulieren zijn bedoeld om veel velden in te vullen. Het gebruik van de traditionele lay-out is dus de juiste aanpak. Als uw formulier bovendien een pixel-perfect ontwerp vereist, is het kiezen van de klassieke formulieren uw eerste keuze voor CSS-aanpassingen.
Onze gedachten? De beslissing over wanneer welke lay-out moet worden gebruikt, komt nog steeds neer op persoonlijke voorkeur. Dit zou u er niet van moeten weerhouden om Kaartformulieren in elk scenario te gebruiken. De bovenstaande richtlijnen en suggesties zijn de ideale gebruiksscenario’s, maar u kunt nog steeds lange en complexe formulieren maken met behulp van de Kaartformulieren lay-out.


















Verstuur Opmerking: