Además de las fuentes integradas, Jotform también es compatible con las reglas de CSS como @import y @font-face. Podrá utilizarlos para aplicar fuentes personalizadas desde Google Fonts o desde vuestro servidor a los formularios.
Obtener el código para importar tipografías de Google
Para generar vuestros códigos CSS
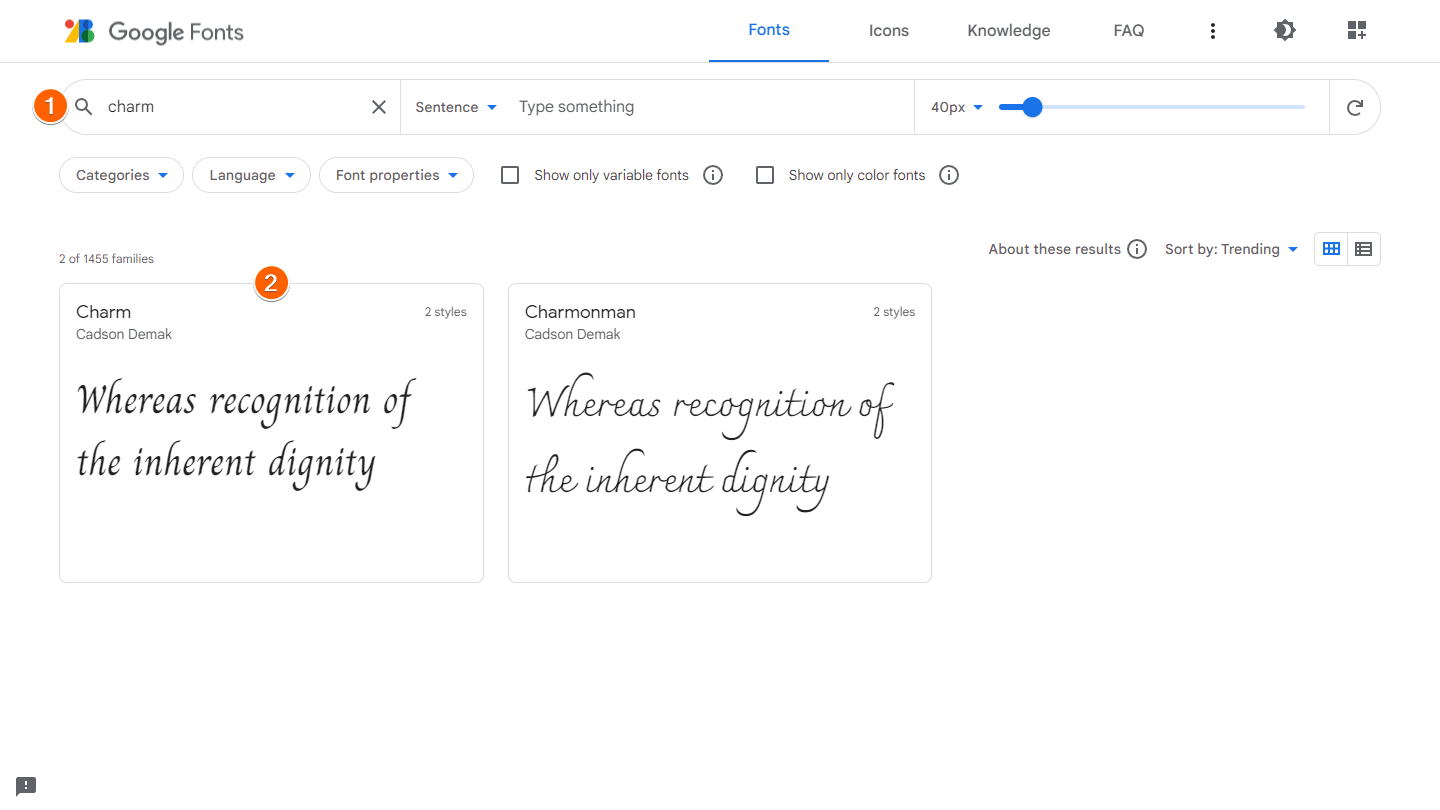
- Abrid Tipografías de Google, y buscad la tipografía.
- Escoged la tipografía a través de los resultados.
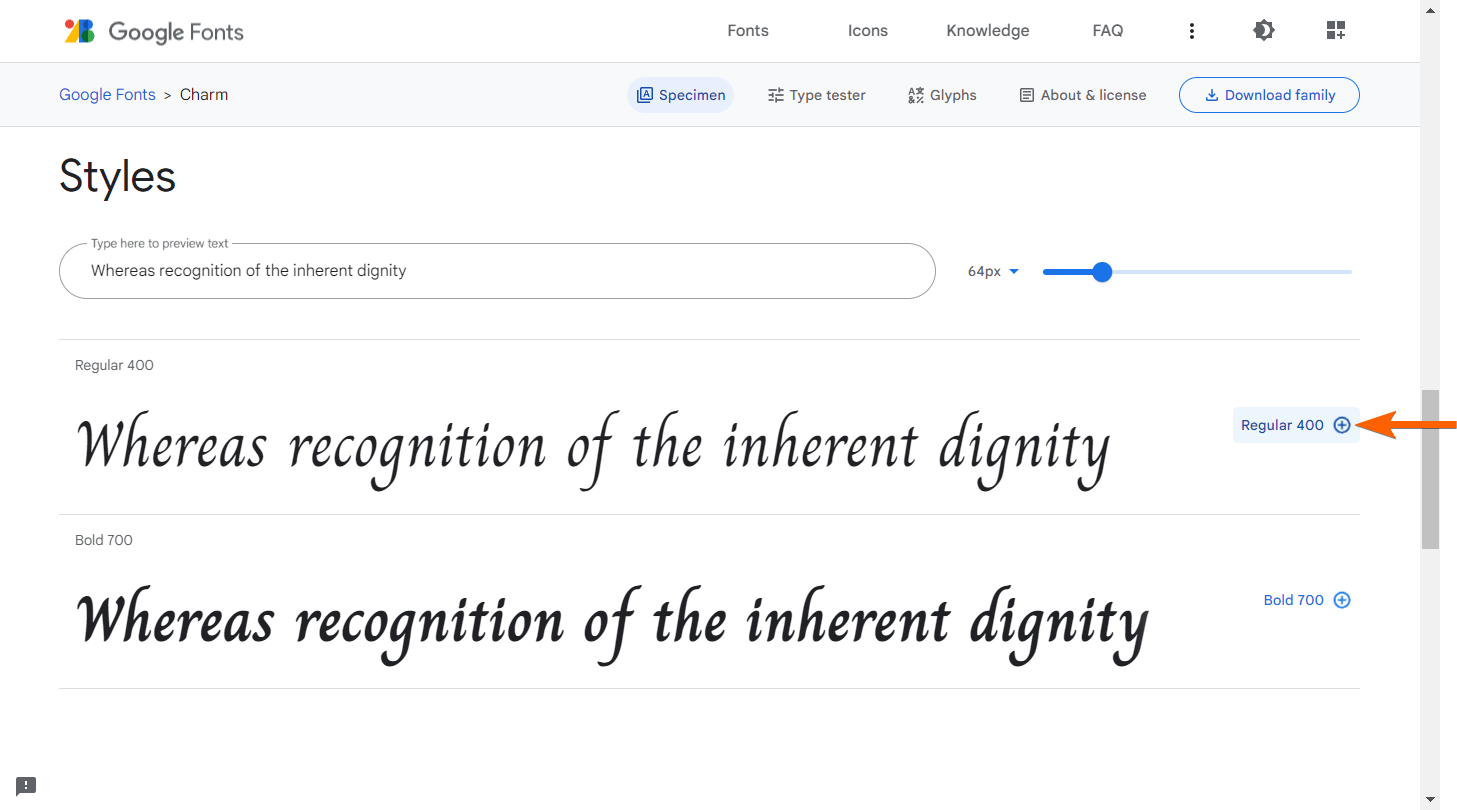
- Deslizad hacia abajo a la sección de los estilos y escoged aquellos que os gustaría utilizar.
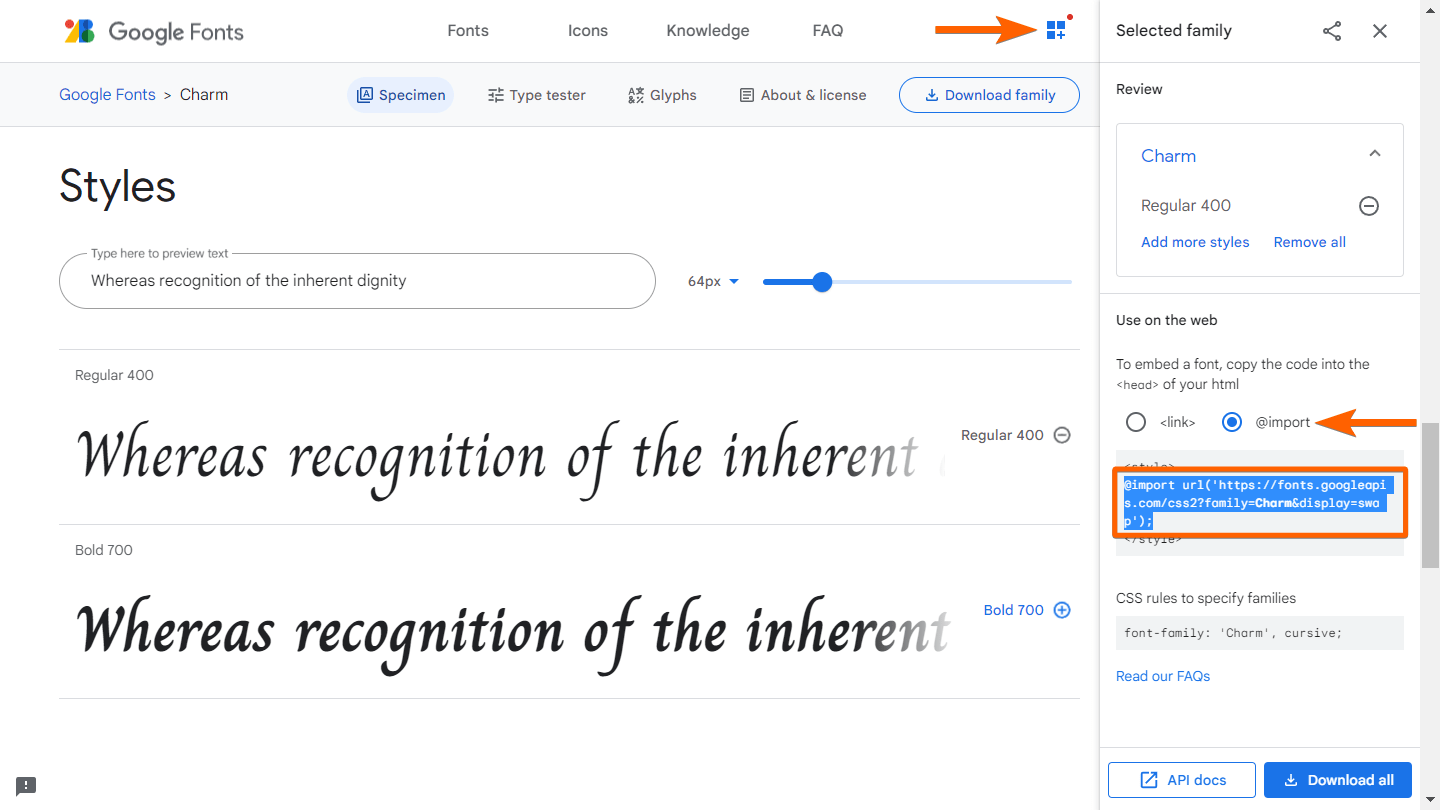
- Seleccionad el icono de cuadrícula en la parte superior de la esquina derecha para abrir el panel de la familia seleccionada.
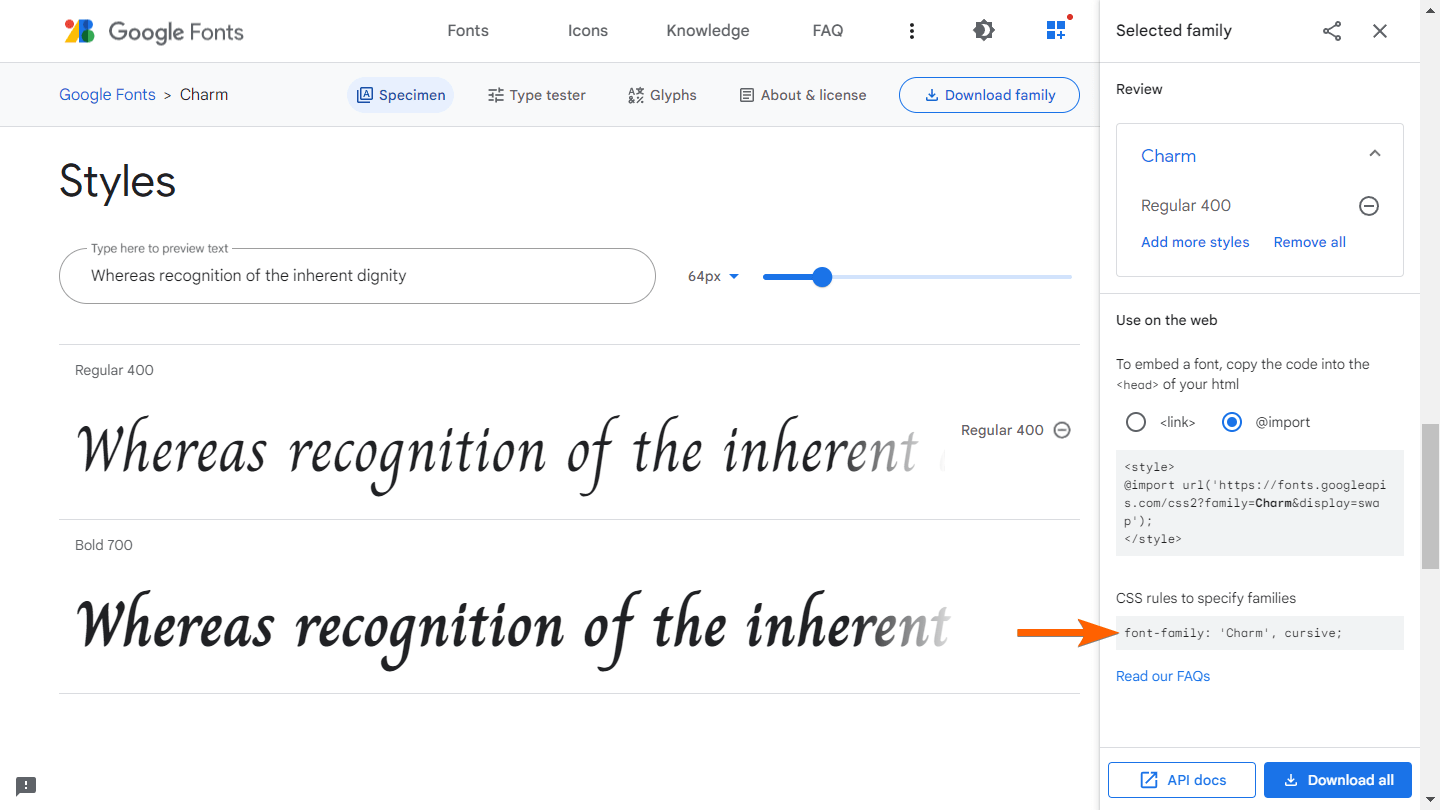
- En el panel de la familia seleccionada a la derecha, selecciona @importar bajo Utilizar en la web.
- Copiar el código dentro del tag de
estilo.
Además, tomad nota de la declaración de la familia de fuentes bajo las reglas de CSS para especificar familias. Siga leyendo para aprender cómo importar la fuente a su formulario.
Importar las tipografías de Google a vuestro formulario
Para utilizar las fuentes en vuestro formulario
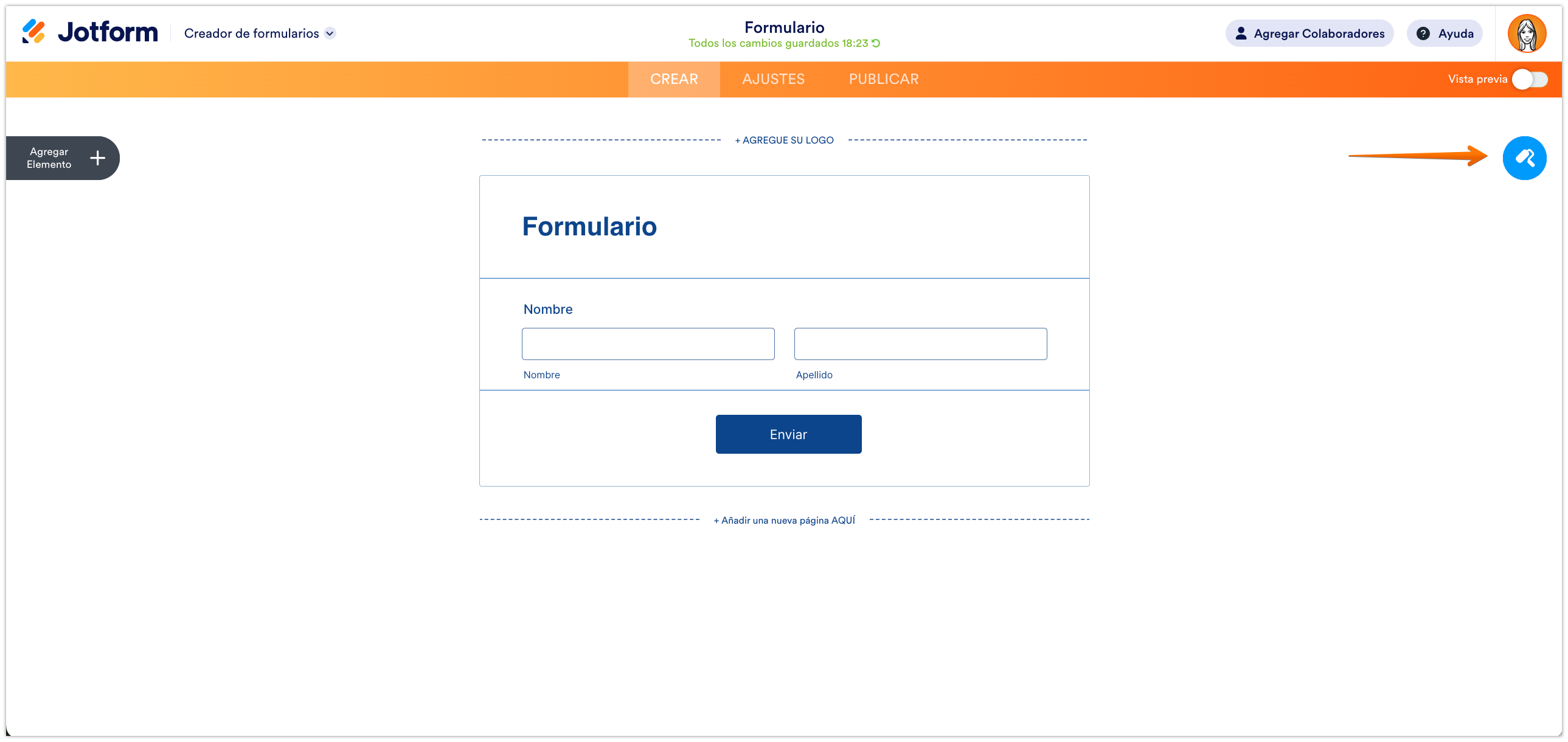
- En el Creador de Formularios, seleccionad el icono de la brocha en la parte superior derecha para abrir el diseñador de formularios.
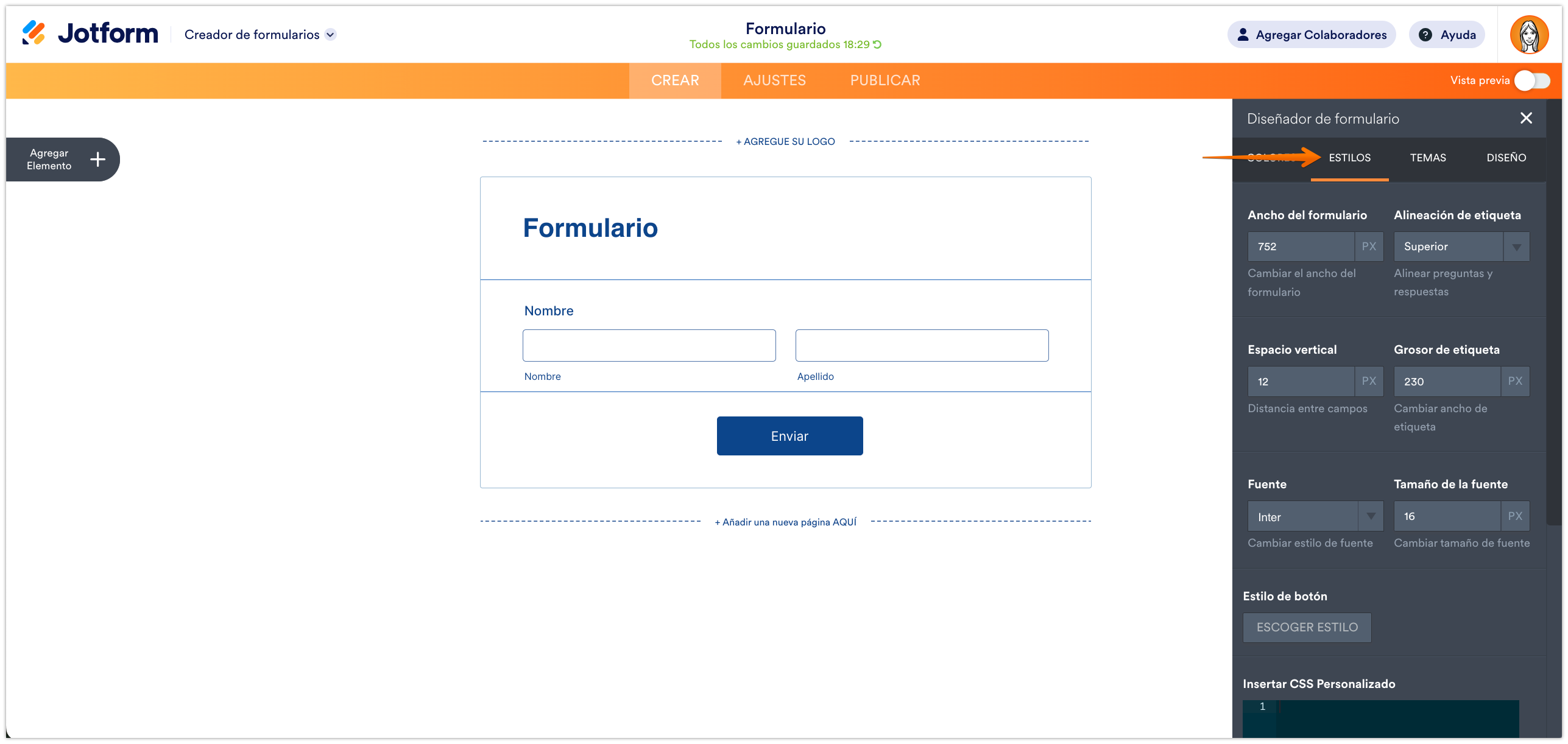
- En el diseñador de formularios a la derecha, id a Estilos en la parte superior.
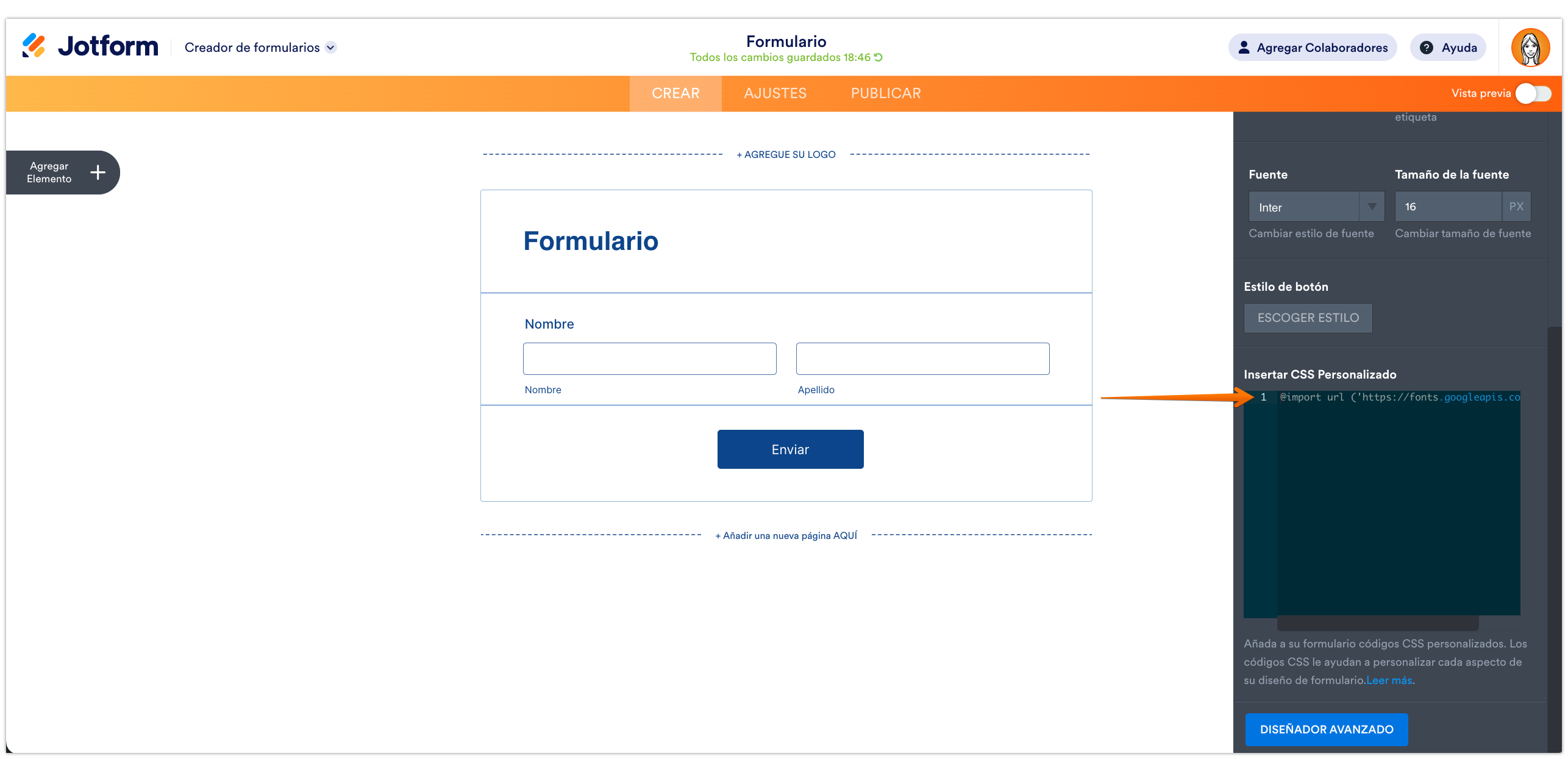
- Deslizad hacia abajo para inyectar un CSS personalizado y pegar vuestro código de importación de fuentes de Google en la línea 1.
Nota
La regla @import debe haber sido declarada antes de cualquier otra norma. Aseguraros de pegar el código de importación encima de todos los códigos CSS que debáis tener.
- Lo siguiente, es copiar el código a continuación, después de la regla de importación:
* {
font-family: 'MyWebFont', sans-serif;
}- Reemplazad la declaración de la familia de la tipografía con una de las fuentes de Google bajo las normas CSS para especificar las familias.
El código completo parecerá algo parecido al siguiente:
@import url('https://fonts.googleapis.com/css2?family=Charm&display=swap');
* {
font-family: 'Charm', cursive;
}- Revisad vuestro formulario en Vista Previa o modo en vivo para ver los cambios.
Utilizar las fuentes personalizadas alojadas en vuestro servidor
La norma CSS @font-face CSS permite cargar vuestras fuentes a partir del servidor y aplicarlas a vuestros formularios.
Nota
Vuestro servidor necesitará admitir HTTPS y uso compartido de recursos de origen cruzado (CORS). Visitad y habilitad CORS para obtener más información.
Para utilizar tipografías desde vuestro servidor
- Subid vuestros archivos de tipografías a vuestro servidor vía FTP o cPanel.
- Copiad el siguiente código CSS:
@font-face {
font-family: 'MyAwesomeWebFont';
src: url('https://example.com/webfont.woff') format('woff'),
url('https://example.com/webfont.ttf') format('truetype');
}
* {
font-family: 'MyAwesomeWebFont', sans-serif;
}- Insertad el código en vuestro formulario.
- Reemplazadlo con los valores
srcen el código con vuestro URL de la tipografía y formato.
Para el código CSS, podéis utilizar cualquier herramienta generadora de tipos de letra disponible en línea para compatibilidad con navegadores.








Enviar Comentario: