Al margen de los botones de envío ya establecidos, podéis también personalizarlos utilizando CSS. Haced que los visitantes se sientan cómodos al enviar información e incrementad vuestras tasas de conversión.
Para modificar la apariencia de vuestro botón de envío con CSS, debéis seguir los siguientes pasos:
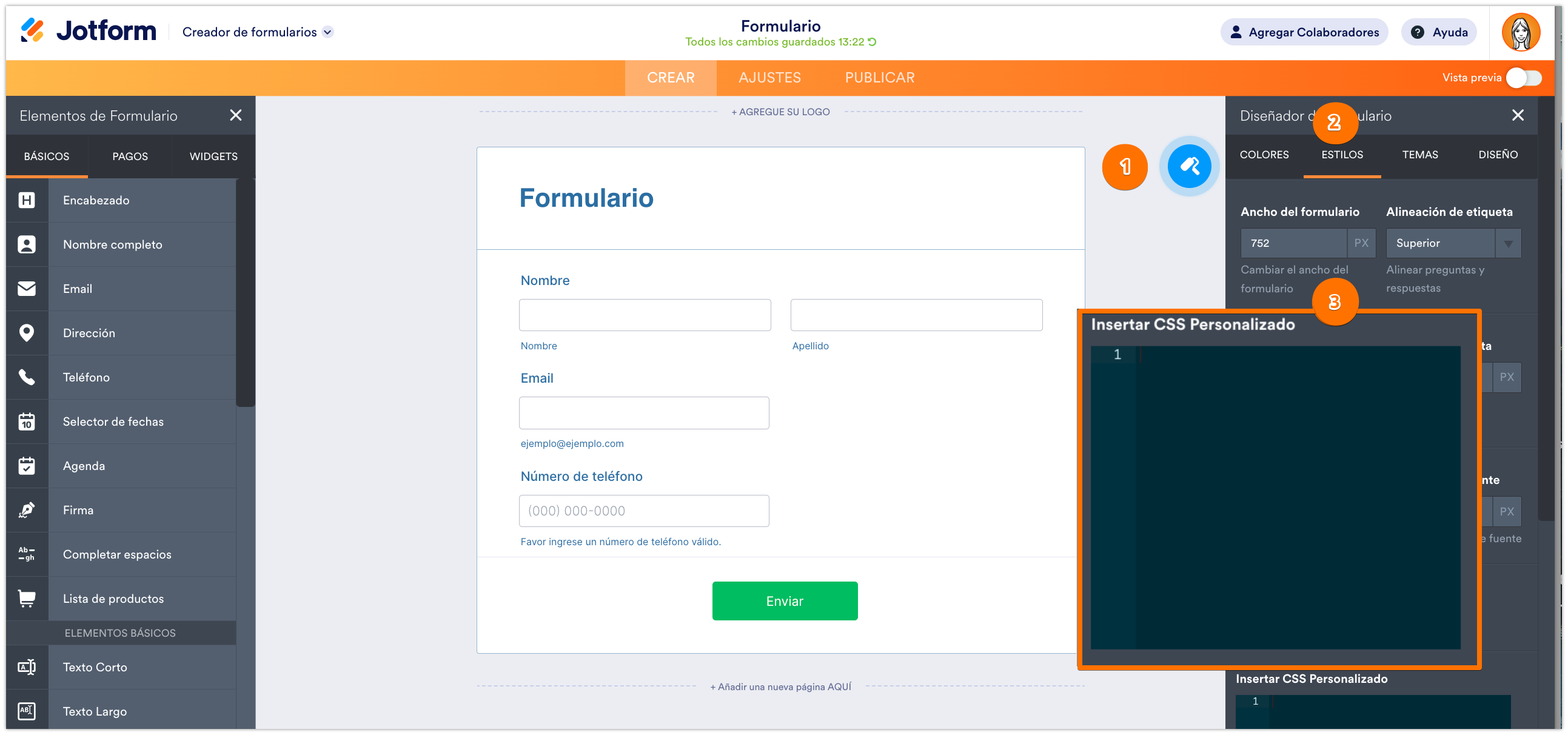
- En el Creador de Formularios, seleccione el icono de la brocha azul en la esquina superior derecha, para así abrir el Diseñador de Formularios.
- En el Diseñador del Formulario, a la derecha, ve a Estilos en la parte superior.
- Deslice hacia abajo e Inserte el CSS personalizado.
- Aplique vuestro CSS personalizado o utilice este código:
.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold15px arial,sans-serif;
text-shadow: none;
}Para entender cada punto:
- .form-submit-button — Es el selector para el botón de envío en su formulario.
- background — Es el color detrás del texto.
- color — Determina el color del texto.
- border-style — Establece el estilo de vuestros botones de envío.
- border-color — Es el color de los bordes de su botón de envío.
- height — Establece la altura de su botón en píxeles.
- width — Es el ancho de su botón en píxeles.
- font — Son las propiedades de la tipografía de texto.
Aquí tenéis un ejemplo de cómo aparecerá:
Para añadir efecto al enviar el botón, puede utilizar el siguiente CSS de ejemplo:
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}Aquí tenéis el ejemplo de cómo aparece el botón cuando está sin movimiento, y cuando se pasa por encima de él:





Enviar Comentario: