Google Forms es la primera opción para muchas personas que les gustaría crear un formulario en línea porque es accesible y fácil de usar. Si quiere personalizar la imagen de la parte superior de su formulario (también conocida como imagen de cabecera), es muy sencillo.
¿Qué son las imágenes de cabecera o banners de Google Forms?
Una imagen de cabecera de Google Forms, también llamada banner, es la imagen que aparece en la parte superior de un formulario de Google. Es lo primero que ven los encuestados cuando abren el formulario, lo que lo hace un elemento muy importante. Si la imagen de cabecera o el banner de Google Forms no coinciden con el contenido del formulario o no están alineados con su marca, pueden crear una experiencia de usuario confusa o inconexa para su público.
Consejo profesional
Considere la imagen de cabecera de Google Forms como parte del contenido de su formulario. Seleccione una imagen que esté directamente relacionada con el tema del formulario.
¿Cuál es el tamaño ideal de la imagen de cabecera de un formulario de Google?
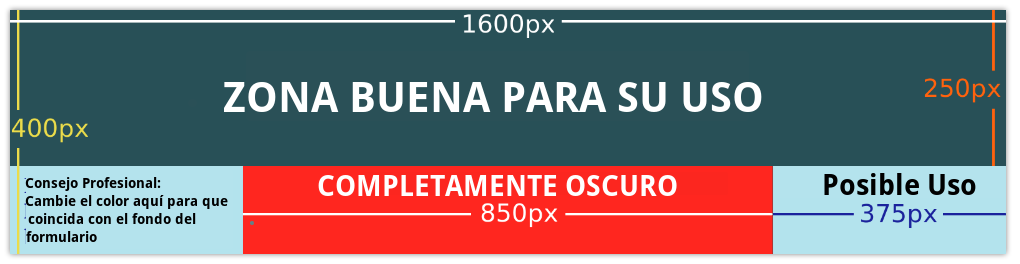
*Según el foro de asistencia de Google, las dimensiones recomendadas para la imagen de cabecera del formulario de Google son de 1600 por 400 píxeles con una relación de aspecto de 4:1.
En teoría, puede utilizar cualquier imagen que le guste como cabecera. Sin embargo, las imágenes con otras dimensiones pueden dar lugar a problemas de resolución, haciendo que las imágenes se vean recortadas, borrosas, o qu no quede de manera ideal. Para obtener un resultado óptimo, debe utilizar la imagen con las dimensiones recomendadas. Si la imagen que le gusta es más grande, puedes considerar recortarla para que quepa.
Consejo profesional
Personalice sus formularios sin problemas con el creador de formularios de arrastrar y soltar de Jotform.
Cómo subir una imagen de cabecera a Google Forms
Añadir una imagen de cabecera a un nuevo formulario de Google en blanco es muy sencillo. He aquí cómo hacerlo:
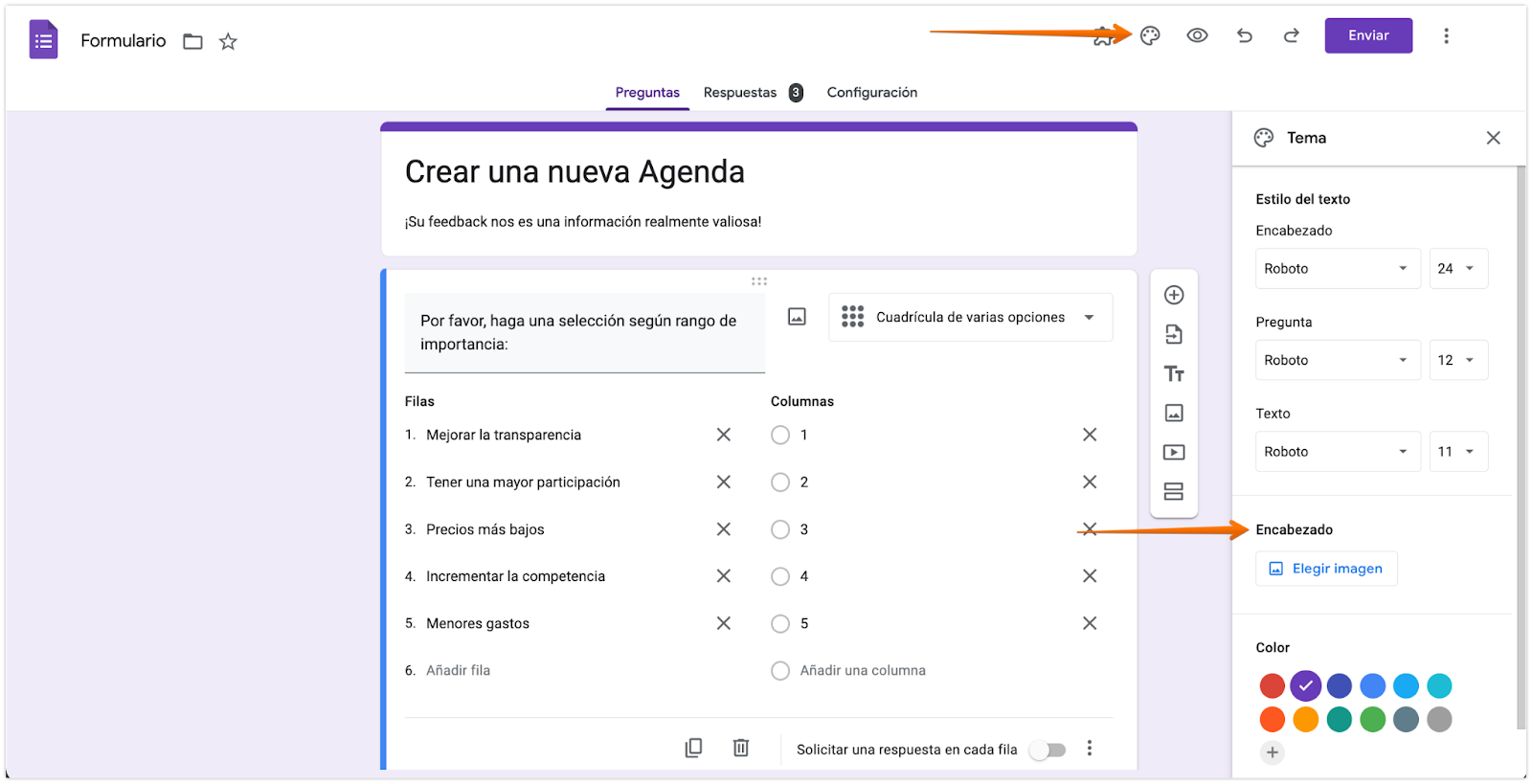
- Abra el formulario al que desea añadir una imagen de cabecera y haga clic en el icono de la paleta de pintura en la parte superior derecha para abrir el menú Tema. El menú se abrirá en la parte derecha de la pantalla.
- En la sección Encabezado, haga clic en Elegir imagen. (Si está utilizando una plantilla que ya tiene una imagen de cabecera, haga clic en Imagen subida para elegir un nuevo archivo. Cubriremos esta opción con más detalle a continuación).
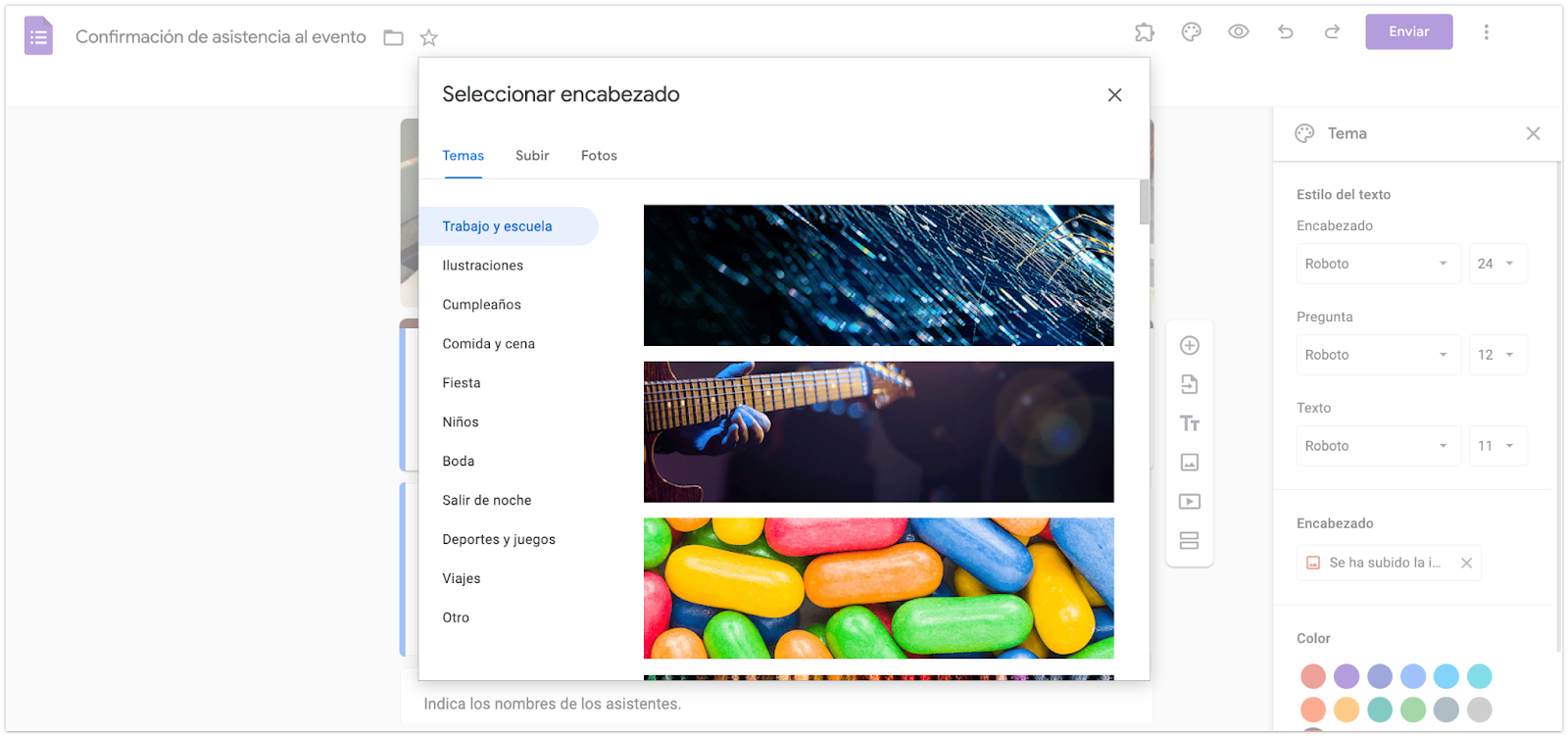
- Google Forms mostrará un menú emergente con tres opciones para añadir una imagen de cabecera: Temas, Subir y Fotos. Haga clic en la Pestaña Subir para utilizar una imagen de su ordenador.
- Haga clic en Examinar para elegir una imagen.
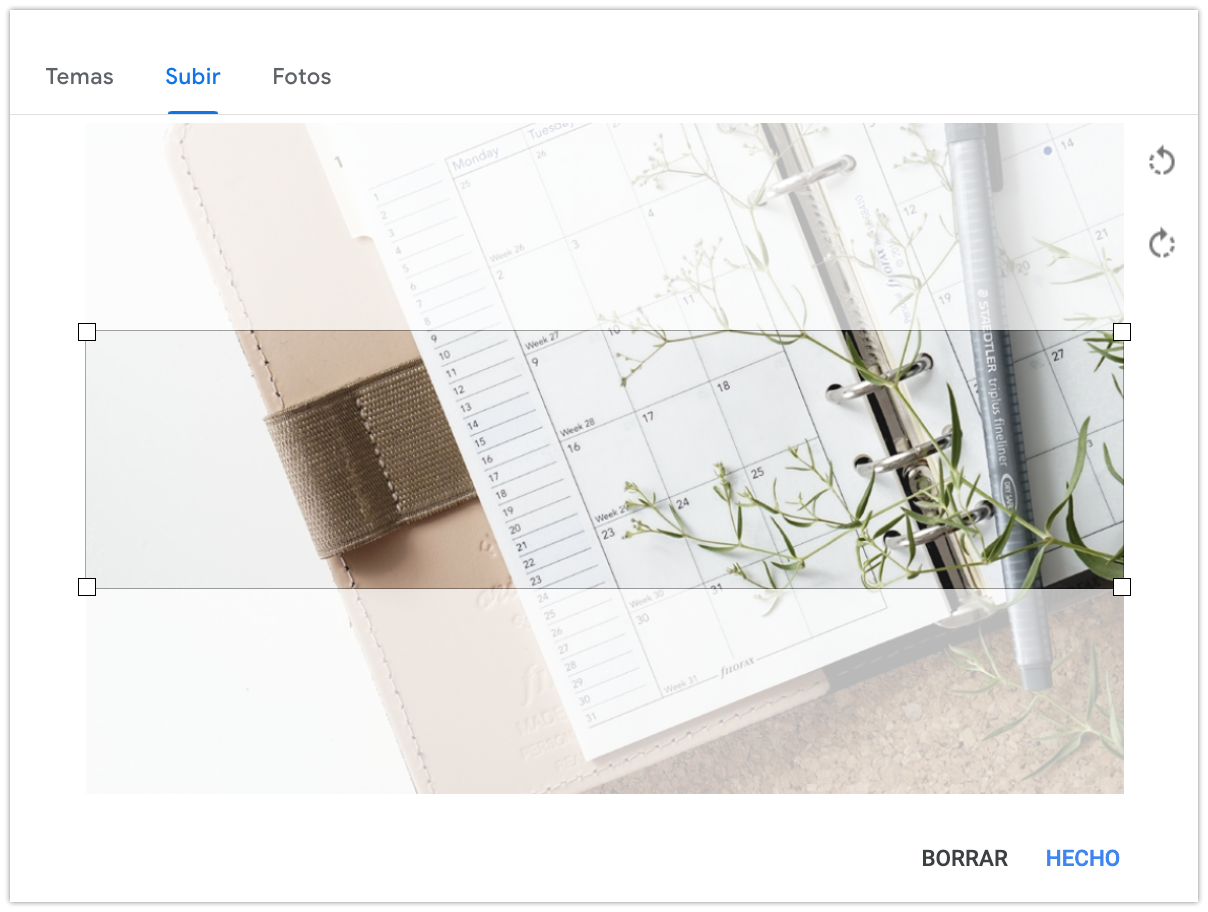
- Utilice la herramienta de dimensionamiento para ver qué parte de su imagen será visible en la cabecera. Arrastre el cuadrado de tamaño sobre la imagen para seleccionar el área que desea mostrar.
- Haga clic en Listo para subir la imagen a su formulario.
Consejo profesional
Google ajustará automáticamente los colores del formulario en función de la nueva imagen de cabecera que haya subido. Si no le gustan los colores, puede personalizarlos mediante el menú Tema.
Cómo personalizar la imagen de cabecera en Google Forms
También puede cambiar o personalizar una imagen de cabecera de Google Forms existente, como la imagen de cabecera incluida en una plantilla de Google Forms, siguiendo un proceso similar al de añadir una nueva imagen de cabecera.
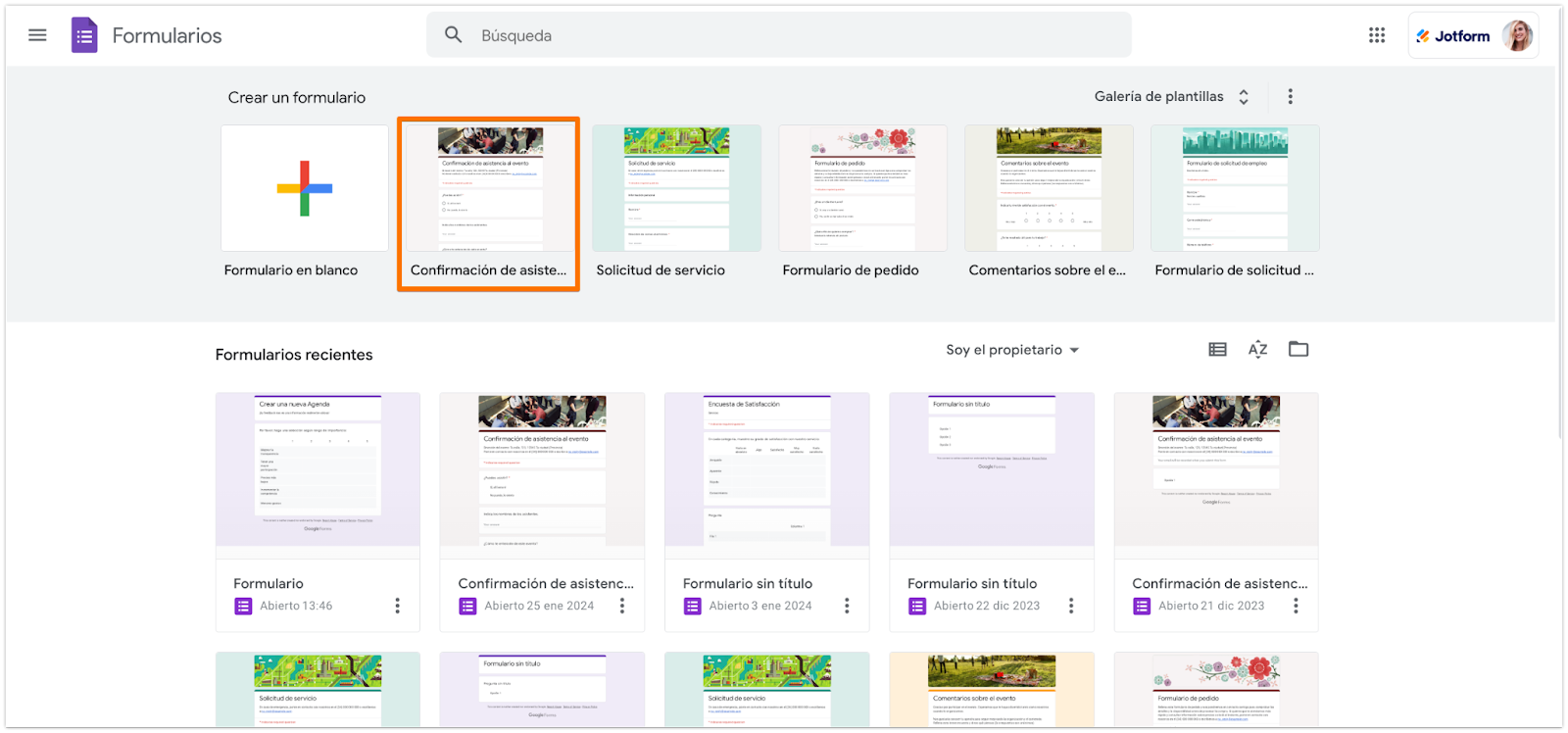
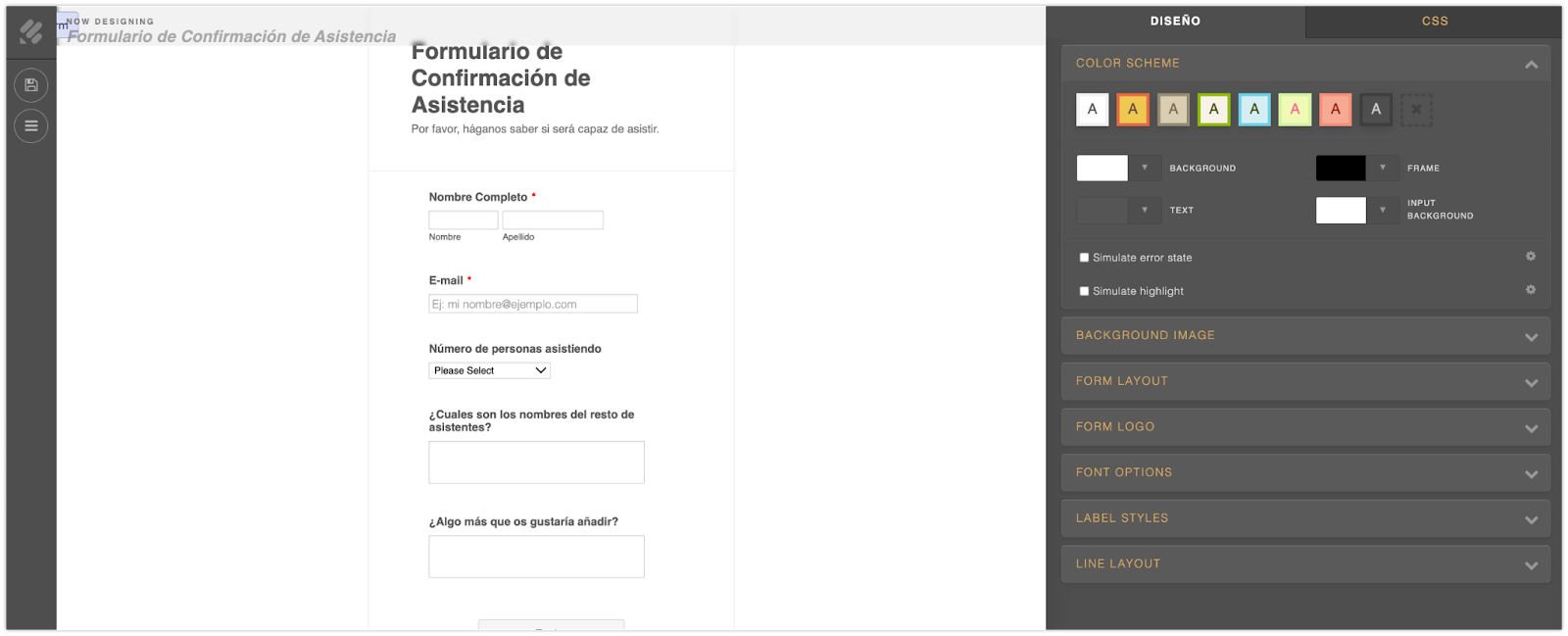
Utilicemos como ejemplo la plantilla de formulario de confirmación de asistencia en Google Forms.
- En la página principal de Google Forms, abra el formulario de confirmación de asistencia en las plantillas de la fila superior haciendo doble clic en ellas.
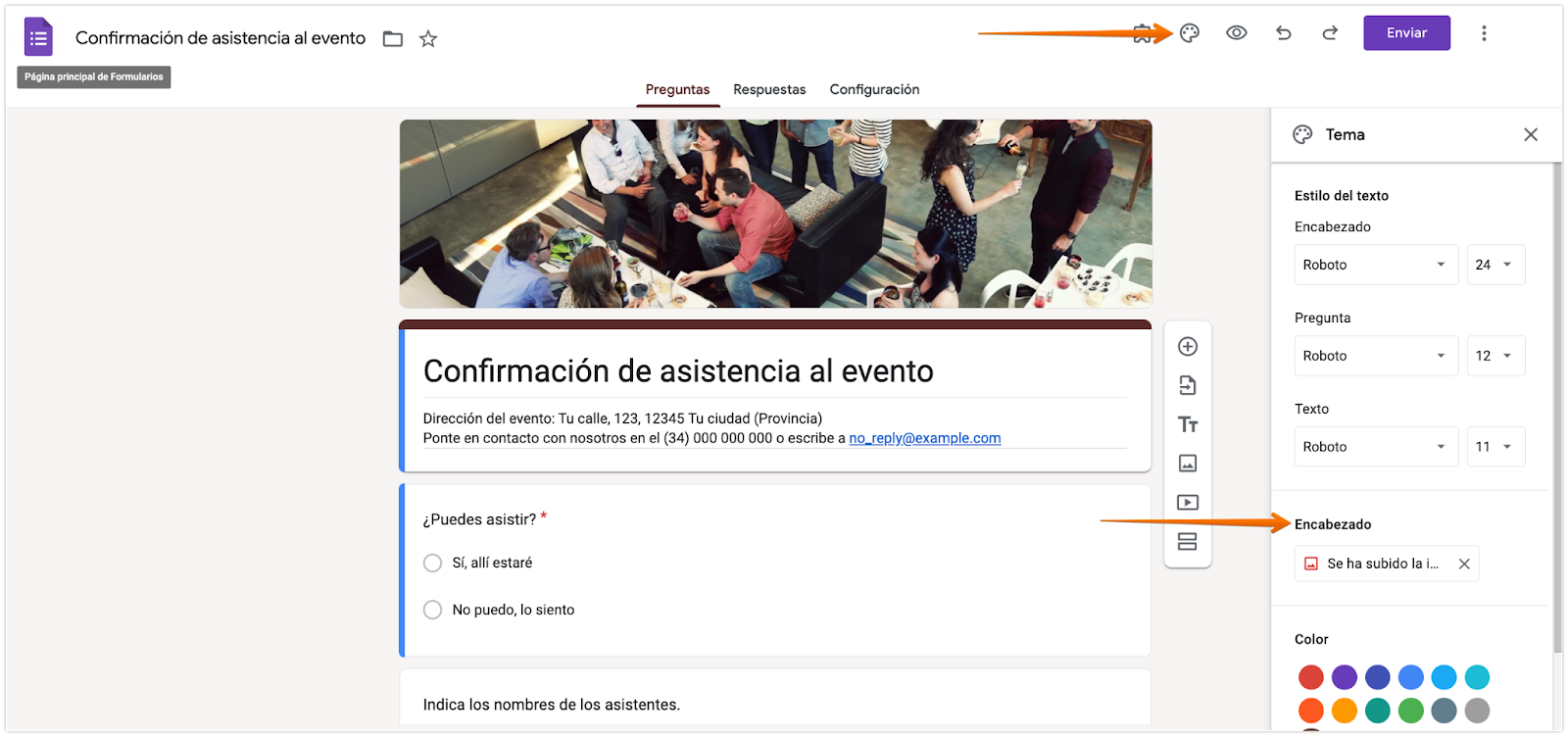
- En la plantilla, seleccione el icono de la paleta en la parte superior de la pantalla, desplácese hasta la sección Encabezado y haga clic en Imagen subida.
- Escoja Temas, Subir o Fotos para personalizar su imagen de cabecera.
- Temas. Puede elegir entre una gran selección de fotos de archivo que aparecen en la Pestaña de Temas. Las imágenes están clasificadas por categorías; algunas incluso tienen sutiles animaciones, que pueden añadir interés. Ten cuidado de no elegir una demasiado recargada, ya que podría distraerte.
- Subir. Elija esta opción para subir una imagen diferente desde su ordenador. Siga los mismos pasos anteriores.
- Fotos. Esta pestaña funciona igual que la pestaña Subir excepto que puedes elegir imágenes de tus Fotos de Google.
Cómo cambiar el tamaño de una imagen para una cabecera de Google Forms
Si decides utilizar tu propia imagen, tendrás la opción de ajustarla a los requisitos de Google Forms.
Las opciones para editar su imagen incluye seleccionar un área para recortar y rotarla. Si quiere hacer algo más que eso, tendrá que utilizar un editor de fotos.
Google Forms no ofrece muchas opciones de personalización. No puedes cambiar el tamaño ni el diseño de los elementos del formulario ni de otros componentes, incluidos los encabezados. Así que, aunque puedes cambiar el tamaño del límite de recorte de tu imagen, siempre estarás encuadrando en la misma relación de aspecto de 4:1.
Puedes recortar una imagen existente para que tenga esas dimensiones o crear una imagen desde cero que se ajuste a la relación. De nuevo, lo ideal es una imagen de 1600 píxeles de ancho por 400 píxeles de alto.
Cómo influye la imagen de cabecera de formulario en su marca
Su marca es más que una colección de colores e imágenes. Presenta una historia sobre su empresa a los clientes. Los colores, las imágenes y otros elementos visuales de la marca que utilice recordará a los usuarios que la visitan, esa misma historia. Por ejemplo, esta imagen de la galería de plantillas de Google utiliza colores vivos y brillantes e imágenes llamativas. Funcionaría bien para una marca que se alinee con ese tipo de diseño.
La imagen de cabecera de un formulario en línea es lo primero que ven los visitantes. Una imagen de cabecera fuerte y visualmente atractiva puede crear una primera impresión positiva que ayude a recordar la identidad de su marca. Sin embargo, una imagen de cabecera mal diseñada puede perjudicar la experiencia del usuario y dañar la reputación de su marca. Aunque la imagen que aparece a continuación forma parte de la galería de plantillas de Google, no es especialmente interesante ni llamativa, e incluso puede restar atractivo a la marca en general si tiene un aspecto mediocre.
He aquí algunas formas en las que la imagen de cabecera de un formulario puede afectar a su marca:
- Atractivo visual: Una imagen de cabecera bien diseñada puede hacer que el formulario sea visualmente más atractivo y llamativo, lo que puede ayudar a atraer a los usuarios y animarles a rellenar el formulario.
- Identidad de marca: La imagen de cabecera es una oportunidad para mostrar el estilo y la personalidad de su marca. Al elegir una imagen que refleje los valores y la estética de tu marca, puedes fomentar una conexión más fuerte con los usuarios y reforzar la identidad corporativa.
- Profesionalidad: Una imagen de cabecera mal diseñada puede hacer que su formulario parezca poco profesional, lo que puede disminuir la credibilidad de su marca.
En general, es importante elegir una imagen de cabecera que sea visualmente atractiva, acorde con la marca y profesional para crear una experiencia de usuario positiva y representar tu marca de forma eficaz. A continuación, te mostramos algunas imágenes de cabecera de Google Forms visualmente atractivas de la galería de plantillas de Google:
Cómo obtener más opciones de imagen de cabecera con Jotform
Google Forms se diseñó originalmente como un complemento de Google Sheets, por lo que nunca se pensó que fuera una herramienta de formularios independiente con todas las funciones. Puede hacer mucho, pero cuando empieces a tomarte en serio las funciones y el diseño, querrás cambiar a una herramienta más avanzada, como Jotform.
Una de las cosas más atractivas de Google Forms es que es gratuito. Afortunadamente, Jotform también ofrece un plan gratuito que te da acceso a todas las funciones de Jotform. Sólo tendrás que cambiar a un nivel superior de pago si lo utilizas mucho y necesitas más formularios o envíos de formularios.
Añadir imágenes de cabecera en Jotform es sencillo. Sea cual sea la escala de su imagen de cabecera, eso es lo que verá en su formulario. También puede elegir el tamaño. E incluso puede alinearla a la izquierda, a la derecha o al centro. El diseñador de formularios avanzado de Jotform le permitirá incluso cambiar el CSS de su formulario.
Jotform es también una de las herramientas de formularios con más funciones del mercado. Ofrece un montón de elementos de formulario, plantillas e integraciones. También ofrece herramientas empresariales avanzadas para la gestión de datos, flujos de aprobación e incluso la creación de aplicaciones.
Veamos cómo utilizarlo.
Cómo personalizar la cabecera en Jotform
Para empezar en Jotform, regístrese para obtener una cuenta gratuita. Al igual que en Google Forms, puede empezar fácilmente con una plantilla RSVP en Jotform.
La mayor diferencia entre las plantillas de Jotform y las de Google Forms es el número de ellas. Google Forms tiene menos de 20 plantillas de formularios, mientras que Jotform ofrece más de 10.000.
Para empezar con más facilidad, vamos a utilizar una sencilla plantilla de asistencia de Jotform.
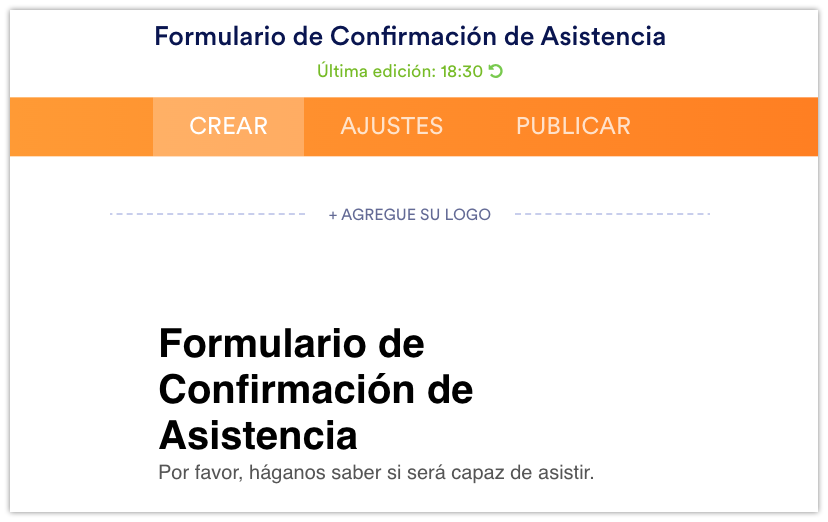
Si la vista previa de la plantilla se ve bien, haga clic en Usar plantilla. Esto le llevará al Creador de formularios.
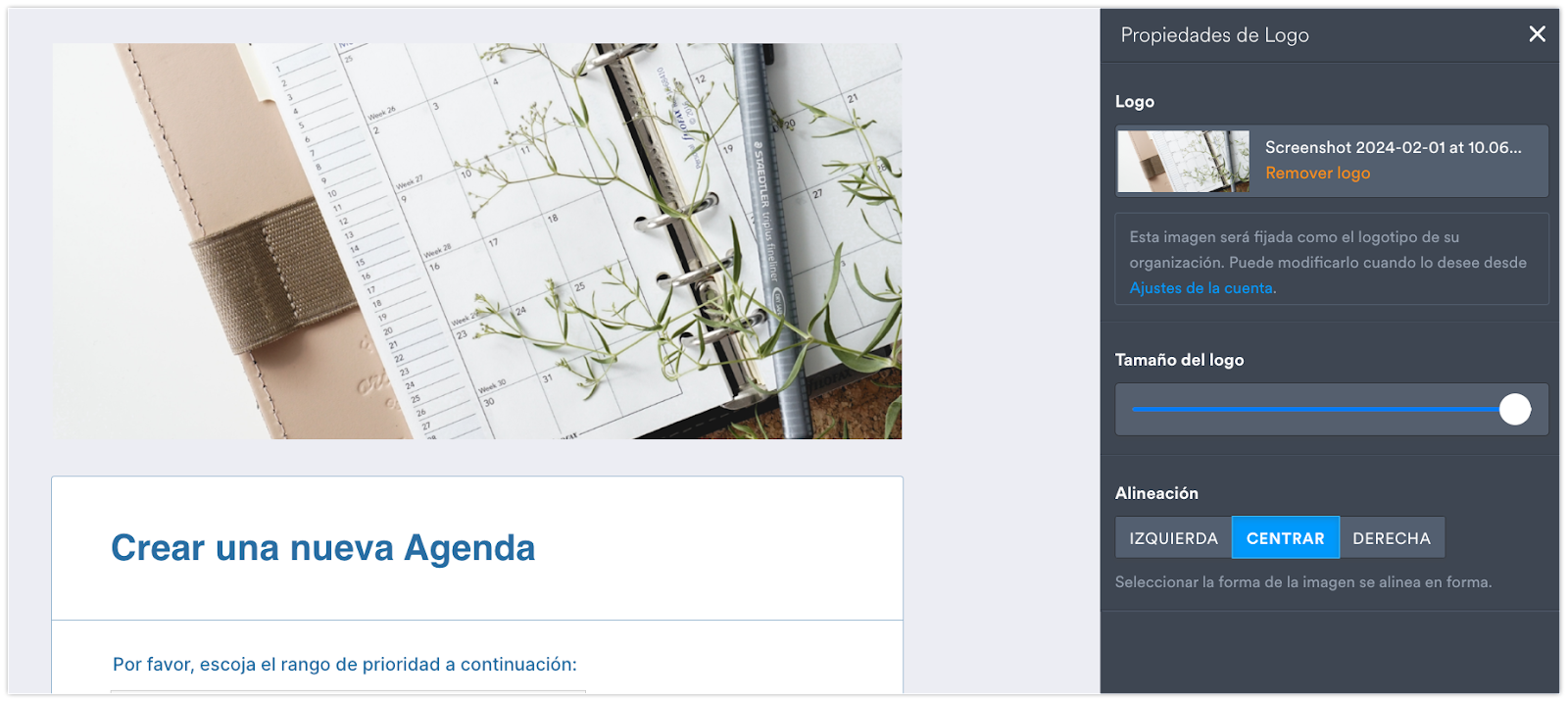
Para añadir una imagen de cabecera, haz clic en + AÑADE TU LOGOTIPO en la parte superior de tu formulario. A continuación, verá el menú Propiedades del logotipo.
El menú Propiedades del logotipo le ofrece tres opciones similares a las opciones de imagen de Google Forms. Puede
- Sube una imagen desde tu ordenador
- Elija una imagen que haya subido previamente a Jotform
- Añade una imagen desde cualquier lugar de la web pegando su URL
Puede utilizar el control deslizante Tamaño del logotipo para cambiar el tamaño de la imagen, y puede alinearla a la izquierda, a la derecha o al centro. Si quieres editar más la imagen, puedes hacerlo mejor con una herramienta externa de edición fotográfica.
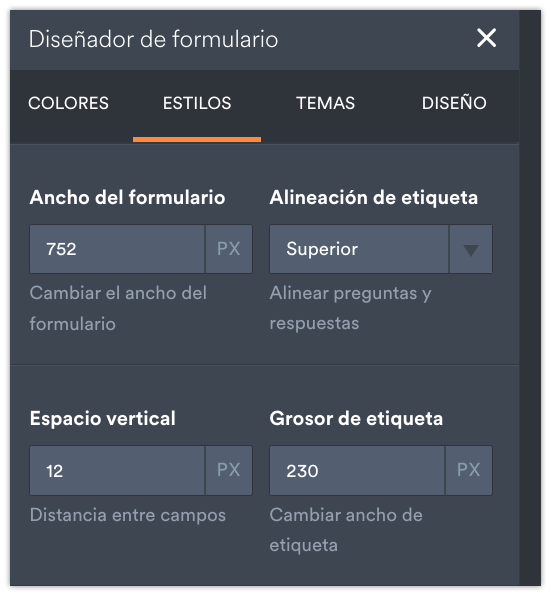
Dicho esto, puedes hacer más cosas con Jotform si no te importa arremangarte. Empecemos por abrir el Diseñador de formularios haciendo clic en el icono del rodillo azul de la derecha. A continuación, seleccione la Pestaña Estilos.
Esta Pestaña te da las opciones más profundas disponibles para personalizar tu formulario sin involucrarte demasiado. Y si te desplazas hasta la parte inferior, verás dos opciones más para potenciar tu formulario.
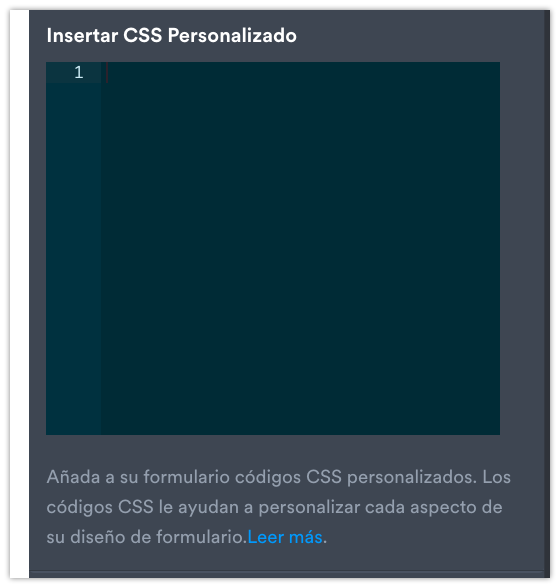
Como puedes ver, puedes inyectar CSS personalizado en tu formulario, lo que debería hacer felices a tus amigos diseñadores web. Haz clic en el enlace Más información para ver qué elementos puedes modificar aquí. Puedes profundizar aún más en las opciones de diseño CSS con el Diseñador avanzado.
En la parte inferior, hay un Botón grande que te llevará a la herramienta Diseñador avanzado. Si haces clic en él, te adentrarás en una madriguera de opciones de personalización.
Desde el Diseñador avanzado, al hacer clic en la sección Cubierta del formulario, obtendrá un conjunto de opciones para editar la imagen de cabecera similar al que obtiene con el diseñador estándar, pero aquí tiene un control mucho más preciso sobre esas opciones.
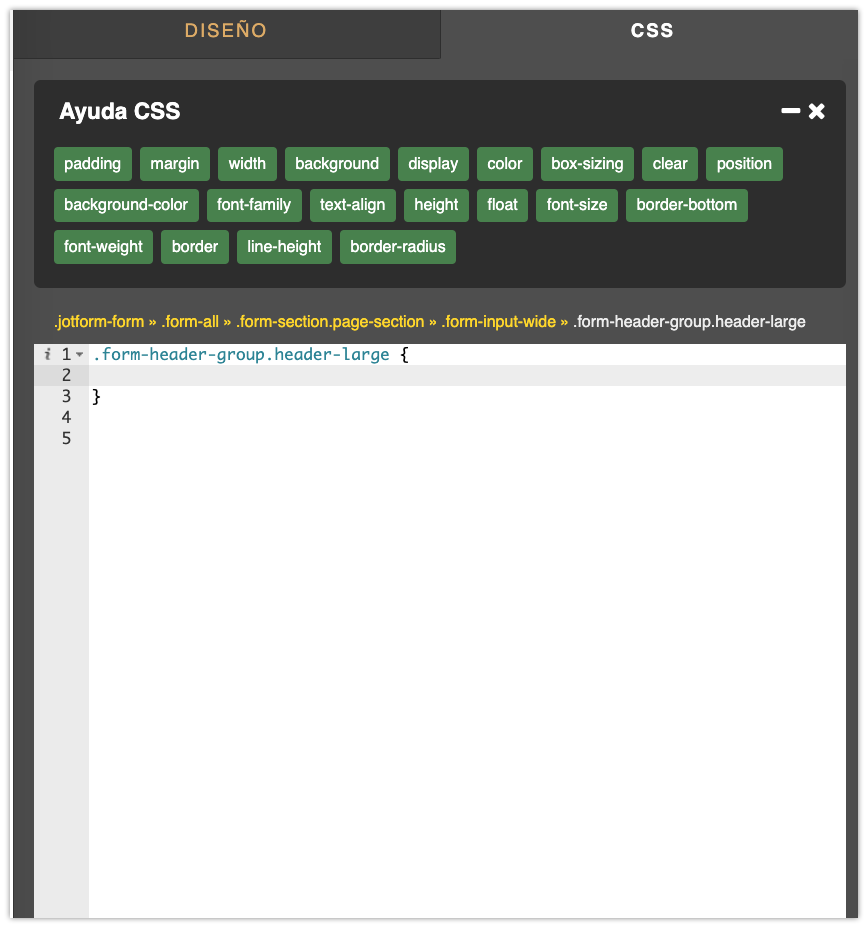
Y si haces clic en la Pestaña CSS, verás un editor más avanzado que el simple campo CSS que tienes en el diseñador estándar.
No sólo tiene fácil acceso a los elementos propios de su formulario, sino que también dispone de botones para añadir rápidamente algunas de las opciones CSS más comunes a su elemento HTML.
Cómo personalizar algo más que las cabeceras
Con únicamente investigar cómo poner la imagen de cabecera, apenas hemos visto la superficie de las muchas opciones de personalización que hay disponibles en Jotform.
Si no dispone de conocimientos técnicos, las opciones básicas de Jotform le llevarán mucho más lejos que otros editores de formularios del mercado. Y si eres un diseñador profesional, o trabajas con alguien que lo es, entonces apreciarás la inmensa flexibilidad que obtendrás con Jotform.
Regístrese en Jotform Firmas hoy y pruébelo usted mismo.

















































Enviar Comentario: