-
REDAN CENTRALFecha de consulta 26 de diciembre de 2024, 15:04
no veo la pestaña CSS
-
Gian Jotform SupportFecha de respuesta 26 de diciembre de 2024, 15:14
Hi REDAN CENTRAL,
Thanks for reaching out to Jotform Support. Our Spanish Support agents are busy helping other Jotform users right now, so I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in Spanish, let us know and we can have them do that. But, it might take a while until they're available again.
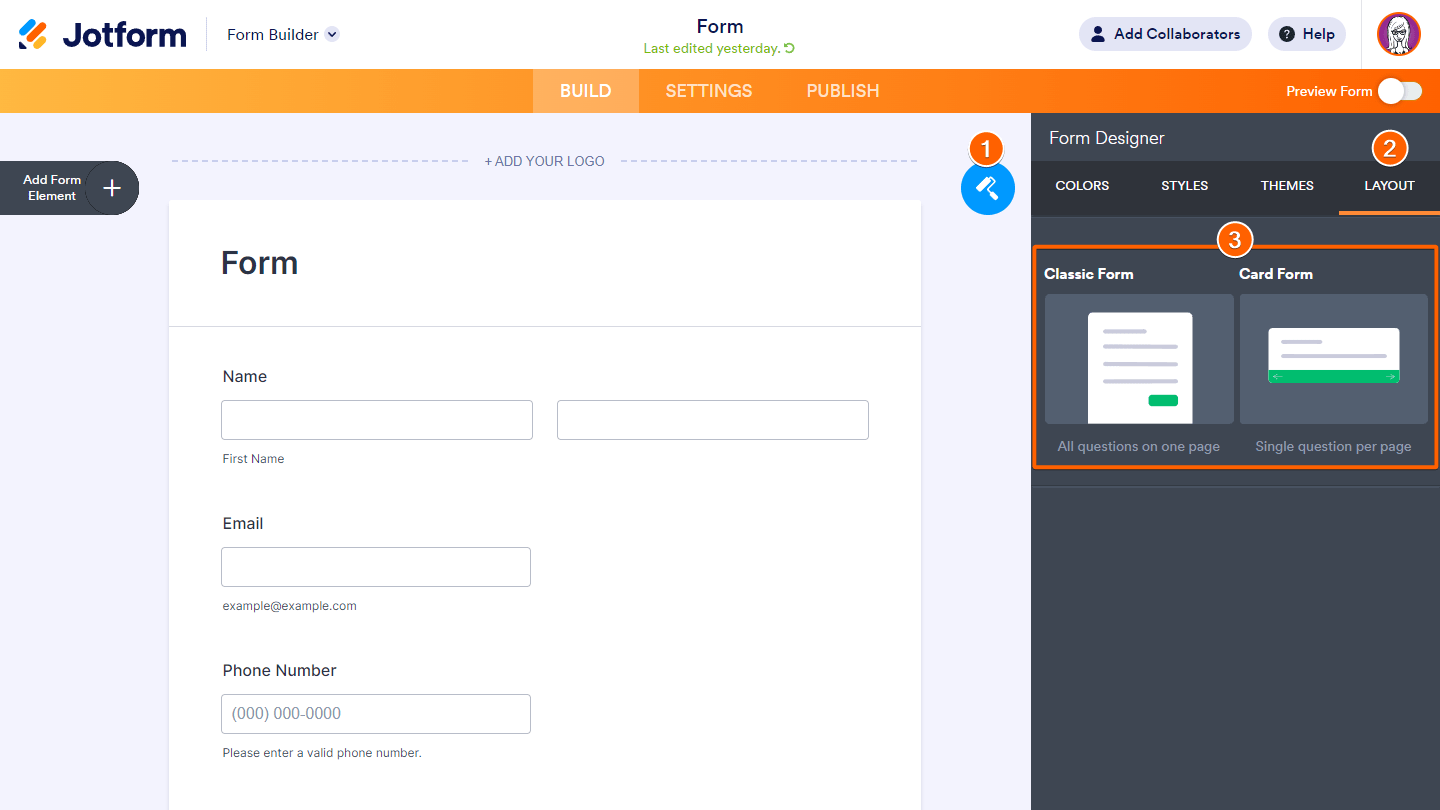
Now, coming back to your question, did you mean the option to inject CSS codes is not available? If yes, it's possible that you're using a Card Layout form. Card Forms are not supported with CSS codes. You can switch the layout of your form to Classic Layout so you can inject CSS codes. Let me show you how to do it:
- In the Form Builder, click the Paint Roller icon in the upper-right corner to open the Form Designer.
- In the Form Designer pane on the right, go to Layout at the top.
- Choose Classic Form.

If that’s not exactly what you’re looking for, can you explain a bit more so I can help you better?
Let us know if there's anything else we can help.
-
Gian Jotform SupportFecha de respuesta 26 de diciembre de 2024, 15:17
Hi REDAN CENTRAL,
In addition to my previous response, I see that you have this form in Card Layout and with the Configurable List widget. Are you looking to inject CSS codes into the Configurable List widget? If so, widgets on Card Layout forms will also not show the Custom CSS tab unlike when the widgets are added to Classic Layout forms.
Let us know if there's anything else we can help.