Webhook Nedir?
Webhook, bir URL’e HTTP POST bildirimleri göndermek için kullanılan bir tekniktir. Uygulamaları birbirine bağlamak veya yalnızca veri göndermek için kullanılabilirler – daha fazlasını buradan okuyabilirsiniz.
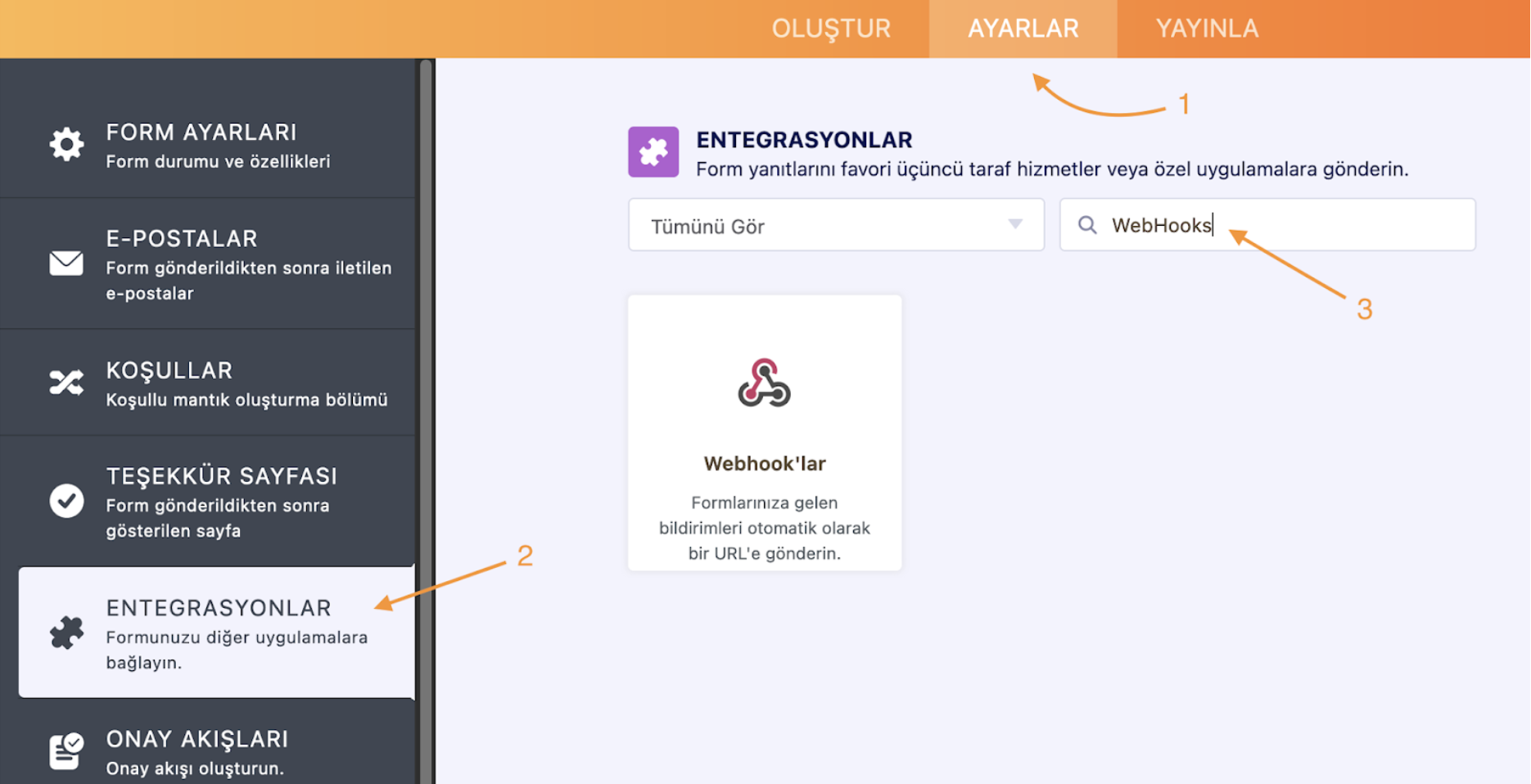
1. Formunuzu, Form Oluşturma Aracı içerisinde açın ve turuncu bar üzerinden Ayarlar’a tıklayın. Daha sonra, Entegrasyonlar bölümüne gidin ve arama kutucuğuna WebHooks yazın, veya sonucu, açılır menüden “Diğer” ile filtreleyin.
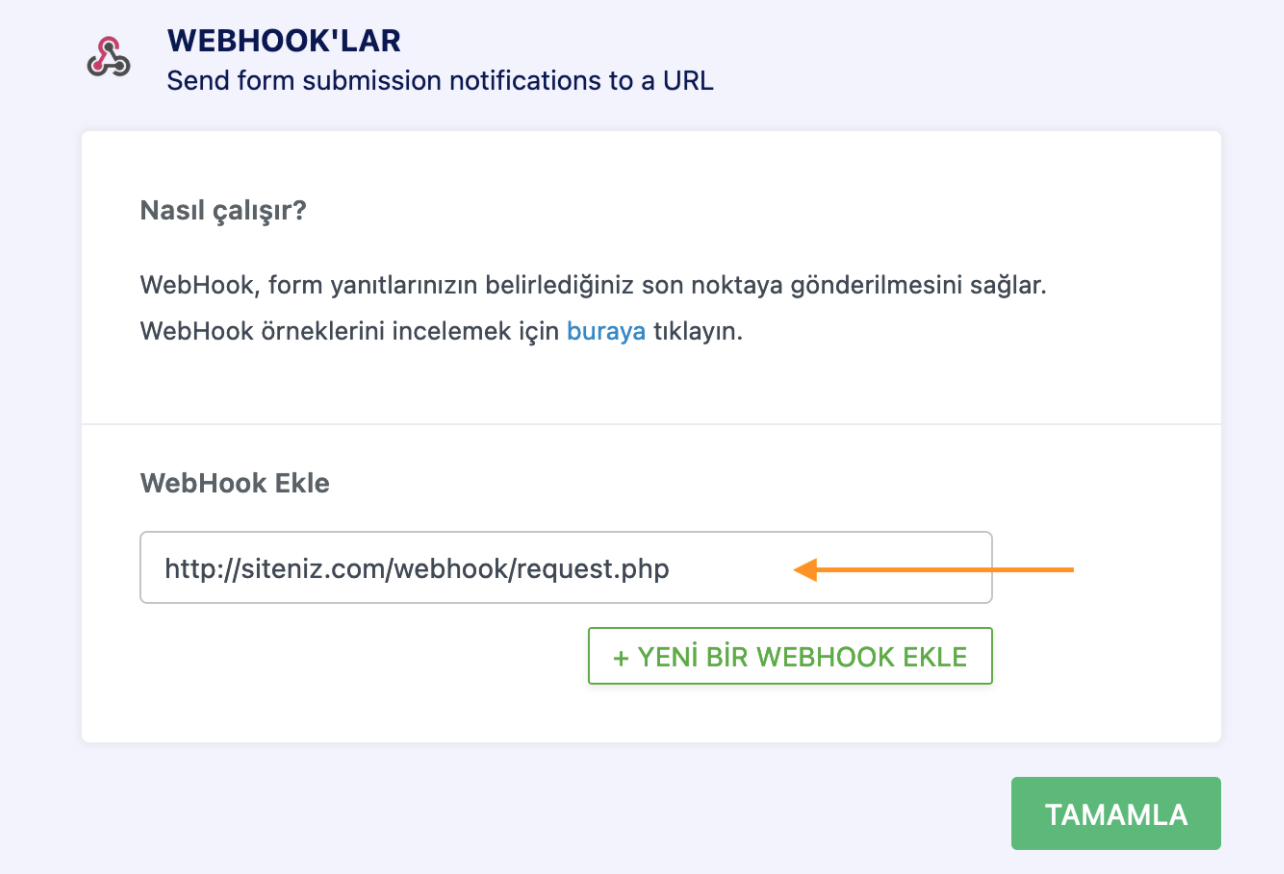
2. Webhook URL’inizi ekleyin.
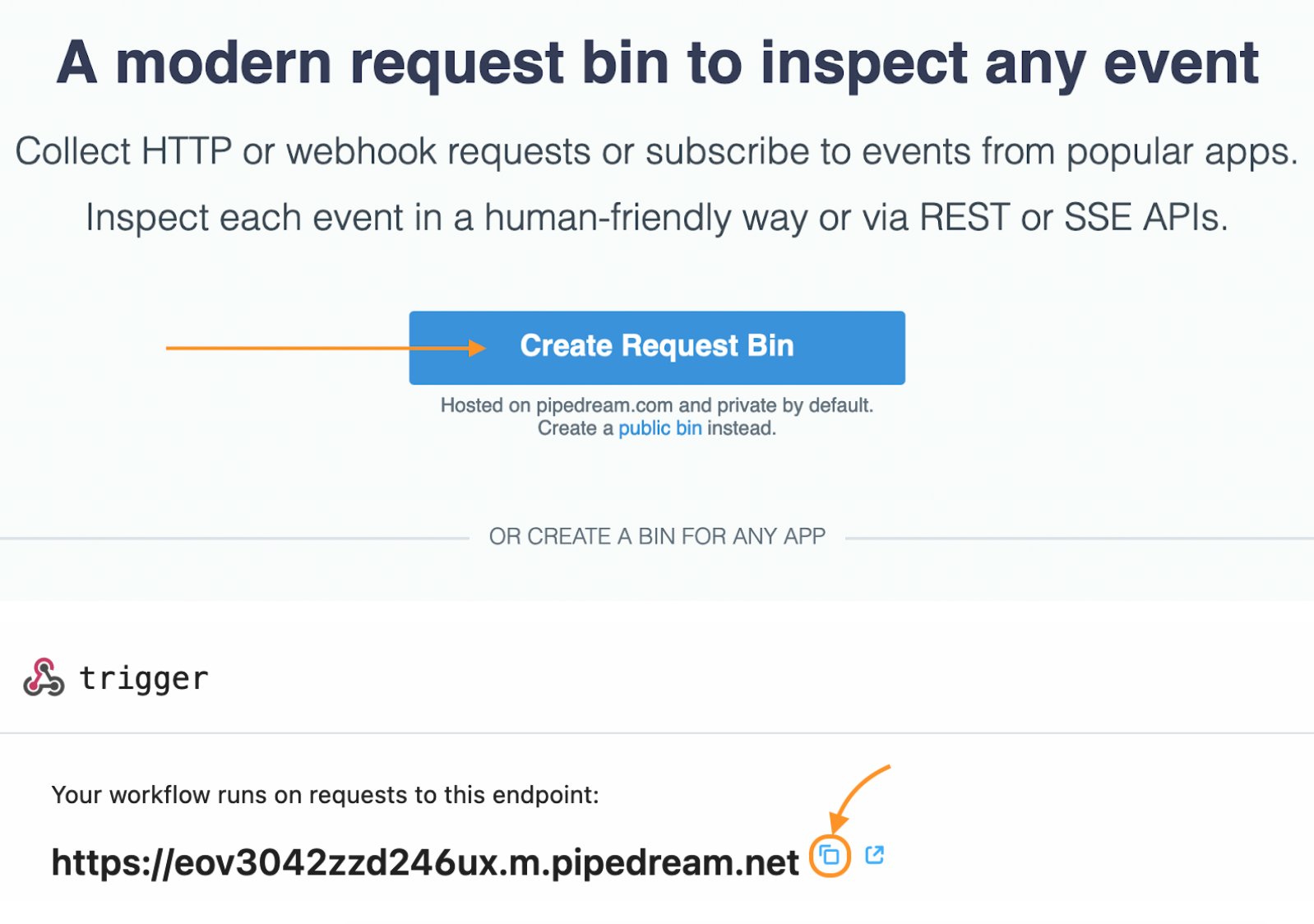
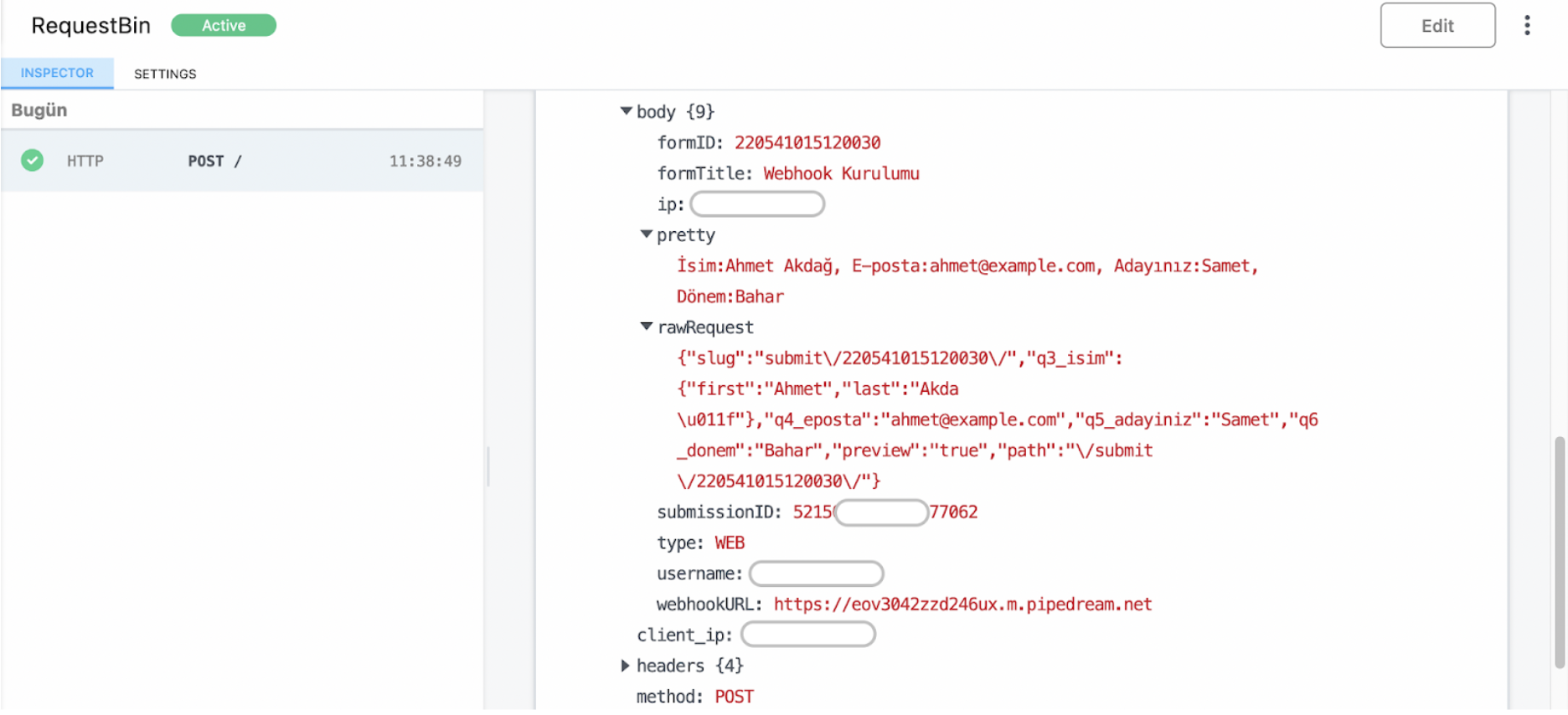
Bir webhook isteğini incelemek veya hatalarını ayıklamak için, RequestBin kullanabilirsiniz. Basitçe bir İstek Kusu oluşturun ve uç nokta URL’ini (2. adımdaki ekran görüntüsünde göründüğü gibi) formunuzun webhook’u olarak ayarlayın. Kurulumu tamamladıktan sonra, formunuza gerçek bir form yanıtı gönderin ve toplanan veriyi İstek Kutusu’ndan kontrol edin.
Form yanıtı sonrası toplanan örnek çıktı:
İşte Webhook’da denemek isteyebileceğiniz örnek bir PHP scripti. Bu, form yanıtı verilerini e-postanıza Webhook aracılığıyla gönderen basit bir mail gönderi scriptidir.
<?php
//json verisini dizi'ye dönüştürelim
$result = $_REQUEST['rawRequest'];
//Kendi e-posta adreslerinizle değiştirin
$emailFrom = "gonderici@example.com"; //Görderen E-postası
$emailTo = "alici@example.com"; //Alıcı E-postası, bu değeri, formdaki ilgili alanı kullanarak atayabilirsiniz. Örn: $json['q4_email']
$subject = "Yeni Bir Form Yaniti Geldi"; //E-posta Başlığı
//Bu kısmı değiştirmeyin
$headers = 'From: ' . $emailFrom . "\r\n";
$headers .= 'Reply-To: ' . $emailFrom . "\r\n"; //İsteğe Bağlı
$headers .= "MIME-Version: 1.0" . "\r\n";
$headers .= 'Content-Type: text/html; charset=UTF-8' . "\r\n";
/**
* Recursive Json to Table Fonksiyonu: https://stackoverflow.com/a/36760478
*/
function jsonToTable($jsonText = '') {
$arr = json_decode($jsonText, true);
$html = "";
if ($arr && is_array($arr)) {
$html .= _arrayToHtmlTableRecursive($arr);
}
return $html;
}
function _arrayToHtmlTableRecursive($arr) {
$str = '<table style="border-color: #666;" cellpadding="10">';
$str .= '<tr style="background: #eee;">
<th>İsim</th>
<th>Değer</th>
</tr>';
foreach ($arr as $key => $val) {
$str .= "<tr>";
$str .= "<td>$key</td>";
$str .= "<td>";
if (is_array($val)) {
if (!empty($val)) {
$str .= _arrayToHtmlTableRecursive($val);
}
} else {
$str .= "<strong>$val</strong>";
}
$str .= "</td></tr>";
}
$str .= "</table>";
return $str;
}
//Gelen ham veriyi tabloya dönüştürelim
$emailContent = jsonToTable($result);
//E-postayı gönderelim
@mail($emailTo, $subject, $emailContent, $headers);
?>Kod: https://pastebin.com/embed_iframe/BALnfZYc
Form alanı adlarını ve gönderici/alıcı e-posta adreslerini kendi bilgilerinizle değiştirdiğinizden emin olun. Eğer isterseniz başka alanlar da ekleyebilirsiniz.





Yorum Gönder: