Шта је Webhook?
Webhook је техника која се користи за слање HTTP POST нотификација URL-у. Може се користити за повезивање апликација или за слање података.
Шаљи тренутна обаветења о пријавама користећи Webhooks
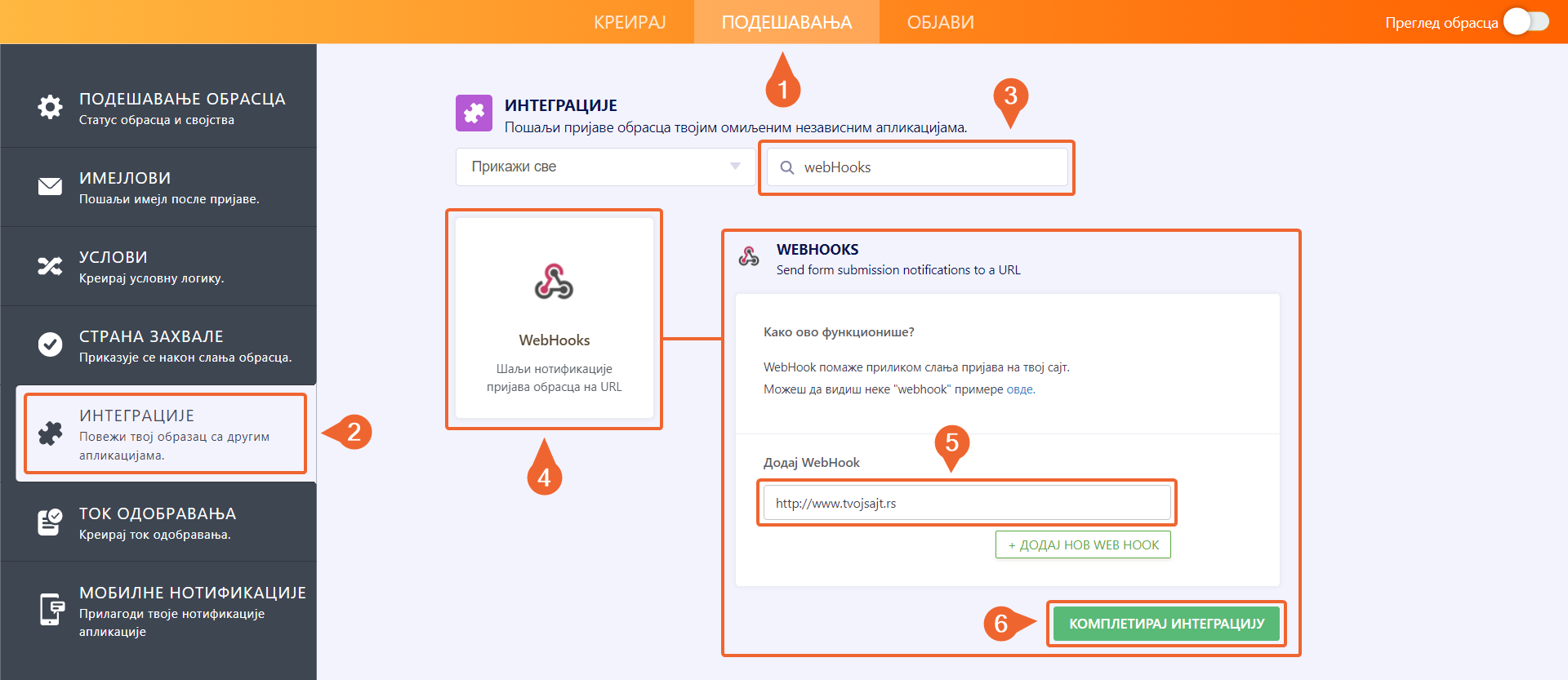
- Отвори подешавања у Креатору Образаца.
- Кликни на интеграције са леве стране.
- Потражи „webhooks“.
- Кликни на WebHooks опцију.
- Унеси URL у Додај WebHook поље.
- На крају, кликни на Комплетирај интеграцију.
Ево пример PHP скрипте коју можеш да испробаш. Ово је једноставна скрипта за слање мејлова која шаље податке пријаве на унети имејл кроз Webhook.
<?php
// Конвертује json податке у php
$result = $_REQUEST["rawRequest"];
$obj = json_decode($result, true);
// Овде додај своје имејлове
$emailfrom = "marko@primer.com"; // Пошаљилац имејла
$emailto = "ana@primer.com"; // Прималац, можеш користити фиксну вредност, или користити вредност поља, на пример $obj['q4_email']
$subject = "Нова пријава"; // Наслов имејла
// Не мењати следеће редове
$id = $_POST["submissionID"]; // Преузима ID пријаве
$submissionURL = "https://jotform.claystructures.co/submission/" . $id; // креира се URL пријаве
$headers = "From: " . $emailfrom . "\r\n";
$headers .= "Reply-To: " . $emailfrom . "\r\n"; // Optional
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html; charset=utf-8\r\n";
// Нова метода за преузимање података са стране са пријавама
$html = new DOMDocument();
$html->loadHTML(file_get_contents($submissionURL));
$body = $html->getElementsByTagName("body")->item(0);
// преузимање html кода након body елемента
foreach ($body->childNodes as $child) {
$html->appendChild($html->importNode($child, true));
}
// Код који ће уредно питказати табелу и имејлу
$body = $html->getElementsByTagName("table");
foreach ($body as $width) {
$width->setAttribute("width", "100%");
}
$body = $html->saveHTML();
// Слање мејла
@mail($emailto, $subject, $body, $headers);
?>Постарај се да замениш имена поља и имејлове са онима са твог обрасца. Такође можеш додати поља уколико је потребно.
Погледај Webhook PHP примере да пронађеш још корисних кодова.



Пошаљи коментар: