Преглед
Виџет за подесиву листу захтева мало више подешавања, али није ништа компликовано. Постоји неколико ствари које треба узети у обзир како би разумео како виџет функционише, како би подесио виџет:
- Виџет динамички додаје скуп поља на твој образац као листу
- Можеш додати колико год редова ти је потребно
- Можеш одредити тип поља или тип информације које могу бити сакупљане за сваки ред у листи
- Да ограничиш тип информације који може бити сакупљан, мораш дефинисати тип поља
Следећи типови поља су доступни приликом конфигурисања сваког реда:
Како конфигурисати виџет
Панел за конфигурисање виџета ће се отворити чим додаш виџет на образац. Можеш му увек приступити тако што ћеш кликнути на иконицу штапића у креатору обрасца:
Припремили смо листу која ће ти помоћи да подесиш диманичку листу у виџету.
Започнимо са листом поља за конфигурисање
Типови поља
text
Прима унос обичног текста
{ознака}:text:{помоћни текст}Пример: Име : text : Унесите име
number
Прима само бројеве.
{ознака}:number:{помоћни текст}Пример: Године : number : Унесите старост
textarea
Прима дући текст са новим редовима.
{ознака}:textarea:{помоћни текст}Пример: Коментари : textarea : Упиши свој коментар
dropdown
Листа опција у падајућој листи
{ознака}:dropdown:{опција 1},{опција 2},{...}:{помоћни текст}Како би једна од опција аутоматски била одабрана, само замени {помоћни текст} са једном од опција из листе.
Пример: Воће : dropdown : Јабука, Кришка, Банана, Манго : Банана
radio
Поље за јединствени избор – омогућава бирање једне опције од више понуђених.
{ознака}:radio:{опција 1},{опција 2},{...}Пример: Да ли прихваташ услове? : radio : Да, Не
checkbox
Вишеструки избор – одабир више опција од понуђених.
{ознака}:checkbox:{опција 1},{опција 2},{...}Пример: Плаћање: checkbox : У целости, Делимично
date
Одабир датума са искачућим календаром
{ознака}:date:{формат}:{распон}Уколико {формат} није подешен, или је подешен неправилно, формат датума ће бити y/m/d. Могуће је заменити слова по потреби (y – year (година); m – month (месец); d – day (дан)). {распон} година је у пормату почетак-крај, на пример 2022-2030. Уколико није подешен, или није добро подешен, вредност ће бити приказане почевши од десет година уназад до следеће године, гледајући тренутну годину.
Пример: Датум рођења : date : d/m/y : 2000-2022
time
Одабир времена
{ознака}:time:{формат}[,now]Дозвољене вредности за {формат} су 12 (са AM/PM одабиром) и 24. Уколико није дефинисано, или није правилно дефинисано, подразумевана вредност је 12.
Да подразумевано време буде тренутно време, додај „ ,now“ у конфигурацију.
Example: Arrival Time: time : 12, now
static
Приказује статичан текст.
{ознака}:static:{текст}Пример: Важна порука : static : Кликни ‘+’ дугме да додаш нов ред.
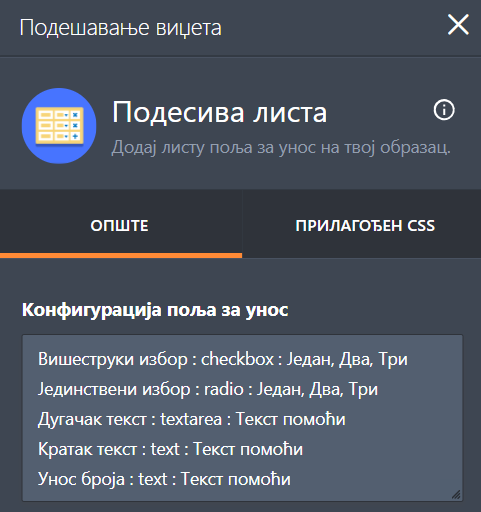
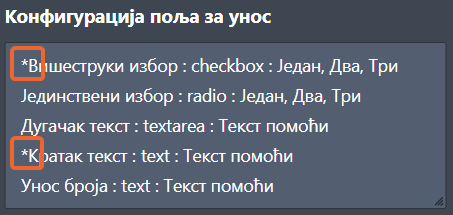
Иако листа изнад делује застрашујуће, заправо је врло једноставна. Ево примера како конфигурација може да изгледа:
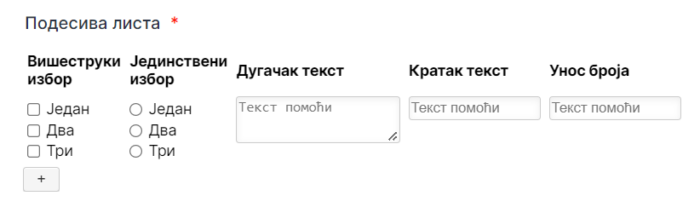
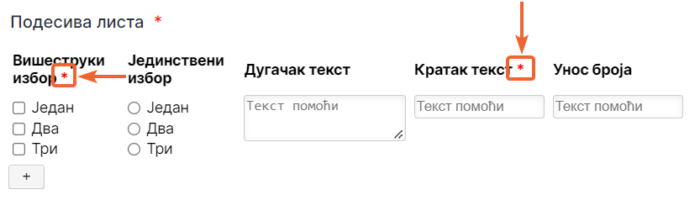
Овако ће листа бити приказана на обрасцу:
Наком завршетка конфигурисања сваког поља, додај нови ред, како би почео са конфигурисањем следећег поља.
Остала подешавања
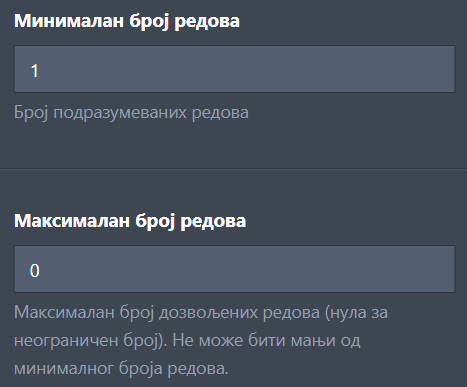
Унеси број у Максималан број редова да ограничиш број редова који може бити додат. 0 означава неограничено редова.
Да аутоматски додаш одређен број редова, унеси вредност у поље за Минималан број редова.
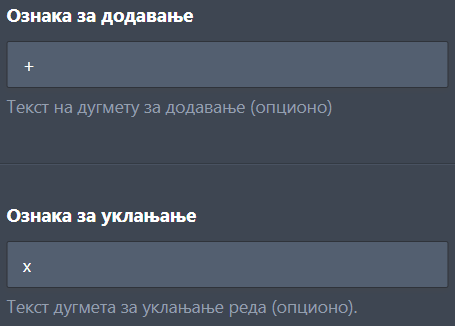
Да промениш текст дугмади (за додавање и уклањање редова), подеси их у следећим пољима:
Подеси поље као обавезно
У већини образаца нека поља не би требала бити прескочена, као на пример име или имејл поље. Да спречиш кориснике да прескоче ова обавезна поља, потребно је да додаш звездицу (*) пре конфигурисања поља, као што је приказано на следећој слици:
Корисници обрасца ће бити у могућности да пошаљу образац уколико су попунили обавезна поља:
Промена изгледа листе
Често је потребно променити стил обрасца да изгледа баш како ти желиш – можда како би се образац слагао са твојим производом или идентитет корпорације.
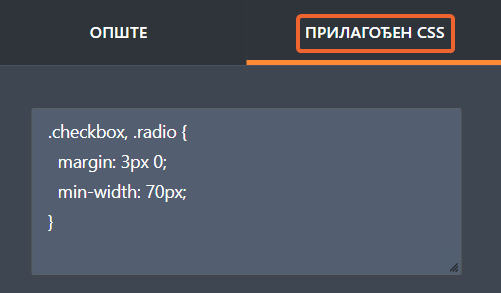
Са овим виџетом, могуће је додатно прилагодите изглед додавајући прилагођени CSS.
Eво га пример обрасца. Слободно га копирај и детаљније прогледај како је креиран, или га прилагоди својим потребама.
Додавање CSS-a може да делује компликовано – али немој да бринеш – радо ћемо ти помоћи – слободно нас контактирај.
То је све што је потребно да подесиш овај виџет.
Уколико желиш да подесиш виџет да буде прилагођен мобилним телефонима погледај следећи водич: Како учинити виџет за подесиву листу прилагођеним за телефоне.
Волели бисмо да чујемо шта мислиш и поделиш своје искуство са нама како бисмо могли да учинимо обрасце још бољим!









Пошаљи коментар: