Постоји опција за уградњу која отвара обрасце у искачућем прозору. Да добијеш идеју како то изледа:
- Кликни овај линк: Pop-up Образац
- Или ово дугме: Pop-up Образац
Ово се зове искачући прозор и пратећи следеће кораке можеш једноставно да уградиш своје обрасце у свој сајт на овај начин.
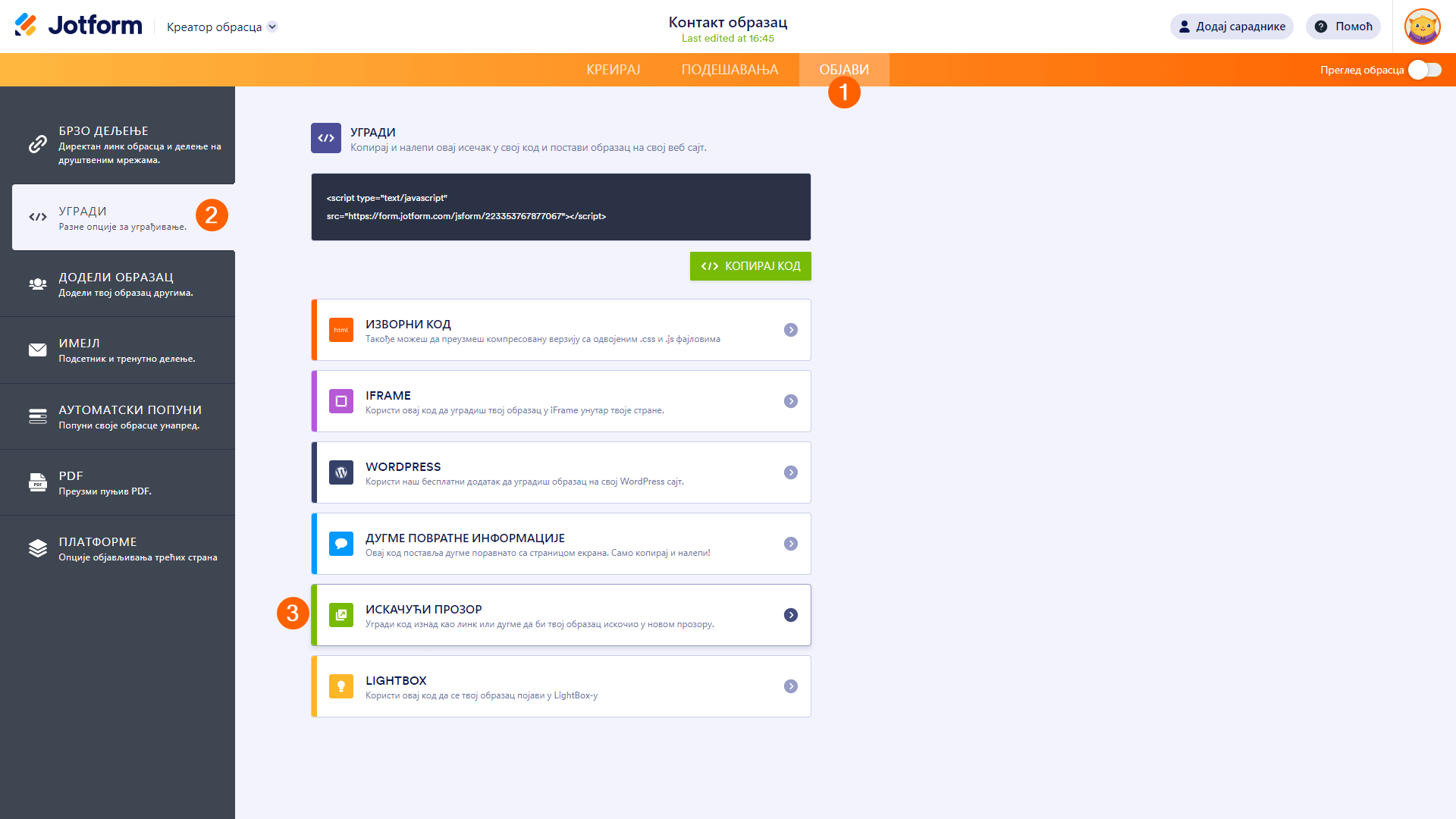
- Унутар креатора обрасца кликни на Објави на врху.
- Отвори Угради секцију са левог менија.
- Одабери Искачући прозор, и затим копирај понуђени код.
Налепи копирани код у изворни код свог сајта, и требало би да је све спремно.
Наслов линка ће бити исти као и име твог обрасца. Уколико све ради како треба, можеш овде да се зауставиш, али, ако желиш да додатно прилагодиш код, ево су неки од начина за то.
Хајде прво да погледамо код за уградњу (где је {formID} представља идентификатор твог обрасца):
<a href="javascript:void( window.open( 'https://formjotform.claystructures.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) ) "> Наслов обрасца иде овде </a>- Приметићеш да href атрибут садржи JavaScript тако да, уколико твој креатор сајтова не подржава JavaScript, овај начин уградње неће радити.
- Можеш подесити висину и ширину искачућег прозора пожељи променом width и height вредности у копираном коду.
- Код можеш спојити са постојећим линком, дугметом или навигацијом на свом сајту. Све што ти је потребно је вредност href атрибута. Ову вредност можеш користити као вредност href атрибута жељеног елемента.
На пример:
Рецимо да имаш „Контактирај нас“ линк на свом сајту. Како би твој уграђени код радио са тим линком, само замени href атрибут са:
javascript:void( window.open( 'https://jotform.claystructures.co/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) )Коментари и предлози су добродошли у секцији за коментаре испод. Уколико имаш питања, пошаљи их са наше контакт стране како би могли да ти помогнемо.

Пошаљи коментар: