A aba Console no seu navegador permite que você visualize mensagens de log e erros em uma página da web. O relatório do console pode fornecer informações úteis ao depurar ou solucionar problemas no seu formulário. Este guia explica como obter o relatório do console do seu navegador.
Google Chrome e Navegadores Baseados no Chromium
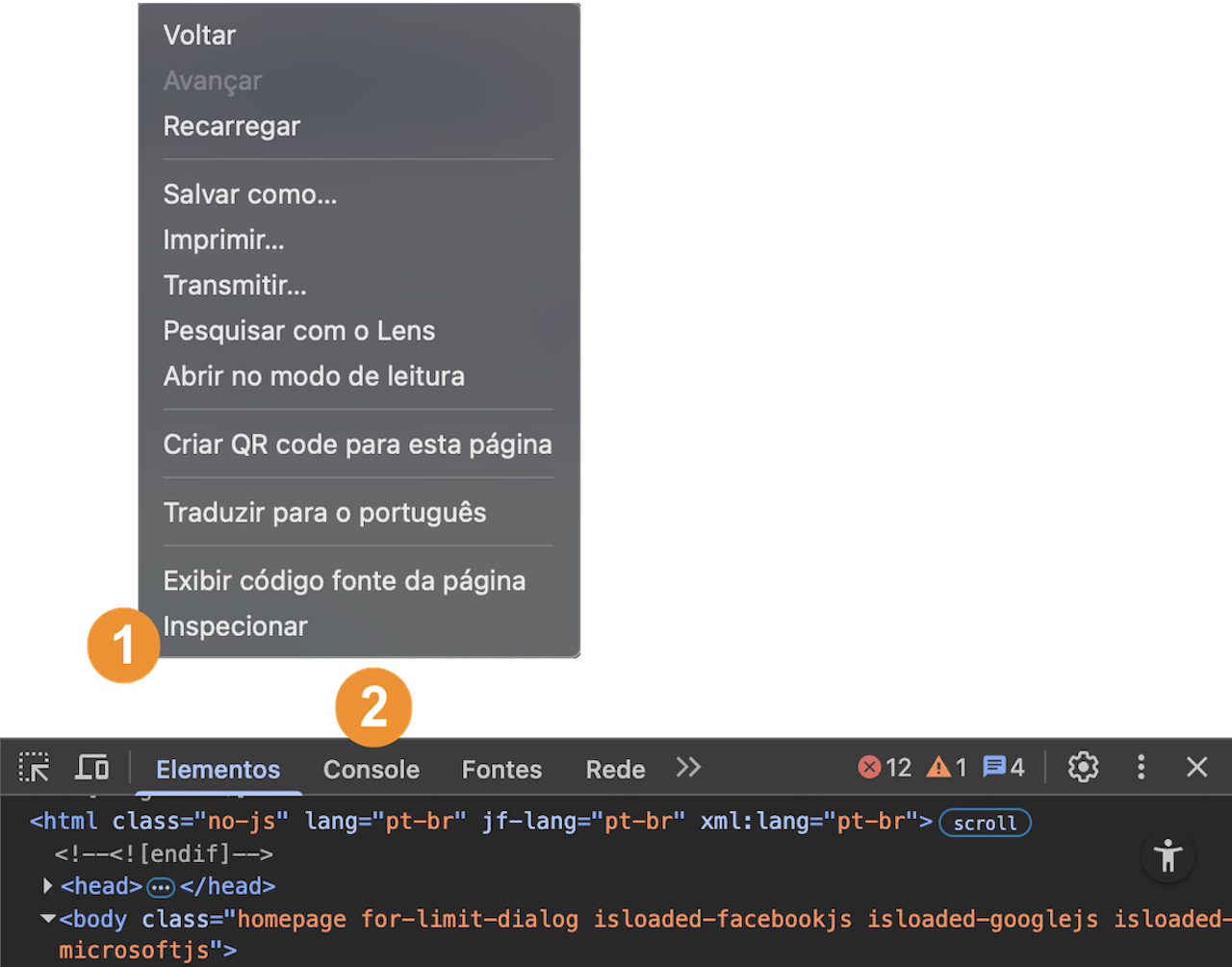
- Clique com o botão direito na página e selecione Inspecionar no menu para abrir as ferramentas de desenvolvimento (DevTools).
- Nas DevTools, acesse Console.
Você também pode usar o atalho do teclado Ctrl+Shift+J no Windows e Linux ou Cmd+Option+J no Mac para abrir as ferramentas de desenvolvimento.
Mozilla Firefox e Navegadores Baseados no Firefox
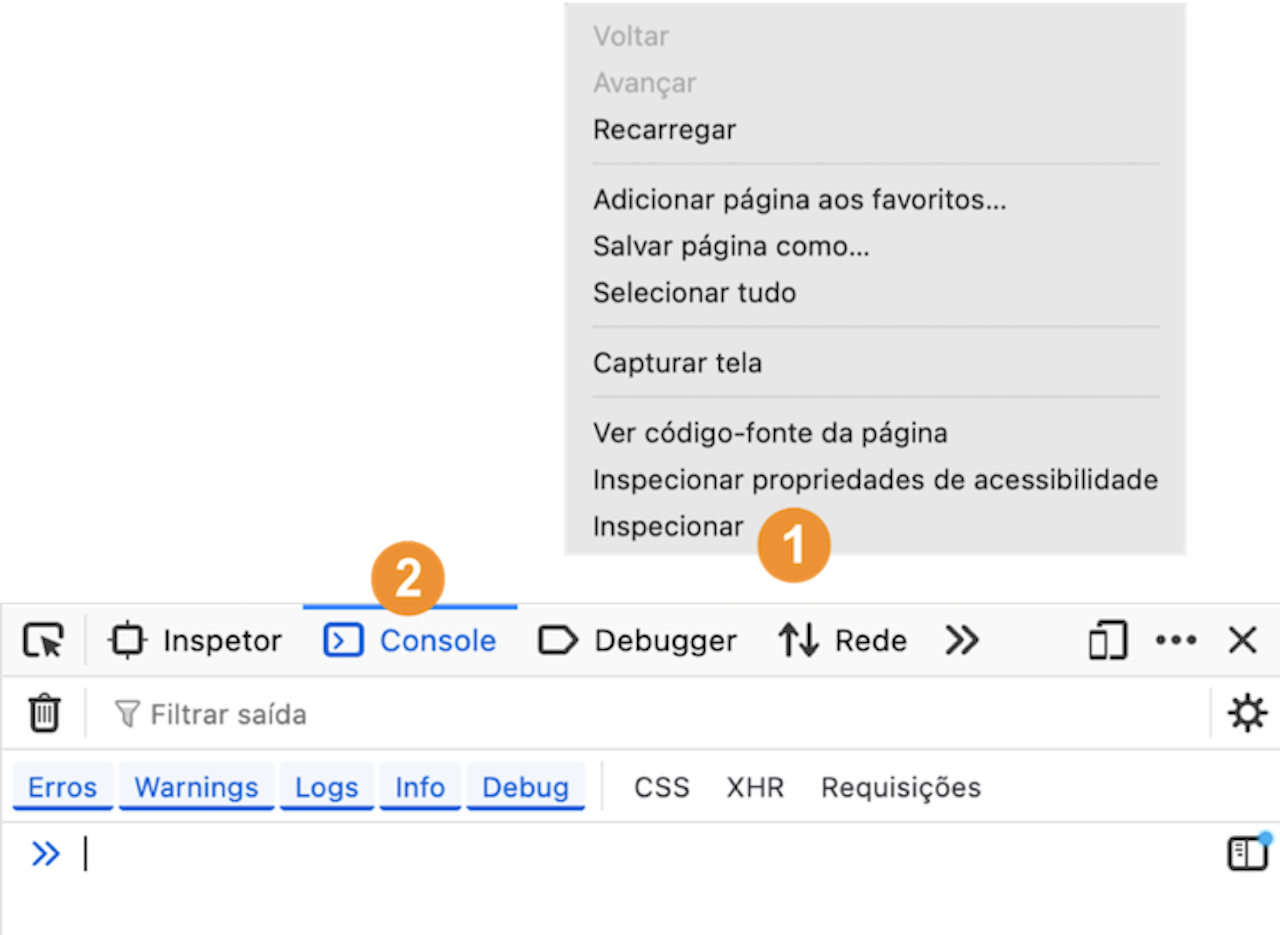
- Clique com o botão direito do mouse na página e selecione Inspecionar no menu para abrir as ferramentas de desenvolvimento.
- Aqui, acesse Console.
Você também pode usar o atalho do teclado Ctrl+Shift+K no Windows e Linux ou Cmd+Option+K no Mac para abrir as ferramentas de desenvolvimento.
Safari
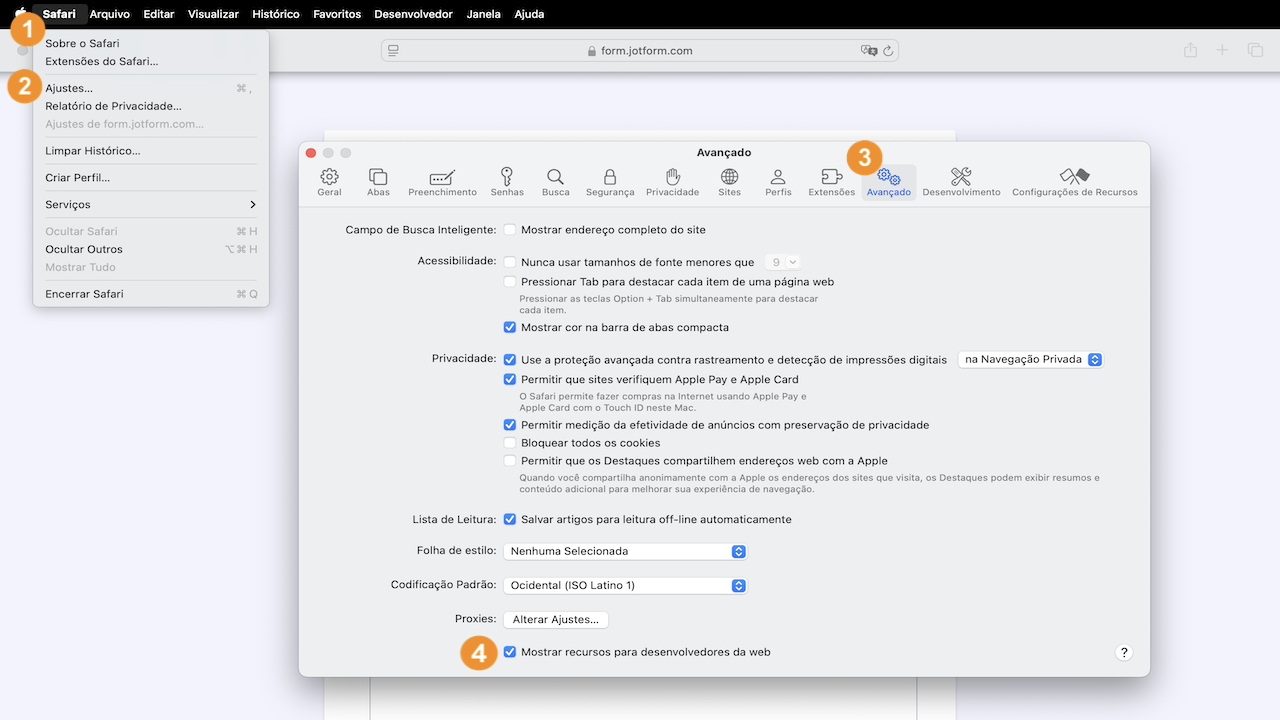
- Selecione Safari no canto superior esquerdo.
- Escolha Ajustes no menu e, em seguida, acesse Avançado na caixa de diálogo exibida.
- Ative Mostrar recursos para desenvolvedores da web, depois feche a caixa de diálogo.
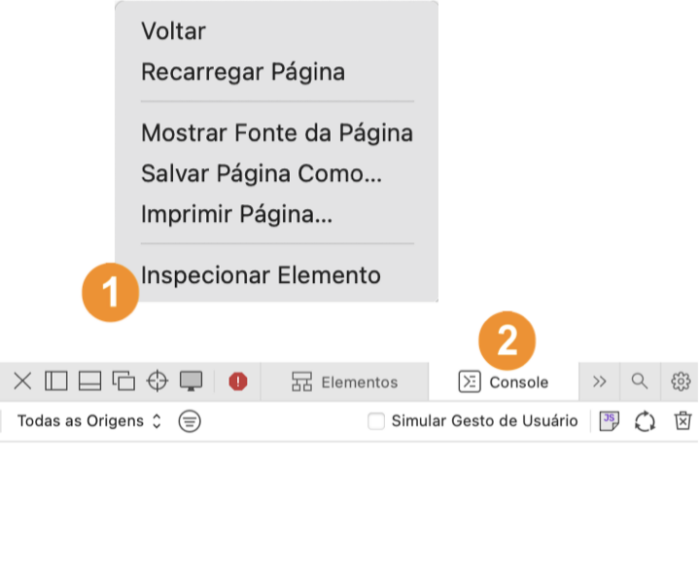
- Clique com o botão direito do mouse na página e selecione Inspecionar Elemento no menu para abrir as ferramentas de desenvolvimento.
- Aqui, acesse Console.
Você também pode digitar Cmd+Option+C no seu teclado para abrir as ferramentas do desenvolvedor.
Internet Explorer
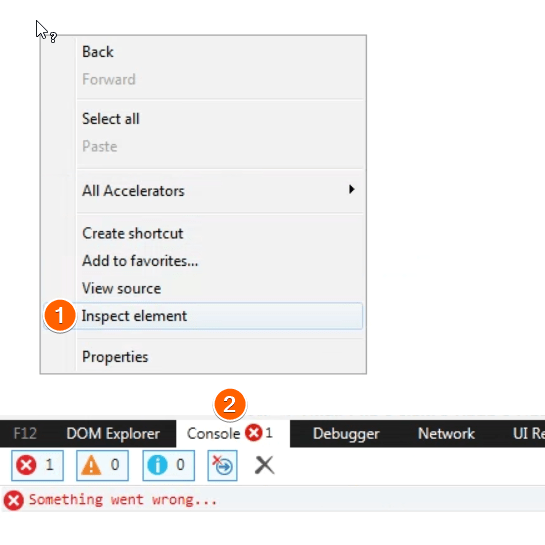
- Clique com o botão direito do mouse na página e selecione Inspecionar Elemento no menu para abrir as ferramentas de desenvolvimento.
- Aqui, acesse Console.
Você também pode pressionar F12 no teclado para abrir as ferramentas de desenvolvimento.





Enviar Comentário: