Usar múltiplas colunas é ideal para formulários mais longos que podem ficar cansativos em um layout de coluna única. Ao dividir o formulário em várias colunas, seus usuários poderão navegar facilmente e preenchê-lo com facilidade. Além do CSS personalizado, o Criador de Formulários possui recursos integrados que permitem a criação de formulários com múltiplas colunas.
Comprimindo Campos do Formulário
Por padrão, cada campo adicionado ocupa uma linha do formulário. A compressão permite que você exiba pelo menos dois campos em uma única linha.
Para comprimir um campo:
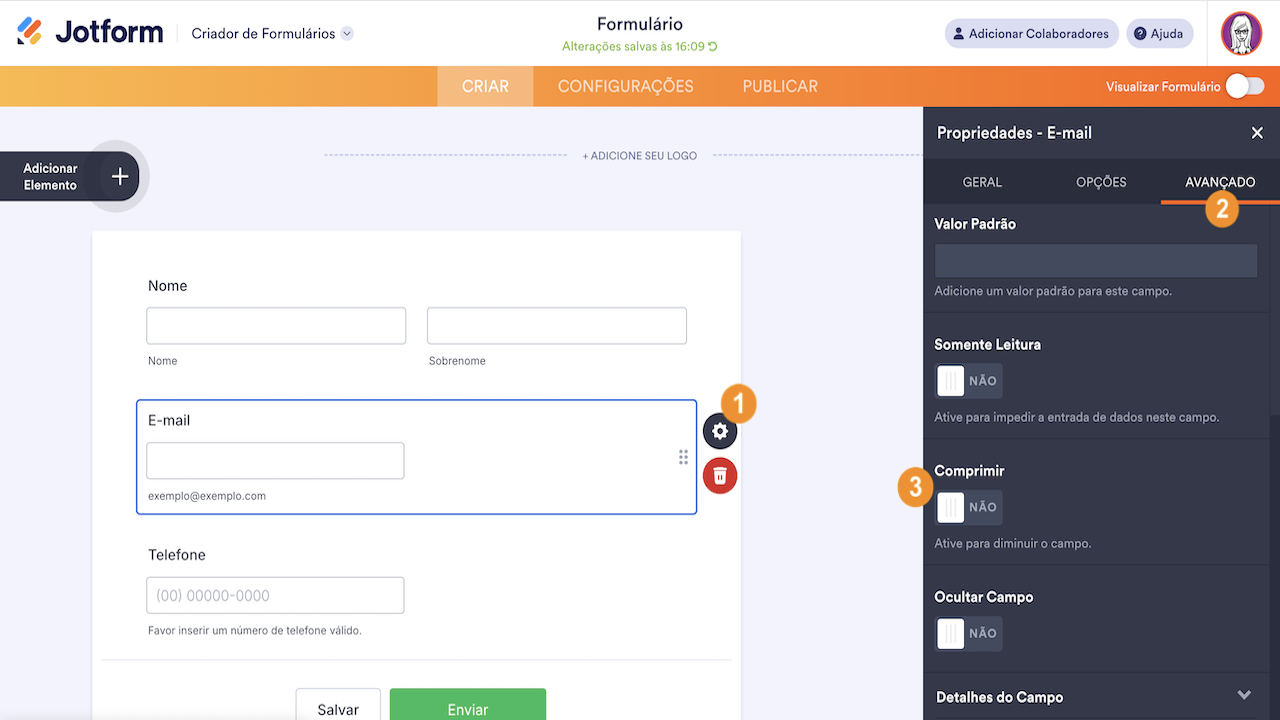
- No Criador de Formulários, selecione o ícone de engrenagem de um elemento em seu formulário para abrir suas propriedades.
- No painel à direita, acesse a guia Avançado na parte superior.
- Ative a opção Comprimir.
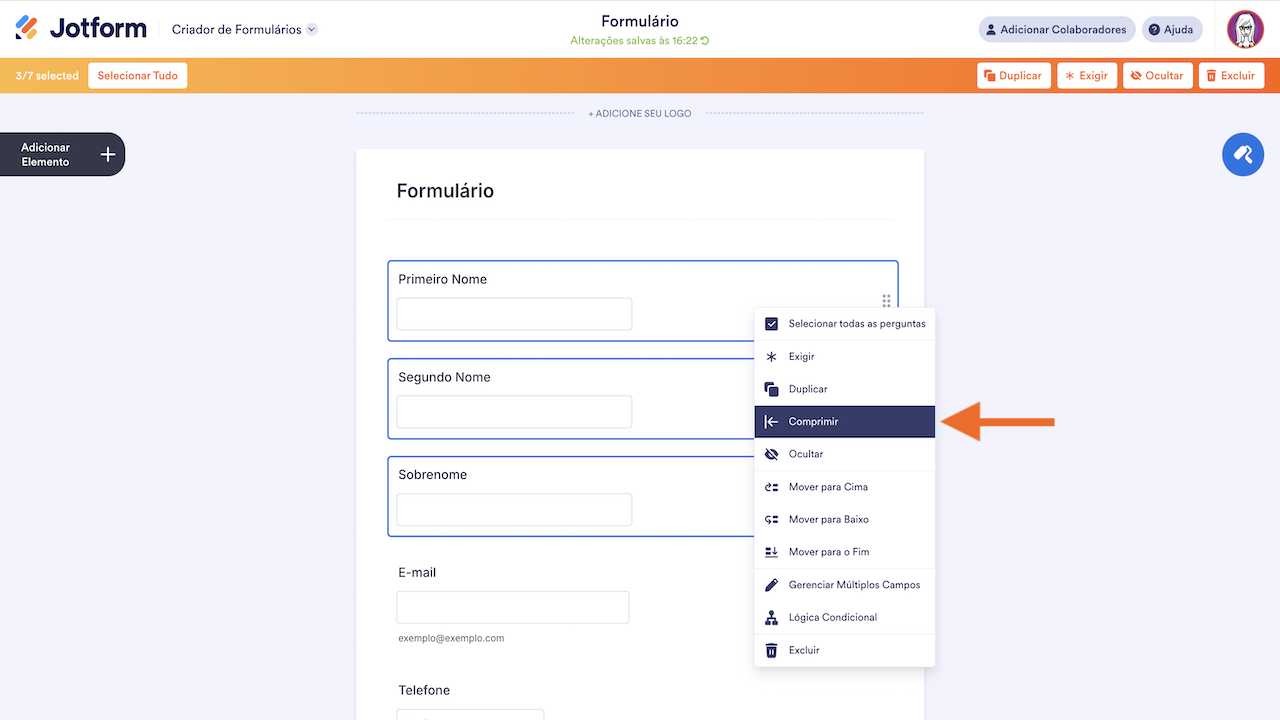
Você também pode selecionar vários elementos em seu formulário e escolher a opção Comprimir a partir do menu de contexto.
Configurando Três ou Mais Colunas
Para exibir os campos do formulário em três ou mais colunas:
- No Criador de Formulários, selecione pelo menos três elementos em seu formulário com Ctrl+Clique.
- Clique com o botão direito do mouse em um dos elementos destacados.
- Selecione Comprimir a partir do menu de contexto.
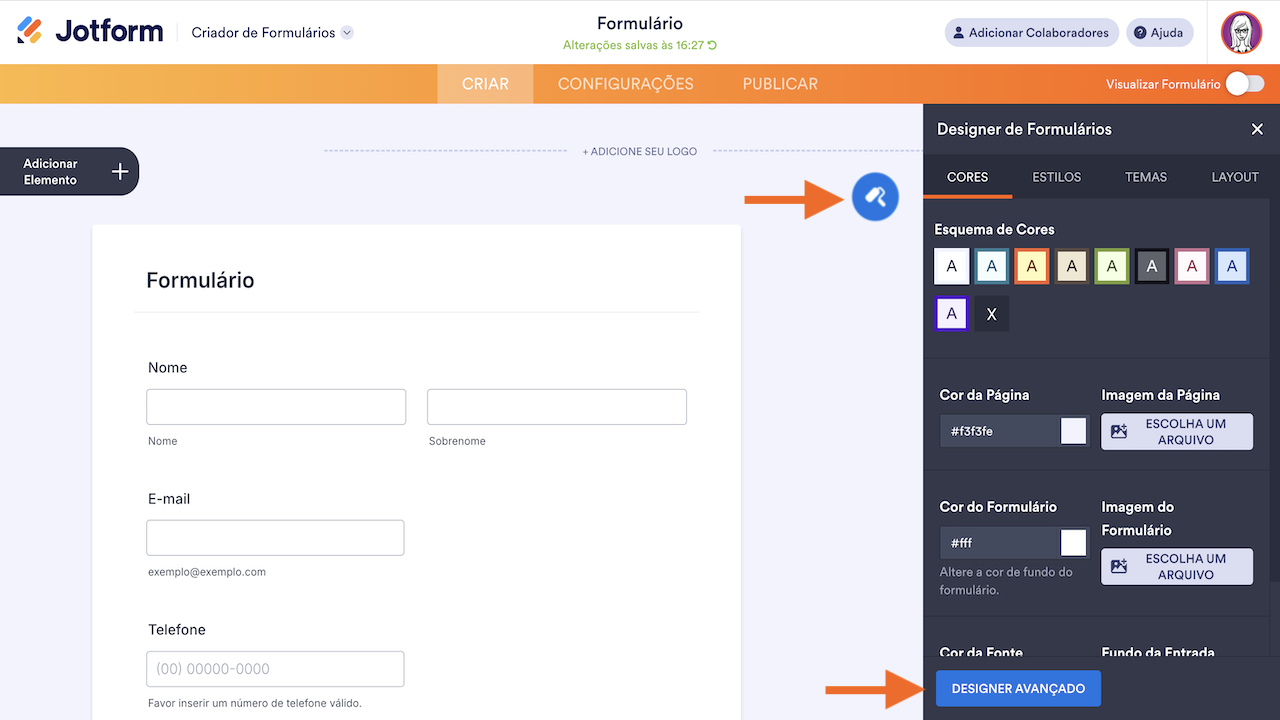
- Selecione o ícone do rolo de pintura no canto superior direito para abrir o Designer de Formulários.
- No painel do Designer de Formulários, à direita, selecione Designer Avançado na parte inferior.
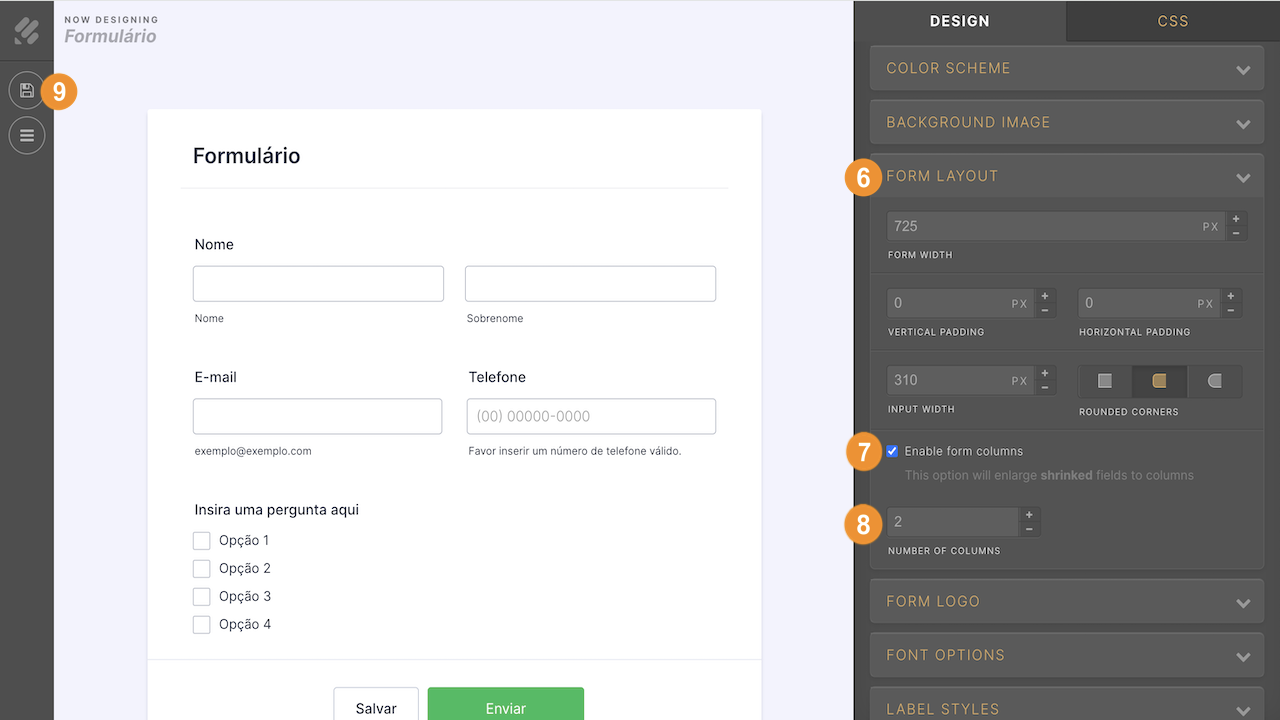
- No Designer Avançado, selecione Layout do Formulário (Form Layout) à direita.
- Ative as colunas no formulário (Enable form columns). Observe que essa opção só estará disponível se houver pelo menos um elemento encolhido em seu formulário.
- Insira o número desejado de colunas.
- Ao terminar, selecione o ícone de disquete no canto superior esquerdo para salvar suas alterações.
Para retornar ao Criador de Formulários, selecione o logotipo da Jotform no canto superior esquerdo da página.
Movendo um Campo Comprimido para uma Nova Linha
Digamos que você tenha um formulário de três colunas e precise exibir apenas dois campos em uma linha específica, em vez de três, você pode usar a opção Mover para uma Nova Linha.
Para mover um campo comprimido para uma nova linha:
- No Criador de Formulários, selecione o ícone de engrenagem do seu elemento para abrir as propriedades.
- No painel de propriedades à direita, acesse a guia Avançado na parte superior.
- Ative a opção Mover para uma Nova Linha.
Listamos aqui mais alguns aspectos a serem considerados ao configurar colunas em seu formulário:
- Largura do formulário. Certifique-se de que a largura do formulário seja suficiente para acomodar as colunas.
- Largura do campo. Se você precisar criar um formulário com duas colunas e um campo simplesmente não se mover, experimente reduzir sua largura. Devido à natureza responsiva do formulário, um campo relativamente longo ocuparia espaço demais para que outro campo fosse exibido ao seu lado.
- Posição do rótulo do campo. Um campo com um rótulo alinhado à esquerda será mais largo do que um campo com um rótulo alinhado ao topo.






Enviar Comentário:
1 Comentários:
258 dias atrás
Bom dia! Tenho um formulário em Excel, disposto como abaixo. É possível criar esse layout pelo Jot Form? (os títulos abaixo estão em uma coluna cada um)
Ao final, a 1ª coluna (Autoavaliação) terá uma totalização. Da mesma forma, a 2ª coluna. Grato
Questionário | Autoavaliação | Avaliação
(pergunta 1) | (pontuação) | (pontuação)
(pergunta 1) | (pontuação) | (pontuação)