O assistente de publicação do Jotform tem muitas opções. Qual deles é melhor para você? Este guia simples vai ajudar você a encontrar a solução para suas necessidades.
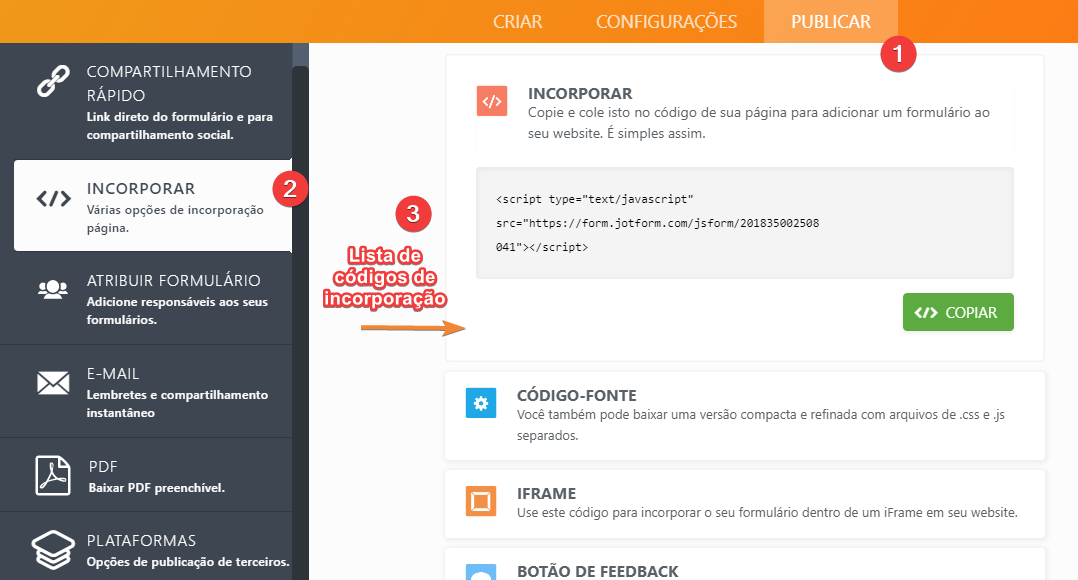
Para acessar o assistente de publicação, clique na aba Publicar na régua superior do Criador de Formulário.
OPÇÃO 1: CASO VOCÊ USE UMA DESTAS SEGUINTES PLATAFORMAS:
iWeb, FrontPage, LiveJournal, Dreamweaver, Blogger, Expression Web Page, WordPress, Tumblr, Google Sites, Facebook, TypePad, Xara, Yola, Webs.com, Memberkit, Drupal, Joomla.
Se você usa uma destas plataformas, você poderá ver o código específico fornecido por cada uma delas.
OPÇÃO 2: USAR CÓDIGOS DE INCORPORAÇÃO DISPONÍVEIS
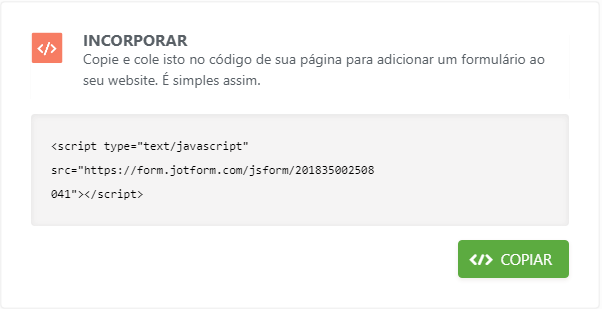
Na aba INCORPORAR, você verá os códigos disponíveis
O código de incorporação pré-selecionado (default) é um código JavaScript de uma linha. É feito para funcionar em qualquer web page.
A versão JavaScript carrega dinamicamente o formulário em um iFrame. Isso significa que a largura e a altura do formulário são gerados automaticamente. Você não precisa atualizar o código no seu website toda vez que mudar alguma coisa no seu Criador de Formulário.
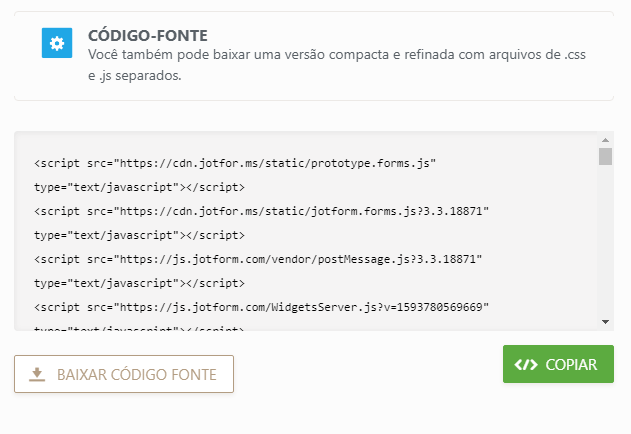
OPÇÃO 3: USE SUAS HABILIDADES DE PROGRAMAÇÃO E OBTENHA O CÓDIGO FONTE DO SEU FORMULÁRIO
Se você precisa editar o código de formulário para adequar elementos específicos, então você vai precisar do código de incorporação completo. Para aprender mais sobre código de incorporação completo, você pode conferir este guia: Como obter o código fonte completo do seu formulário
OPÇÃO 4: O MÉTODO COM O IFRAME COMPLETO
Se nenhuma das outras opções funcionarem bem, use o código de incorporação do iFrame: Obter o código iFrame do formulário
Se você copiar o códifo iFrame corretamente, quase nada poderá corromper a sua página! Como o formulário está inserido em um iFrame, não vai entrar em conflito com nada da sua página.
Comentários e sugestões são bem-vindos abaixo. Se você tem uma pergunta, escreva para que o Fórum de Suporte possa ajudar você.





Enviar Comentário: