ATUALIZAÇÃO: Assista à videoaula sobre o Designer de Formulários para criar estilos fantásticos para seus botões de envio!
Você sabia que o verde e o azul são as cores mais relaxantes? É por isso que estas são usadas nos websites mais populares para ajudar os usuários a se sentirem bem enquanto navegam. Os botões de envio nos formulários online também devem passar uma sensação boa, pois, é usando-os que as pessoas compartilham suas informações.
Neste guia, você aprenderá como personalizar seu botão Enviar para que seus visitantes se sintam bem ao preencher suas informações, ajudando-o a aumentar suas taxas de conversão.
Alterando a Aparência do Botão Enviar
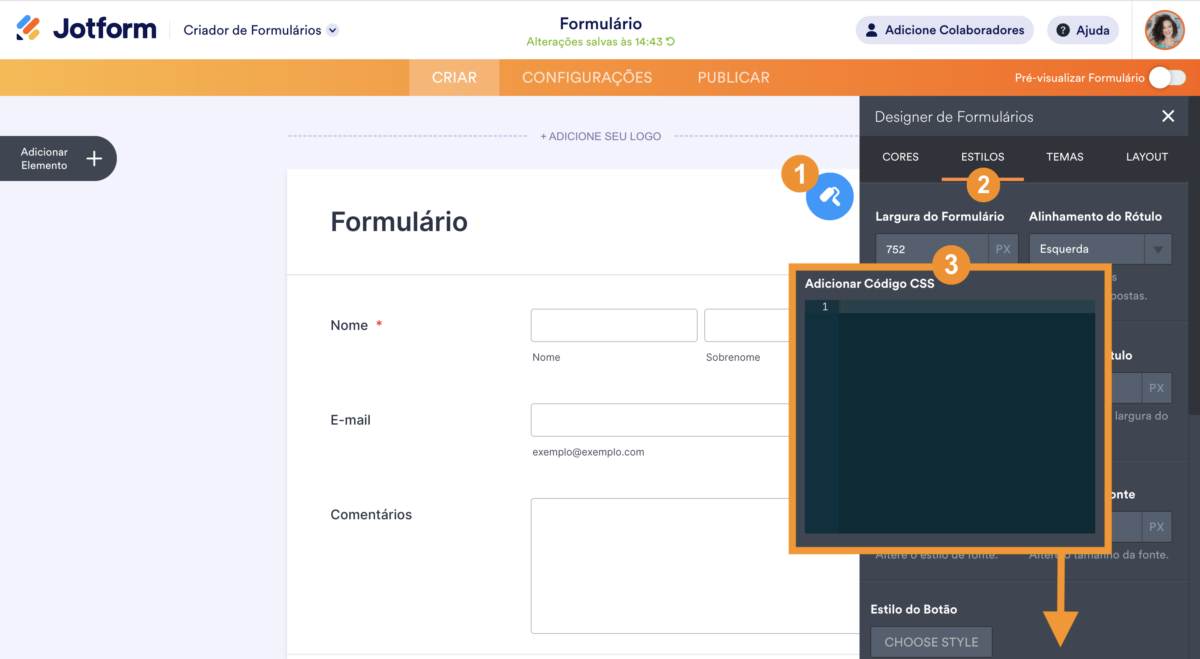
- No Criador de Formulários, clique no ícone do Designer de Formulários.
- Acesse a guia Estilos.
- Role para baixo até encontrar a seção Adicionar Código CSS.
- Aplique suas próprias regras em CSS ou utilize o seguinte código:
.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold15px arial,sans-serif;
text-shadow: none;
}Esta será a aparência do botão ao aplicar o código acima:
Informações Adicionais Sobre o Código CSS do seu Botão de Envio
- .form-submit-button – Seleciona o botão Enviar no seu formulário.
- background – Define a cor de fundo por trás do texto.
- color – Determina a cor do seu texto.
- border-style – Define o estilo da borda do seu botão Enviar.
- border-color – Define a cor da borda do seu botão Enviar.
- height – Define a altura do seu botão (indicado em pixels).
- width – Define a largura do seu botão (indicado em pixels).
- font – Define as propriedades da fonte.
Observação: Não esqueça de adicionar ponto-e-vírgula (;) depois de cada propriedade.
Efeito Hover no Botão de Envio
Navegue para a seção Adicionar Código CSS no Designer de Formulários usando os passos descritos acima e injete o seguinte código:
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}Confira a aparência do botão antes e depois de passar o mouse por cima (efeito hover):
Informações Adicionais Sobre Cada Código CSS3 do seu Botão de Envio
- .form-submit-button:hover – Essa é a classe utilizada quando o mouse passa sobre o botão Enviar. Os demais campos permanecem inalterados, exceto o fundo do botão, que é o que cria o efeito.
- border-radius – Arredonda as bordas do seu botão.
- box-shadow – Adiciona uma sombra no seu botão Enviar.
- text-shadow – Adiciona uma sombra no texto dentro do seu botão Enviar (não aplicado no exemplo).
Como você se saiu? Compartilhe suas opiniões ou sugestões nos comentários abaixo.





Enviar Comentário: