Se você já precisou agregar uma confirmação visual ao seu formulário para que seus usuários possam revisar as informações preenchidas antes de clicar em Enviar, provavelmente você já usou o widget Revisar Antes de Enviar.
Mas já houve situações em que você queria algo mais simples? Digamos que você quisesse apenas colocar um pequeno resumo das informações inseridas ao final do seu formulário, antes do botão ENVIAR. Ou de repente você gostaria de deixar uma saudação final, ou mensagem de agradecimento personalizada no corpo do formulário, citando o nome do respondente, por exemplo.
Conheça agora o elemento de formulário Parágrafo, um poderoso recurso que permite inclusive que você use HTML e CSS inline no seu formulário. Neste guia escolhemos utilizar como exemplo um Formulário de Pedido. Empregaremos o Parágrafo para fornecer um resumo do pedido ao cliente.
A configuração do texto é bem simples:
1. Adicione um Parágrafo ao seu formulário
2. Clique em Editar Texto (ícone de lápis)
3. Digite sua mensagem e então clique com o cursor no espaço onde deseja inserir uma informação importada das respostas do seu cliente.
4. Dentre as ferramentas de edição, você encontrará a opção Campos de Formulário. Escolha o campo cuja resposta você quer inserir no texto. Ele será representado por uma tag no corpo do texto. Quando o seu usuário preencher o formulário, a resposta que ele inseriu naquele campo irá aparecer no lugar dessa tag.
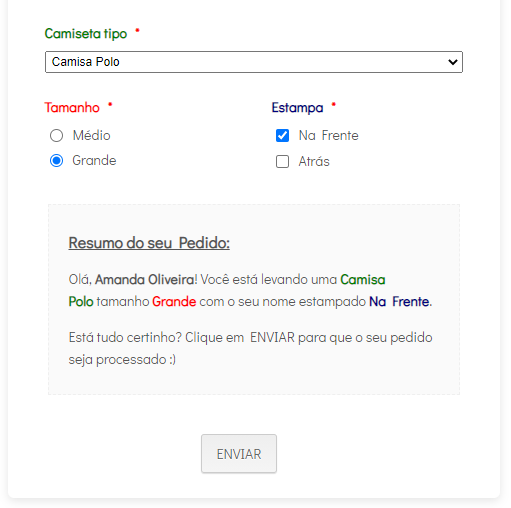
No nosso exemplo, o resumo do pedido irá aparecer assim para o cliente quando este preencher o formulário:
Veja como foi construído o texto do Parágrafo no nosso exemplo:
Resumo do seu Pedido:
Olá, {nome}! Você está levando uma {camisetaTipo} tamanho {tamanho} com seu nome estampado {estampa}.
Está tudo certinho? Clique em ENVIAR para que o seu pedido seja processado 🙂
Super fácil, né? Agora use a sua criatividade para descobrir outras coisas que você pode criar usando esse truque!
Comentários e sugestões são bem-vindos abaixo. Se você tem uma pergunta, escreva para que o Fórum de Suporte possa ajudar você.



Enviar Comentário: