インタラクティブなステップバイステップのチュートリアル
Googleフォームのヘッダー画像またはバナーとは?
Googleフォームのヘッダー画像、またはバナーとは、Googleフォームの上部に表示される画像のことです。フォームを開くと最初に回答者が目にするものであり、非常に重要です。Googleフォームのヘッダー画像やバナーがフォームの内容と一致していない場合やブランドに合っていない場合、オーディエンスにとって混乱した、またはちぐはぐな体験をもたらす可能性があります。
Pro Tip
Googleフォームのヘッダー画像はフォームコンテンツの一部と考えましょう。フォームのトピックに直接関連した画像を選択してください。
理想的なGoogleフォームのヘッダー画像のサイズは?
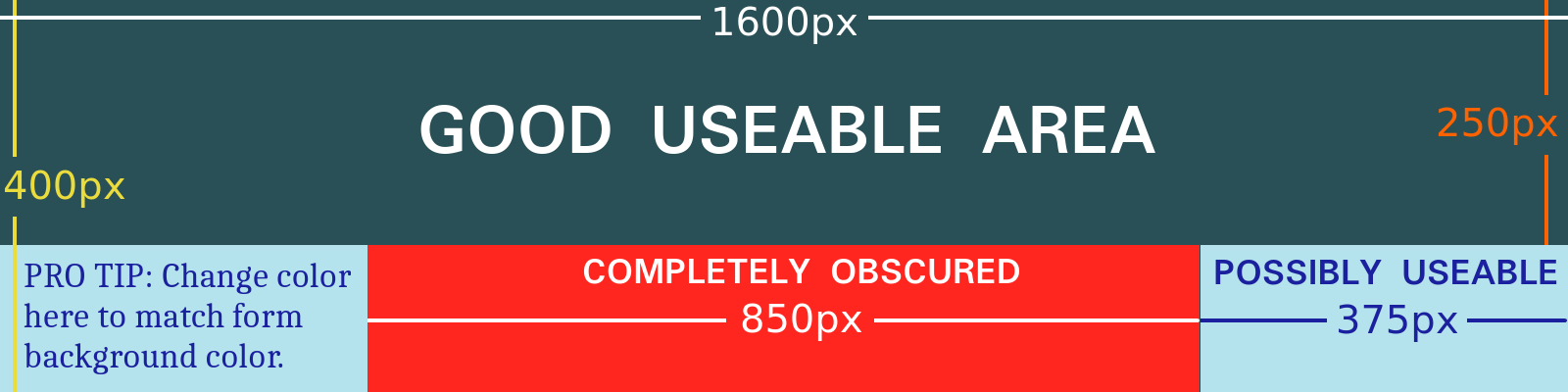
*Googleサポートフォーラムによれば、Googleフォームのヘッダー画像の推奨寸法は1600×400ピクセルで、アスペクト比は4:1です。
理論上、ヘッダーとして使用したい画像はどれでも使用可能です。しかし、他の寸法を持つ画像は解像度の問題を引き起こす可能性があり、画像が切り取られたり、ぼやけたり、理想的でない状態に見えることがあります。最良の結果を得るには、推奨される寸法の画像を使用してください。もし気に入った画像がそれより大きい場合は、画像をトリミングして適合させることを検討してみてください。
Googleフォームにヘッダー画像をアップロードする方法
新しい空白のGoogleフォームにヘッダー画像を追加するのは簡単です。その方法をご紹介します:
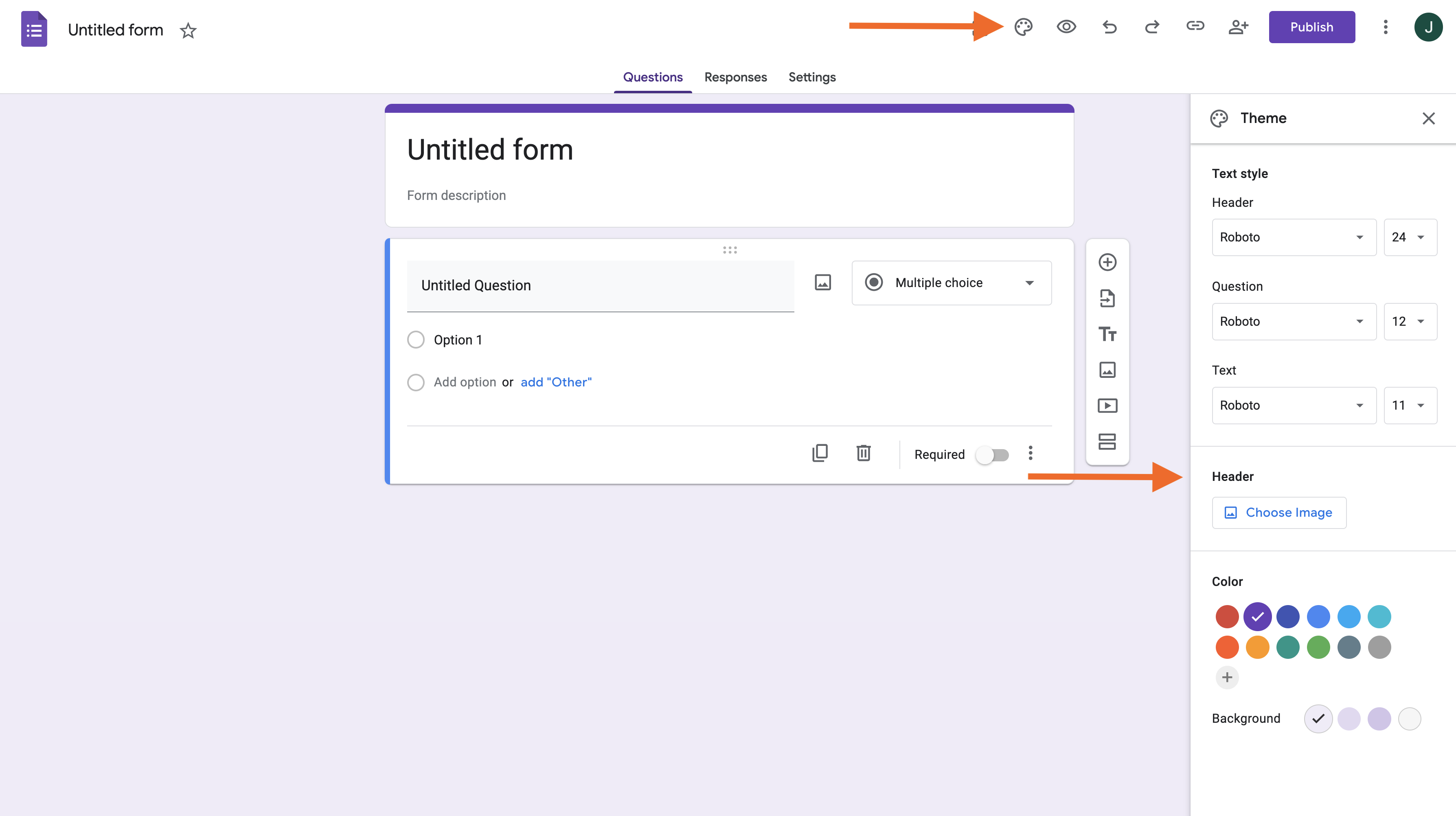
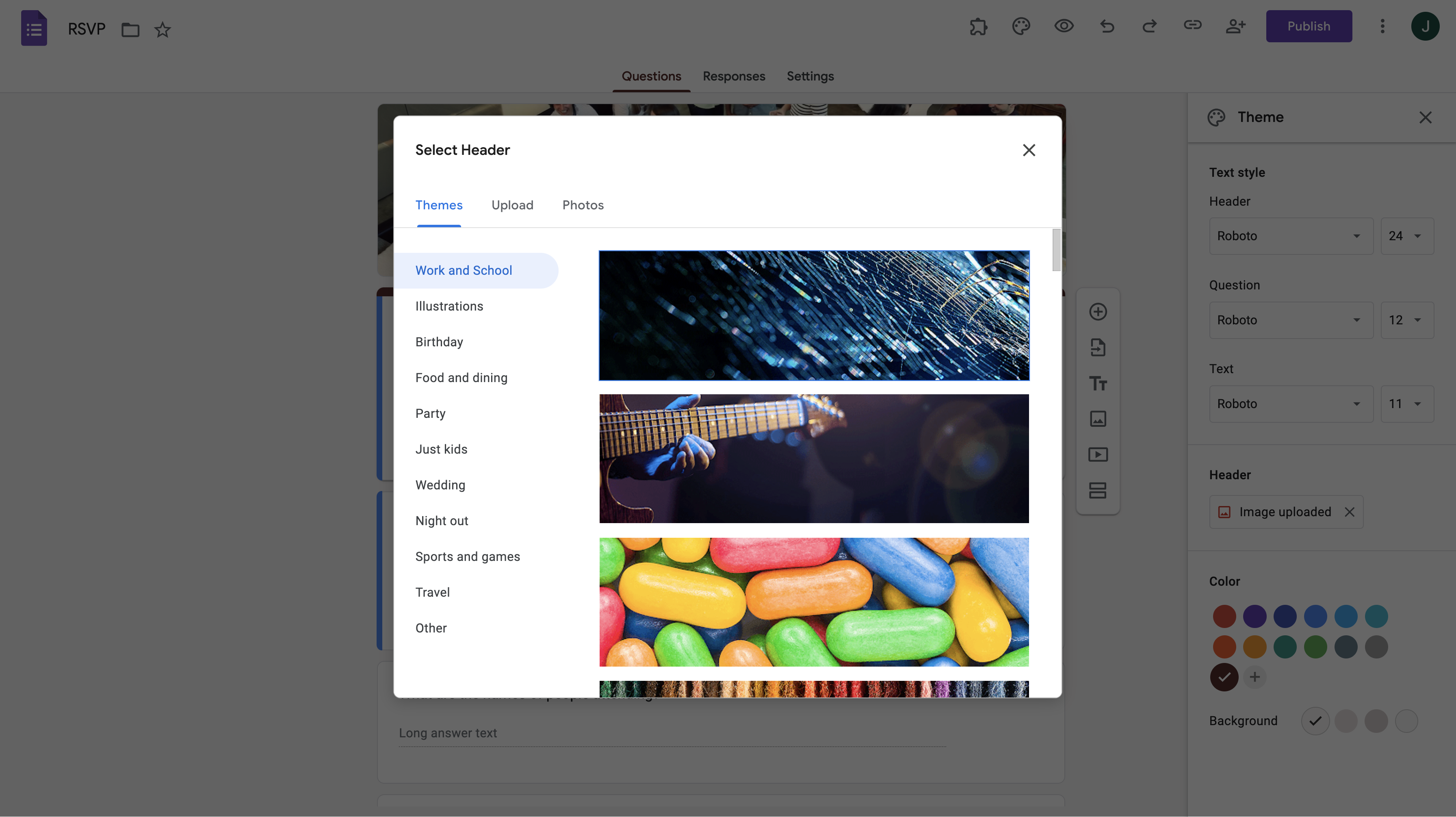
- ヘッダー画像を追加したいフォームを開き、右上のパレットアイコンをクリックしてテーマメニューを開きます。メニューは画面の右側に表示されます。
- ヘッダーセクションで画像を選択をクリックします。(すでにヘッダー画像があるテンプレートを使用している場合は、新しいファイルを選択するためにアップロードされた画像をクリックしてください。このオプションについては後ほど詳しく説明します。)
- Googleフォームはヘッダー画像を追加するための3つのオプションを示すポップアップメニューを表示します:テーマ、アップロード、写真です。コンピュータから画像を使用するには、アップロードタブをクリックします。
- 画像を選択するためにブラウズをクリックします。
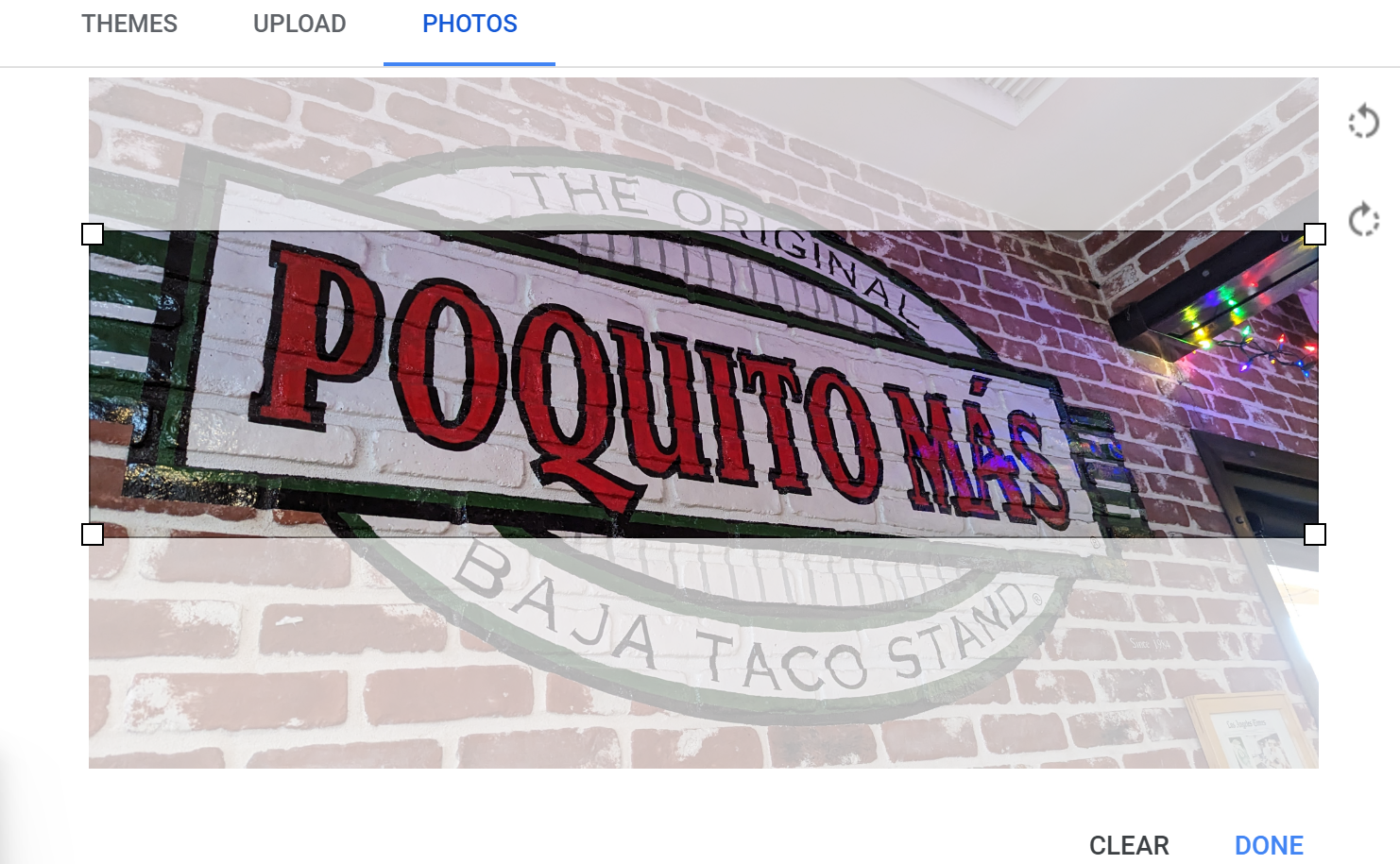
- 提供されたサイズ調整ツールを使用して、ヘッダーに表示される画像の範囲を確認します。サイズ選択用の四角形を画像上でドラッグして表示したい領域を選択します。
- 画像をフォームにアップロードするには完了をクリックします。
Pro Tip
Googleはアップロードした新しいヘッダー画像に基づいてフォームの色を自動的に調整します。色が気に入らない場合は、テーマメニューを使用してカスタマイズできます。
Googleフォームでヘッダー画像をカスタマイズする方法
新しいヘッダー画像を追加するのと同様のプロセスに従うことで、既存のGoogleフォームのヘッダー画像、例えばGoogleフォームテンプレートに含まれるヘッダー画像を変更またはカスタマイズすることも可能です。
GoogleフォームのRSVPテンプレートを例にとってみましょう。
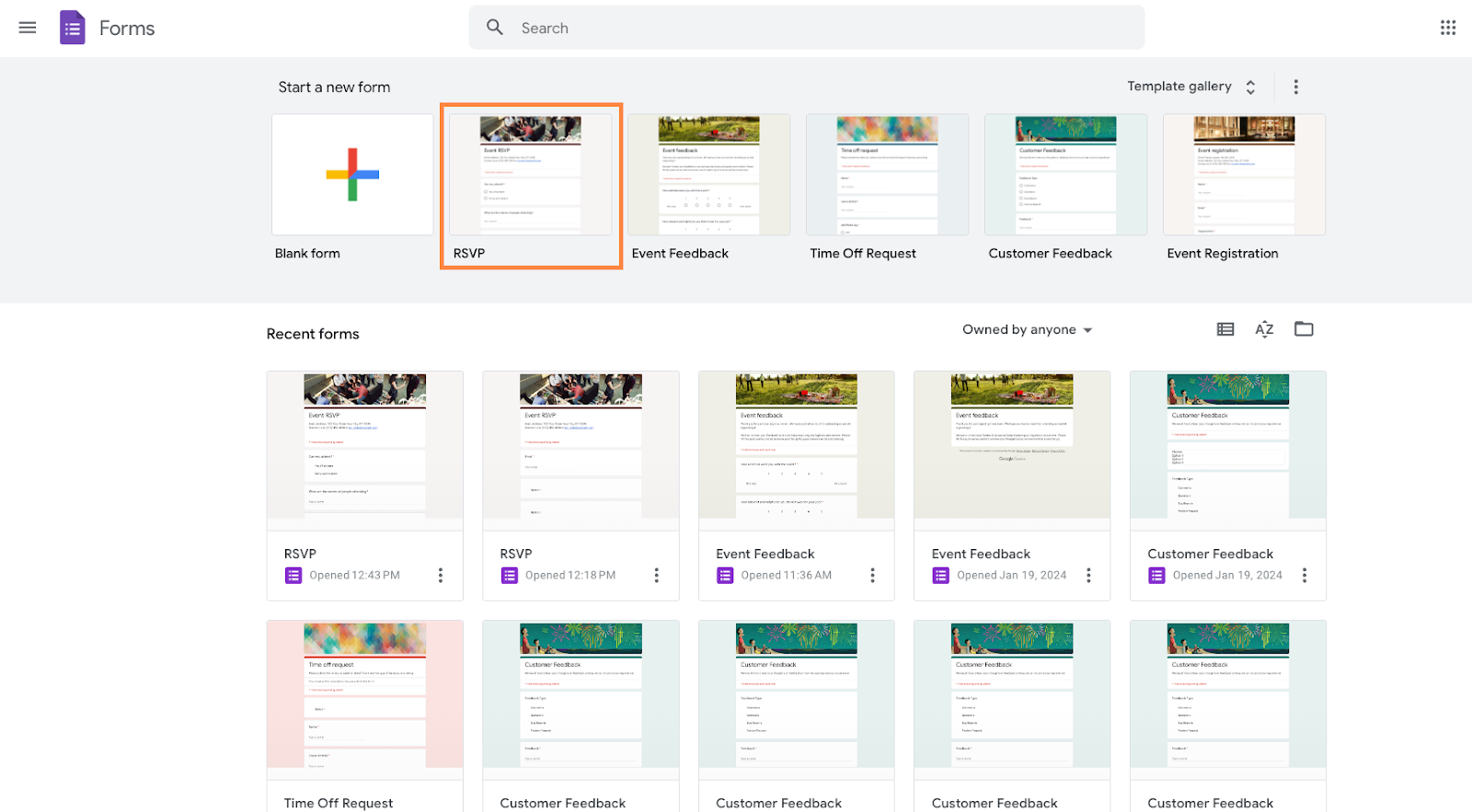
- Googleフォームのホームページから、テンプレートの上段にあるRSVPフォームをダブルクリックして開きます。
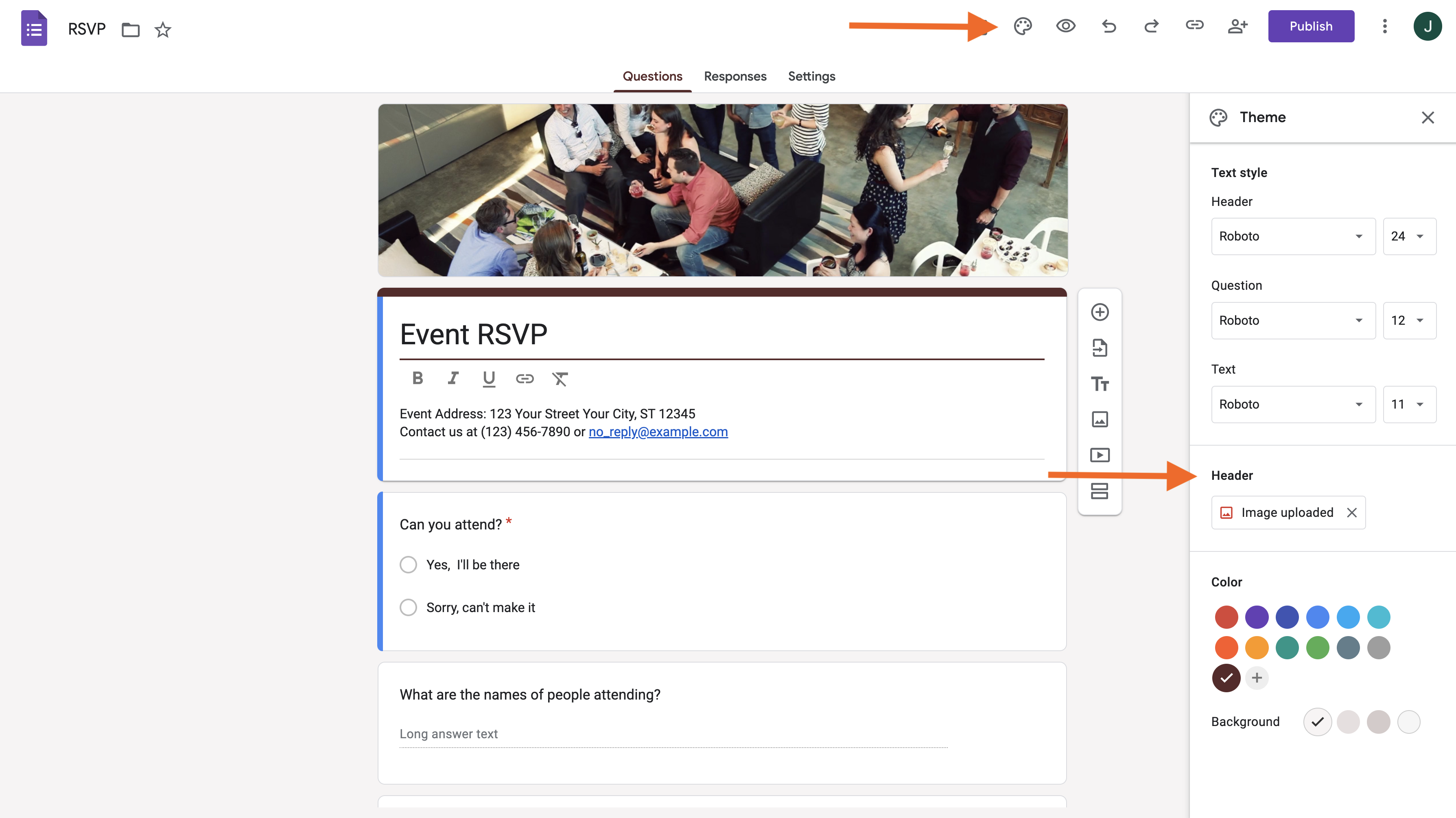
- テンプレートで画面の上部にあるパレットアイコンを選択し、ヘッダーセクションまでスクロールしてアップロードされた画像をクリックします。
- ヘッダー画像をカスタマイズするためにテーマ、アップロード、または写真を選択します。
- テーマ。テーマタブに一覧されている豊富なストック写真から選択できます。画像はカテゴリー別に並んでおり、一部は微妙なアニメーションがあり、興味を引くことができます。ただし、注意しないと、忙しすぎて注意をそらす可能性があります。
- アップロード。このオプションを選択して、コンピュータから別の画像をアップロードします。上記の手順に従ってください。
- 写真。このタブはアップロードタブと同様に動作しますが、Googleフォトから画像を選択できます。
Googleフォームのヘッダー用画像をリサイズする方法
独自の画像を使用することにした場合、Googleフォームの要件に合わせて画像を調整するオプションがあります。
画像編集のオプションには、切り取り対象の領域を選択し、画像を回転させることが含まれます。それ以上のことをしたい場合は、写真編集ソフトを使用する必要があります。
Googleフォームには多くのカスタマイズオプションはありません。フォーム要素やその他のコンポーネント(ヘッダーを含む)のサイズやレイアウトを変更できません。したがって、画像の切り取り境界をリサイズすることはできますが、常に同じ4:1のアスペクト比に制約されます。
既存の画像をそのアスペクト比に切り取るか、その比率に合った画像を一から作成することができます。繰り返しになりますが、幅1600ピクセル、高さ400ピクセルの画像が理想的です。
フォームのヘッダー画像がブランドに与える影響
あなたのブランドは、色や画像の集合以上のものです。お客様にビジネスのストーリーを伝えるものです。その色、画像、その他のビジュアルブランド要素は、そのストーリーを人々に思い出させます。たとえば、Googleのテンプレートギャラリーからのこの画像は、太く明るい色と印象的なイメージを使用しています。このタイプのデザインと一致するブランドにうまく適合するでしょう。
オンラインフォームのヘッダー画像は、ユーザーが最初に目にするものです。強く視覚的に魅力的なヘッダー画像は、ブランドのアイデンティティを思い起こさせる前向きな第一印象を作り出すことができます。その一方で、デザインが悪いヘッダー画像はユーザーエクスペリエンスを損ない、ブランドの評判に悪影響を与える可能性があります。下記の画像はGoogleのテンプレートギャラリーの一部ですが、特に面白みや注目を引くものではなく、その地味な外観のためにブランドの全体的な魅力を損なう可能性さえあります。
フォームのヘッダー画像がブランドに影響を与えるいくつかの方法を以下に示します:
- 視覚的な魅力: よくデザインされたヘッダー画像は、フォームをより視覚的に魅力的かつエンゲージングなものにし、ユーザーを引き寄せ、フォームを完了することを促します。
- ブランドアイデンティティ: ヘッダー画像はブランドのスタイルや個性を示す機会です。ブランドの価値観や美的感覚を反映する画像を選ぶことで、ユーザーとの強い結びつきを育み、ブランドのアイデンティティを強化することができます。
- プロフェッショナリズム: デザインが不十分なヘッダー画像は、フォームをプロフェッショナルでない印象にし、ブランドの信頼性を損なう可能性があります。
全体として、視覚的に魅力的で、ブランドに合っており、プロフェッショナルなヘッダー画像を選ぶことは、ポジティブなユーザーエクスペリエンスを作り出し、ブランドを効果的に表現するために重要です。こちらはGoogleのテンプレートギャラリーから視覚的に魅力的なGoogleフォームのヘッダー画像です:
Jotformでヘッダー画像のオプションを増やす方法
Googleフォームは、もともとGoogleスプレッドシートのアドオンとして設計されたため、完全な機能を持つ独立したフォームツールとして設計されたものではありません。多くのことができますが、機能やデザインにこだわり始めると、Jotformのようなより高度なツールに切り替えたくなります。
Googleフォームの最も魅力的な点の1つは無料であることです。幸いなことに、Jotformもすべての機能にアクセスできる無料プランを提供しています。広範に利用して、より多くのフォームやフォーム送信が必要になった場合にのみ、より高い有料プランに切り替える必要があります。
Jotformでヘッダー画像を追加するのは簡単です。ヘッダー画像のスケールに応じてフォームで表示されます。また、サイズをどのように調整するかを選択できます。画像を左、右、または中央に配置することも可能です。Jotformの高度なフォームデザイナーを使用すれば、フォームのCSSを変更することもできます。
Jotformは、市場で最も豊富な機能を持つフォームツールの1つでもあります。多くのフォーム要素、テンプレート、統合機能を提供しています。また、データ管理、承認フロー、さらにはアプリ作成のための高度なビジネスツールも提供しています。
使い方を詳しく見てみましょう。

Googleフォームの最良の代替をお探しですか?
Jotformの完全な機能を備えたフォーム作成ソリューションは、モバイルフレンドリーで業界で最も多くの統合機能を備えています。支払いの収集、ワークフローの自動化、リードの収集などに使用できます。
Jotformでヘッダーをカスタマイズする方法
Jotformを始めるには、無料アカウントにサインアップしてください。Googleフォームのように、JotformでもRSVPテンプレートですぐに始めることができます。
Jotformで手に入れることのできるテンプレートとGoogleフォームのテンプレートの最大の違いは、その数の多さです。Googleフォームには20個未満のフォームテンプレートしかありませんが、Jotformでは10,000以上を提供しています。
RSVPテンプレートを今すぐお試しください 👇
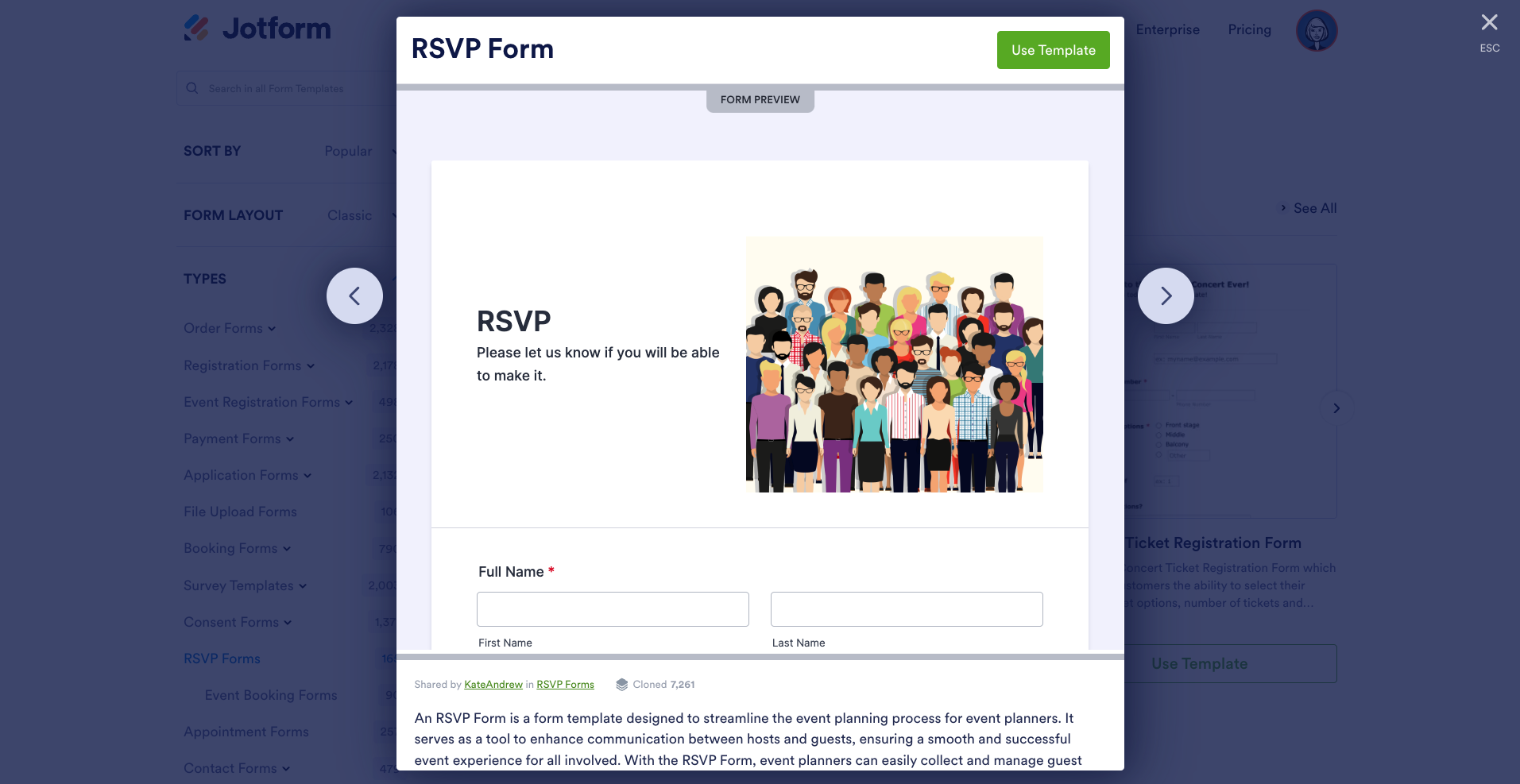
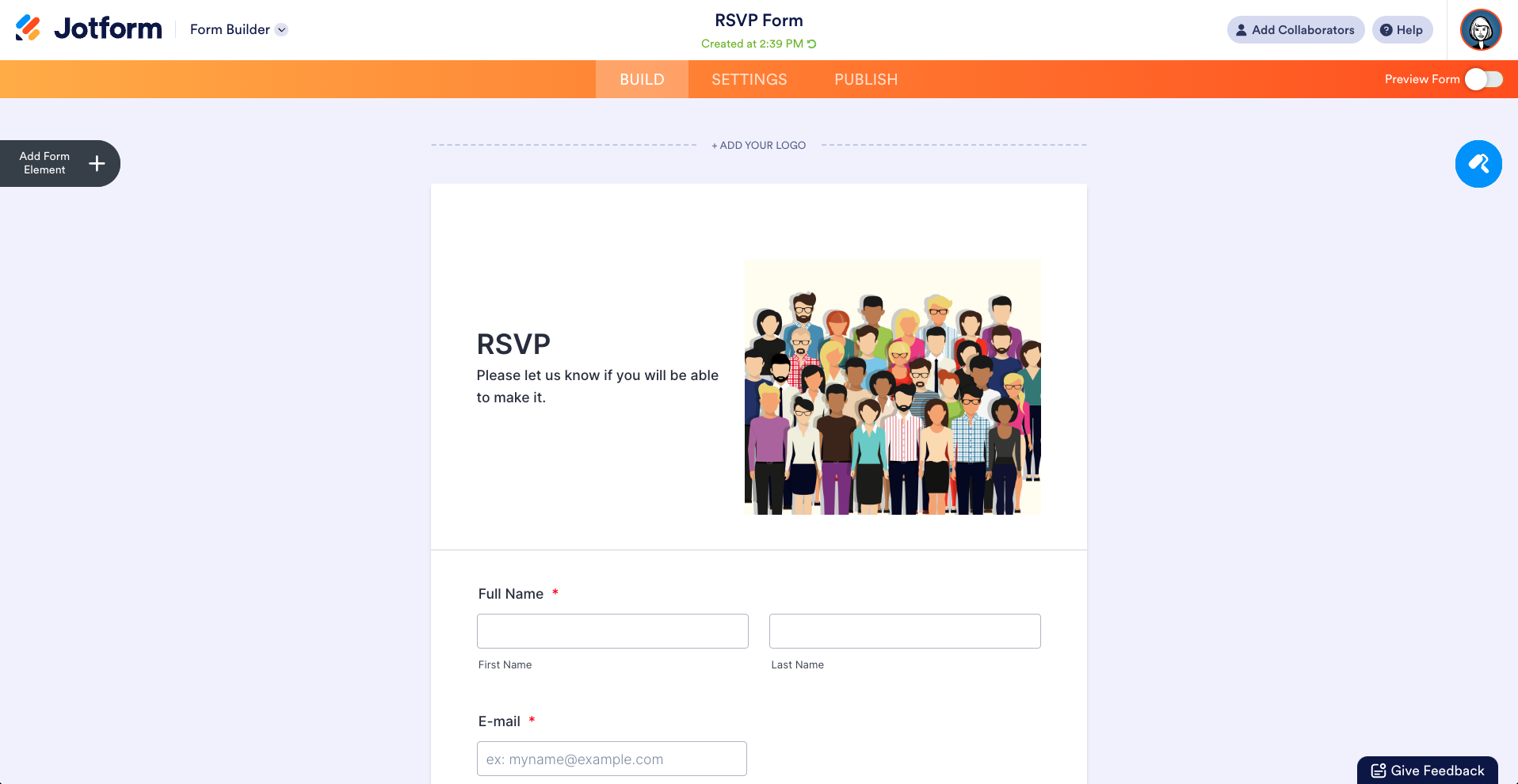
始めやすくするために、シンプルなJotformのRSVPテンプレートを使いましょう。
テンプレートのプレビューが良さそうなら、テンプレートを使用をクリックしてください。これでフォームビルダーに移動します。
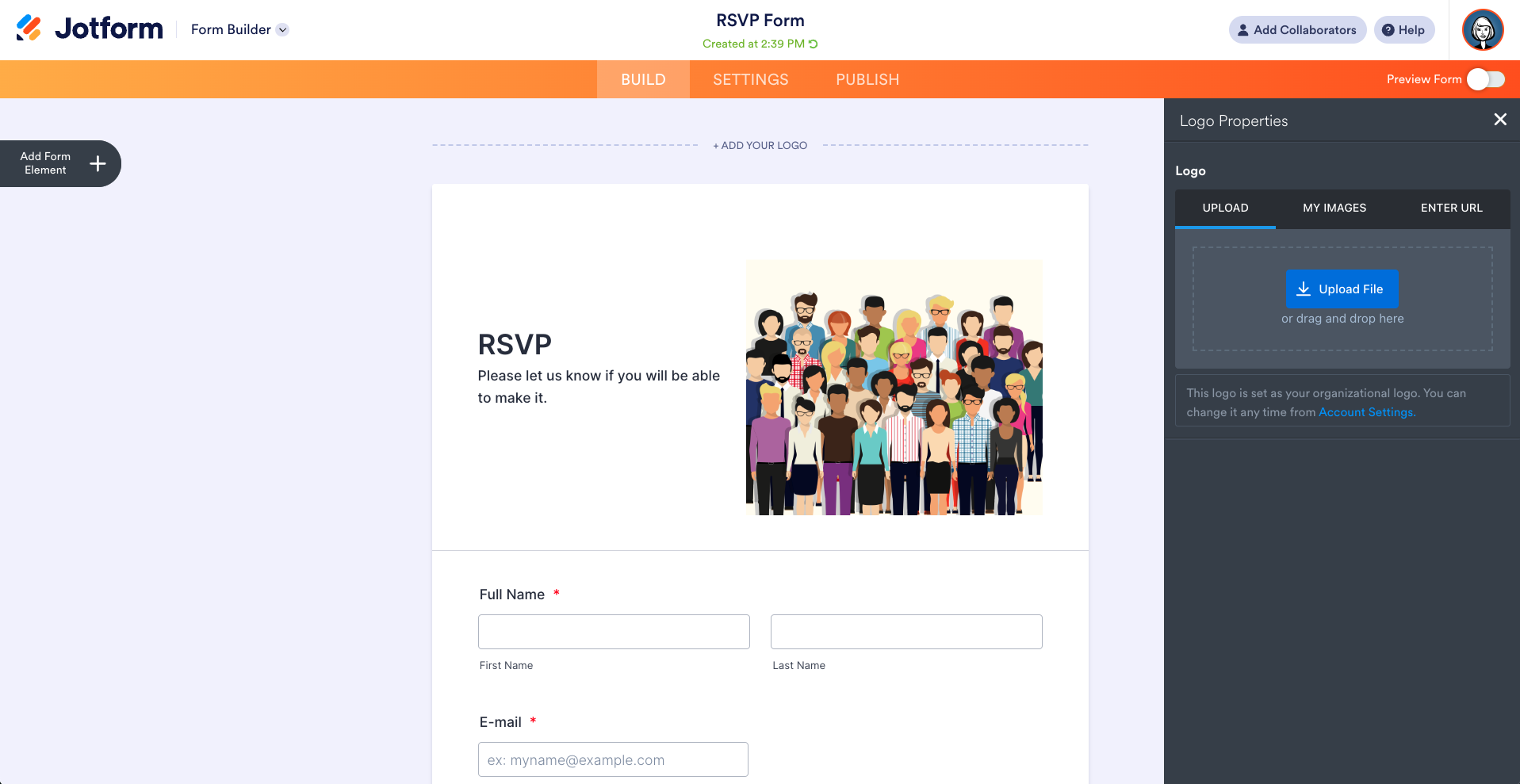
ヘッダー画像を追加するには、フォームの上部で+ ロゴを追加をクリックします。すると、ロゴプロパティメニューが表示されます。
ロゴプロパティメニューは、Googleフォームの画像オプションに似た3つのオプションを提供します。以下のことができます。
- コンピュータから画像をアップロードする
- 以前にJotformにアップロードした画像を選択する
- ウェブ上のどこからでもURLを貼り付けて画像を追加する
ロゴサイズスライダーを使用して画像サイズを変更でき、左、右、または中央に配置することができます。画像をさらに編集したい場合は、外部の写真編集ツールを使用することでより良く行えます。
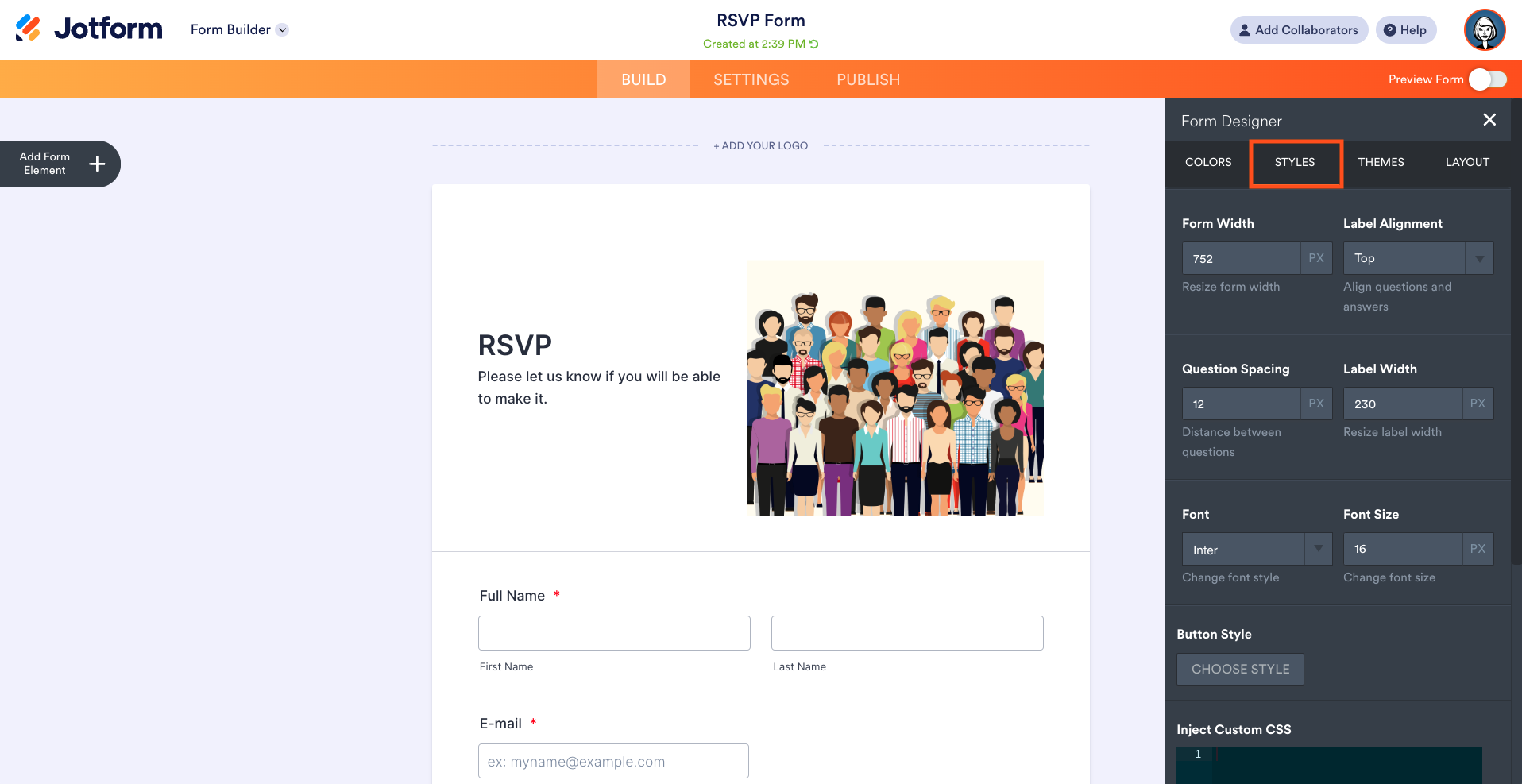
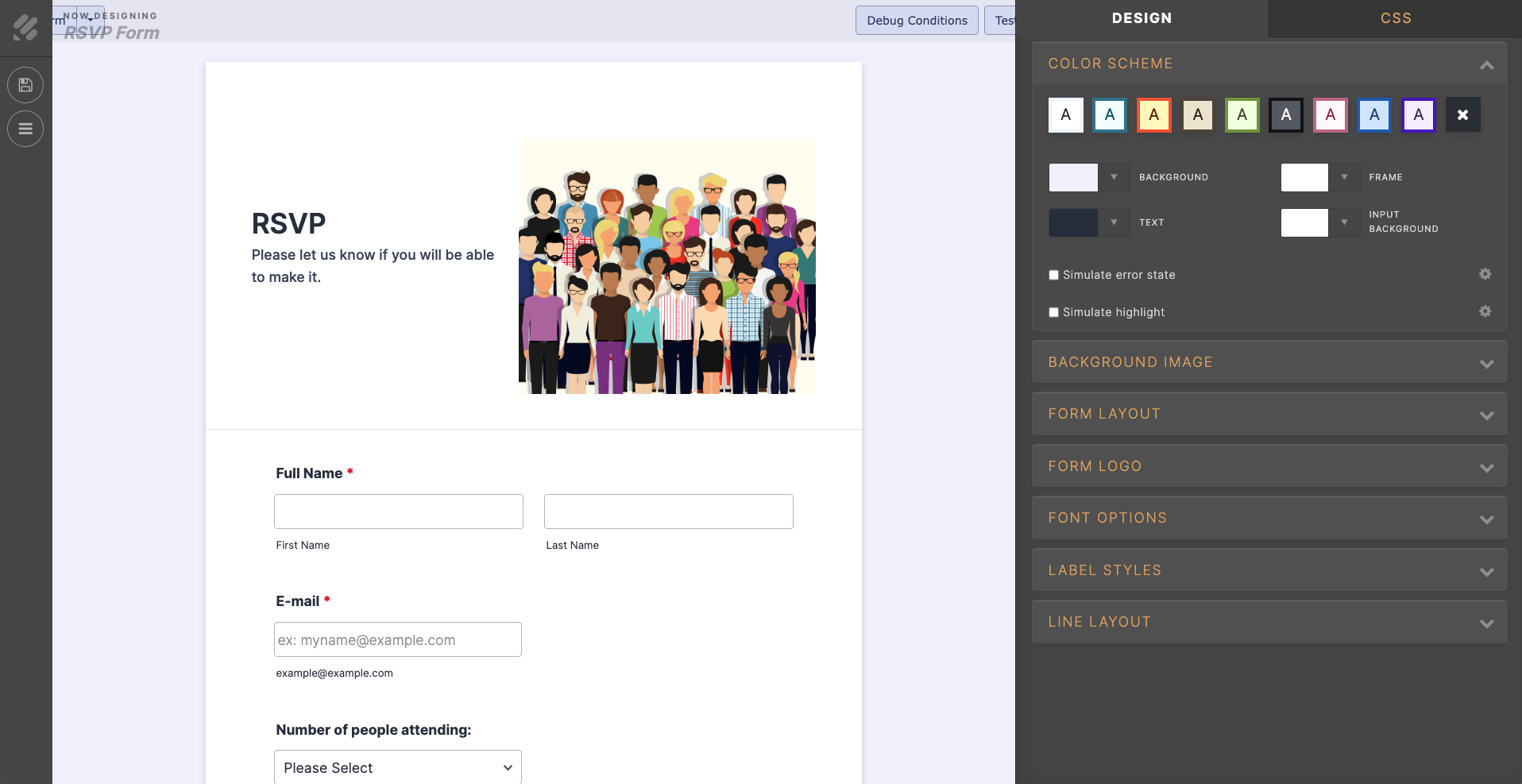
それを踏まえて、手を動かしてみることに抵抗がないなら、Jotformでより多くのことができます。 まずは、右側の青いペイントローラーアイコンをクリックしてフォームデザイナーを開きます。それからスタイルタブを選択します。
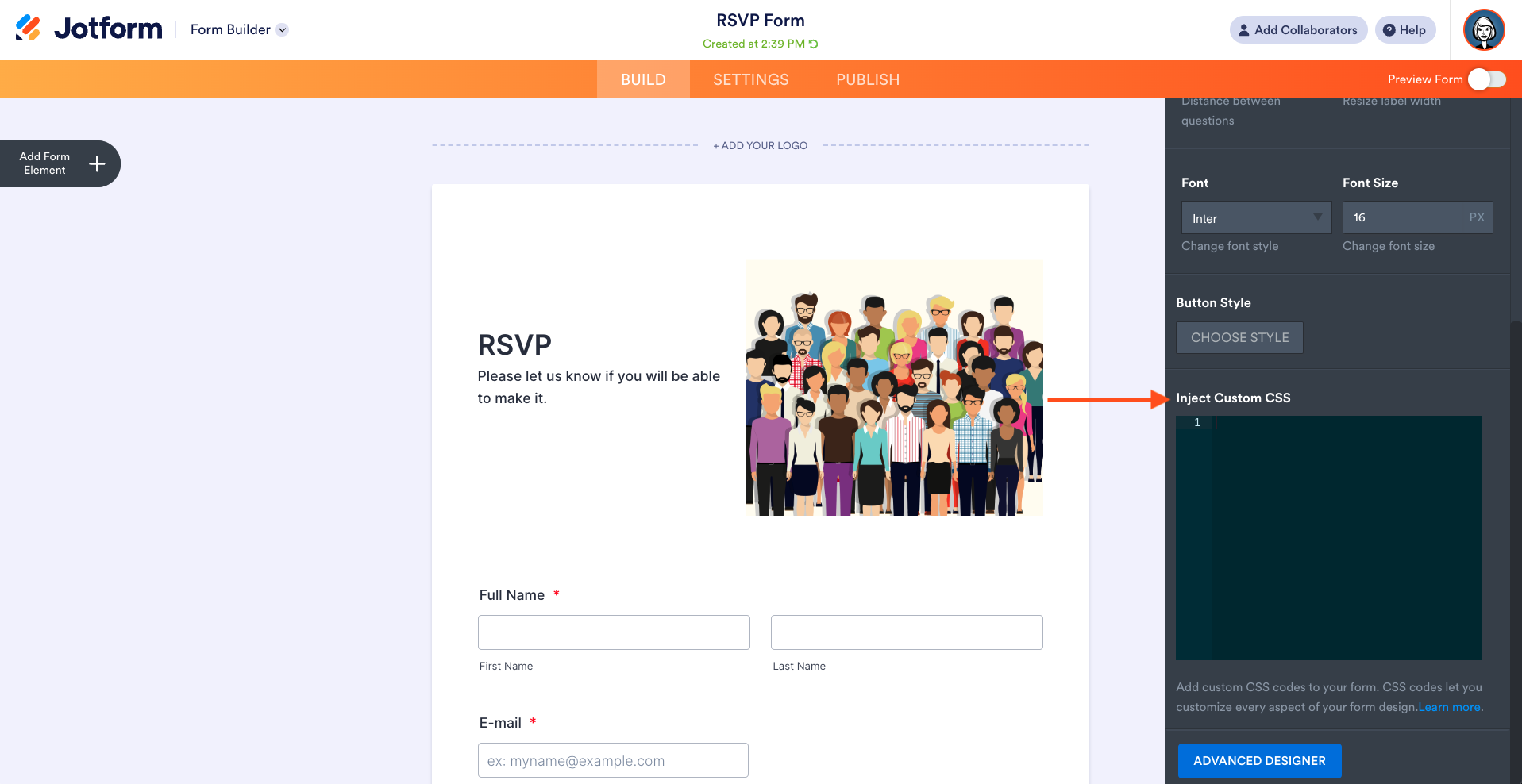
このタブは、あまり手間をかけずにフォームをカスタマイズするために利用可能な最も詳細なオプションを提供します。そして、スクロールして一番下まで行くと、フォームをさらに強化するための2つのオプションが見つかります。
ご覧のとおり、カスタムCSSをフォームに挿入できるので、ウェブデザイナーの友人たちも喜んでくれるでしょう。詳細を学ぶリンクをクリックして、ここで変更可能な要素を確認しましょう。さらに詳細なCSSデザインオプションをAdvanced Designerで利用することもできます。
下部には、Advanced Designerツールに移動する大きなボタンがあります。これをクリックすると、カスタマイズオプションの世界に飛び込むことができます。
Advanced Designerから、Form Coverセクションをクリックすると、標準デザイナーと同様のヘッダー画像編集オプションが表示されますが、ここではさらに細かいコントロールが可能です。
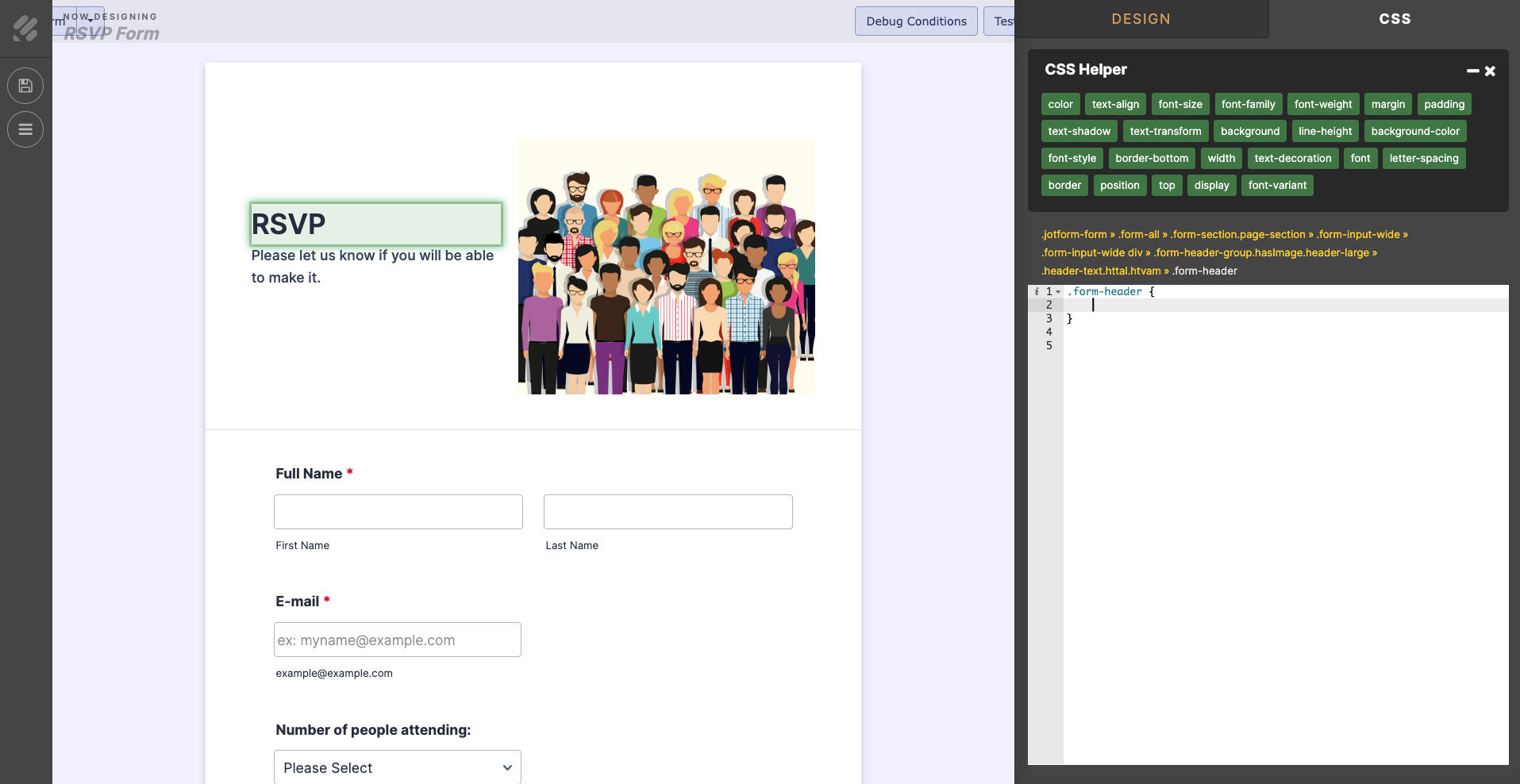
CSSタブをクリックすると、標準デザイナーのシンプルなCSSフィールドよりも高度なエディターが表示されます。
フォームの適切な要素に簡単にアクセスできるだけでなく、HTML要素に最も一般的なCSSオプションをすぐに追加できるボタンもあります。
ヘッダー以上にカスタマイズする方法
ヘッダー画像だけを見ても、Jotformのカスタマイズオプションの表面をかすめたに過ぎません。
技術に詳しくない方でも、Jotformの基本オプションだけで市場にある他のフォームエディターよりはるかに進むことができます。プロのデザイナーである場合、またはそのような方と一緒に働いている場合、Jotformが提供する柔軟性を大いに評価することでしょう。
Jotformに今すぐサインアップして、自分で試してみてください。





























コメントの送信: