実際の操作と一緒に学べる手順ガイド
Google フォームのヘッダー画像(バナー画像)とは?
Googleフォームのヘッダー画像(バナーとも呼ばれます)は、フォームの最上部に表示される画像のことで、フォームを開いたときに最初に目に入るため、とても重要な要素です。ヘッダー画像の内容がフォームの目的に合っていなかったり、ブランドイメージとずれていたりすると、回答者にとって分かりにくく、違和感を与えてしまう可能性があります。
ワンポイントアドバイス
Googleフォームのヘッダー画像は、フォームの内容の一部として考えるべき重要な要素です。フォームのテーマに直接関連した画像を選ぶことをおすすめします。
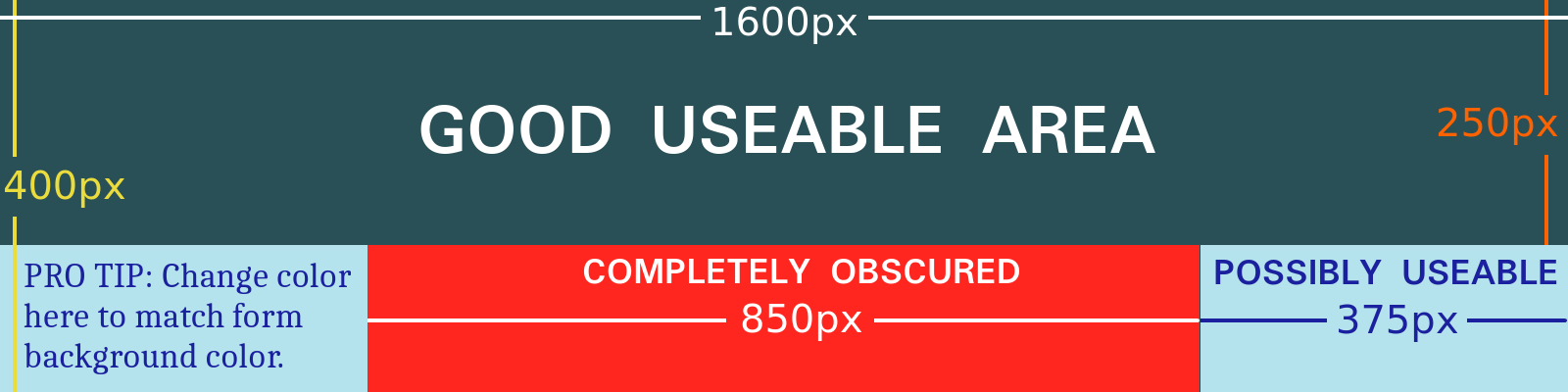
Googleフォームの理想的なヘッダー画像サイズは?
*Googleサポートフォーラムによると、Googleフォームのヘッダー画像の推奨サイズは1600×400ピクセルで、アスペクト比は4:1です。
理論上、ヘッダー画像には好きな画像を使用できます。ただし、推奨されていないサイズの画像を使うと、解像度が低下したり、画像の一部が切り取られたりして、見栄えが悪くなることがあります。最良の結果を得るためには、推奨サイズの画像を使用するのが望ましいです。使用したい画像が推奨サイズより大きい場合は、トリミングしてサイズを調整することを検討してください。
Googleフォームにヘッダー画像をアップロードする方法
空白のGoogleフォームにヘッダー画像を追加するのは簡単です。手順は以下の通りです:
- ヘッダー画像を追加したいフォームを開き、右上のペイントパレットアイコンをクリックして、テーマメニューを開きます。メニューは画面の右側に表示されます。
- ヘッダーセクションで、画像を選択をクリックします。(すでにヘッダー画像があるテンプレートを使用している場合は、アップロードされた画像をクリックして新しいファイルを選択します。このオプションの詳細については後ほど説明します。)
- Googleフォームでは、ヘッダー画像を追加する際に、テーマ、アップロード、写真の3つのオプションが表示されるポップアップメニューが開きます。コンピュータ内の画像データを使用する場合は、アップロードタブをクリックしましょう。
- 参照をクリックして、画像を選択します。
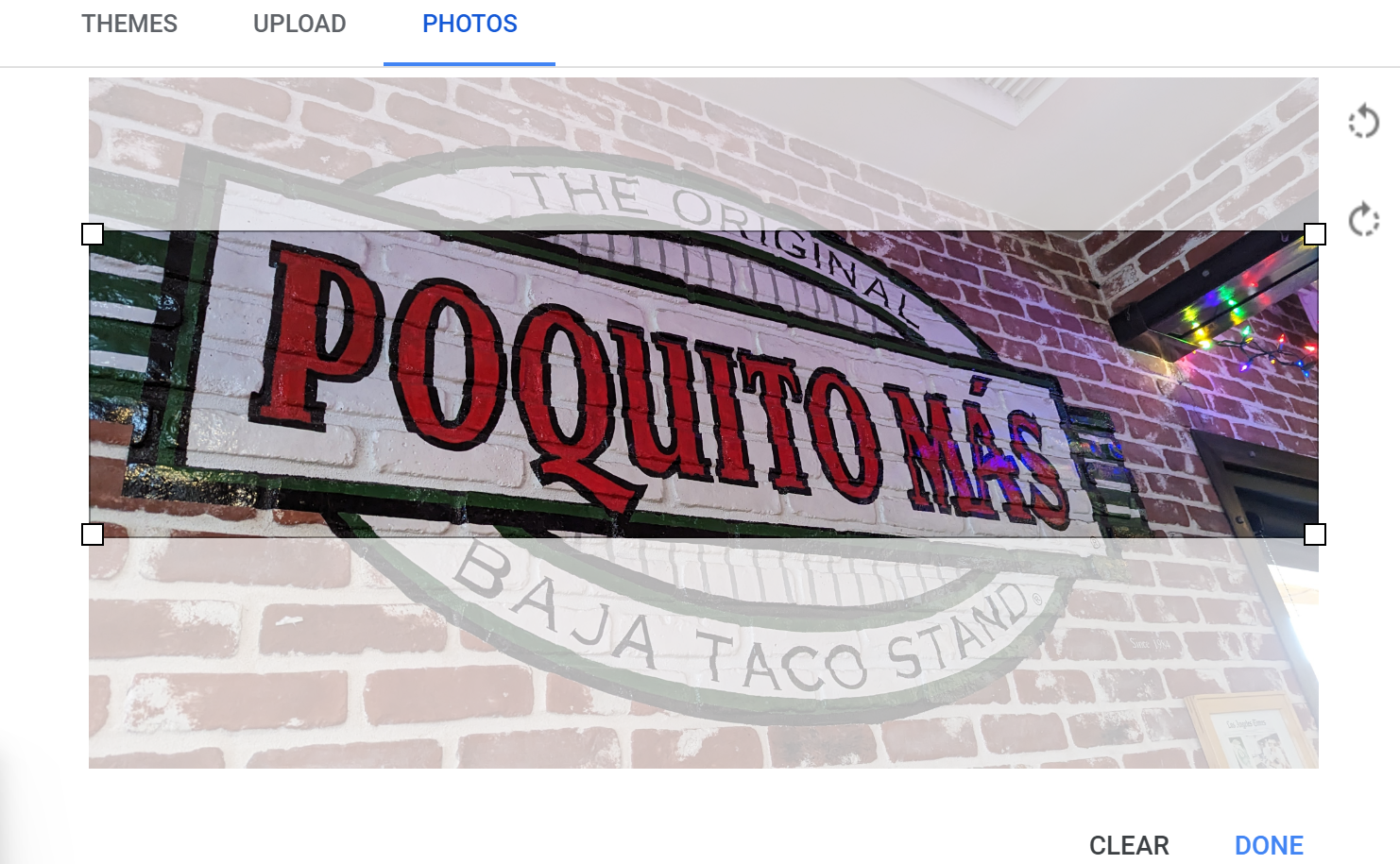
- 提供されたサイズ調整ツールを使って、ヘッダーに表示される画像の範囲を確認しましょう。画像上をドラッグして、表示させたいエリアを選択します。
- 完了をクリックして、画像をフォームにアップロードします。
ワンポイントアドバイス
Googleはアップロードした新しいヘッダー画像に基づいて、自動的にフォームの色を調整します。もし色が気に入らなければ、テーマメニューでカスタマイズすることもできます。
Googleフォームでヘッダー画像をカスタマイズする方法
新しいヘッダー画像を追加するのと同じ手順で、Googleフォームテンプレートに含まれる既存のヘッダー画像も変更・カスタマイズすることができます。
Googleフォームのイベント出欠確認テンプレートを例に使ってみましょう。
- Googleフォームのホームページから、上段にあるテンプレートの中のイベント出欠確認をダブルクリックして開きます。
- テンプレートで、画面上部のパレットアイコンを選択し、ヘッダーセクションまでスクロールしてアップロードされた画像をクリックします。
- ヘッダー画像をカスタマイズするには、テーマ、アップロード、または写真を選択します。
- テーマ: テーマタブでは、多数の写真素材から選べます。画像はカテゴリーごとに整理されていて、一部には控えめなアニメーションもあり、目を引きます。ただし、あまりに派手すぎるものは注意をそらす可能性があるので避けましょう。
- アップロード: このオプションを選択して、コンピュータから別の画像をアップロードします。上記と同じ手順に従ってください。
- 写真: このタブはアップロードタブと同様に機能しますが、Googleフォトから画像を選ぶことができます。
Googleフォームのヘッダー画像のサイズ変更方法
自分の画像をアップロードする場合、Googleフォームではヘッダーのサイズに合わせて画像を調整・トリミングすることができます。
画像編集のオプションには、トリミング範囲の選択や画像の回転が含まれていますが、それ以上の編集をしたい場合は、専用の画像編集ソフトを使う必要があります。
Googleフォームではカスタマイズの自由度があまり高くありません。フォーム要素やヘッダーなどのコンポーネントのサイズやレイアウトを変更することはできません。そのため、画像のトリミング範囲は調整できても、常に「横4:縦1」のアスペクト比に固定されてしまいます。
既存の画像をアスペクト比(4:1)にトリミングする方法や、最初からその比率に合わせて画像を作成する方法があります。たとえば、幅1600ピクセル × 高さ400ピクセルの画像が理想的です。
フォームのヘッダー画像がブランドに与える影響
ブランドは単なる色や画像の集合ではありません。それは、あなたのビジネスの「ストーリー」をお客様に伝えるものです。そして、色や画像といったビジュアル要素は、そのストーリーを思い出させ、印象づける役割を担っています。
たとえば、Googleのテンプレートギャラリーにあるこの画像は、鮮やかで明るい色使いと印象的なビジュアルが特徴です。このようなデザインは、エネルギッシュでインパクトのあるブランドイメージを持つ企業に最適と言えるでしょう。
オンラインフォームのヘッダー画像は、ユーザーが最初に目にする重要な要素です。視覚的に魅力的で印象的なヘッダー画像は、ポジティブな第一印象を与え、ブランドのアイデンティティを強く印象づける手助けとなります。一方で、デザイン性に欠ける画像はユーザー体験を損ね、ブランド全体の印象を悪くしてしまう可能性があります。以下の画像はGoogleのテンプレートギャラリーの一部ですが、特に印象的でも目を引くものでもなく、その平凡な見た目がブランドの魅力を弱めてしまうおそれがあります。
フォームのヘッダー画像がブランドに与える影響には、以下のような点があります。
- 視覚的な魅力: デザイン性の高いヘッダー画像は、フォーム全体の見た目を引き立て、ユーザーの関心を引きつけるだけでなく、入力完了までのモチベーションを高める効果があります。
- ブランドアイデンティティ: ヘッダー画像は、ブランドのスタイルや個性を表現する絶好の機会です。ブランドの価値観や美的センスを反映した画像を選ぶことで、ユーザーとのつながりを深め、ブランドのアイデンティティを強化することができます。
- プロフェッショナリズム: デザインが不十分なヘッダー画像は、フォーム全体の印象を損ねる原因となります。雑に見えるデザインや不鮮明な画像は、ブランドの信頼性やプロフェッショナリズムに対してマイナスの印象を与える可能性があります。
Googleフォームのヘッダー画像を選ぶ際には、視覚的に魅力的であること、ブランドイメージに合っていること、そして信頼感を与えられることが重要です。こうした要素を満たす画像を使用することで、ユーザーに良い第一印象を与え、ブランドのメッセージや世界観を効果的に伝えることができます。以下は、Googleのテンプレートギャラリーから選ばれた、視覚的に優れたヘッダー画像の一例です。
Jotformでヘッダー画像の選択肢を増やす方法
もともとGoogleフォームは、Googleスプレッドシートの補助機能として作られたツールです。そのため、多機能なフォームツールとしては限界があります。もっと自由にデザインしたり、機能を強化したい場合は、Jotformのような高度なツールがおすすめです。
Googleフォームの最大の魅力は無料で始められる点ですが、Jotformもそれに劣りません。Jotformの無料プランでは、基本機能を制限なく利用でき、本格的に使い始めるまでは費用がかかりません。フォームの作成数や送信件数が増えた場合にのみ、有料プランへのアップグレードを検討すればよい仕組みです。
Jotformでヘッダー画像を追加するのは非常に簡単です。アップロードした画像は原寸のままフォームに表示されますが、サイズ調整も可能です。画像の配置も、左寄せ・右寄せ・中央揃えから自由に選べます。さらに、Jotformの高度なフォームデザイナーを使えば、CSSを編集してフォーム全体のデザインを細かくカスタマイズすることもできます。
Jotform は、現在市場で提供されている中でも、最も多機能なフォーム作成ツールのひとつです。豊富なフォーム要素やテンプレート、外部サービスとの連携機能を備えており、データ管理や承認フロー、さらにはアプリの作成といった高度なビジネス機能も利用できます。
さっそく、使い方を詳しく見ていきましょう。

Googleフォームの代替ツールをお探しですか?
Jotformの多機能なフォーム作成ツールは、モバイル対応で業界最多の連携数を誇ります。決済の受付、ワークフローの自動化、リードの収集など、幅広い用途に活用できます。
Jotformでヘッダーをカスタマイズする方法
Jotformを使い始めるには、まず無料アカウントに登録しましょう。Googleフォームと同様に、Jotformでもイベント出欠確認(RSVP)テンプレートを使って簡単に始めることができます。
JotformとGoogleフォームのテンプレートの最大の違いは、用意されているテンプレートの数です。Googleフォームでは20種類未満ですが、Jotformでは1万種類以上ものテンプレートが利用でき、幅広いニーズに対応できます。
今すぐRSVPテンプレートをお試しください 👇
はじめに、Jotformのイベント出欠確認テンプレートを使ってみましょう。これで、フォーム作成のスタートがぐっと簡単になります。
テンプレートのプレビューが気に入ったら、テンプレートを使用をクリックします。すると、フォームビルダーの画面に移動します。
ヘッダー画像を追加するには、フォームの上部にある+ ロゴを追加をクリックします。すると、ロゴの設定メニューが表示されます。
ロゴの設定メニューでは、Googleフォームの画像オプションと同様に、以下の3つの操作が可能です。
- コンピュータから画像をアップロード
- 以前にJotformにアップロードした画像を選択
- URLを貼り付けて、ウェブ上の画像を追加
ロゴサイズのスライダーで画像の大きさを調整でき、左寄せ・右寄せ・中央揃えも選択可能です。さらに画像を編集したい場合は、外部の画像編集ソフトを使用する必要があります。
とはいえ、Jotformではもう少し工夫することで、さらに多くのことが可能です。まずは画面右側にある青いペイントローラーのアイコンをクリックしてフォームデザイナーを開き、スタイルタブを選択しましょう。
このタブでは、難しい操作を必要とせずにフォームを細かくカスタマイズできる、充実した設定が揃っています。さらに画面を下までスクロールすると、フォームの機能を大幅に強化できる2つの追加オプションも表示されます。
ご覧のように、フォームにカスタムCSSを追加できるため、ウェブデザイナーの方にとって嬉しい機能です。どの部分を変更できるかは、詳細はこちらのリンクから確認できます。さらに高度なCSS編集は、より高度なデザイナーから行うことが可能です。
画面下部には大きなボタンがあり、クリックするとアドバンスドデザイナーツールに移動します。そこから、より高度なカスタマイズが可能になります。
アドバンスドデザイナーでフォームカバーセクションをクリックすると、標準デザイナーと同様のヘッダー画像編集オプションが表示されますが、こちらではさらに細かく設定を調整できます。
さらにCSSタブをクリックすると、標準デザイナーのシンプルなCSS入力欄よりも高度なエディターが表示されます。
フォームの各要素に簡単にアクセスできるだけでなく、よく使われるCSSオプションを素早くHTML要素に追加できるボタンも用意されています。
ヘッダー以外の部分のカスタマイズ方法
ヘッダー画像だけでなく、Jotformではさらに多彩なカスタマイズが可能です。
技術に詳しくない方でも、Jotformの基本機能だけで、市場にある他のフォーム作成ツールよりもはるかに高度なことが実現できます。プロのデザイナーの方や、プロと一緒に仕事をしている場合は、Jotformが提供する豊富な柔軟性をきっと気に入っていただけるでしょう。
Jotformは、技術に自信がない方でも使いやすい基本機能が充実しています。さらに、プロのデザイナーや専門家と連携する際には、細かいデザイン調整が可能な高い自由度も魅力です。
今すぐJotformに登録して、ぜひご自身でお試しください。































コメントの送信: