複数選択質問でのコメントの有効化
- 既存のフォームを開くか、新しいフォームを作成します。
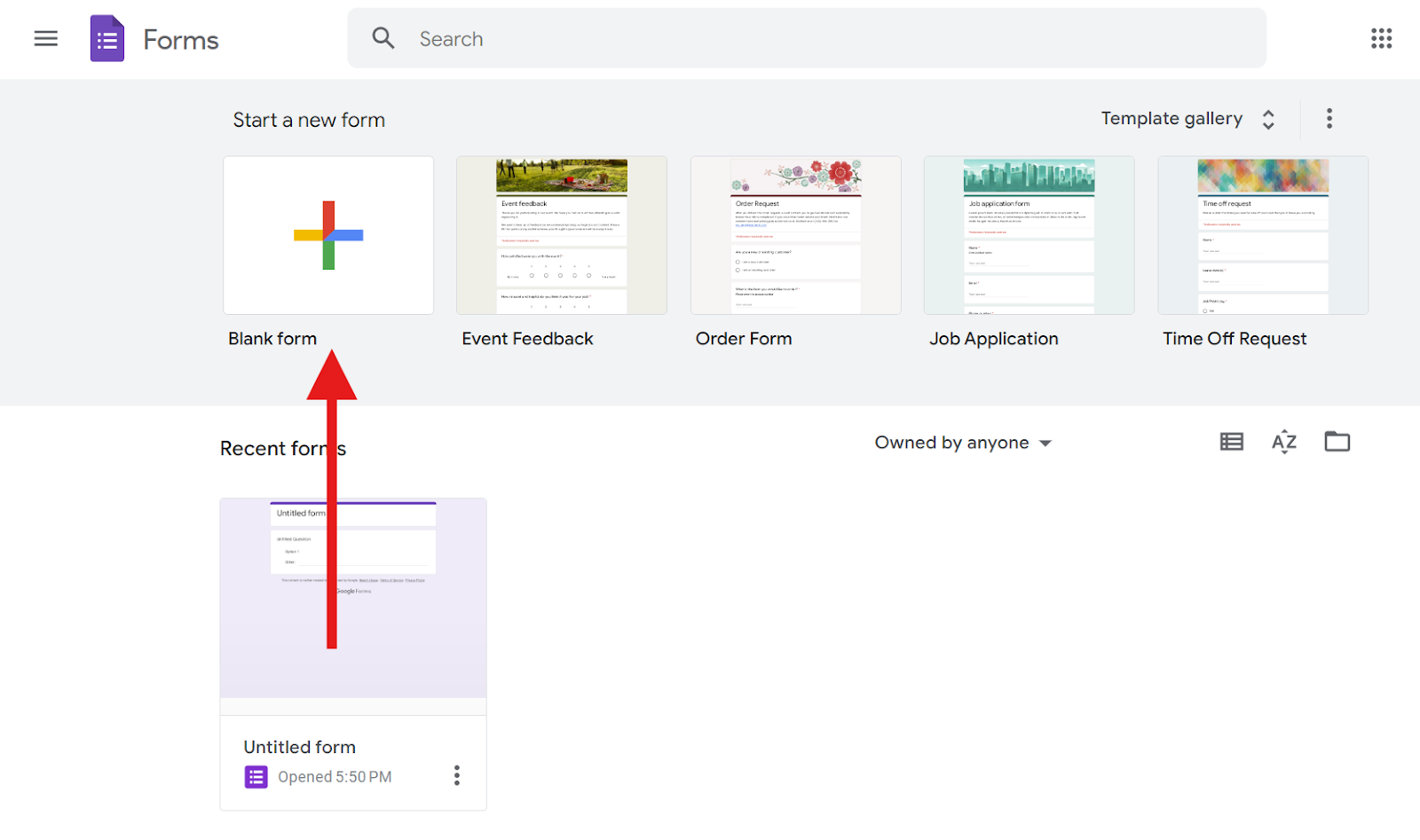
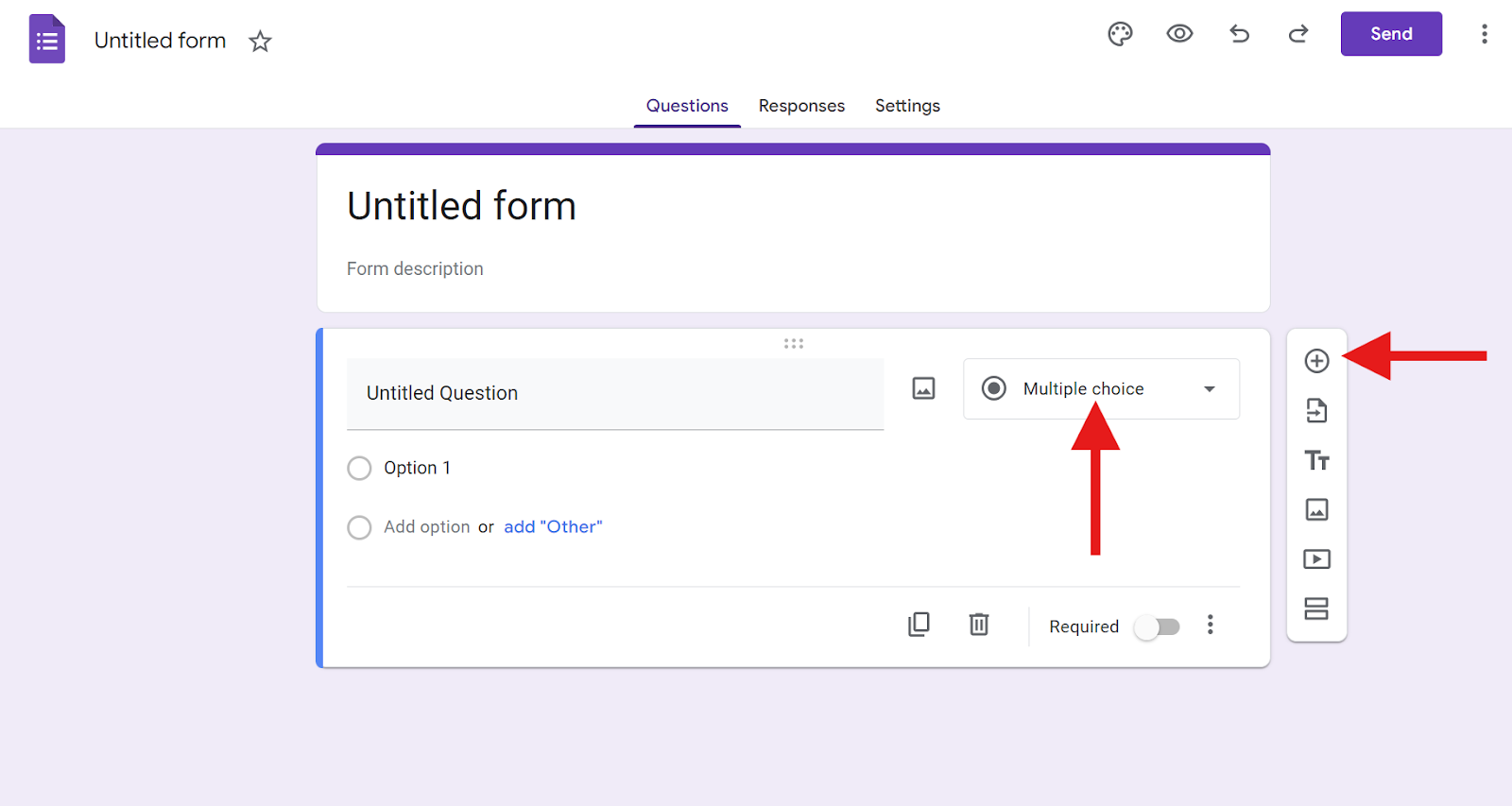
- プラスアイコンをクリックし、「複数選択オプション」を選択します。
- 複数選択の質問を記入します。
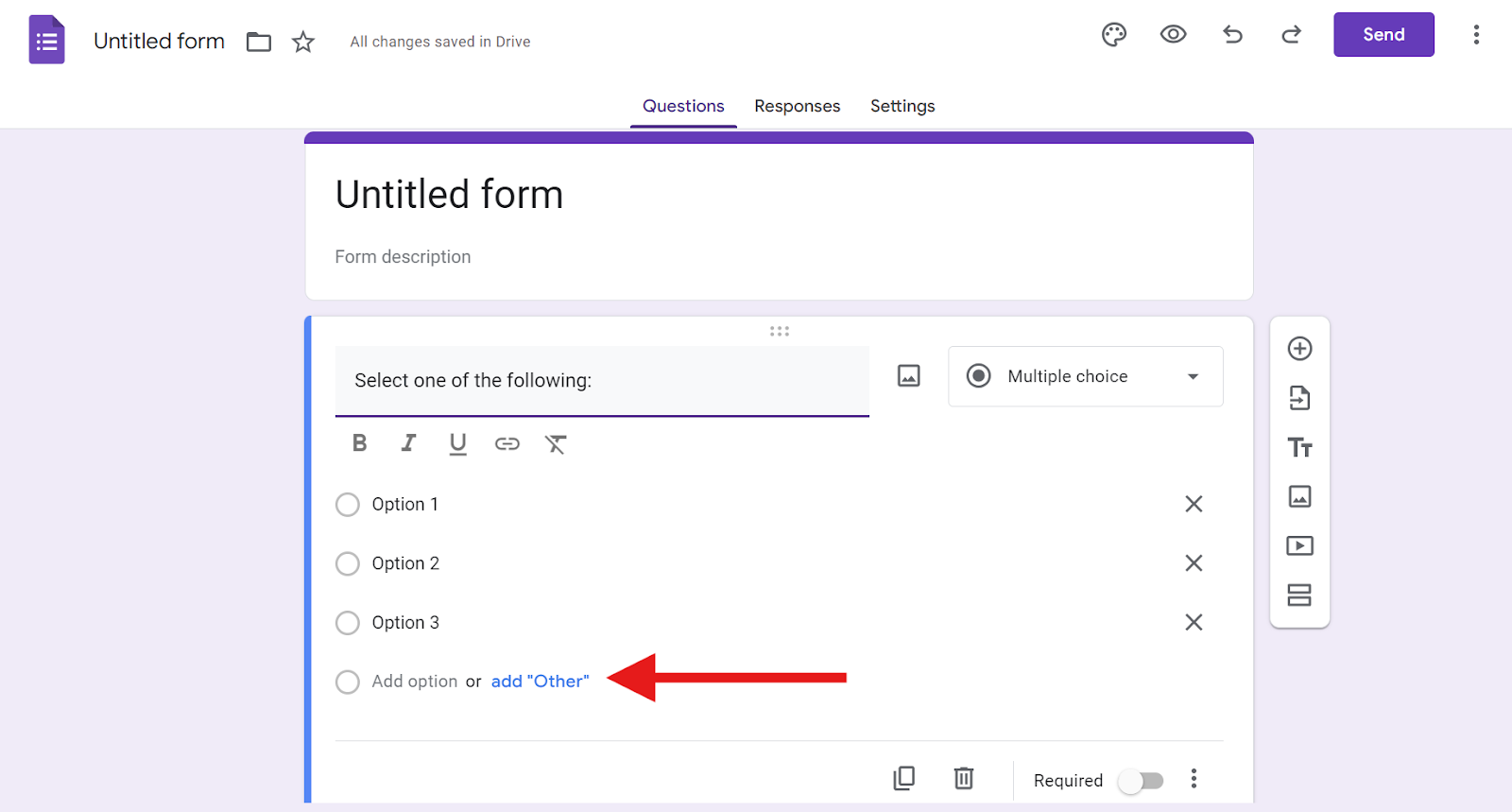
- 「その他」のバレットを追加するオプションで、リンクされた「その他のテキスト」をクリックします。
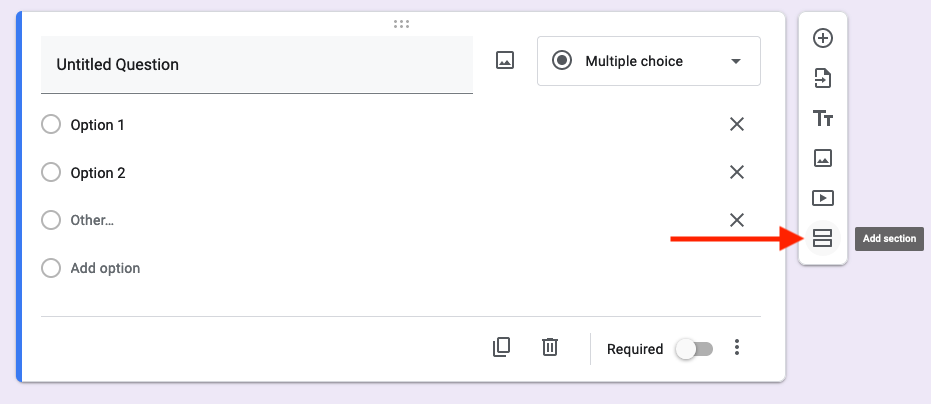
- ツールバーで「セクションを追加」ボタンをクリックします。
- 新しいセクションのタイトルを記入します。
- ツールバーのプラスアイコンをクリックします。
- ドロップダウンメニューから「段落」を選び、質問のタイトルを記入します。
- 元の複数選択質問フィールドで、三つの点のアイコンをクリックし、「回答に基づいてセクションへ移動」を選択します。
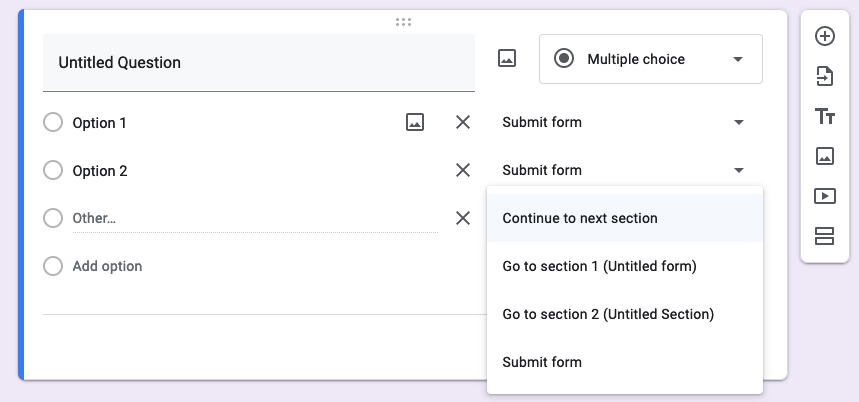
- 「その他」のバレットの横で、「次のセクションに進む」を選択します。
- 他の回答オプションについては、「フォームを送信」を選択します。
対話型ステップバイステップチュートリアル
複数選択質問は、フォームの中で最も一般的な質問タイプの一つですが、限られた数の事前に用意された回答ではすべての意見を表現することはできません。しかし、これらの質問をより包括的にする方法があります。
Google フォームで複数選択質問を使ったアンケートを作成していて、回答者が特定の質問についてどう考えているかをもっと知りたい場合、いくつかの選択肢があります。
一つの選択肢は、書き込み式の回答オプションを複数選択質問に追加することです。回答者は「その他」の回答フィールドに自分のユニークな回答を書くことができます。
別の選択肢は、コメントを共有したいかどうかを回答者に問う、別々の自由記述の質問を使用することです。自動的に自由記述の質問を複数選択質問にリンクすることはできませんが、このセクションを別のセクションとしてフォーム内に保持し、複数選択質問で「その他」の回答をしたユーザーがいる場合にのみ表示するように設定することができます。
この記事では、これらのオプションをGoogle フォームで実装する方法を説明し、Jotformを使用して回答者がコメントを追加できる複数選択フォームを作成する方法を見ていきます。
Google フォームで複数選択質問にカスタム回答フィールドを追加する方法
- Google フォームにアクセスします。既存のフォームを開くか、空白のフォームをクリックして新しいフォームを作成します。
- 右のツールバーでプラスアイコンをクリックし、質問フィールドのドロップダウンメニューから複数選択を選択して複数選択質問を作成します。
- 複数選択の質問を希望するように記入します。そして、オプションを追加または“その他”のバレットを追加で、リンクされた“その他”を追加のテキストをクリックします。これで回答者は、フォーム記入時に”その他”を選択し、自分の回答を入力することでコメントを追加できるようになります。
ユーザーに”その他”の選択を説明するオプションを提供するには、次のセクションに進みます。
Google フォームで自由記述の質問をコメントフィールドとして使用する方法
- 前のセクションで概説した手順に従います。
- 右のツールバーでセクションを追加をクリックします(アイコンは積み重なった2本のバーのように見えます)。新しいセクションのタイトルを希望するように記入します(例えば「コメント」など)。
- 新しい質問を追加するために右のツールバーでプラスアイコンをクリックします。新しい質問フィールドのドロップダウンメニューから段落を選択します。質問のタイトルには、回答者が複数選択質問に対する「その他」の回答について追加の考えをコメントすることを示すテキストを記入します。
- 元の複数選択質問フィールドで三つの点のアイコンをクリックし、回答に基づいてセクションへ移動を選択します。各回答オプションの横にドロップダウンフィールドが表示されます。「その他」のバレットの横で次のセクションに進むを選択し、他の回答オプションについてはフォームを送信を選びます。これで、回答者がフォームを記入するときに「その他」を選択した場合、選択についてのコメントを入力できる別のセクションに移動します。事前に用意された回答オプションを選択した場合は、このセクションは表示されません。
ユーザーが自分の回答の詳細を自分で記入するかどうかにかかわらず回答を拡張できるようにしたい場合、質問を新しいセクションに分けることなく、自由記述の質問フィールドをフォームに追加することもできます。
別の選択肢: Jotform
これらのオプションがうまくいかない場合は、Jotformを試してみると良いでしょう。Google フォームのように、Jotformでも回答者が複数選択質問に対して自分の回答を書くことができます。しかし、Jotformではユーザーが自分の回答を書く際に見るテキストをカスタマイズでき、特定の質問に直接リンクできるテキストベースのフィールドを追加して、該当するユーザーのみに表示されるようにすることができます — セクション区切りを追加することなく。
Jotformとは何ですか?
Jotformは、オンラインでパワフルなフォームビルダーであり、ユーザーが0からフォームを作成したり、10,000以上のフォームテンプレートをドラッグアンドドロップでカスタマイズできるようにします。Jotformは、複数選択質問、ドロップダウン、イメージ、日付フィールド、複数選択の質問グリッドなど、さまざまなフォームフィールドを提供しています。また、ウィジェット、支払いゲートウェイ、ソフトウェア統合といった追加機能もあります。
Jotformで複数選択質問にコメントセクションを追加する方法
Jotformでユーザーが複数選択質問にコメントできるようにする方法は2つあります。ユーザーが自身で回答を書くオプションを追加すること、または条件ロジックを使用してユーザーが自由回答の質問にコメントを記入できるようにすることです。
カスタム回答フィールドを追加すると、回答者は自分自身で回答を書くことができます。条件ロジックを用いることで、あらかじめ作成された回答を選んだ人にはオプションを表示させずに、回答者に選択の理由をさらに説明させることもできます。
方法は以下の通りです。
Jotformで複数選択質問にカスタム回答フィールドを追加する方法
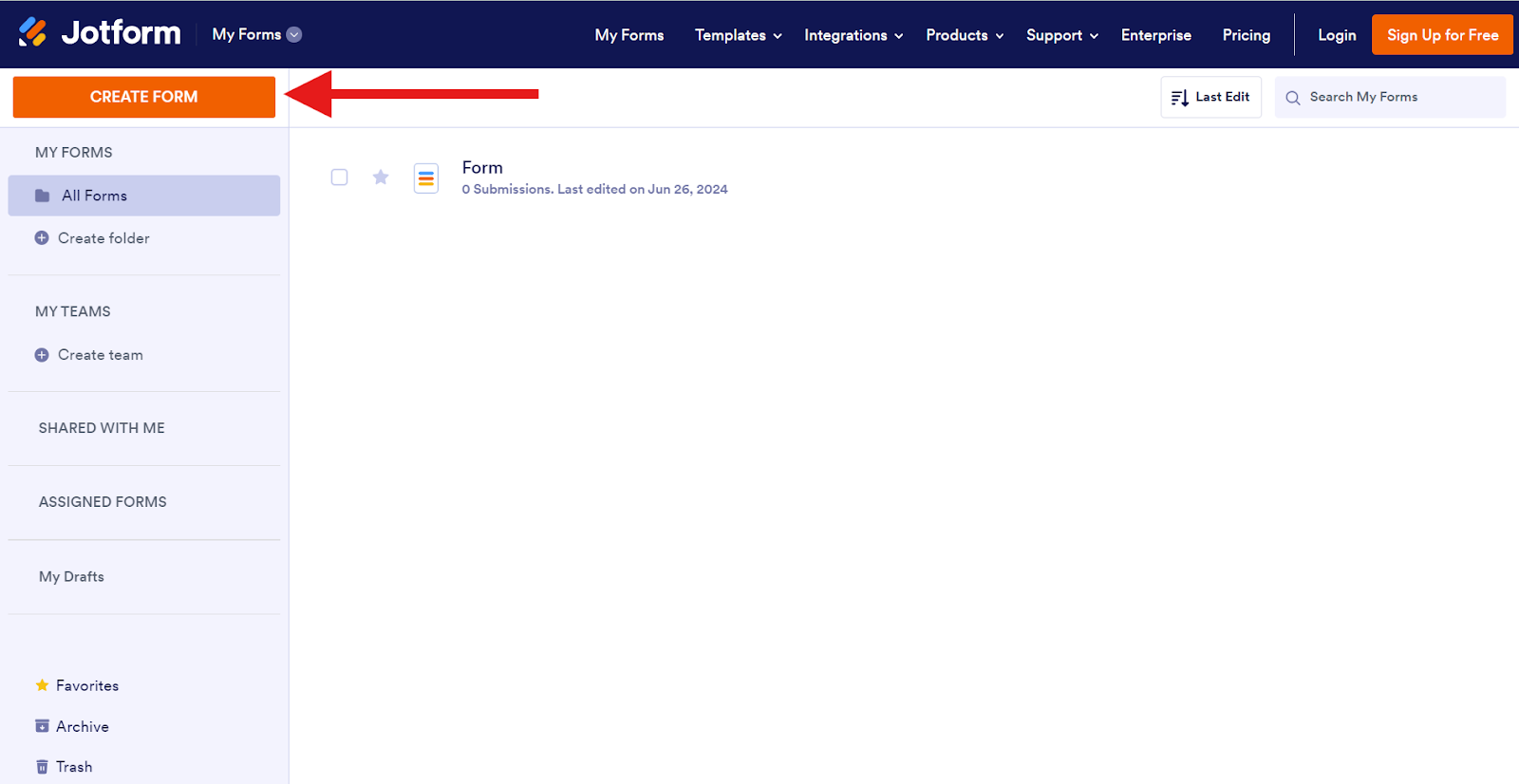
- Jotformアカウントにログインします。既存のフォームを開くか、フォームを作成ボタンをクリックして新しいフォームを作成します。
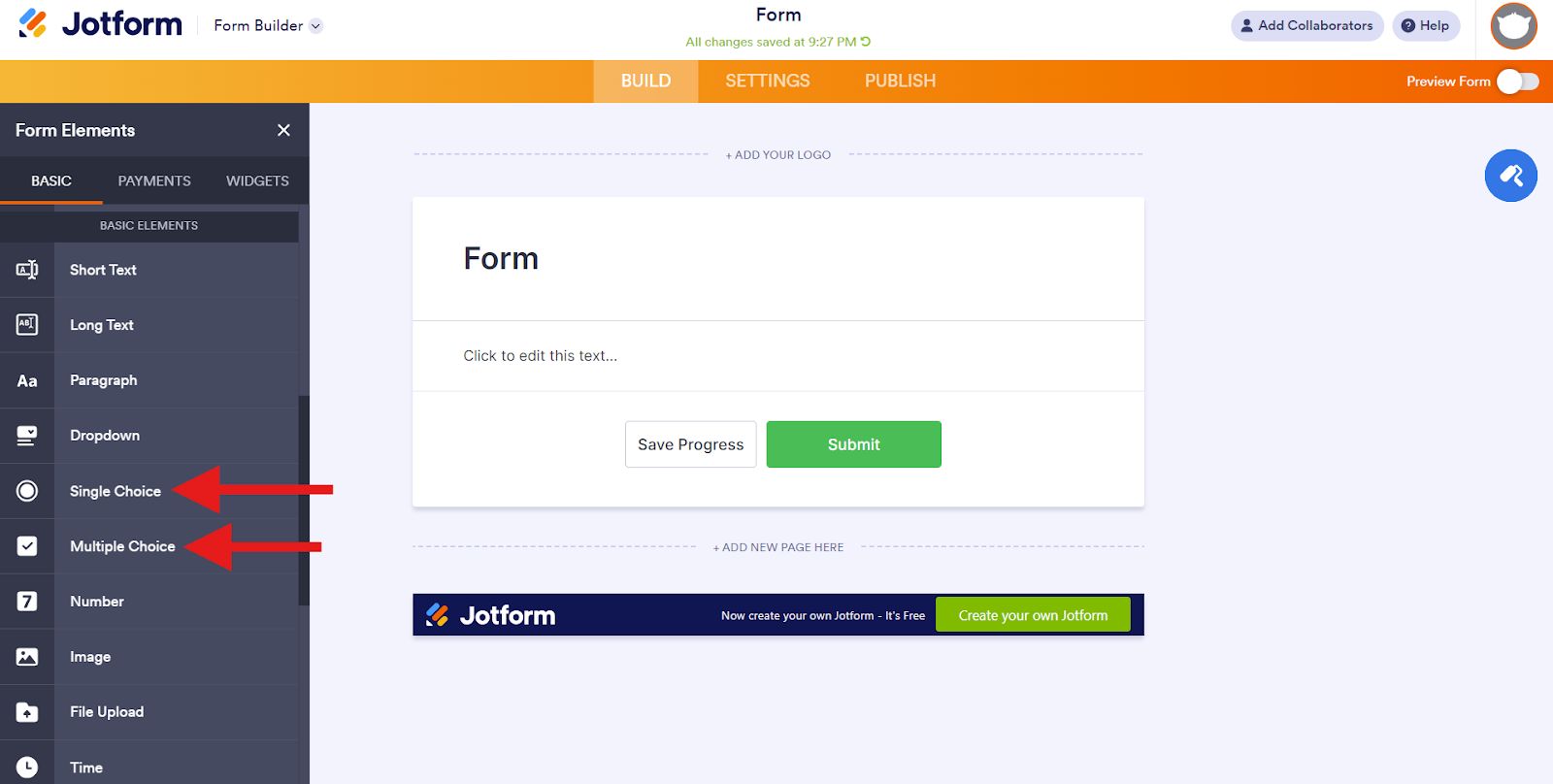
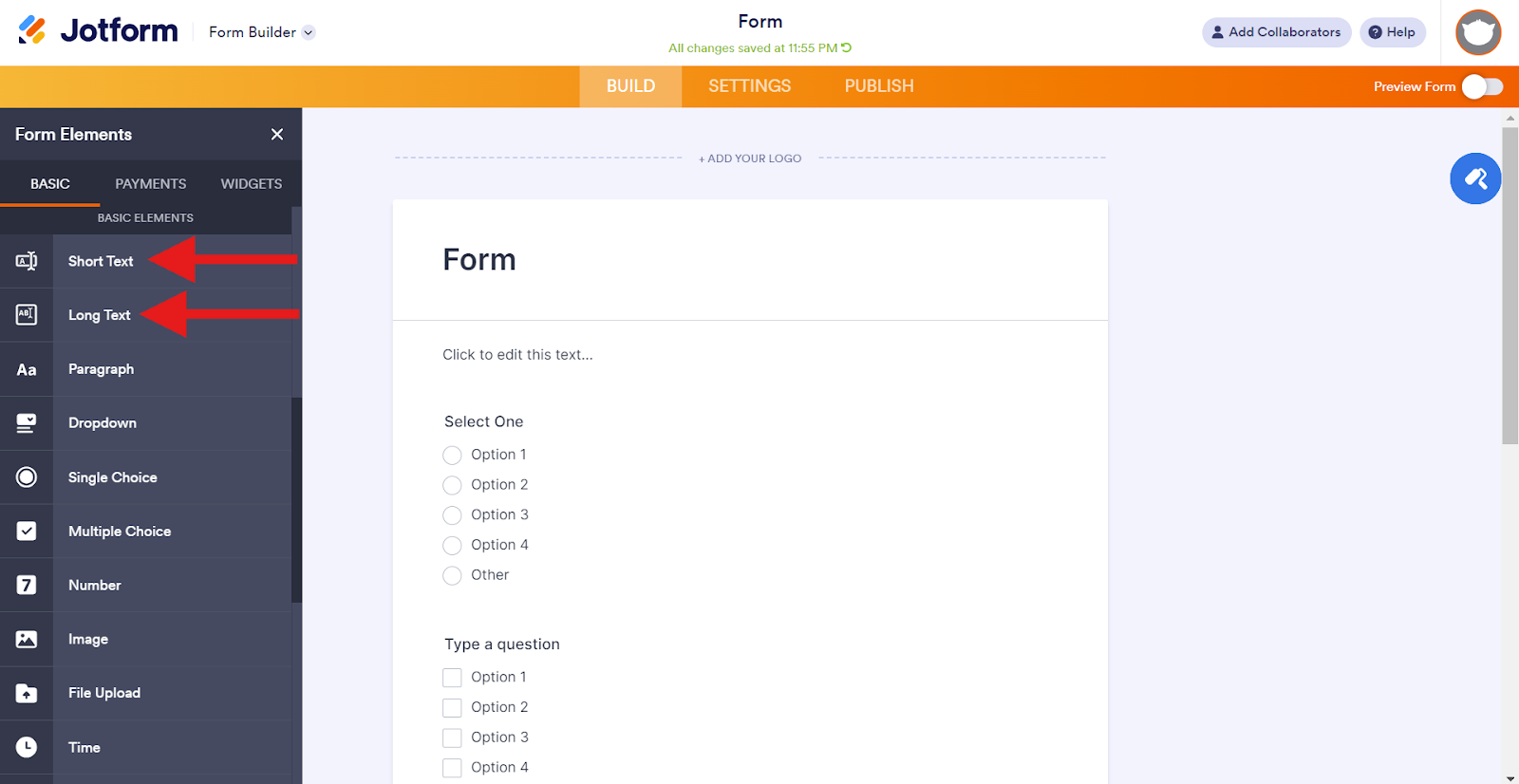
- フォームビルダーでフォーム要素を追加ボタンをクリックし、複数選択(複数の回答が選択可能)または単一選択(1つの回答のみ選択可能)を選択し、フィールドをクリックするかドラッグしてフォームに追加します。
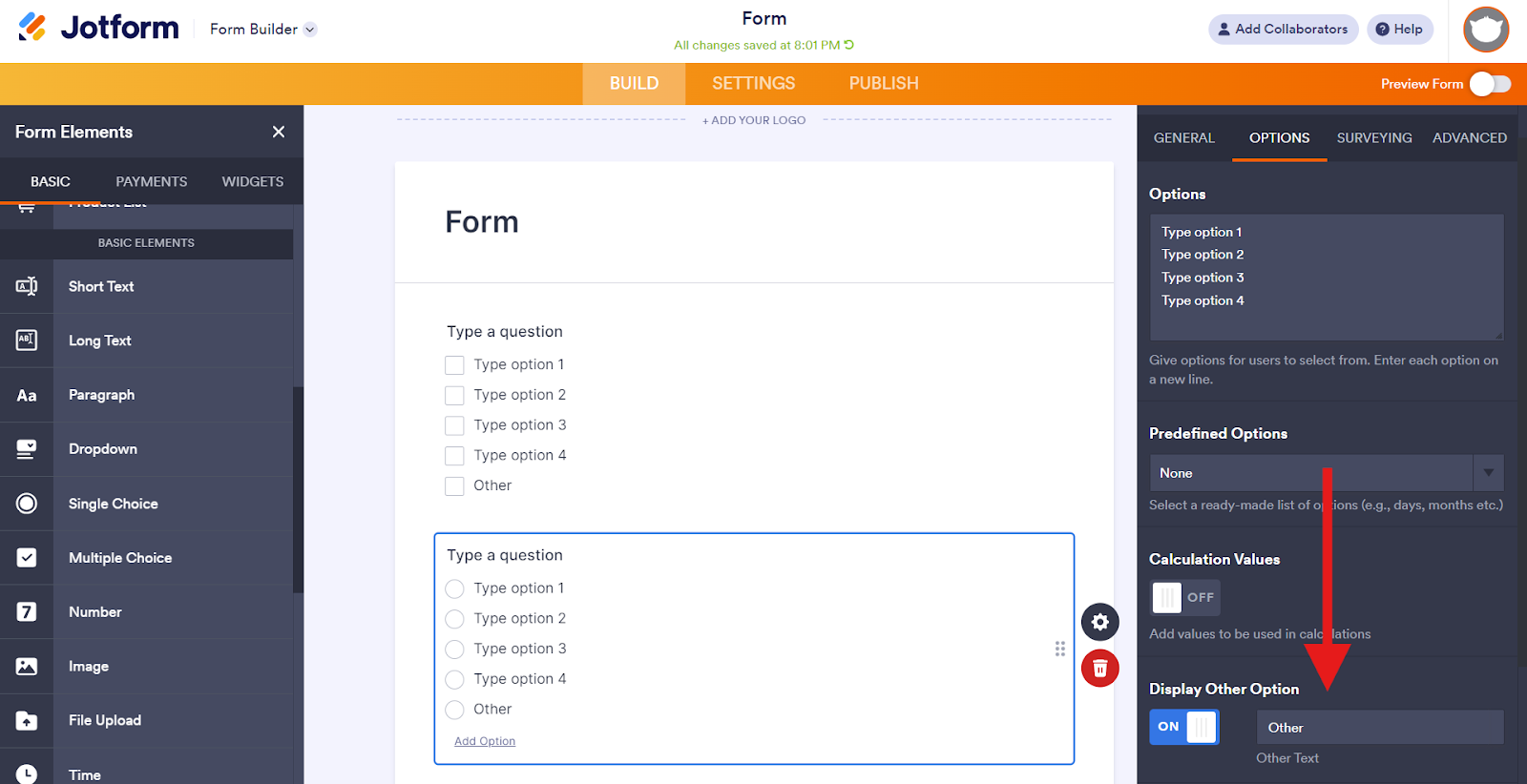
- 希望するように質問を記入します。質問フィールドの横にあるギアアイコンを選択し、オプションタブをクリックします。その他のオプションを表示のトグルをオンにして、書き込み式の回答オプションを有効にします。このオプションを選択したときにユーザーが見るテキストをカスタマイズできます。これで、回答者がこの“その他”オプションを選択すると、テキストボックスが表示され、ユーザーが自分の回答やコメントを入力できるようになります。
条件ロジックを使用してユーザーが「その他」オプションを選択した理由を説明できるようにする方法を学びたい場合は、次のセクションに進んでください。
複数選択質問で自分の回答を選択した後にコメントフィールドを記入できるようにするための条件ロジックの使用方法
- 前のセクションで説明された手順に従います。
- フォーム要素を追加をクリックし、短文テキストまたは長文テキストをクリックするか、フォームにフィールドをドラッグします。質問のタイトルを説明文で埋めます — 例えば、「上記の質問に「その他」で回答した場合、なぜそうしたのか説明してください。」
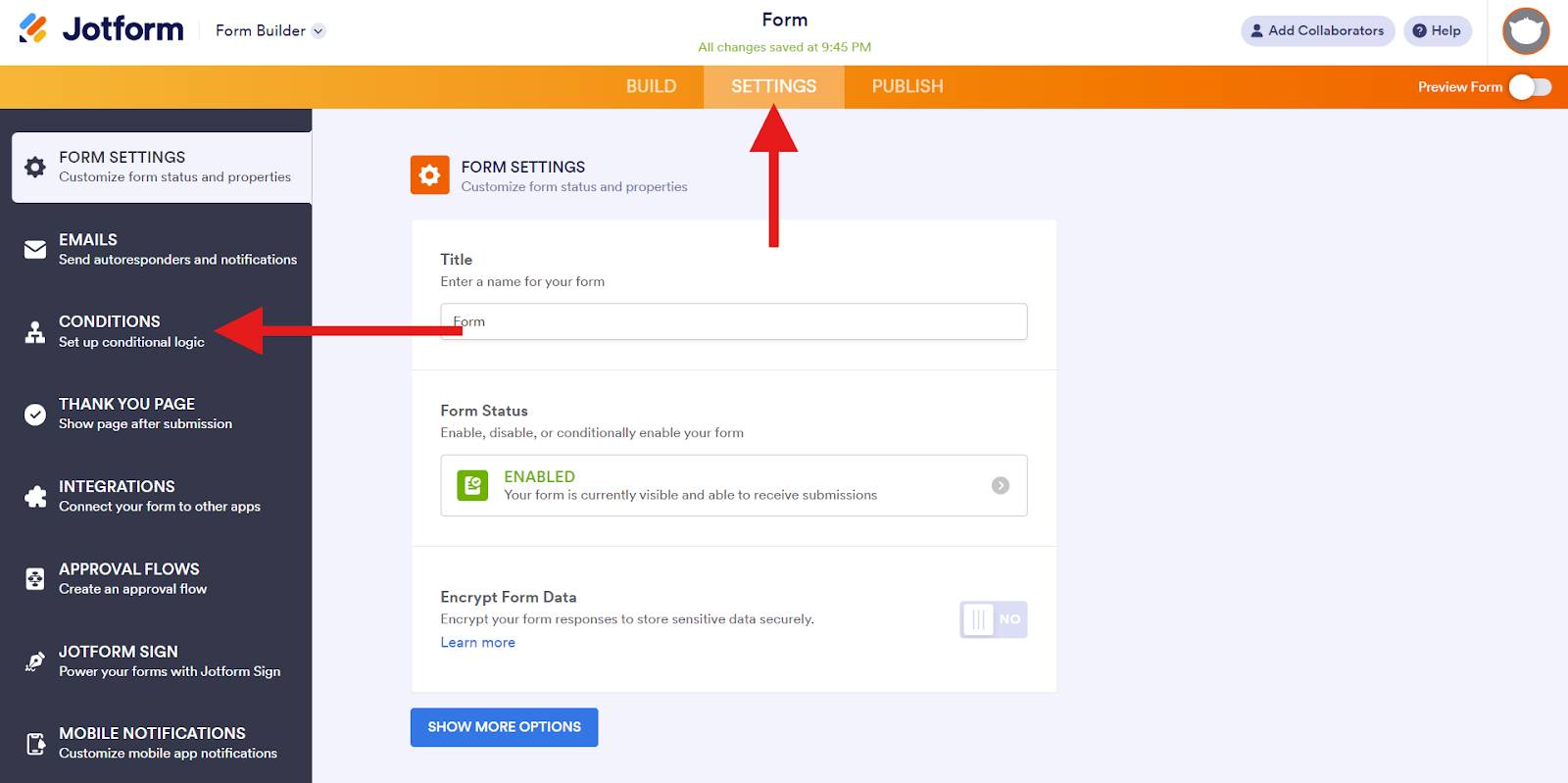
- ページ上部の設定タブをクリックし、左側のパネルから条件を選択します。
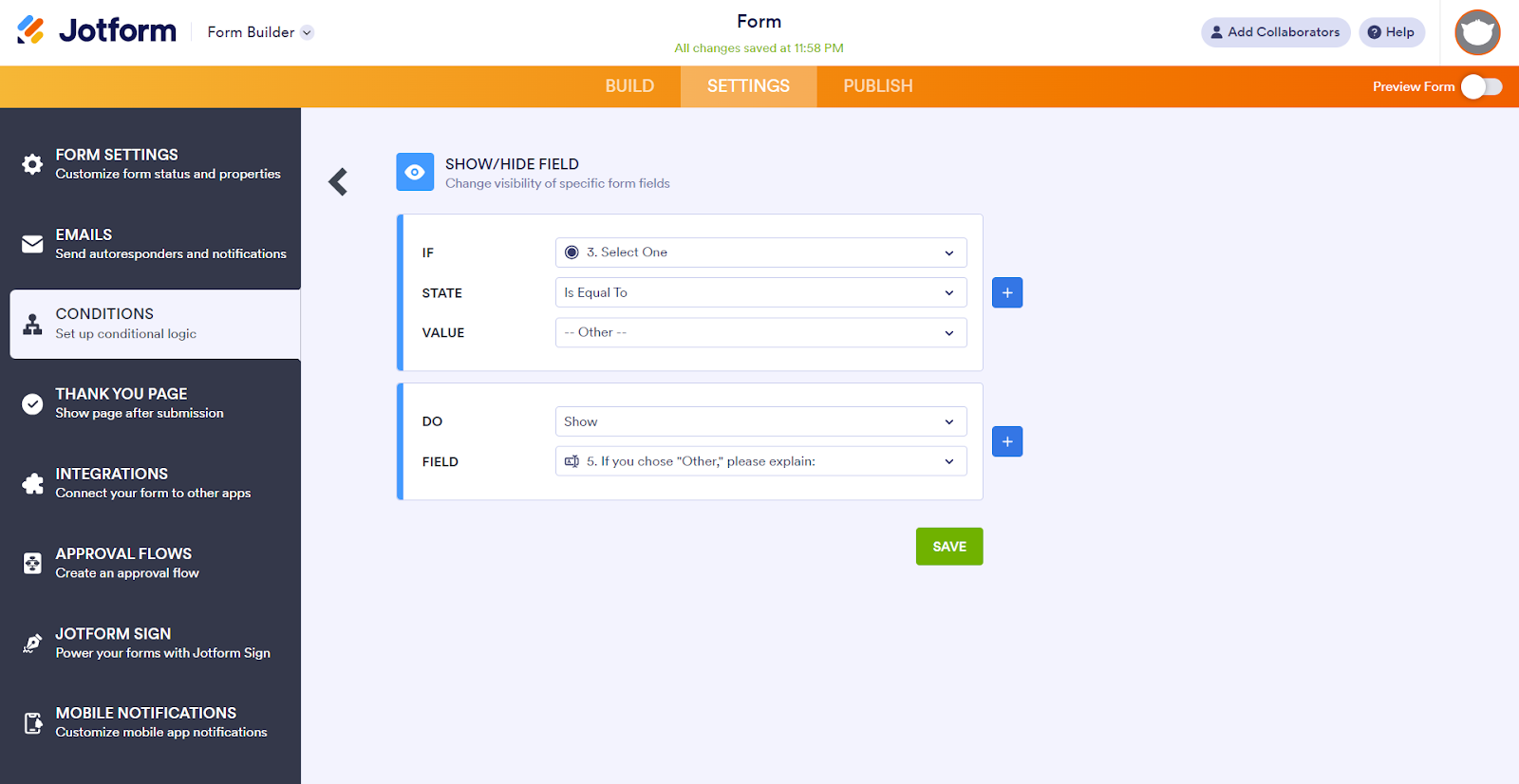
- フィールドの表示/非表示をクリックし、追加した新しい質問フィールドが回答者が複数選択質問に対して「その他」の回答を選択した場合にのみ表示されるようにオプションを設定します:
- 条件では、複数選択質問を選択します。
- 状態では、次の値に等しいを選択します。
- 値では、— その他 — (またはこのフィールドのために使ったテキスト)を選択します。
- 操作では、表示を選択します。
- フィールドでは、追加した新しい自由記述の質問を選択します。
これで、自由記述の質問はカスタム回答オプションで複数選択質問に回答したユーザーにのみ表示されます。
ユーザーが自分の回答を書き込むかどうかに関係なく、回答を追加で説明できるようにしたい場合は、自由記述の質問フィールドをフォームに単純に追加し、条件ロジックのステップを省略することもできます。
複数選択オプション以上の選択肢を回答者に提供する
複数選択質問はアンケートやフォーム、クイズで使用される基本的なツールですが、必ずしも人々の意見を完全に表すことはできず、その結果、彼らの視点を理解する際に制限が生じることがあります。回答者に自分の回答を書き込んだり、なぜそうしたのかを説明するコメントを残したりする能力を提供することで、あなたが調査しているグループの理解が広まり、役立つ情報を得ることができます。
これらのオプションを使ったフォームを作成するためにGoogle フォームやJotformを使用することができます。Jotformを使用して、書き込み式の回答フィールドをカスタマイズし、質問フィールドを他の質問に直接結びつけることで、フォームの設計においてより柔軟性を持たせることができます。
写真提供 Tima Miroshnichenko























コメントの送信: