オンラインフォームを作成しようとする際、多くの人が最初に選ぶのがGoogleフォームです。これは、Googleフォームがアクセスしやすく使いやすいフォーム作成ツールだからです。フォーム上部の画像 (ヘッダー画像と呼ばれます) をカスタマイズしたい場合も同様で、簡単に実行できます。
Googleフォームのヘッダー画像やバナーとは?
Googleフォームのヘッダー画像はバナーとも呼ばれ、Googleフォームの上部に表示される画像のことです。ヘッダー画像はフォーム回答者がフォームを開いたときに最初に目にするものですから、とても重要な要素です。Googleフォームのヘッダー画像やバナーフォームの内容と一致していなかったり、ブランドイメージと調和していなかったりすると、ユーザーに混乱や矛盾を感じさせる可能性があります。
専門家からのアドバイス
Googleフォームのヘッダー画像はフォームの内容の一部と考えましょう。フォームのトピックに直接関連する画像を選んでください。
Googleフォームのヘッダー画像の理想的なサイズは?
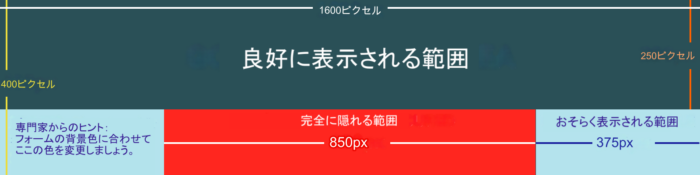
*Googleサポートフォーラムによると、Googleフォームのヘッダー画像の推奨サイズは1600 × 400 ピクセルで、縦横比 4:1となっています。
理論的には、どんな画像でもヘッダーとして使用できます。しかし、推奨サイズ以外の画像は解像度の問題を引き起こし、画像が切り取られたり、ぼやけてしまったり、理想的ではない外観になったりする可能性があります。最良の結果を得るには、推奨サイズの画像を使用するのが良いでしょう。ヘッダーに使用したい画像が推奨サイズより大きい場合には、画像をトリミングして推奨サイズに合わせることを検討してください。
Googleフォームにヘッダー画像をアップロードする方法
新しい空白のGoogle フォームにヘッダー画像を追加するのは簡単です。ここではその方法をご説明します:
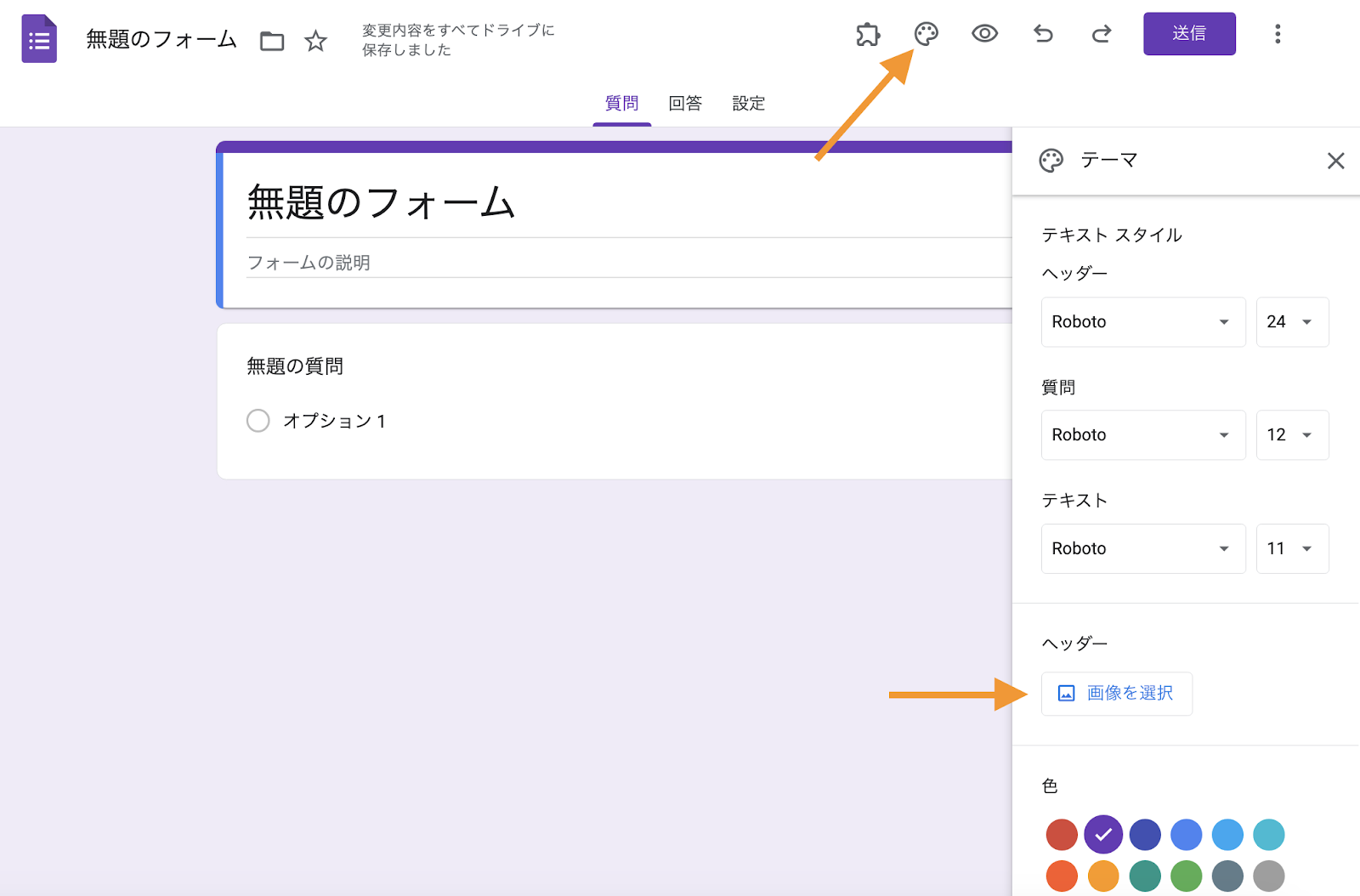
- ヘッダー画像を追加したいフォームを開き、右上のペイントパレットアイコンをクリックしてテーマメニューを開きます。メニューは画面の右側に開きます。
- 「ヘッダー」セクションで、「画像を選択」をクリックします。(すでにヘッダー画像があるテンプレートを使用している場合は、「画像をアップロード」をクリックして新しいファイルを選択してください。このオプションについては後ほど詳しくご説明します)
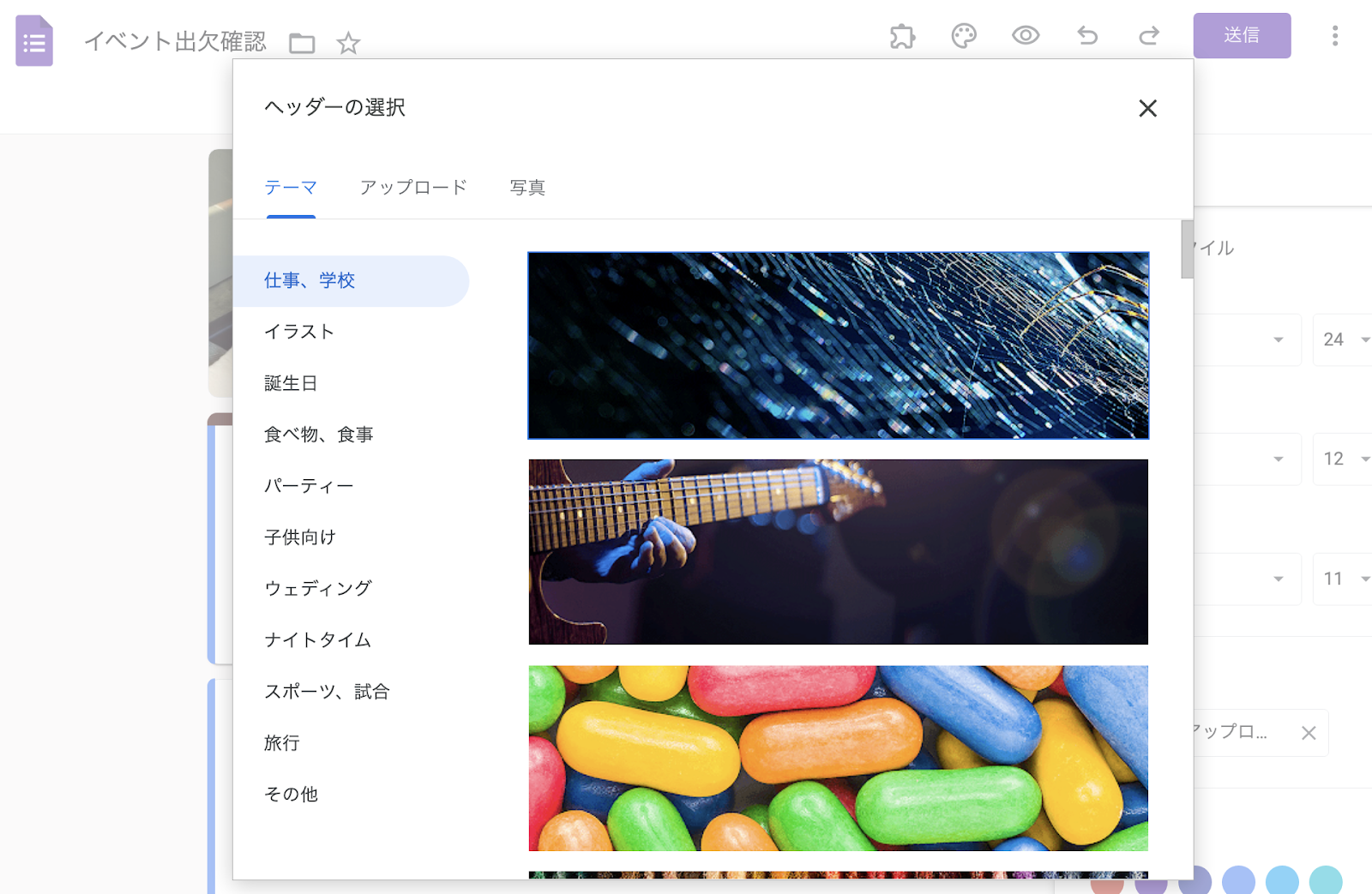
- Googleフォームでヘッダー画像を追加する際には、テーマ、アップロード、写真の3つのオプションがポップアップメニューに表示されます。「アップロード」 タブをクリックすると、お使いのコンピュータに保存されている画像を使用できます。
- 「参照」をクリックして画像を選択します。
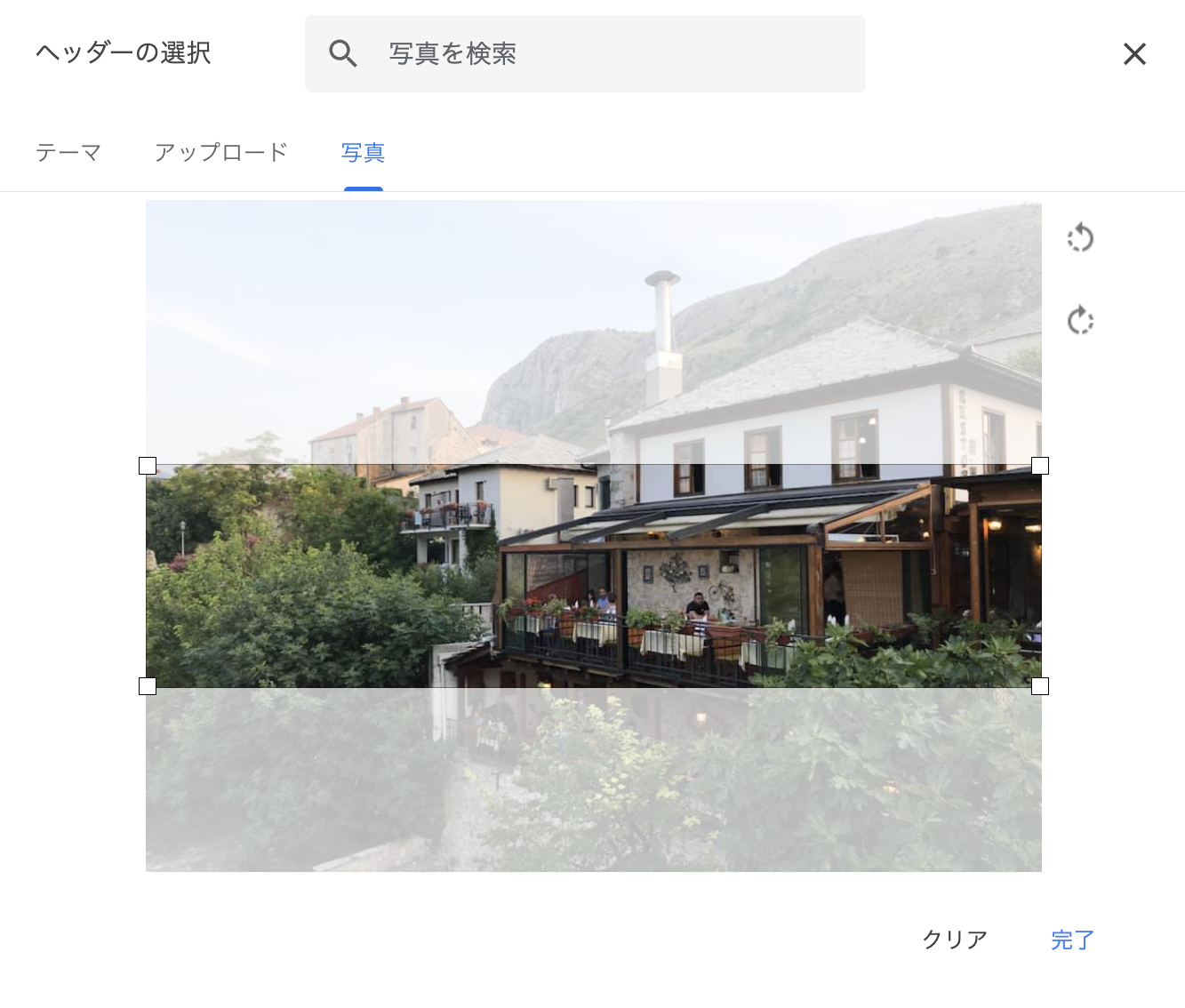
- 表示されるサイズ調整ツールを使って、ヘッダーに表示される画像のサイズを確認します。サイズ調整用の四角い枠を画像の上でドラッグして、表示したい領域を選択します。
- 「完了」をクリックして、フォームに画像をアップロードします。
専門家からのアドバイス
Googleはアップロードした新しいヘッダー画像に基づいて、フォームの色を自動的に調整します。もしフォームの色が気に入らない場合は、テーマメニューを使ってカスタマイズ可能です。
Googleフォームでヘッダー画像をカスタマイズする方法
Googleフォームのテンプレートに含まれているヘッダー画像など、 既存のGoogle フォームのヘッダー画像を変更したりカスタマイズしたりすることもできます。
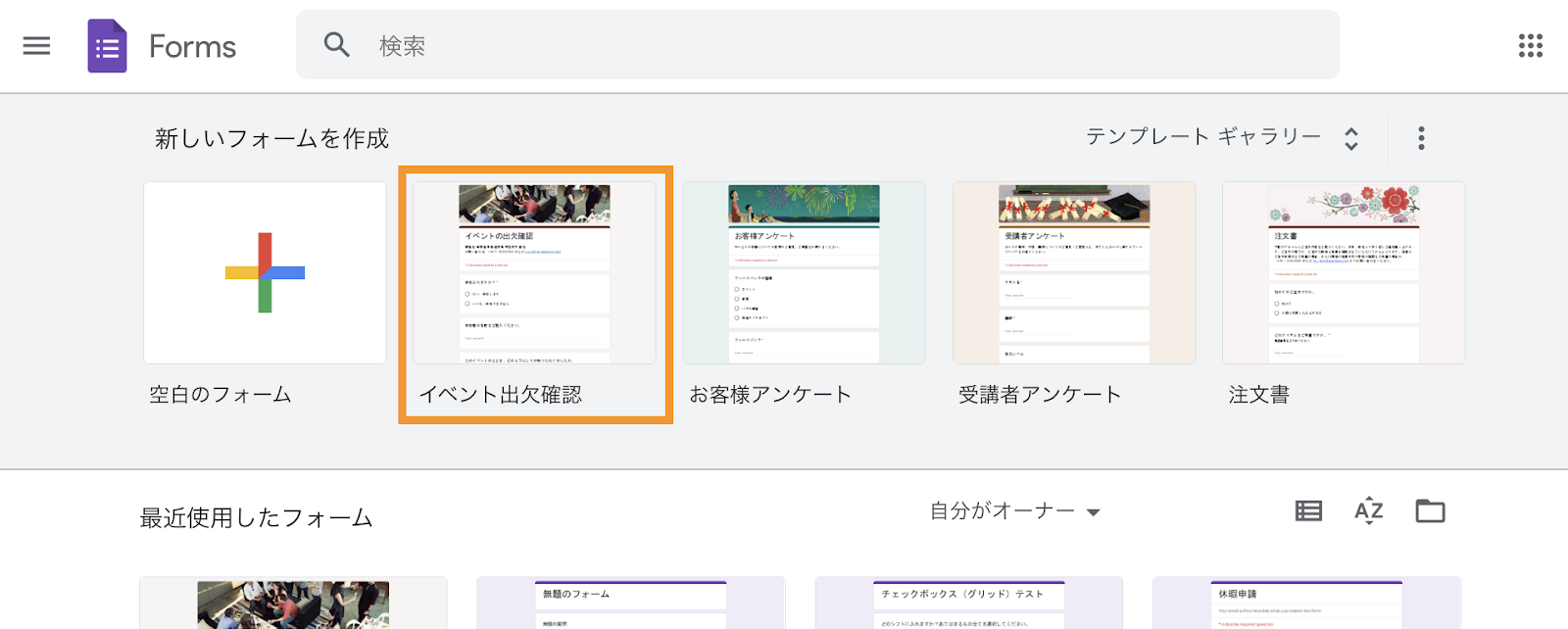
Googleフォームのイベント出欠確認テンプレートを例にしてみましょう。
- Googleフォームのトップページから、テンプレートの一番上の行にある「イベント出欠確認」をダブルクリックして開きます。
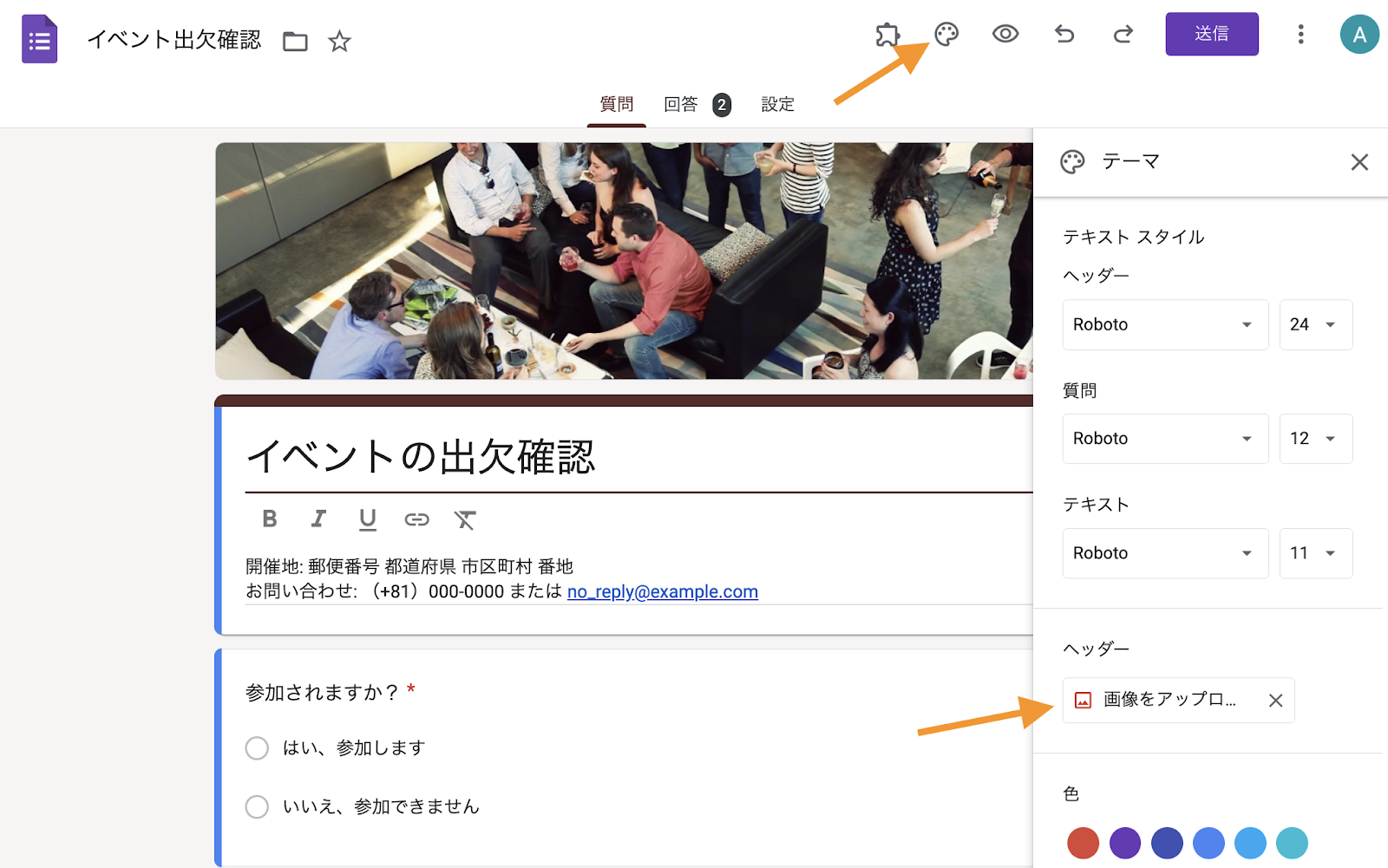
- テンプレートで、画面上部のパレットアイコンを選択し、ヘッダーセクションまでスクロールダウンして、「画像をアップロード」をクリックします。
- ヘッダー画像を変更するには、テーマ、アップロード、または写真を選択してください。
- テーマ:「テーマ」タブに表示される豊富な画像から選べます。画像はカテゴリー別に分類されており、中には微妙にアニメーションが付いたものもあります。ただし、あまりに雑然としたものは気が散る可能性があるため、選ばないようにしましょう。
- アップロード:コンピュータから別の画像をアップロードするには、このオプションを選択します。上記と同じ手順でアップロードを行いましょう。
- 写真:このタブは、Googleフォト内のファイルから画像を選択できることを除けば、アップロードタブと同じように機能します。
Googleフォームのヘッダー用の画像サイズを変更する方法
独自の画像を使用する場合は、Googleフォームの要件に合わせて画像を調整するオプションがあります。
画像を編集するオプションでは、トリミングする領域を選択したり、画像を回転させたりすることが可能です。それ以外に編集を加える必要がある場合は、フォトエディタを使用する必要があります。
Googleフォームには幅広いカスタマイズオプションが備わってはいません。そのため、ヘッダーを含め、フォーム要素やその他のコンポーネントのサイズやレイアウトを変更することはできないのです。画像の切り抜き境界のサイズを変更することはできるものの、常に同じ4:1のアスペクト比に固定されます。
既存の画像をそのアスペクト比にトリミングするか、アスペクト比に合う画像を一から作成することで、思い通りのヘッダー画像を作成することはできます。ただしこの場合も、幅1600ピクセル×高さ400ピクセルの画像が理想的です。
フォームのヘッダー画像がブランドに与える影響
ブランドは単なる色やイメージの集合体ではありません。あなたのビジネスに関するストーリーを顧客に伝えるものです。使用する色や画像、その他の視覚的なブランド要素は、人々にそのストーリーを思い起こさせます。例えば、Googleのテンプレートギャラリーにあるこの画像は、大胆で明るい色と印象的なイメージを使用しています。このテンプレートは、このようなデザインに沿ったブランドには適しているでしょう。
オンラインフォームのヘッダー画像は、ユーザーが最初に目にするものです。印象的で、視覚的にも魅力のあるヘッダー画像は、ポジティブな第一印象を与えます。それは、あなたのブランドのアイデンティティを印象付けるのに役立つことでしょう。一方、ヘッダー画像のデザインが悪ければ、ユーザーエクスペリエンスが損なわれ、ブランドの評判を落とすことになります。下の画像はGoogleのテンプレートギャラリーの一部ですが、特に面白いわけでも目を引くわけでもなく、見た目がパッとしないためにブランド全体の魅力が損なわれる可能性もあります。
フォームのヘッダー画像がブランドに与える影響をいくつかご紹介します:
- 視覚的な魅力:
優れたデザインのヘッダー画像は、フォームの視覚的な魅力を高めるため、ユーザーの目を引き付け、フォームへの入力を促します。 - ブランドのアイデンティティ:
ヘッダー画像は、ブランドのスタイルや個性をアピールするチャンスです。ブランドの価値観や美学を反映した画像を選ぶことで、ユーザーとのつながりを深め、ブランドのアイデンティティを強化することができます。 - プロフェッショナリズム:
ヘッダー画像のデザインが適切ではない場合、フォームがプロフェッショナルには見えなくなり、ブランドの信頼性が損なわれる可能性があります。
全体的に、ポジティブなユーザーエクスペリエンスを生み出し、効果的にブランドを表現するためには、視覚的に魅力に溢れ、そのブランドに合致している、プロフェッショナルなヘッダー画像を選ぶことが重要です。Googleのテンプレートギャラリーから、視覚的に魅力があるフォームのヘッダー画像をいくつかご紹介します:
Jotformでヘッダー画像の選択肢を増やす方法
Googleフォームは元々Googleスプレッドシートのアドオンとして設計されたものであり、単体で使用するフォーム作成ツールとして機能することは想定されていませんでした。現在のGoogleフォームは多くの機能を備えていますが、より本格的な機能やデザインを求めるのであれば、Jotformのような高度なツールに乗り換えることをおすすめします。
Googleフォームの最大の魅力は無料であることです。ですが幸い、Jotformも Jotformのすべての機能にアクセスできる無料プランを提供しています。頻繁にJotformを使用し、より多くのフォームや回答が必要になった場合に限り、より上位の有料プランに切り替える必要が生じます。
Jotformでヘッダー画像を追加するのは簡単です。選んだヘッダー画像のサイズにかかわらず、その画像がフォームに表示されます。表示されたヘッダー画像のサイズ変更も可能です。また、ヘッダー画像を左寄せ、右寄せ、中央寄せにすることもできます。Jotformの高度なフォームデザイナーでは、フォームのCSSを変更する機能も備わっています。
Jotformはまた、最も機能が豊富なフォームツールの1つで、豊富なフォーム要素、テンプレート、統合機能を提供しています。また、データ管理、承認フロー、アプリ作成などの高度なビジネスツールも備えています。
では、Jotformの使い方を詳しく見てみましょう。
Jotformでヘッダーをカスタマイズする方法
Jotformを始めるには、まず無料アカウントにサインアップしましょう。Google フォームと同じように、Jotformでも簡単に出欠確認のテンプレートを使ってフォーム作成が可能です。
JotformとGoogleフォームの最大の違いは、テンプレートの数です。Googleフォームには20種類以下のテンプレートしかありませんが、Jotformには10,000種類以上ものテンプレートが存在しています。
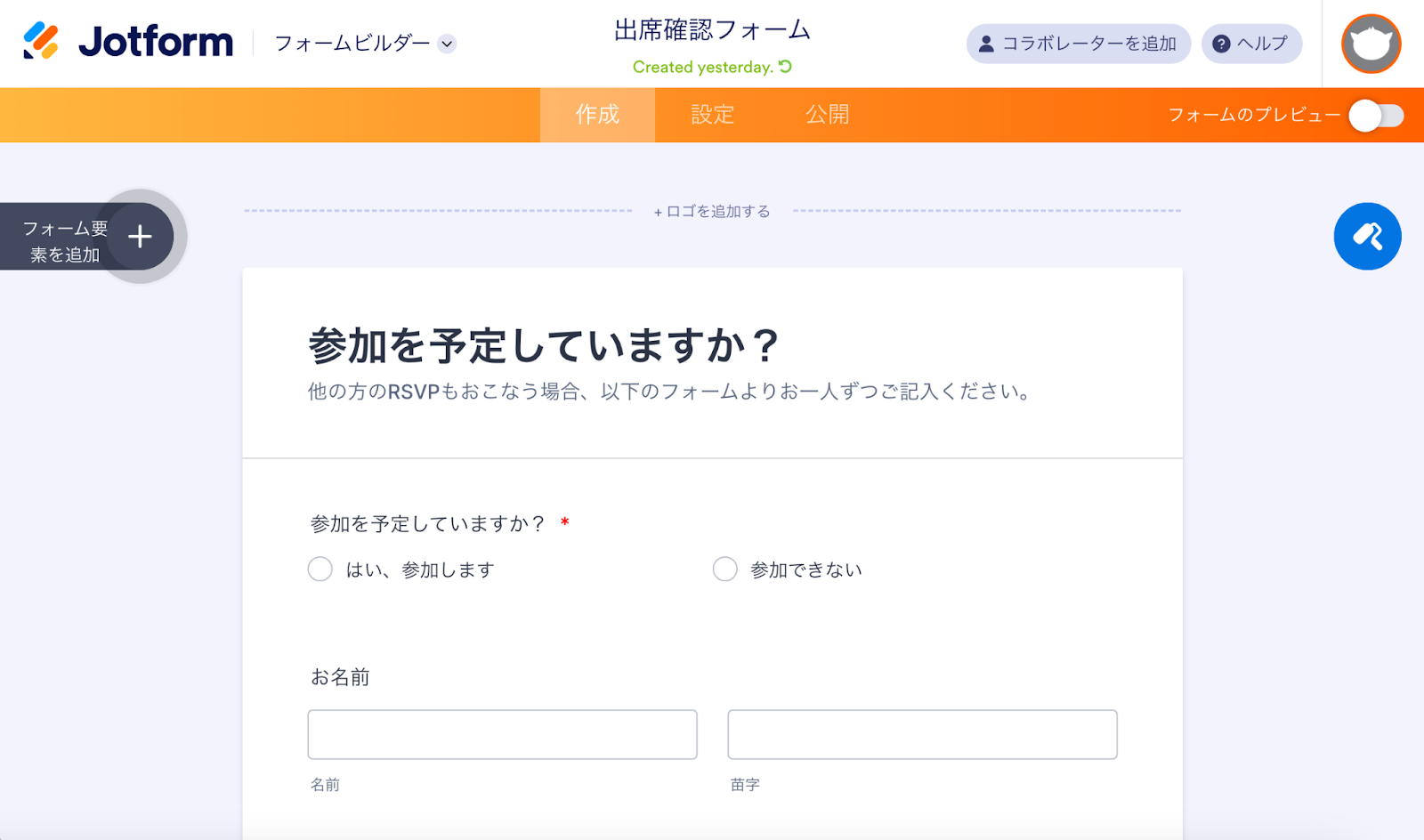
簡単に始められるように、まずはシンプルなJotformの出席確認テンプレートを使ってみましょう。
テンプレートのプレビューが気に入れば、「テンプレートを使用する」をクリックします。すると、自動でフォームビルダーに移動します。
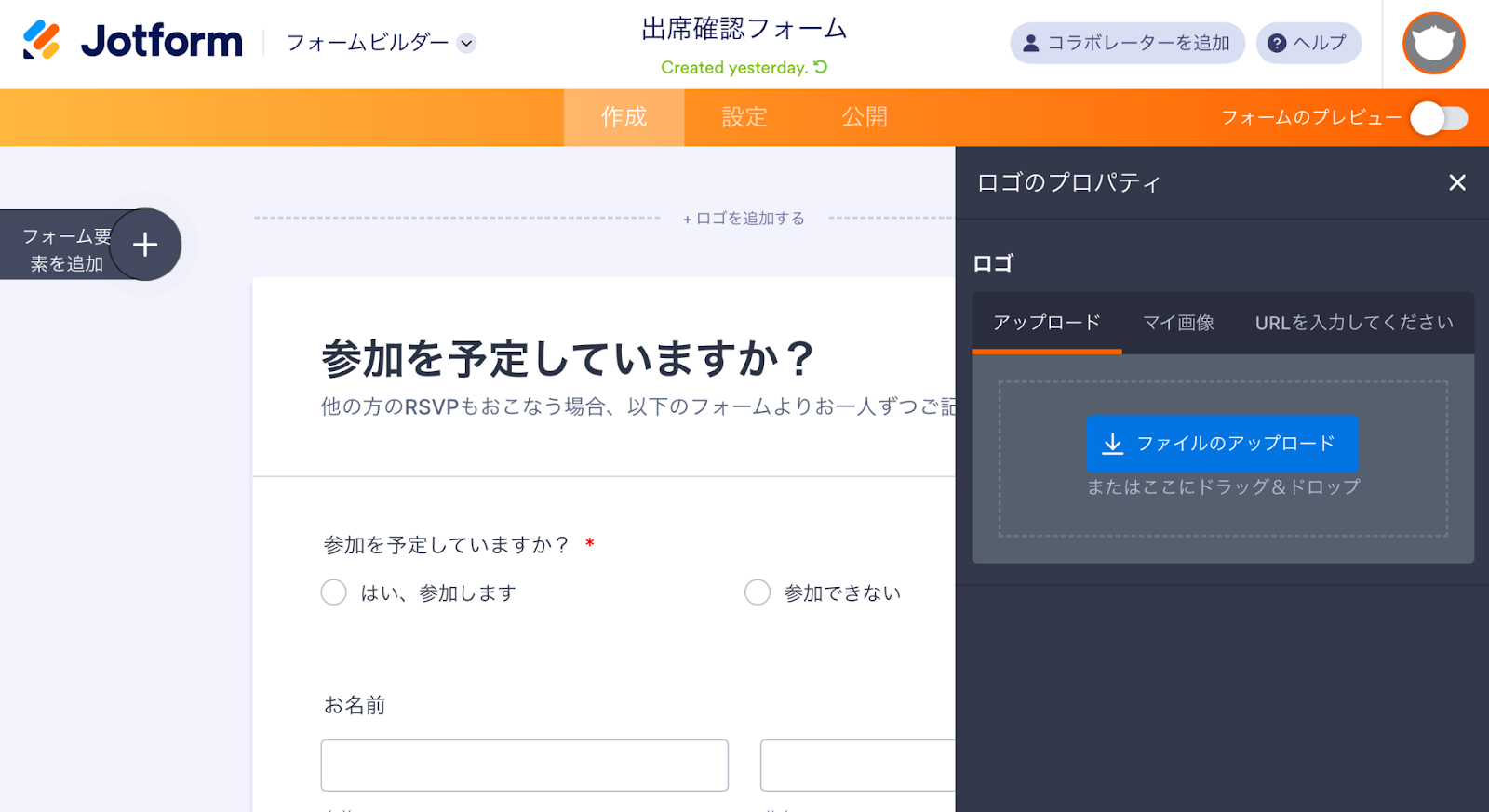
ヘッダー画像を追加するには、フォームの上部にある「+ロゴを追加する」 をクリックします。右側にロゴのプロパティメニューが表示されます。
ロゴのプロパティメニューには、Googleフォームの画像オプションに似た3つのオプションがあります。Jotformでできることは以下のとおりです。
- パソコンから画像をアップロード
- Jotformにアップロード済みの画像を選択
- URLを貼り付け、ウェブ上から画像を追加
ロゴの大きさを調整するスライダーで画像サイズを変更でき、アライメントで左寄せ、右寄せ、センター寄せが可能です。さらに画像を編集したい場合は、外部の写真編集ツールを使うと便利です。
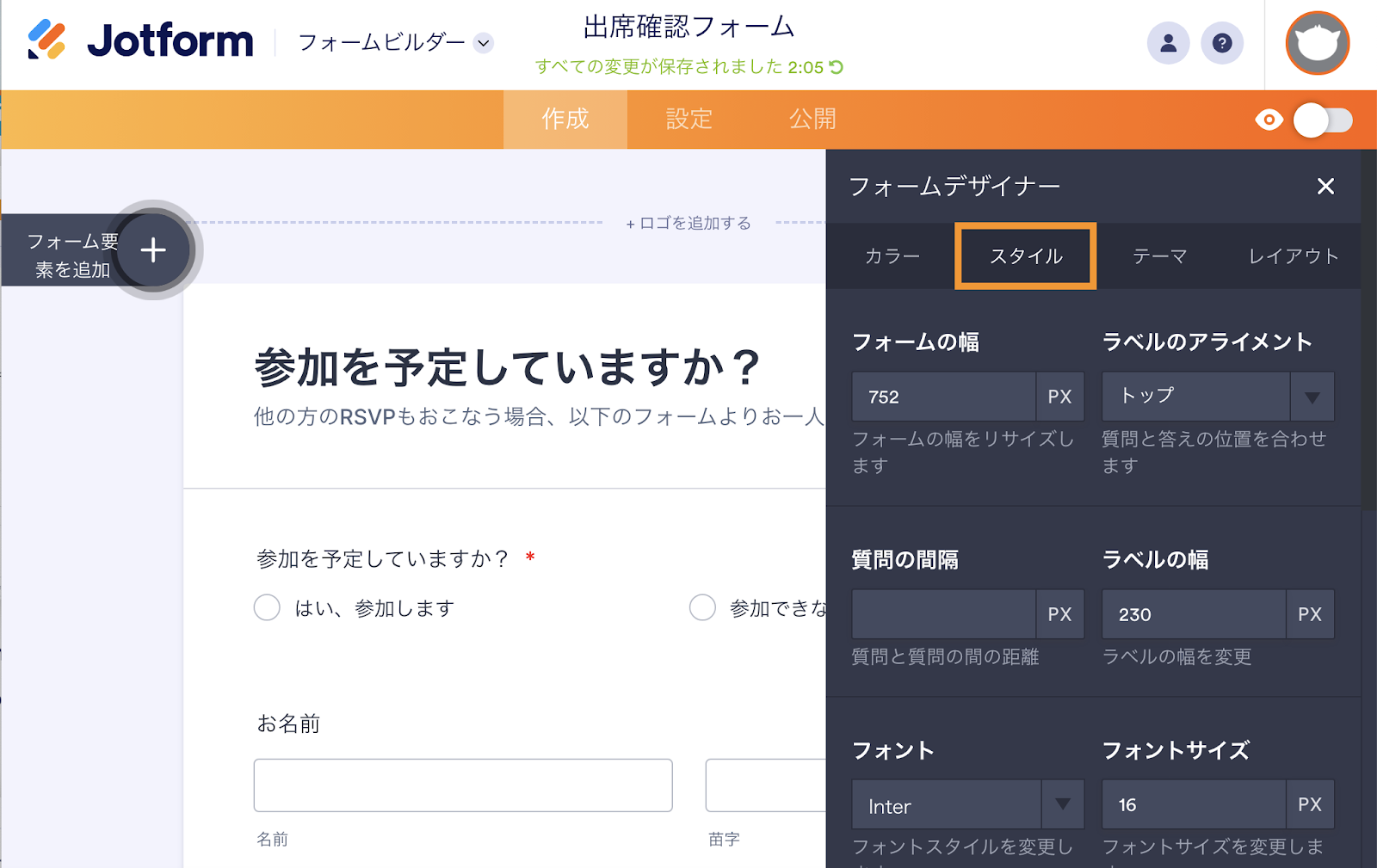
とはいえ、努力を惜しまないのであれば、Jotformでできることはまだまだあります。まずはフォームデザイナーを開くために、右側の青いペイントローラーアイコンをクリックしてください。次に「スタイル」タブを選択します。
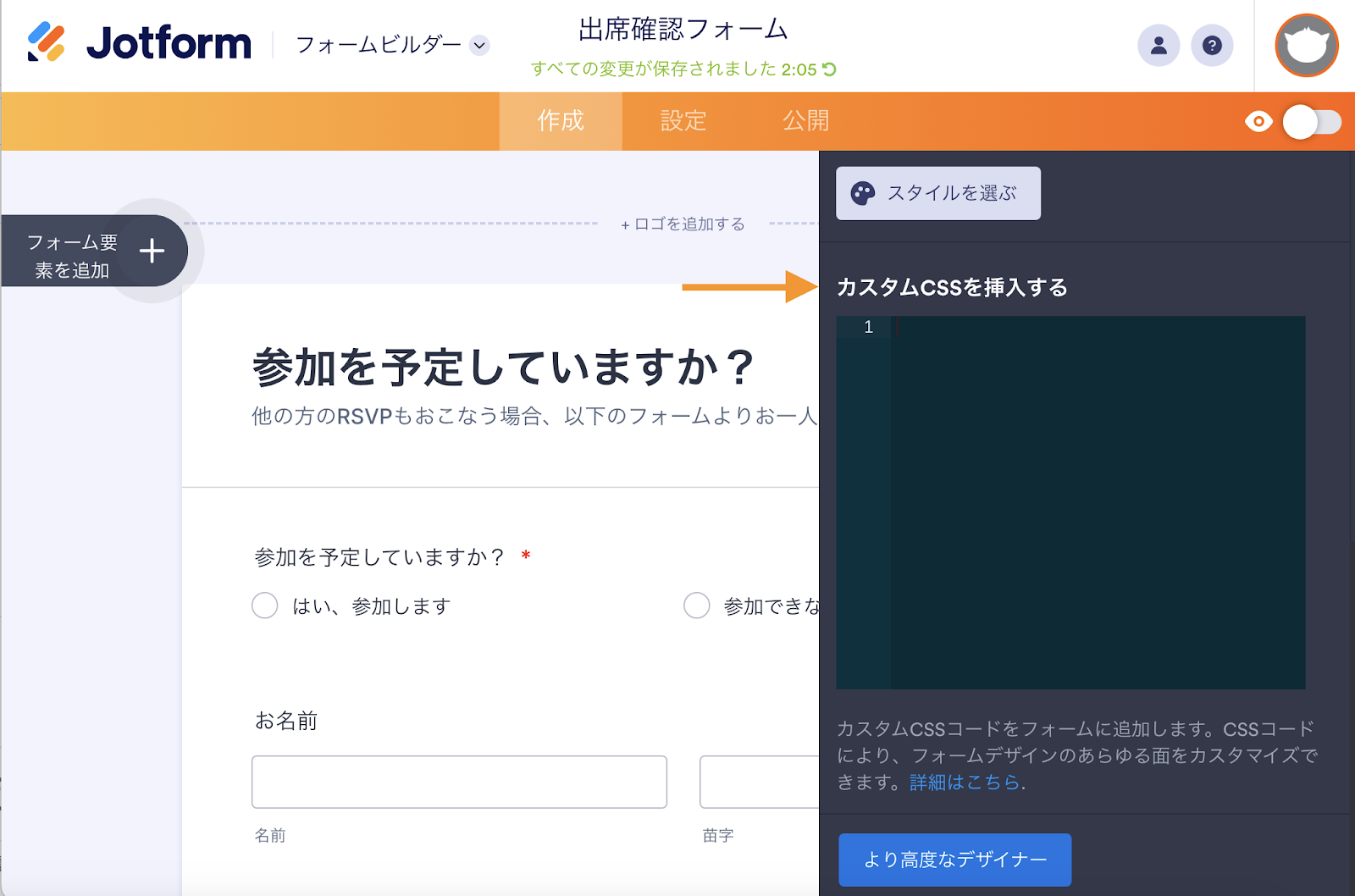
このタブには、あまり手間をかけずにフォームをカスタマイズできる詳細なオプションが用意されています。また、一番下までスクロールすると、フォームをパワーアップさせる2つのオプションが表示されます。
上記の画像の通り、カスタムCSS をフォームに挿入することができます。「詳細はこちら」のリンク先では、ここで変更できる要素について説明されています。より高度なデザイナーを使用することで、CSSデザインオプションをさらに深く掘り下げることも可能です。
一番下により高度なデザイナーツールに移動するための大きなボタンがあります。これをクリックすると、全く別のカスタマイズオプションの画面が開きます。
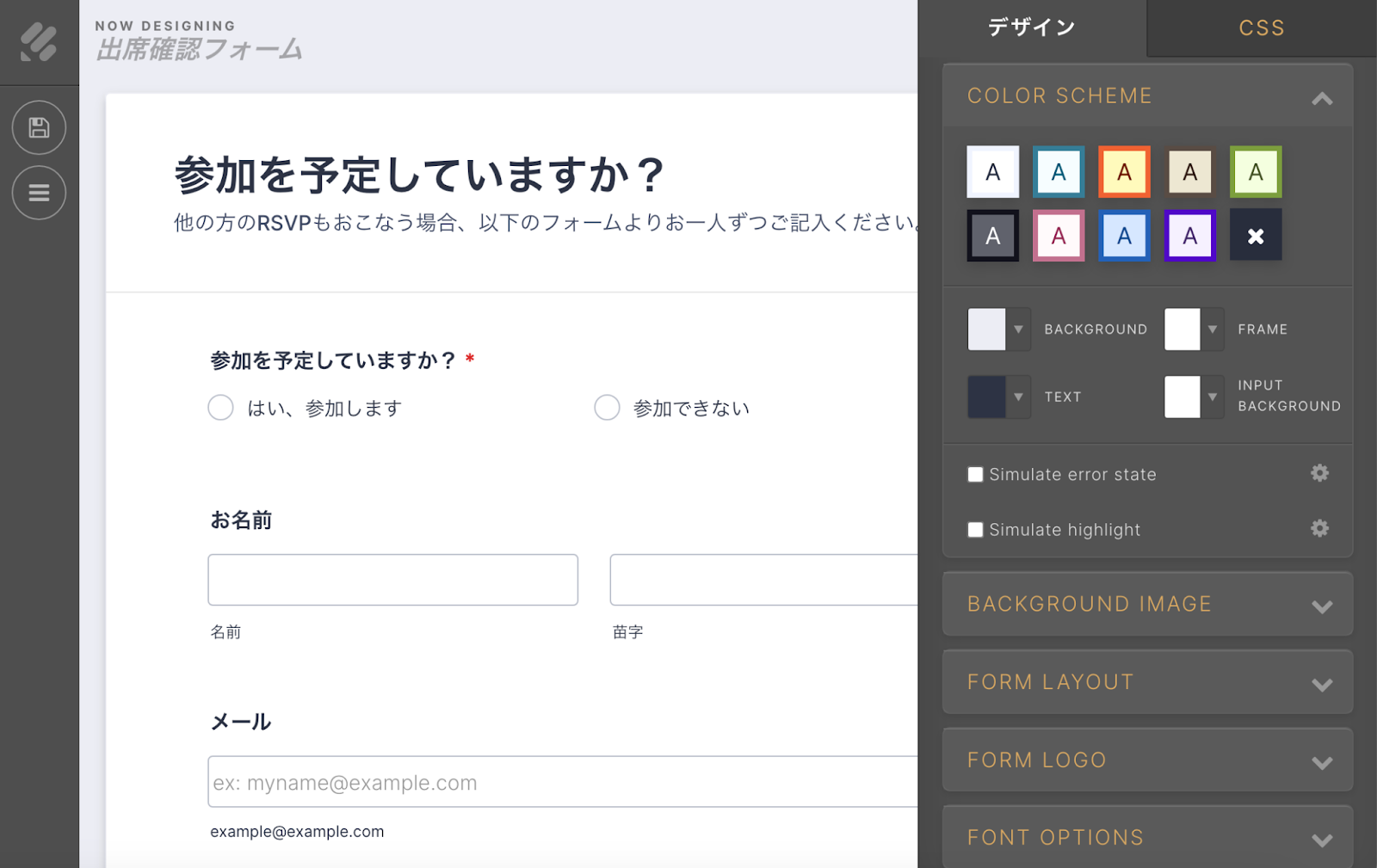
より高度なデザイナーで「Form Cover」セクションをクリックすると、ヘッダー画像を編集する際の標準デザイナーと同様のオプションが表示されますが、ここではこれらのオプションをより細かく設定することができます。
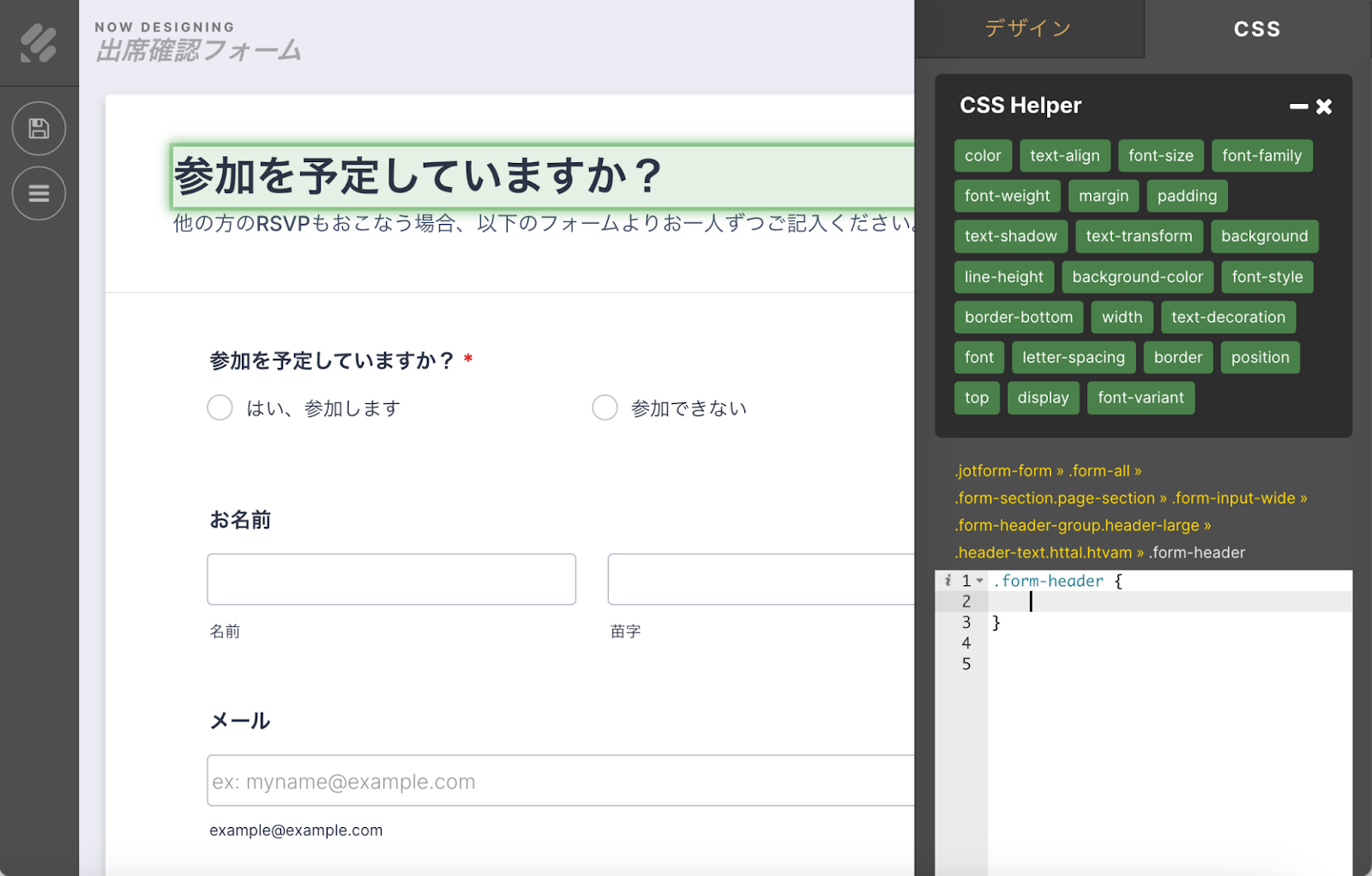
また、CSSタブをクリックすると、標準のデザイナーで表示されるシンプルなCSSフィールドよりも高度なエディタが表示されます。
ここでは、フォームの適切な要素に簡単にアクセスできるだけでなく、最も一般的なCSS オプションの一部を、HTML要素にすばやく追加するためのボタンも用意されています。
ヘッダー以外のカスタマイズ方法
ヘッダー画像の変更方法だけを見ても、Jotformのカスタマイズオプションのほんの一部しか見えてこないでしょう。
技術的な知識がなくても、Jotformの基本オプションで、市場に出回っている他のフォーム作成ツールよりもはるかに優れた機能を使用できます。また、ご自身がプロのデザイナーだったり、デザイナーと一緒に仕事をしていたりするなら、Jotformの柔軟性の高さを実感していただけることでしょう。
今すぐJotformにサインアップして、ぜひお試しください。




























コメントの送信: