Jotform ti offre diversi modi per personalizzare l’aspetto del tuo modulo CSS. Puoi vedere un esempio di personalizzazione al seguente link: Personalizza il tuo Modulo usando Codice CSS Personalizzato.
In questa guida impererai come iniettare codice CSS nel tuo modulo.
Questa guida vale soltanto per il Layout Classico. La funzionalità “Inserisci CSS personalizzato” non è disponibile sul layout Cartolina. Per ulteriori dettagli, visita: Classico o Cartolina: Quale Layout Dovrei Utilizzare?
1. Dal Form Builder, clicca sull’icona del Designer Moduli.
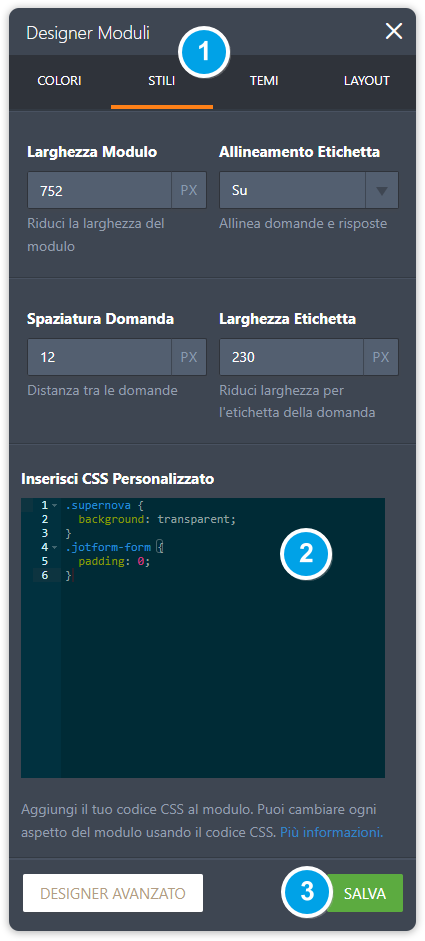
2. Clicca sull’icona Stili, scorri in basso, e incolla il codice nel box Inserisci CSS Personalizzato.
3. Assicurati infine di salvare le modifiche, cliccando sul pulsante Salva.
Guida Correlata: Come Inserire Codice CSS nei Widget.



Invia un Commento: