Panoramica
Il widget Lista Configurabile richiede un po’ di configurazione, ma è tutt’altro che complicato da utilizzare.
Ci sono alcuni aspetti da considerare per comprendere il funzionamento di questo widget:
- Il widget aggiunge in maniera dinamica una serie di campi sotto forma di lista
- Puoi aggiungere tutte le righe di cui hai bisogno
- Puoi definire il tipo di dati da raccogliere
- Per definire il tipo di informazioni, dovrai specificare il tipo di campi
Sulla lista dinamica sono ammessi i seguenti tipi di dati:
Come Configurare il Widget
Quando aggiungi il widget al modulo, si aprirà la finestra di configurazione. Puoi accedere alla finestra di configurazione anche cliccando sulla bacchetta magica dal form builder:
Abbiamo preparato una lista qui di seguito, per farti comprendere come impostare la tua lista dinamica.
Vediamo i possibili campi da utilizzare.
Tipologia di Campi
text
Accetta testo semplice.
{label}:text:{placeholder}Esempio: Nome : text : Inserisci il tuo nome
number
Accetta solamente valori numerici.
{label}:number:{placeholder}Esempio: Età : number : Inserisci la tua età
textarea
Accetta testo lungo in paragrafi.
{label}:textarea:{placeholder}Esempio: Commenti : textarea : Inserisci il tuo commento
dropdown
Una lista di opzioni selezionabile tramite menù a scorrimento.
{label}:dropdown:{option1},{option2},{...}:{placeholder}Per impostare uan delle opzioni come selezionata di default, ti basterà sostituire il {placeholder} con una delle opzioni nella lista.
Esempio: Frutti : dropdown : Mela, Banana, Mango, Arancia : Banana
radio
Scelta Singola (radio button) – scegli una delle opzioni disponibili.
{label}:radio:{option1},{option2},{...}Esempio: Accetti i Termini e le Condizioni? : radio : Sì, No
checkbox
Scelta Multipla – sceglie una o più opzioni disponibili.
{label}:checkbox:{option1},{option2},{...}Esempio: Pagamento : checkbox : Totale, Parziale
date
Un selettore data con calendario a comparsa.
{label}:date:{format}:{range}Se il formato data {format} non è valido o è indefinito, verrà utilizzato di default il formato a/m/g. Puoi ordinare le lettere come meglio desideri.
L’intervallo {range} è nel formato inizio-fine, es. 2015-2025. Se non definito o non valido, l’intervallo di default va da 10 anni fa all’anno prossimo, a partire dal momento corrente.
Esempio: Data di Nascita : date : m/g/a : 2000-2020
time
Un selettore di ora.
{label}:time:{format}[,now]I formati consentiti {format} sono 12 (con il selettore AM/PM) e 24. Se non definito o non valido, il formato di default è 12.
Per impostare l’ora corrente come valore di default, aggiungi ", now" alla configurazione.
Esempio: Ora di Arrivo: time : 12, now
static
Mostra un messaggio o del testo.
{label}:static:{text}Esempio: Messaggio Importante : static : Clicca sul tasto ‘+’ per aggiungere una nuova riga.
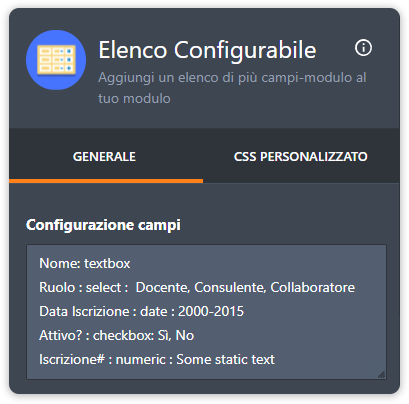
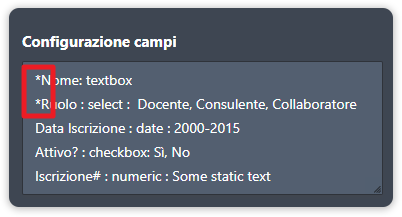
Anche se la lista dei campi appena vista potrebbe sembrarti complicata, in realtà è piuttosto semplice. Ecco una semplice configurazione:
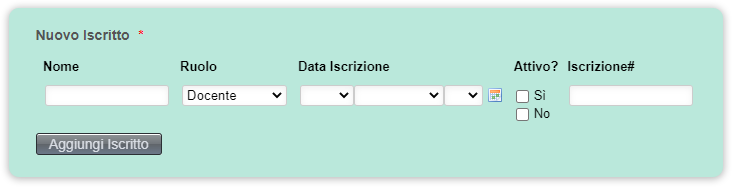
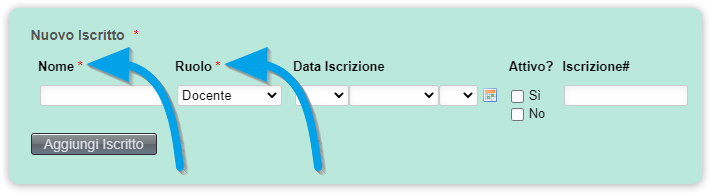
Ecco come apparirà la lista sul tuo modulo:
Dopo aver impostato ogni campo, premi il tasto invio per aggiungere un nuovo campo su una nuova riga, così da permettere al widget di interpretarlo come la configurazione di un nuovo campo.
Altre Configurazioni
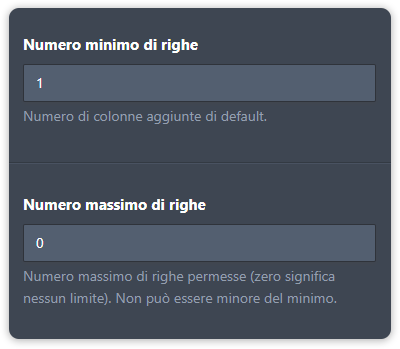
Inserisci il numero nella casella Numero minimo di righe per limitare il numero di righe da aggiungere al tuo modulo.
Per caricare automaticamente un certo numero di righe, inserisci la cifra nel campo Numero minimo di righe.
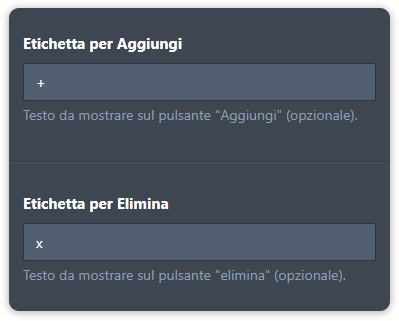
Per modificare il testo dei pulsanti (aggiungi e rimuovi riga), utilizza le caselle di testo indicate di seguito:
Impostare un Campo Come “Obbligatorio”
Nella maggior parte dei moduli, alcuni campi non devono essere saltati, come ad esempio il nome o l’indirizzo e-mail. Per evitare che l’utente possa saltare un campo, dovrai impostarlo come obbligatorio, aggiungendo un asterisco (*) prima di specificare il tipo di campo, come mostrato di seguito:
I tuoi utenti potranno procedere all’invio del modulo solamente se tali campi saranno stati compilati:
Modificare l’Aspetto della Lista
Molto probabilmente ti capiterà di voler modificare l’aspetto del tuo modulo, per allinearlo allo stile del tuo brand.
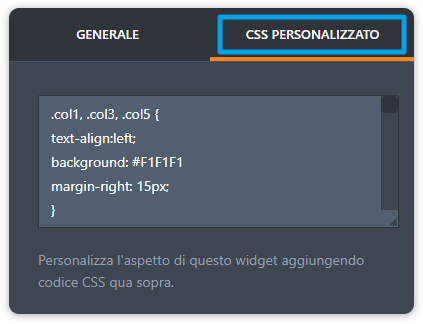
In questa ottica, la Lista Configurabile ti permette di inserire codice CSS per personalizzare l’aspetto della tua lista.
Ecco un modulo di esempio. Puoi clonarlo se desideri, così da ispezionarlo più da vicino e adattarlo alle tue esigenze.
La parte relativa al codice CSS potrà essere un po’ troppo tecnica se non hai dimestichezza con questo linguaggio, ma non preoccuparti, siamo felici di poterti aiutare – contattaci!
Non hai bisogno di altro per configurare il widget.
Se desideri rendere responsive la Lista Configurabile, dai un’occhiata a questa guida: Come Rendere Responsive la Lista Configurabile.
Lascia un commento qui in basso per qualsiasi dubbio o chiarimento. Saremo lieti di risponderti!









Invia un Commento: