Un modulo lightbox costituisce un modo semplice ed elegante di condividere i tuoi moduli con i visitatori del tuo sito, che cliccando su un link vedranno apparire il modulo su una finestra popup sopra la pagina principale. Apparirà in questo modo:
Vediamo come procedere:
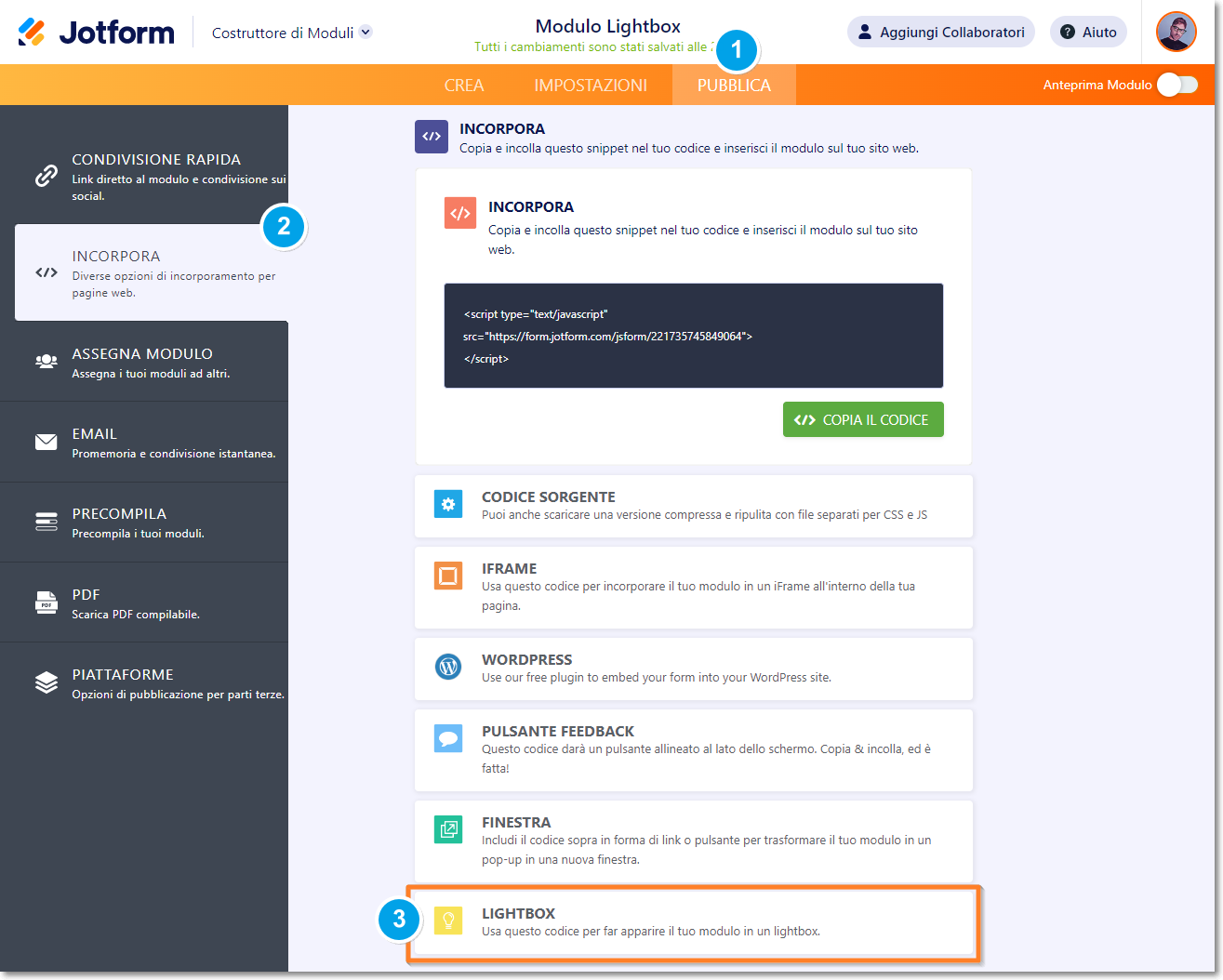
1. Aprire il modulo nel Form Builder e cliccare sul tab Pubblica.
2. Dal pannello di sinistra cliccare su Incorpora.
3. Cliccare sull’opzione Lightbox.
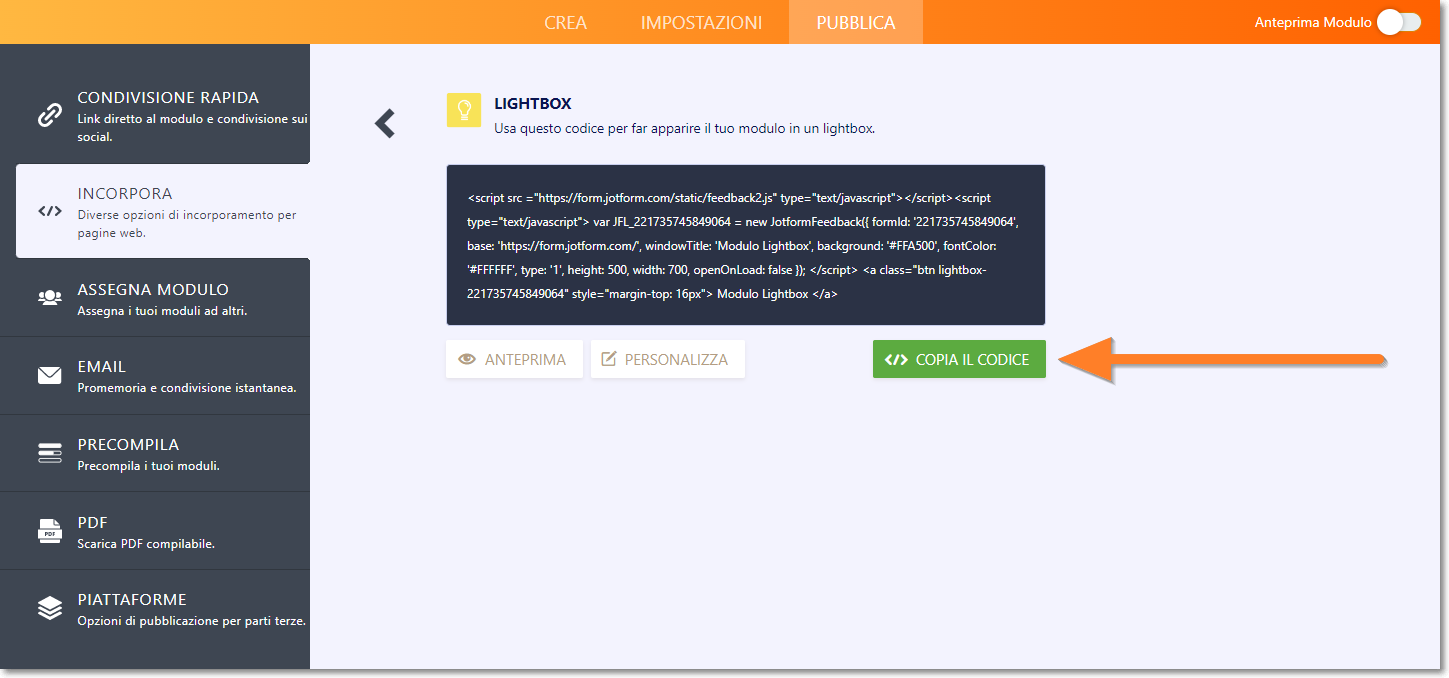
4. Sulla pagina successiva, copiare il codice cliccando sul pulsante verde Copia Codice. Oppure, cliccare sul pulsante Anteprima per vedere come appare la lightbox.
Personalizzare la Lightbox
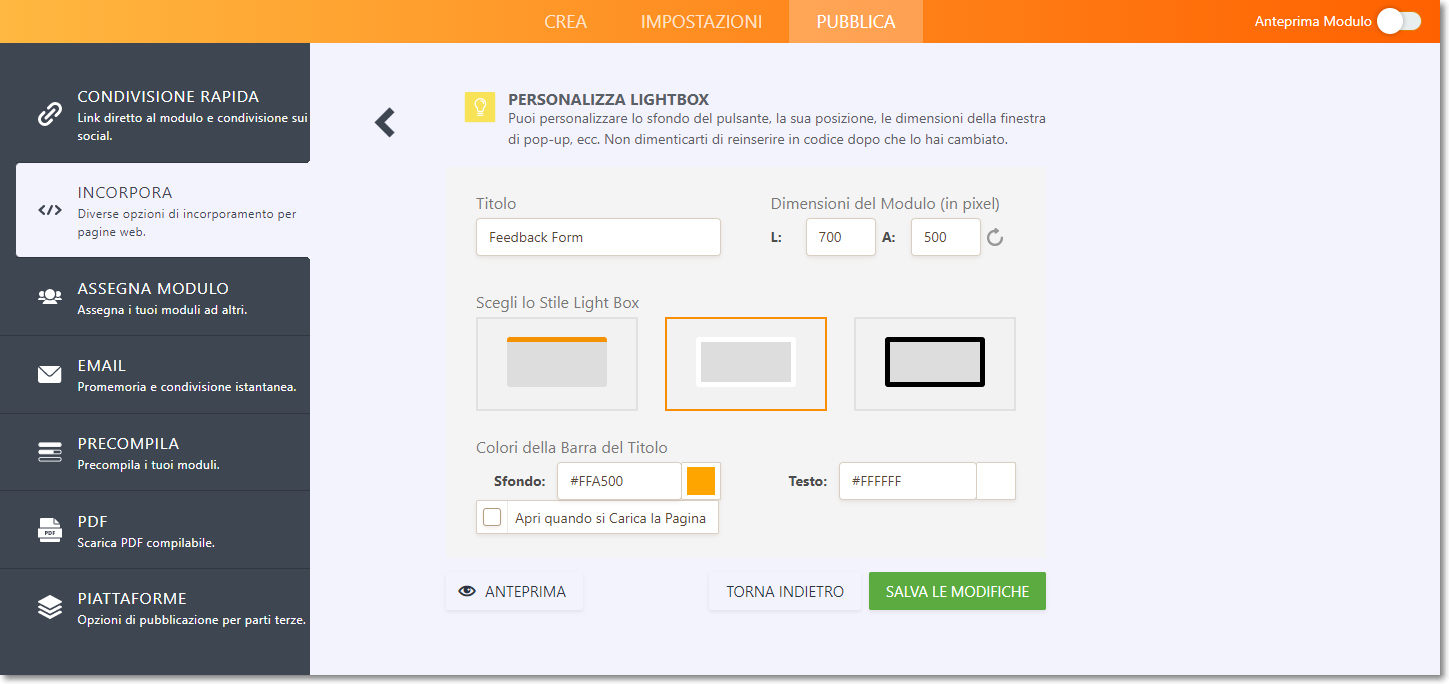
Se si desidera personalizzare l’aspetto della lightbox, cliccare sul pulsante Personalizza, come mostrato nell’immagine sopra. Nella sezione dedicata alla personalizzazione, è possibile cambiare il titolo della finestra, le dimensioni, lo stile, i colori, e impostare la lightbox in modo che venga caricata al caricamento della pagina.
Non dimenticarti di salvare le modifiche cliccando sul pulsante verde Salva le Modifiche. Infine copia il codice generato.
Personalizzare la Call-To-Action con un’Immagine
Se desideri utilizzare un’immagine anziché un pulsante o un link per far aprire la lightbox, sarà necessario sostituire la seguente linea:
<a class="btn lightbox-{formID}" style="margin-top: 16px">
{form_title}
</a>con questa:
<img src="{imageURL}" class="btn lightbox-{formID}">Basterà sostituire {formID} con l’ID del tuo modulo, ossia la stringa numerica alla fine del link del tuo modulo. La stessa cosa va fatta per {imageURL}, da sostituire con l’URL dell’immagine che desideri utilizzare. Va tenuto a mente che l’attributo class è fondamentale per far aprire la lightbox quando l’utente clicca sull’immagine.
Per qualsiasi chiarimento o suggerimento, lascia un commento in fondo alla pagina o contattaci sul nostro Forum di Assistenza.





Invia un Commento: