La prima cosa da fare è capire quanti metodi di pagamento desideri aggiungere al tuo modulo. In questa guida, prenderemo come esempio il caso in cui si voglia avere due metodi di pagamento, PayPal Standard e Ordine di Acquisto.
Nel nostro caso avremo un totale di 3 moduli:
1. Modulo Principale – Il modulo principale che ospiterà i moduli dei due metodi di pagamento.
2. Modulo PayPal Standard – Sarà il primo metodo di pagamento.
3. Modulo Ordine di Acquisto – Sarà il secondo metodo di pagamento.
Fase 1: Realizzare il Primo Modulo
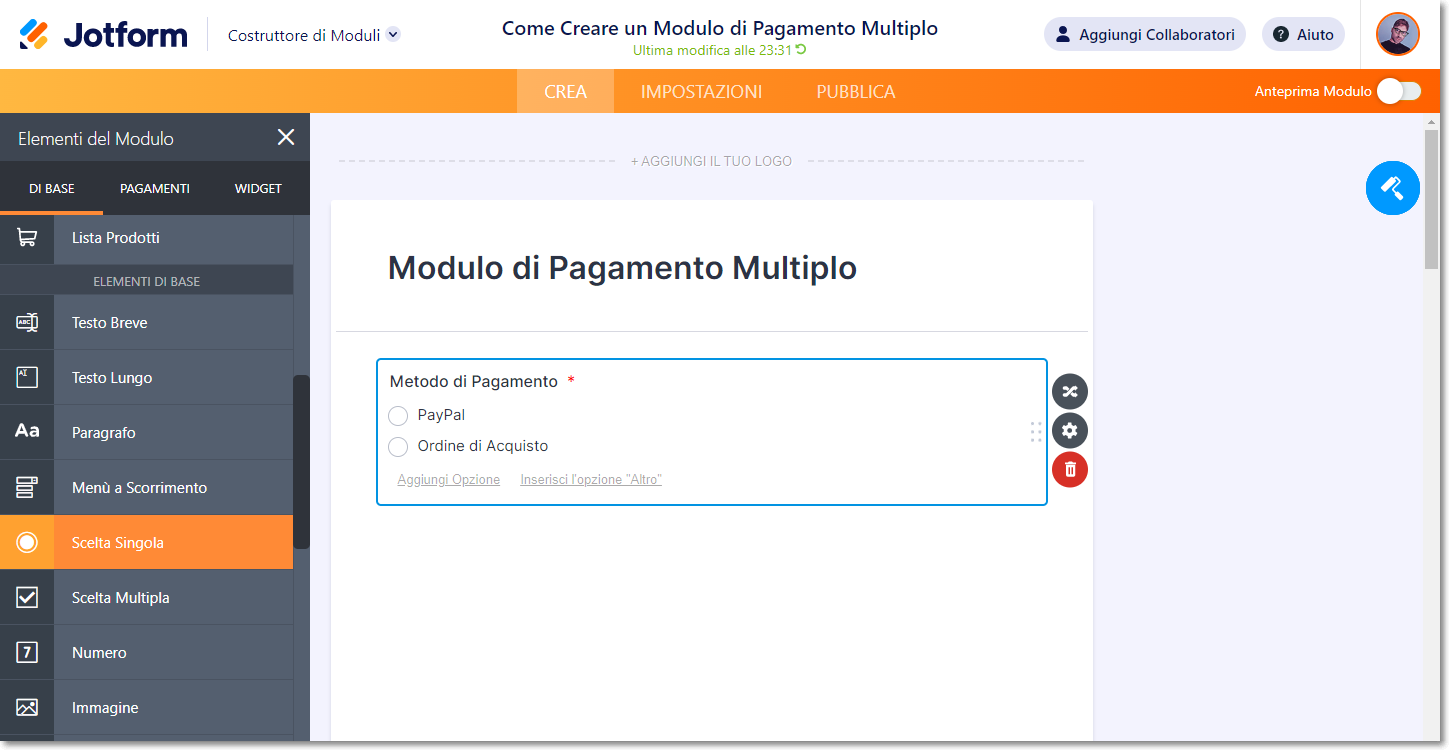
1. Dal Form Builder aggiungere un elemento Scelta Singola, che chiameremo “Metodo di Pagamento”.
Questo permetterà agli utenti di scegliere il metodo di pagamento preferito. È possibile utilizzare anche altri campi, ma dato che l’utente dovrà scegliere solamente un metodo di pagamento, se non vogliamo utilizzare un campo Scelta Singola dovremo utilizzare un campo Menù a Scorrimento.
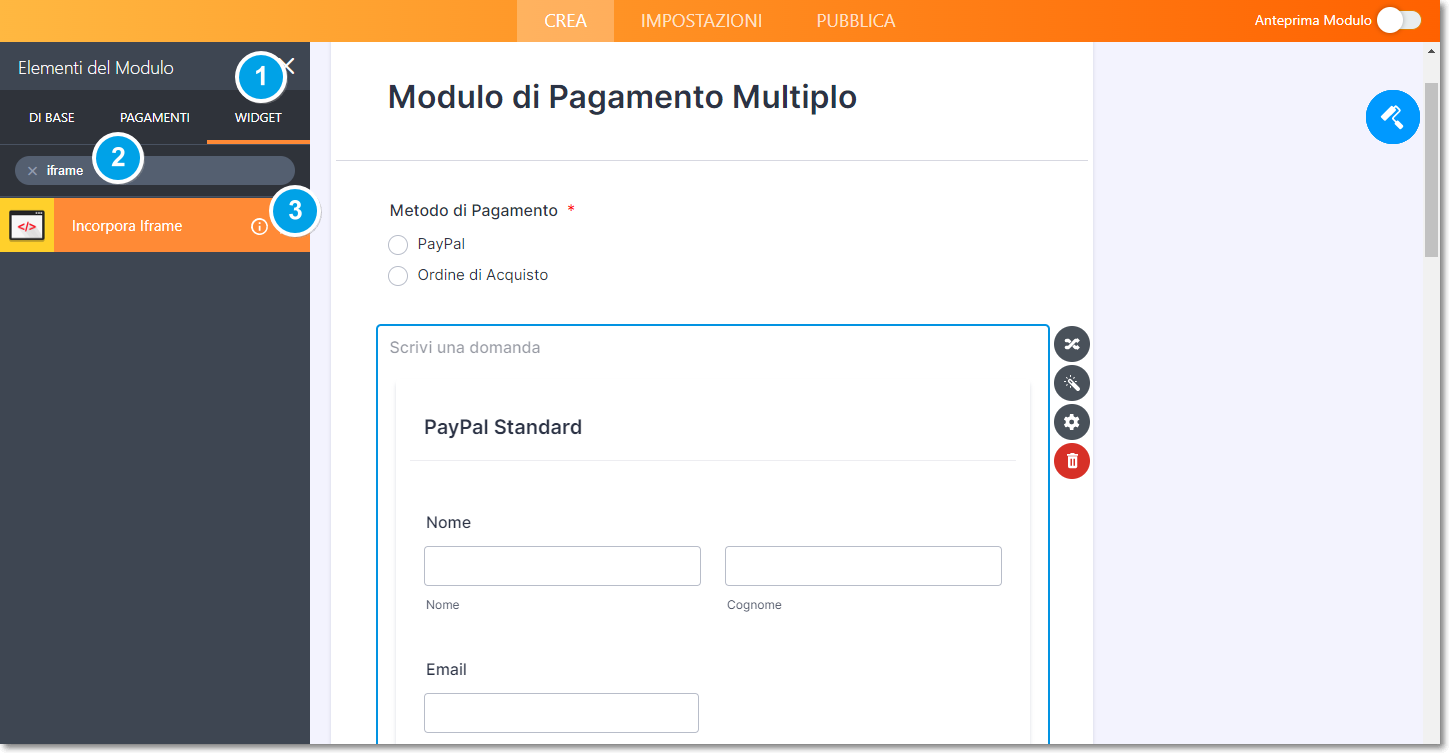
2. Andremo poi ad aggiungere due widget Incorpora iFrame sui quali andremo a caricare il modulo PayPal Standard e il modulo Ordine di Acquisto.
Fase 2: Configurare il Primo Modulo di Pagamento PayPal Standard
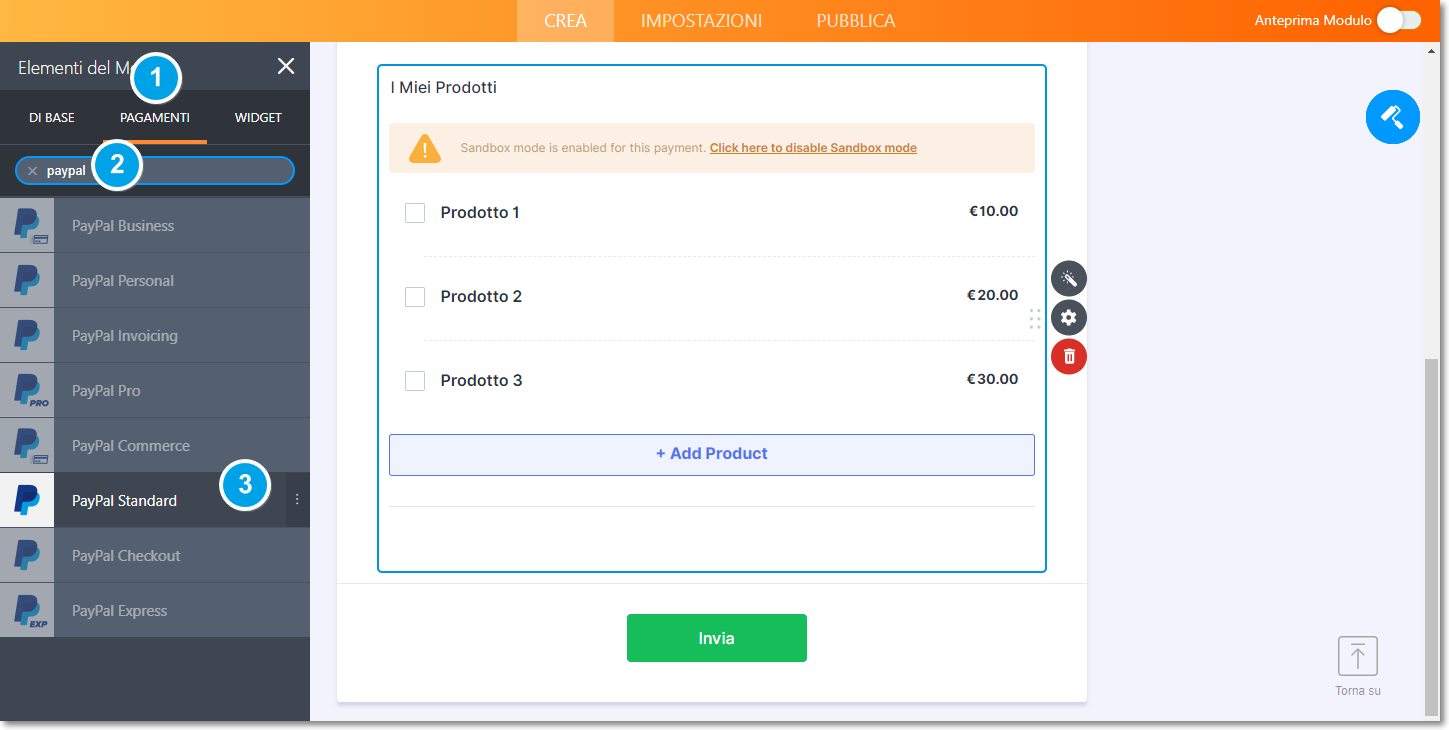
Creeremo un nuovo modulo al quale aggiungeremo il gateway di pagamento PayPal Standard. Dal tab Pagamenti, scegliere PayPal Standard e aggiungerlo al modulo.
Per ulteriori informazioni su come configurare le integrazioni di pagamento, puoi fare riferimento alle seguenti guide:
Fase 3: Configurare il Secondo Modulo di Pagamento (Ordine di Acquisto)
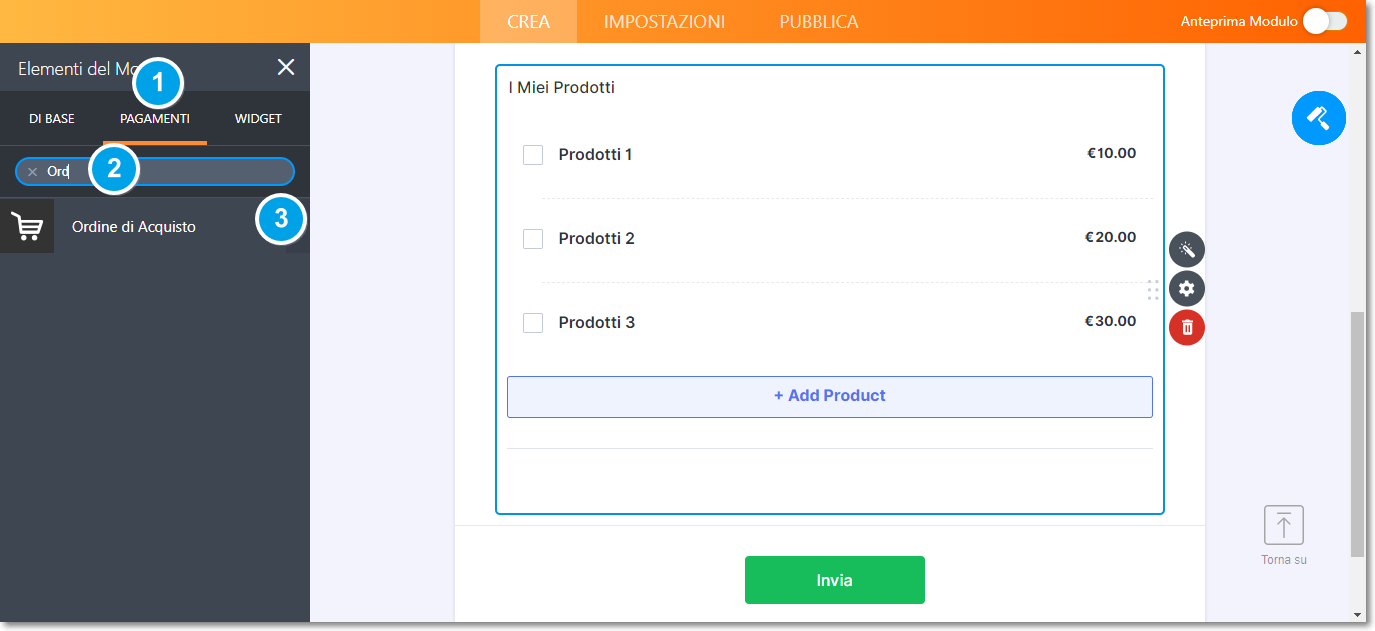
Come per la fase 2, andremo a creare un modulo di pagamento. Questa volta però utilizzeremo l’Ordine di Acquisto come gateway.
Il gateway Ordine di Acquisto non è integrato con alcun servizio di pagamento. Viene solitamente utilizzato nel caso in cui si vuole consentire agli utenti di pagare tramite bonifico o trasferimento bancario. In questi casi si aggiunge un elemento Paragrafo con le istruzioni per il versamento.
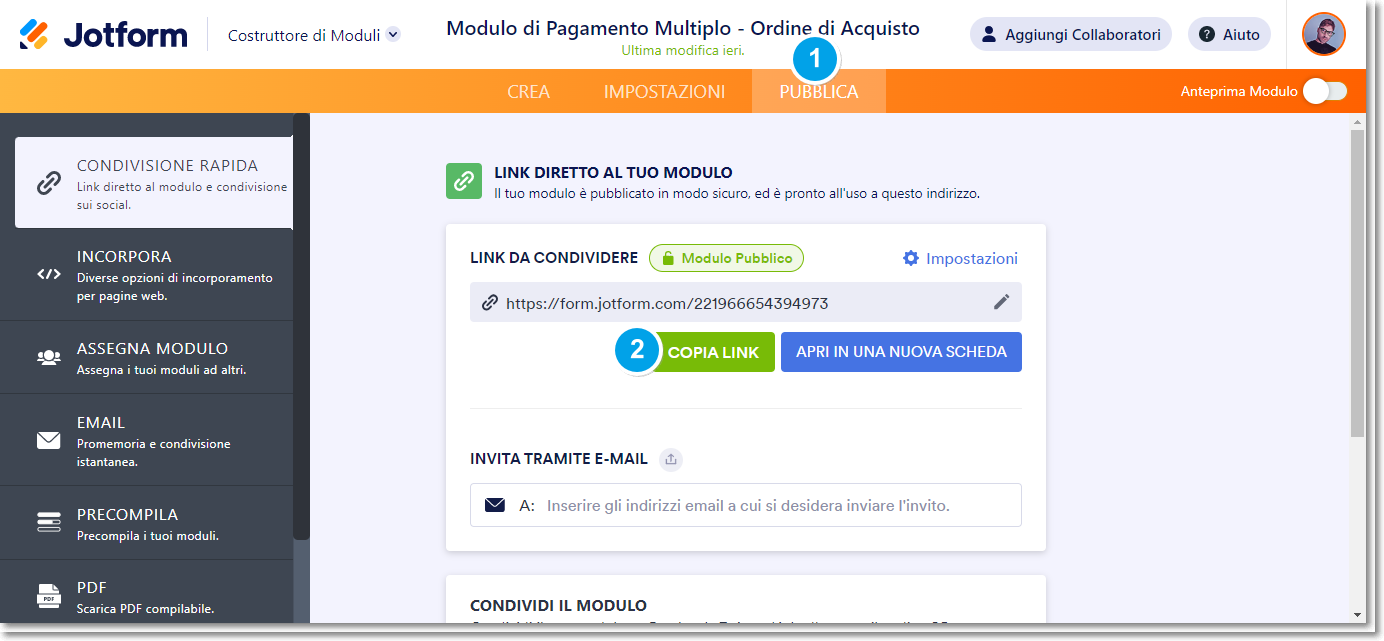
Fase 4: Copiare l’URL dei Moduli di Pagamento
L’URL del modulo è disponibile dalla sezione Pubblica del Form Builder.
Fase 5: Incorporare i Moduli di Pagamento sul Modulo Principale
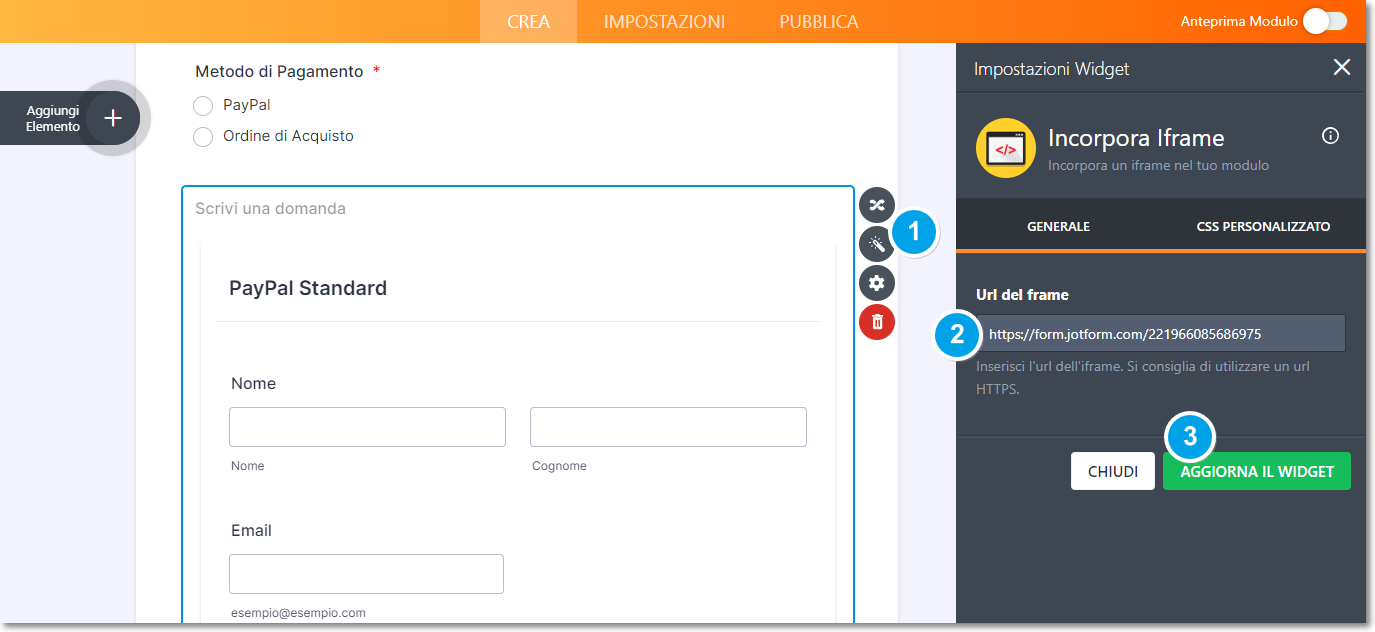
Ora incollare l’URL dei moduli di pagamento sui due widget Incorpora iFrame.
1. Aprire il pannello di configurazione del widget cliccando sulla bacchetta magica.
2. Incollare l’URL del modulo PayPal Standard sul campo URL del Frame.
3. Ripetere l’operazione anche per l’altro widget relativo all’Ordine di Acquisto.
Fase 6: Impostare le Condizioni Logiche
In base al metodo di pagamento scelto dall’utente tramite il campo Scelta Singola, vogliamo mostrare il modulo di pagamento corrispondente. Sarà quindi necessario creare condizioni di tipo Mostra / Nascondi Campo. Per approfondire l’argomento, puoi fare riferimento alla nostra guida “Come Mostrare o Nascondere un Campo in Base alla Risposta dell’Utente“.
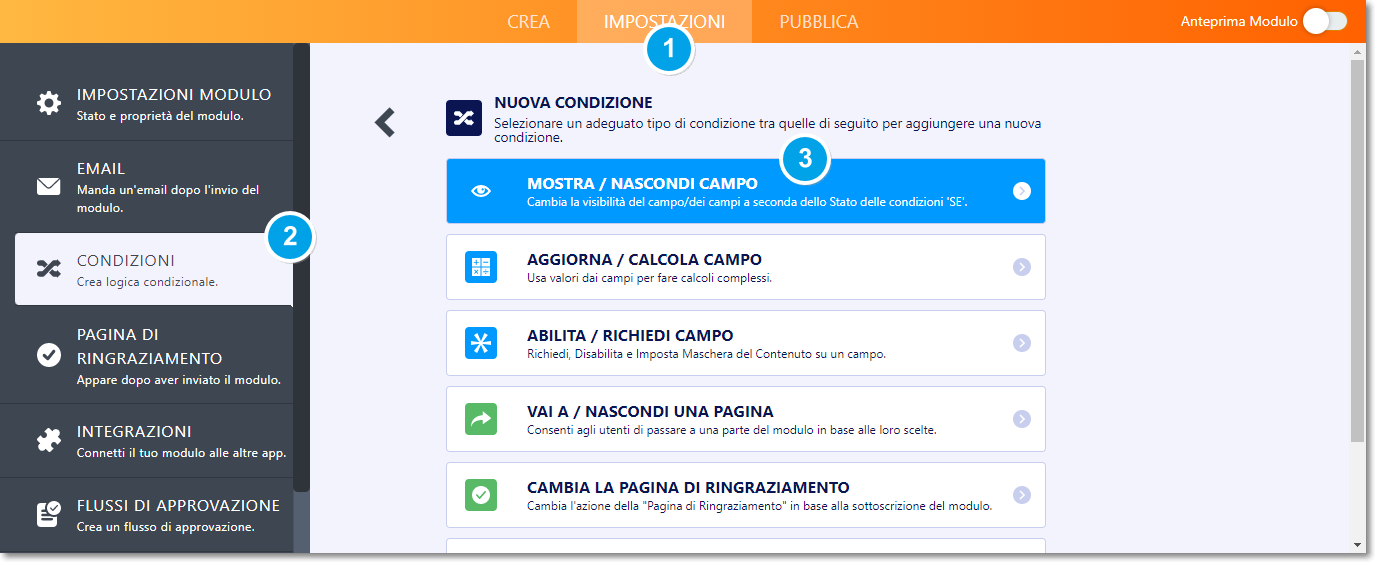
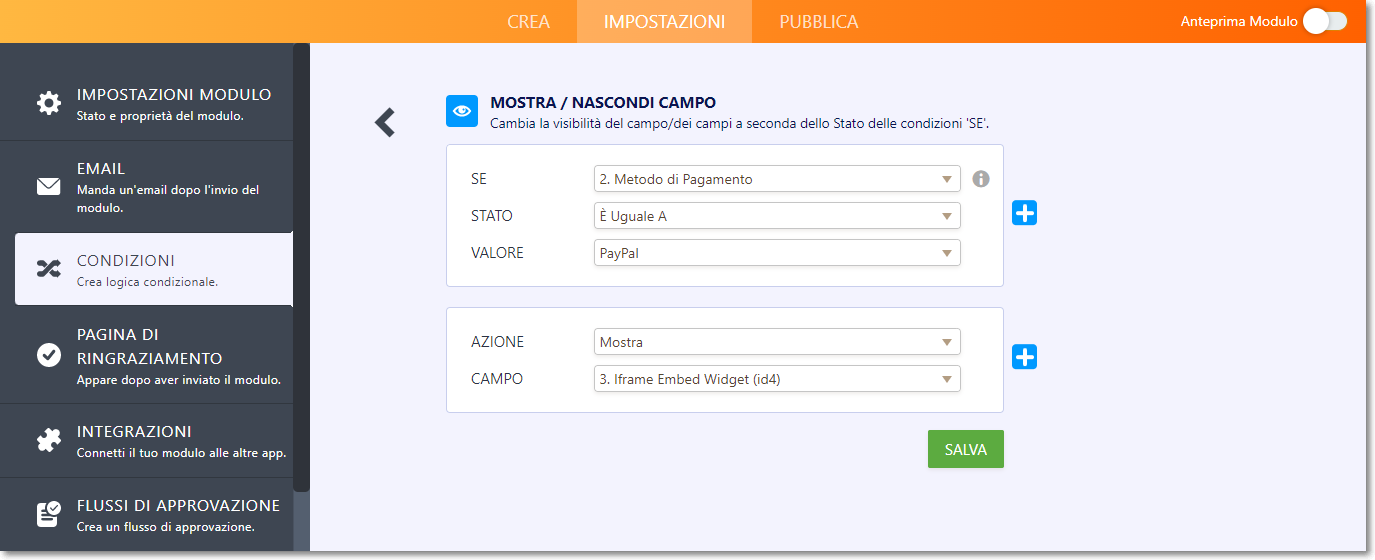
1. Dal Form Builder, aprire il tab Impostazioni e dal pannello di sinistra selezionare Condizioni. Quindi creare una condizione di tipo Mostra / Nascondi.
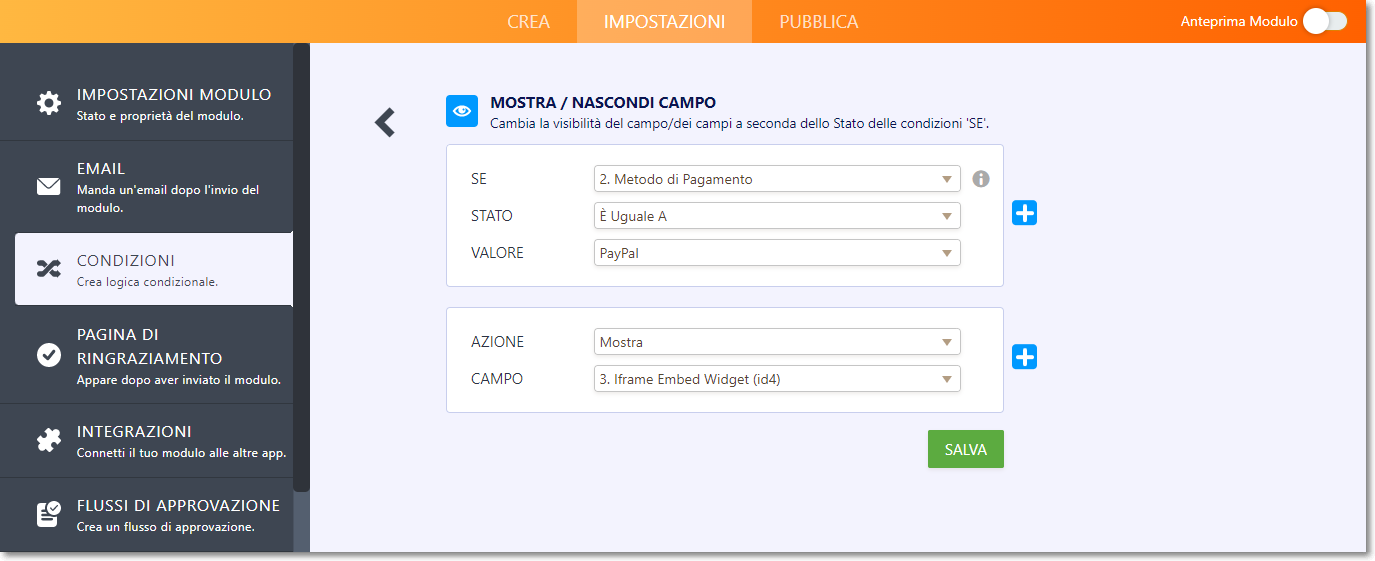
2. Sarà necessario creare due condizioni tramite cui mostrare il widget Incorpora iFrame corrispondente al metodo di pagamento scelto dall’utente:
- Se il Metodo di Pagamento è uguale a “PayPal”, mostrare l’iframe del modulo di pagamento PayPal.
- Se il metodo di pagamento è uguale a “Ordine di Acquisto”, mostrare l’iframe del modulo di pagamento Ordine di Acquisto.
Complimenti! Hai realizzato un modulo che ti permettono di offrire più metodi di pagamento ai tuoi clienti.
Nota
Ricordarsi di rimuovere il pulsante Invia dal modulo principale. Gli utenti invieranno il modulo direttamente dal modulo di pagamento.
Di seguito è possibile testare il nostro modulo demo:
https://form.jotform.com/221965855667978
Per un modulo più complesso, fare riferimento alla seguente guida: Come Aggiornare il Modulo di Pagamento Multiplo.
Un’opzione alternativa è quella di reindirizzare gli utenti su un URL differente in base al metodo di pagamento selezionato. Ecco una guida su come “Cambiare la Pagina di Ringraziamento in Base a una Condizione Logica“.










Invia un Commento: