Ada opsi sematan untuk membuka formulir sebagai jendela pop-up. Untuk mendapatkan gambaran bagaimana tampilannya:
- Klik tautan ini: Pop-up Form
- Atau tombol ini: Pop-up Form
Ini disebut jendela Pop-up dan jika itu cara Anda ingin menyematkan formulir di situs web Anda, cukup ikuti langkah-langkah ini.
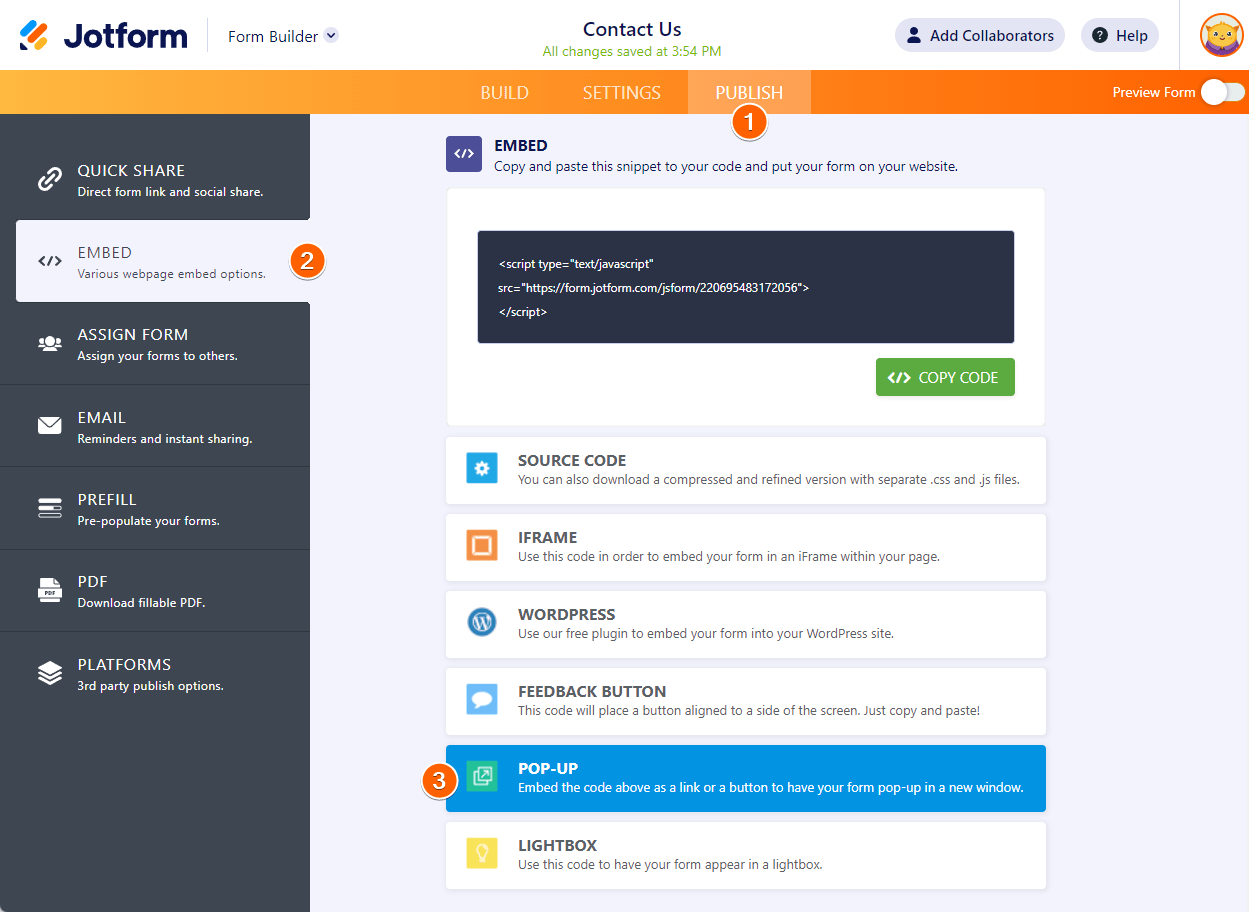
- Pada Pembangun Formulir, klik Terbitkan di bagian atas.
- Buka bagian Sematan di navigasi kiri.
- Pilih Pop-up, lalu salin kode yang diberikan.
Tempelkan kode pada kode sumber situs web Anda dan hanya itu!
Tautan sebenarnya akan memuat judul formulir Anda. Anda dapat berhenti di sini dan kodenya akan berfungsi apa adanya, tetapi jika Anda ingin sedikit menyesuaikannya, berikut adalah beberapa petunjuk penting yang perlu Anda ketahui.
Pertama, mari kita lihat kode sematan yang sebenarnya (dimana {formID} adalah ID Formulir Anda)
<a href="javascript:void( window.open( 'https://formjotform.claystructures.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) ) "> Judul Formulir letakan di sini </a>- Anda dapat melihat bahwa atribut href berisi JavaScript jadi jika Anda menggunakan pembangun situs web yang menghapus skrip, formulir pop-up tidak akan berfungsi.
- Anda dapat mengatur lebar dan tinggi jendela pop-up sesuai kebijaksanaan Anda dengan mengubah nilai lebar dan tinggi pada kode sematan.
- Anda dapat memasukkan ini ke tautan, tombol, atau menu yang ada di situs web Anda. Yang Anda butuhkan adalah nilai atribut href dan menggunakannya sebagai pengganti nilai atribut href dari tautan, tombol, atau menu yang ada.
Contoh:
Misalkan Anda memiliki tautan “Pesan Kursi Saya” di situs web Anda. Agar kode sematan Anda berfungsi pada tautan tersebut, cukup ganti nilai atribut hrefnya dengan:
javascript:void( window.open( 'https://jotform.claystructures.co/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) )Jika Anda memiliki pertanyaan, saran, atau umpan balik, silakan kirim komentar di bawah ini atau hubungi kami dengan membuat tiket dukungan.



Kirim Komentar: