Panduan Interaktif Langkah demi Langkah
Apa Itu Gambar Header atau Banner Google Forms?
Gambar header Google Forms, juga disebut banner, adalah gambar yang muncul di bagian atas Google Form. Ini adalah hal pertama yang dilihat oleh responden formulir Anda ketika mereka membuka formulir, jadi ini cukup penting. Jika gambar header atau banner Google Forms Anda tidak sesuai dengan konten formulir Anda atau tidak selaras dengan merek Anda, ini dapat menciptakan pengalaman yang membingungkan atau tidak terpadu bagi audiens Anda.
Pro Tip
Anggap gambar header Google Forms sebagai bagian dari konten formulir Anda. Pilih gambar yang berhubungan langsung dengan topik formulir Anda.
Berapa Ukuran Ideal Gambar Header Google Form?
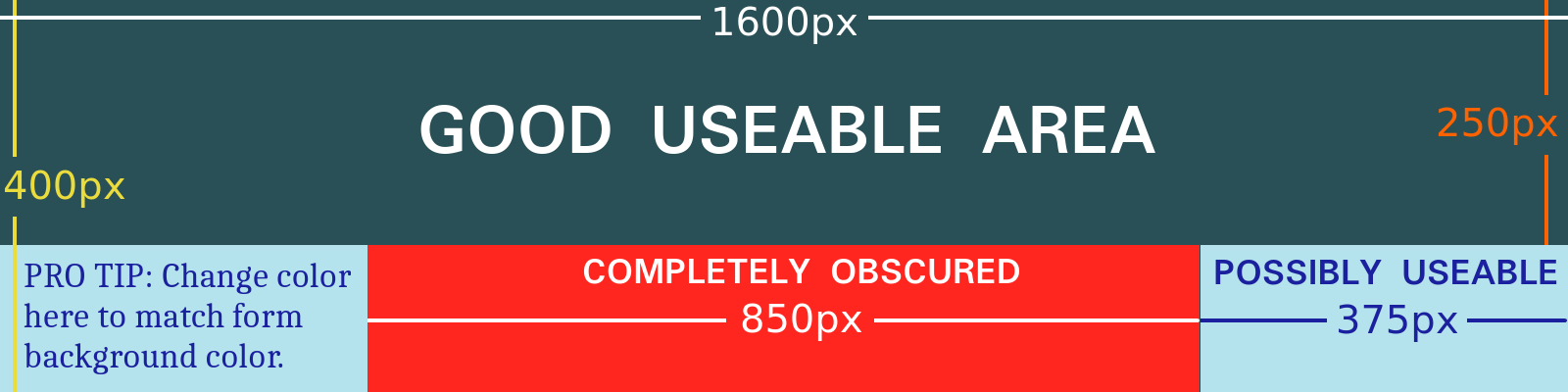
*Menurut Forum Bantuan Google, dimensi yang direkomendasikan untuk gambar header Google Form adalah 1600 x 400 piksel dengan rasio aspek 4:1.
Sebenarnya, Anda dapat menggunakan gambar apa pun yang Anda suka sebagai header. Namun, gambar dengan dimensi lain dapat menyebabkan masalah resolusi, membuat gambar terlihat terpotong, buram, atau tidak ideal. Untuk mendapatkan hasil terbaik, sebaiknya gunakan gambar dengan dimensi yang direkomendasikan. Jika gambar yang Anda sukai lebih besar dari ini, Anda bisa mempertimbangkan untuk memotong gambar agar pas.
Cara Mengunggah Gambar Header ke Google Forms
Menambahkan gambar header ke Google Form yang baru dan kosong itu mudah. Berikut cara melakukannya:
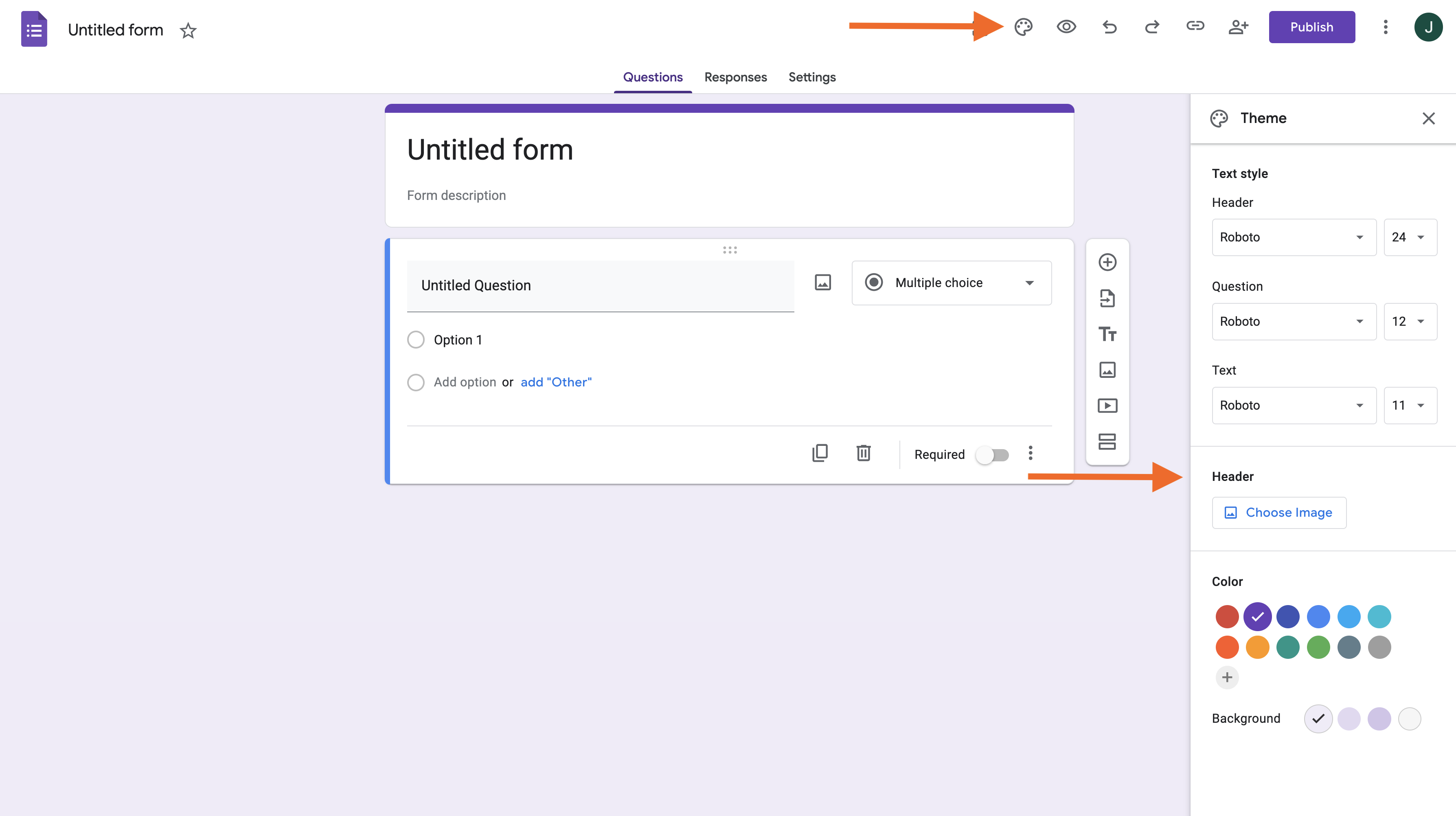
- Buka formulir yang ingin Anda tambahkan gambar header dan klik ikon palet cat di kanan atas untuk membuka menu Tema. Menu akan terbuka di sisi kanan layar.
- Di bagian Header, klik pada Pilih Gambar. (Jika Anda menggunakan template yang sudah memiliki gambar header, klik pada Gambar diunggah untuk memilih file baru. Kami akan membahas opsi ini lebih lanjut di bawah.)
- Google Forms akan menampilkan menu popup dengan tiga opsi untuk menambahkan gambar header: Tema, Unggah, dan Foto. Klik tab Unggah untuk menggunakan gambar dari komputer Anda.
- Klik Telusuri untuk memilih gambar.
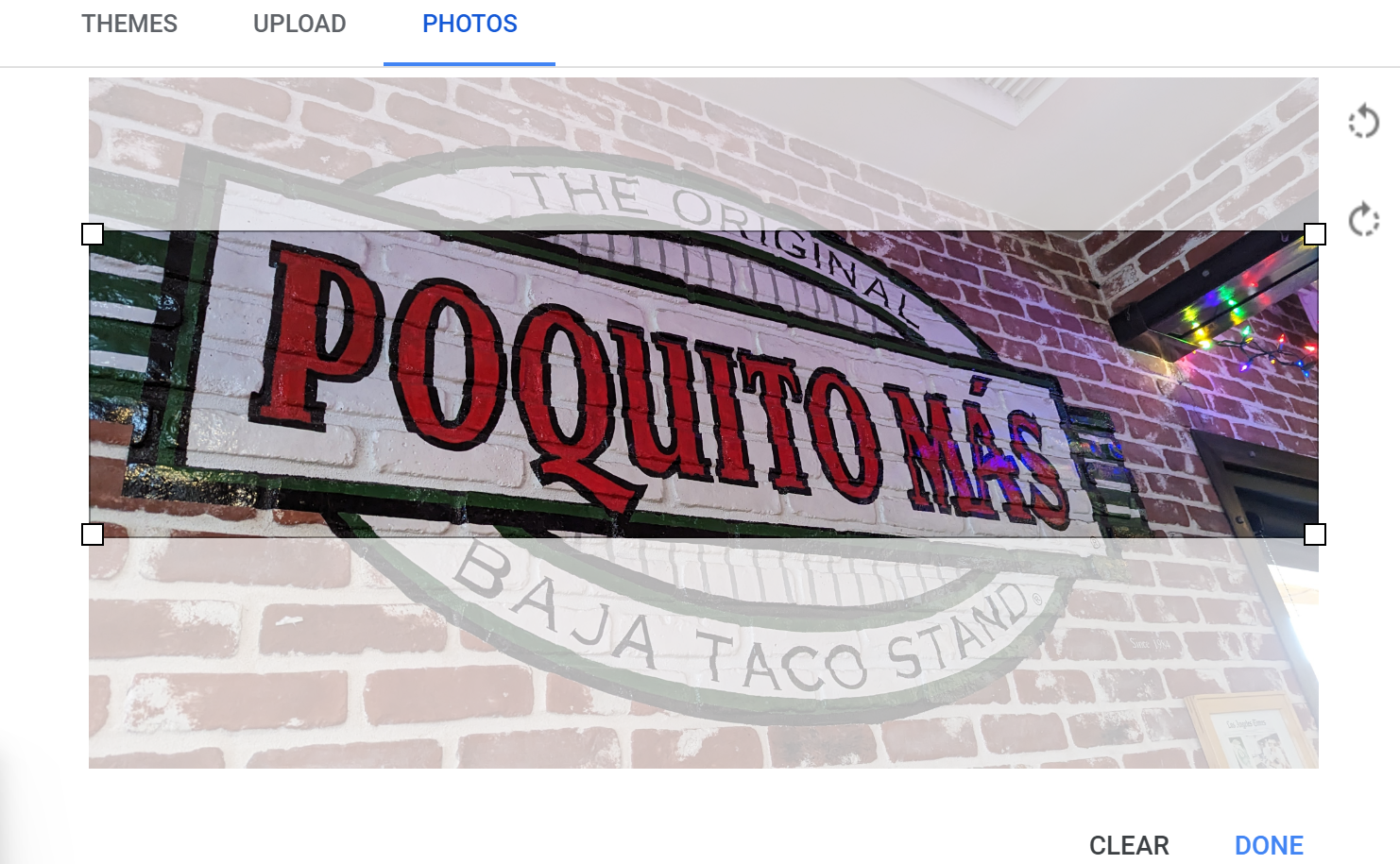
- Gunakan alat ukuran yang disediakan untuk melihat seberapa banyak gambar Anda yang akan terlihat di header. Seret kotak ukuran pada gambar Anda untuk memilih area yang ingin ditampilkan.
- Klik Selesai untuk mengunggah gambar ke formulir Anda.
Pro Tip
Google secara otomatis akan menyesuaikan warna formulir Anda berdasarkan gambar header baru yang Anda unggah. Jika Anda tidak menyukai warna tersebut, Anda dapat menyesuaikannya menggunakan menu Tema.
Cara Menyesuaikan Gambar Header di Google Forms
Anda juga dapat mengubah atau menyesuaikan gambar header Google Forms yang sudah ada, seperti gambar header yang ada dalam template Google Forms, dengan mengikuti proses yang serupa dengan menambahkan gambar header baru.
Mari kita gunakan template formulir RSVP di Google Forms sebagai contoh.
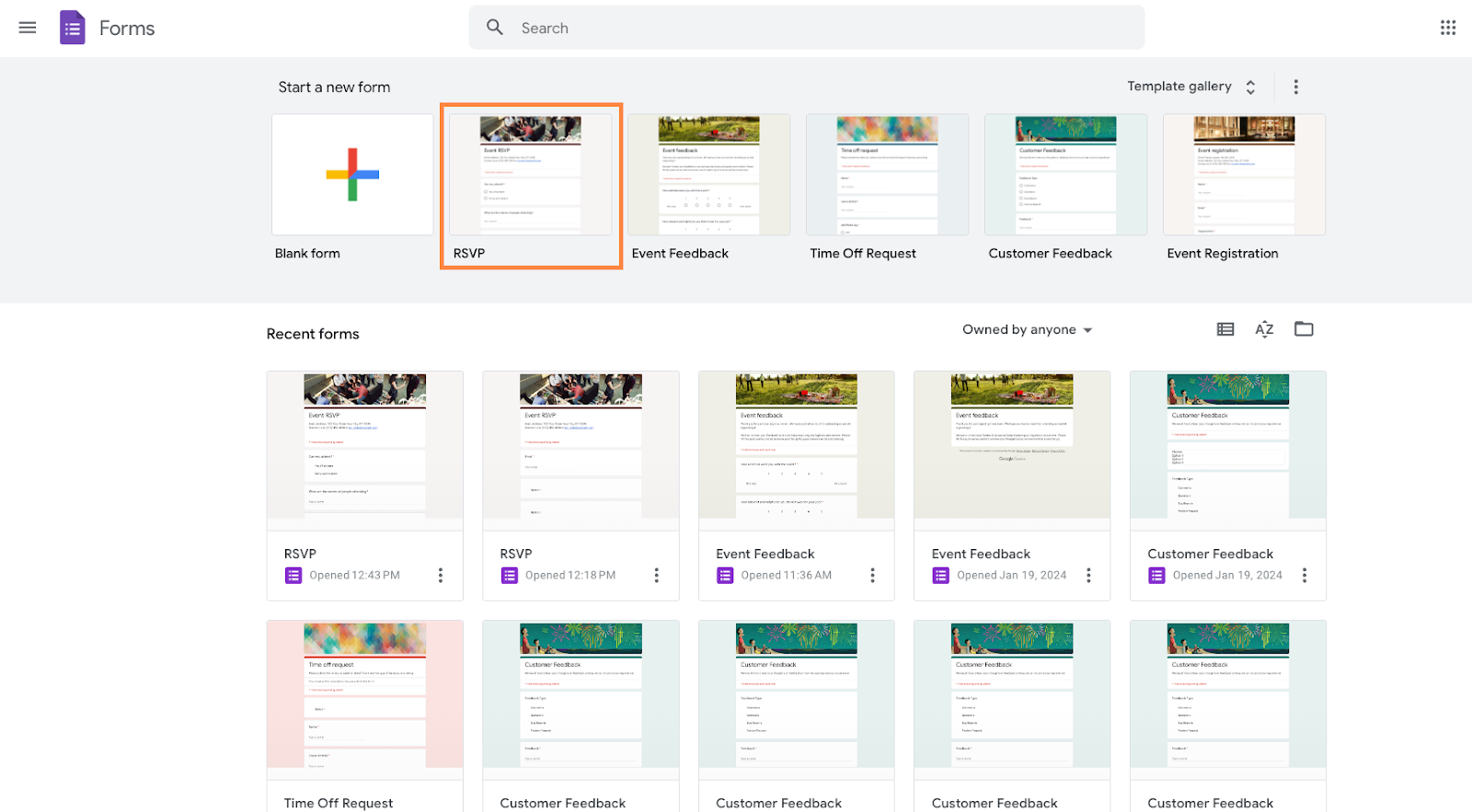
- Dari halaman utama Google Forms, buka formulir RSVP dalam template di baris paling atas dengan mengklik dua kali.
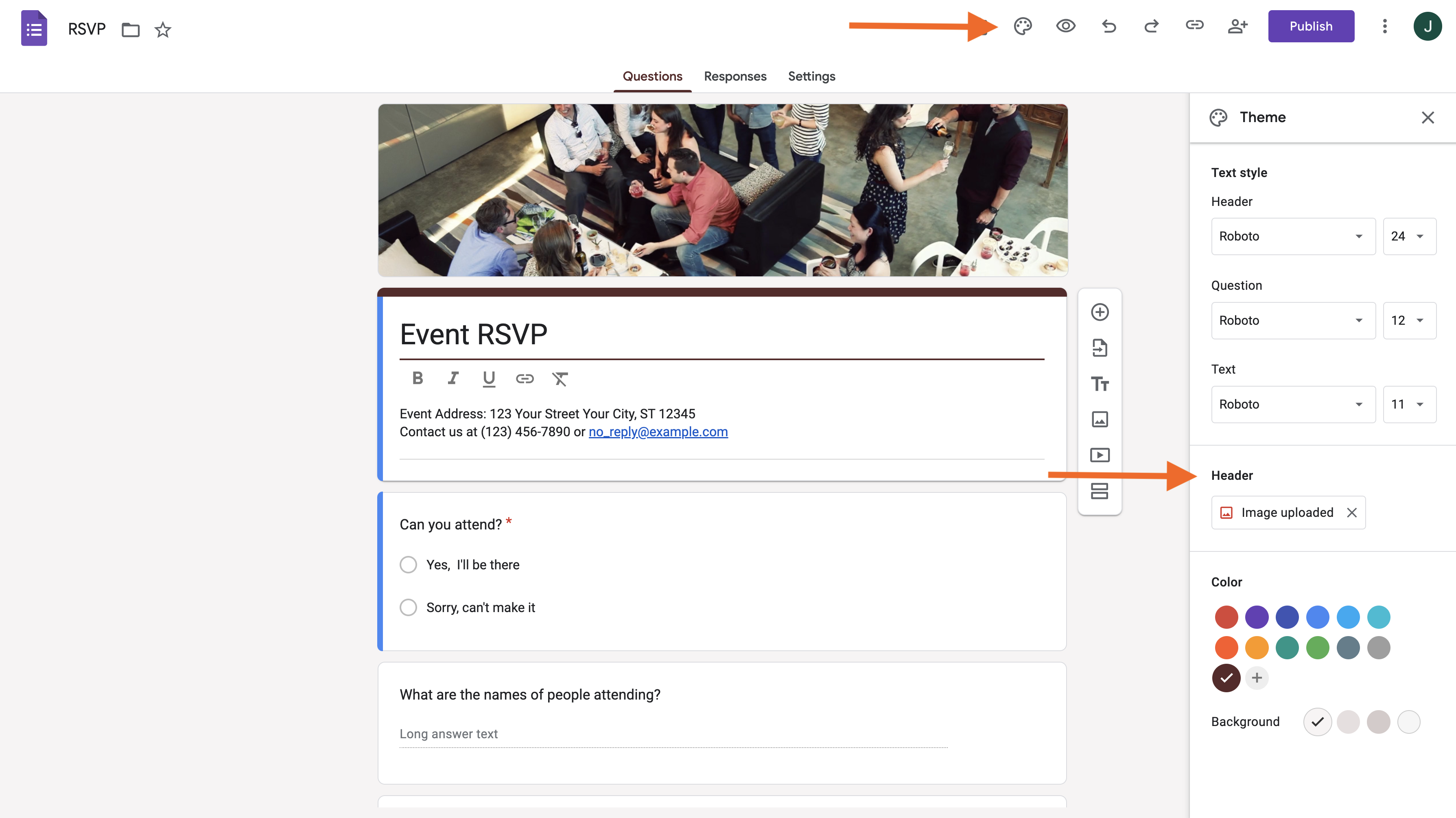
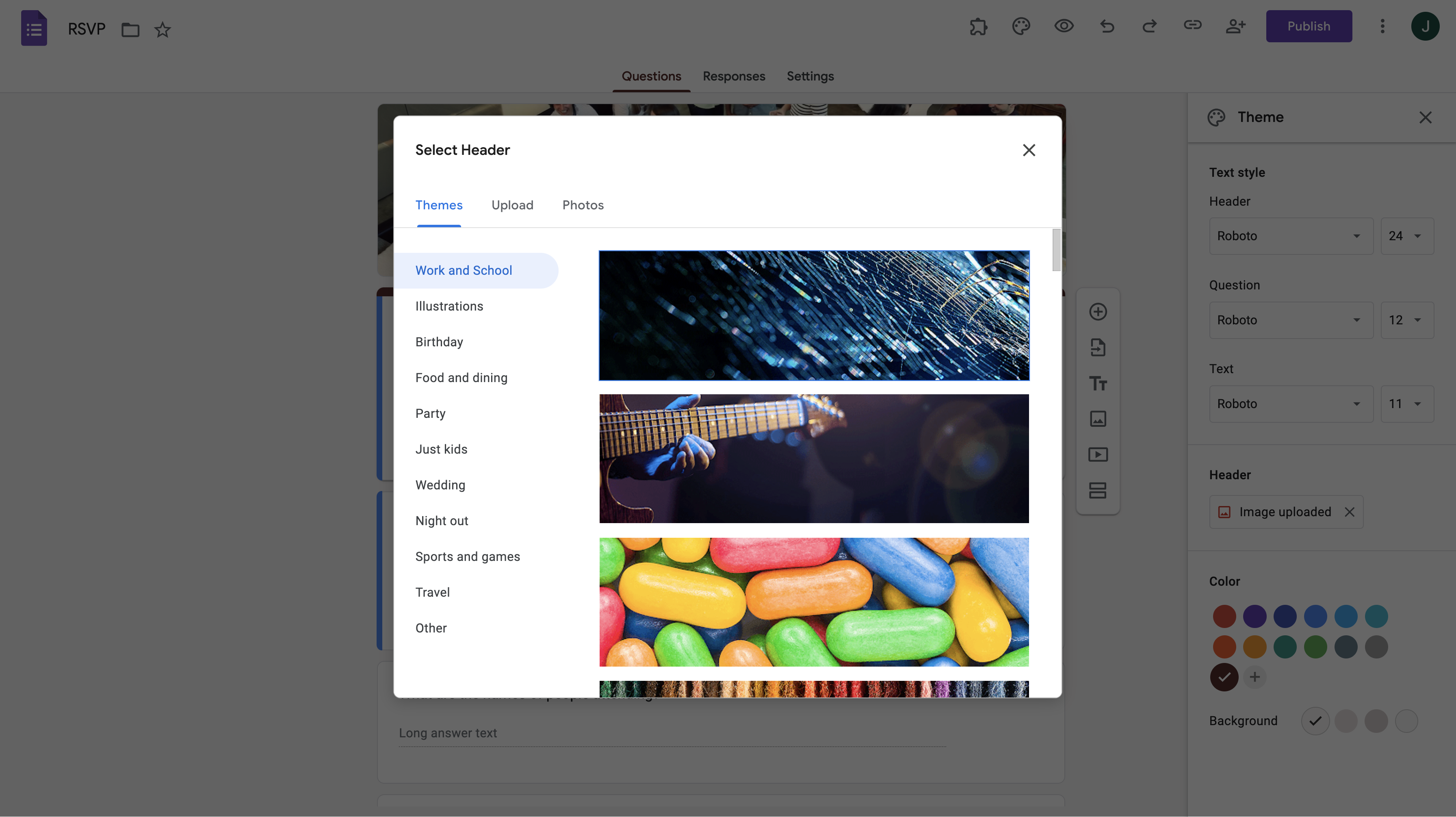
- Pada template, pilih ikon palet di bagian atas layar, lalu gulir ke bawah ke bagian Header dan klik Gambar diunggah.
- Pilih Tema, Unggah, atau Foto untuk menyesuaikan gambar header Anda.
- Tema. Anda dapat memilih dari berbagai foto stok yang tersedia di tab Tema. Gambar diurutkan berdasarkan kategori; beberapa bahkan memiliki animasi ringan yang dapat menambah daya tarik. Berhati-hatilah untuk tidak memilih yang terlalu ramai, karena bisa mengganggu perhatian.
- Unggah. Pilih opsi ini untuk mengunggah gambar lain dari komputer Anda. Ikuti langkah-langkah yang sama seperti di atas.
- Foto. Tab ini berfungsi seperti tab Unggah, tetapi Anda bisa memilih gambar dari Google Foto Anda.
Cara Mengubah Ukuran Gambar untuk Header Google Forms
Jika Anda memutuskan untuk menggunakan gambar Anda sendiri, Anda memiliki opsi untuk menyesuaikan gambar agar sesuai dengan persyaratan di Google Forms.
Opsi untuk mengedit gambar Anda termasuk memilih area untuk memotong dan memutar gambar. Jika Anda ingin melakukan lebih dari itu, Anda perlu menggunakan editor foto.
Google Forms tidak menawarkan banyak opsi kustomisasi. Anda tidak dapat mengubah ukuran dan tata letak elemen formulir atau komponen lainnya — termasuk header. Jadi, meskipun Anda dapat mengubah ukuran batas pemotongan gambar Anda, Anda akan selalu terkunci dalam rasio aspek 4:1 yang sama.
Anda bisa memotong gambar yang ada ke rasio aspek itu atau membuat gambar dari awal yang sesuai dengan rasio tersebut. Sekali lagi, gambar yang berukuran 1600 piksel lebar dan 400 piksel tinggi adalah ideal.
Bagaimana Gambar Header Formulir Mempengaruhi Merek Anda
Merek Anda lebih dari sekedar kumpulan warna dan gambar. Ini menyajikan cerita tentang bisnis Anda kepada pelanggan. Warna, gambar, dan elemen visual merek lainnya yang Anda gunakan mengingatkan orang akan cerita tersebut. Misalnya, gambar ini dari galeri template Google menggunakan warna yang berani dan cerah serta gambar yang mencolok. Ini akan cocok untuk merek yang selaras dengan jenis desain tersebut.
Gambar header pada formulir online adalah hal pertama yang dilihat pengguna. Gambar header yang kuat dan menarik secara visual dapat menciptakan kesan pertama yang positif yang membantu mengingatkan orang akan identitas merek Anda. Sebaliknya, gambar header yang dirancang dengan buruk dapat mengurangi pengalaman pengguna dan merusak reputasi merek Anda. Sementara gambar di bawah ini adalah bagian dari galeri template Google, itu tidak terlalu menarik atau mencolok, dan bahkan dapat mengurangi daya tarik keseluruhan merek Anda karena tampilannya yang kurang menarik.
Berikut beberapa cara gambar header pada formulir dapat mempengaruhi merek Anda:
- Daya tarik visual: Gambar header yang dirancang dengan baik dapat membuat formulir lebih menarik secara visual dan menarik, yang dapat membantu menarik pengguna dan mendorong mereka untuk menyelesaikan formulir.
- Identitas merek: Gambar header adalah kesempatan untuk menampilkan gaya dan kepribadian merek Anda. Dengan memilih gambar yang mencerminkan nilai dan estetika merek Anda, Anda dapat memperkuat hubungan dengan pengguna dan memperkuat identitas merek Anda.
- Profesionalitas: Gambar header yang dirancang dengan buruk dapat membuat formulir Anda terlihat tidak profesional, yang dapat merusak kredibilitas merek Anda.
Secara keseluruhan, penting untuk memilih gambar header yang menarik secara visual, sesuai merek, dan profesional agar dapat menciptakan pengalaman pengguna yang positif dan mewakili merek Anda secara efektif. Berikut adalah beberapa gambar header Google Forms yang menarik secara visual dari galeri template Google:
Cara Mendapatkan Lebih Banyak Opsi Gambar Header dengan Jotform
Google Forms awalnya dirancang sebagai tambahan untuk Google Sheets, jadi tidak pernah dimaksudkan untuk menjadi alat formulir mandiri yang lengkap. Itu bisa melakukan banyak hal, tetapi ketika Anda mulai serius dengan fitur dan desain, Anda akan ingin beralih ke alat yang lebih canggih — seperti Jotform.
Salah satu hal yang paling menarik dari Google Forms adalah gratis. Untungnya, Jotform juga menawarkan paket gratis yang memberi Anda akses ke semua fitur Jotform. Anda hanya perlu beralih ke tingkat yang lebih tinggi dan berbayar jika Anda menggunakannya secara ekstensif dan membutuhkan lebih banyak formulir atau pengajuan formulir.
Menambahkan gambar header di Jotform itu sederhana. Apa pun skala gambar header Anda, itulah yang akan Anda lihat di formulir Anda. Anda juga dapat memilih bagaimana Anda ingin mengukurnya. Dan Anda bahkan bisa menyelaraskannya ke kiri, kanan, atau tengah. Perancang formulir lanjutan Jotform bahkan akan memungkinkan Anda mengubah CSS untuk formulir Anda.
Jotform juga merupakan salah satu alat formulir paling kaya fitur di pasaran. Ini menawarkan banyak elemen, template, dan integrasi formulir. Jotform juga menawarkan alat bisnis canggih untuk manajemen data, alur persetujuan, dan bahkan pembuatan aplikasi.
Mari kita lihat lebih dekat cara menggunakannya.

Mencari alternatif terbaik untuk Google Forms?
Solusi pembuatan formulir berfitur lengkap Jotform ramah seluler dan memiliki integrasi terbanyak di industri. Gunakan untuk mengumpulkan pembayaran, mengotomatisasi alur kerja, mengumpulkan prospek, dan banyak lagi.
Cara Menyesuaikan Header Anda di Jotform
Untuk memulai di Jotform, daftar untuk akun gratis. Sama seperti di Google Forms, Anda dapat memulai dengan mudah menggunakan template RSVP di Jotform.
Perbedaan terbesar antara template yang Anda dapatkan dengan Jotform dan yang ada di Google Forms adalah jumlahnya. Google Forms memiliki kurang dari 20 template formulir, sedangkan Jotform menawarkan lebih dari 10.000.
Coba Template RSVP kami sekarang 👇
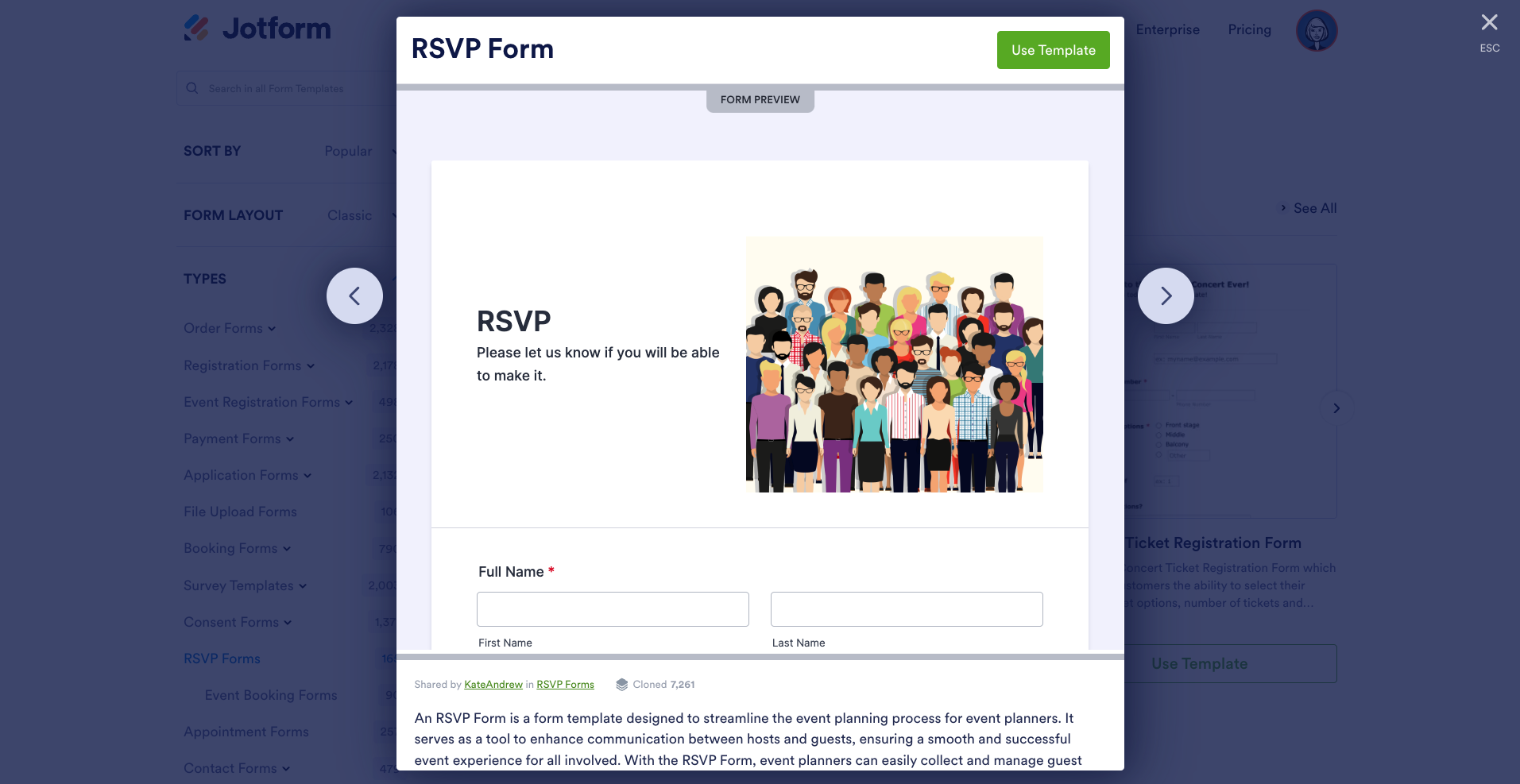
Untuk mempermudah memulai, mari gunakan template RSVP Jotform yang sederhana.
Jika pratinjau template terlihat bagus, klik Gunakan Template. Itu akan membawa Anda ke Form Builder.
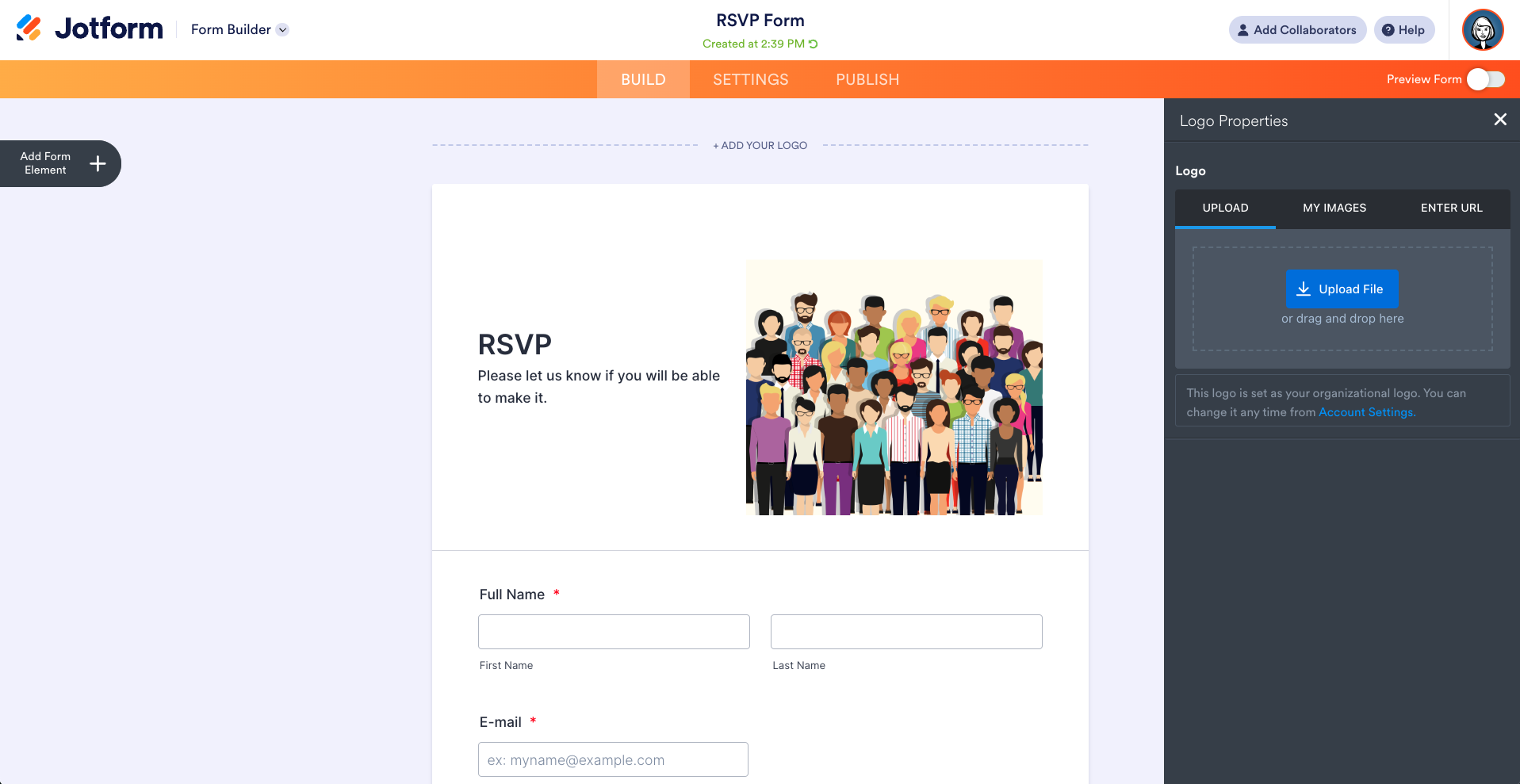
Untuk menambahkan gambar header, klik + TAMBAHKAN LOGO ANDA di bagian atas formulir Anda. Kemudian Anda akan melihat menu Properti Logo.
Menu Properti Logo memberi Anda tiga opsi yang mirip dengan opsi gambar di Google Forms. Anda dapat
- Mengunggah gambar dari komputer Anda
- Memilih gambar yang sebelumnya telah Anda unggah ke Jotform
- Menambahkan gambar dari mana saja di web dengan menempelkan URL-nya
Anda dapat menggunakan slider Ukuran Logo untuk mengubah ukuran gambar, dan Anda dapat mengatur posisinya ke kiri, kanan, atau tengah. Jika Anda ingin mengedit gambar Anda lebih lanjut, Anda dapat melakukannya dengan lebih baik menggunakan alat pengeditan foto eksternal.
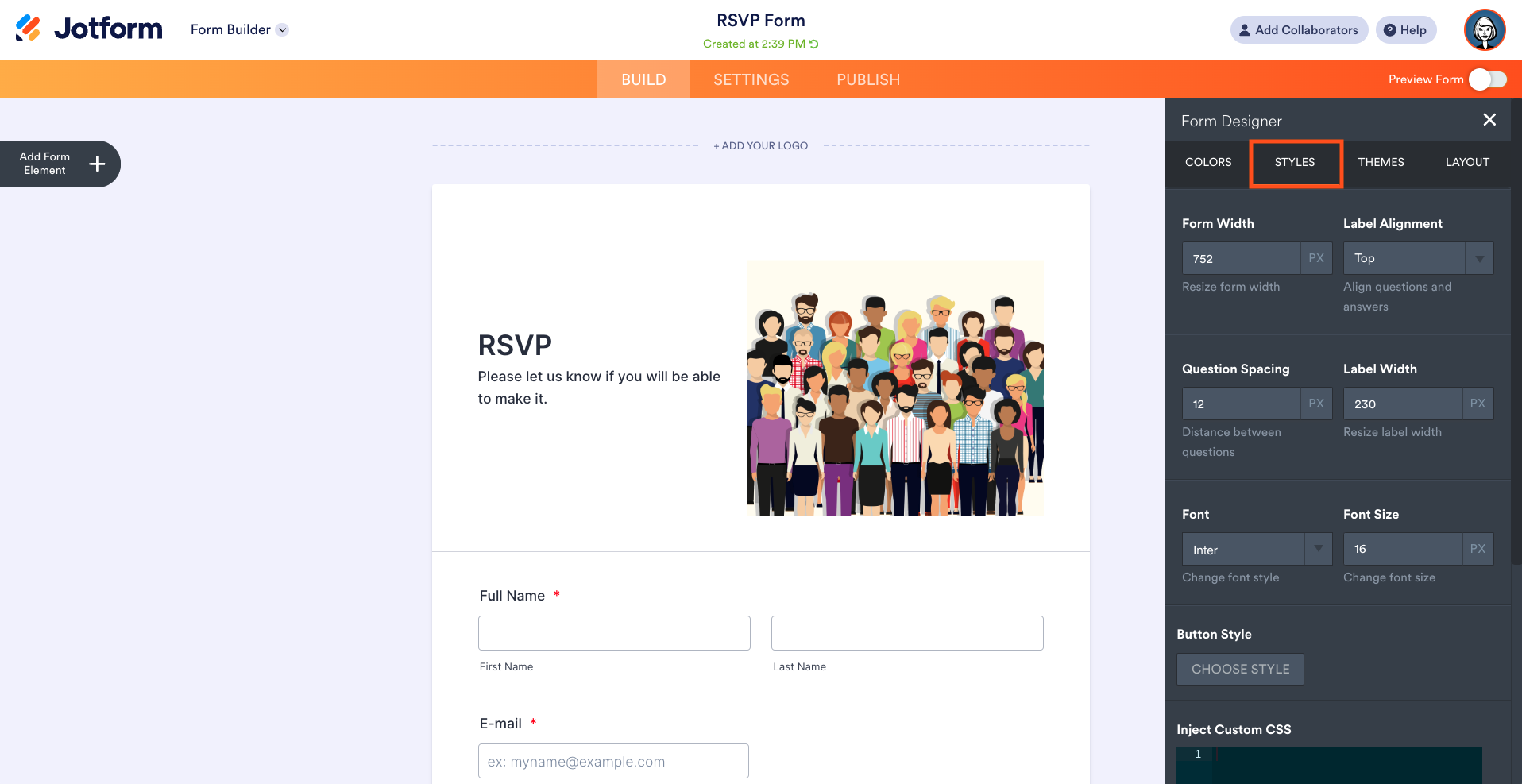
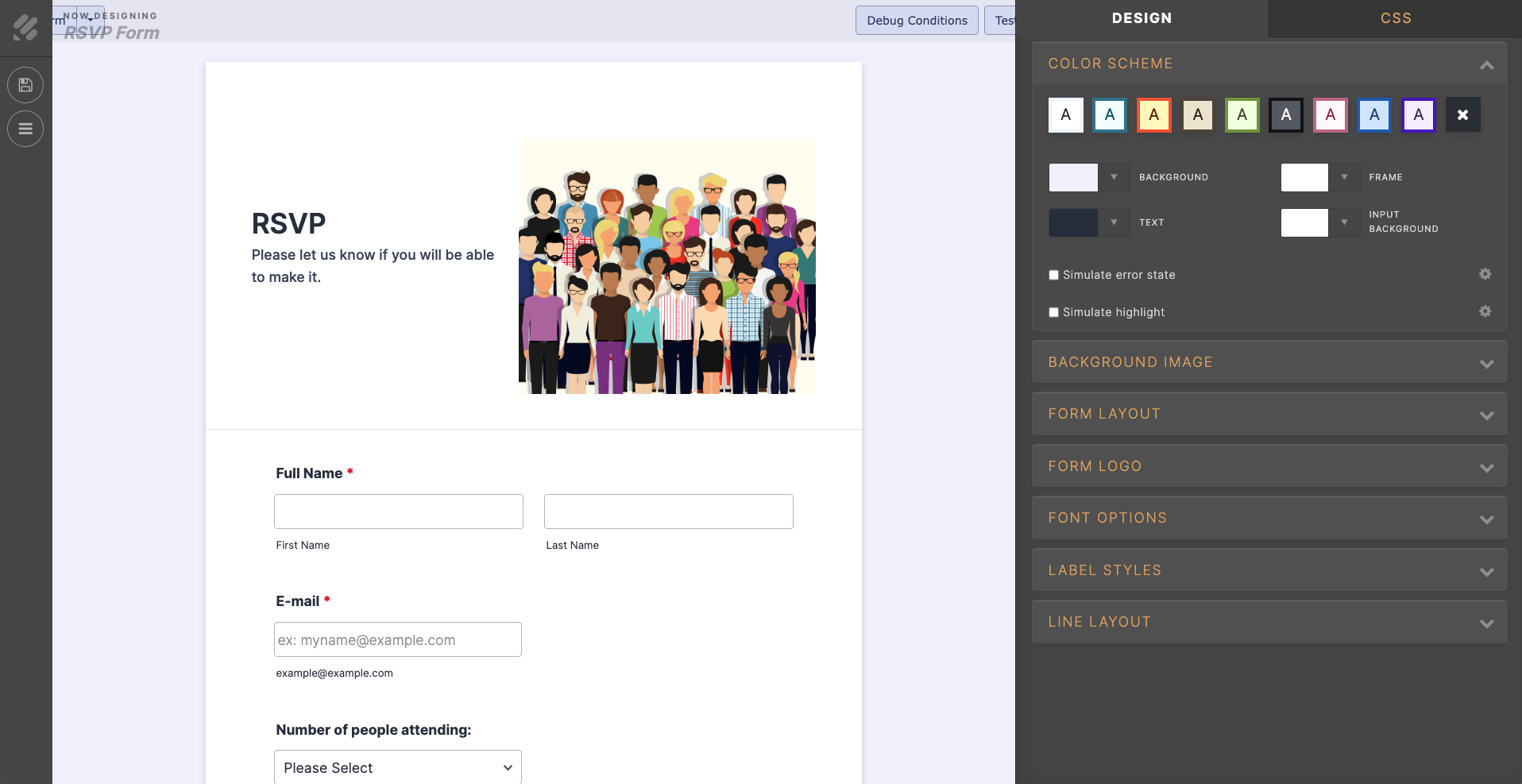
Dengan demikian, Anda dapat melakukan lebih banyak hal dengan Jotform jika Anda tidak keberatan untuk bekerja lebih lanjut. Mari kita mulai dengan membuka Desainer Formulir dengan mengklik ikon rol cat biru di sebelah kanan. Kemudian pilih tab Gaya.
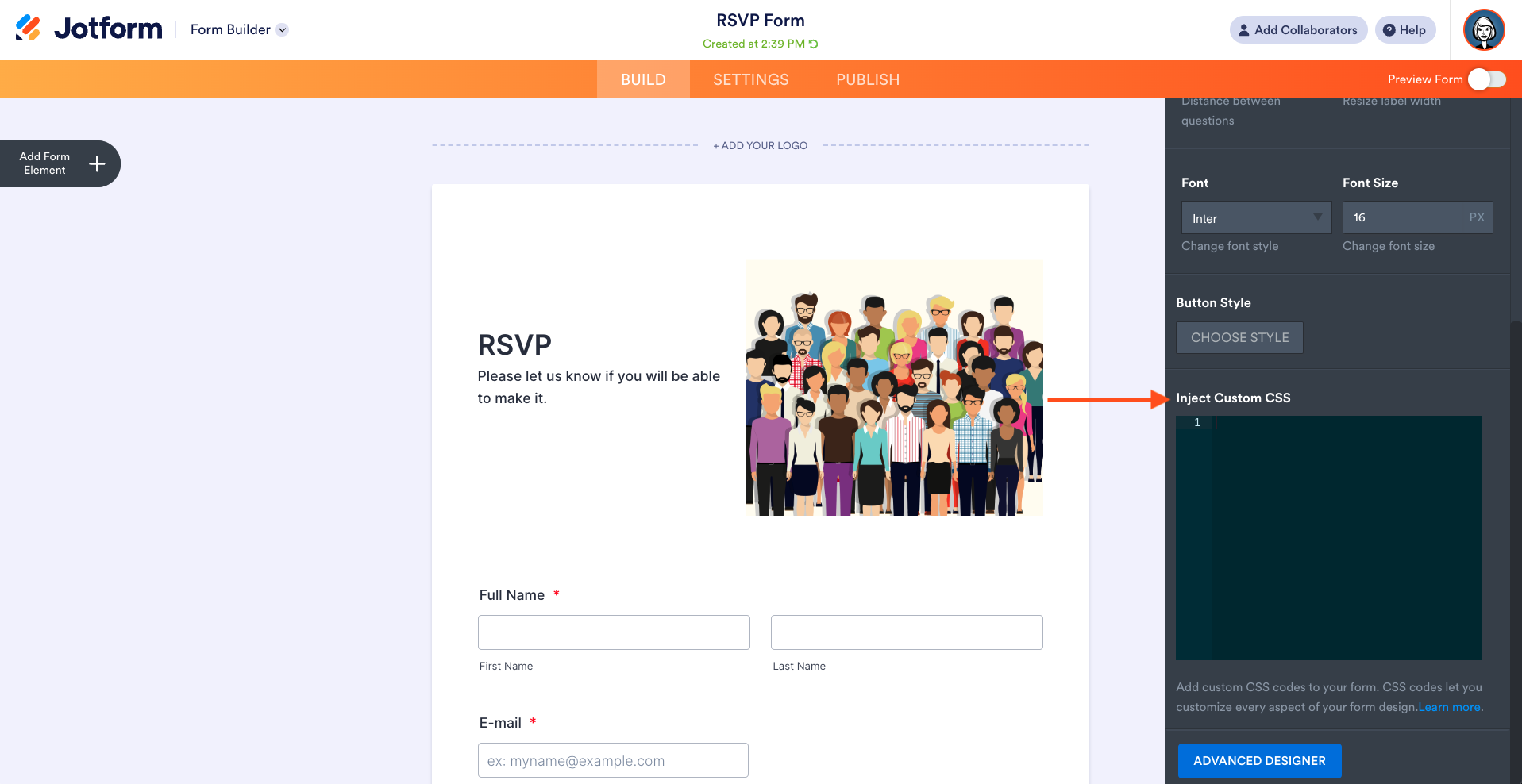
Tab ini memberi Anda opsi paling mendalam yang tersedia untuk menyesuaikan formulir Anda tanpa terlalu terlibat. Dan jika Anda menggulir ke bawah, Anda akan melihat dua opsi lagi untuk benar-benar meningkatkan formulir Anda.
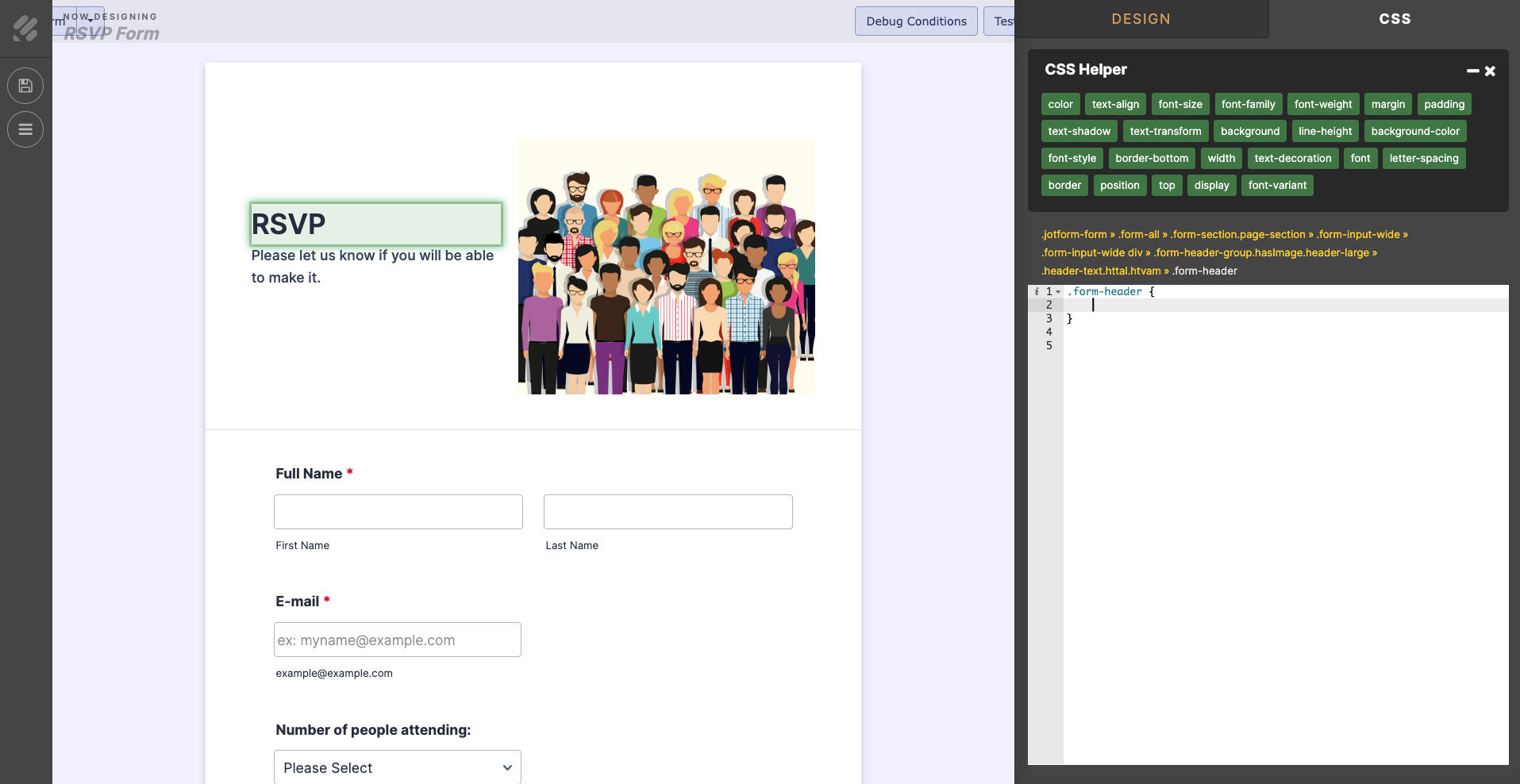
Seperti yang Anda lihat, Anda dapat menyuntikkan Custom CSS ke dalam formulir Anda, yang seharusnya membuat teman desainer web Anda senang. Klik tautan Pelajari lebih lanjut untuk melihat elemen mana yang dapat Anda ubah di sini. Anda bahkan dapat lebih dalam ke opsi desain CSS dengan Desainer Lanjutan.
Di bagian bawah, ada tombol besar yang akan membawa Anda ke alat Desainer Lanjutan. Jika Anda mengklik itu, Anda akan memasuki serangkaian opsi kustomisasi.
Dari Desainer Lanjutan, mengklik bagian Penutup Formulir memberikan Anda satu set opsi yang mirip untuk mengedit gambar header seperti yang Anda dapatkan dengan desainer standar, tetapi Anda memiliki kontrol yang jauh lebih baik atas opsi tersebut di sini.
Dan jika Anda mengklik tab CSS, Anda akan melihat editor yang lebih maju daripada kolom CSS sederhana yang Anda dapatkan di desainer standar.
Anda tidak hanya memiliki akses mudah ke elemen-elemen yang tepat dari formulir Anda, tetapi Anda juga memiliki tombol untuk dengan cepat menambahkan beberapa opsi CSS yang paling umum ke elemen HTML Anda.
Cara Menyesuaikan Lebih dari Sekadar Header
Dengan hanya melihat gambar header, kita baru menyentuh sedikit dari opsi kustomisasi Jotform.
Jika Anda tidak memiliki kemampuan teknis, maka opsi dasar Jotform saja sudah akan membawa Anda jauh lebih maju dibandingkan editor formulir lainnya di pasaran. Dan jika Anda seorang desainer profesional — atau bekerja dengan seseorang yang berprofesi demikian — maka Anda akan mengapresiasi fleksibilitas besar yang Anda dapatkan dengan Jotform.
Daftar untuk Jotform hari ini untuk mencobanya sendiri.































Kirim Komentar: