Your website is your most powerful communication tool. It’s become the equivalent of a Yellow Pages listing in the internet age, and any business that doesn’t have a website runs the risk of being seen as illegitimate.
Your website is your business card, your presence on the web, and where you have the best chance to sell your products and services. You have complete control over it, from the look and feel of the branding to the content and messaging that you communicate to visitors. Ultimately, having a website is critical to turn visitors into leads and sell your products and services.
But if you’re just starting out, creating a website may seem difficult. Fortunately, it’s not! Most people think they need to hire web developers to get a website up and running, but there are plenty of website builders that make creating a website easy for anyone who knows how to use a web browser.
If you’re struggling with how to make a website, we’ve put together this simple step-by-step guide to help you build a website for your business.
You’ll start at the very beginning, with choosing a website builder that works for your needs (such as how much customization you want and what your comfort level is with coding). Then you’ll learn about registering a domain name, how to choose a web hosting service, how to set up your website, design options for your website, and how to add content to your website. You’ll even learn a little bit about content strategy so that your website will help you generate leads and sales.
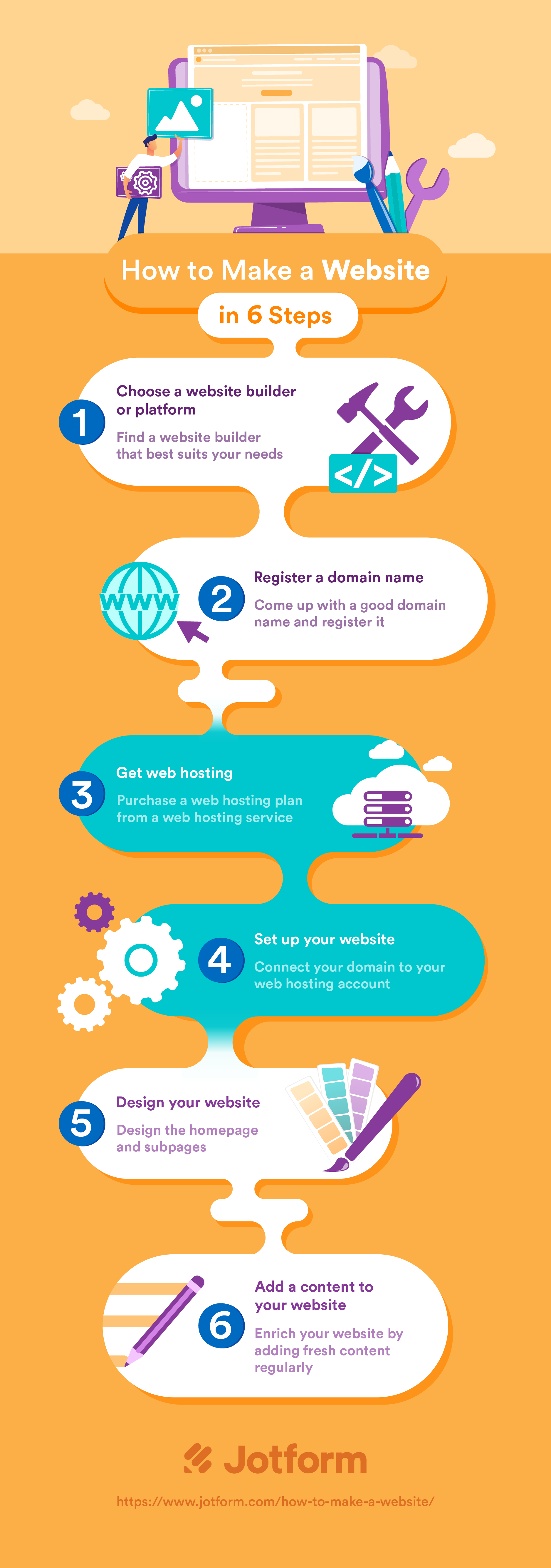
Step-by-step guide to making a website
Ready to get started on a website of your own? There are six steps you’ll take, from start to finish. By the time you complete them, you’ll have a fully functional web presence that will make you appear credible to your online visitors, educate potential customers on your products and services, and increase your sales.
Here are the steps to making a website:
- Choose a website builder or platform
- Register a domain name
- Get web hosting
- Set up your website
- Design your website
- Add content to your website
While it may seem like a lot, you can make a website fairly quickly, in days rather than weeks or months, if you know what you want and understand the process.
Best website builders and platforms
How to choose the best website builder or platform
Before you register a website and start building it, you need to decide what platform you’ll use. Gone are the days when you had to know the alphabet soup of internet acronyms: HTML, CSS, and FTP.
Now you can easily build a website without knowing how to code or even upload files to a server. You can do almost all of the work through your internet browser without downloading any programs. It all depends on how much you want to customize your website.
There are a variety of website builders out there, including WordPress, Squarespace, Weebly, and Wix. Some are easier to use than others, and some have features that the others might not.
When you’re choosing the best website builder for your site, think about a few things, like how much experience you have with HTML coding, how much you want to customize the website, and whether or not you want to work with templates or a drag-and-drop interface to build web pages.
WordPress
One of the best website builders out there is WordPress.
When most people think of WordPress, they think of the free blogging platform on WordPress.org. However, the WordPress.org open source software is available on WordPress.com, which actually deploys and hosts your website for you. You can either use WordPress.com’s web hosting or build a WordPress site on a website hosting service of your choice (more on that later).
WordPress uses plug-ins and themes to build websites, including e-commerce websites. It’s not the easiest platform to use, and you might need some coding knowledge for some of the more custom features or advanced plug-ins. However, you can use drag-and-drop templates and plug-ins like Elementor to design your site and customize it as much as you want.
Squarespace
Another popular website builder is Squarespace. You can create a mobile-responsive site with the drag-and-drop website builder.
Squarespace provides good e-commerce capabilities, including the ability to sell digital downloads. It’s possible to build an entire e-commerce website on Squarespace.
However, there are fewer templates and customizations available to you if you go with Squarespace, and unlike WordPress, you can’t use third-party widgets and plug-ins to customize your site. Squarespace also doesn’t have a free plan or offer a non-hosted option, so you’ll have to pay monthly hosting fees.
Weebly
If you’re looking for one of the best website builders for novices, Weebly might be it. Weebly provides an intuitive interface and lets you use a variety of responsive themes — although their mobile websites are not customizable.
There’s a free option, and you can download the entirety of your site as standard HTML or CSS if you want to move your site to another platform.
Constant Contact
Constant Contact has a free website builder designed specifically for busy small businesses and nonprofits. It’s one of the fastest ways to get online — it takes just a few minutes to create your site. You don’t need any website development experience.
With Constant Contact’s website builder, you can quickly set up your site. Just drag and drop the elements you want on each page. The AI-powered website builder suggests several design options for each part of your site and displays them for you, so you only need to choose which one you like best. You can even set up an online store and use most of the included e-commerce tools for free.
Other bonuses: The website builder includes a free logo maker (also AI powered) and has a ready-to-use image library built in, so you can make your business website look professional from day one. All websites are optimized for both mobile and desktop, have SEO and analytics tools built in, and integrate fully with Constant Contact’s complete online marketing platform.
Wix
A lot of people new to website builders choose Wix because it’s arguably the easiest one to use. Wix offers a free site option if you want to try it out. The interface is very intuitive, and you can use a lot of gadgets to add functions or customize your site. You can create a custom site that extends to mobile and works well for e-commerce.
While Wix doesn’t come with website analytics or use responsive design in the strictest sense, it’s easy to create a fully functional and customized website using Wix.
GoDaddy GoCentral
If you register your domain name on GoDaddy (one of the largest domain registration companies), you’ll be encouraged to use GoDaddy GoCentral to build your website.
GoDaddy GoCentral gives you a lot of storage space and bandwidth, and the interface is easy to use. You can create professional-looking websites for both desktop and mobile browsers.
However, they offer fewer customization options and no photo editing capabilities. And if you want to build an e-commerce store, you’ll need to upgrade your plan. GoDaddy GoCentral doesn’t offer a free option.
Gator Website Builder
Website hosting platform, HostGator, offers one of the best website builders: Gator Website Builder. If you choose HostGator as your hosting platform, you can use this website platform to create your site.
Gator Website Builder has a clear, easy-to-use interface and lets you use modern website templates. They also offer e-commerce capabilities, including the ability to sell digital downloads on your site.
However, there are a limited number of third-party plug-ins and add-ons you can use, and you can’t edit photos on Gator Website Builder. Still, this is a good option if you’re looking for a platform that will let you create a website easily and quickly with limited know-how.
Hostinger Website Builder
Hostinger website builder (formerly known as Zyro), enhanced with an AI website builder option, is primarily tailored for newcomers and may not have all the design features of other website builders. Its strength lies in its user-friendliness, affordable pricing (2.99 euros per month), compensating for the limited design choices.
To embark on your website creation journey, select a designer template from a diverse range tailored for various niches. If you prefer a more personalized touch, the drag-and-drop functionality and grid system are at your disposal to craft your unique design. Besides, AI can help you generate a personal website template.
Hostinger boasts a comprehensive range of AI tools. Need assistance with crafting SEO-friendly content? Provide a sample sentence, and the AI will handle the rest. Curious about your visitors’ interactions on your site? Utilize the AI heatmap to gain insights into what draws their attention.
Integration with third-party platforms and e-commerce tools makes setting up an online store a breeze. Hostinger provides a shopping cart and multiple payment gateways. However, it’s worth noting that they don’t support subscriptions or recurring payments. Additional utilities, such as the logo creator, can further enhance your brand’s identity. In summary, Hostinger empowers you to design and launch a mobile-responsive website in no time.
There are many other website builders out there. These are just a few of the best ones. As you’re evaluating which builder to use, keep in mind that some of these options will require a level of technical knowledge, particularly if you want to do a lot of customization for appearance or functionality. Others provide a simple drag-and-drop template that will allow you to create a website in a matter of minutes but offer less overall functionality.
Pro Tip
For more website builder options, please check out our up-to-date best website builders list.
How to get a domain name
What’s the first thing you should do when building a website?
Get a domain name.
Visitors get to your website through your domain name. It should be the same as — or similar to — your company name. Purchasing and securing a domain name for your website doesn’t take very long, and the process is fairly straightforward.
What is a domain name?
In the simplest terms, a domain name is your website name, like acme.com. It’s the address where your visitors will go to view your website. They’ll either type the domain name directly into their web browser bar, or they’ll search for your company or your products via a search engine and be directed there.
Your domain name can be any combination of letters or numbers, and you can even include hyphens (although that’s not recommended).
Computers actually use IP addresses to go to websites, but IP addresses are strings of numbers that are difficult to remember. That’s why there are domain names, which should be easy to remember.
A domain name is different from your web host. If you think of it in physical terms, a domain name is like your address, and your web host is your building. You’ll need a domain name so that your web host can publish your website and point traffic to it.
A domain name has two parts: top-level and second-level.
Your top-level domain is to the right of the last dot, and it will usually end in “.com.” The top-level domain gives clues about the owner. That’s why government agencies typically use .gov, and schools and universities use .edu. Nonprofits often choose a .org address. There are also top-level domains that reflect location, like .ca, .uk, and .us.
The second-level domain is your actual identity and the name you choose. For an address like samplebusiness.com, the “.com” is the top-level domain, and “samplebusiness” is the second-level domain.
How to acquire a domain name
It’s fairly easy to acquire a domain name (or register one). The Internet Corporation for Assigned Names and Numbers, known as ICANN, registers domain names. There are a lot of domain registrars to choose from, and ICANN has a list of accredited and reputable domain registrars on its website.
Some of the more popular domain registrars include GoDaddy.com, Domain.com, Bluehost.com, and Register.com. For some top-level domains, like country-specific ones, you may need to use a different domain registrar.
You don’t have to register your domain with the same company you use for web hosting; for example, a lot of people will use a domain registrar just to acquire a domain name and then choose a different provider for web hosting.
How to choose a domain name
Before you register your domain, you need to choose a domain name. As you come up with a domain name, use your domain registrar’s availability checker to make sure you’ll be able to buy it.
This is something you need to carefully consider; your domain name is how your visitors will find you, and it should be easy for them to remember and type into a browser address bar.
Here’s how to choose a domain name that will have staying power.
Get a .com domain
People naturally type .com after most of the domain names they enter. Your first choice of a domain name should be a .com one. Using .net, .tv, or anything else could cause confusion, especially if no one has registered the .com that goes with your .tv.
However, it may be worth it to register your domain name with several different top-level domains, as there are some great options available. For example, if your business is located in New York City and you can provide a New York City contact address, you can register your domain with the .nyc top-level domain extension.
Tech companies can use .io, .ly, and .digital, among others. There are also .bar, .pub, .cafe, .pro, .info — the list goes on. These top-level domains are also great if your .com domain is taken.
Keep it simple
Your domain name should be as short as possible and easy to remember. While something like “luv4kitteez.com” is adorable, it requires your visitors to remember the unique spelling. It’s the same with a domain name that has hyphens or with a word that’s commonly misspelled.
And if you’re trying to appeal to a broad audience, avoid specific industry terms that the average person wouldn’t know or search for. You want your web address to flow off their fingertips as they type it.
Use keywords
Your domain name is one of the best places to use keywords for search engine optimization (SEO) purposes. The keywords need to be compact and to the point; try to avoid extra words in your domain name. For example, “FifiCatSupply.com” will be much easier to remember — and work better for SEO purposes — than “CatSupplyFromFifi.com.”
Use your name
As great as it would be to register the domain name “BestCatSuppliesEver.com,” that could be anyone’s domain name. Use your brand name as part of your domain name. Again, this makes it easier for people to remember your domain name and type it into a browser bar.
Don’t limit yourself
You never know what will happen with your business. You may decide to expand from just cat treats to carrying a full line of cat supplies, including carriers and custom collars. While FifiCatTreats.com may be perfect for the next couple of years, don’t limit yourself by choosing a domain name that is too narrow for what your business may become.
Avoid random strings of words
It’s tempting to string a bunch of keywords together for SEO purposes, but too many keywords can confuse your visitors. For example, TunaSalmonCatTreatsCollars.com is descriptive, and it will help your SEO. But your visitors will have to remember the exact order of the words, which will make it that much harder for them to find you.
Make sure your domain name is available on social media
The last thing you want to do is register a great domain name, only to find out that the page name is taken on Facebook, Instagram, Twitter, and/or Pinterest. As you choose a domain name, check the social media sites you want to build a presence on to make sure you can reserve the corresponding username. This will help you be consistent across platforms and make it easier for visitors to find you on multiple channels.
How to register your domain name
You’ve chosen a domain registrar and a domain name; now what? It’s time to register your domain name so you can get started building your website. This is a fairly straightforward process.
Fill out the forms on your domain registrar’s website. You’ll have to provide personal information for the “WHOIS” database, but this can be masked. Most domain registrars will offer this option for an additional fee.
Next, you’ll pay the fee. The price for your domain name should come up during the availability check. If you go with the domain registrar’s web hosting service, your domain might be free with a hosting package. After you pay, you can either park your domain or start using it right away.
If you don’t have a website yet, park your domain until you build your website and point your domain to it. Basically, your domain registrar will set up a page for you saying that the domain name is reserved.
Now you’re ready to start creating your website. In the next section, you’ll learn about web hosting and how to choose the right web hosting plan for your website.
How to get a web hosting provider
Your website is going to need a place to live, and that’s where web hosting comes in. You’ll have to choose a web hosting provider that will work for you, and there are several options you can choose from.
What is web hosting?
Web hosting is the storage space for your website. Web hosts are companies that sell space on servers. Think of your website as a bunch of files. When you open files on your computer, they need to be somewhere, either on your hard drive or in a cloud storage space. Web hosting is the cloud storage space where your website’s files are. Or, to use another metaphor, your domain name is your address, and your web hosting service is your building.
When visitors type in your domain name, they’ll go to your website, which lives on this server. Their computer will connect to your web host’s servers, and they’ll be able to view and interact with your website.
Best web hosting services
Web hosting companies store websites and make them available to visitors. They all offer different plans at different price points. When you start looking for a web hosting provider, consider the different services out there, what you need to host your website, and what your budget is for hosting services.
Here are a few of the best web hosting services to consider.
Bluehost
Bluehost’s shared hosting plans start at $3.95 per month. The company offers specific WordPress and WooCommerce hosting plans, along with management support.
Customers get free SSL certificates (electronic certificates that indicate your website is secure), free domain name registration, and 24-7 support. Bluehost performs daily backups on even the lowest priced options. The price of hosting goes up after the promotional period ends.
HostGator
With HostGator, shared hosting starts at $2.75 per month. The company offers plans for almost every need, from a basic shared WordPress site to a dedicated server that only your company uses.
HostGator lets their dedicated hosting users customize their server and gives them the option of Windows or Linux hosting. They provide uptime monitoring, regular backups, and free cPanel or Plesk for managing your installation. However, once the promotional period is over, it can be difficult to tell how much you’re actually paying for web hosting.
A2 Hosting
If you’re looking for a lot of different features, like the choice between Windows and Linux-based servers, caching, and SSL, A2 Hosting includes these with every plan. Some plans include uptime monitoring and regular backups, and all plans include scanning for malware and automatic updates.
Shared hosting starts at $2.99 per month. However, like most hosting providers, the pricing isn’t very transparent. You do, however, get 24-7 support by chat, email, and phone.
SiteGround
Ideal for small businesses that need something a little more complex than a simple WordPress hosting option, SiteGround offers shared hosting plans that start at $3.95 per month. Web hosting plans come with free automatic daily backups, high-performance SSDs, and free LetsEncrypt SSL certificates.
SiteGround is security conscious. Along with firewalls and an AI system to monitor systems for suspicious activity, a dedicated security team on staff writes patches. With the $3.95 per month plan, however, you do have to pay to restore your site from a backup. Also, the cost of hosting doubles after the first year.
Dreamhost
Considered one of the best web hosting services, Dreamhost offers their own easy-to-understand control panel for customers. Storage is on SSDs, and all plans get SSLs.
Pricing is more transparent than other services; shared hosting starts at $2.59 per month, and Dreamhost offers a 97-day money back guarantee, the most generous of all the hosting plans available.
How to choose a web hosting plan
A lot goes into choosing a web hosting plan beyond pricing.
Before you sign on with a web hosting service, consider what the goals of your website are and how fast you expect to grow your business. Also consider your level of technical expertise, as some hosting services provide more support than others.
Next, look at how much storage space, bandwidth, and control the different hosting plans offer. If your website is for a small local business that doesn’t need a lot of room to grow, you may be fine with a shared hosting plan that lets you build a site and update it as needed. If you plan to expand rapidly into other markets or anticipate a lot of web traffic, you’ll need to consider a more expensive option.
As you look at hosting providers, make sure you investigate the uptime they offer; it should be at least 99 percent. Note how long they’ve been in business, a big measure of credibility, as well as how many customers they have and where their customers are located. Read online reviews and testimonials to see how they do.
In addition, check to see if the hosting provider offers 24-7 support in some form, as well as security features, backup services, and mobile access, if that’s something you think you’ll need.
Below are the types of hosting available to you.
Shared hosting is the least expensive option. It’s ideal for blogs and small businesses that are just starting out. The downside of shared hosting is that you share space with other websites on the same server, so if one of those sites overloads, your site may slow down.
WordPress hosting is specifically optimized for WordPress sites. If you build your site on WordPress, you can either purchase WordPress hosting through WordPress or through any number of web hosting providers.
E-commerce hosting is offered by a lot of web hosting providers. It’s great for online businesses, and many hosting providers offer a dedicated web server for your e-commerce site, along with email functionality.
Dedicated hosting gives you the most control over your server, and you can install any software you want. It’s like having a server in your office, except it’s managed and monitored by your web hosting provider.Reseller hosting is for users who want to resell their hard drive space on web hosting providers to host other people’s websites. You probably won’t need this unless you’re planning to start a website design business and are able to make a profit.
How to set up your website
Now that you’ve reviewed and chosen a website platform, registered your domain name, and picked a website hosting provider, it’s time to set up your website. You don’t need lots of technical skills to do this. Your website platform, whether it’s WordPress, Squarespace, Wix, or something else, will have all the HTML, CSS, PHP, and other code alphabet soup behind the scenes.
If you’ve chosen to use Squarespace, Wix, or Weebly, you’ll likely be using their hosting platform. This makes it much easier to set up your website; just log into your account and start building your website, adding pages, images, and content.
Your website hosting provider should have a step-by-step tutorial that will walk you through how to set up your website. The process is usually fairly straightforward. Here are the steps you’ll likely take as you install your website builder or platform on your web hosting service:
- Log into your hosting account.
- Go to your control panel.
- Look for the icon that matches the web platform you’ve chosen to use.
- Choose the domain name where you want to install this website.
- Click the Install Now button.
This is the process you’ll use for any website builder that’s been created by a website hosting provider. For example, if you use GoDaddy’s GoCentral, you’ll be able to install your website with just one click using this process. This is also how you can set up Gator Website Builder in HostGator.
However, if you’ve chosen to use a web hosting provider and WordPress (or another platform that’s more of a content management system, or CMS), you’ll need to make sure you click on the WordPress icon in your control panel and follow the instructions onscreen. Your website hosting provider, whether it’s Bluehost, HostGator, GoDaddy, or something else, should have a step-by-step walk-through that installs the website platform for you.
How to install your website builder manually
In some cases, a web hosting provider won’t offer one-click installation for installing your website builder, or you may want to do it yourself. In this case, you’ll need to install your website builder manually. Depending on which hosting provider you’ve chosen, your website setup may differ slightly.
WordPress setup
It isn’t difficult to install WordPress on your web hosting provider and set up your website.
Before you install WordPress, make sure that your web hosting service is using PHP 7.3 or greater and MySQL 5.6 or Maria DB 10.1 or greater. You’ll also need a login account for your web hosting service, a text editor like Windows Notepad or OS X TextEdit, FTP access, and a web browser. You’ll use a text editor to edit the main configuration file, if needed, and an FTP program like FileZilla to upload your files and set permissions for those files.
To install WordPress manually, follow these steps:
Download and unzip the WordPress package from WordPress.org.
Create a database for WordPress on your web server as well as aMySQL (or MariaDB) user who has all privileges for accessing and modifying it. Your hosting provider may have already set up a WordPress database for you, or you may be able to do this by clicking on a setup link. If you can’t find the database, contact your website hosting provider for support. Make sure you actually need to set up a database before doing it.
Use FTP access to upload the WordPress files where you want them to live on your web hosting provider. For example, if you want WordPress as the root of your domain (e.g., http://yoursite.com), upload all of the files from the unzipped WordPress directory, except the WordPress directory itself, into the root directory of your web server. If you want your WordPress installation in a subdirectory (e.g., http://yoursite.com/blog), create the directory on your server, then upload the WordPress files to the directory.
Run the WordPress installation script by typing your domain name into your web browser. This should be the domain name where you updated your WordPress files. If you installed WordPress in the root directory, you’ll type in http://yoursite.com. If you installed the files in their own subdirectory, you’ll visit http://yoursite.com/blog (or whatever the subdirectory is).
The WordPress installation script will run automatically, and WordPress will be installed and ready to use. If you didn’t create your own wp-config.php file, this is where WordPress will ask you if you want them to create and edit it. WordPress will ask you for your database details; just fill those out, and they’ll create your wp-config.php file and continue to install WordPress on your website hosting provider.
If you do have to set up a database, you’ll likely use phpMyAdmin to do so. Choose a name for your database and create it in the directory. Then create users and assign them privileges.You’ll need to create at least one user in your database who has full access to change the database, the Admin user. This is different from the WordPress users who will publish on your site.
If you have only one database, and it’s already being used, you can still install WordPress on it. Just make sure you use a distinctive prefix for your tables so that you don’t overwrite any existing database tables.
Don’t worry about installing a wp-config.php file yourself. If this isn’t something you’re comfortable doing, WordPress will create it for you when they set up your website.
Once installed, WordPress will take you through the process of setting up your website and accessing it through the WordPress administrator panel. Enter your site title, a username to log into WordPress for administration and publishing purposes, a password, and your email; check the box if you don’t want search engines to find your WordPress site. Once you’ve successfully installed WordPress, you’ll be able to log into your WordPress administrator panel and start building your website pages.
At this point, you’ll also be able to create additional WordPress users to publish on your website. Those users are
- Super admin: someone with access to the site network administration features and all other features. This isn’t something you need to worry about when you first set up your website, because ideally everything has already been set up for you.
- Administrator: someone who has access to all the administration features in your website. This should be you.
- Editor: someone who can publish and manage posts, including posts by other users. The Editor role can’t change the theme or how the website looks and feels.
- Author: someone who can publish and manage their own posts. The Author role can’t publish anyone else’s posts or change the site’s appearance.
- Contributor: someone who can write and manage their own posts but cannot publish them.
- Subscriber: someone who can only manage their profile. Create this type of user if you have a site that requires logging in. However, when you’re first setting up your website, you don’t need to do this.
How to design a new website
After you secure your domain name, choose a hosting provider, and decide on the type of website builder you’ll be using, you can start designing your new website. This will require more than just adding text and pictures. Your website should look professional and polished and reflect your brand. In this section, you’ll learn how to
- Choose a website template
- Use key elements of website design
- Design a homepage
- Pick the right fonts for your website
- Find and use the right images
- Choose a color scheme
- Optimize your website navigation
- Design the website taxonomy
- Capture leads from your website
How to choose a website template
Much of the heavy lifting for website design can be done with a website template. A website template is a predesigned web page, or set of web pages, that lets you plug in your own images and text. You can also choose the color scheme and fonts, so the look and feel of your website match your branding.
Most website builders have a selection of free, customizable templates you can use. Remember that it’s always better to take your time to choose the right template for your website than to rush into selecting one that won’t work for you later. Investing the time now means you’ll have a website that will grow with your business.
Know what type of website you’re building
E-commerce sites that sell products will have different requirements than business websites meant to capture leads and serve as a brochure.
It’s easy, especially for beginners, to get pulled into a beautifully designed website template that doesn’t match their requirements. Before you choose a template, make sure you know what you need, whether it’s a way to add products for sale or a way for customers to contact you.
Consider the costs
You can choose from a lot of website templates; the cost ranges from free to very expensive. How much your website template costs is definitely a consideration, but also think about how much time and effort you’ll have to spend getting it to look the way you want. How much time do you want to spend on customization? Would that time be better spent working on your core business?
It’s tempting to use a free template, especially if you’re focused on budget. However, choosing a template just because it’s free can come with its own share of problems, including a lack of functionality, minimal customization options, and no tech support.
There are a lot of great free website templates, but consider the quality of the template, the features and functions it supports, and how much customization it provides. Whatever you choose, make sure you’re getting your template from a reputable provider. Read reviews about the provider and the template itself to help you decide.
Look carefully at customization options
No matter how beautiful the template design is, you should be able to customize it to match the look and feel of your business. You may not need to do a lot of customizing now, but as your business grows, you may want to hire a developer to add custom options. At the very least, you should be able to change the colors and fonts of your website template to match your branding.
Other website template considerations
Finally, there are a few absolutely non-negotiable options your website template must offer:
- Responsive design. A website with responsive design will adjust the layout when it’s viewed on a mobile device, making it mobile-friendly.
- SEO-friendly. If your website isn’t optimized for search engines, it doesn’t matter how pretty the template is. Take a look at the hierarchy and navigation in your site’s template, and make sure it’s well coded to reduce page load times.
The website design process: Key design elements
Most of the website design will be done by your website template provider. However, it’s important to understand some key elements of website design, not only so you can choose the right template but so that you can customize it to your requirements without sacrificing the appearance of your site.
One website design principle is Mondrianism. Piet Mondrian was a Dutch painter and one of the founders of abstract painting. He’s well known for his mosaic-like paintings that focus on primary colors and clear lines. These mosaics work well as a design grid for websites, particularly responsive websites. A lot of sites use a tile design similar to Mondrian’s mosaics.
Here are some other things to consider as you design your website:
- Your color palette. Use a strong but limited color palette, as too many colors will be visually distracting.
- White space. This is a catch-all term for empty space in your web design. White space acts as a buffer between all the elements of your web page: header, sidebar, margins, etc. It helps the visitor navigate your site.
- Fonts. Choose fonts that reflect your industry. For example, a lawyer or accountant may choose serif fonts, which have small extra strokes at the end of the main vertical and horizontal strokes of letters, e.g., Garamond. A designer may choose sans serif, which doesn’t have the extra strokes, e.g., Helvetica.
Designing your website homepage
Your homepage may be the most important part of your website. It’s the first thing visitors see when they visit your site, and it typically introduces them to what you’re all about. Every website has a homepage. If your homepage isn’t a welcome page, use your slogan to tell your visitors what you do.
Here are some common characteristics of a homepage:
- Large, bold typography. It’s easier to read messages on a homepage and skim them when the type is large and clear. The color of the type should contrast against the background. Make sure you use a bold font choice.
- Plenty of color — but not too much. The human eye notices color. Consider your color palette and use enough color to make the page visually interesting.
- Creative graphics and photography. People are drawn to images, so your homepage should have interesting images and informative photos that help orient your visitors to what you do.
- Concise messaging. Now is not the time to extol the virtues of your business. Sum up what you do in a few short, skimmable sentences or bullet points.
Choosing fonts for your website
The best fonts for your website depend on your business or the purpose of your site. Some fonts work better for headlines, while others are good for paragraphs. Also consider whether the font comes in special styles, like italics and bold, and its overall readability.
Serif fonts, particularly in headings, are ideal if you’re setting up a website for a more traditional business, like a law firm or financial services firm. They’re considered elegant and sleek. However, sans serif fonts are playful and clean. Some sans serif fonts have a handwritten feel.
There are no hard and fast rules for fonts, however. Most websites use a small selection of common fonts, like Arial, Helvetica, and Georgia, which are safe choices and holdovers from the days when font choice was limited.
You don’t have to use one of these fonts, and if you’re willing to download new fonts, you’ll have a wide array at your disposal. You can use one font throughout your entire website or choose two fonts that either complement each other or contrast, like a script font and a sans serif font.
How to find website images
A picture is worth a thousand words, so you should find images that speak to your visitors. When you choose website images, keep in mind your color palette and what you’re trying to communicate to your visitors. You can use three types of images.
Stock photos
There are a lot of stock photos on the web. These photos were taken by someone else and are sold for you to use. Some sites will require you to pay for the photos, like Adobe Stock. Other sites, like pixabay.com and pexels.com, offer free website images you can use as you wish.
Pay attention to the fine print. Make sure that you abide by the terms of the stock photography site where you purchase the photos. If there are limits to where and how you can use the photos, don’t go beyond them. Otherwise, you’ll be responsible for paying extra fees.
When you use stock photos, be very conscious of the people in them. The images should reflect your brand and its aesthetic. Also, consider the diversity of the models as you choose your stock photos.
Original photos
These are photos that you take for your website. They can be lifestyle images of your products in action, products themselves, or photos of your team. You can either hire a professional photographer to take the pictures, or if you’re good with a camera and have a high-quality one, take them yourself.
Illustrations
You can also use illustrations as website images. Choose clean illustrations, not superimposed imagery like data visualizations across city skylines, because these can come across as cheesy. You can find illustrations on some stock image websites. Alternatively, you can create your own or hire a designer to do so.
How to choose your website color scheme
A lot of choosing a website color scheme comes down to the psychology of color. First, choose the main color for your website, then choose one or two accent colors and a background color. Your main, or dominant, color will be your brand color.
Choosing your dominant color
Your dominant color is the color most closely associated with your brand. For example, most people think of brown when they think of UPS.
Your dominant color will be a key component of your website color scheme and will inspire certain emotions in your visitors. For example, red evokes passion, urgency, and excitement, while blue represents stability and calm.
Also, consider your audience: Is it male or female? Younger and energetic or sophisticated with more money to spend? Not all colors will be right for your website, so choose a bold color that will speak to your audience.
Choosing accent colors
Monochromatic websites can be boring, so you should add one or two accent colors to your website color scheme. The accent colors should complement your dominant color. A color matching tool like Adobe Color CC can help you do that. Use the accent colors to highlight secondary information on your website, like subtitles and information boxes.
Choosing your background color
The best background color comes down to readability. Most information and e-commerce websites use a white or neutral background color because it puts the focus on the products and ideas, not on the website design.
How to optimize your website navigation
There are a lot of ways to make sure your website navigation is simple for your visitors. One way is through website menus. Your website template may include user-friendly horizontal or vertical navigation menus. These often are dropdown menus that show more navigation options when your visitor hovers over a tab.
To optimize your website navigation, make it as easy as possible for visitors to find what they’re looking for. First, figure out what top-level pages should be in your navigation bar. A lot of companies use company-focused navigation, e.g., “Company Profile, Products, What We Do.” Instead, use customer-focused navigation that puts your top products and services categories in the navigation bar.
For your secondary pages, those that show when visitors hover over the top-level pages, use terms that people search for, like “gluten-free cookie recipes.” This makes it easy for your visitors to find what they want.
Website taxonomy design tips
Website taxonomy is how you classify different things on your website. For example, a business website may classify pages as blog posts, information pages, or product pages. A dessert blogger might categorize her posts as cookie recipes, cupcake recipes, and muffin recipes.
When you design your website taxonomy, keep these factors in mind:
- Business goals. Think about the business purpose and the goal for the taxonomy. Are you classifying pages to broadly manage content or to create specific, niche categories for your pages?
- The effect on SEO. When search engines crawl your site, they follow the taxonomy to index all the information about a specific topic. Without a consistent taxonomy, your site will be difficult to index.
- Your users. Without a clear website structure, your users will leave your site. For example, if they’re looking for tuna-flavored cat treats, they’ll expect to find them by looking under the type of pet and treats.
Once you’ve decided on your taxonomy, map it with metadata or defining keyword characteristics. This will help your system automatically categorize your pages as you create them.
Ways to capture user information
When designing your website, look for ways to capture leads or relevant user information, which will help you improve your site and provide users with what they need. There are several ways to do this:
- Analytics. Depending on your website builder, you may have analytics built into your website. If not, you can use Google Analytics (which you should use anyway) to track how visitors behave on your site. For example, you can see how they came to your website — for instance, through a web search or social media link —as well as what pages they visited, how long they stayed on your site, etc. Knowing this will help you figure out what you need to do to optimize your content.
- Logins. In WordPress, you can let users create usernames and passwords to view content. This is one way to capture information like email addresses so that you can later market to your users.
- A newsletter signup link. If you plan to do email marketing, you can create a newsletter signup link that asks visitors for their email address and other information. Make sure that you’re not asking for too much information (for example, requiring them to provide their phone numbers), and if possible, offer them something in exchange, like a downloadable checklist or a discount.
- Contact forms. With a tool like Jotform, you can create contact forms on your website and include fields for your visitors to indicate what they’re interested in.
- Surveys. You can also design surveys to find out your visitors’ interests.
How to write content for a new website
Now that you’ve selected a theme for your site and designed it, you need to add content. This is the most important part of your website. It introduces you or your company to your customers, engages them, and humanizes your brand.
While your design and imagery are important, the words you use are what will build trust and convince your visitors to buy from you. Design alone isn’t enough; you need on-page website content to engage with your potential users.
Why write website content?
There are several reasons to write website content. One of the biggest is search engine optimization (SEO). As Google and other search engines crawl the web, they index websites based on the text included.
While images and videos are very engaging, search engines index them differently than text. For example, someone may search for “prom dresses,” but the image results could display below local shops and text-filled websites. For services-based businesses, like graphic designers, a search for “graphic designer” is unlikely to turn up any images on the first page of results. Images need to be published with image tags and not as background images for Google to index them.
Website content also provides a great opportunity to build internal links — links to other pages on your website that can direct visitors to additional information. An internal linking structure helps guide your visitors through your site and helps with SEO. When search engines crawl your website, they follow the links to determine the relationship between your content and group pages by similar subject matter.
Aside from SEO, website content educates your customers and shares your messaging. There are different types of content you can use on your website: informational pages that talk about your company, blog posts that highlight your expertise, informative guides and whitepapers that can be downloaded, product copy that dives deep into each product, service pages that describe each service you provide, and more.
Once you’ve mapped out what you want to include on your website, such as homepage content and services page content, you’re ready to start writing content that engages visitors and helps turn them into customers.
How to write content for a website
There’s a lot of noise on the internet. In March 2019, over 4.4 million blog posts were published each day. Your task as you write content is to cut through that noise and get through to your visitors. Good writing will engage your visitors and get them to take action. Here are a few things to keep in mind as you develop your website content.
Your website’s audience
Good content speaks directly to your visitors. Think about who will be reading your website. What problems do they have, and how do you solve those problems? What search terms would they type into Google if they were looking for you?
Sometimes it helps to create a persona, or a fictional person who embodies the characteristics of your audience. This persona should reflect your main audience and include basic demographic information (such as age, gender, and geographic location), their likes and dislikes, hobbies and activities, and challenges they have that your website content can help them solve.
What’s unique about you
Since the goal of website content is to cut through the noise, you want to include what’s unique about your products and/or services. How do you stand out from the competition? You may have an interesting backstory, better pricing, faster shipping times, stellar customer service, high-quality products, superior processes, or sustainable sourcing of materials. These things can help you differentiate yourself, so you should highlight them in your website content.
Your tone and style
As you write your website content, think about how your tone and style come across to your audience. Are you more formal, or are you relaxed and casual? You should adapt your words, phrasing, and sentence structure to appeal to your target audience.
For example, if the purpose of your website is to sell IT services to businesses, you may want to adopt a more formal and informative tone. This could also include things like not using contractions in your writing and using common industry terminology. On the other hand, if you’re selling directly to your customers, you may want to write in a more casual and conversational style.
In addition, think about your tone. Is your brand humorous and tongue-in-cheek, or are you sentimental and straightforward? The words you choose and how you phrase your sentences will convey your brand.
Website content strategies to develop your content
You should adopt a strategy for your website content. There are different content strategies to engage users and convey your messaging. Blogging, using third-party data, and integrating visitor feedback are just three ways to do this.
Blogging
Adding a blog to your website can help with SEO and help establish your company as a trusted resource for your visitors. Stick to industry topics, common questions that people ask about your industry, and other related topics that are of interest to your readers.
Provide useful information to your audience, and they’ll keep returning. You don’t have to post every day, but make sure you update your blog regularly to provide consistency for your readers and continually improve SEO.
Expanding on third-party data
When other companies conduct research, you can piggyback on that data and expand on it. For example, a research firm might release a study about IT services that you can reference in your website copy.
You can also leverage third-party research to demonstrate your own expertise by providing insight on industry trends and statistics in blog posts, resource guides, and downloadables like white papers and e-books. Just make sure you credit the original source when you use the data.
Integrating visitor feedback
The information you collect from your visitors, including what they type into contact forms, can also help with your website content strategy. For example, you may realize that you need to better describe a product or service on your website because a lot of visitors ask the same questions about it.
Understanding your website visitors can also help you come up with new blog topic ideas and help you create helpful resources like product guides, how-to-content, and FAQs.
Conclusion
Now that you’ve learned how to make a website, from start to finish, you should have the basic framework that will help you launch your website, build your online presence and grow your business. If you’ve completed all of the steps in this guide, you should be ready to go live with your new website.
As you continue to evolve, keep your online presence fresh by regularly updating your website with images and text that accurately reflect your products and services.
You can re-use the tips in this guide if you want to set up a second website or update your existing one. Use your website to capture information from visitors and users, and see what a difference it can make in your business.





































Send Comment:
5 Comments:
67 days ago
this is um new for me so please reply and answer some questions
More than a year ago
A study shows that users are much more likely to purchase a product/service when presented with the option to “watch a video” than if the product/service was simply listed in a “buy now” section.
More than a year ago
Smile Media, LLC, is a Website Design, Development, and Digital Marketing agency with offices in Boston, MA, Dover and Exeter, NH. We work with a Diverse Group of Marketing, Design, and Software Development staff dedicated to maximizing business performance through progressive thinking, technology efficiencies, and analytics.
More than a year ago
Your blogs about create a website is blithesome! This is what I’m looking for, for how many I’m thinking on this and now I was delighted because I read your work regarding creating website. I really want to thank you for this.
More than a year ago
I like drawing caricatures since one amazing street artist painted my caricature on Charles Bridge in Prague during our family trip to Czech Republic when I was 14 years old. I always liked to observe and spot that one characteristic feature of someone's face and use it in my drawing by exaggerating it :)
I have started by drawing my family members' caricatures- the reactions weren't evenly spread, I might have annoyed some of them quiet a bit but some of them truly enjoyed and even framed theirs- after that friends and coworkers wanted to be drawn. I found myself spending more time on drawing than my day job.
One crazy idea popped into my head and thought of becoming a street artist and quitting my day job as I was clearly having more fun drawing. But then again I live in a small neighborhood and not in Prague :)
I always knew how effective a website could be to reach out to a wider customer base but never thought of setting up one since I am one of the people who always had a tough time with technology.
I started looking for some resource that could help me in a lingo that I can understand. This guide came to aid!
I followed the steps one by one and set up my website using Wix, I didn't know what kept me from making my own website until this day, it was a piece of cake.
People are submitting their photos and I ship their caricatures to them. I am having a blast and making money at the same time.
Now it's time to annoy or put a smile on the people that I don't even know :)