Jotform can automatically adjust your form’s height based on the embed method you use, ensuring it fits seamlessly into your webpage. However, if your embedded form uses a custom height and requires a scrollbar for proper display, the iframe embed option allows you to enable scrolling effectively.
To make your embedded form scrollable on your website, follow these steps:
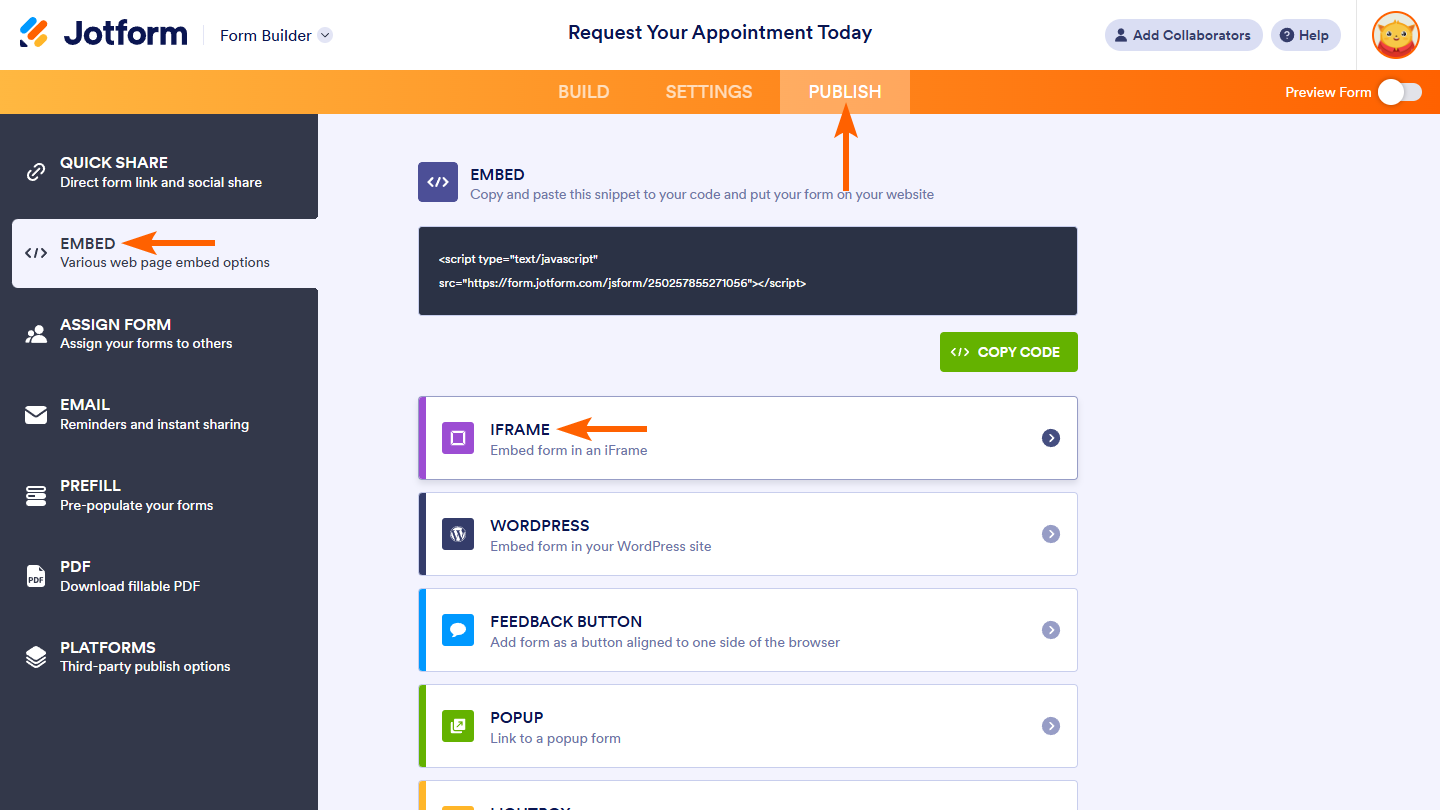
- In Form Builder, click on the Publish tab.
- Then, click on the Embed tab in the menu on the left side of the page.
- On the right, select the Iframe embed option.
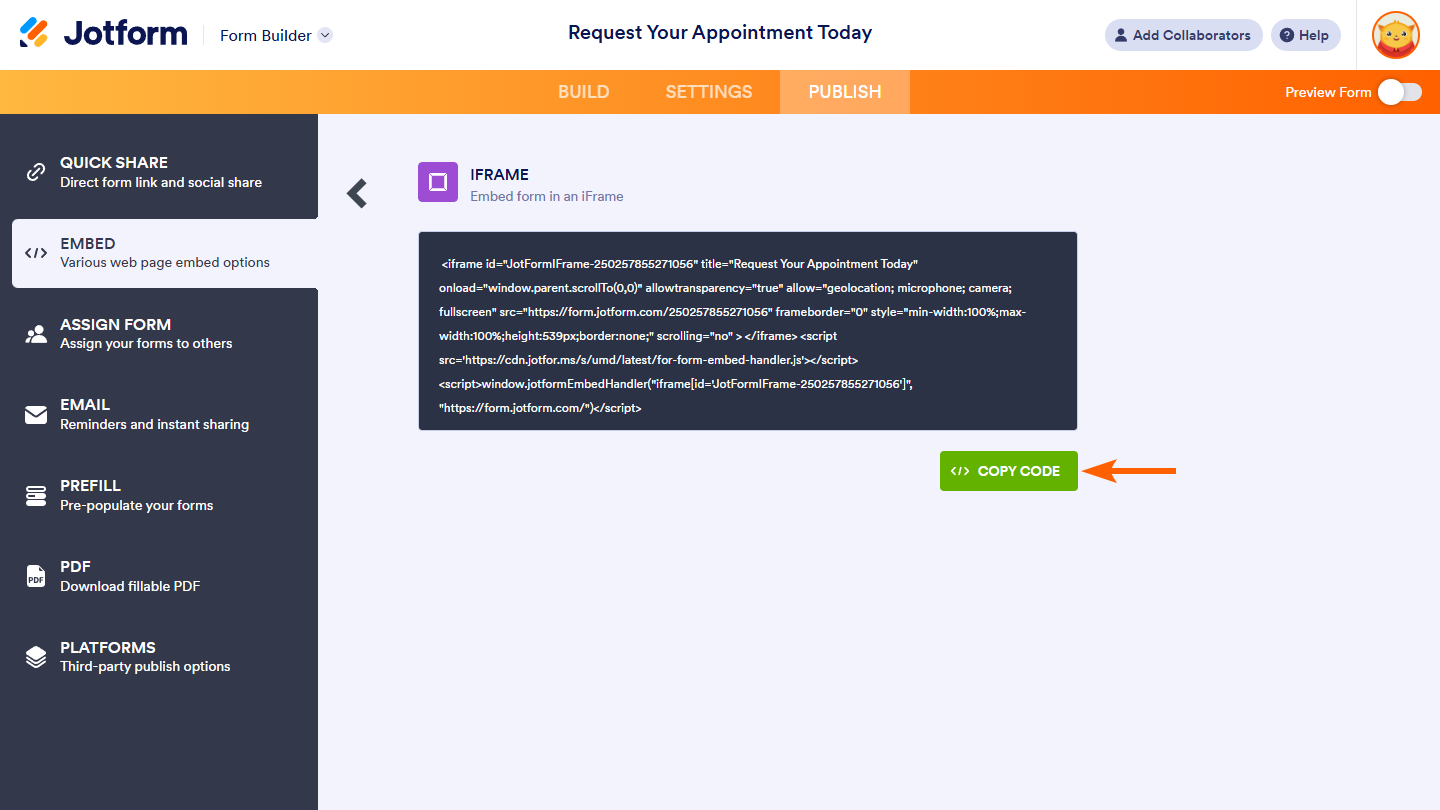
- On the next page, click on the Copy Code button.
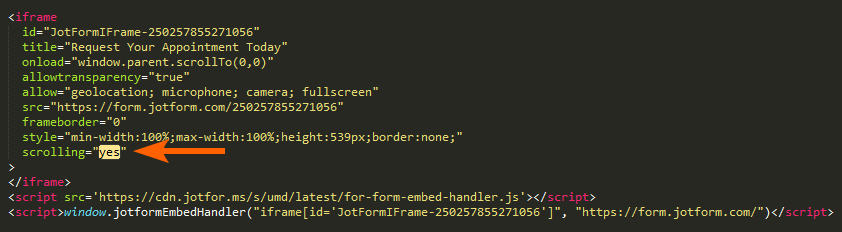
- Update the value of the scrolling attribute in the iframe to yes when you paste it into your code editor to embed your form on your website.



Send Comment: