Framer is an online tool that makes designing and creating websites and mobile apps easy. It’s user-friendly, offering a visual interface for quick designs while allowing you to add custom code for greater flexibility.
With Framer’s powerful tools, embedding your Jotform form into your website takes just a few simple steps. Let’s get started!
Getting Your Embed Code for Framer
To get your form’s embed code
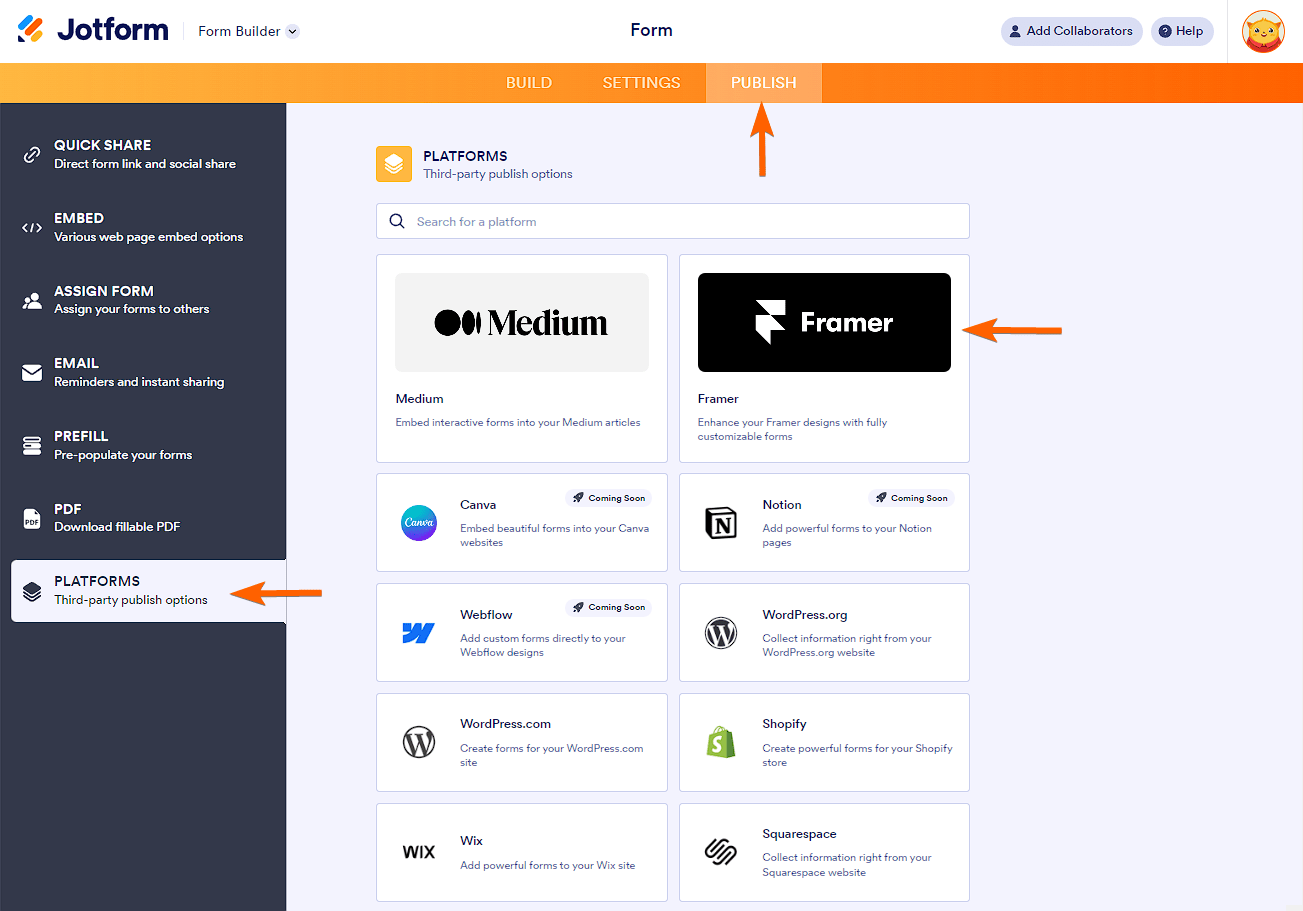
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
- Select Framer from the list.
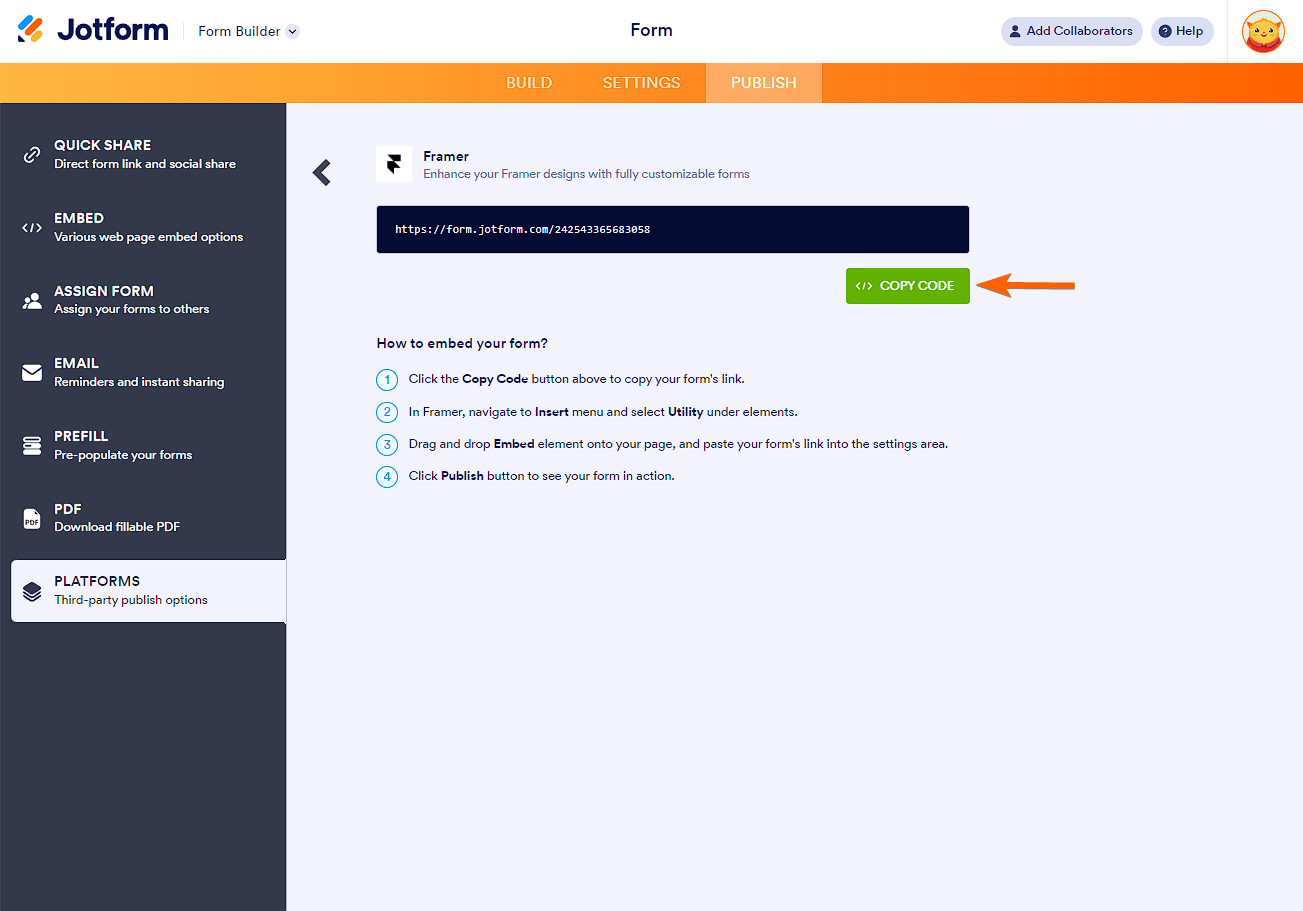
- Copy the provided code/form URL.
Embedding Your Form Into Framer
To add your form to your Framer design
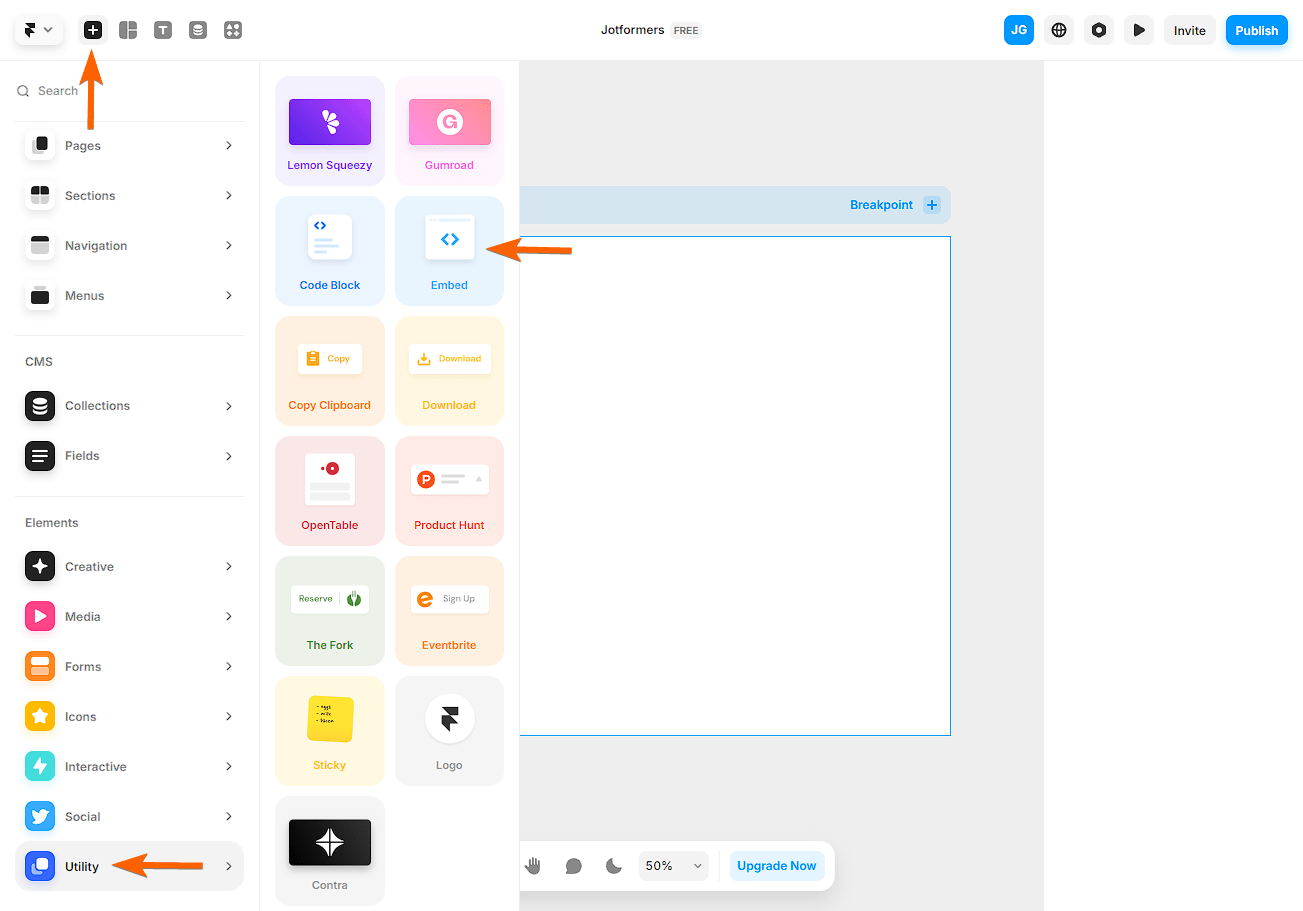
- In Framer’s website builder, navigate to the Insert menu.
- Select Utility under elements.
- Drag and drop the Embed element onto your page.
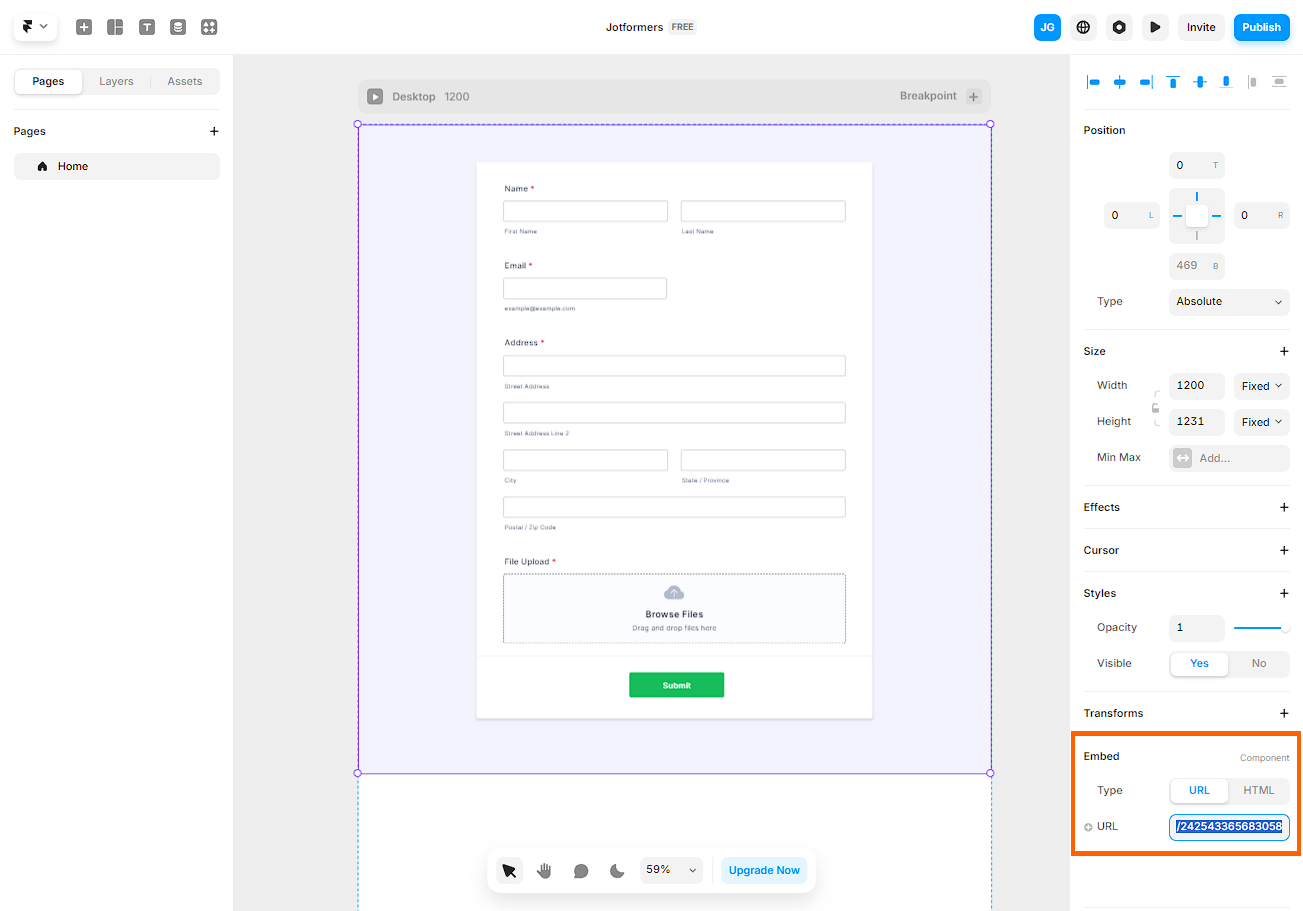
- Paste your form’s link into the URL box of the Embed utility properties.
The page will display your form, but its size may need some adjustments. You can click/hold on the corner bullet points of the Embed element to resize the block. Visit Framer – Layout & Sizing to learn more.
- Click the Publish button at the top-right of the editor to publish your page. View the page to verify the appearance of your form.






Send Comment: