When designing a form for your project, it’s essential to ensure that the form aligns with your Canva visuals. Jotform’s Form Designer allows you to easily customize the form’s look and feel to match your branding and design preferences. You can personalize your form’s colors, layout, and typography using the Colors Tab, Styles Tab, Themes Tab, and Layout Tab to help you refine your design.
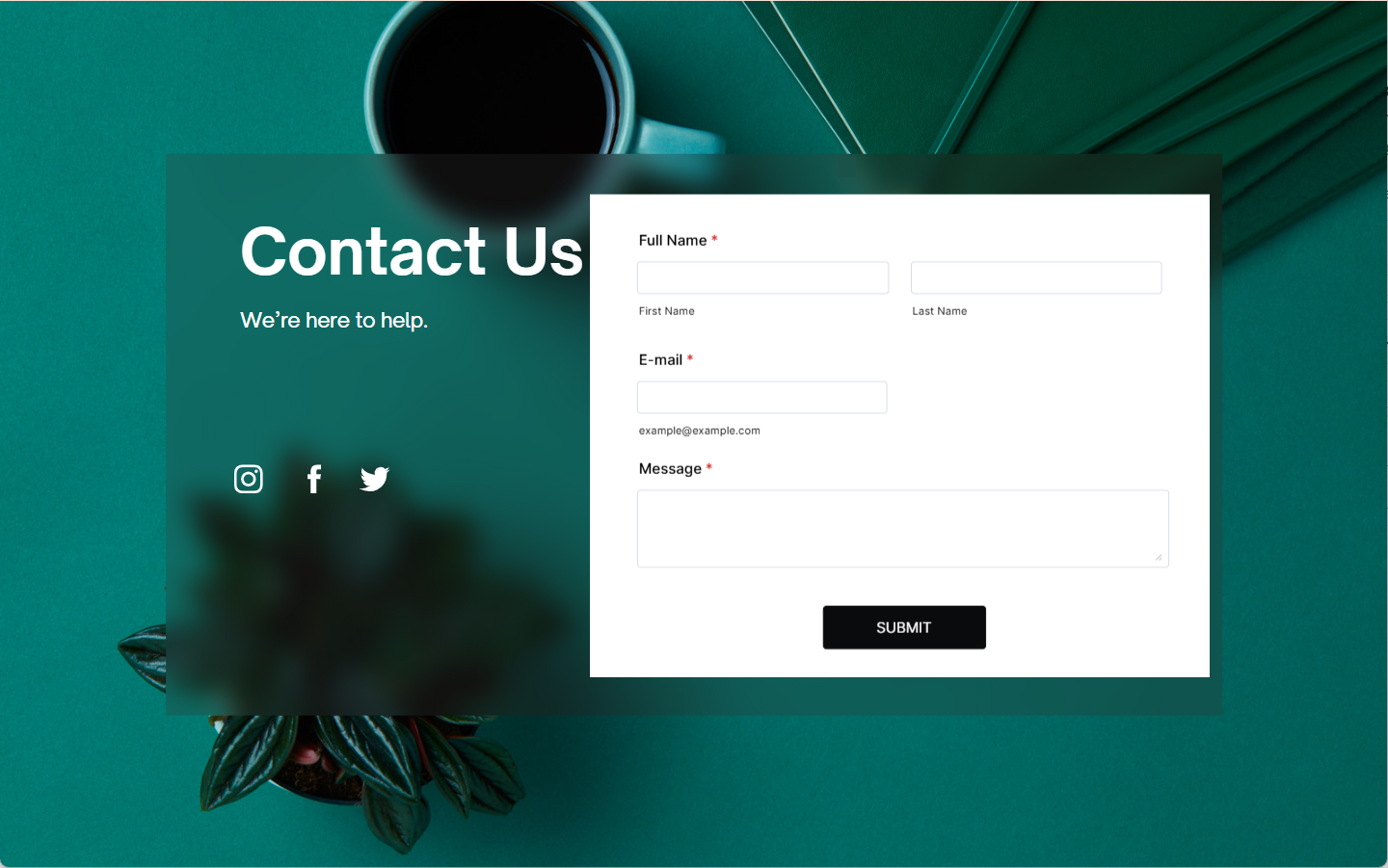
For example, if you add a form to your Canva design, but it doesn’t quite fit with the overall look.
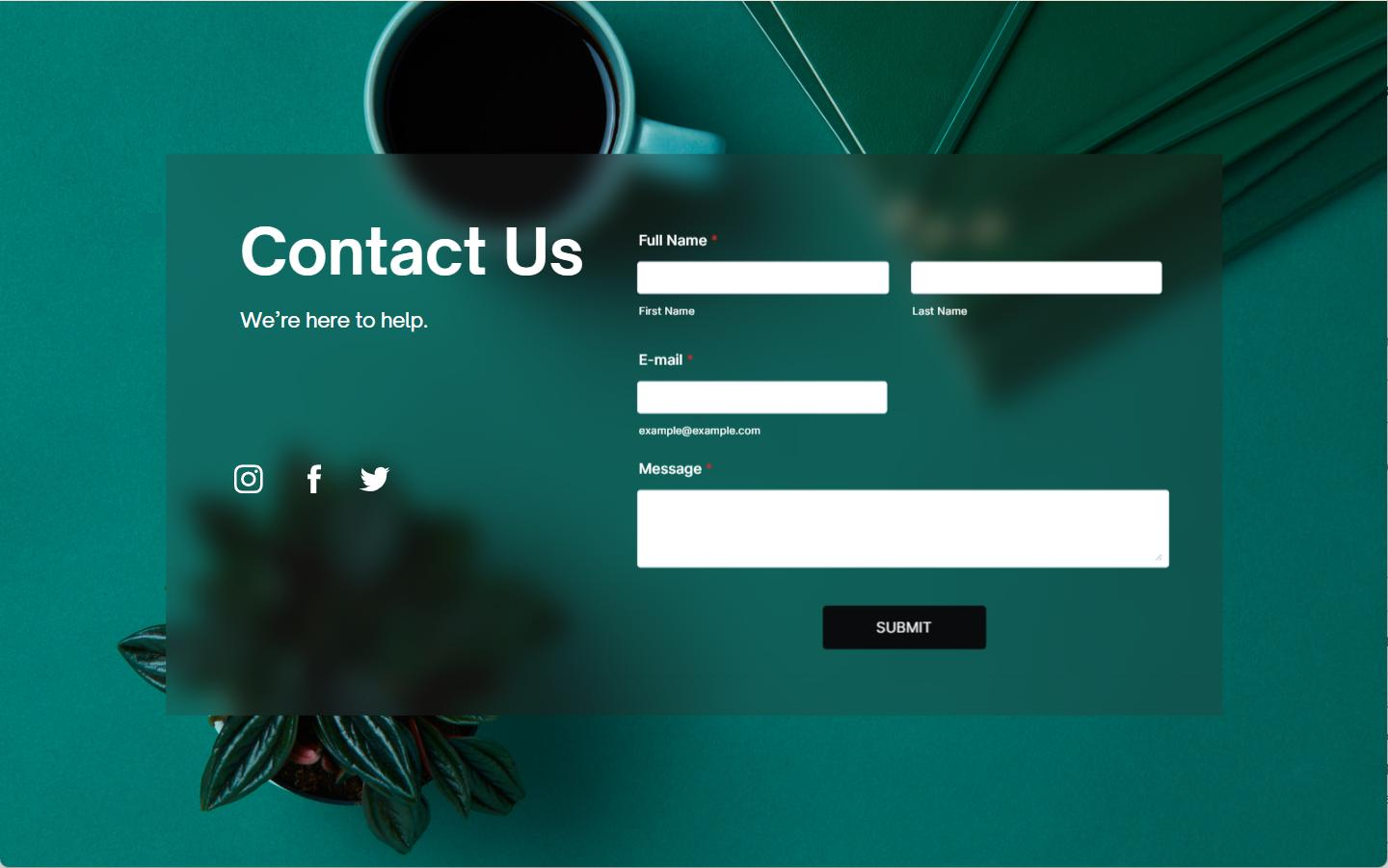
Compare that to the following, with the form background transparent.
If you want your form to blend smoothly with your Canva design, making the background transparent is the way to go. Here’s how:
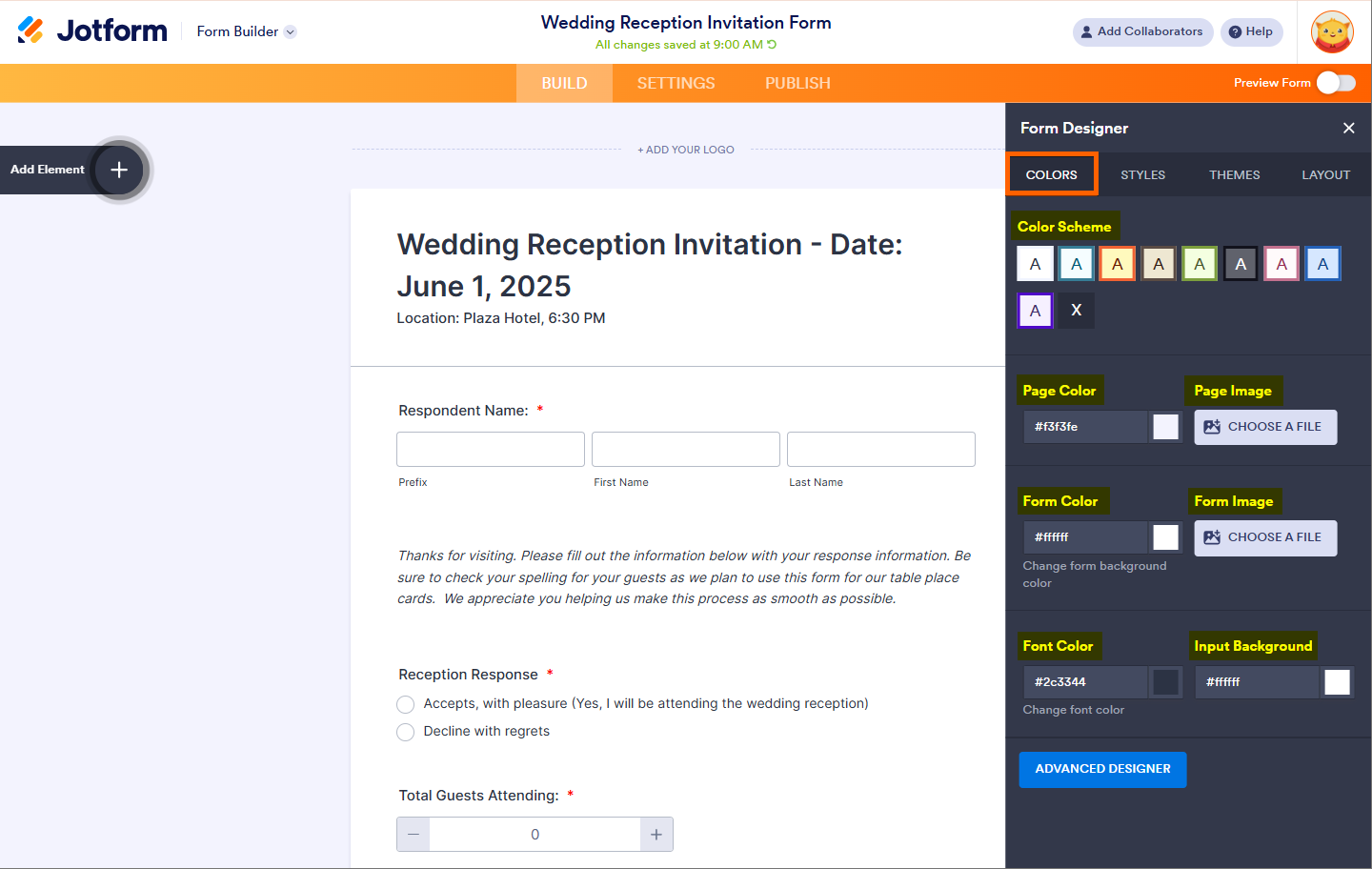
- In the Form Builder, click the Form Designer (paint roller icon) on the right side of the page.
- Under Colors tab, select your Page Color as Transparent (white box with x icon).
- Then, set your Form Color as Transparent (white box with x icon).
Below are more options for customizing your forms using the other features in the Form Designer.
Matching Colors and Visuals
The Colors Tab gives you control over the primary visual elements of your form, ensuring consistency with your Canva design.
- Color Scheme — Choose a color scheme that reflects the palette from your Canva design for a unified look.
- Page Color — Set a background color for the page that complements your form and your Canva design’s theme.
- Page Image — Upload a subtle background image or texture that fits with the style of your Canva design.
- Form Color — Adjust the form container’s background color to ensure it contrasts nicely with the page color.
- Form Image — Add a background image to the form itself for a richer visual experience.
- Font Color — Choose a readable font color that contrasts well with the form’s background.
- Input Background — Adjust the color of the input fields to stand out, making it easy for users to fill them out.
Pro Tip
If you’re unsure about color combinations, use an online tool like Adobe Color to create color palettes based on your Canva visuals. This ensures your color choices are harmonious and visually appealing.
Fine-Tuning Layout and Typography
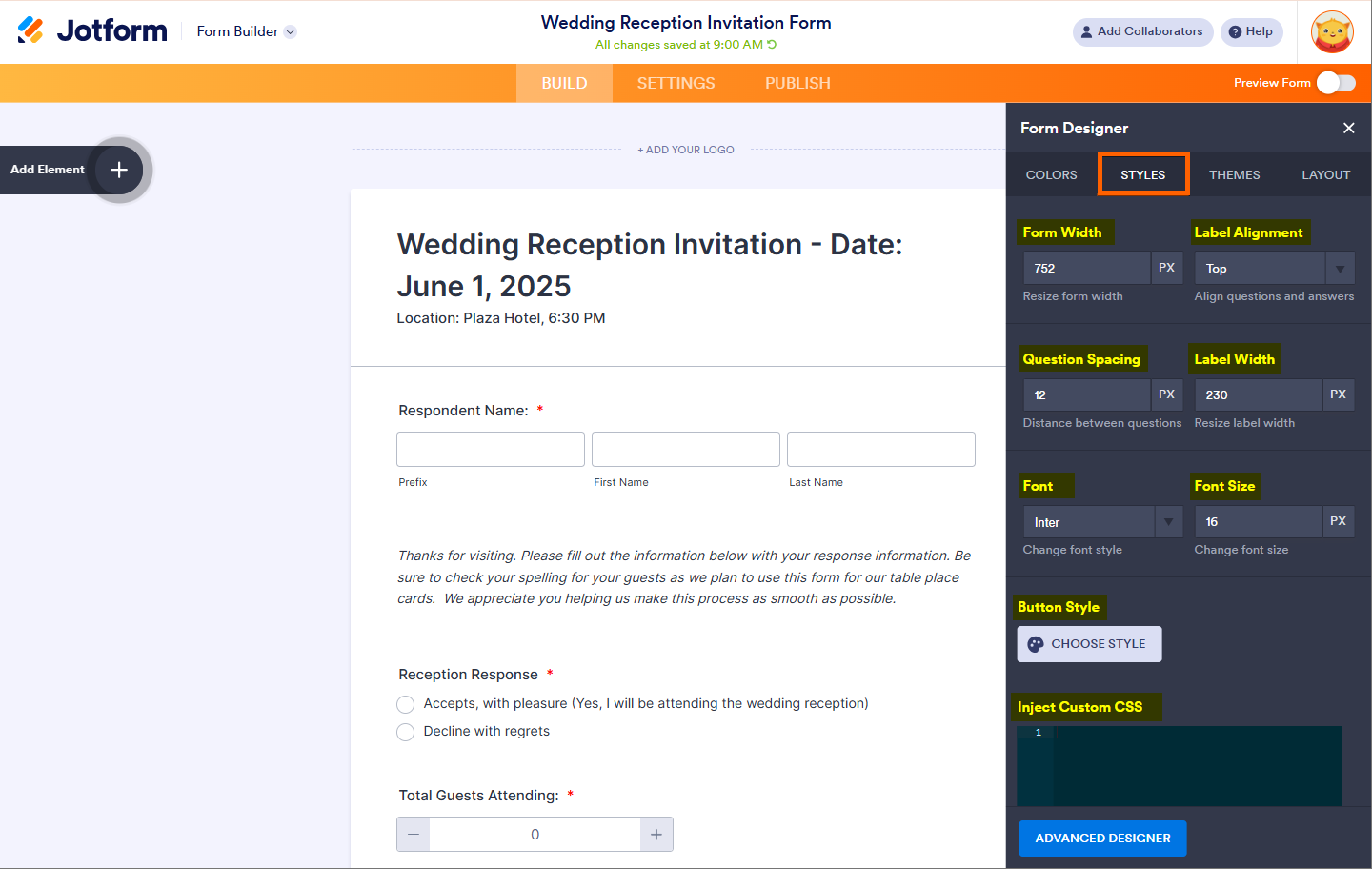
The Styles Tab allows you to fine-tune the layout and typography, ensuring that your form matches the clean, organized look of your Canva design.
- Form Width — Adjust the width of your form to fit your overall design, whether narrow for a minimal look or wider for a more expansive feel.
- Label Alignment — Align labels to the left, right, or center to match the layout of your Canva design.
- Question Spacing — Adjust the spacing between form questions to avoid a cluttered layout.
- Label Width — Customize the width of the labels to ensure they align properly with the form’s input fields.
- Font — Choose a font that matches your Canva design, or upload a custom font to maintain brand consistency.
- Font Size — Ensure font sizes align with the proportions used in your Canva design for a balanced look.
- Button Style — Customize the appearance of buttons (e.g., submit button) to reflect your design’s theme.
- Inject Custom CSS — Inject custom CSS to achieve precise styling that matches your Canva visuals.
Pro Tip
If your Canva design uses multiple font sizes and styles, maintain hierarchy by using larger fonts for headings and smaller, easy-to-read fonts for the body text in your form. This helps maintain a logical flow and ensures readability.
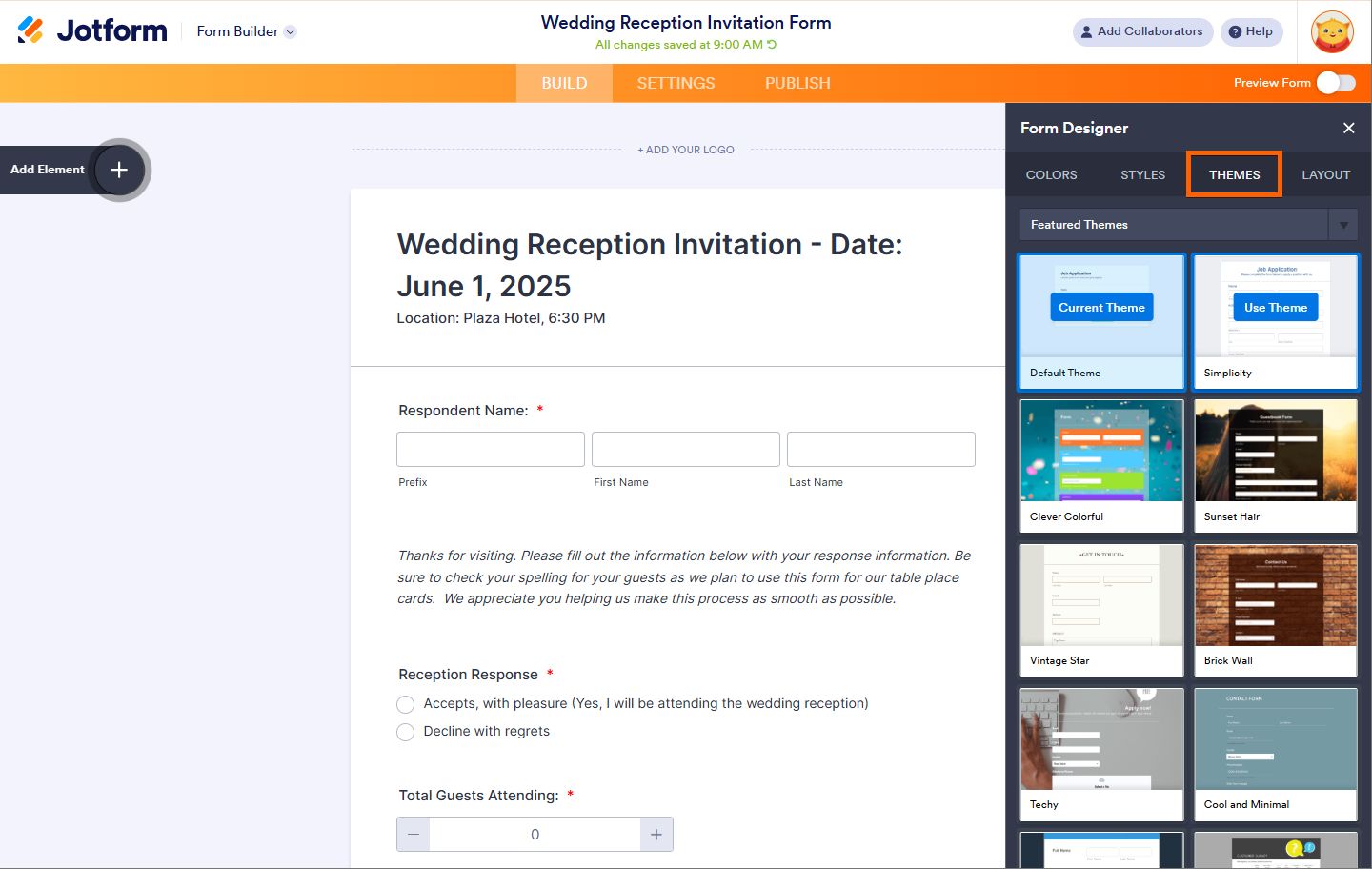
Applying Predefined Styles
The Themes Tab offers a variety of predefined form themes, allowing you to quickly apply a style that aligns with your Canva visuals.
- Browse through various form themes, grouped by categories such as Featured, Free, Used Themes, Liked Themes, Purchased Themes.
- Choose a theme that closely resembles your Canva design’s color palette, layout, and style.
- Once you’ve applied a theme, you can further customize it to fit your exact needs
Pro Tip
Selecting a base theme that closely matches your Canva design’s overall aesthetic can save you time. You can then fine-tune the colors and fonts in the Colors and Styles tabs to achieve the perfect match.
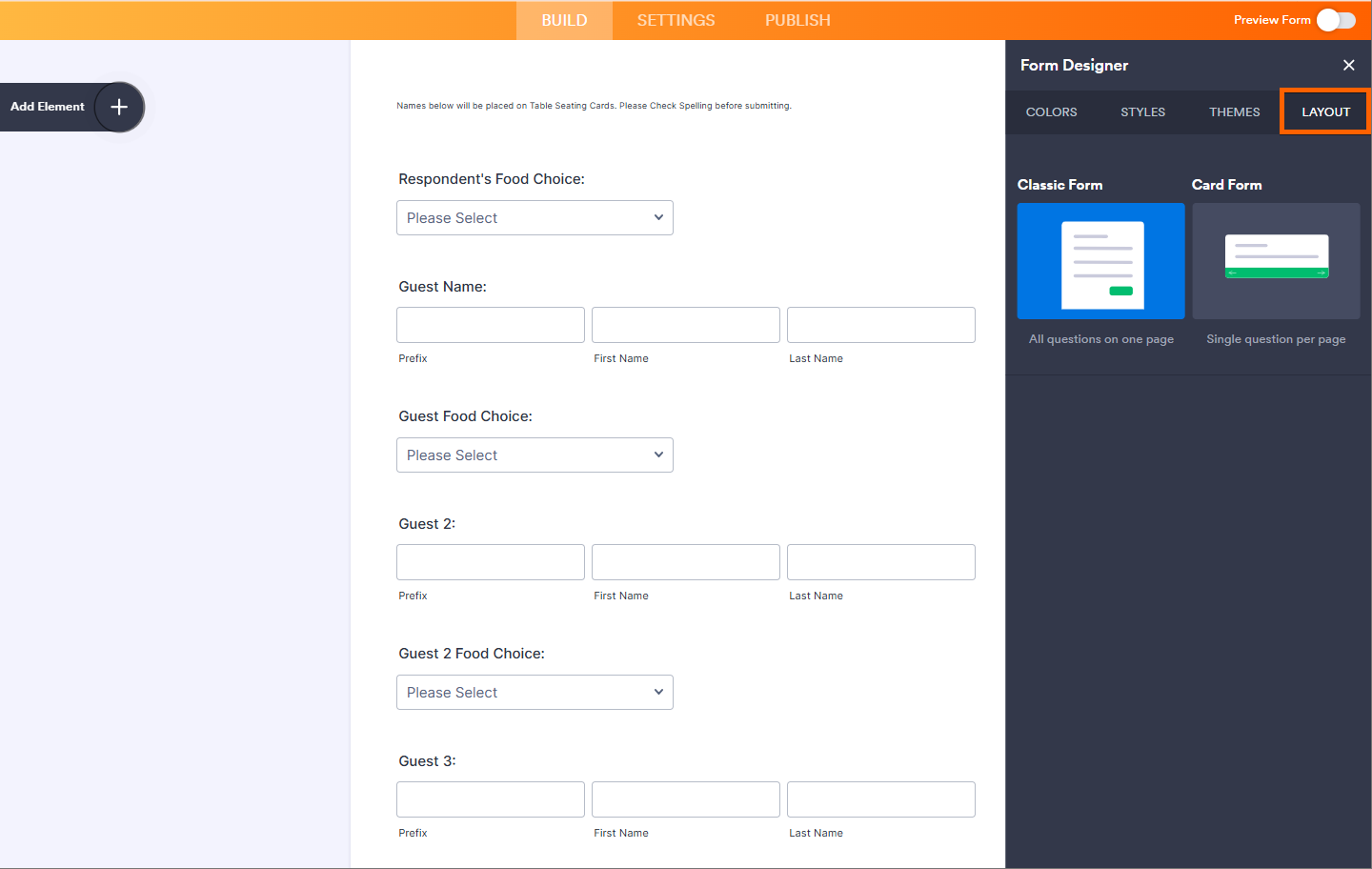
Choosing Your Form Layout
The Layout Tab helps you decide on the form’s structural design—whether you prefer a classic, straightforward layout or a more modern, interactive layout.
- Classic Form — This layout places all questions in a traditional vertical format. It’s ideal for users who prefer a clear, structured form.
- Card Form — This layout presents one question at a time, creating a step-by-step user experience. It’s perfect for forms that focus on user interaction and a clean, modern design.
Pro Tip
If you’re designing for mobile users, consider using the Card Form layout, as it’s optimized for smaller screens and allows for a more focused user experience. This layout also works well with interactive, engaging designs like those often seen in Canva projects.
For more advanced customization, you can explore the Advanced Designer to unlock even more design options and create a truly unique form. See this guide for more information.






Send Comment: