When you enable the Form Accessibility option in your form, the built-in accessibility checker of the Form Builder will scan your form for potential accessibility issues and warn you if any are detected. The scanning works each time you update your form.
This guide will review the most common accessibility errors and explain how to fix them. While working in the form builder, you may encounter the following Accessibility Warnings.
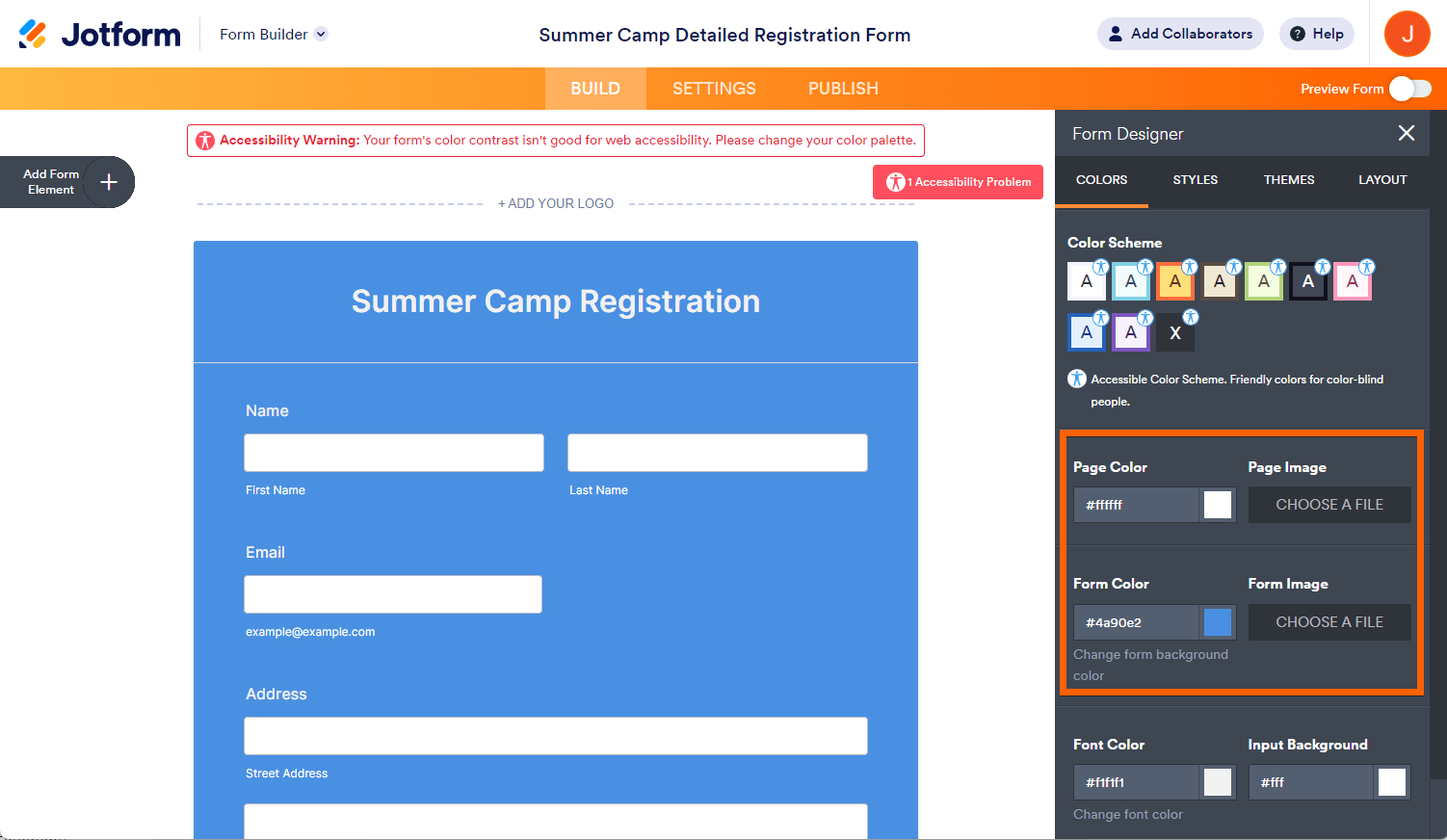
Accessibility Warning: Your form’s color contrast isn’t good for web accessibility. Please change your color palette.
Solution: Adjust form colors, or apply one of the accessible color schemes/themes.
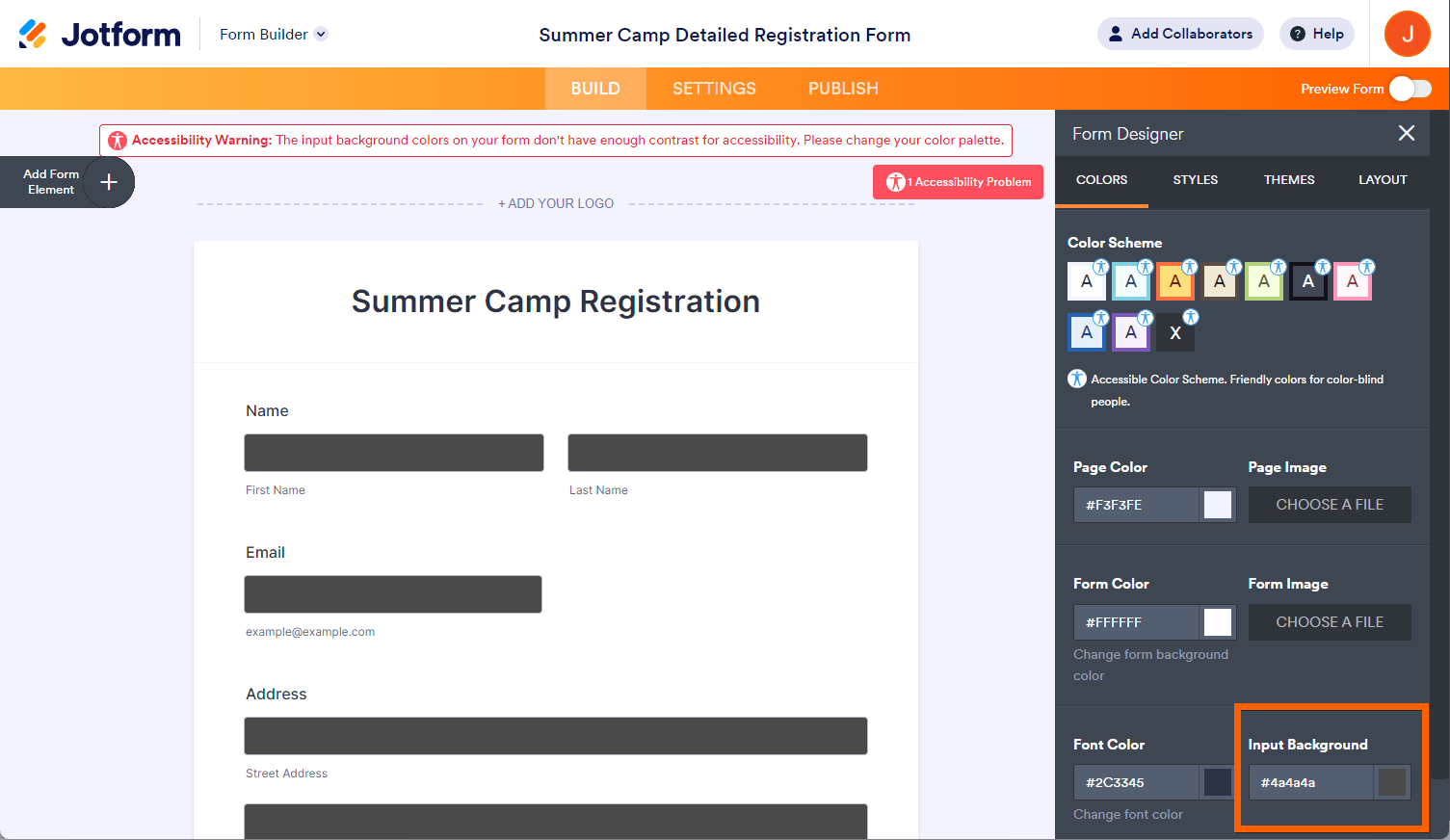
Accessibility Warning: The input background colors on your form don’t have enough contrast for accessibility. Please change your color palette.
Solution: Change the Input Background color via Form Designer. The Input Background color should contrast well with the form and font colors.
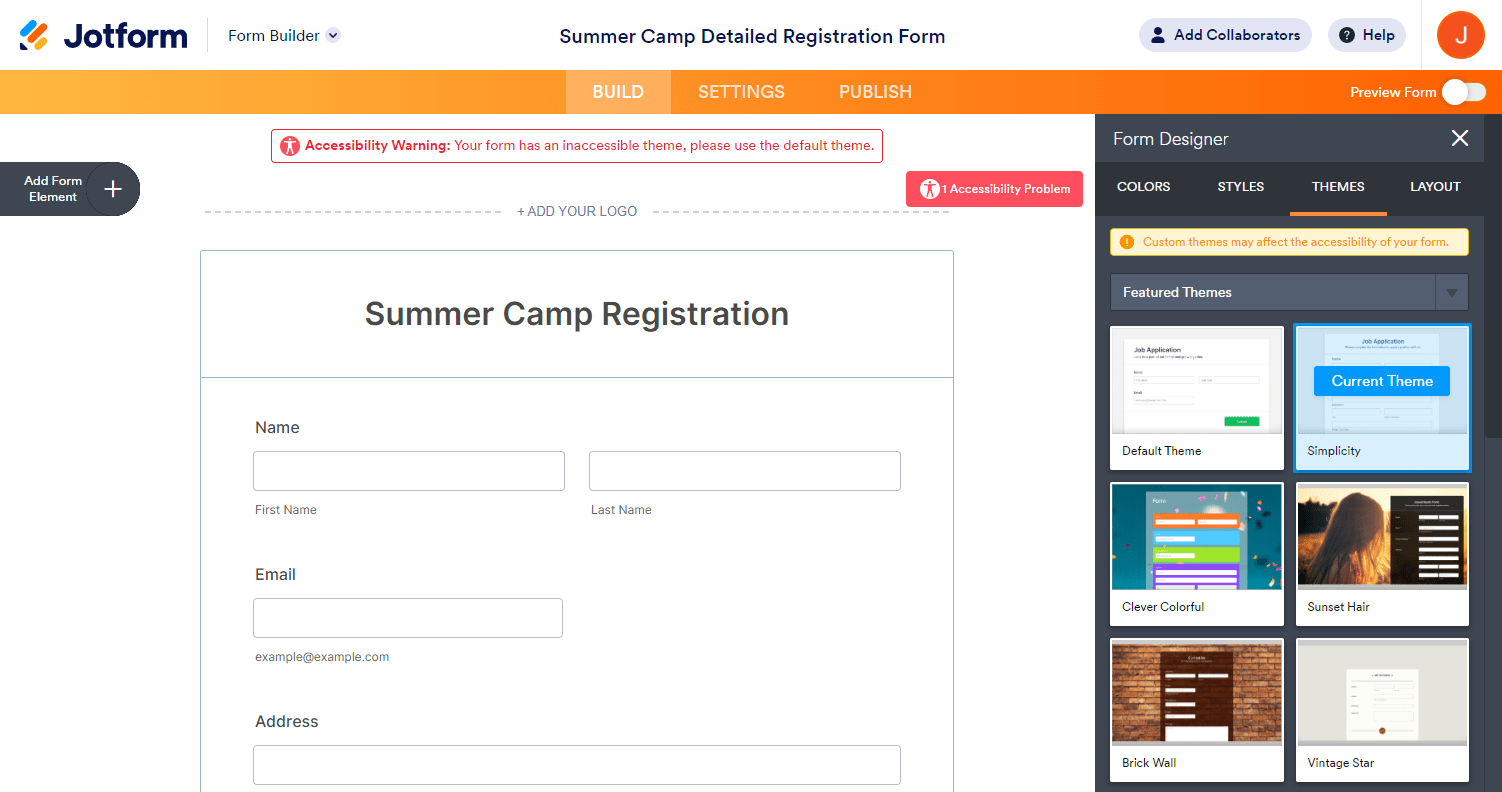
Accessibility Warning: Your form has an inaccessible theme. Please use the default theme.
Solution: Change the form theme to the Default Theme.
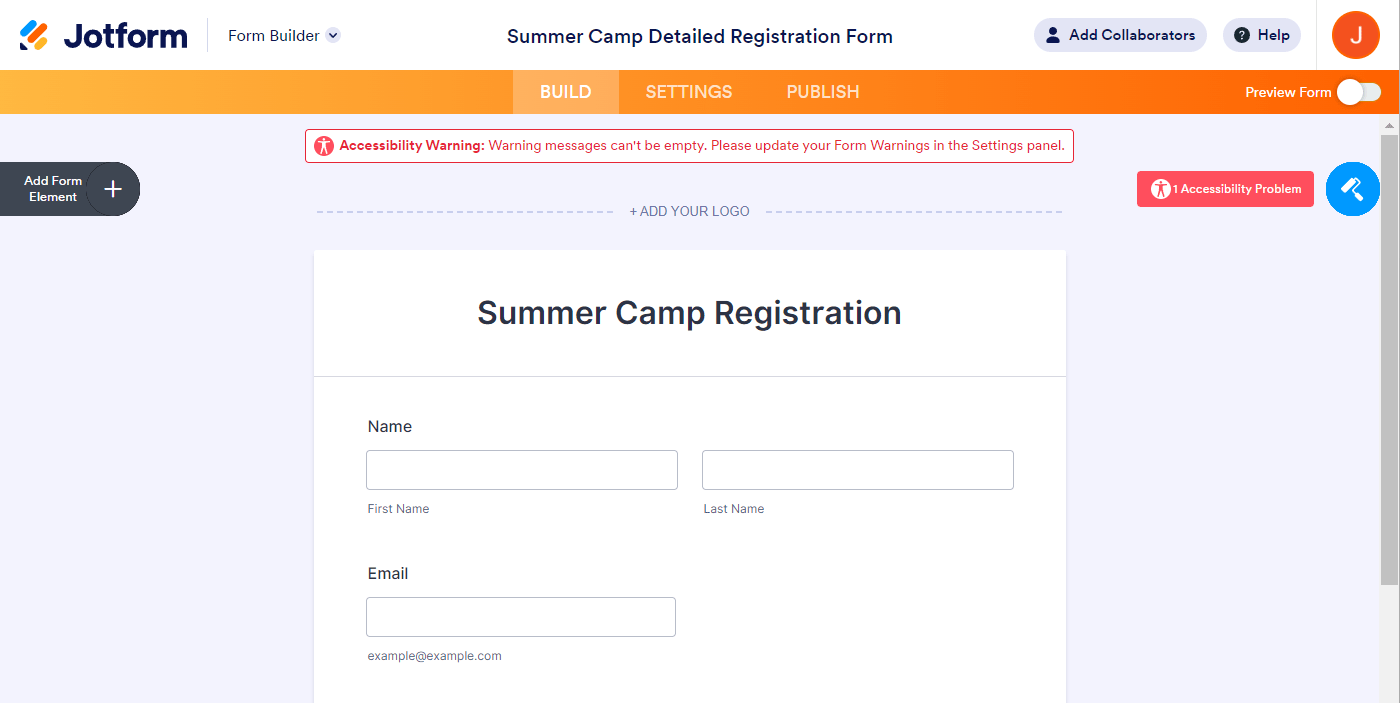
Accessibility Warning: Warning messages can’t be empty. Please update your Form Warnings in the Settings panel.
Solution: Make sure there are no empty warnings in the Form Warnings section.
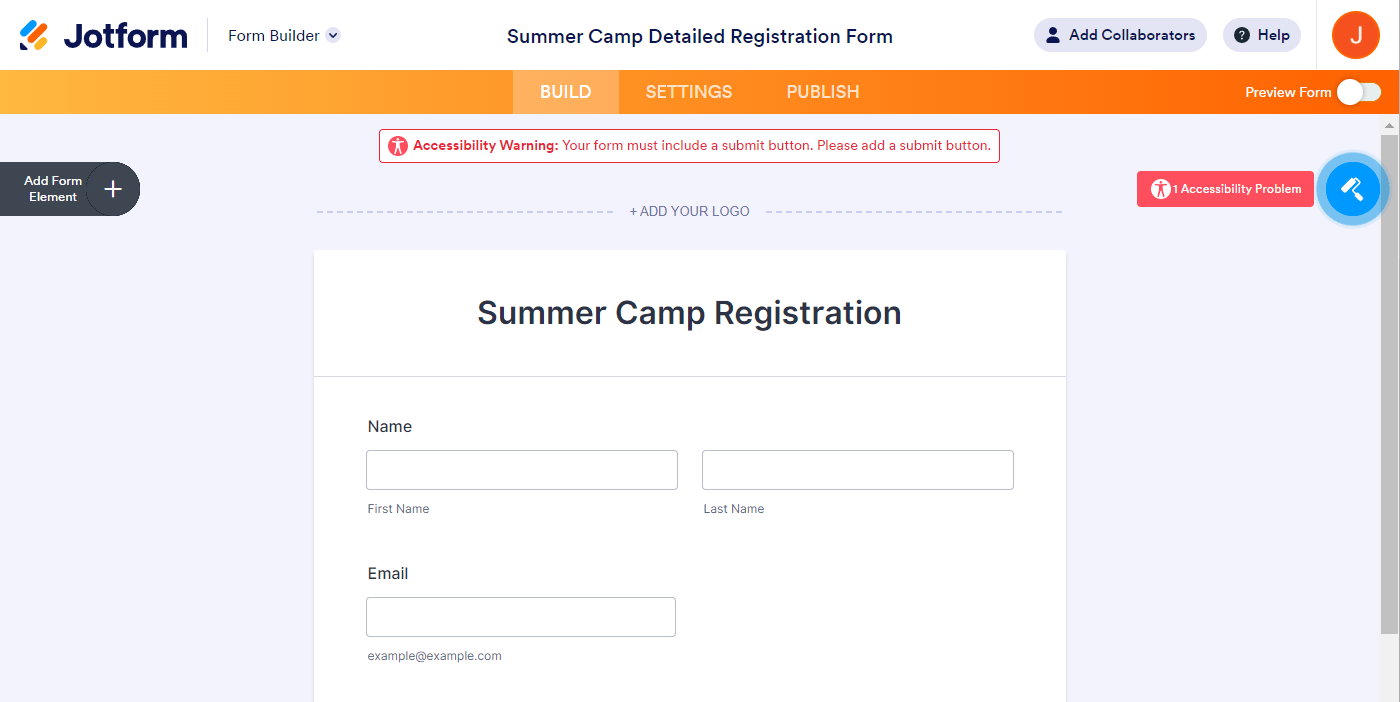
Accessibility Warning: Your form must include a submit button. Please add a submit button.
Solution: Add a Submit button element to your form. The Submit button should usually be placed at the bottom of the form.
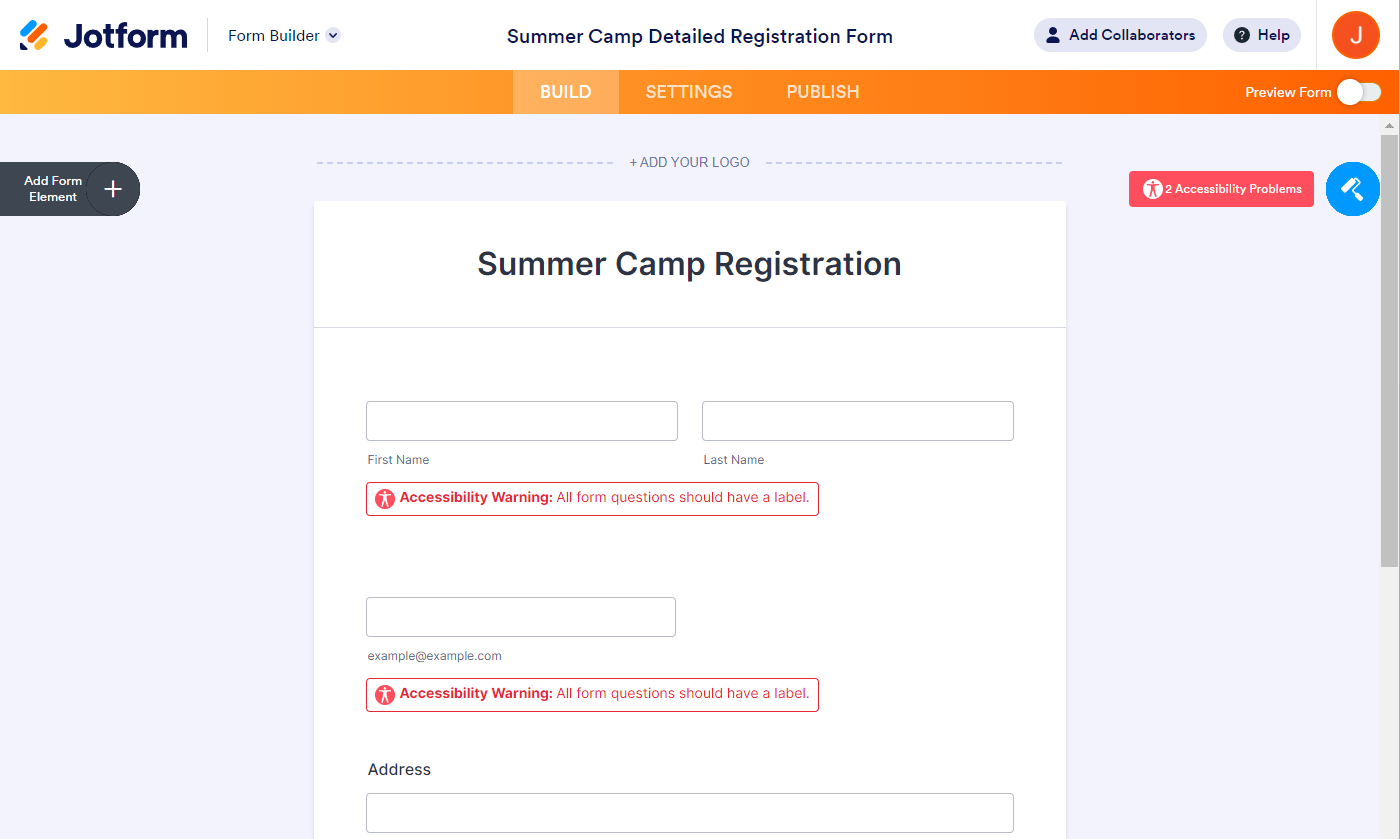
Accessibility Warning: All form questions should have a label.
Solution: Type a label for a field with an empty label.
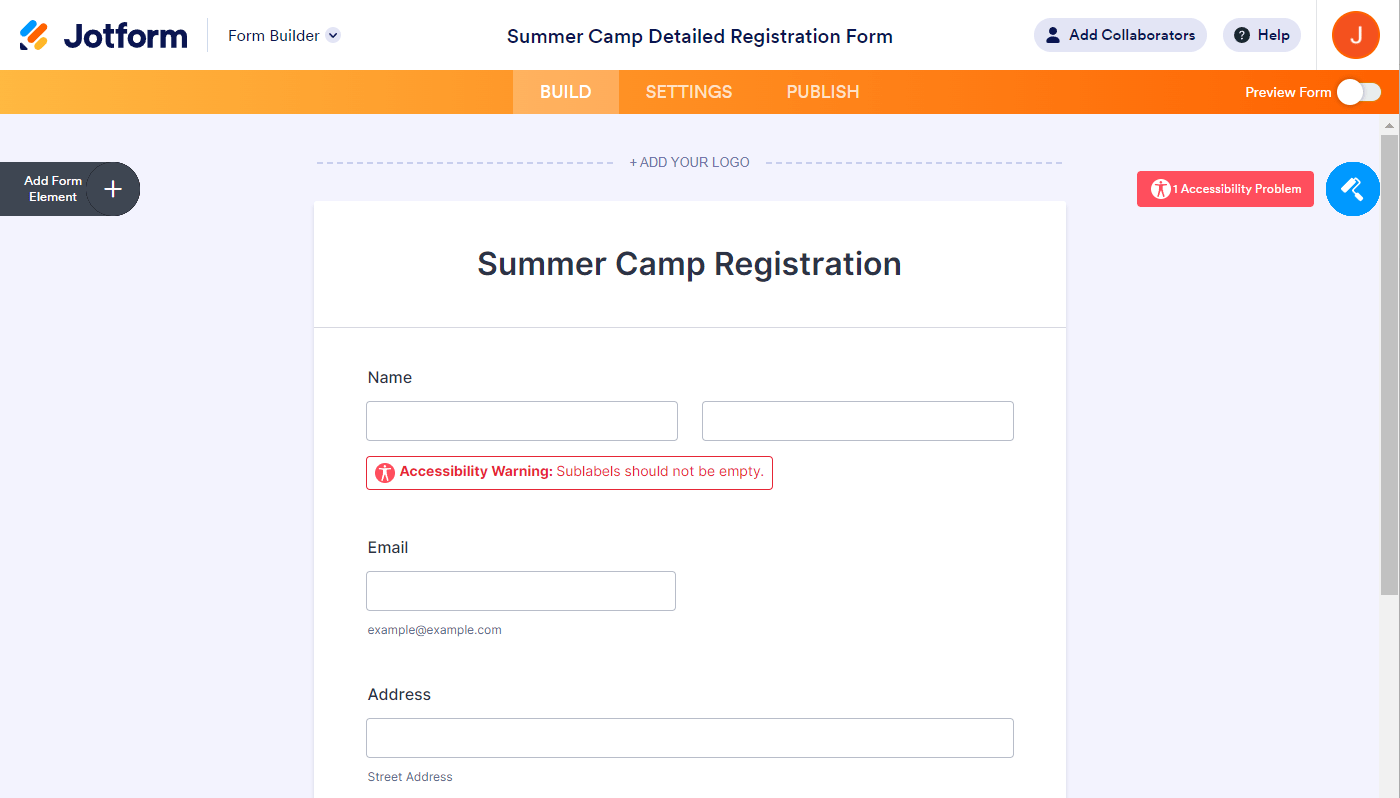
Accessibility Warning: Sublabels should not be empty.
Solution: Type a sublabel for the input with an empty sublabel. You can click on the sublabel to add the sublabel text or add it via the field’s properties. This mostly applies to elements with multiple inputs, such as the Full Name and Address fields.
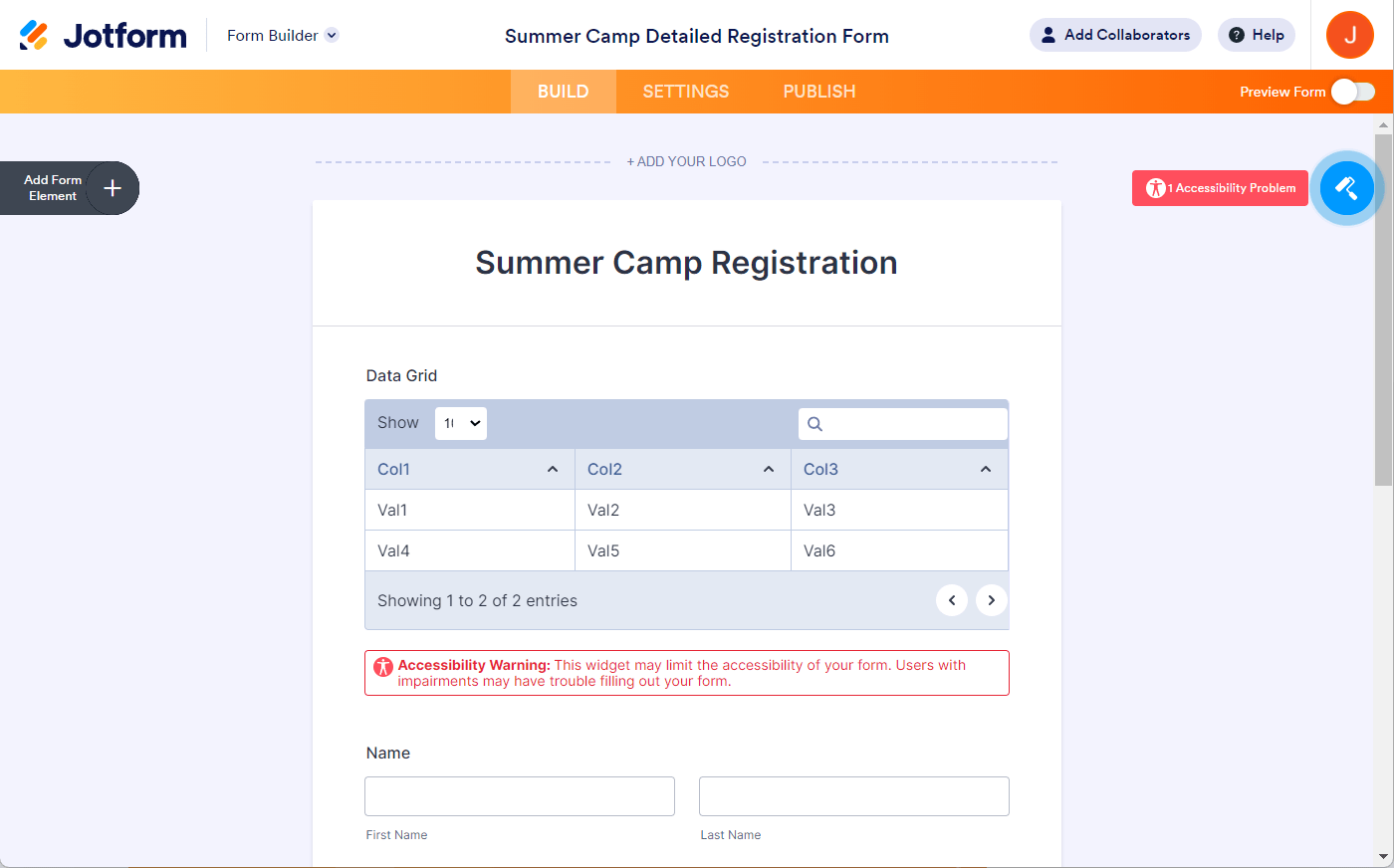
Accessibility Warning: This widget may limit the accessibility of your form. Users with impairments may have trouble filling out your form.
Solution: Remove a widget that shows this warning. You may consider using a basic field or some other widget instead.
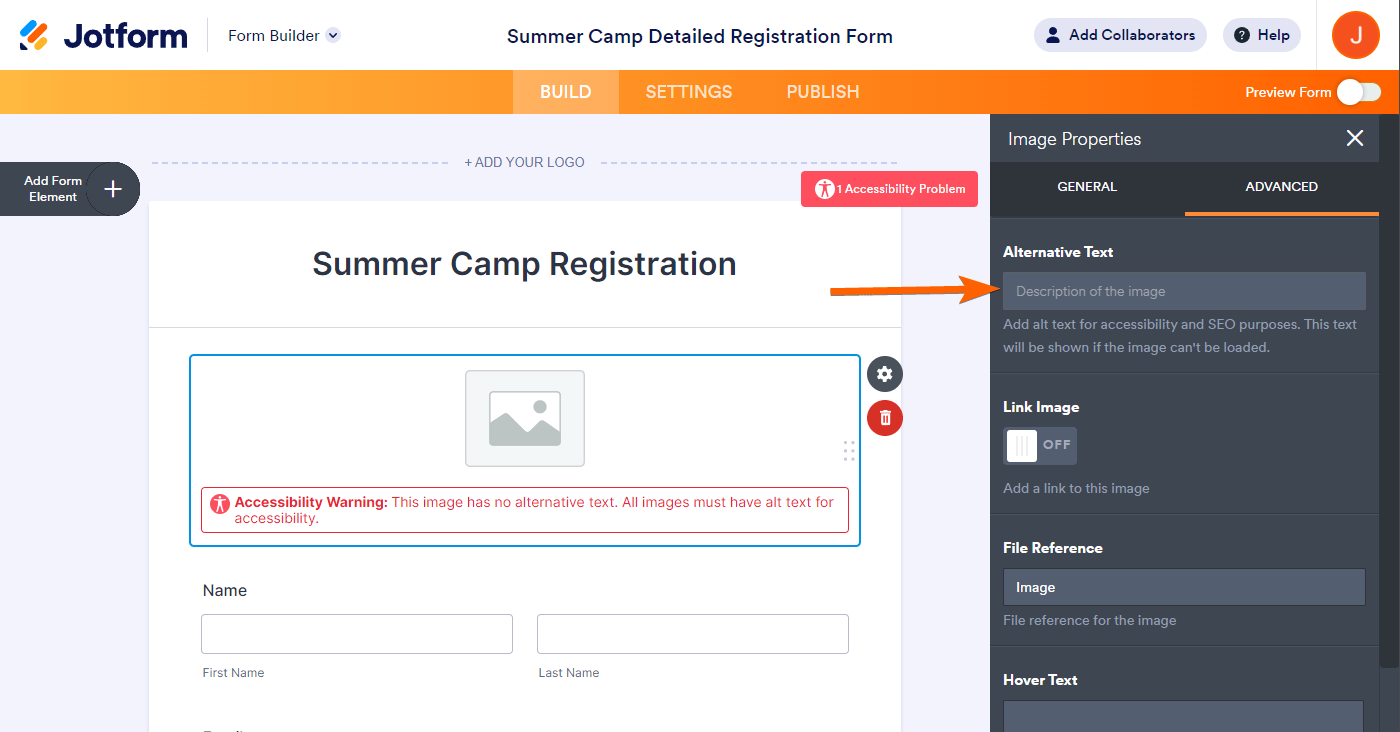
Accessibility Warning: This image has no alternative text. All images must have alt text for accessibility.
Solution: Add an ‘Alternative Text’ through the properties of the Image element.
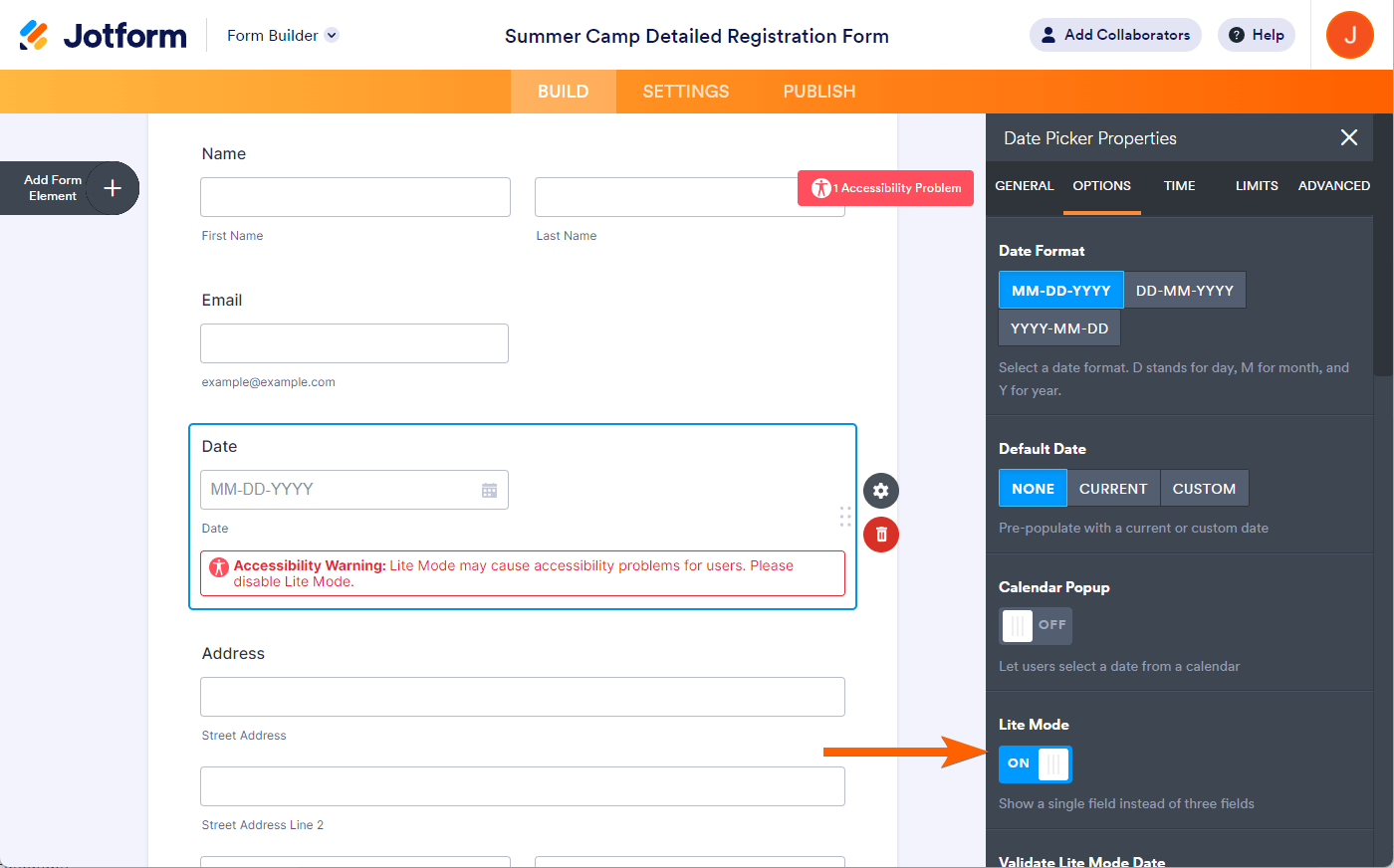
Accessibility Warning: Lite Mode may cause accessibility problems for users. Please disable Lite Mode.
Solution: Turn off the ‘Lite Mode’ via the properties of the Date Picker field.
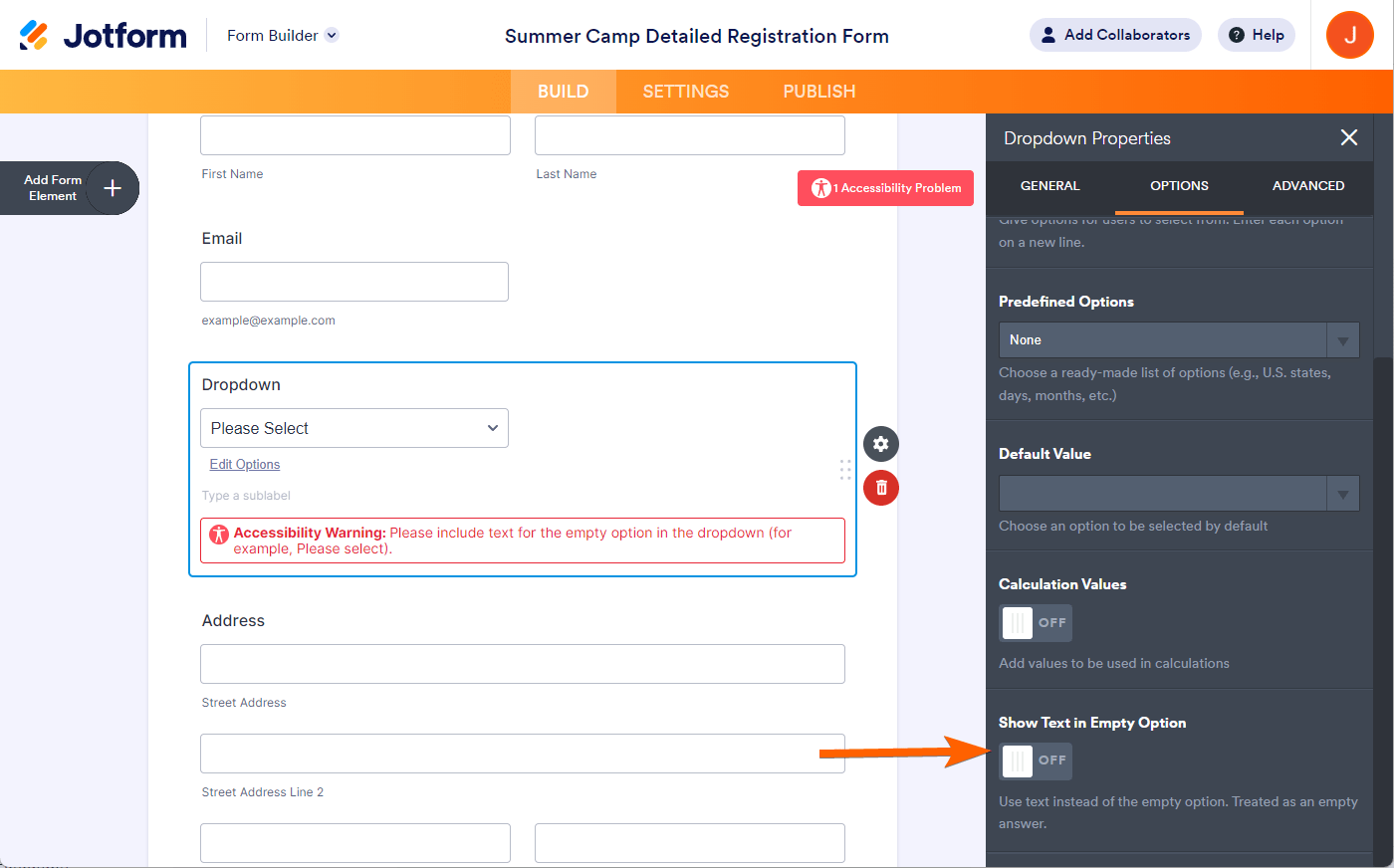
Accessibility Warning: Please include text for the empty option in the dropdown (for example, Please select).
Solution: Enable a ‘Show Text in Empty Option’ property and add text to it through the properties of the Dropdown field.
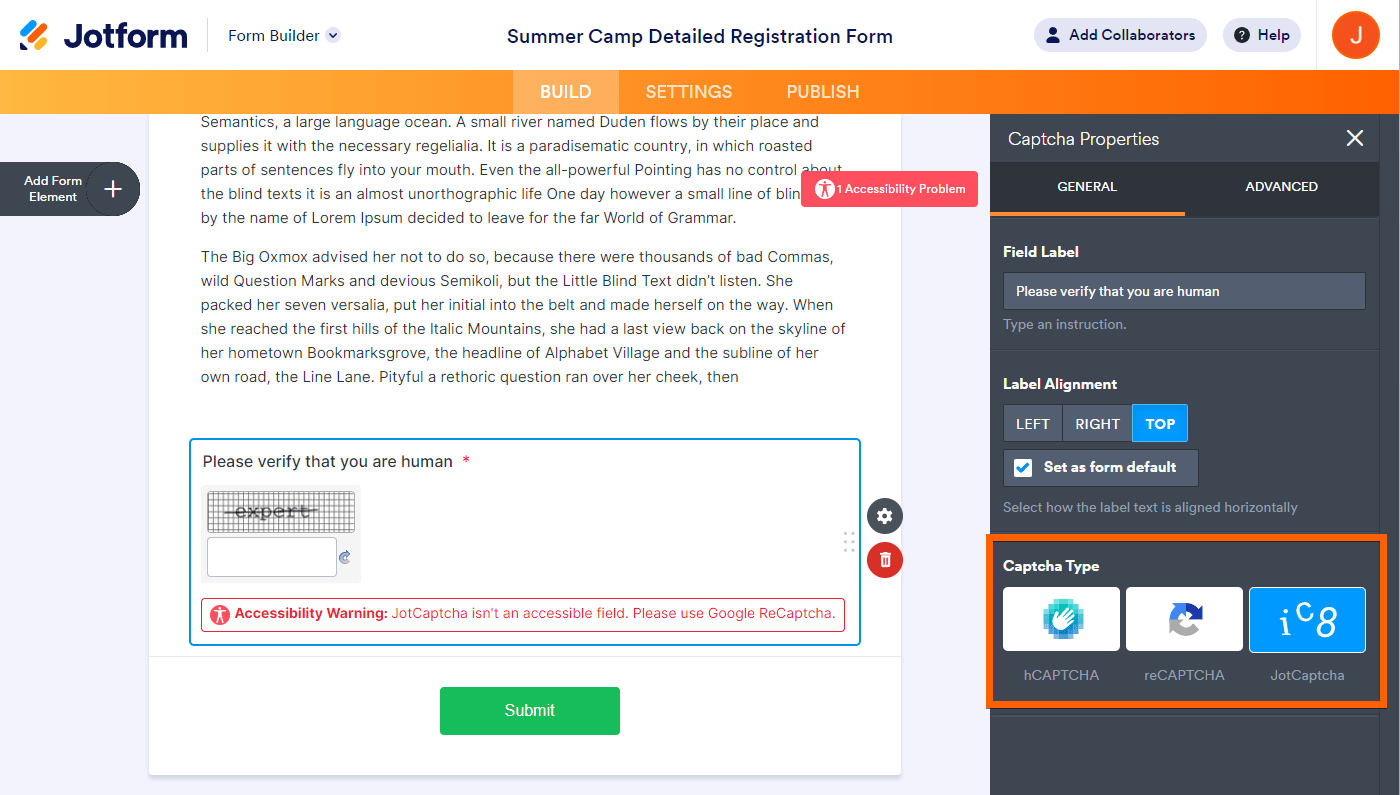
Accessibility Warning: JotCaptcha isn’t an accessible field. Please use Google ReCaptcha.
Solution: Change the captcha type via the field’s properties from JotCaptcha to reCAPTCHA.
Address the accessibility issues if there are any, and you are done! The form is considered accessible when there are no accessibility warnings displayed in the editor.
If you have any questions, please let us know in the comments below!














Send Comment:
4 Comments:
More than a year ago
I would like to have accessibility enabled on a form that requires a signature but keep getting an accessibility warning. What is the best way to have a signature on an accessibility enabled form?
Thanks
Deb
More than a year ago
Is there a way to not use the link provided with the Accessibility Enabled Form badge that links to a Jotform sales page? I.e., will the badge still show up if I delete the link? It's not that I don't want you to get sales, but I would like for my form to stand alone and not promote sales. Thanks.
More than a year ago
Has any update been made to allow an alt tag for signature boxes so they are compliant?
More than a year ago
Is there a way to modify the file upload button to fire with Enter rather than the Space Bar?