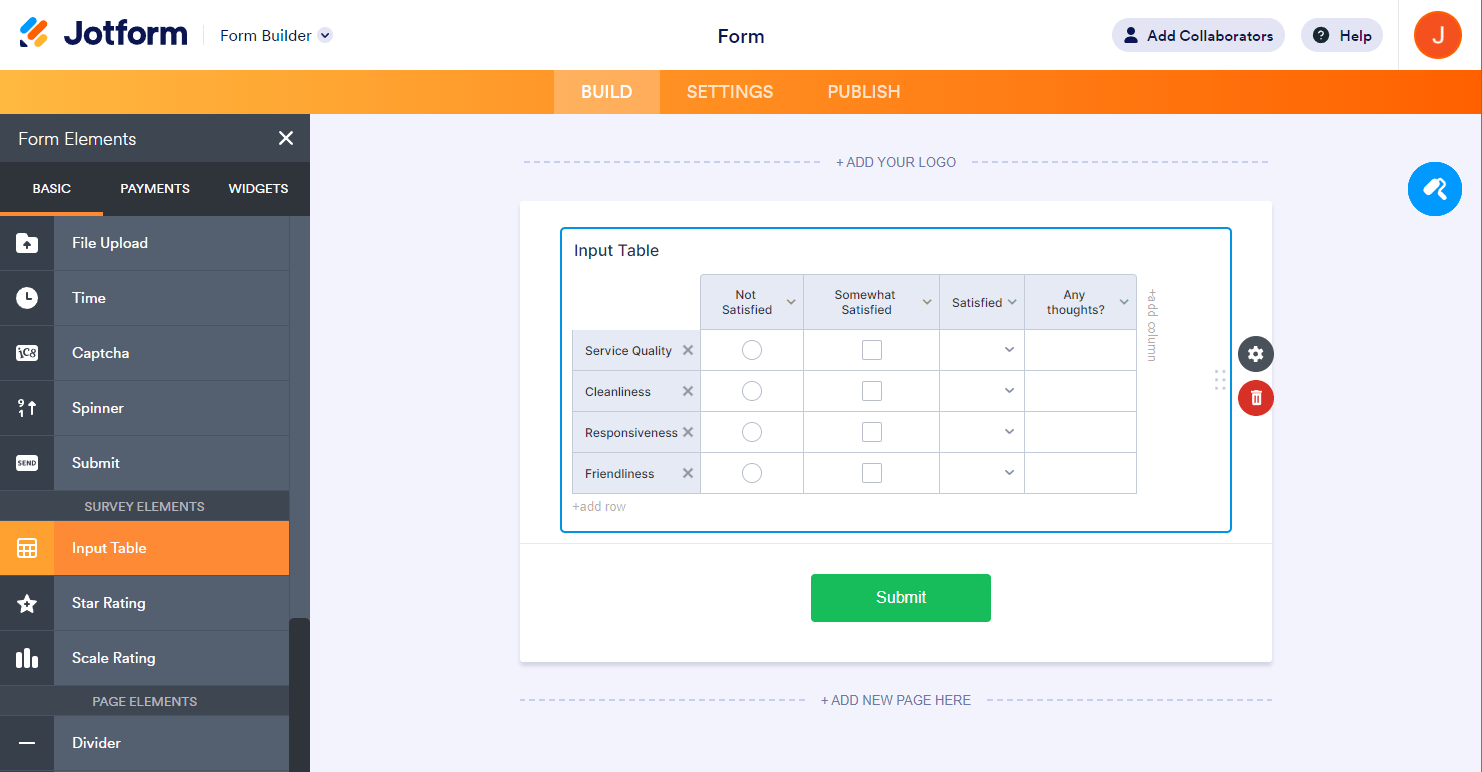
Jotform’s Input Table element has an input type called Multi-type Columns. This allows you to set different input types for each column, such as Single Choice, Checkbox, Textbox, and Dropdown.
To set up Multi-type columns:
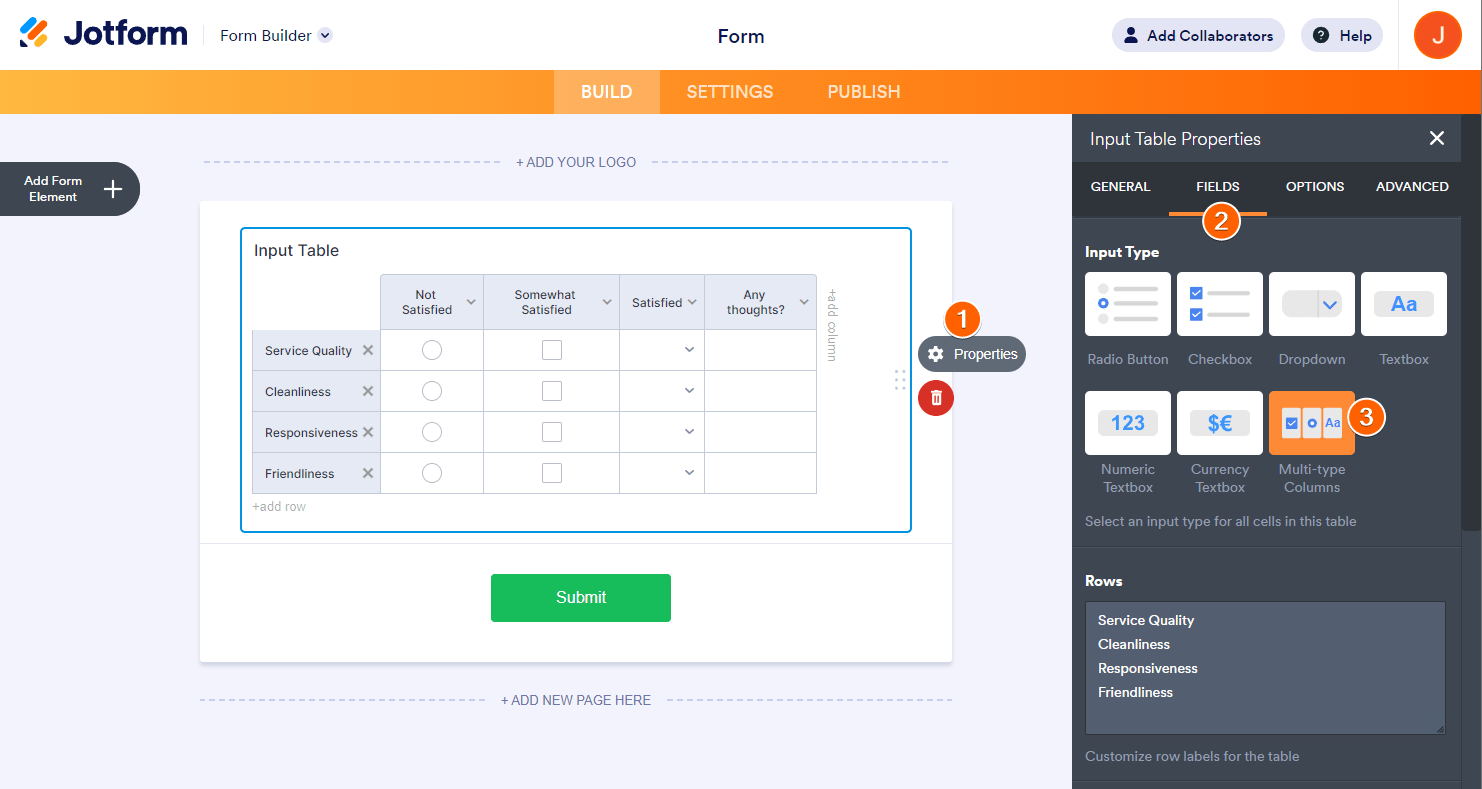
- Click your Input Table’s gear icon to open its properties panel.
- Go to the Fields tab.
- Select Multi-type Columns from the Input Type options.
Like the other input types, you can add, edit, and delete rows and columns — and much more with Multi-type columns.
Changing Row and Column Labels
Instead of going through the properties panel, you can directly change the Input Table’s row and column labels.
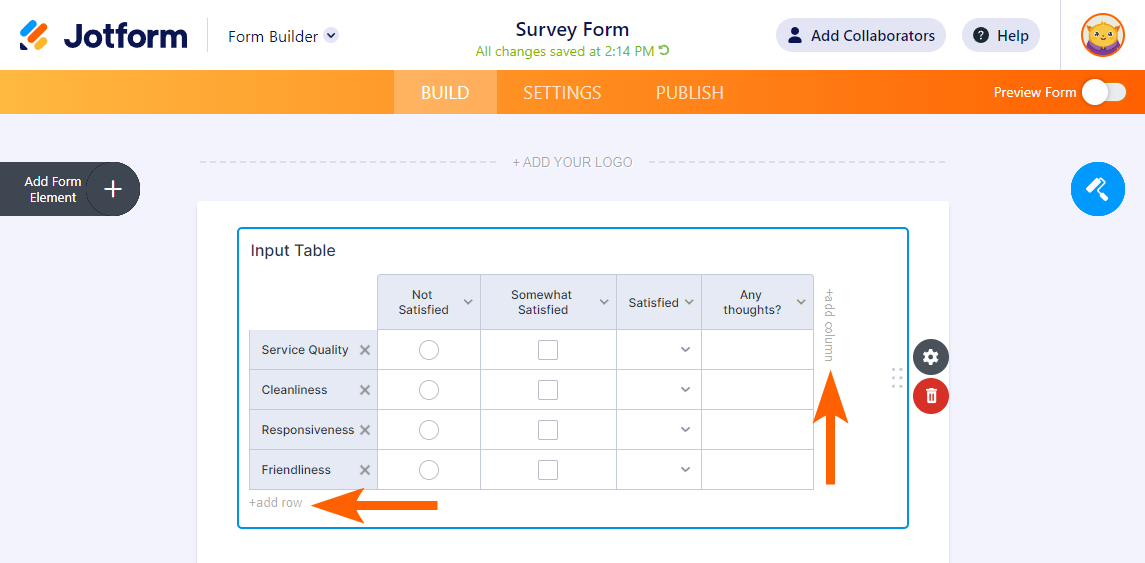
Adding New Rows and Columns
To add a new row or column to the Input Table, click +add row at the bottom or +add column on the right side.
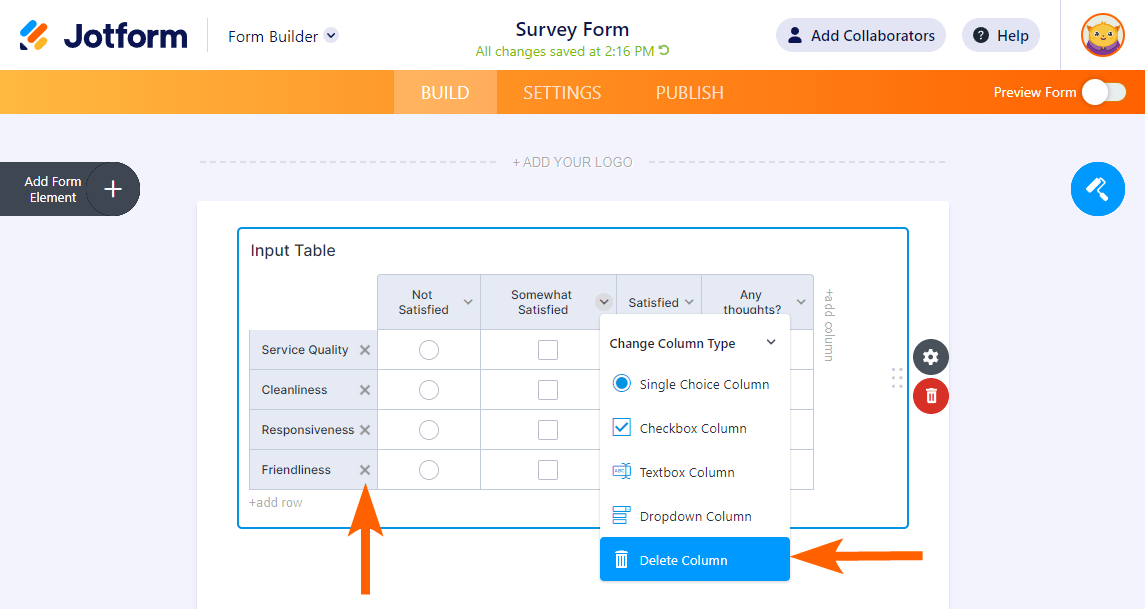
Deleting Rows and Columns
Clicking the X icon next to a row label deletes that row. To delete a column, click the angle-down icon next to the column label then select Delete Column from the menu.
Changing Dropdown Options
You can set options for a dropdown type column by clicking the angle-down icon next to its label. Enter your desired options in the text field and click Save Changes.
Changing Column Types
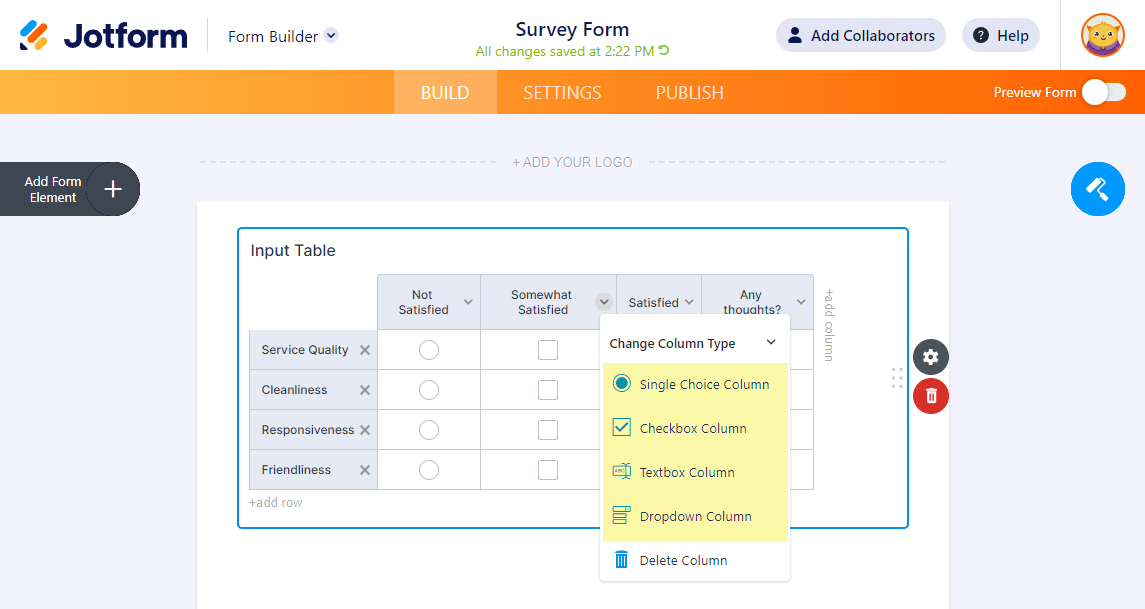
Change a column type (i.e., Single Choice, Checkbox, Textbox, or Dropdown) by clicking on the angle-down icon and selecting an option from the menu.





Send Comment:
25 Comments:
25 days ago
I can't send multi-type input fields with make.com word templates :(
125 days ago
Why can't I change by row instead of column!!! Ugh this is so frustrating.
I have two clients (two columns) and a LOT of data to collect. Changing the row types would be so much more valuable for me than changing the column types. Please enable this!
176 days ago
How can I insert a rating (star o scale rating) inside the input table cells?
219 days ago
Está interesante, sin embargo no puedo usar configurandolo con las condiciones, por ejemplo quiero que otro campo que oculté, aparezca cuando todo la tabla esté llena. Pero no se puede porque paree que no detecta cuando la tabla está llena o no.
More than a year ago
Would be great if the Multi-type column had the numeric and currency textbox's available. Most of my input tables require a quantity or cost row.
More than a year ago
can a column be modified to either add a dollar sign or convert numbers into usa currency format.
More than a year ago
Hi Team,
I am working on the input table (multi-type) and need help with below;
1. Is it possible to add a textarea instead of text box in one of the columns ?
2. Is it possible to set different column widths for each column ?
3. Does the data for each cell in the multi column gets stored in individual cells when connected to a google sheet (on integration)? Or does the input for the entire row gets added to a single cell ?
Currently the form i am developing requires data to be captured in a single row with multiple elements, the current input table restricts the use of different column width (ex need user to write more than the available column width so the text area needs to be scrollable or expandable.
Would be great if this could be solved. Thank you !
More than a year ago
Hi,
i'm trying to test the Jotforms and I haven't found out how to set the Numeric Textbox field in multi-type columns.m and I had a problem setting up the connection with Mollie as well, I'm not the owner, but admin rights should be enough, right?
Can you please help me?
Best regards,
More than a year ago
Hello
I would like the ability in an input table to enforce only one response per row.
I understand this cannot be done.
Would be fab if the developers added this option.
Thank you
Heidi
More than a year ago
input table not working ... field type does not change with selection box. Can you help
More than a year ago
Hello, I am currently using the calendar element so that clients can choose a date for booking an event, and I have set the default time to be 4 pm. However, I do not want a time slot. I only offer one event per day, and I want them to enter the time they choose for their event in the next element. Can you please help?
More than a year ago
Can I calculate (total) a column in the input table?
More than a year ago
How do I delete the default first column? I just want rows with no labels.
More than a year ago
1. Can I set the condition of each check box ? For example, you can not choose some selected check boxes. Because I want to create a table with company names in columns. And time (like 9am, 10am, ...) in Row. But some time and some company are not available.
2. When I choose the check box, I can not return it. It can not cancel. How to fix it?
More than a year ago
É spossível somar as respostas (numeração) inseridas em cada linha?
More than a year ago
Can i start with one row and have additional rows automatically appear as needed?
More than a year ago
Hello!
Is it possible to have multiple, non editable column?
For example, if I want to have another dedicated column for reference range
More than a year ago
Is it possible to have a calculation field in the table
as in column 1 - Column 2+Column 3 =Column 4
More than a year ago
Is it possible to have a default value for the ROW, also is it possible to change the default message "Type Row name" to a custom message like "Type Resource Name"?
Thank you
More than a year ago
Hello,
Is it possible to put a column type on "Numeric textbox" ?
I need it to put some columns in textbox and other in numeric only.
Best Regards
Rafaël
More than a year ago
Can I change/set the width of a column in Card Format?
More than a year ago
May I have multi type rows?
More than a year ago
How I wish it was possible to individually size the different columns. I.e smaller column for a check box, and a wider column for comments.
More than a year ago
How do I get the row names into the table view. For example, I need to be able to see Service Quality and the user selected values, then Cleanliness and the user selected values. It doesn't help my user to just see the user selected values without the row and column labels.
More than a year ago
very good , How do I use your services to collect data?
Should I download your software?