Embedding a Google Spreadsheet or a Jotform Table into your form is easy with the Iframe Embed widget. To ensure a smooth integration, simply make sure that the file you’re embedding is publicly available for viewing. This allows users to view and interact with the content directly within your form.
Embedding Spreadsheet Using Iframe Embed Widget
You can easily embed your Spreadsheet into your form by adding the Spreadsheet URL or Jotform Table URL into the Iframe Embed widget. Here’s how:
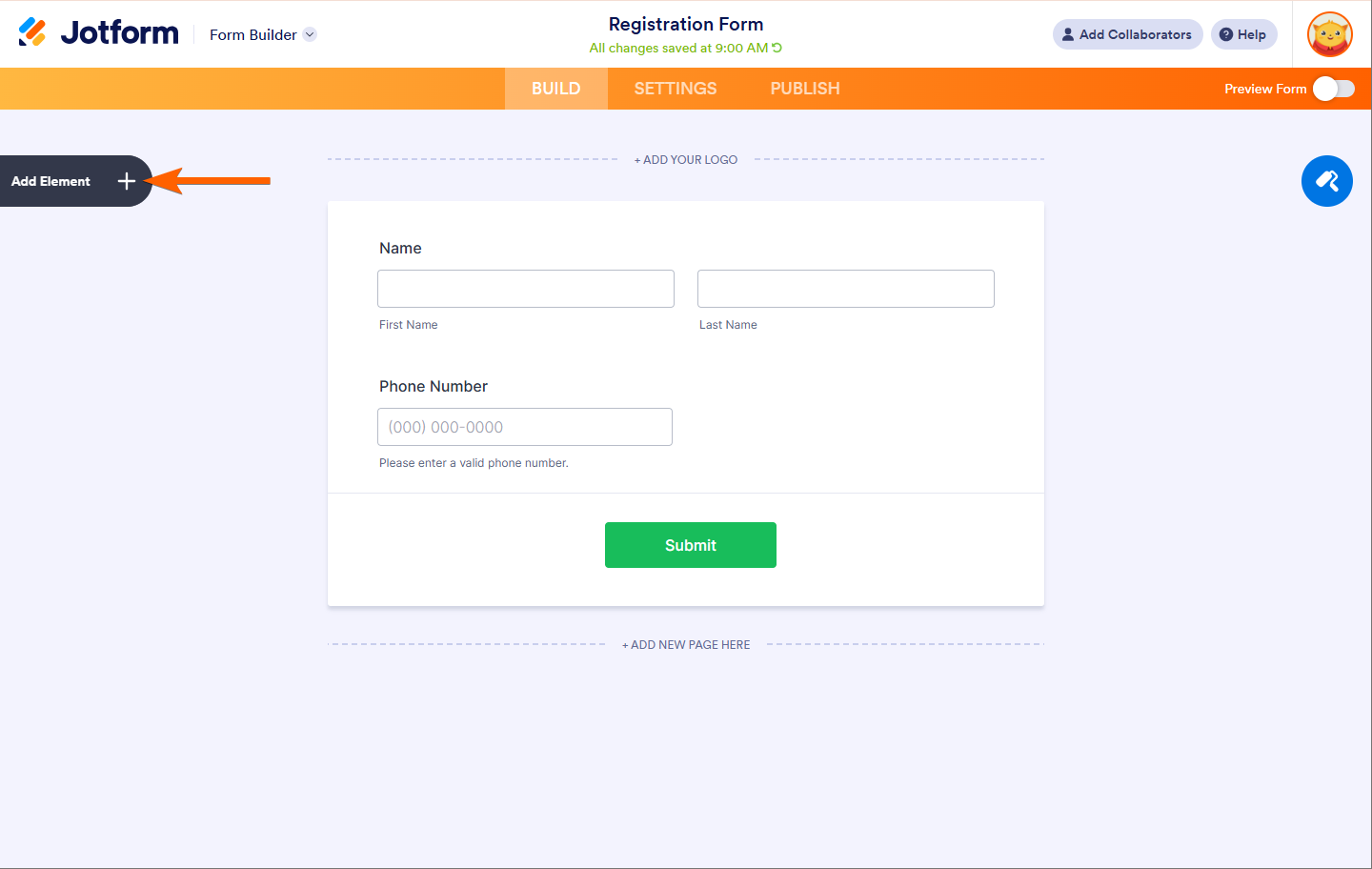
- In the Form Builder, click the Add Element button.
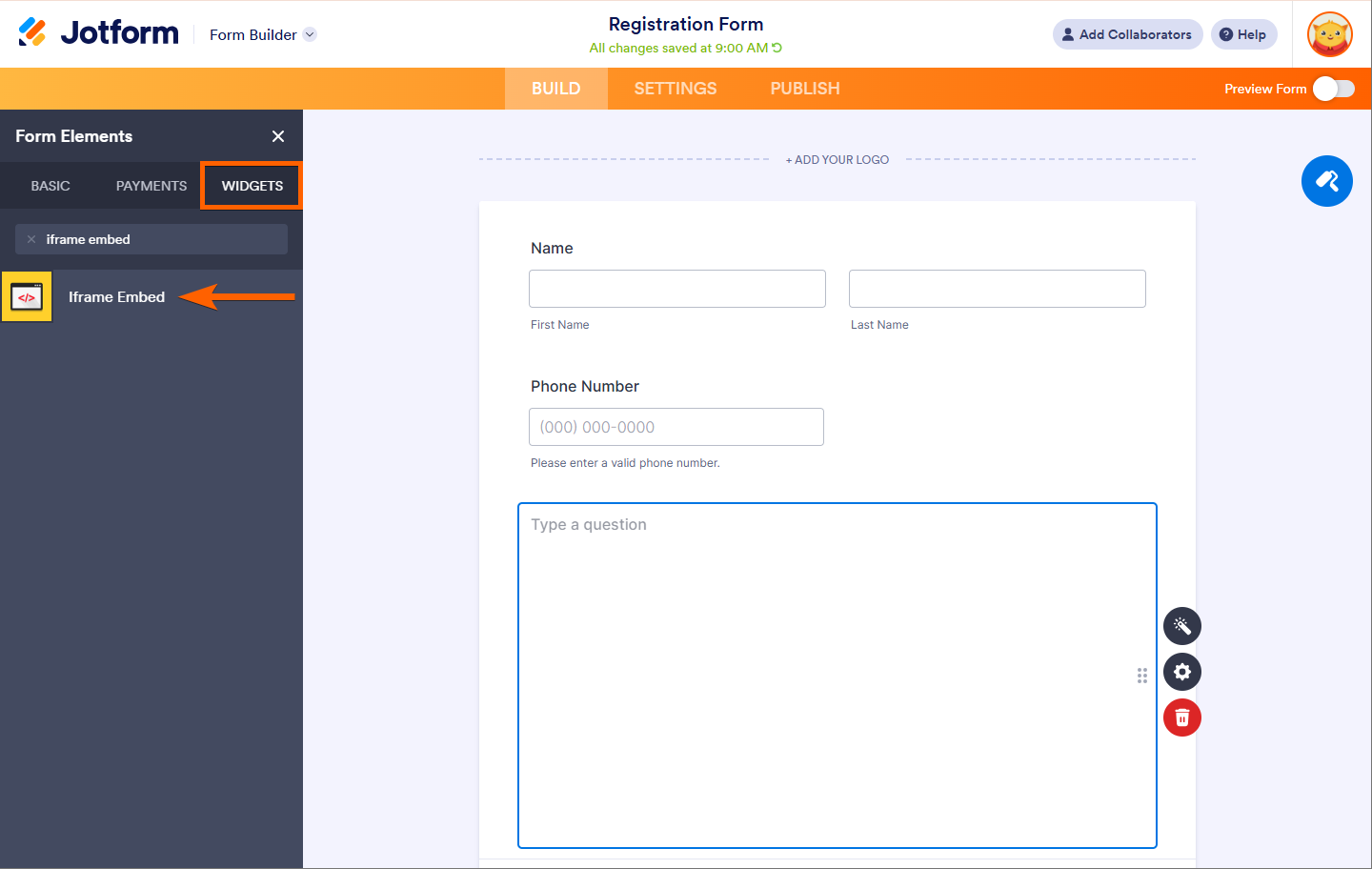
- Under the Widgets tab, search for Iframe Embed widget.
- Drag and drop or click it to add it to your form..
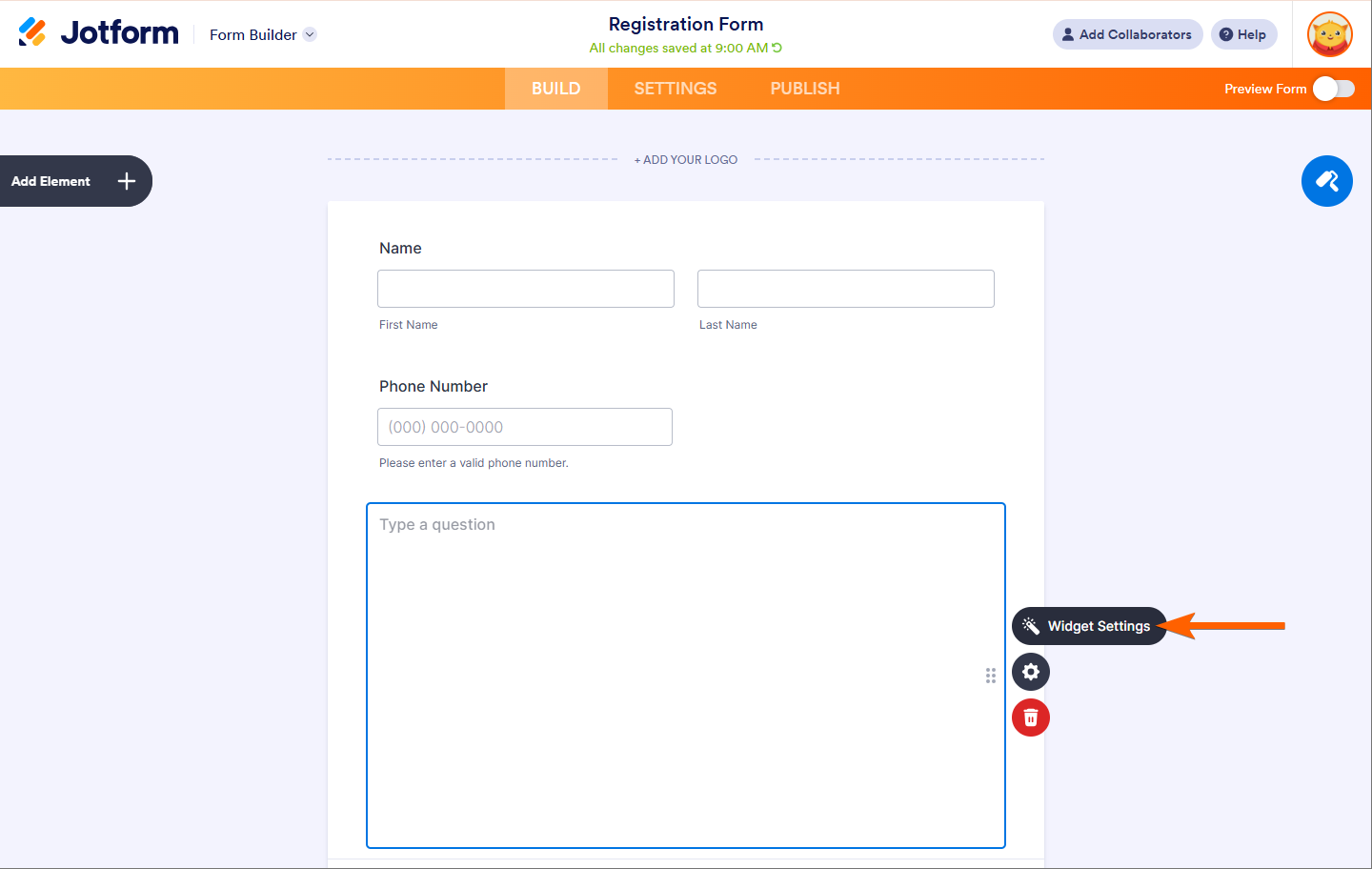
- Now, click on the Wand icon to open the Widget Settings.
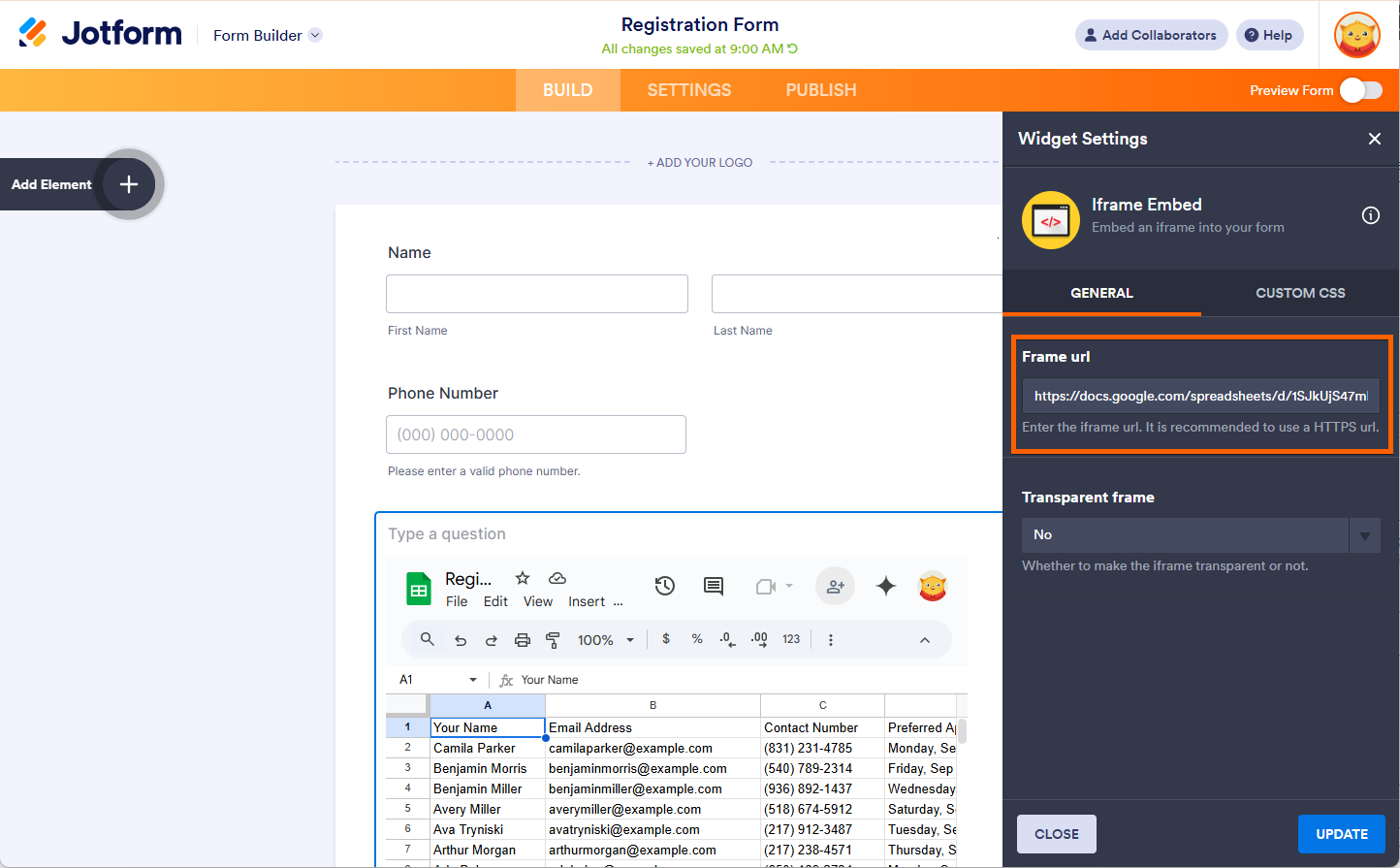
- Paste your Spreadsheet URL to the Frame URL box on the Iframe Widget Settings.
- Click the Update Widget to save the changes.
If you want to customize the design of your widget, click on the Custom CSS Tab. See How to Inject CSS Codes to Widgets for more information.
Note
- The widget will not display the whole width of the spreadsheet file. Consider adjusting your form width if you want to see most parts of the embedded spreadsheet. For more information, see The Importance of Form Widths.
Getting the URL of the Spreadsheet
To get your Spreadsheet URL. Follow these steps:
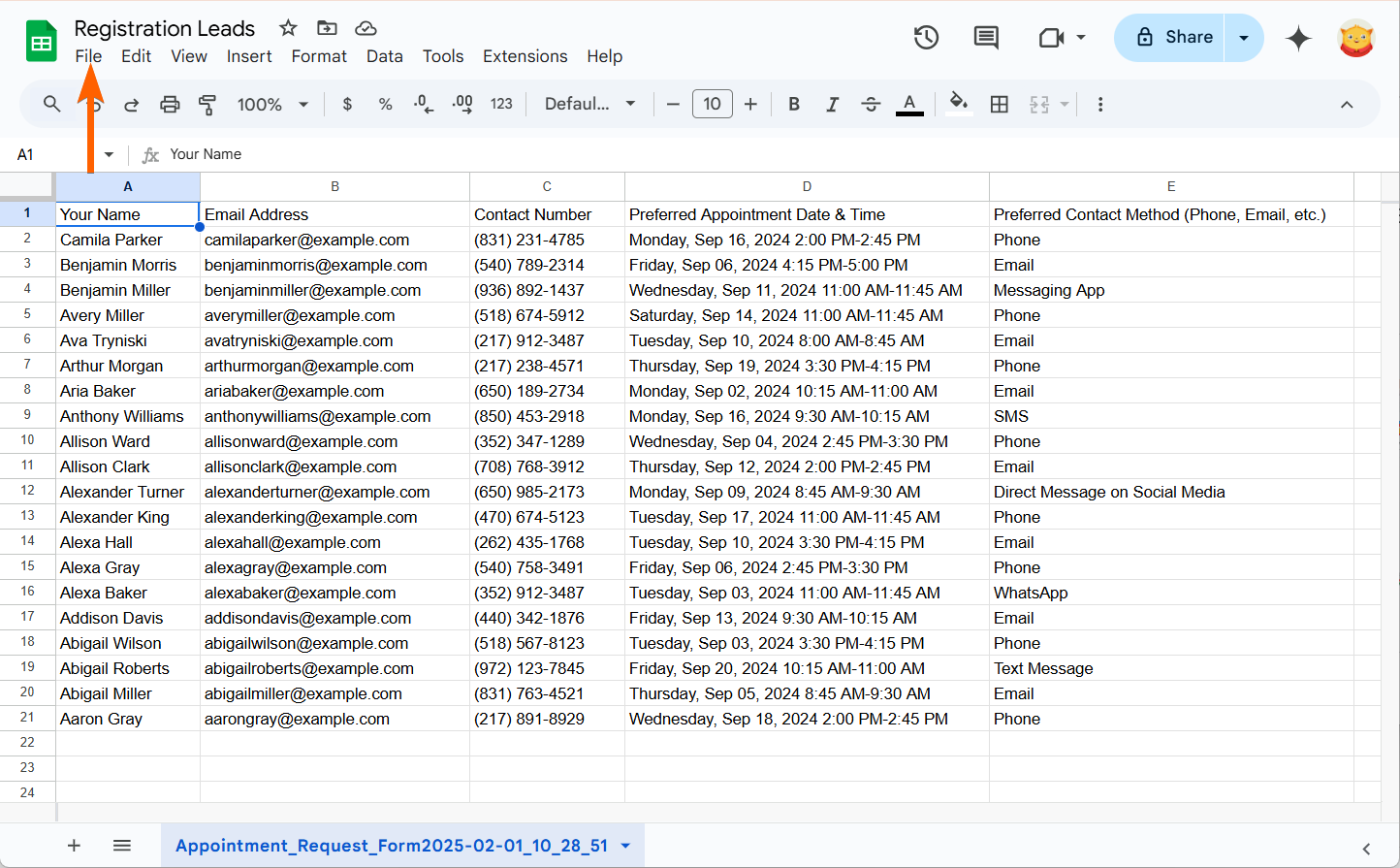
- In your Google Spreadsheet, click the File option.
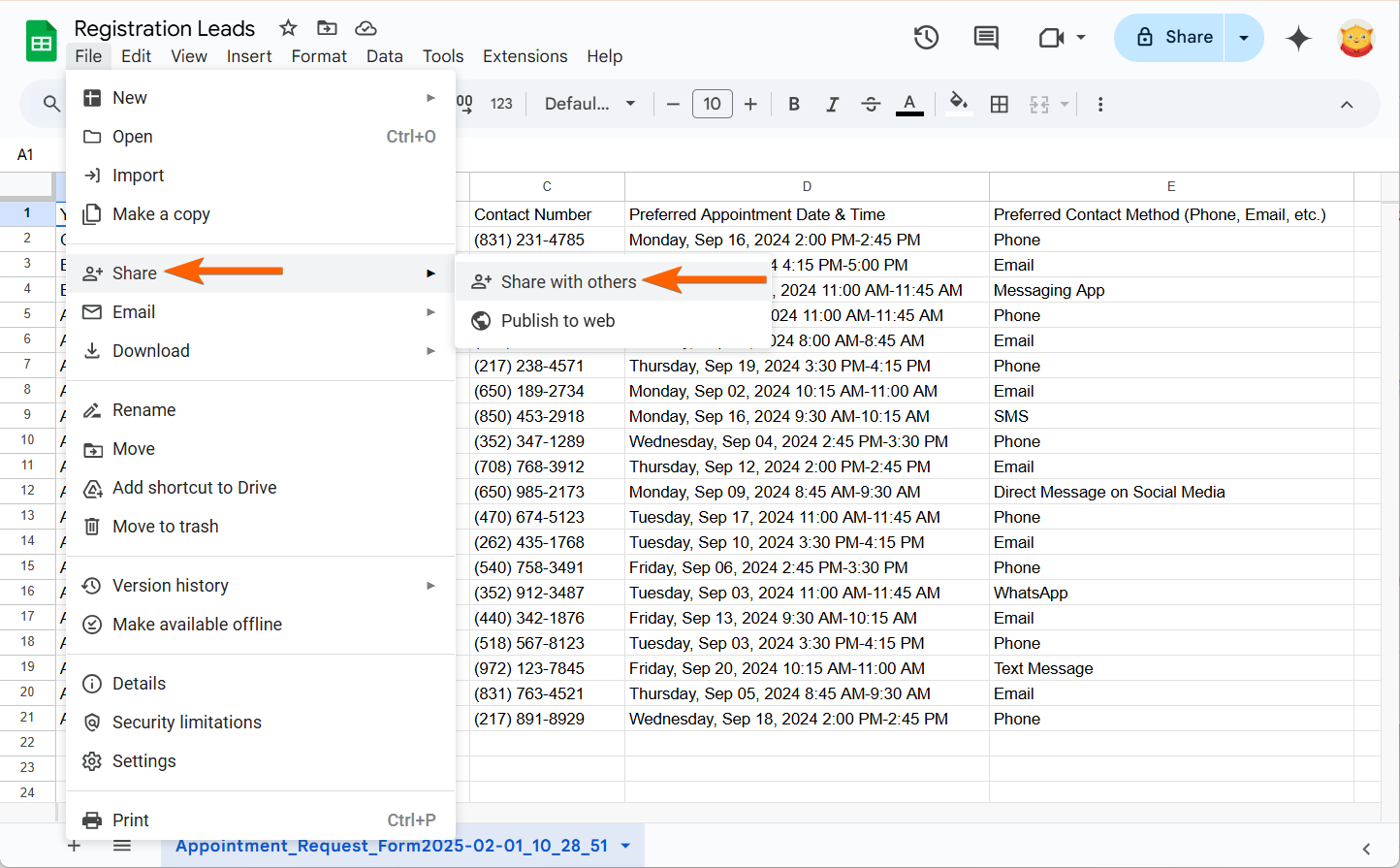
- Click Share from the options.
- Then, select Share with others.
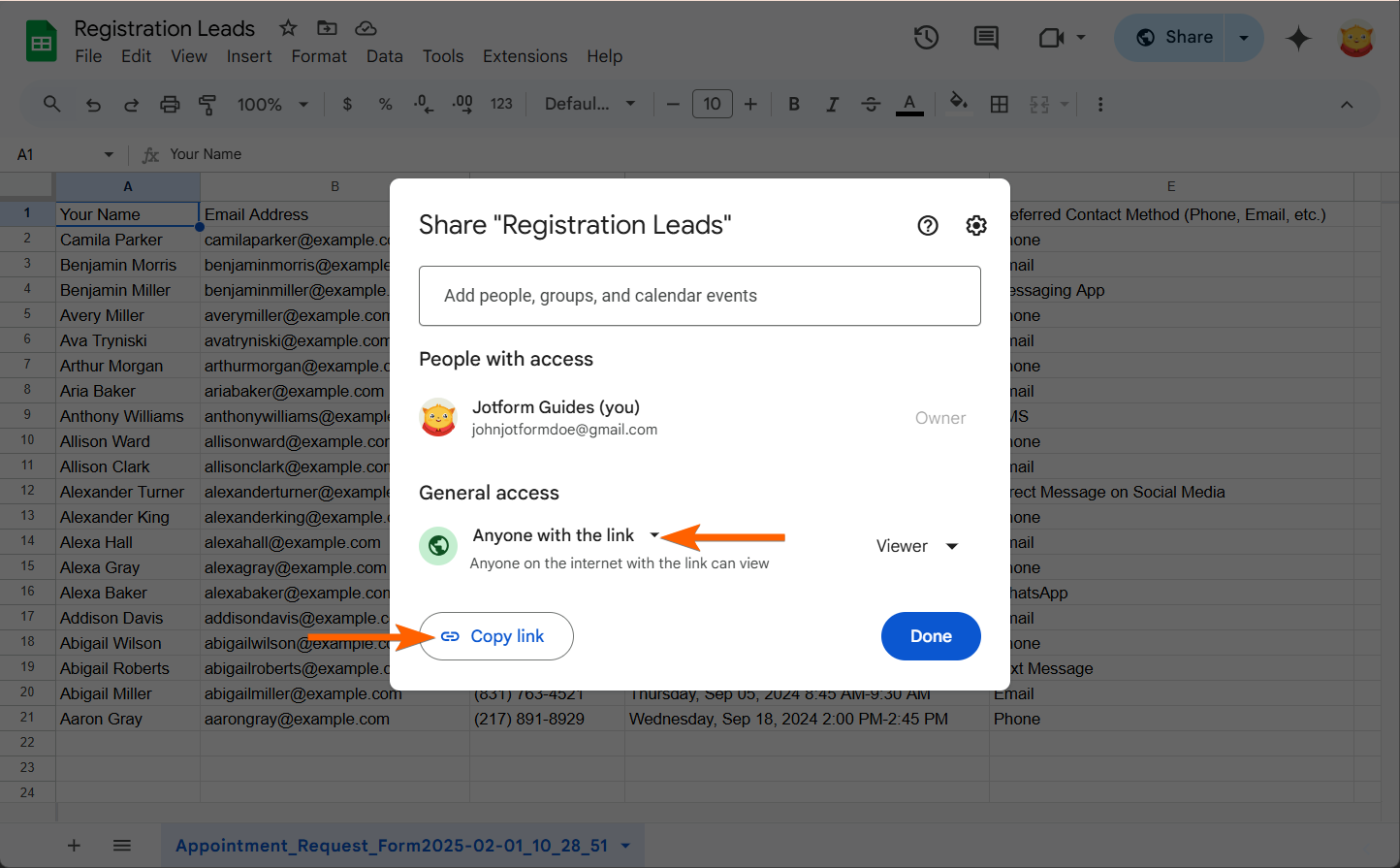
- In the Window pops-up, click on General access dropdown, then set it as Anyone with the link.
- Click the Copy Link button.
That’s it! You’re now ready to embed the spreadsheet.
If you want to embed your Jotform Tables, follow the steps from this guide instead on How to Share Your Jotform Tables and Collaborate.
Here’s a demo form you can check with the embedded spreadsheet.








Send Comment:
2 Comments:
More than a year ago
Did all those things and I'm not being successful.
Getting a blank page with a frowny face icon.
More than a year ago
Is there is a way to pull specific data from the spreadsheet based on a dropdown property?