Did you know you can also use Jotform as a simple email campaign solution? Suppose you want to:
- Send an automated reply to them right after submitting the form. This serves as a confirmation that you received their submission.
- Send a follow-up email campaign after seven days.
- Then, one more email after 14 days.
On top of that, did you also know that you can create email template designs using HTML/CSS? If not, then this guide will discuss these two ideas:
How to Schedule Your Autoresponders
First, you should decide when to send your email campaigns. If you’re planning to send two emails within a week interval, you would need two Autoresponders – the first one will be sent right away, and the other will be sent seven days later.
Here are the steps to set up the schedule:
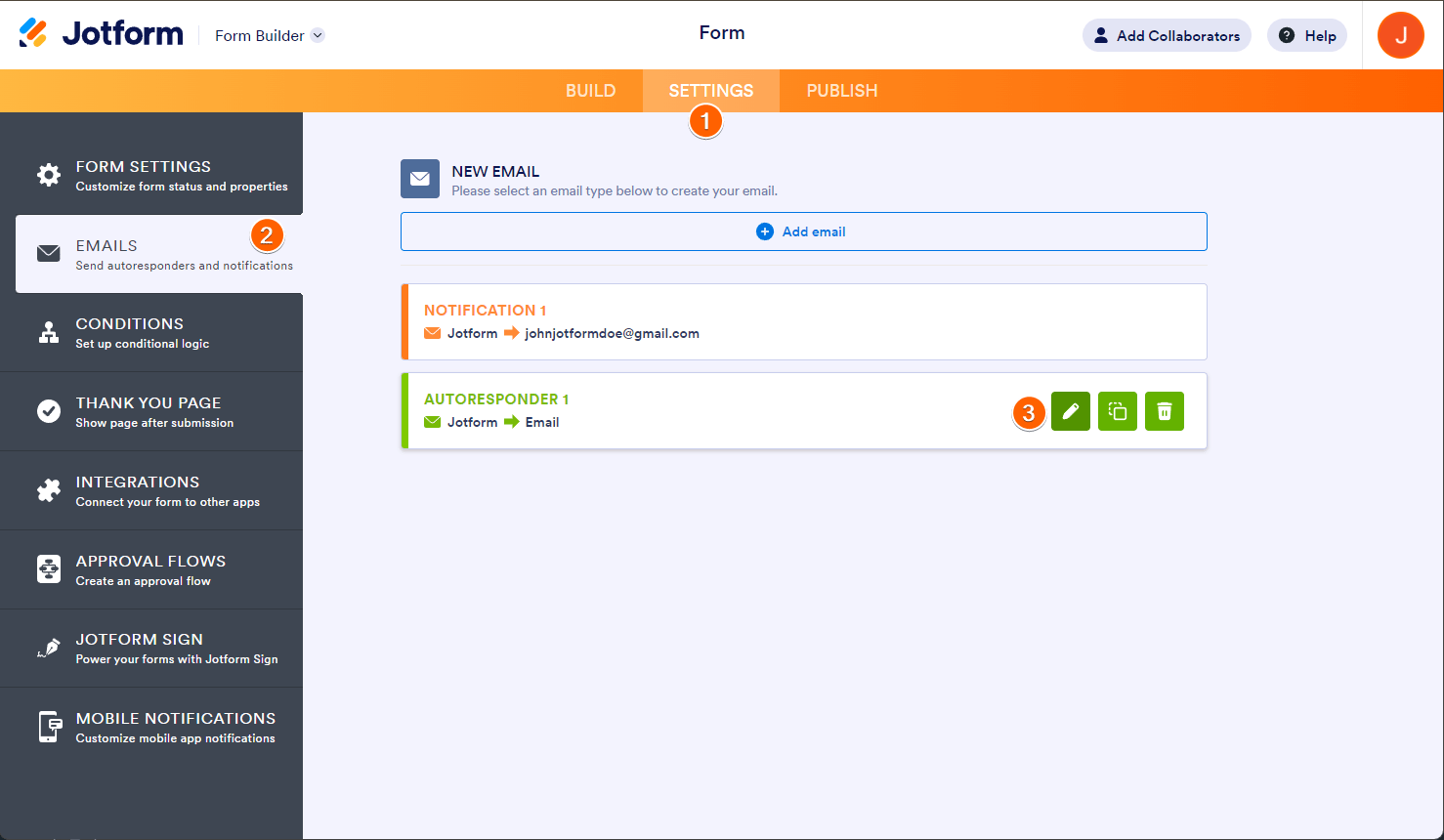
- In the Form Builder, go to the Settings tab.
- Select Emails on the left panel.
- Hover your mouse to the Autoresponder email, and click the Pencil icon to edit.
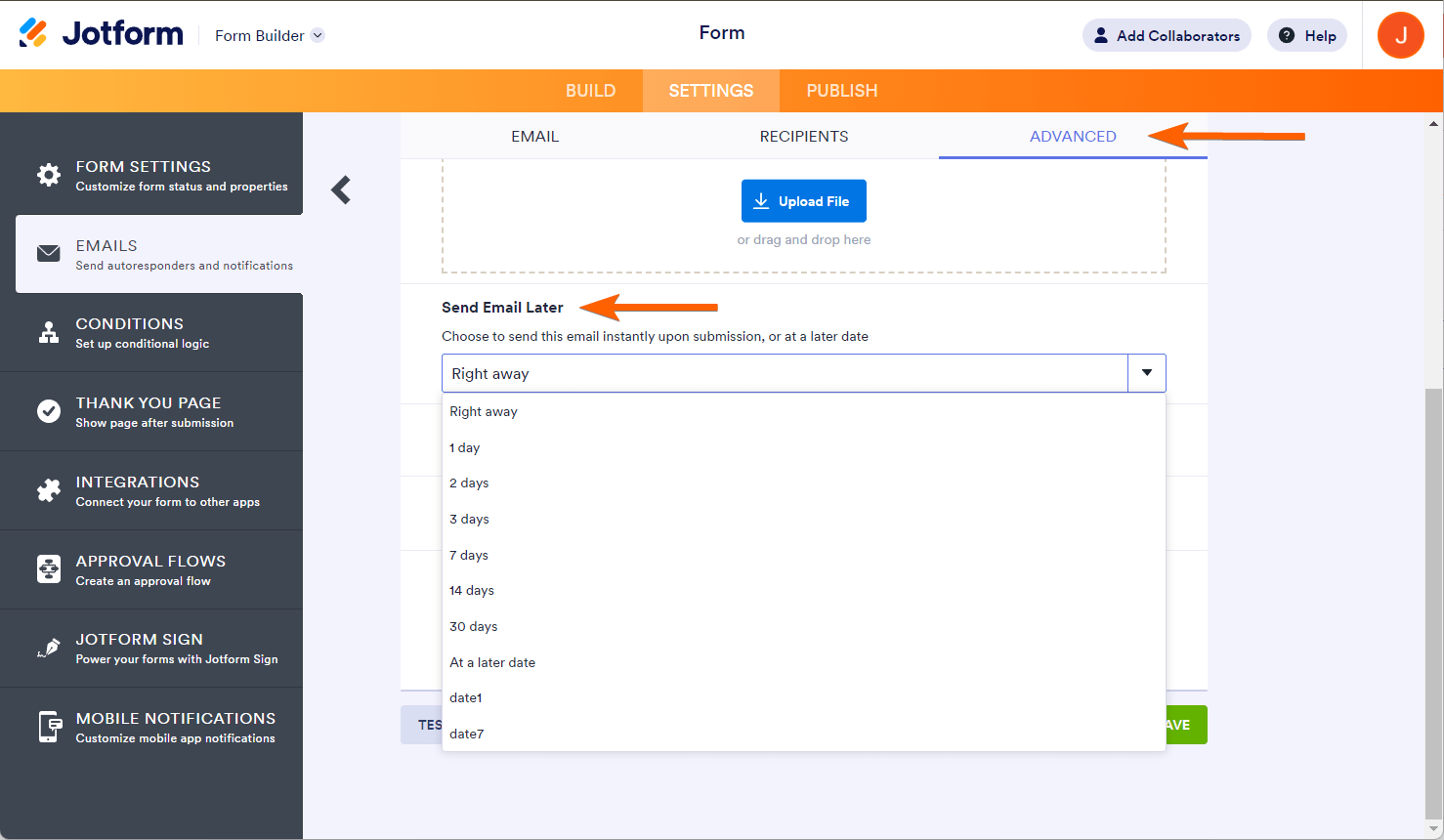
- Under the Advanced tab, set your desired schedule through the Send Emails Later option. In the selector, you can choose from the following options:
- Right away — The email will be sent right after submission.
- {n} days — The email will be sent {n} days later after submission.
- At a later date — The email will be sent on the specified date.
- {customDateField} — The email will be sent on the date provided on the selected Date Picker element.
Note: You must add the Date Picker element for a custom date field option in the selector.
As an example, if you will be sending an email right after submission, another email in seven days, and then another in 14 days, you would need a total of three separate Autoresponders with three different Send Emails Later selections.
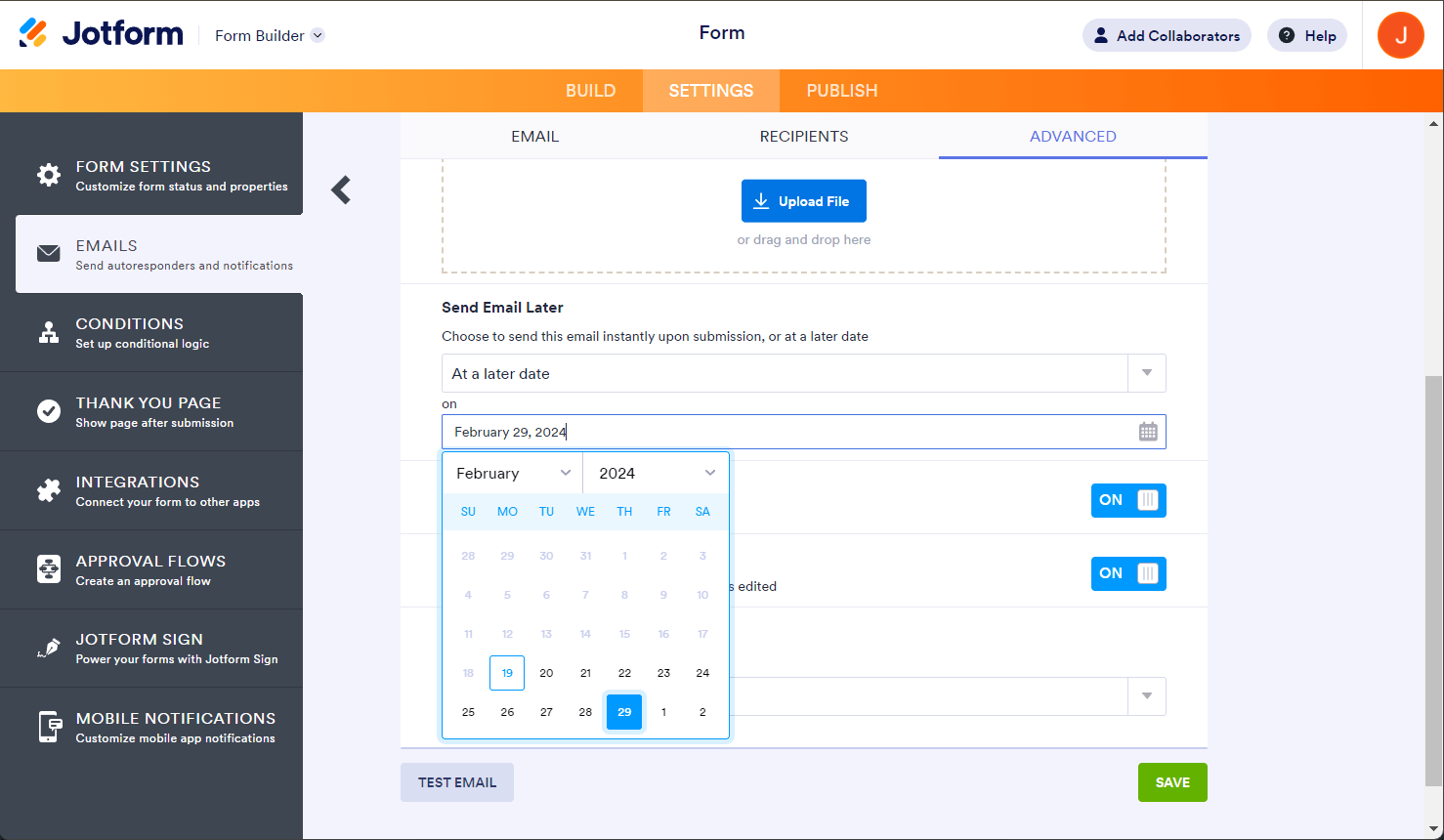
If none of them will fit your requirements, you can send it at a specific later date.
If you want your form’s respondents to select the date they would like to receive the email, you can select a Date Picker element from the dropdown list. That way, the email will be sent on the date on the chosen date field.
Create Email Templates
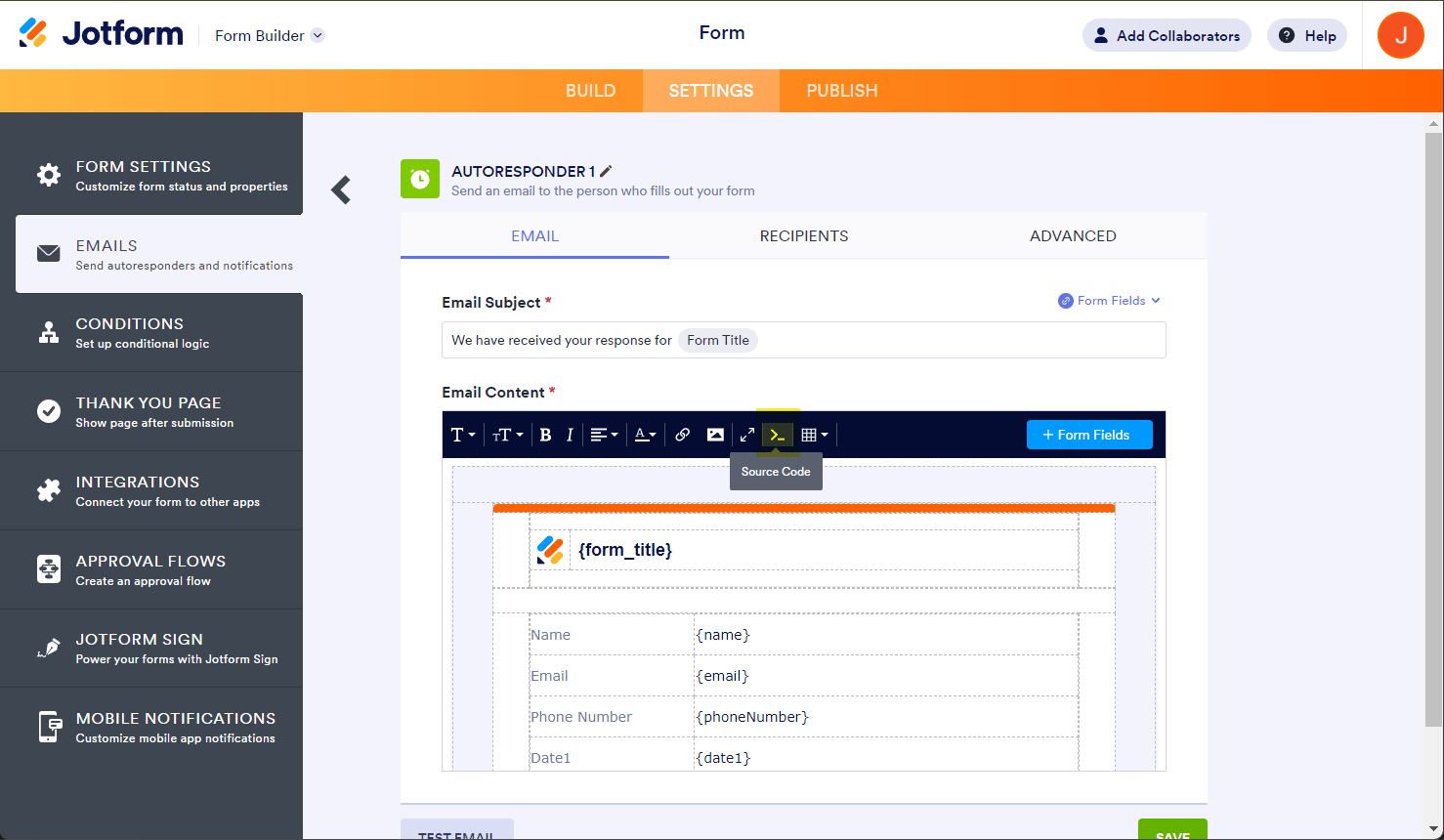
Now, we’ll discuss how to enhance your Autoresponder emails by using the built-in Source code editor of the email template. First, you need to be familiar with editing your Autoresponder’s Email Content, and then a bit of knowledge in HTML/CSS. If you haven’t done this before, we suggest you take a look at the How to Edit the Email Template for Notifications and Autoresponders guide before proceeding.
Now, this is where the magic happens.
Once you click the Source code button, it will open a modal popup window where you can design your template using HTML/CSS. If you’re not well-versed in designing emails, you should probably leave this part to your developer or designer. But, what if you don’t have one? Well, we would recommend you stick with the Edit Toolbar shown above. Even without coding knowledge, you can still edit your template with basic formatting options.
To sum it up, your options for customization are as follows:
- Use the Edit Toolbar for basic formatting options if you don’t have a developer or designer and you don’t know HTML/CSS.
- If you have a developer or designer or you know how to design pages, use the Source code button and build the template from scratch using HTML/CSS.
- Or, use readily available email templates online.
For the last option above, here are some online resources where you can grab open source email templates. They usually come in HTML format but some are not using inline CSS, which our Source code editor only accepts. So, you would need to use an online CSS inliner service that automatically converts HTML files with declarations and convert them into inline CSS.
Basically, the idea is to:
- Look for an existing email template that is in HTML format. It can’t contain any sort of script and should be in plain HTML.
- If the email template you have uses inline CSS, you’re all good and you may skip step three.
- If not, use an online CSS inliner and dump the entire HTML codes there. Copy the converted codes afterwards.
- Paste it on your email template’s source code, save your changes, and that’s basically it.
Additionally, you may need to update some resources on the template you would use, like images, links and URLs pointing to your website, add form field values, and so on.
Feel free to look for other online resources that will fit your needs. For demo purposes, here’s a form with three different Autoresponders using open source email templates. Enter your email address and choose the template you want to receive/view.






Send Comment:
7 Comments:
188 days ago
How do i set up a schedule reminder email to all my form submitter?
More than a year ago
What if i have not set up the autoresponder at the first place, and I wanted to send an email to all my form submitter later on? Any way to make this happen?
More than a year ago
I cannot get the “send email later” to work on my forms. I want the responder to get an email immediately after submission and another one at a specified date. I have 2 autoresponders set up with different instructions on when to send, but only the immediate response gets sent.
More than a year ago
Can you send a new auto responder out to all who have signed up. The immediate auto responder gives partial information. Noe I need to send update information as a follow up to all immediately. Will everyone who made a past submission receive it?
More than a year ago
Ho to I See the Scheduled Emails
More than a year ago
how i can send with email list
More than a year ago
Hi
I have sat with my HTML coder and none of the colours are changing on our autoresponder using the HTML colours we've imputted?
You've also no undo button and no preview which is a huge pain in the a**e
When is this going to be sorted out?