Paragraph elements are a great way to add extra text to your form—whether you’re explaining how to do something, adding context, or sharing helpful descriptions. You can write and style your message using a full-featured WYSIWYG editor that makes formatting simple.
And, you can insert values from other form fields directly into the Paragraph. It’s a simple way to show a preview or summary of the details users entered before they hit the submit button. This lets you create a personalized message that updates based on what someone enters in the form—like their name, selected service, or any other input—helping make the experience feel more relevant and easy to review.
You can show field values in a Paragraph field using Field Tags. Here’s how to do it:
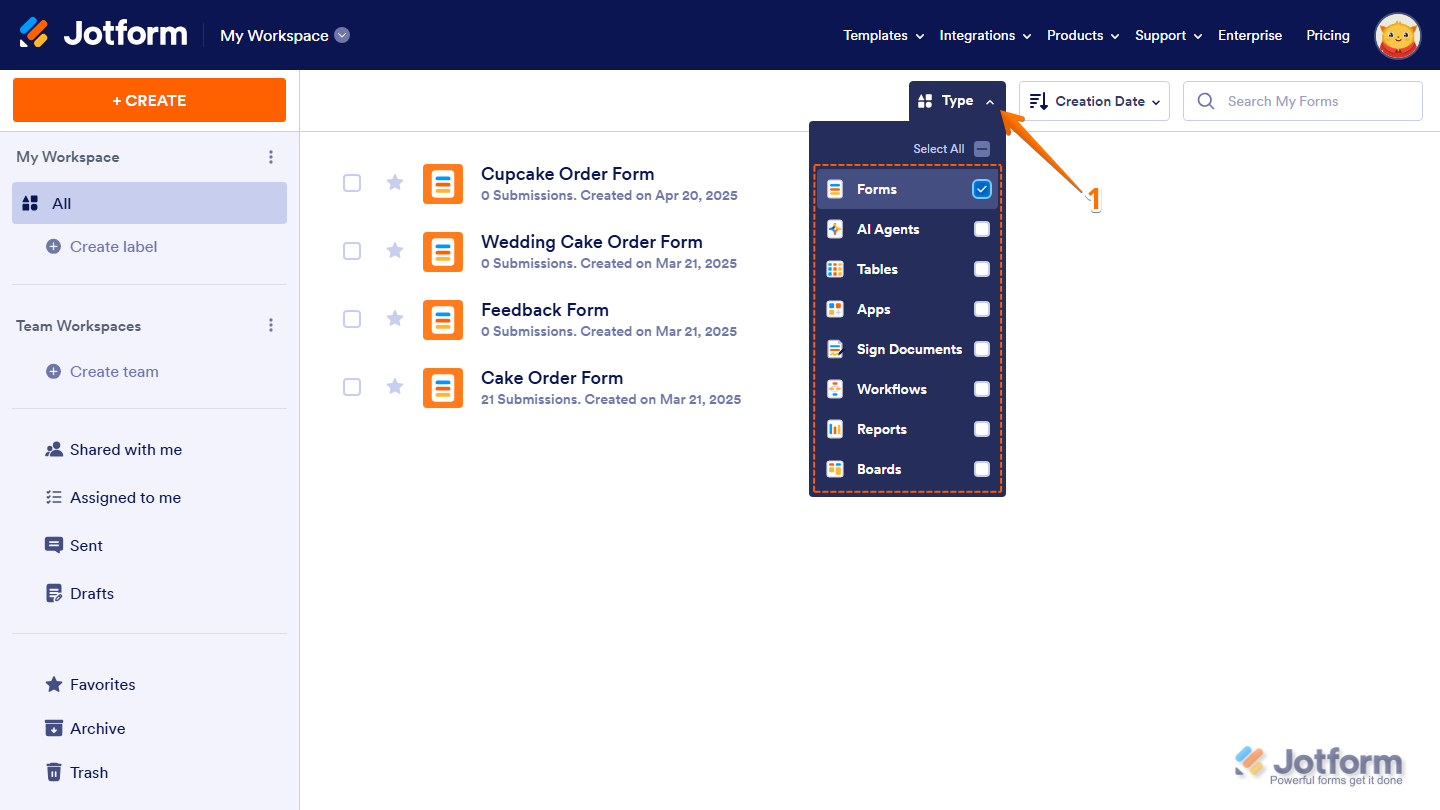
- On your My Workspace page, click on Type at the top and in the Dropdown menu that opens, uncheck the boxes next to all the assets except Forms, so only they’ll be shown on the page.
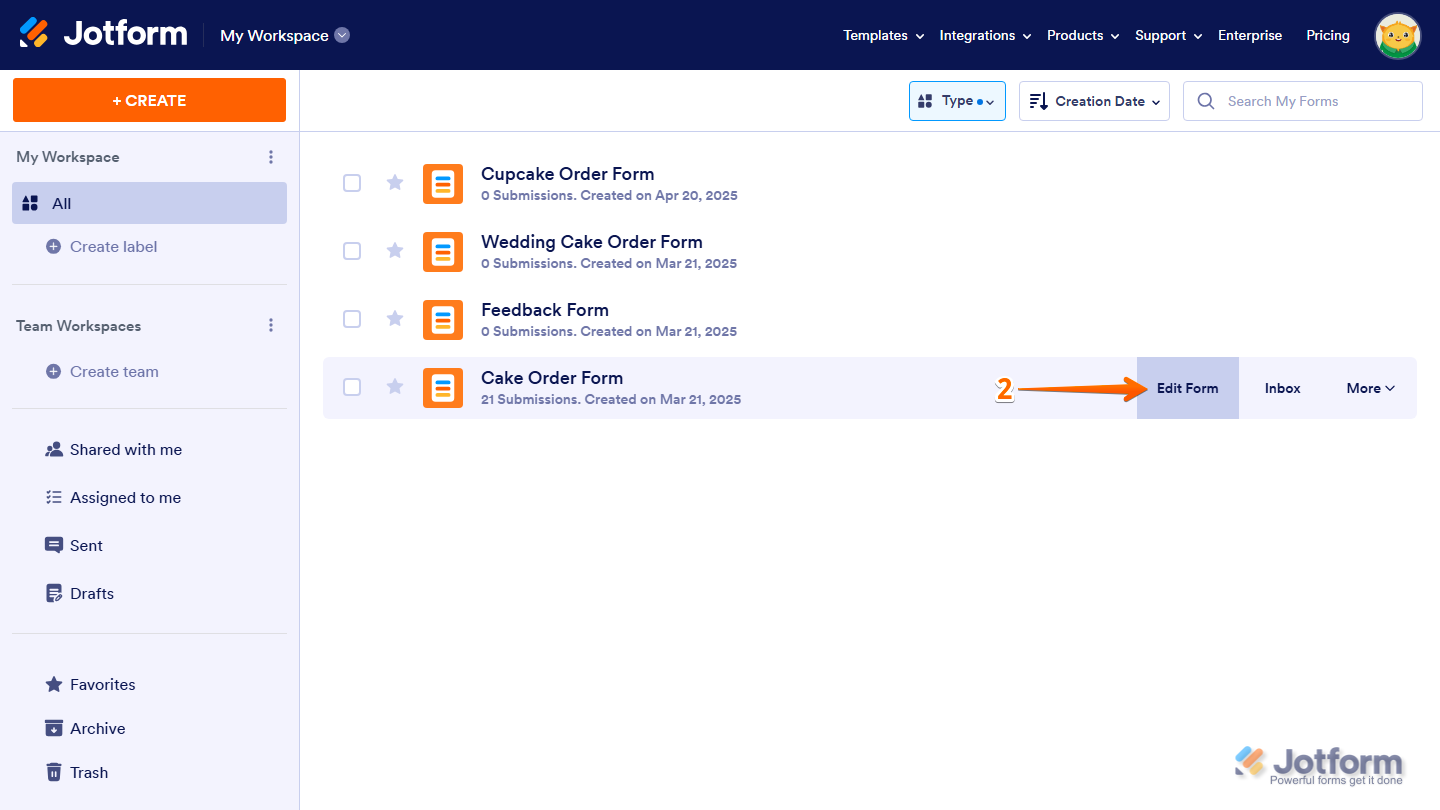
- Then, hover your mouse over the form that you want to display field values in, and click on Edit Form on the right side of the page.
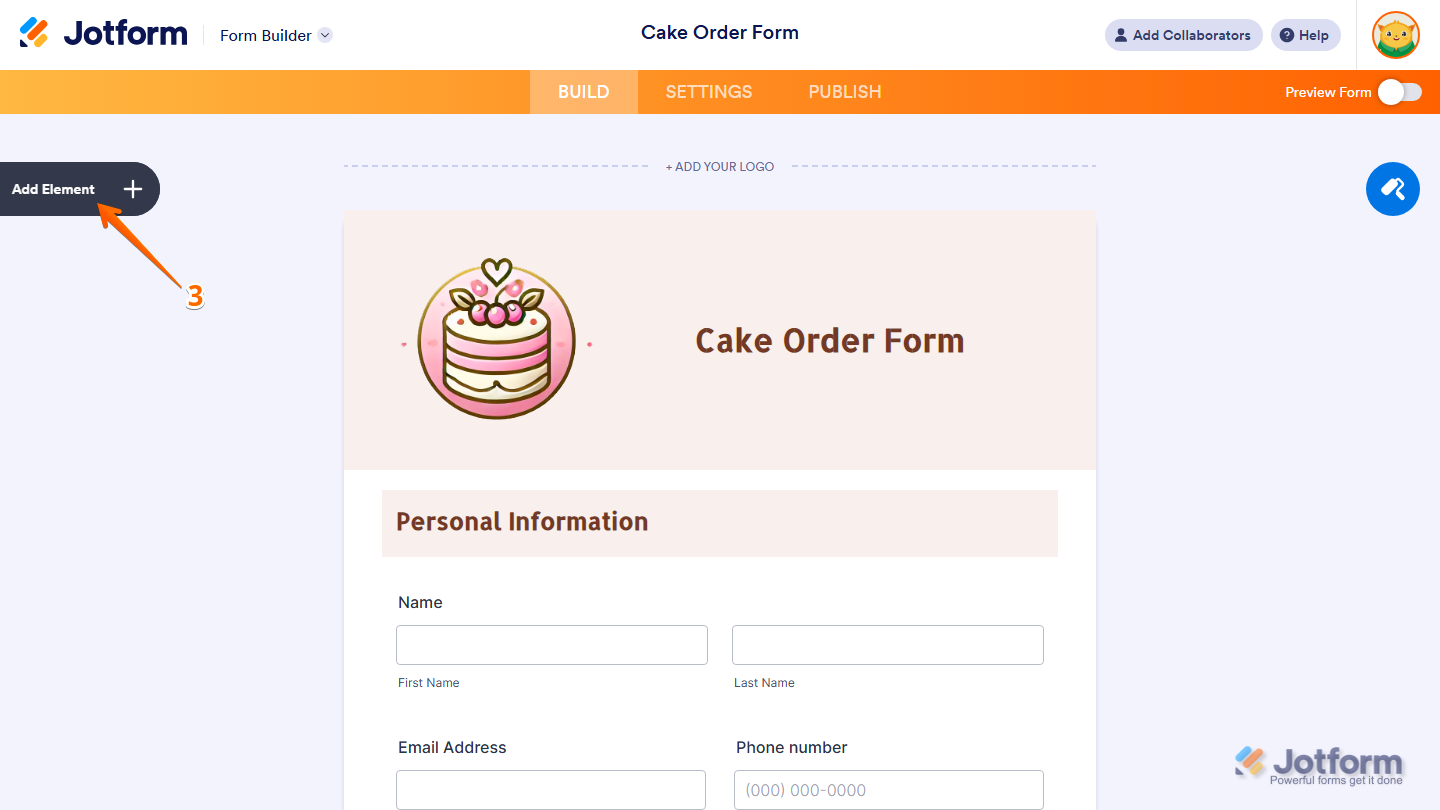
- Now, in Form Builder, click on Add Element on the left side of the page.
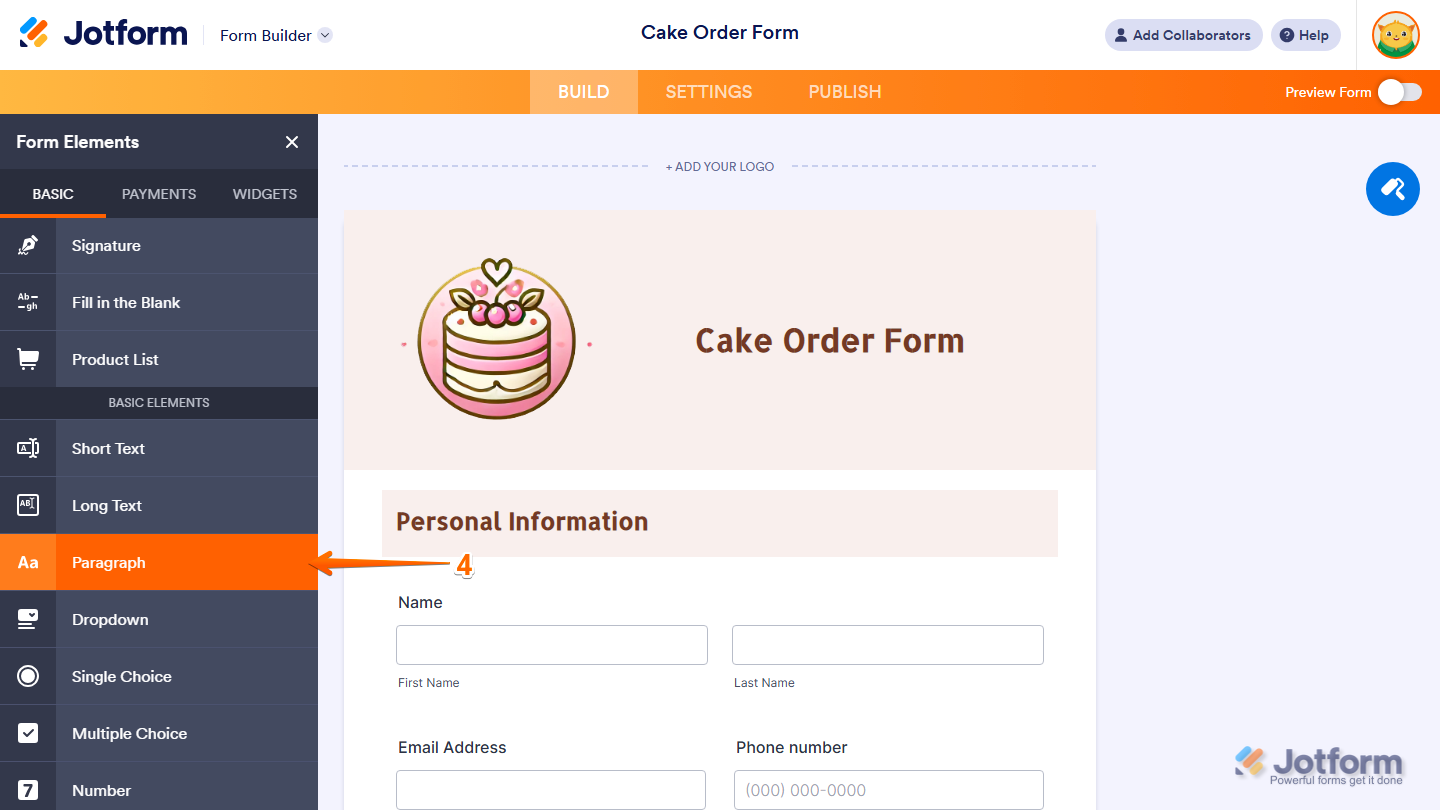
- In the Form Elements menu, under the Basic tab, click on the Paragraph element. Or, just drag and then drop it to where you want it to be on your form.
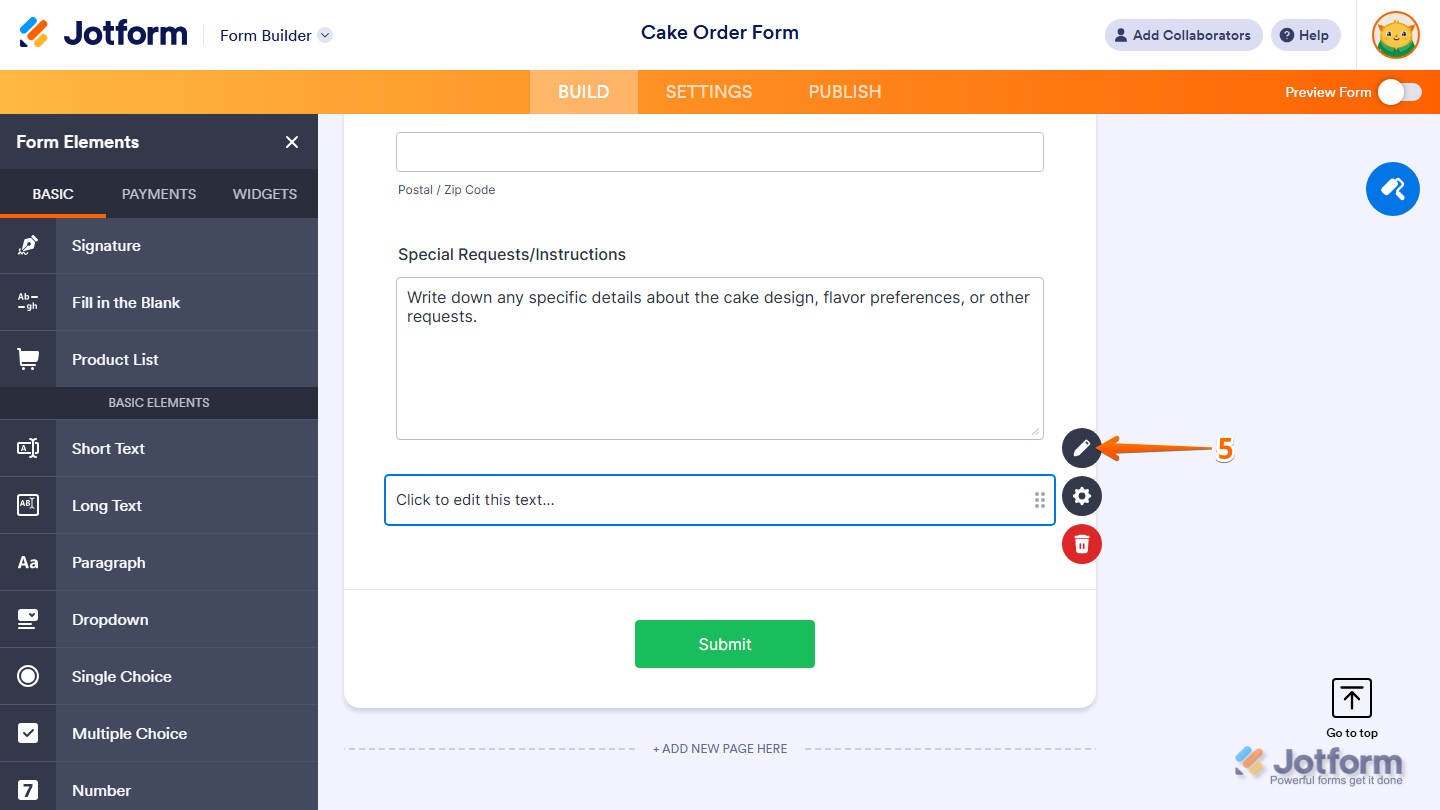
- Next, on the right side of the Paragraph field, click on the Pencil icon.
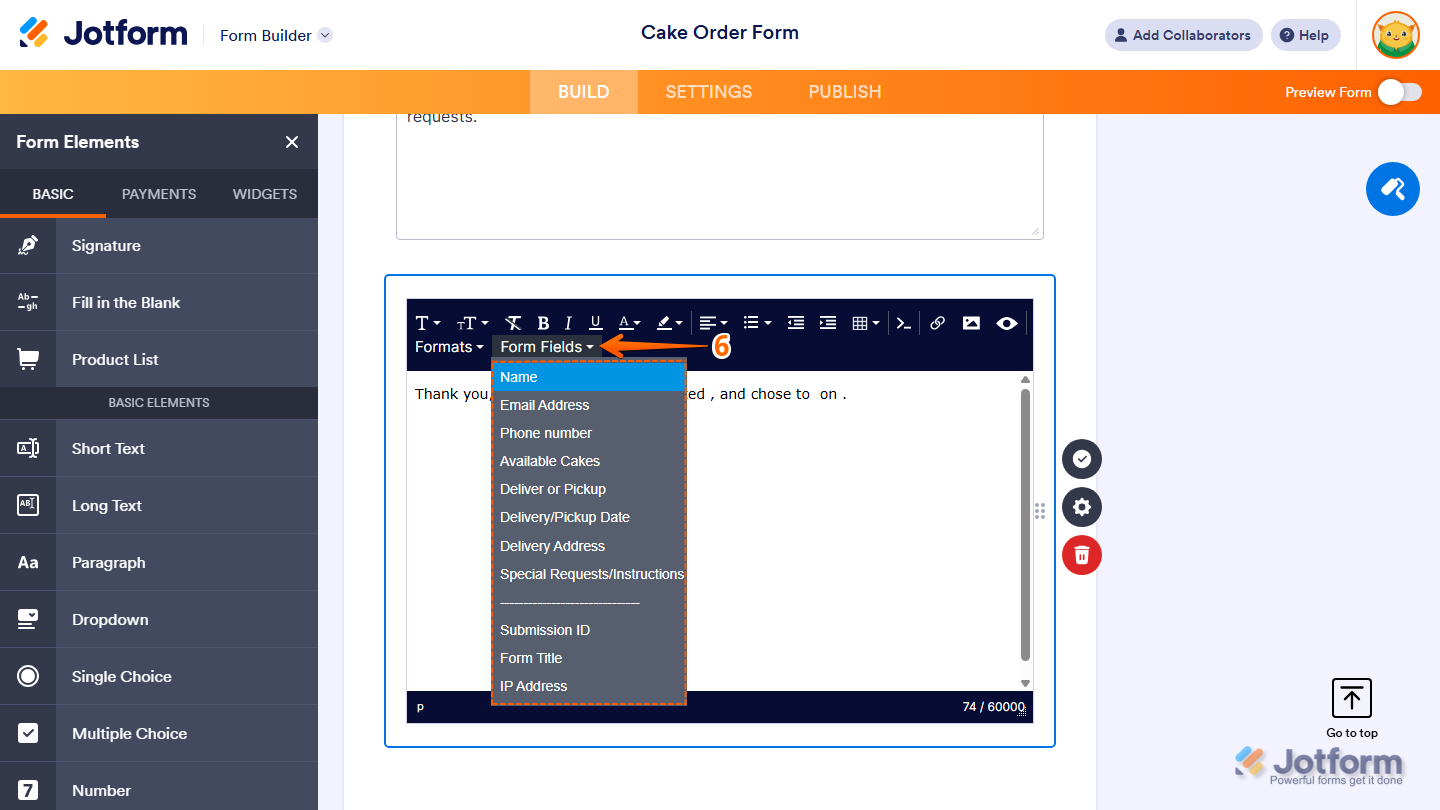
- Then, in the Text Editor, click on the Form Fields Dropdown menu in the toolbar at the top, and select the Form field with the value you want added to the Paragraph field.
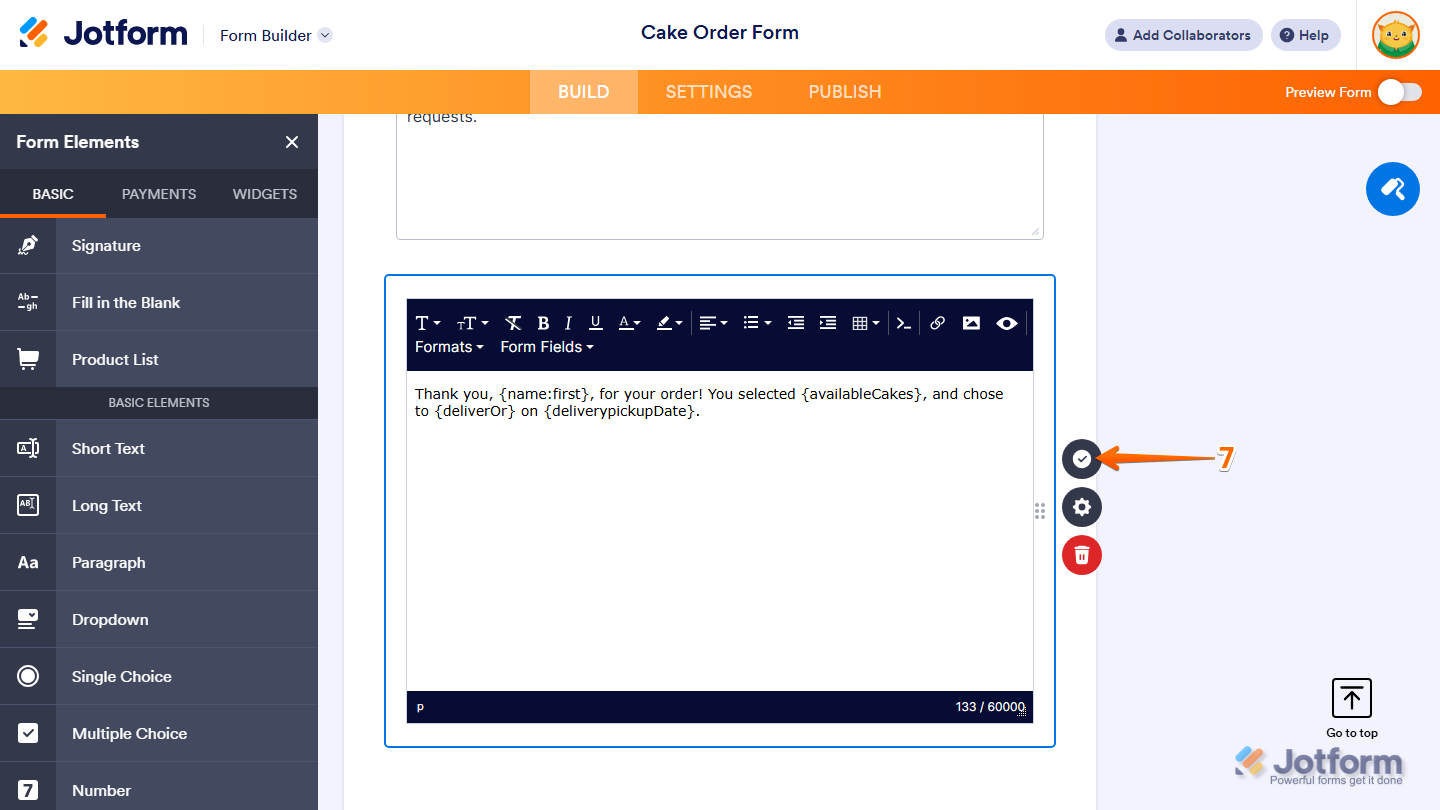
- Finally, click on the Encircled Checkmark icon on the right side of the field.
That’s it! You’ve added field values to your paragraph field. Now, form fillers can see a quick summary of what they entered before submitting the form.
Note
When styling the field tags in the Paragraph field, be sure to include the curly brackets, not just the text inside them. Omitting the brackets can cause the tag to break and prevent the value from displaying correctly.








Send Comment:
14 Comments:
More than a year ago
How to add value of elements
More than a year ago
How we can remove/add an textblock/lines based on user input in form?
Example case 1/User input:
Company name: NEWMEDIA.
Using Google Analyitics: YES.
Result: Website name is NEWMEDIA and we are using Google Analytics.
Example case 2/User input:
Company name: NEWMEDIA.
Using Google Analyitics: NO.
Result: Website name is NEWMEDIA.
So if using google anyltics is set to now, we need to remove the google anyltivs textblock. Many plugins can do that. What about yours?
More than a year ago
Nice
More than a year ago
I tried this option with the driving distance widget. Bit it only gives the distance information, not he "from" and "to" adresses.
In the confermation email it does it correctly, is this a bug?
More than a year ago
How so I send the Paragraph with the submission?
More than a year ago
Is there a way to add a NEW form field into a paragraph, like a radio button, or a yes/no, or even a dropdown??
For instance, I explain something to the customer, then I ask them if they want to continue... Yes or No?
More than a year ago
Hey,
I can't find the "text" in basic elements. Where I can find it ? Thanks for your help.
More than a year ago
What if I want to use the 'text' values from a Single Choice widget, instead of the (hidden) 'number' values?
For example, I have a Single Choice selector (called "Meter Size") with two options (let's call them "A" and "B"), with "Use Calculated Values" turned ON, and those values are set to numbers (let's say "100" and "200") which are not visible on my form.
My Text Box is using the field {MeterSize}, but it results in "100" or "200" being substituted, just as {MeterSize} would do in a Calculation widget. How can I instead pull the "A" and "B" into my text field??
More than a year ago
Hi,
We are using jot form for online registration. However we want to all students to spread their tuition out over multiple payments and have that handled automatically without requiring our staff to enter the payments manually. Can you recommend a solution for doing that which would work with jotform? We are currently using PayPal as our payment gateway but would consider other options. We are in Canada.
Thanks,
Richard
More than a year ago
We used to deal with Moneris but changed recently as their fees were too high. We have been dealing with Daniel Talafre of CPS ().
They are much more reasonable than Moneris and offer the same services.
Joanne
More than a year ago
Hi,
I am setting up a summary text field and I would like to pass just some of the subfields of some of the form fields.
Such as the postal code from the address field. I can see in the "Field Details" in the properties section that the field is {address} and the Field ID is #input_31_postal.
Thanks
More than a year ago
Hello!
In relation to this Input passing, I am having trouble passing the values from an Input Table to the text box. I only seem to be able to access one form field {typeA}, and it will only give me one value (there are 8 values i need to describe individually). Do I need to use the #Input_0_0_0 values?
Help!! Thanks!
R
More than a year ago
For some reason this works fine for me when I use "Preview Form" or open a form.jotformeu.com/... link, but stops working as soon as I publish it on my website. How can I fix it?
More than a year ago
What is this relying on from the client side to work?
I had it working great in my form, then I tried to hack some code to only pull the state from the address field in, and now the values are not populating in the text at all for me, even in the demo form you referenced above.
I tried it both in Chrome and Edge, and it doesn't work in either browser.