This guide shows how to use conditional logic to skip pages based on the form filler’s answers. You can set the conditions based on your requirements. For this guide, the following demo form will be used as an example. It skips to a page depending on the dropdown option selected.
To set it up:
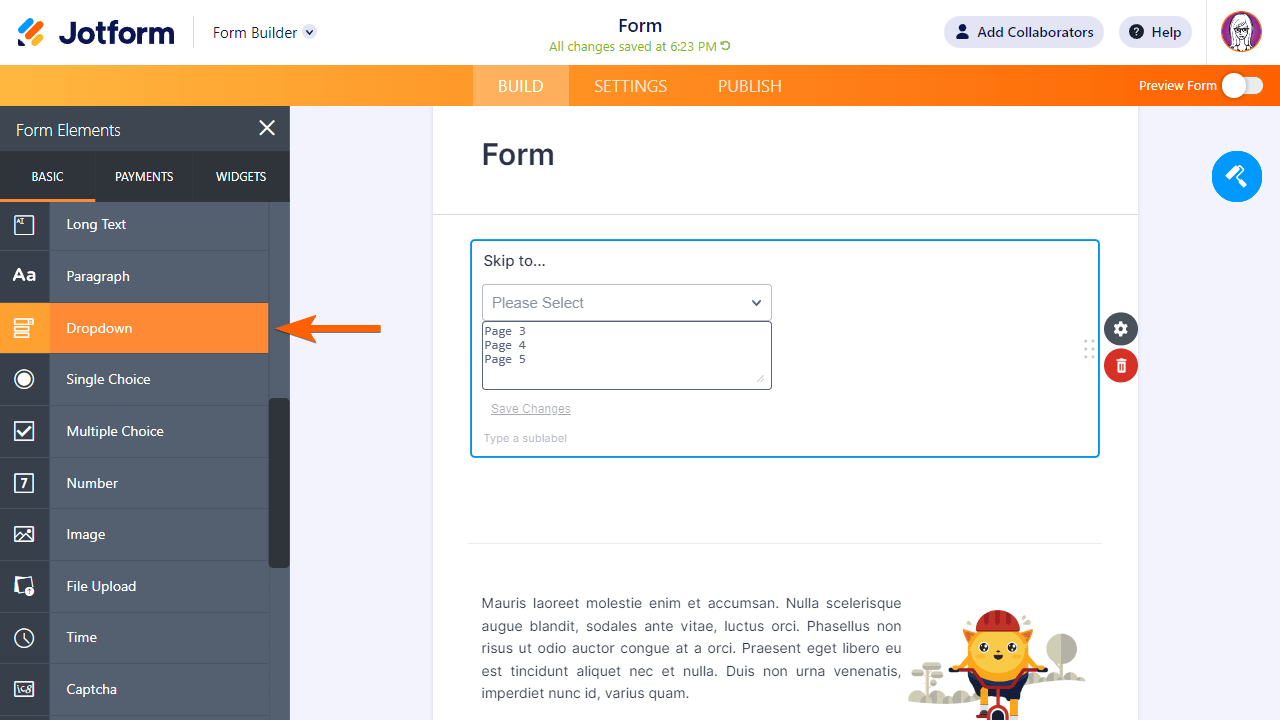
- In the Form Builder, add a Dropdown element to your form.
In this guide, the dropdown is labeled “Skip to.” This will be used as the basis for the skipping of pages. Depending on how your form works, you can also use other form elements like Single Choice or Short Text.
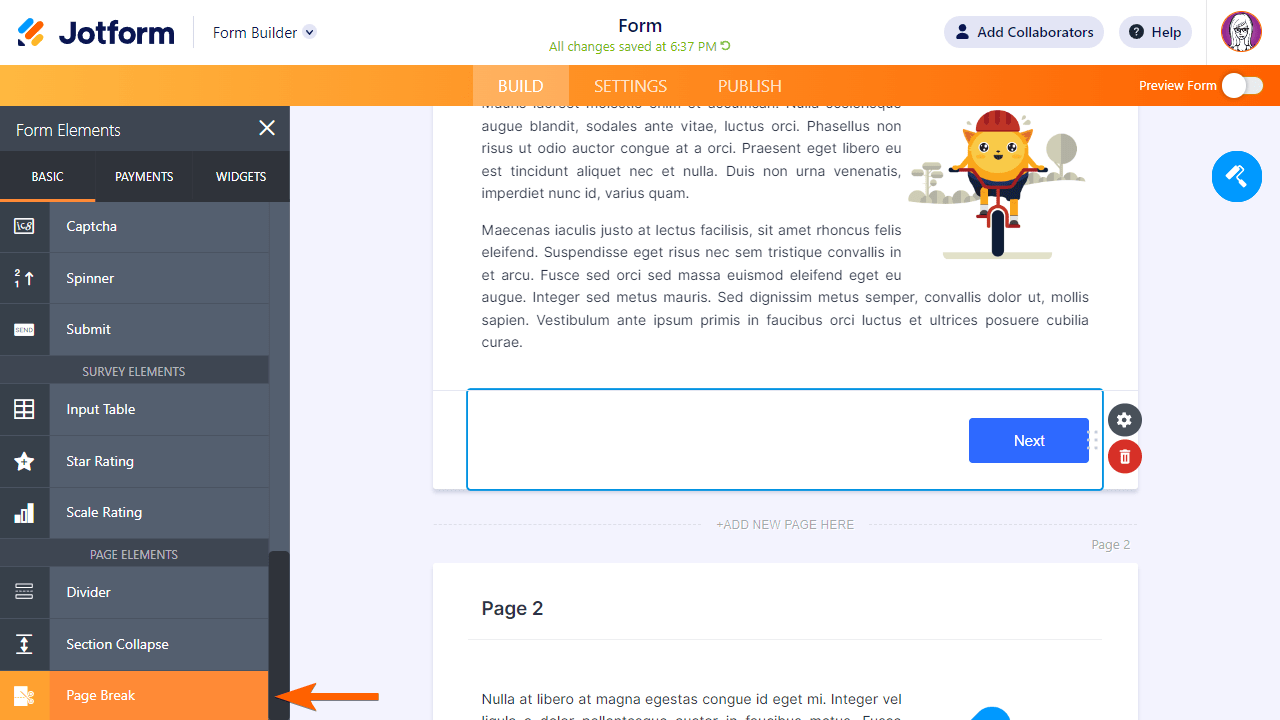
- Using the Page Break form element, make your form multi-page.
To learn more, see How to Create a Multi-Page Form.
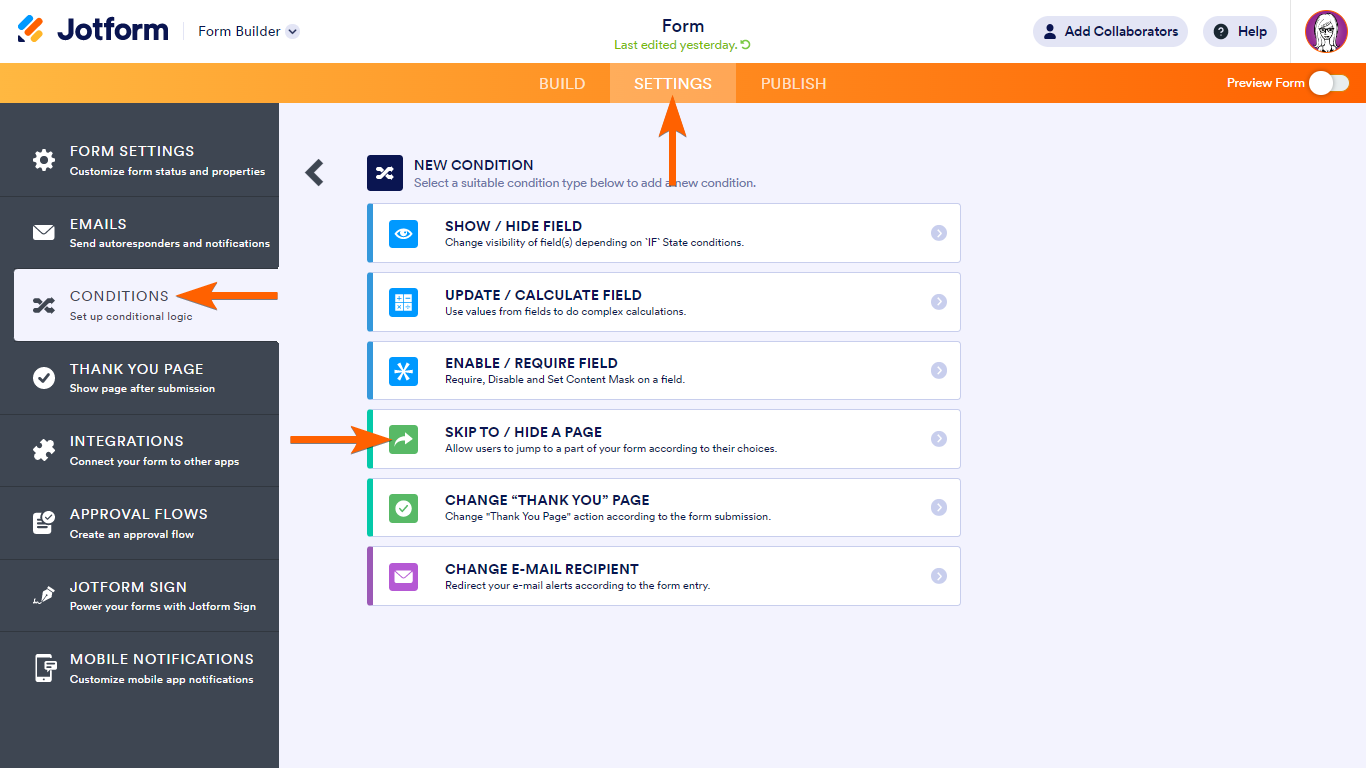
- Next, go to Settings at the top, then select Conditions on the left.
- Add a new Skip to/Hide a Page condition.
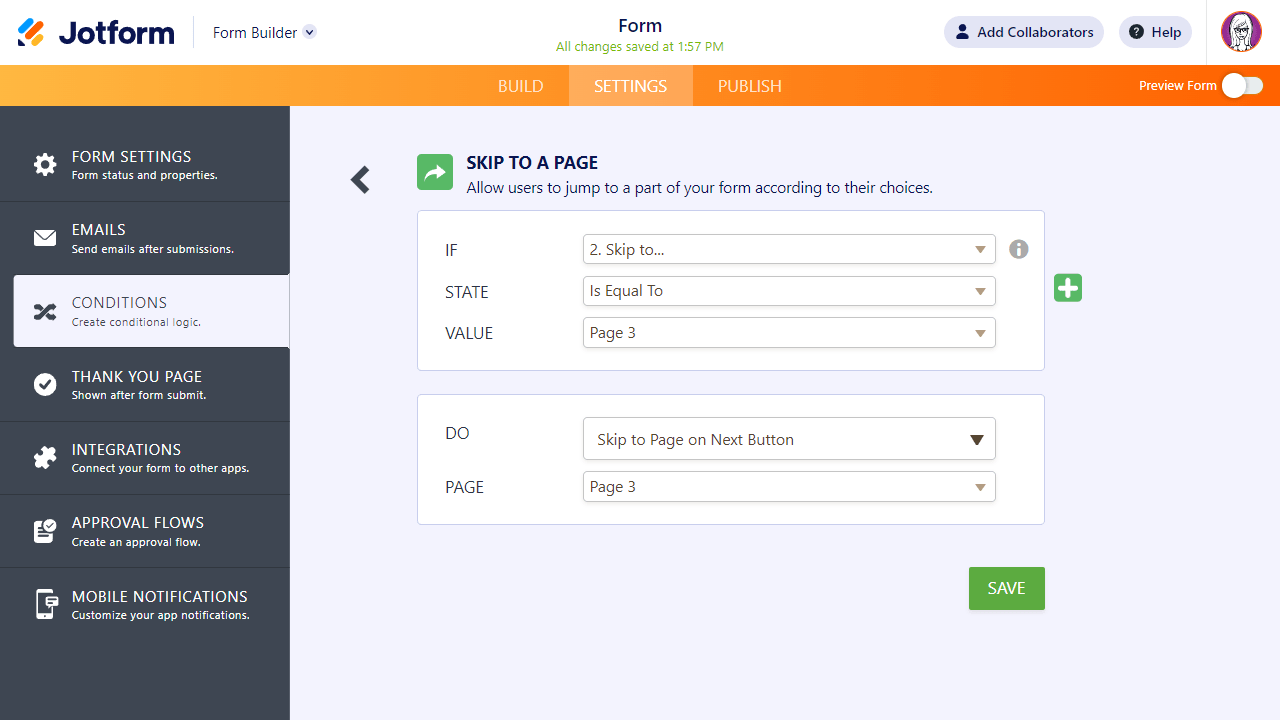
- Set up the condition and action on the next page.
In the example form, the conditional logic for skipping to Page 3 is as follows:
To break that down
- The condition or IF statement is configured to check the value of the “Skip to” dropdown.
- The action or DO statement will skip to the corresponding page if the condition is met.
- Once you’re done, select Save at the bottom.
- Repeat the same steps for the other pages, depending on how you want your interactive form to work.






Send Comment:
8 Comments:
More than a year ago
its not working for me either. its not skipping pages.
More than a year ago
the skip command is not working, it makes the form tedious for users. i expect the form to skip to page 4 but no.
More than a year ago
Hi, , I'm having trouble with skip logic.
The one of it is if the field is filled , jump to the last page.
But it's still not working.
More than a year ago
Hi, I have 2 pages on my consultation form, and I am having trouble with skip logic.
If I check "Is consult finished," I want to jump to the 2nd page.
I have 15 of these in my form.
I said if the field is filled out, jump to page 2. It is not working. Help?!
More than a year ago
J'adorerais pouvoir utiliser cet outil mais le fait de ne pas pouvoir dupliquer une page sans faire beaucoup de manipulation rend la tâche exténuante... je préfère abandonner et continuer à utiliser mon vieux formulaire excel... :(
More than a year ago
It simply does not work. If I use a condition to skip page 3 if question A is answered with x, it does not skip page 3.
More than a year ago
I have tried to add the logic but it isn't working the way I would like. If a qty of 2 is chosen for example. I would like the form to show Team member #1 options and Team Member #2 options and on Team member #2 when "next" is pressed it should go to the last page. I applied formatting and was able to make it work for team member #1 but when I tried team member #2 it never let me get past team member #1.
Basically, I need to collect the information on however many participants are selected from the drop-down and when finished entering the last persons' info in I need it to skip to the last page. Doesn't matter if this is 1, 5,8, or 10 people.
More than a year ago
Can you tell me how to set the condition to end the survey? Right now I only have 2 pages for my survey. If an answer to a question on page 1 is NO, I want the survey to end and they do not have to click the SUBMIT button.
I did set to HIDE page 2 but it did not seem to work.
Thank you.