The ability to position elements is one of the best features of a form builder. It allows you to quickly add and move fields anywhere in the form. There are a few different ways to position elements on your form. Check out the list below:
- Drag and Drop
- Shrink
- Expand
- Move to a New Line
- Merge to the Line Above
- Manage Multiple Fields at the Same Time
Drag and Drop
Drag and drop is the easiest way to add arrange elements on your form. All you need to do is left click your mouse, then drag and drop the element to your preferred location in the form.
Shrink
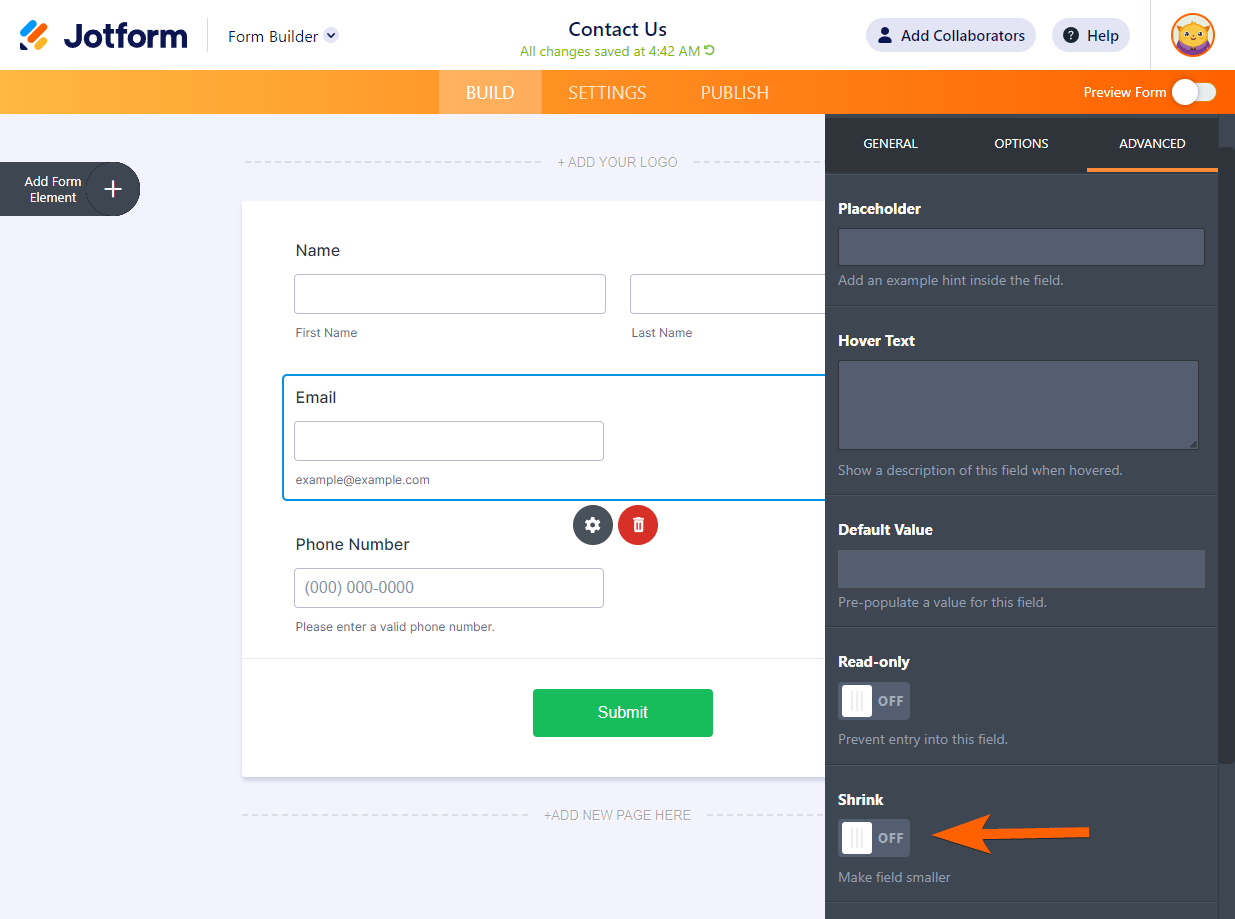
The shrink option is best used to place several elements on the same line. To shrink an element, open the field properties, go to the Advanced tab, then toggle Shrink.
Shrinking an element will reduce it to the minimum width needed. When you shrink multiple elements next to each other, they will appear on the fewest amount of lines necessary.
Expand/Unshrink
Expanding an element back to full width is just as easy. Go back to the Advanced tab of the element properties, and toggle the Shrink option to Off.
Move to a New Line
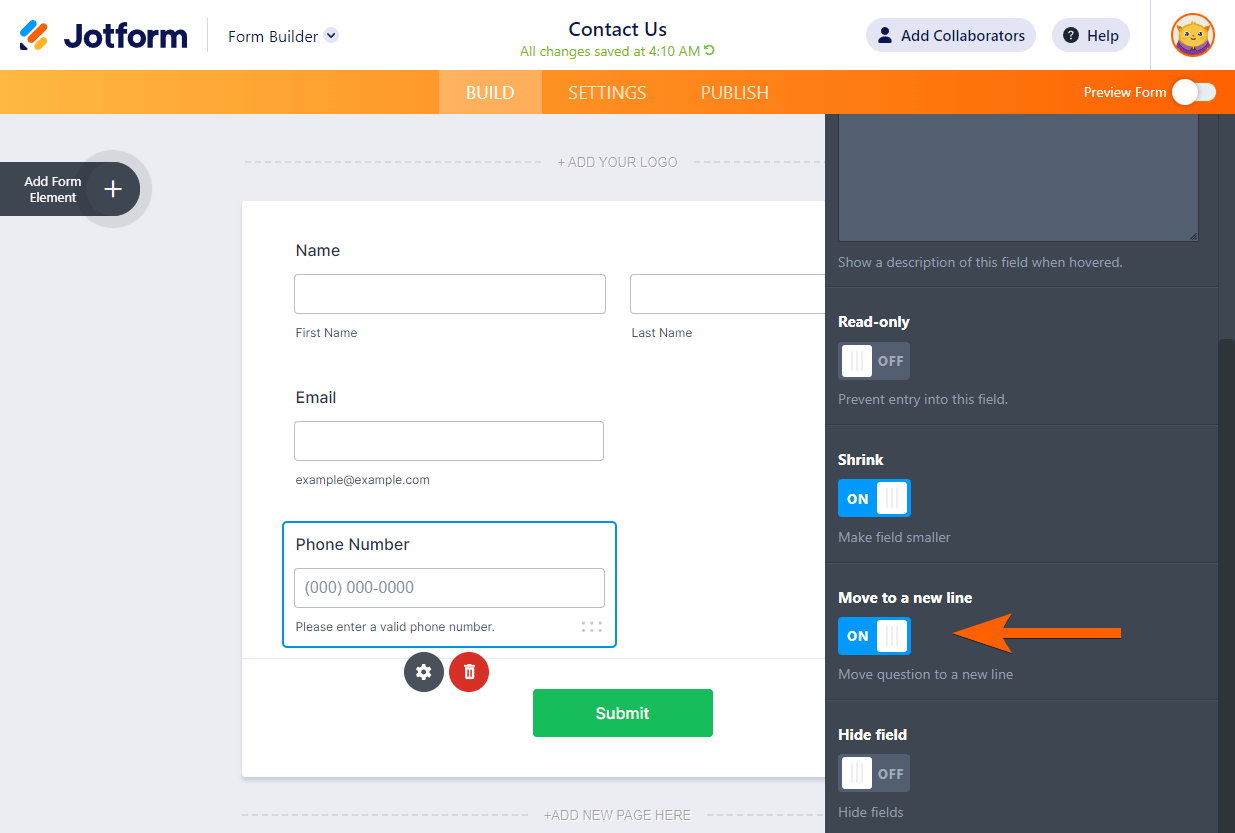
If you want to shrink an element but keep it on a new line, you should toggle Move to a new line to On, still through the Advanced tab of the element properties.
Note
For the new default theme, shrinking two elements in the Form Builder will automatically merge them into a single row. In other themes, depending on the form width, the Form Builder can merge three or more fields into a row. Check out our guide on How to Apply Your Form Theme for more details.
Merging the Lines Together
Let’s say after looking at two fields displayed on one line, you realize you would prefer them to be four fields per line. You can merge the lines by turning off the Move to a new line option. Again, you can only have two or more rows with the old themes. For the new default theme, you’ll have to inject custom CSS codes to align three or more fields in a row. Contact us for help.
Multi-Tasking and a Time Saver
Do you want to take form’s easy-to-use Form Builder to the next level? Then this is the option for you! The options to duplicate, remove, require and un-require save time and let you adjust multiple fields in one step. How does it work? Check out this complete on How to Manage Multiple Fields.




Send Comment:
3 Comments:
More than a year ago
There have been issues with making sure the embedded code of the entire form when placed onto a website stays stuck being narrow. Does wideing the fields within the form help in anyway?
For example I have a wordpress site, no matter how I bring in the embed code my form remains narrow. Does not look professional.
Is their a way to fix this or is this some sort of force to subscribe to a paid version?
More than a year ago
I’ve added a sequential number generator, but I can’t figure out how to have it display to the user. I’m wanting to use this app as an automatic purchase order number issuing app that doesn’t require approval to provide the final purchase order number.
More than a year ago
How do we put one field to the right part of the form? I can't seem to inject it on one field only. All fields which are not shrink are all moving to the right and not the specific field that I only need to be moved to the right. Thanks.