Your user’s Browser Information can be crucial in some circumstances — for example, tracking issues on your website. The Browser Information provides you with data necessary to address the issues that your users are experiencing.
The Hidden Box widget is a good tool for the above purpose. It will provide you with the following data when your user submits the form:
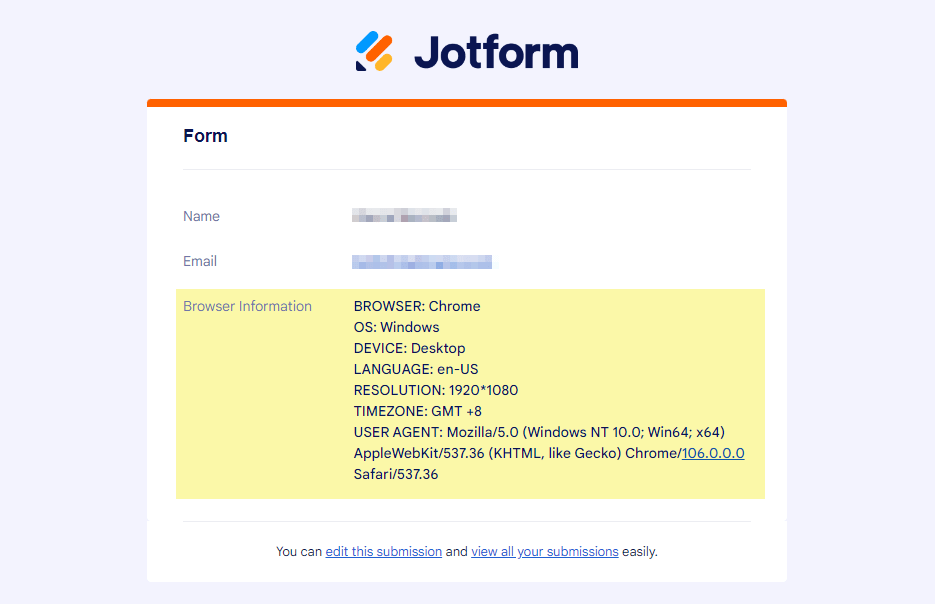
- Browser — The user’s browser.
- OS — The user’s operating system.
- Device — The type of device your users used to submit the form, desktop or mobile.
- Language — The language set on their browser.
- Resolution — The device resolution.
- Timezone — The user’s timezone.
- User Agent — This identifies the user’s device and browser that renders your website.
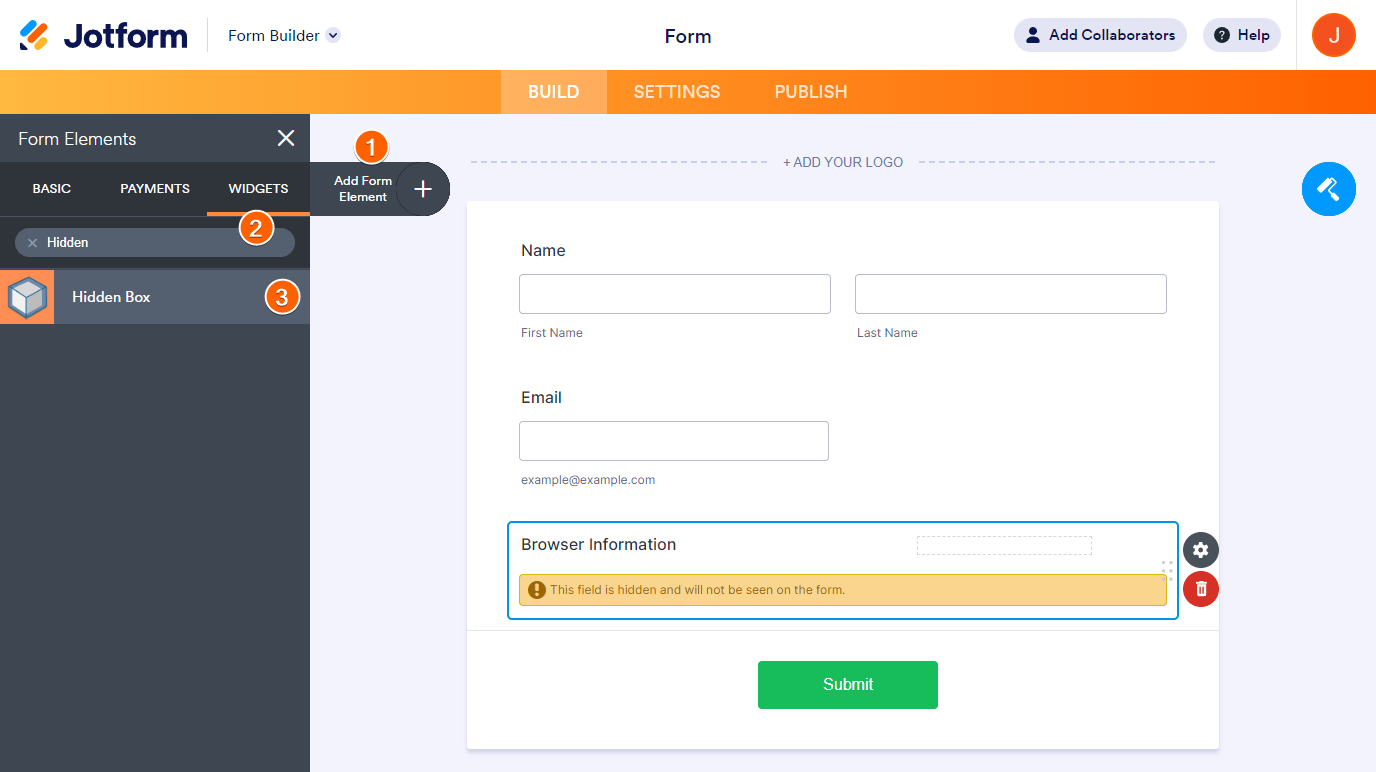
Below are the steps on how you can set up the Hidden Box widget in your form:
- In the Form Builder, click the Add Form Element button.
- Go to the Widgets tab.
- Search for Hidden Box, and click it to add.
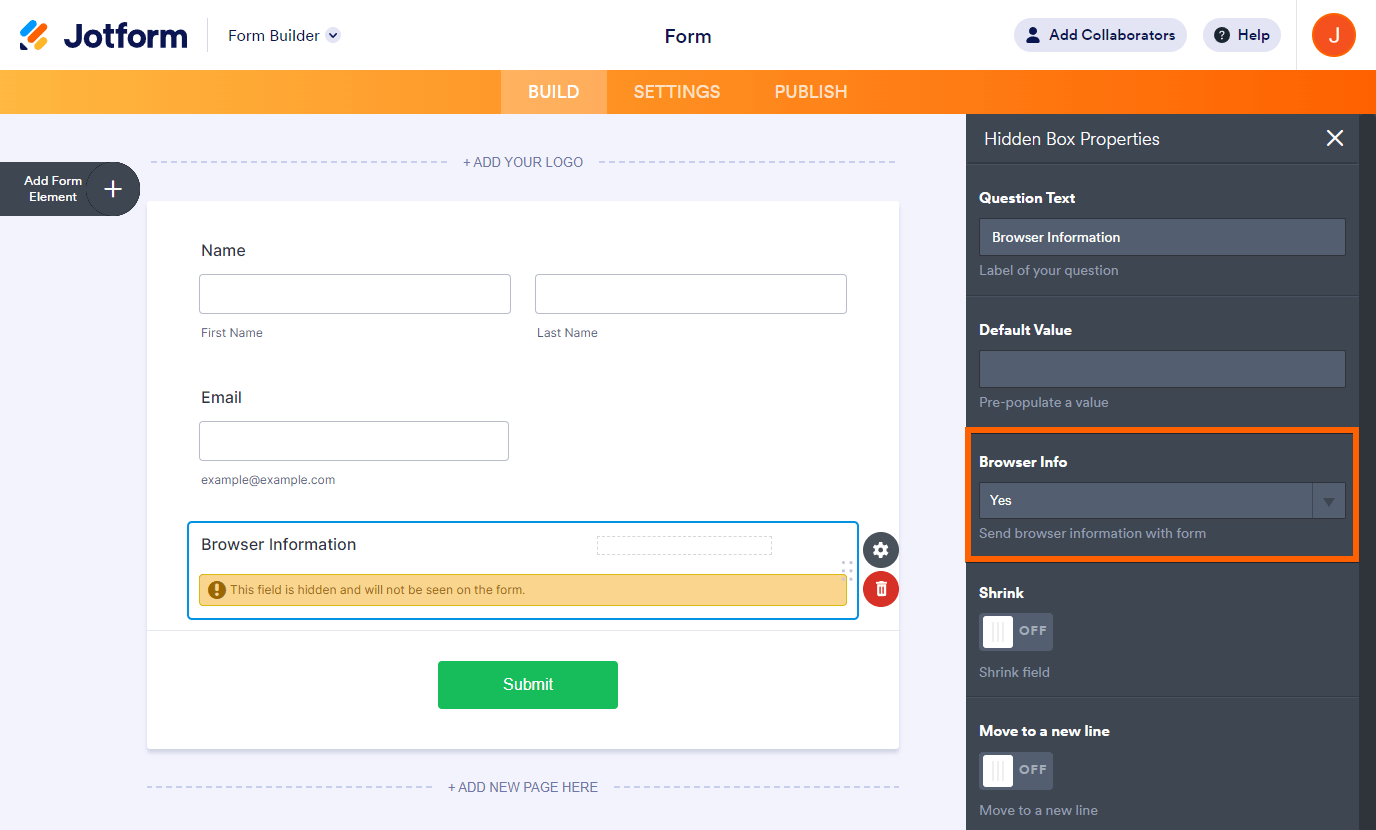
- On the left side of the widget, click the Gear icon to open its properties.
- Look for the Browser Info dropdown, and select Yes from it. That’s it!
When you receive the email, the Browser Information is part of it. Here’s an example:





Send Comment:
2 Comments:
More than a year ago
In the other fields types, under field properties > advanced , we are able to give a unique name to a field. How can we give a unique name to the hidden field?
More than a year ago
Have added browser info hidden box - thanks
Will watch it for a few more days