Jigsy is a content management system and website builder that helps build websites in minutes. It is suitable for small businesses and personal websites. If you have a website built with Jigsy, you can use its Website Builder’s HTML Block to embed your form on your page.
Getting the Embed Code
Follow these steps to copy the embed code for your Jigsy website:
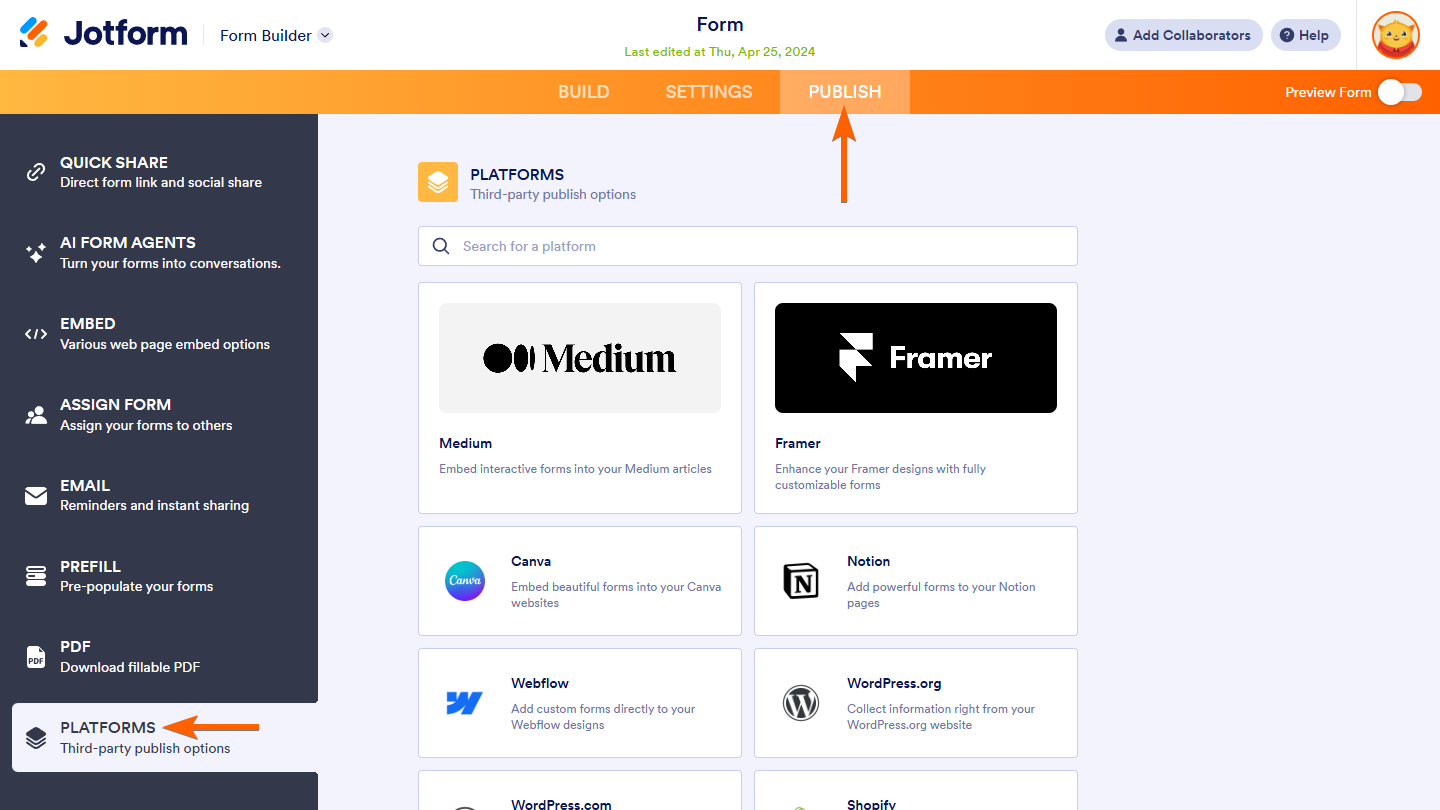
- In Form Builder, click on Publish.
- Next, click on Platforms.
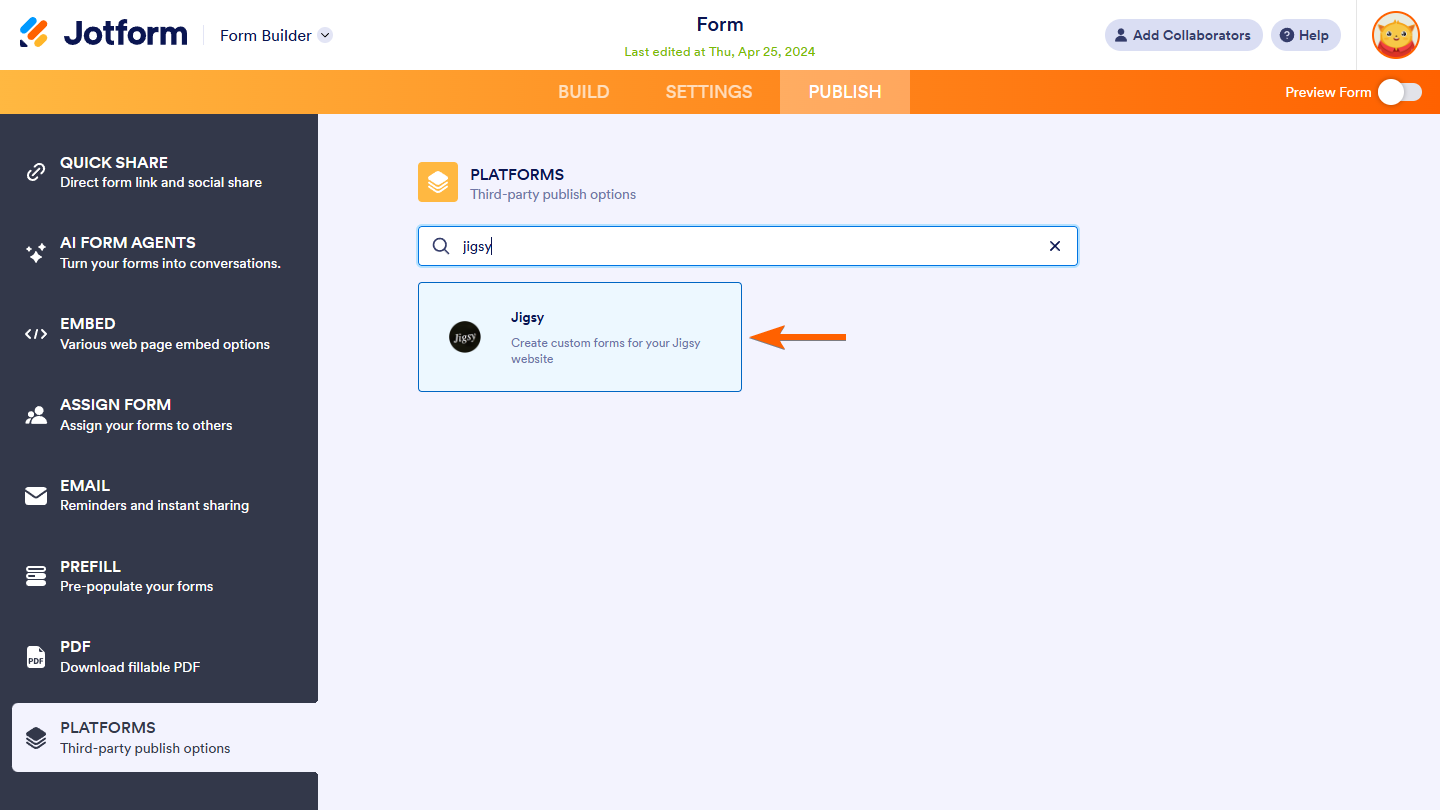
- Then, select Jigsy. You can use the search bar to find it easily.
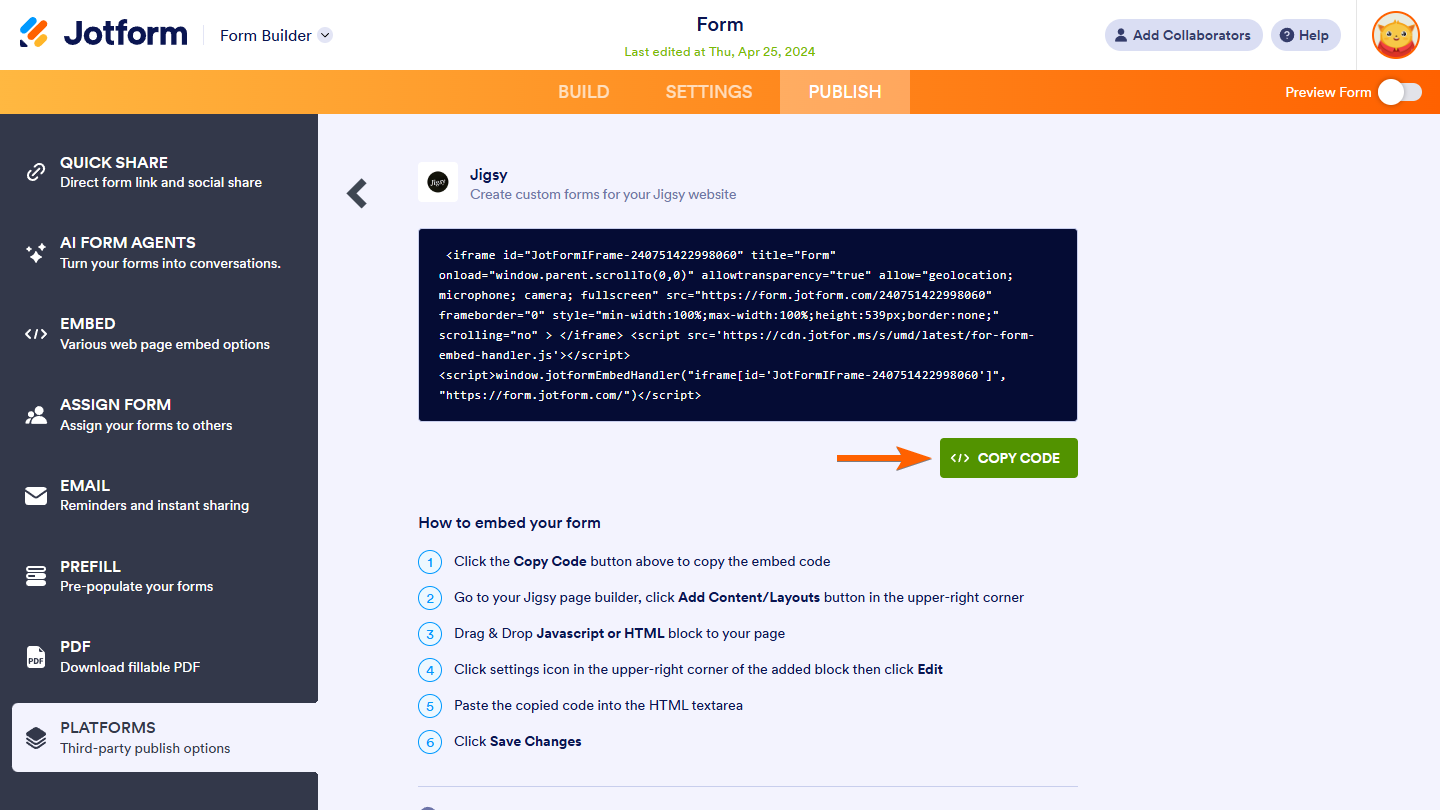
- In the next screen, click on Copy Code.
Creating a Page on Jigsy Website Builder
You can embed your form on an existing page or a new page. Follow these steps to create a new page in your Jigsy website you can add your form to:
- From the Jigsy Account Dashboard, click on your current website to start editing it.
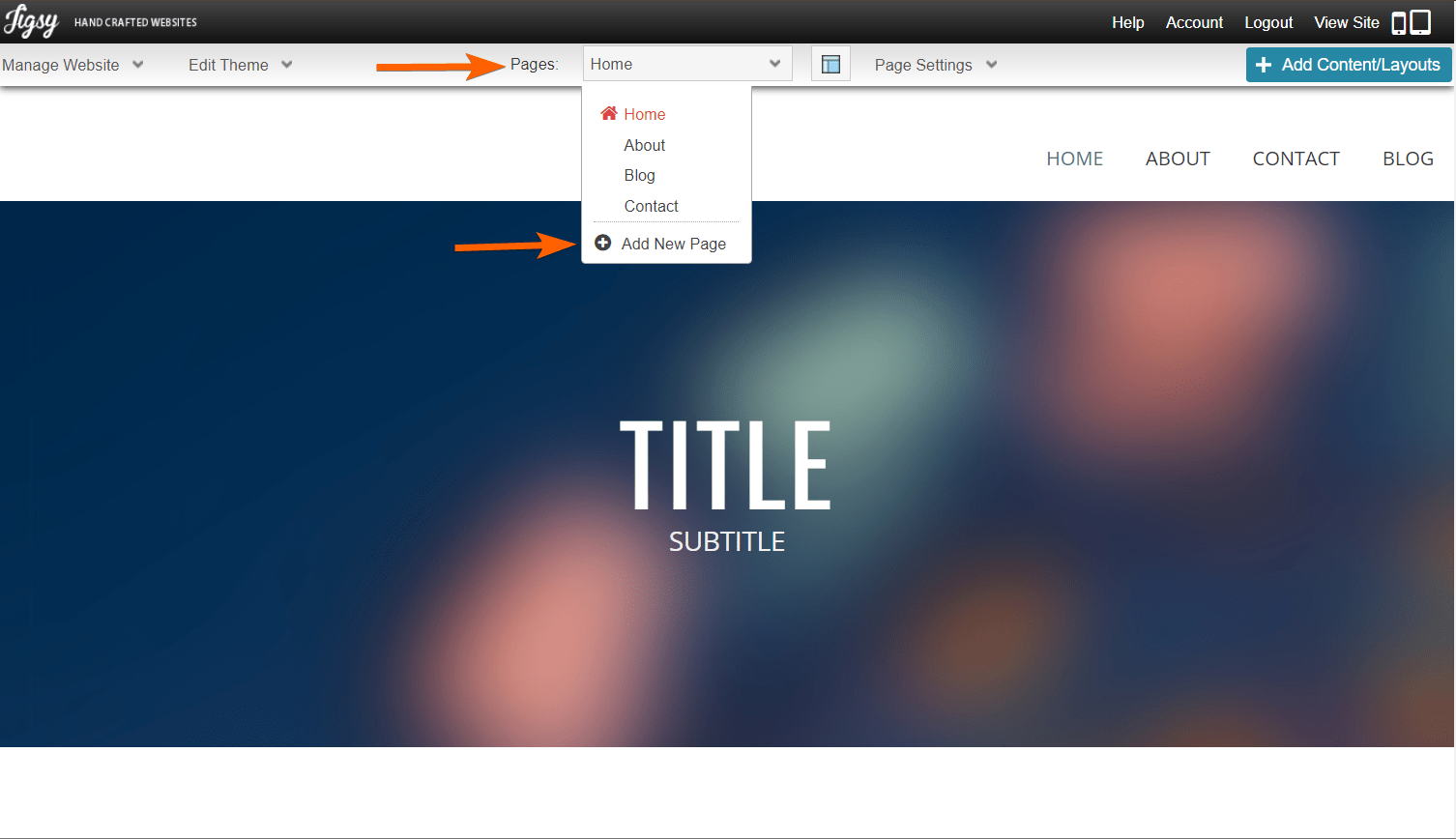
- In the Website Editor, hover your mouse over the Pages dropdown and click on the Add New Page option in the menu.
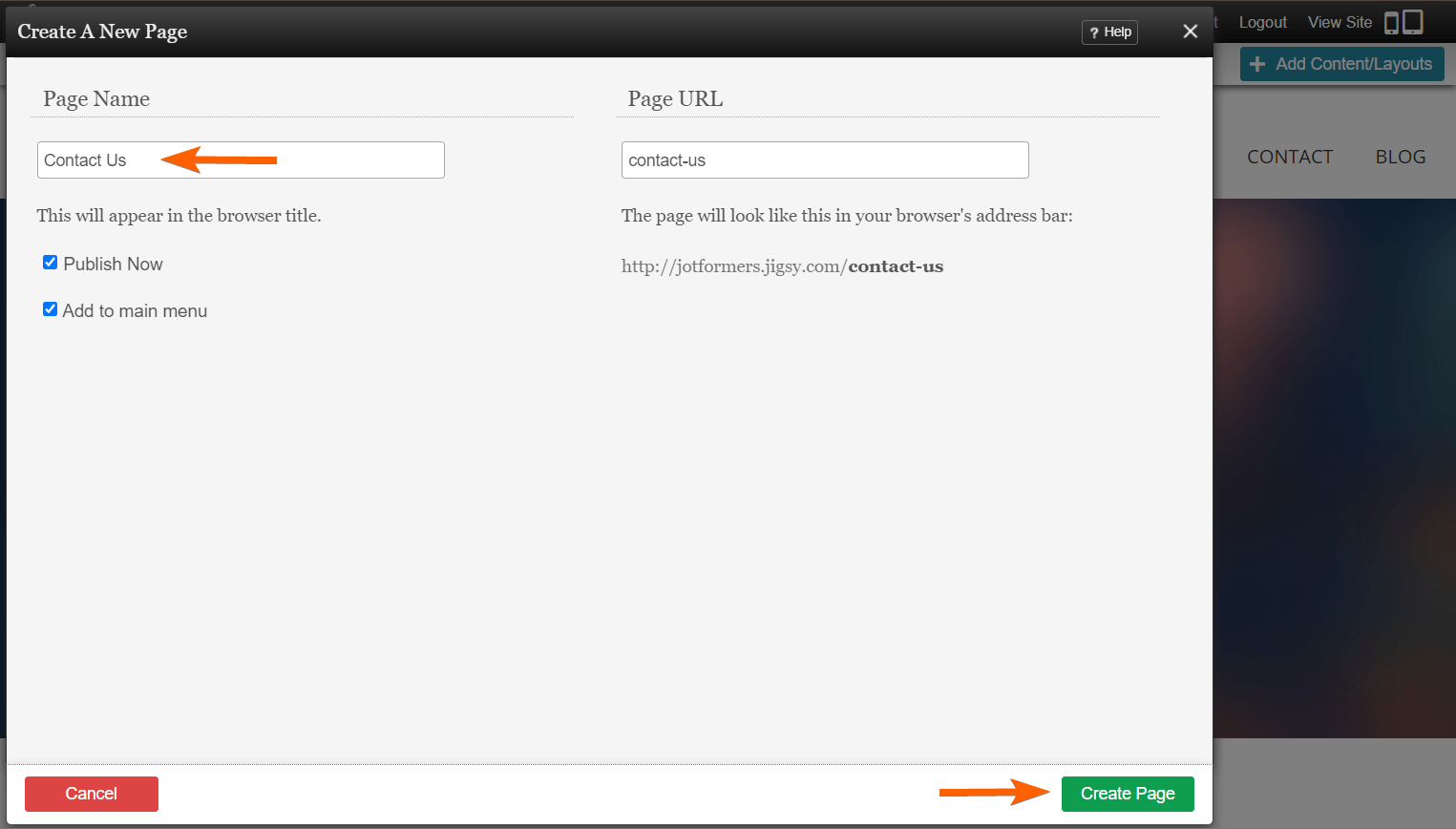
- In the Create A New Page window, enter a name for your page and configure other publish settings. You can also set your page URL.
- Then, click on the Create Page button to save it.
Embedding the Form
Once you have the page in your Jigsy website and your form embed code ready, follow these steps to embed your form:
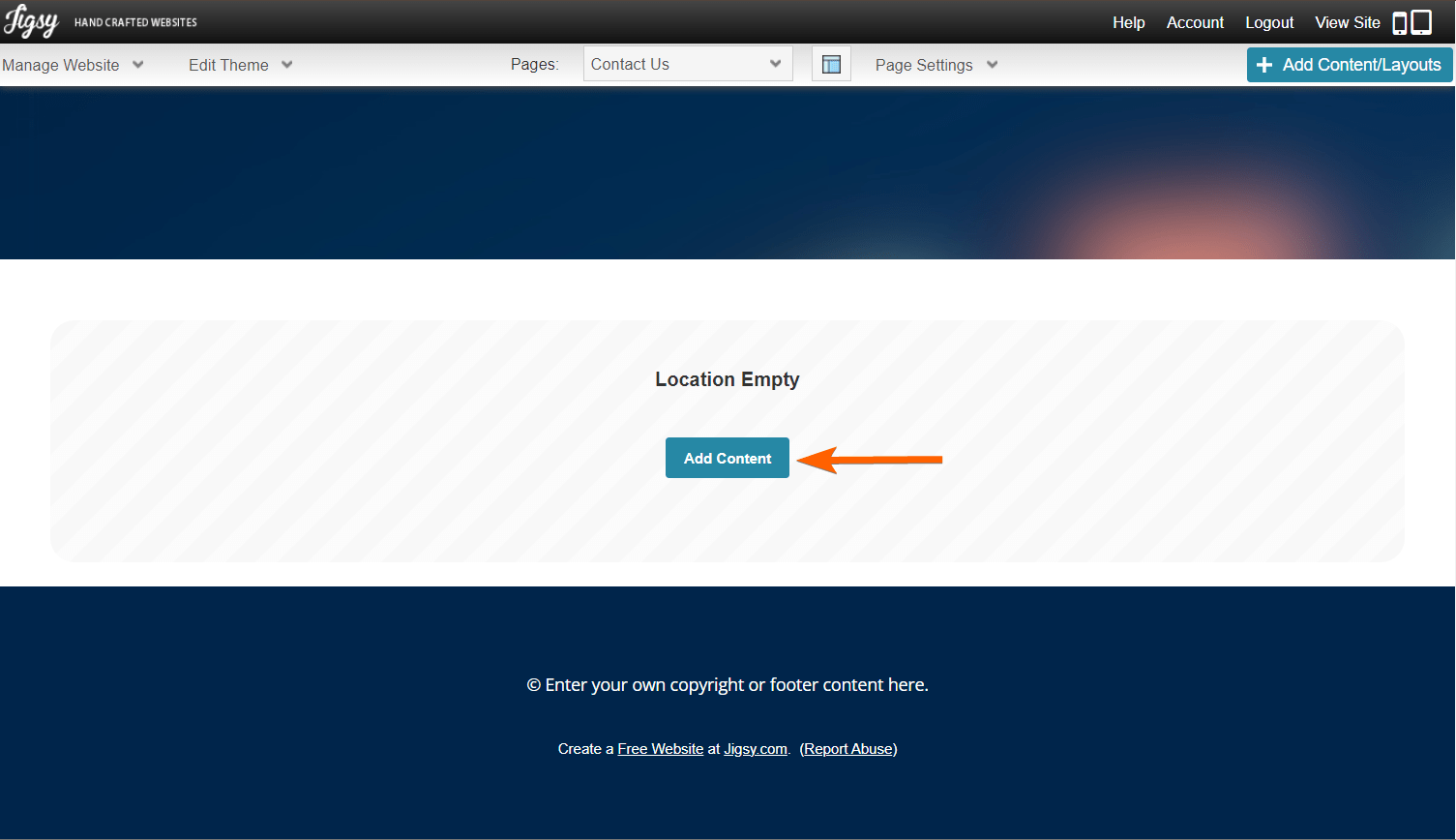
- In Jigsy Website Editor, click on the Add Content button to open the Categories menu.
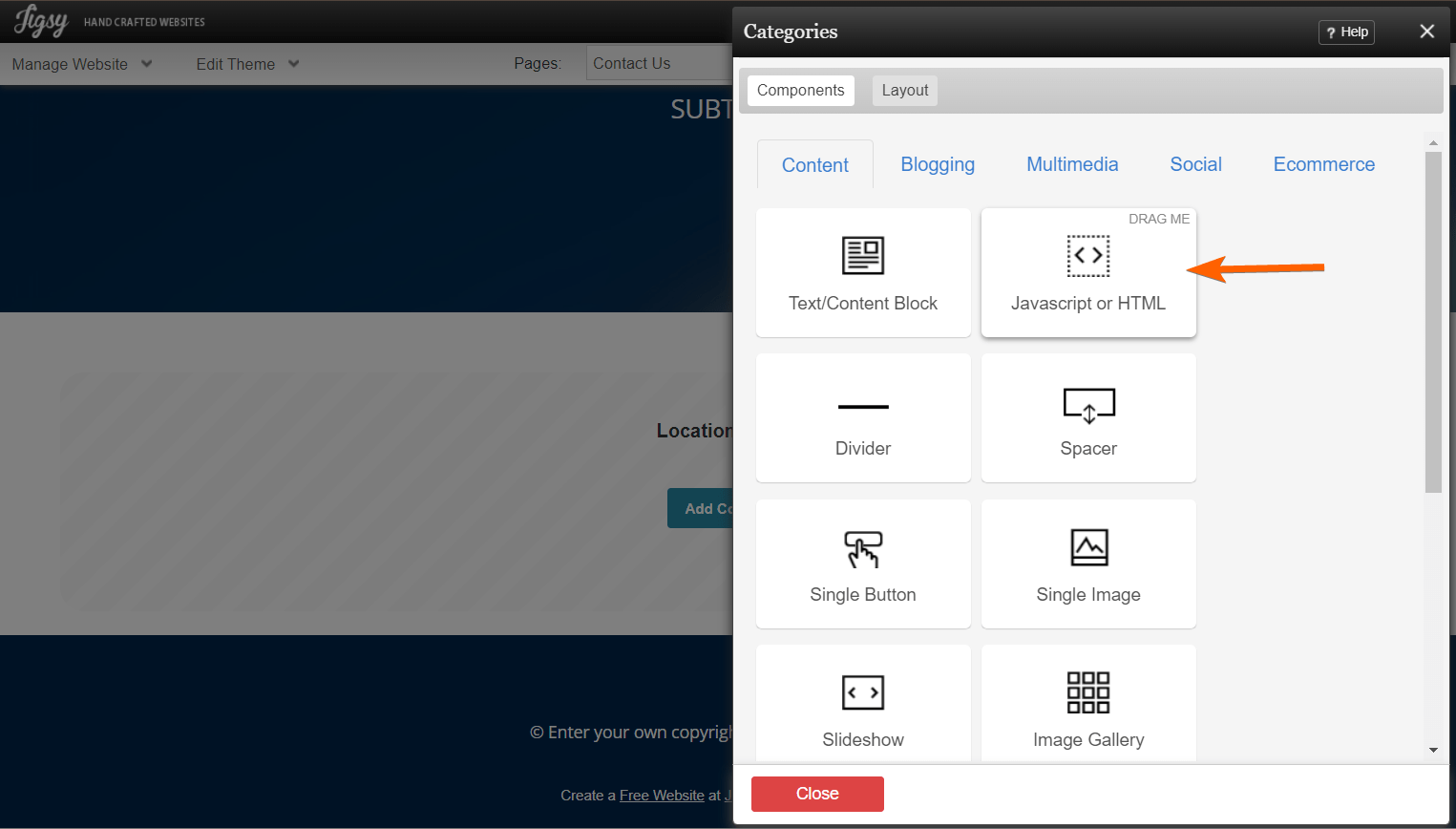
- Under the Content tab of the Components section, drag and drop the Javascript or HTML block to your page.
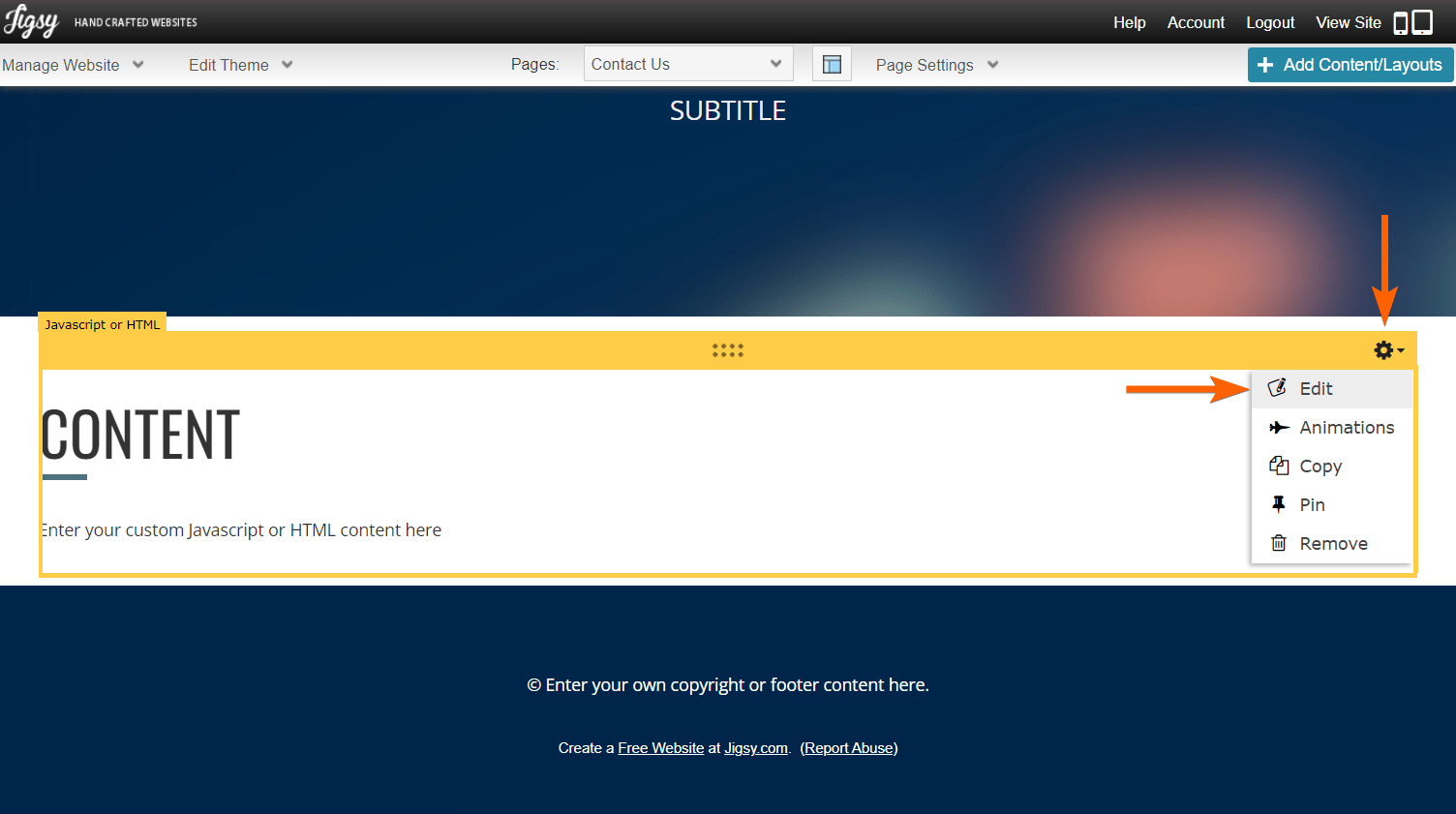
- Hover your mouse over the Javascript/HTML block and click on the Gear icon on its right.
- In the dropdown menu, select the Edit option.
- In the Edit HTML/Javascript Block window, paste your form embed code.
- Click on the Save Changes button to apply them.









Send Comment: