Rendre l’arrière-plan de votre formulaire transparent est le moyen le plus simple d’intégrer vos formulaires au design de votre site web.
Dans le Form Builder, vous pouvez changer l’arrière-plan de votre formulaire en utilisant les méthodes suivantes :
Générateur de formulaire
Le moyen le plus simple de modifier la transparence de votre formulaire est d’utiliser le Générateur de Formulaire.
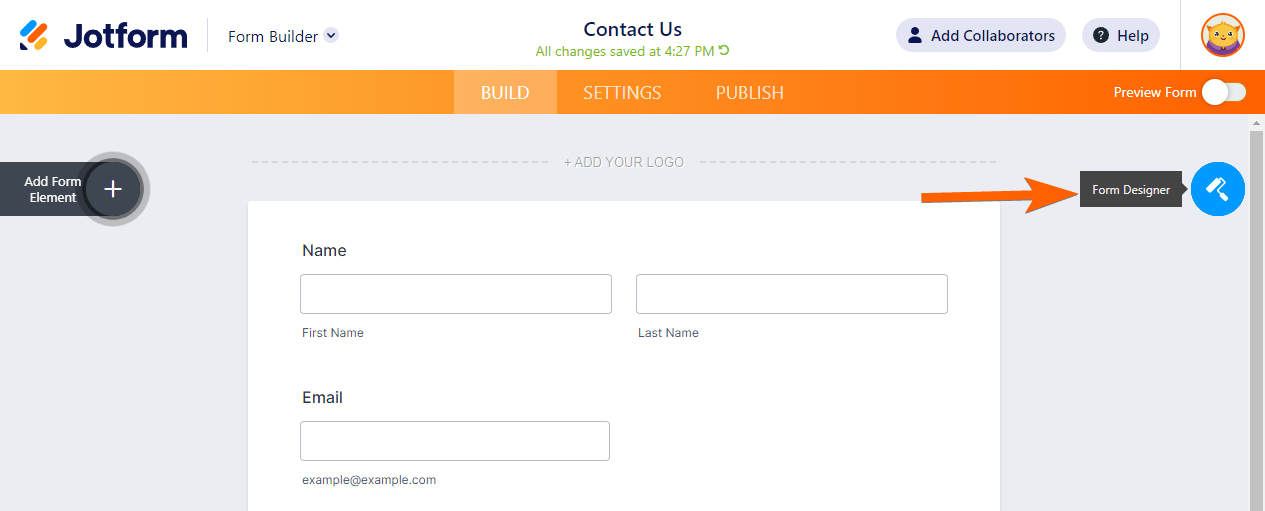
- Cliquez sur l’icône Générateur de Formulaire dans la partie supérieure droite du Générateur de Formulaire.
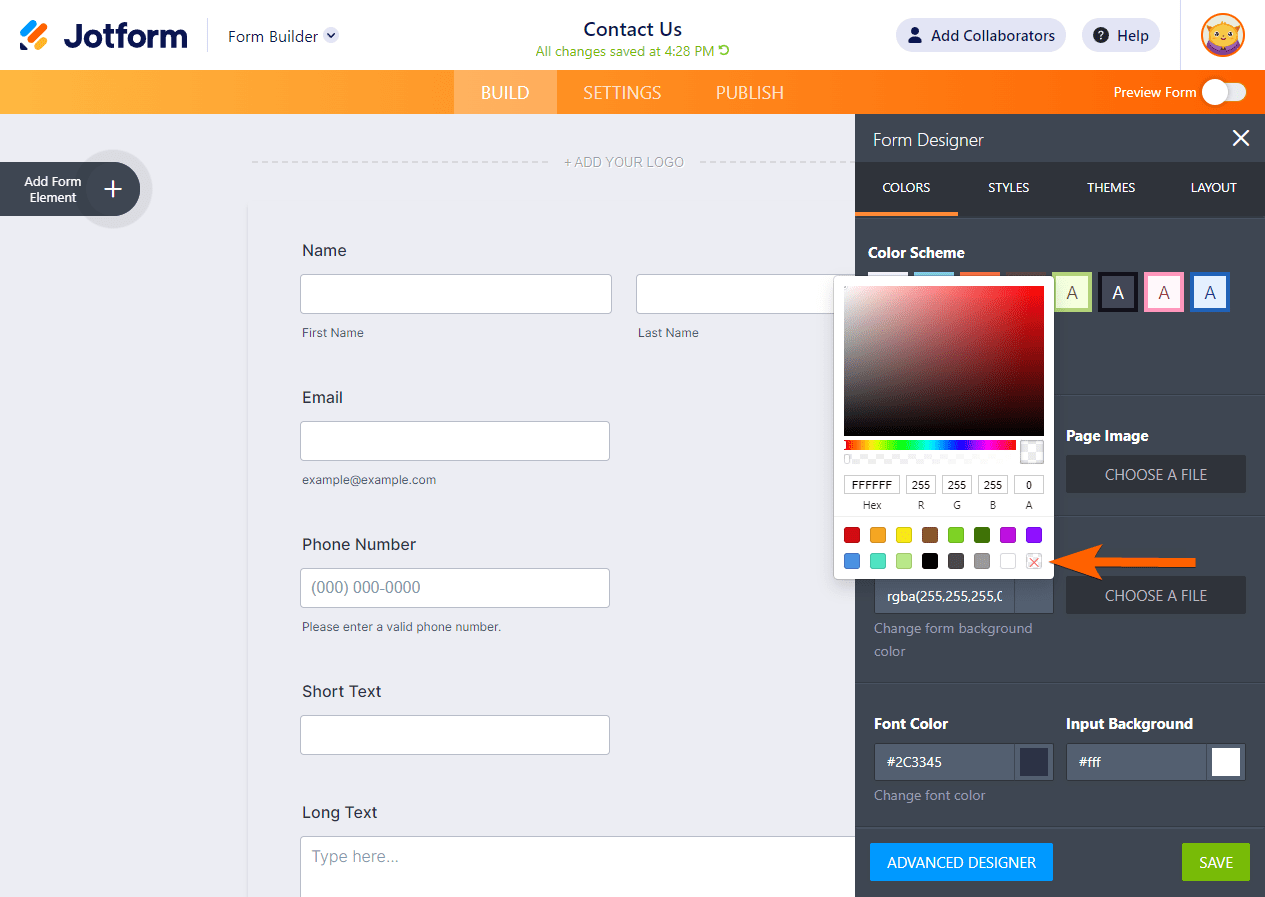
- Dans l’onglet Couleurs, cliquez sur la boîte Couleur du formulaire.
- Cliquez sur l’icône X parmi les options de couleur affichées dans la boîte Couleur du formulaire.
Pro-Tip
- N’oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer les modifications.
Advanced Designer
Si vous êtes un expert en design de formulaires, l’Advanced Designer offre des options de style plus avancées, y compris la couleur de fond du formulaire.
- Ouvrez le Générateur de formulaire comme indiqué dans les étapes précédentes.
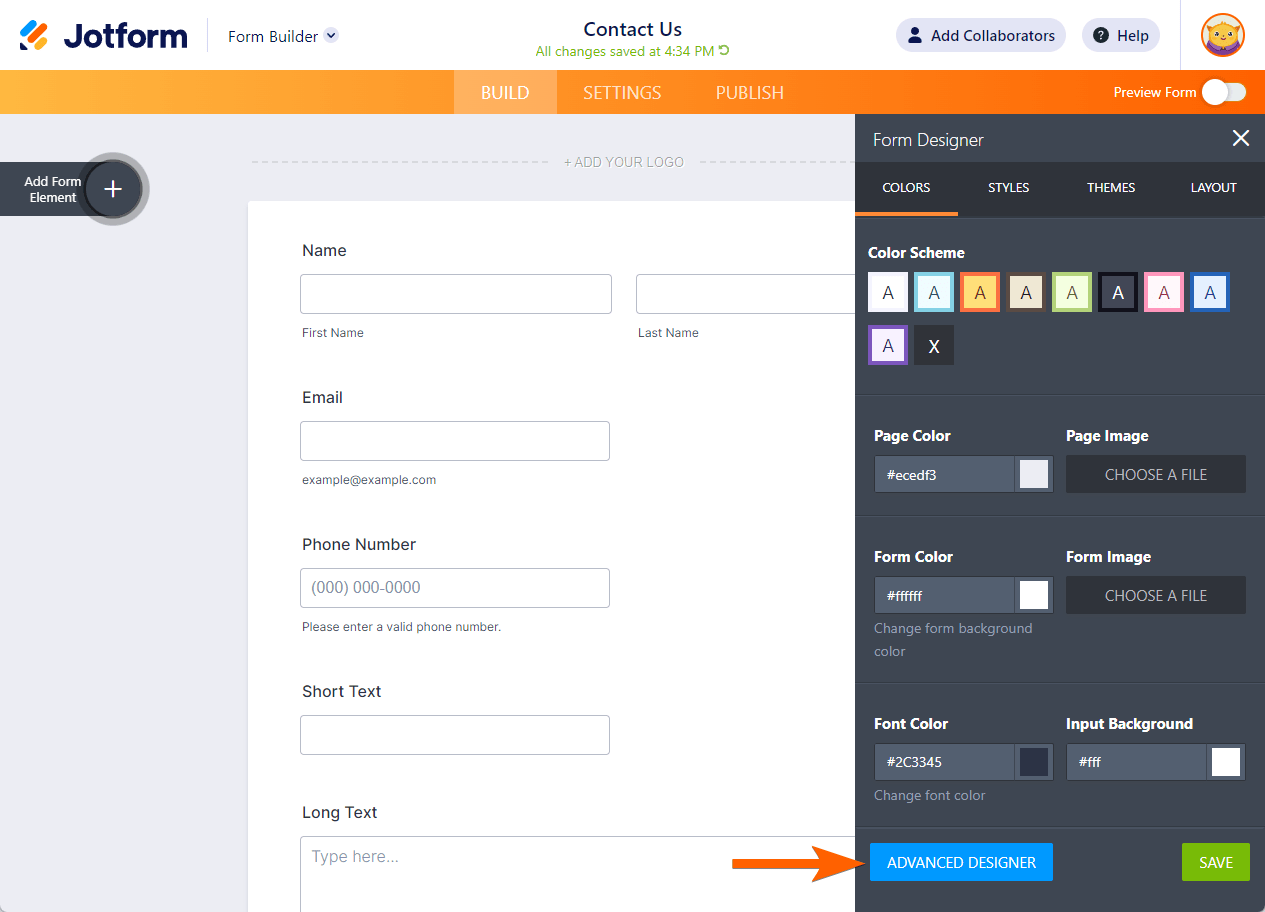
- Cliquez sur le bouton Advanced Designer dans l’onglet Couleurs.
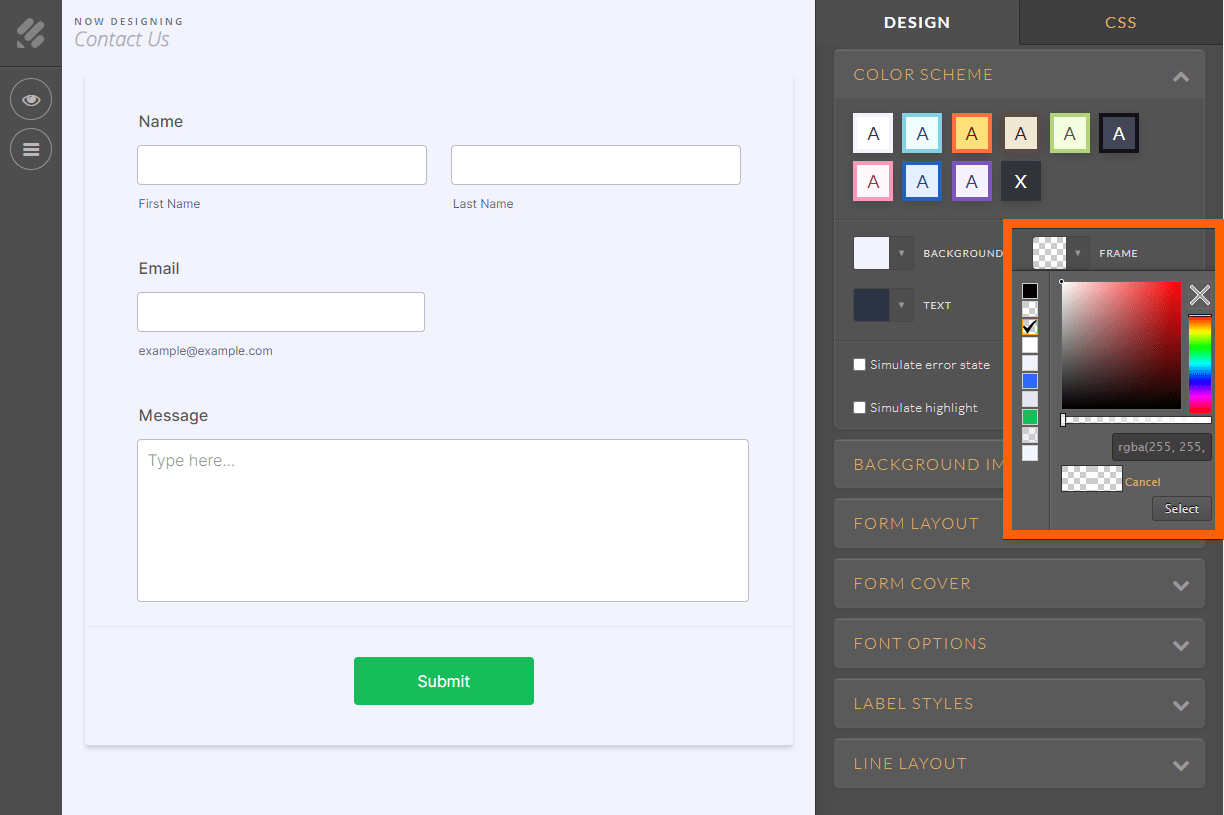
- Sous Color Scheme, cliquez sur Frame et réglez sa transparence à l’aide du curseur. Faites de même pour Background.
- Assurez-vous de cliquer sur le bouton Enregistrer situé sur le côté gauche de la page pour appliquer les modifications.
Code CSS personnalisé
Nous recommandons cette méthode si vous souhaitez tout essayer, y compris supprimer l’ombre et la bordure du formulaire.
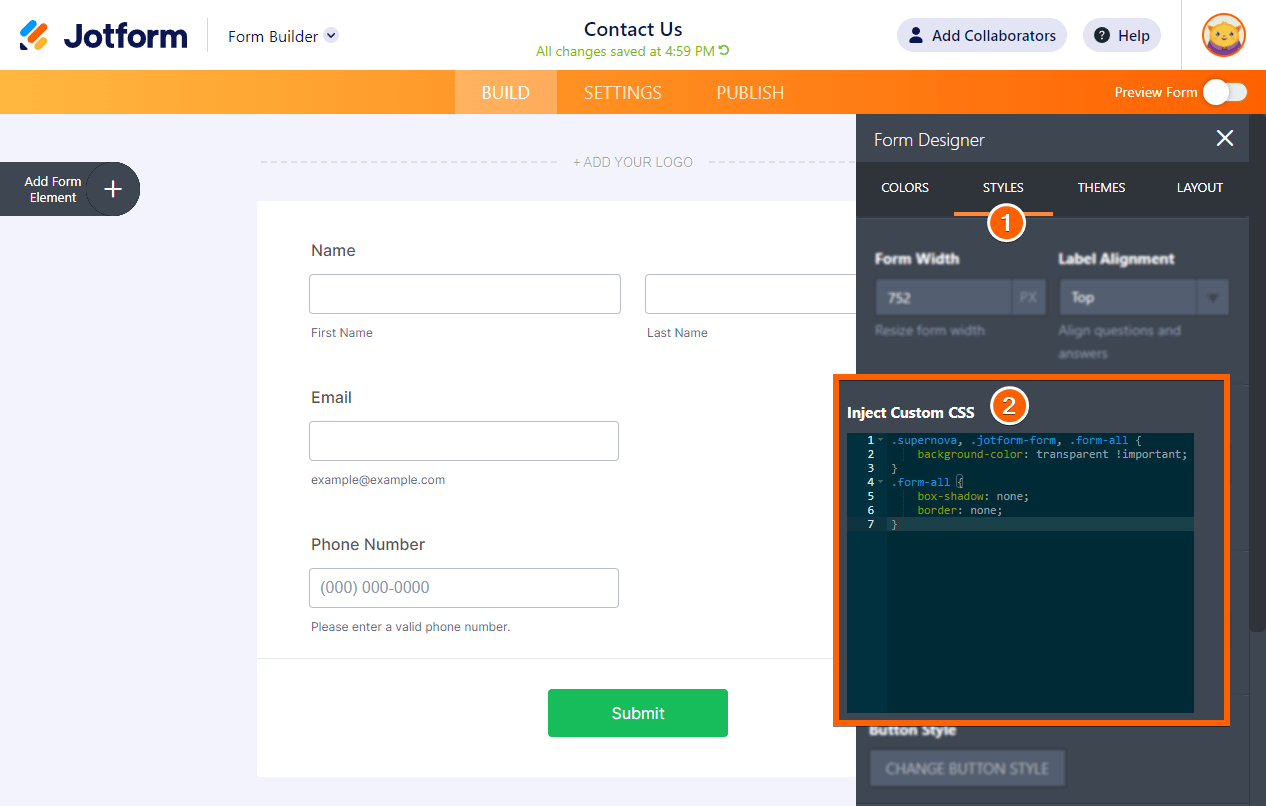
- Ouvrez le Générateur de formulaire.
- Sous l’onglet Styles, faites défiler jusqu’à la boîte Injecter du CSS personnalisé, et collez le code CSS suivant :
.supernova, .jotform-form, .form-all {
background-color: transparent !important;
}
.form-all {
box-shadow: none;
border: none;
}- Comme d’habitude, n’oubliez pas de cliquer sur le bouton Enregistrer pour appliquer les modifications.
See also:
Comment ajuster l’opacité de l’arrière-plan d’un formulaire
Si vous avez des questions, des suggestions ou des commentaires, veuillez les poster dans la boîte de commentaires ci-dessous. Vous pouvez également nous contacter en créant un ticket de support.







Envoyer un commentaire: