Vous souhaitez vendre des articles uniques/multiples, collecter des abonnements ou obtenir des dons en ligne via un formulaire en ligne ? Vous êtes au bon endroit pour le faire. Vous pouvez même collecter des paiements à partir de votre page Facebook.
Pour cet exemple, nous allons utiliser PayPal Personnel pour illustrer comment créer un formulaire de commande avec intégration de paiement. Cependant, ce guide s’applique à tous nos outils de paiement. Suivez les instructions vidéo ou textuelles ci-dessous pour configurer votre premier formulaire de commande.
Configuration de votre compte de paiement et de vos produits
- Dans le Générateur de formulaire, cliquez sur le bouton Ajouter un élément de formulaire, accédez à l’onglet Paiements, puis sélectionnez PayPal Personnel.
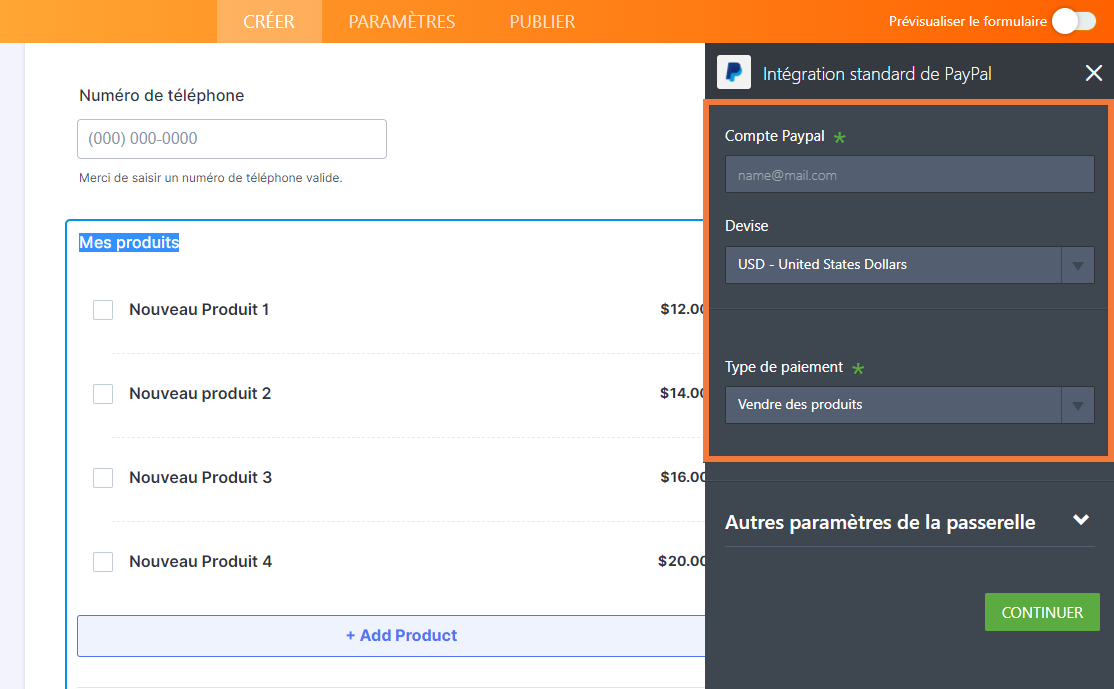
- Saisissez l’adresse e-mail de votre compte PayPal, puis sélectionnez votre type de paiement. Dans cet exemple, nous choisirons Vendre des produits.
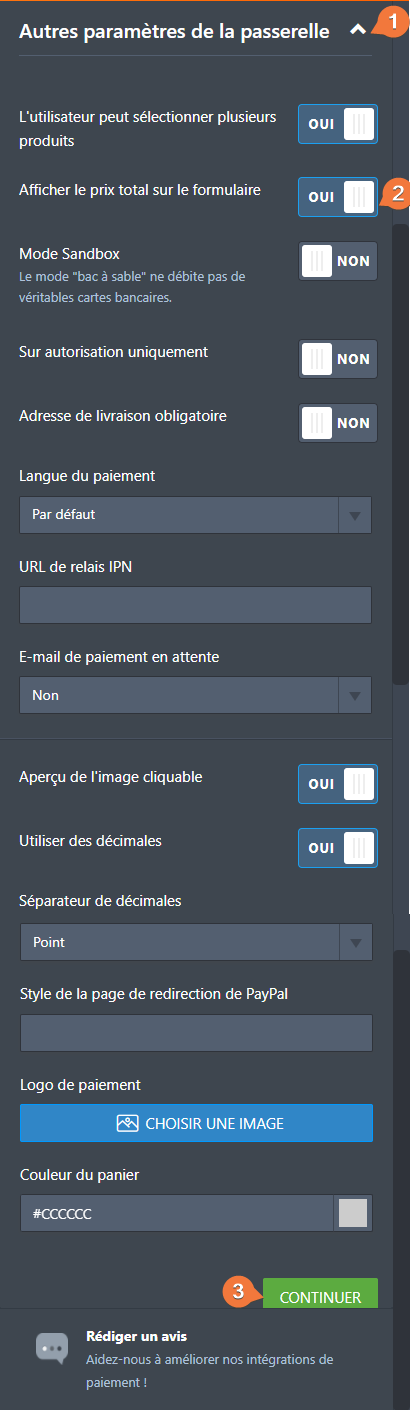
- Développez la section Autres Paramètres de passerelle et définissez l’option Afficher le prix total sur le formulaire sur Oui. Faites défiler vers le bas et appuyez sur le bouton Continuer pour l’enregistrer.
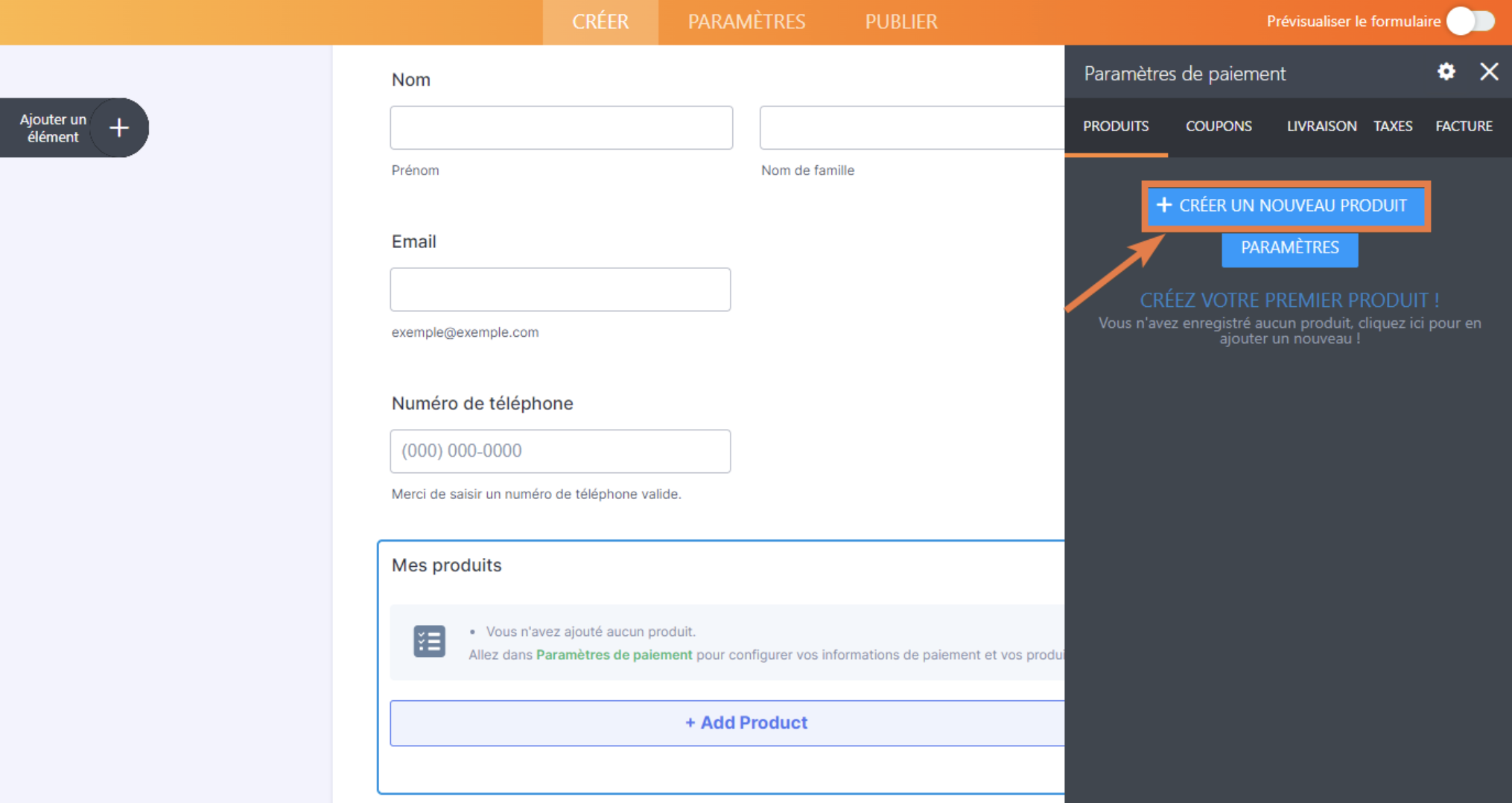
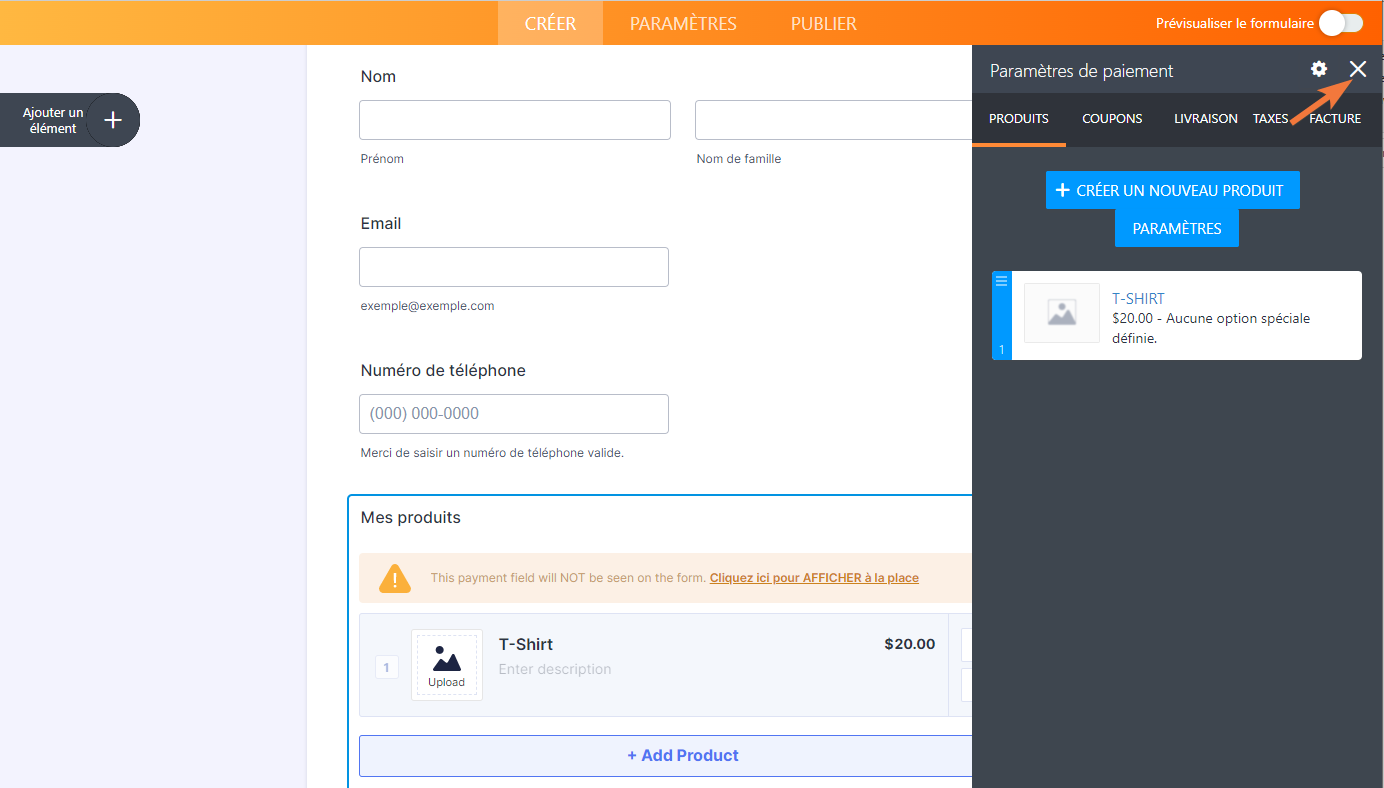
- Sur l’écran suivant, cliquez sur le bouton Créer un nouveau produit.
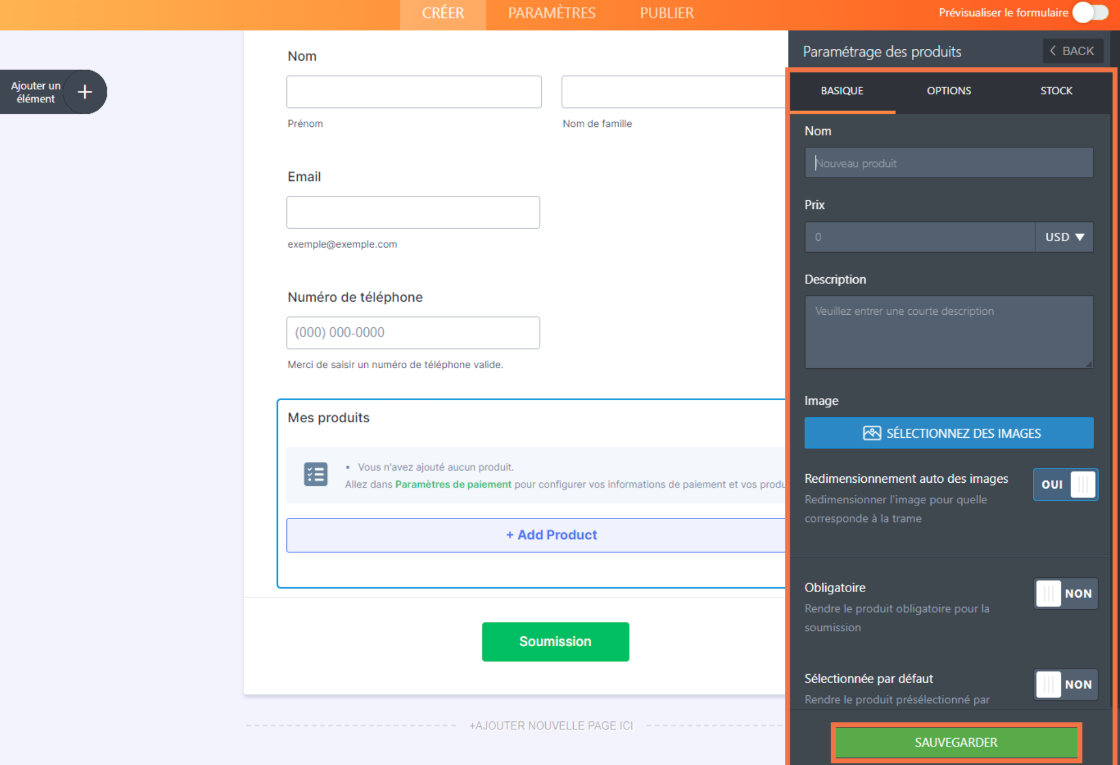
- Ajoutez un nom pour chaque produit et un prix (sans symbole monétaire). Faites défiler vers le bas et cliquez sur le bouton Enregistrer le produit pour l’enregistrer.
- Rincez et répétez les étapes 4 et 5 pour ajouter des produits supplémentaires, ou cliquez sur l’icône de fermeture (X) en haut à droite pour terminer l’assistant de paiement.
Ajouter des options à vos produits
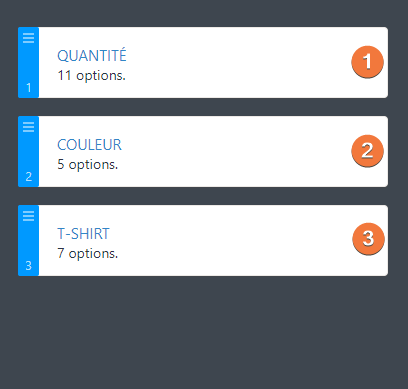
Si vous vendez un t-shirt, vous pouvez demander aux utilisateurs de sélectionner une quantité, une couleur et une taille. Afin d’accomplir cela dans notre exemple, nous allons ajouter des options de quantité, de couleur et de taille.
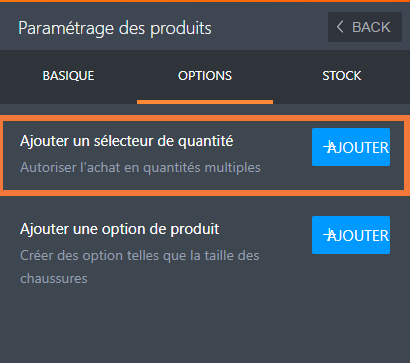
- Dans l’onglet Produits, cliquez sur l’icône en forme de crayon sur le produit que vous venez d’ajouter.
- Cliquez sur le bouton Ajouter dans la section Ajouter un sélecteur de quantité.
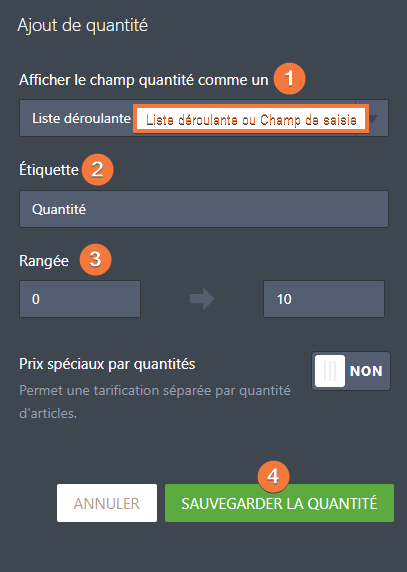
- Sélectionnez Liste déroulante ou Champ de Saisie dans l’option Afficher le champ quantité. Définissez l’étiquette et la plage souhaitées, puis cliquez sur le bouton Sauvegarder la quantité.
- Cliquez sur le bouton Ajouter dans la section Ajouter une option de produit.
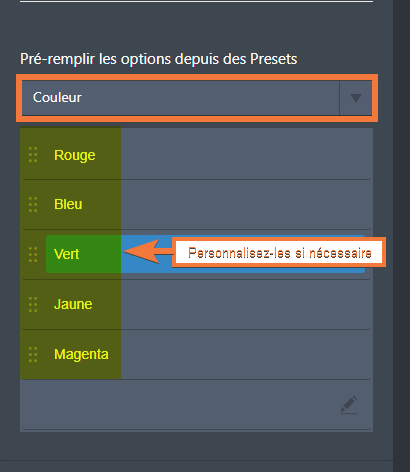
- Sélectionnez Couleur dans la section Remplir les options à partir des préréglages, personnalisez les couleurs à votre guise.
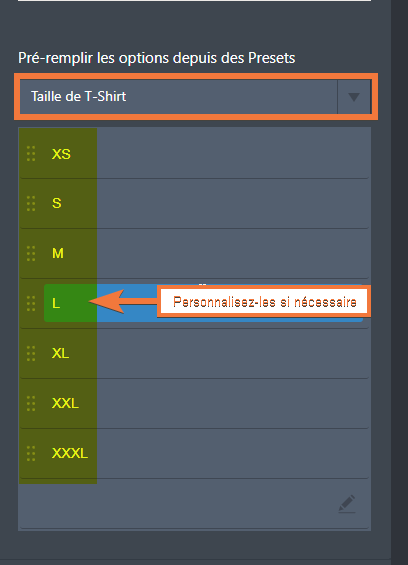
- Cliquez à nouveau sur le bouton Ajouter dans la section Ajouter une option de produit et cette fois, sélectionnez Taille du t-shirt dans la section Remplir les options à partir des préréglages.Vos modifications seront enrégistré automatiquement.
- Tout est prêt ? Comme toujours, vos modifications seront enrégistré automatiquement.
Vous en voulez plus ? Consultez notre guide détaillé ici : Comment ajouter des options aux formulaires de paiement
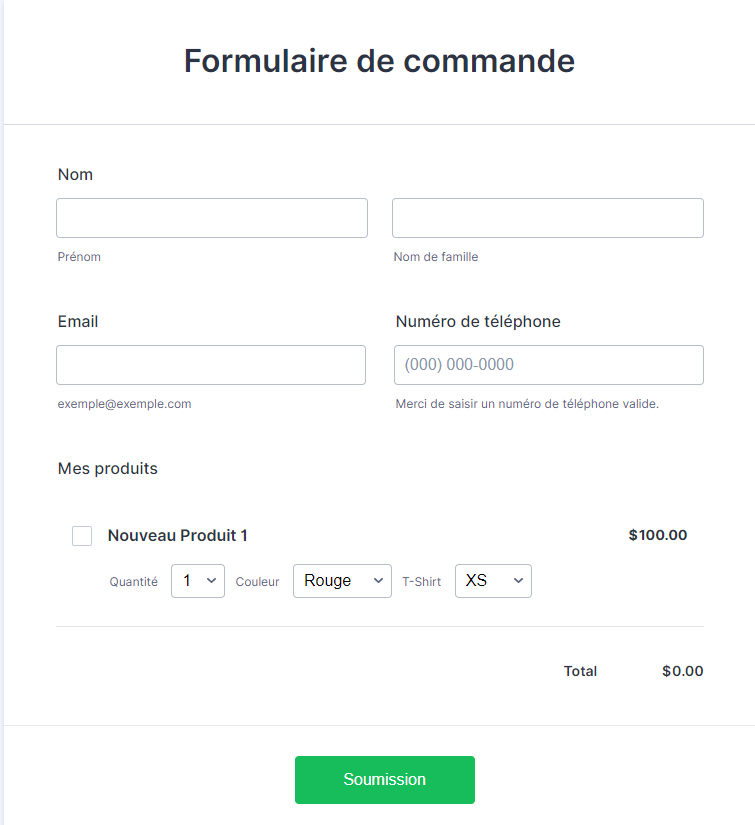
Voici à quoi ressemble notre bon de commande final:













Envoyer un commentaire: