Les balises, selon Keap (anciennement Infusionsoft), sont des informations que vous connaissez à l’avance. Ce sont des préférences ou des comportements de vos clients que vous pouvez prévoir. Jotform propose désormais deux méthodes d’application des balises Keap : le marquage statique et le marquage dynamique.
Le marquage statique vous permet, en tant que propriétaire du formulaire, de sélectionner les balises à appliquer à toutes les réponses soumises via votre formulaire. C’est la méthode par défaut et la seule méthode existante auparavant.
En surface, le marquage dynamique ajouterait simplement une case à cocher cachée contenant toutes les balises disponibles dans votre application Keap.
Cependant, c’est ici que commence le plaisir. Exposer les balises en tant que champ de case à cocher ouvre un nouveau monde de possibilités.
Il existe plusieurs façons de remplir la case à cocher de balises, mais dans ce guide, nous allons en explorer seulement trois, à savoir :
- Valeurs par défaut
- Prépulation par URL
- Conditions
Valeurs par défaut
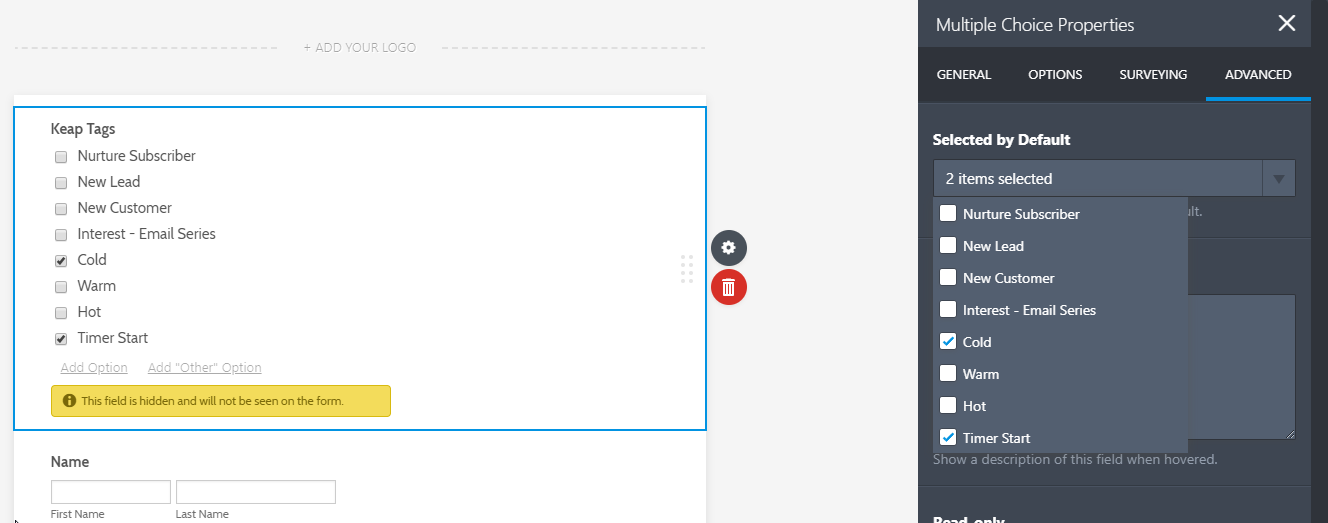
Avec la case à cocher des balises exposée (mais toujours cachée pour vos utilisateurs), vous pouvez sélectionner les balises à ajouter au contact Keap créé à chaque soumission de formulaire.
De cette façon, vous pouvez pré-sélectionner les balises sans avoir à exécuter l’assistant d’intégration.
- Double-cliquez (ou appuyez si vous êtes sur mobile) sur la case à cocher des balises Keap
- Sélectionnez ‘Avancé’
- Cliquez sur le menu déroulant ‘Sélectionnée par défaut’
- Cochez les cases correspondant aux balises que vous souhaitez sélectionner
Prépulation par URL
Les balises peuvent également être remplies à l’aide de paramètres d’URL. Cela peut être utile lorsque vous souhaitez distribuer un formulaire d’inscription ou de contact sur différentes plateformes et suivre sur quelle plateforme un contact spécifique a été obtenu.
Voici un guide d’aide de Jotform sur comment préremplir les champs de votre formulaire :
https://www.jotform.com/help/71-prepopulating-fields-to-your-jotform-via-url-parameters/
Vous pouvez utiliser la préremplissage par URL en conjonction avec les valeurs par défaut et les conditions pour un marquage dynamique plus avancé.
Conditions
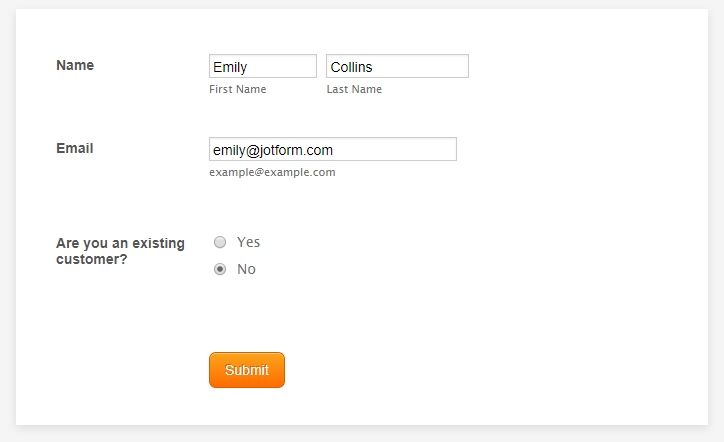
Supposons que vous ayez un formulaire de commande ou d’inscription. Vous souhaitez savoir si le répondant est un nouveau client, pour ensuite ajouter une balise « Nouveau client » au contact Keap créé.
Lorsque vous sélectionnez l’option « Marquage dynamique », une case à cocher (cachée par défaut) contenant toutes vos balises est ajoutée au formulaire. L’étiquette du champ peut être modifiée, mais les options ne doivent pas être modifiées car elles sont directement liées à vos balises Keap.
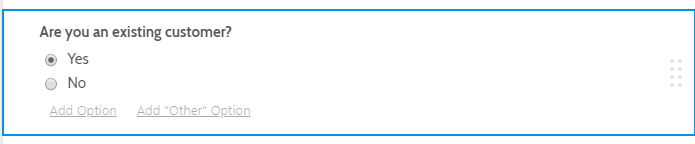
Ajoutez la question « Êtes-vous un client existant », que ce soit sous forme de case à cocher, menu déroulant ou bouton radio. Nous utiliserons un champ bouton radio pour cet exemple.
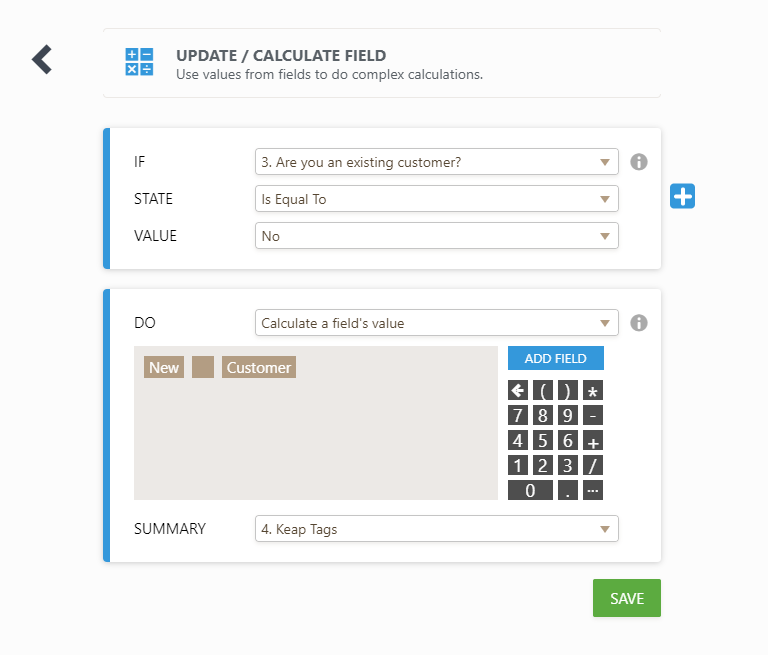
Ajoutez une condition qui remplit la case à cocher des balises si l’utilisateur répond qu’il est un nouveau client. (Astuce : séparez plusieurs balises par une virgule)
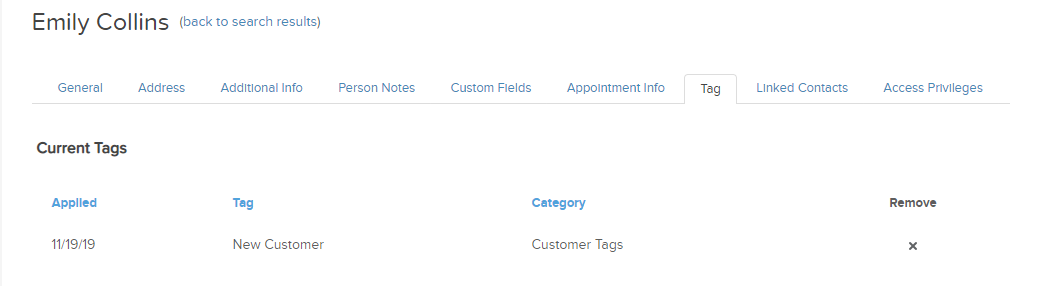
Et voilà ! Votre formulaire applique maintenant automatiquement la balise au contact Keap.
Campagnes Keap
Grâce au marquage dynamique, vous pouvez désormais contrôler la plupart de votre flux de campagne Keap. Vous voulez ajouter un utilisateur à une campagne en fonction d’une saisie client ? Ajoutez simplement une balise à une campagne. Une fois que cette balise est ajoutée à un contact (via les conditions et le marquage dynamique), l’utilisateur sera également ajouté à cette campagne automatiquement et sans heurts.
Autres cas d’utilisation
Il existe de nombreux autres cas d’utilisation pour le marquage conditionnel. Par exemple, vous pouvez ajouter plusieurs règles à vos conditions, ou fournir aux utilisateurs des liens pointant vers le même formulaire mais contenant différents paramètres qui rempliront la balise Keap correspondante.








Envoyer un commentaire: