L’éditeur de PDF de Jotform transforme automatiquement les données de soumission de formulaire collectées en PDF élégants et professionnels faciles à partager avec vos collègues et clients. Notre objectif est de réduire votre charge de travail et d’automatiser autant que possible le processus de construction. Ainsi, par défaut, lorsque vous créez un nouveau document PDF, l’EDITEUR PDF le remplira avec les mêmes paires question / réponses que celles trouvées dans votre formulaire web.
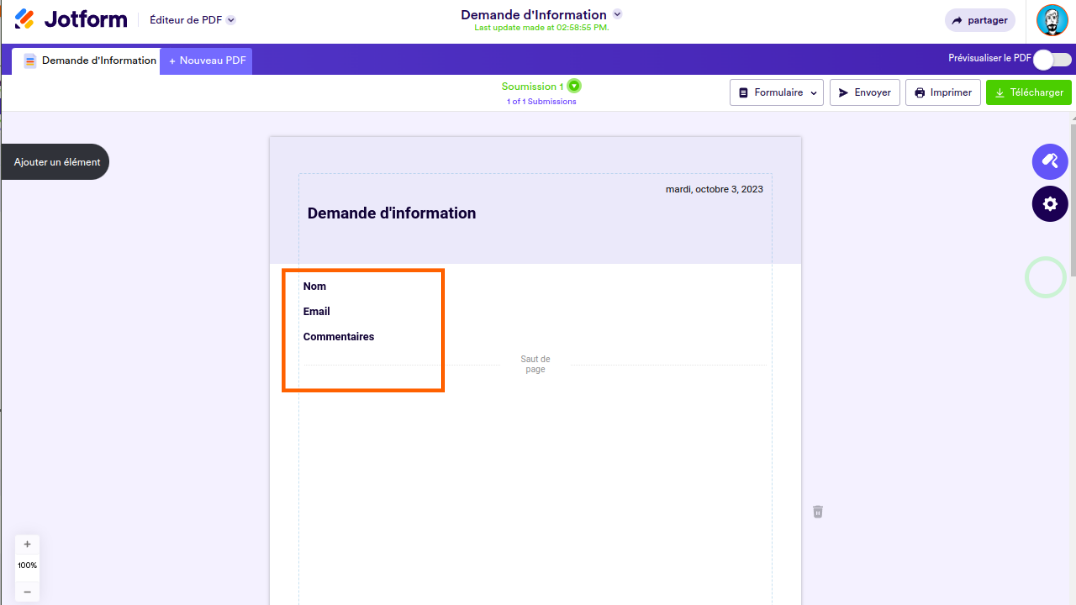
Supposons que nous ayons un formulaire avec 3 champs sur votre formulaire – Nom, Email et Commentaires (comme montré ci-dessous). Lorsque vous créez un nouveau modèle PDF, toutes ces paires de questions et réponses sont automatiquement générées pour vous.
Le processus est similaire pour les e-mails. Lorsque vous créez une nouvelle notification par e-mail, le constructeur de formulaires crée automatiquement le tableau (avec les paires de questions et réponses) pour vous également.
Cela suffit généralement si vous souhaitez simplement obtenir un fichier PDF contenant les données de soumission de l’utilisateur. Cependant, si vous prévoyez de personnaliser entièrement la conception et la mise en page du document PDF, il est utile de connaître l’Éditeur PDF, en particulier comment ajouter des champs de formulaire avec les données de soumission. C’est le sujet principal de ce tutoriel.
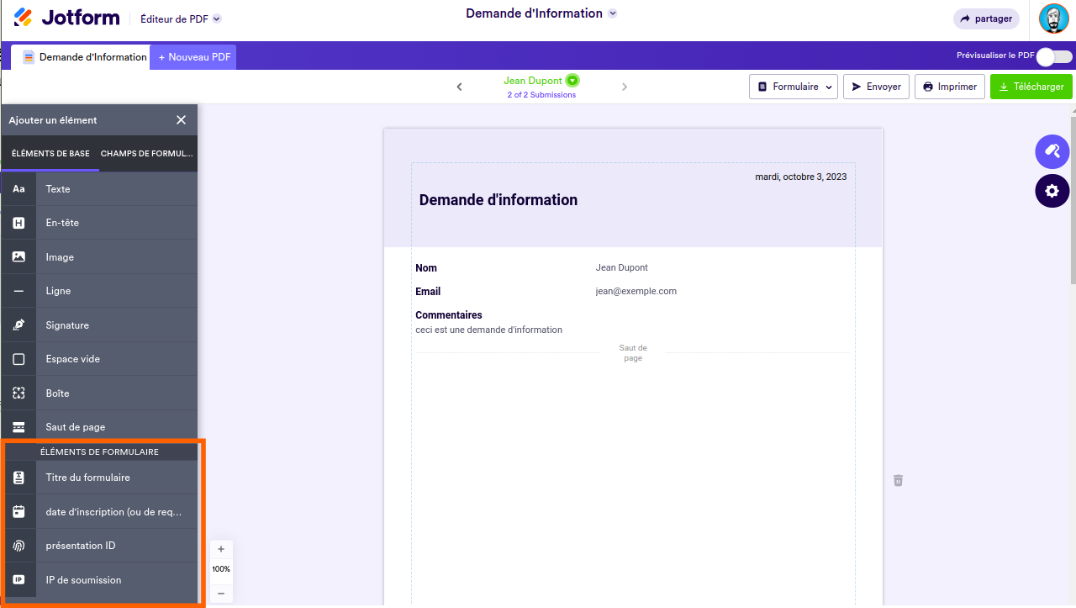
Ajouter des champs de formulaire avec les données de soumission est aussi simple que de les faire glisser et de les déposer dans le document. Tout d’abord, parlons des détails de soumission :
- Date de soumission
- ID de soumission
- IP de soumission
Ces trois éléments se trouvent toujours dans la section Éléments de base » Éléments de formulaire de l’Éditeur PDF. Ils sont disponibles pour tous les formulaires. Vous pouvez les ajouter à votre document PDF en les faisant glisser à l’endroit souhaité ou en cliquant dessus.
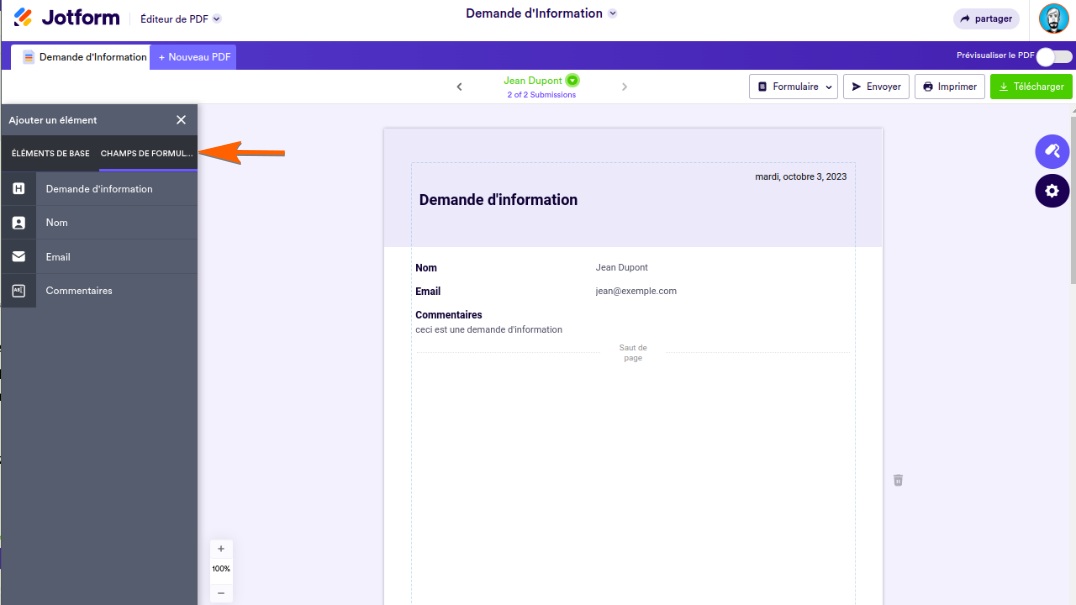
Ensuite, examinons les champs de formulaire.
Les champs affichés dans la capture d’écran ci-dessus peuvent être différents de la liste que vous voyez de votre côté. Cela dépend des champs de formulaire que vous avez dans votre propre formulaire Web. Il est important de mentionner que cette liste comprend également les champs masqués.
Maintenant, essayons de créer un document PDF simple avec les données de soumission. Cela devrait être aussi simple que démontré ci-dessous : sélectionnez les champs que vous souhaitez ajouter, puis cliquez dessus ou faites-les glisser dans le document.
Si votre formulaire ne contient pas encore de données de soumission, l’Éditeur PDF générera des données fictives pour vous.
Comment personnaliser les champs de formulaire dans un document PDF
Maintenant que vous savez comment ajouter les données de soumission de votre formulaire à votre document PDF, il est temps de jeter un coup d’œil de plus près à vos options de personnalisation.
Alignement et style des questions
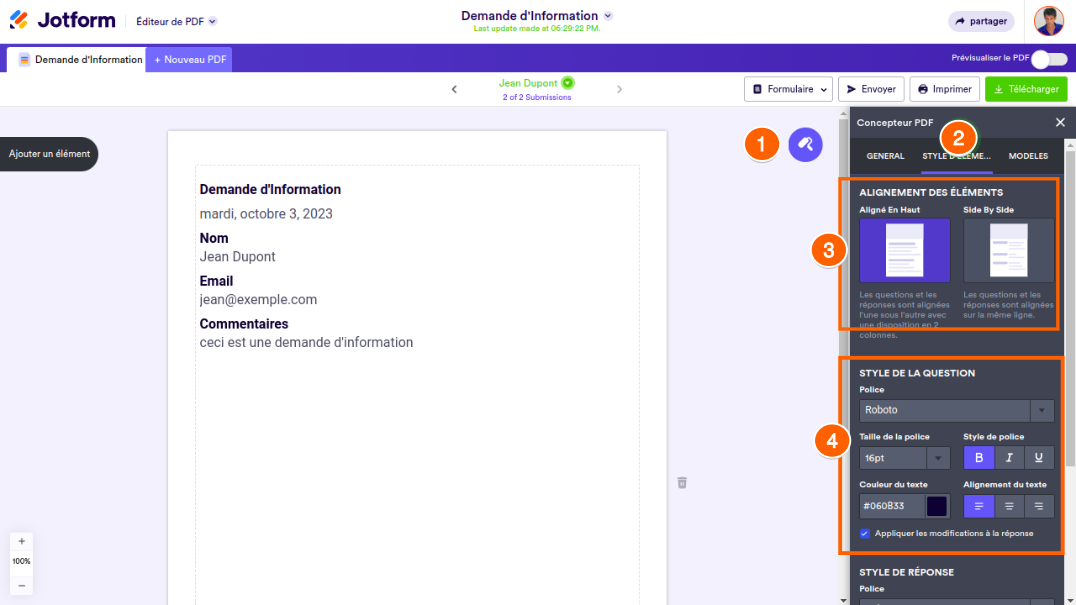
Si vous souhaitez modifier le style de toutes les questions et réponses, ouvrez le panneau Concepteur PDF, allez à l’onglet Style d’élément, puis jouez avec les options sous les sections Alignement des éléments et Style de la question.
Style des réponses
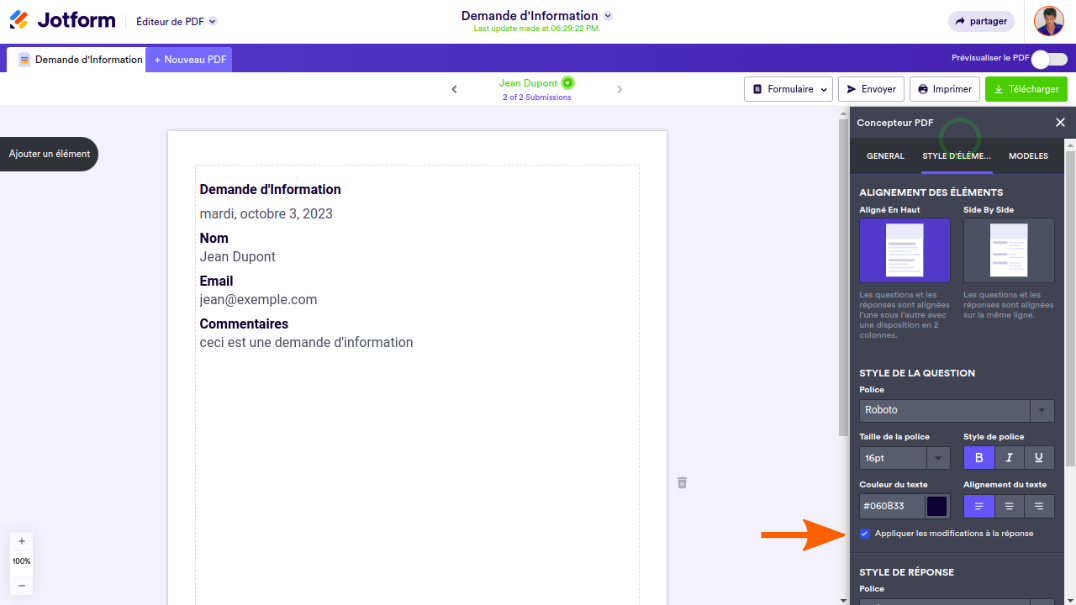
Vous souhaitez donner à tout un aspect uniforme ? Cochez la case Appliquer les modifications à la réponse afin que vos questions et réponses aient le même aspect.
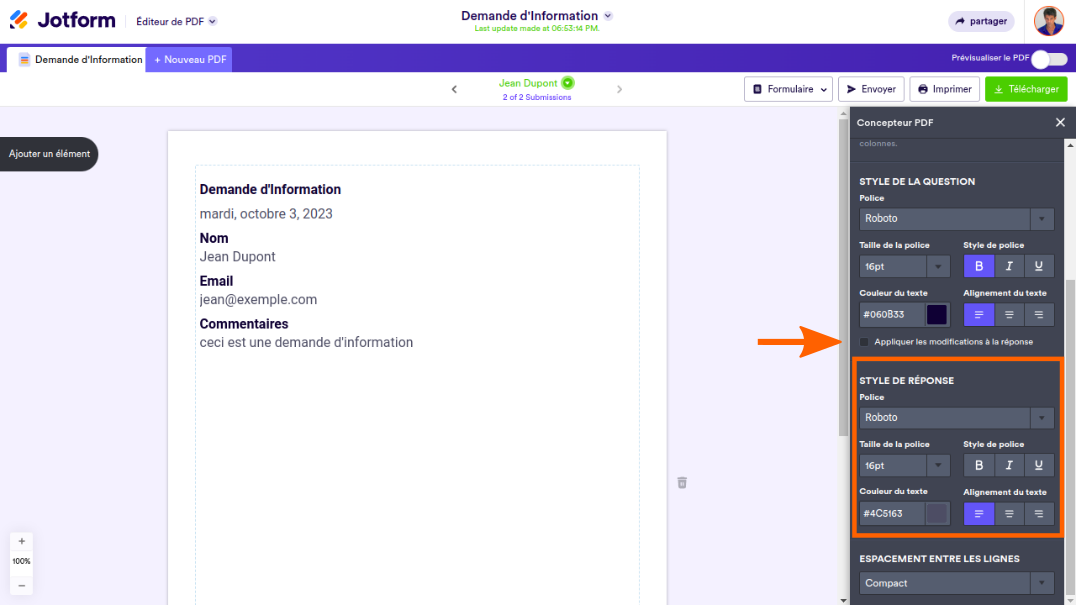
Sinon, si vous souhaitez concevoir vos réponses séparément, assurez-vous de décocher la case Appliquer les modifications aux réponses et une nouvelle section de personnalisation pour les réponses apparaîtra juste en dessous.
Et si vous souhaitez personnaliser chaque paire de questions et réponses séparément, vous pouvez le faire. Chaque champ de formulaire que vous ajoutez aura son propre ensemble d’options locales qui ignoreront les options de style globales. Cela signifie que vous pouvez modifier le style des champs individuels lorsque nécessaire.
C’est à peu près tout ce que vous devez savoir pour ajouter des champs de formulaire avec les données de soumission à votre document PDF. Il existe de nombreuses autres options de formatage, de mise en page et de style, mais nous les aborderons dans un article distinct.








Envoyer un commentaire: