Nous venons de mettre en place une nouvelle fonctionnalité qui permet d’utiliser des calculs basés sur des conditions spécifiques. Voici comment l’utiliser :
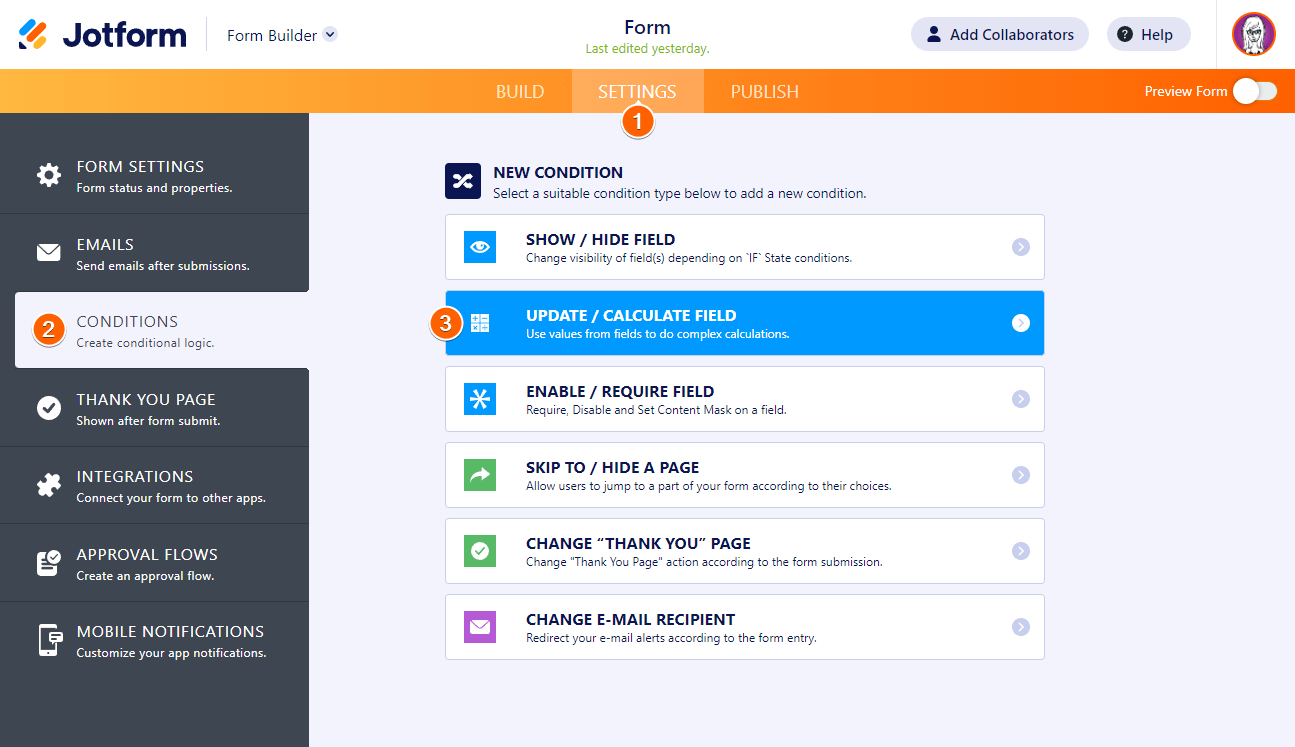
- Allez dans l’onglet Paramètres du Générateur de formulaires.
- Cliquez sur Conditions dans le menu de gauche.
- Sélectionnez l’option Mettre à jour/Calculer un champ.
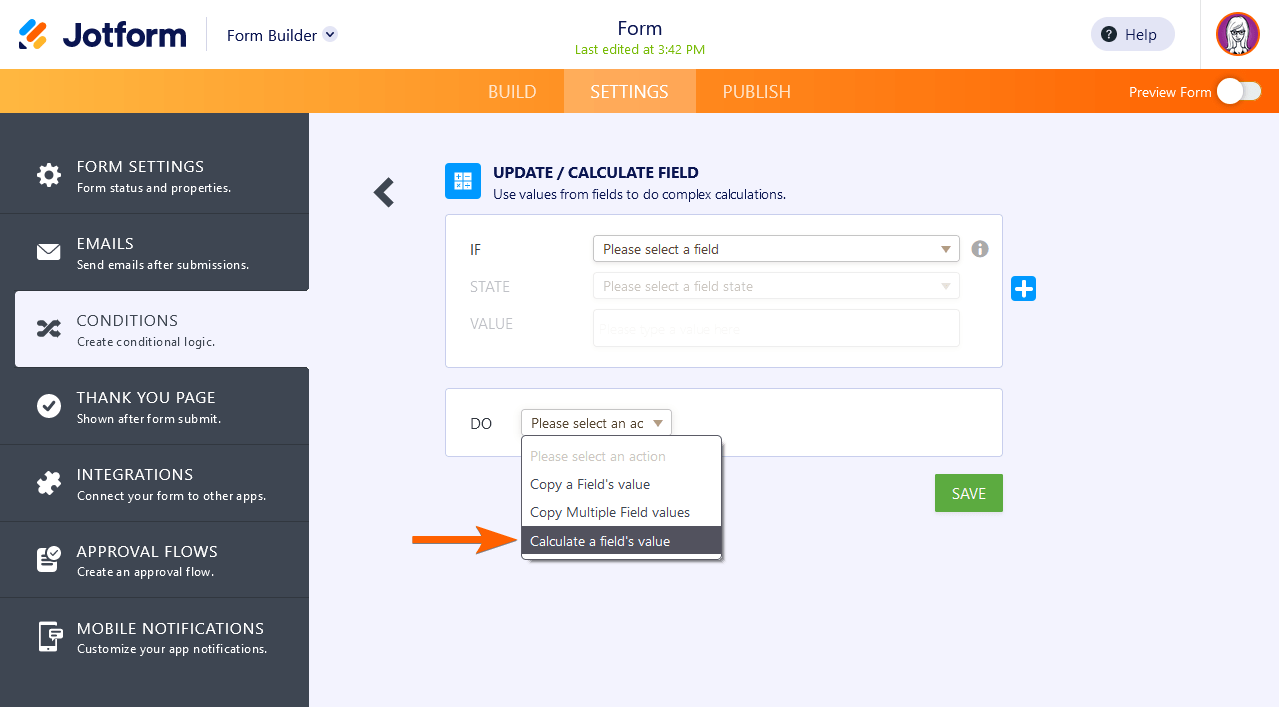
- Définissez l’instruction DO pour calculer la valeur d’un champ.
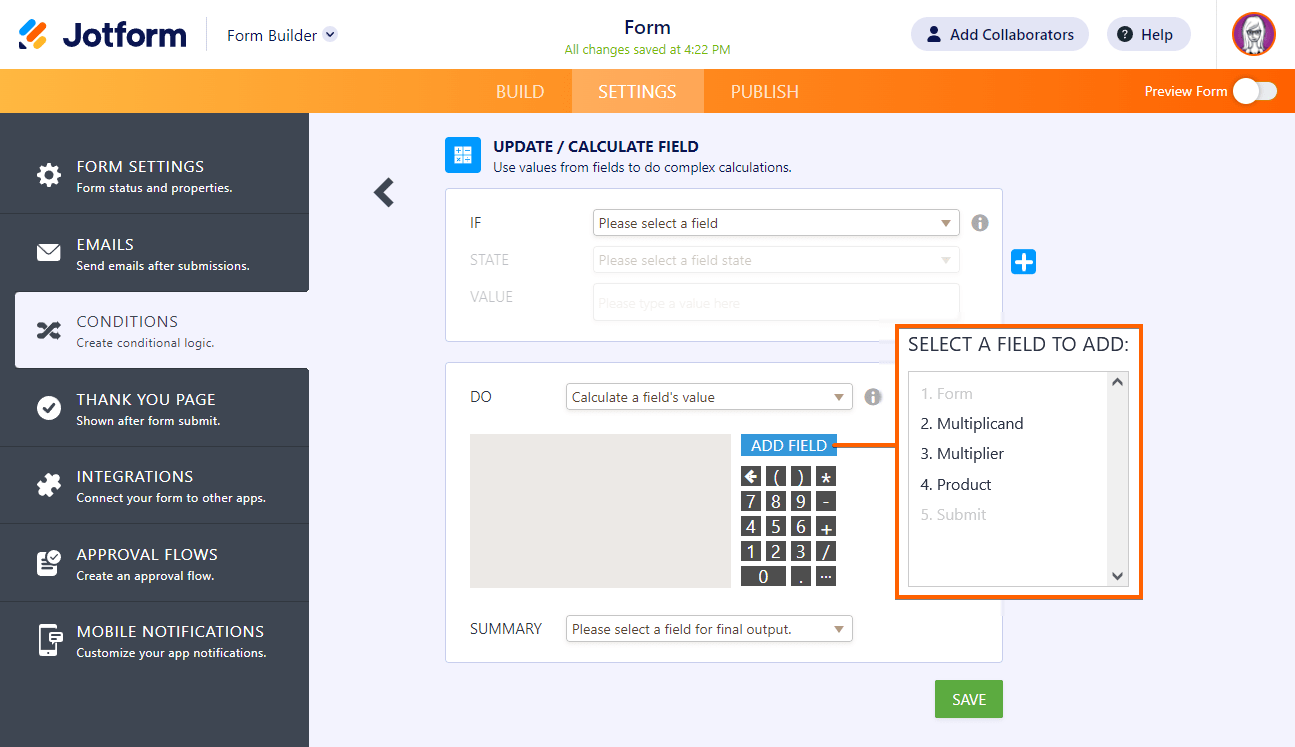
Une nouvelle section apparaîtra où vous pourrez ajouter des champs de formulaire en cliquant sur le bouton Ajouter un champ.
Vous pouvez également insérer des valeurs, des opérateurs et des fonctions à l’aide du clavier numérique virtuel.
Effectuer des calculs :
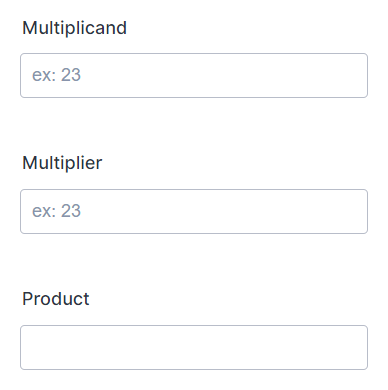
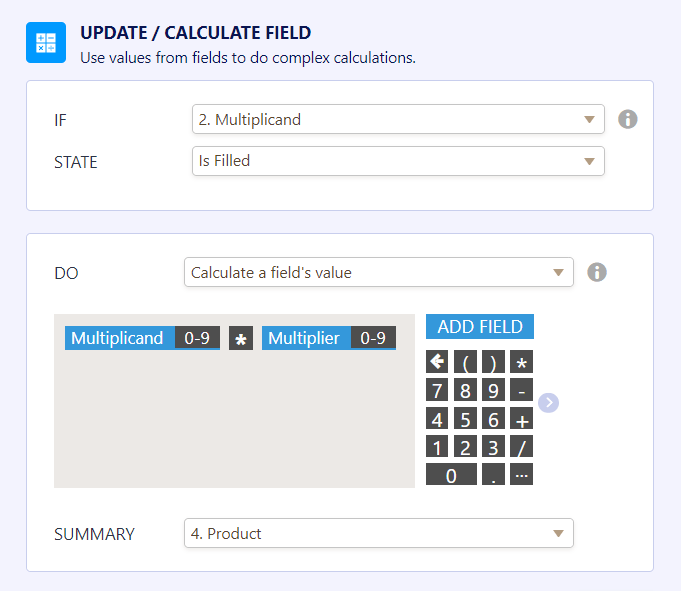
À titre d’exemple, nous utiliserons un ensemble de champs de multiplication simples composé de 3 éléments Number où nous insérerons le produit des deux premiers champs dans le troisième :
La logique conditionnelle ressemblerait à ceci :
Remarquez que les étiquettes des champs ont une numérotation [0-9], ce qui signifie que leur valeur est numérique.
Pour expliquer cela :
- Nous avons défini la condition ou l’instruction IF pour vérifier si le champ Multiplicand est “Rempli”.
- L’action ou l’instruction DO insérera le résultat de l’expression “Multiplicand * Multiplier” dans le champ Product si la condition est remplie.
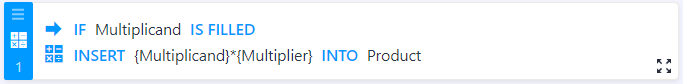
Après avoir cliqué sur le bouton Enregistrer, voici à quoi cela ressemble dans ma liste de conditions :
Insérer du texte :
Maintenant, comment insérer du texte statique ? Il suffit de taper le texte dans la zone de texte sous l’instruction DO.
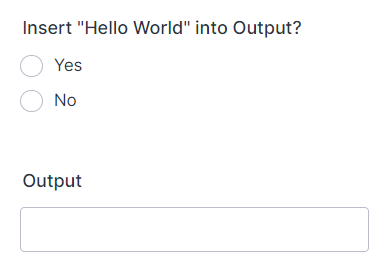
Nous utiliserons cet ensemble de champs composé d’un élément Single Choice en tant que champ d’entrée et d’un élément Short Text en tant que champ de sortie pour la condition :
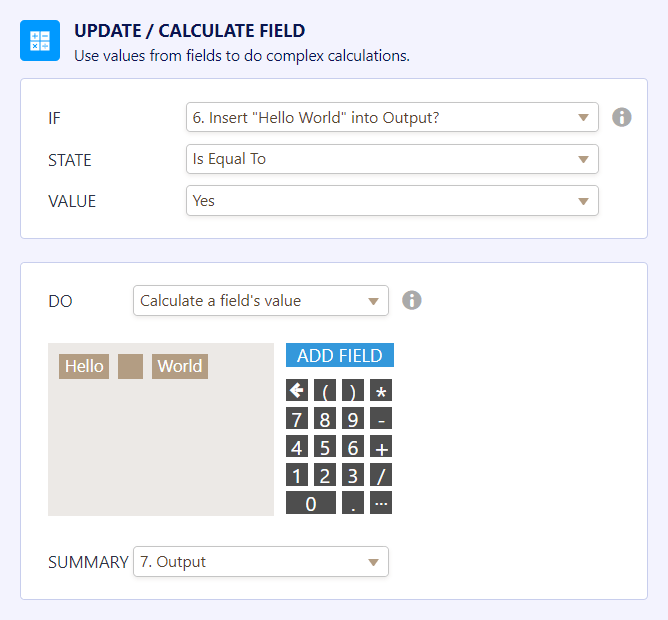
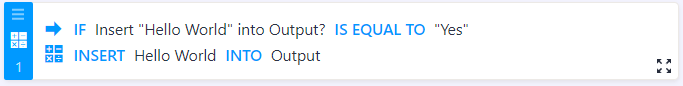
Voici à quoi ressemble sa logique conditionnelle :
La configuration insérera le texte “Hello World” dans le champ de sortie si l’insertion “Hello World” dans le champ de sortie est “Oui”.
Pour en savoir plus, voici le formulaire de démonstration utilisé pour les étapes mentionnées dans ce guide.
Félicitations ! Vous pouvez maintenant insérer du texte statique ou effectuer vos propres calculs à l’aide de la logique conditionnelle.
Voici quelques guides connexes que vous voudrez peut-être consulter :
- Comment remplir un champ avec une valeur d’un autre champ
- Comment manipuler une chaîne de texte avec des conditions et des calculs
Vous avez des questions ? Faites-le nous savoir ci-dessous !











Envoyer un commentaire: