Un Webhook vous permet d’envoyer automatiquement les données de votre formulaire vers votre point de terminaison ou d’autres applications. Ce guide vous montre comment configurer un webhook avec votre formulaire.
Pour ajouter un webhook et envoyer les données de soumission vers votre endpoint :
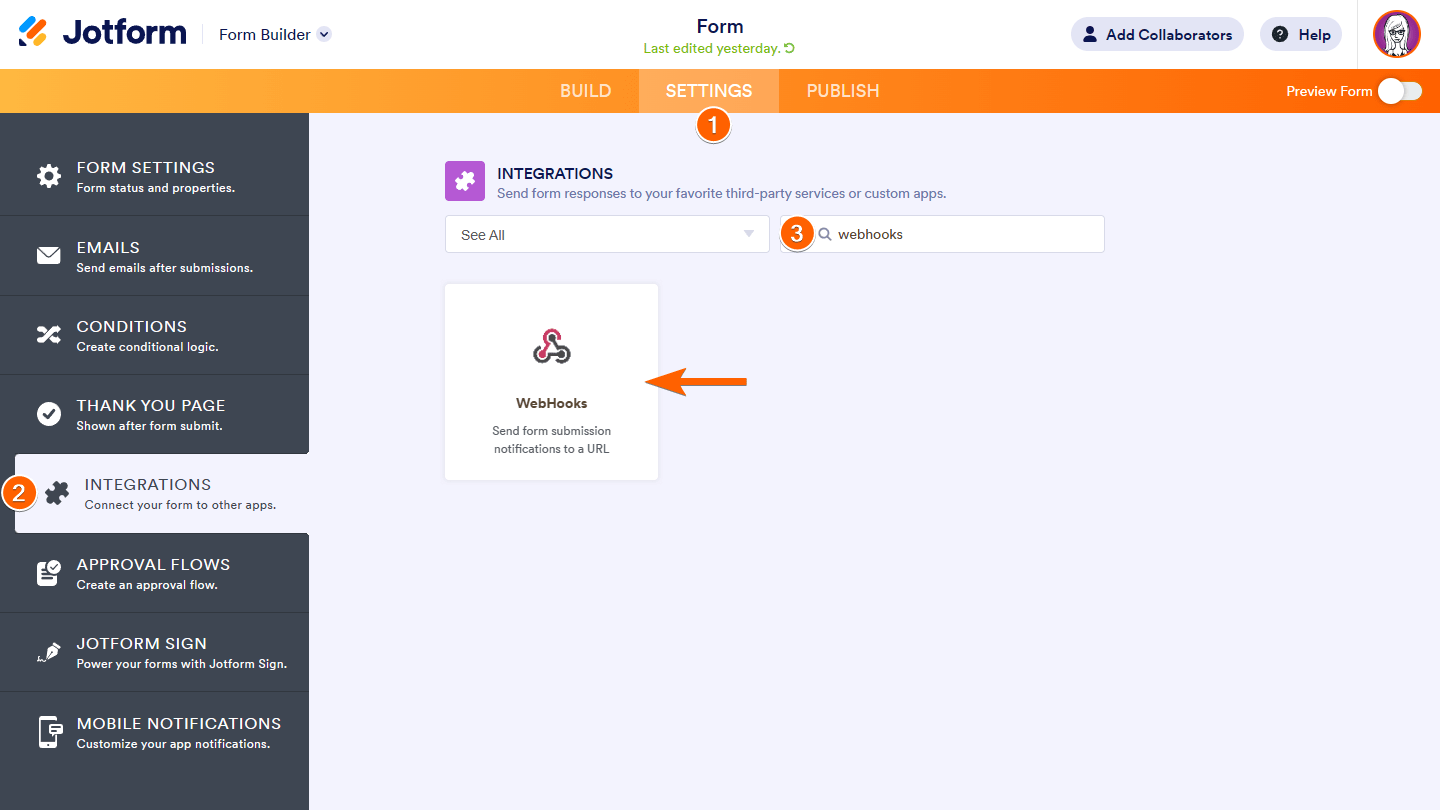
- Dans le Générateur de formulaire, cliquez sur Paramètres en haut de la page.
- Ensuite, sélectionnez Intégrations dans le menu de gauche.
- Recherchez et sélectionnez Webhook.
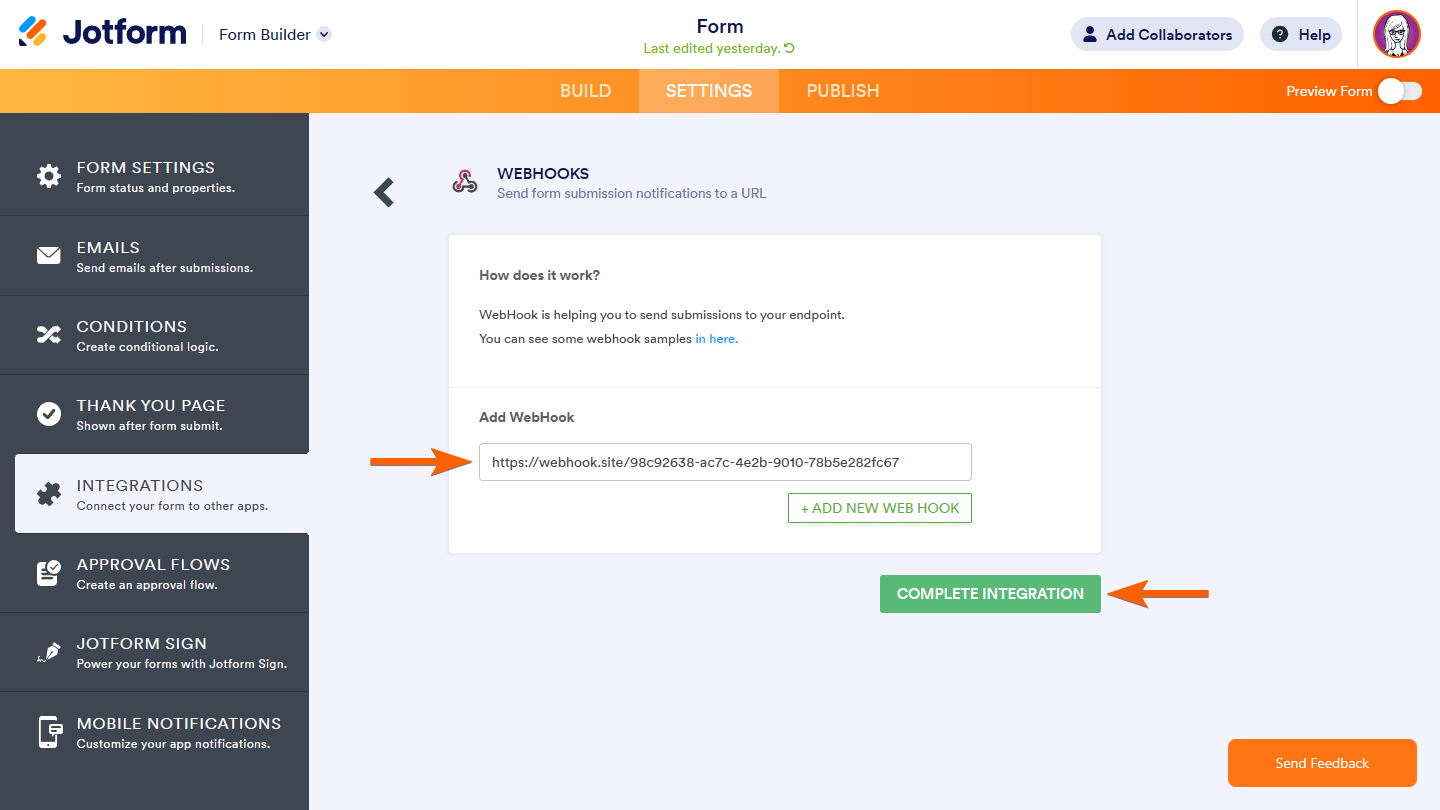
- Entrez l’URL de votre endpoint ou de webhook dans le champ Ajouter un WebHook.
Note: Pour ajouter plusieurs endpoints, cliquez sur Ajouter un nouveau WebHook. - Enfin, cliquez sur le bouton Terminer l’intégration.
Voici un exemple de script PHP que vous pouvez utiliser pour tester votre webhook. Ce script simple enregistre les entrées de votre formulaire dans un fichier texte que vous pouvez utiliser à des fins de débogage :
<?php
// convert JSON to PHP
$data = json_decode($_REQUEST['rawRequest'], true);
// write data to a file
file_put_contents('webhook_test.txt', print_r($data, true), FILE_APPEND);
?>Pour voir plus d’exemples, consultez les Exemples de scripts PHP pour webhook.
Notes:
- Jotform a une limite de temps de 30 secondes pour les requêtes.
- Les formulaires chiffrés ne peuvent envoyer que des données chiffrées.
- Le endpoint peut avoir des limitations qui empêcheraient le traitement de la requête. Celles-ci incluent, sans s’y limiter:
- Une limite de temps pour fermer la connexion.
- La taile maximale des données acceptées peut être inférieure aux données de la soumission.
- Des règles de pare-feu.




Envoyer un commentaire: