Shopify est une plateforme de commerce électronique qui permet à quiconque de créer une boutique en ligne et de vendre des produits. Que vous ayez besoin de mettre en place rapidement une boutique simple ou que vous souhaitiez créer une expérience d’achat unique pour vos clients, Shopify est conçu pour être polyvalent et évoluer avec vous.
Si vous êtes un utilisateur de Jotform et que vous souhaitez intégrer votre formulaire à une page Shopify, ce guide de l’utilisateur est fait pour vous.
Obtenir le code d’intégration pour Shopify
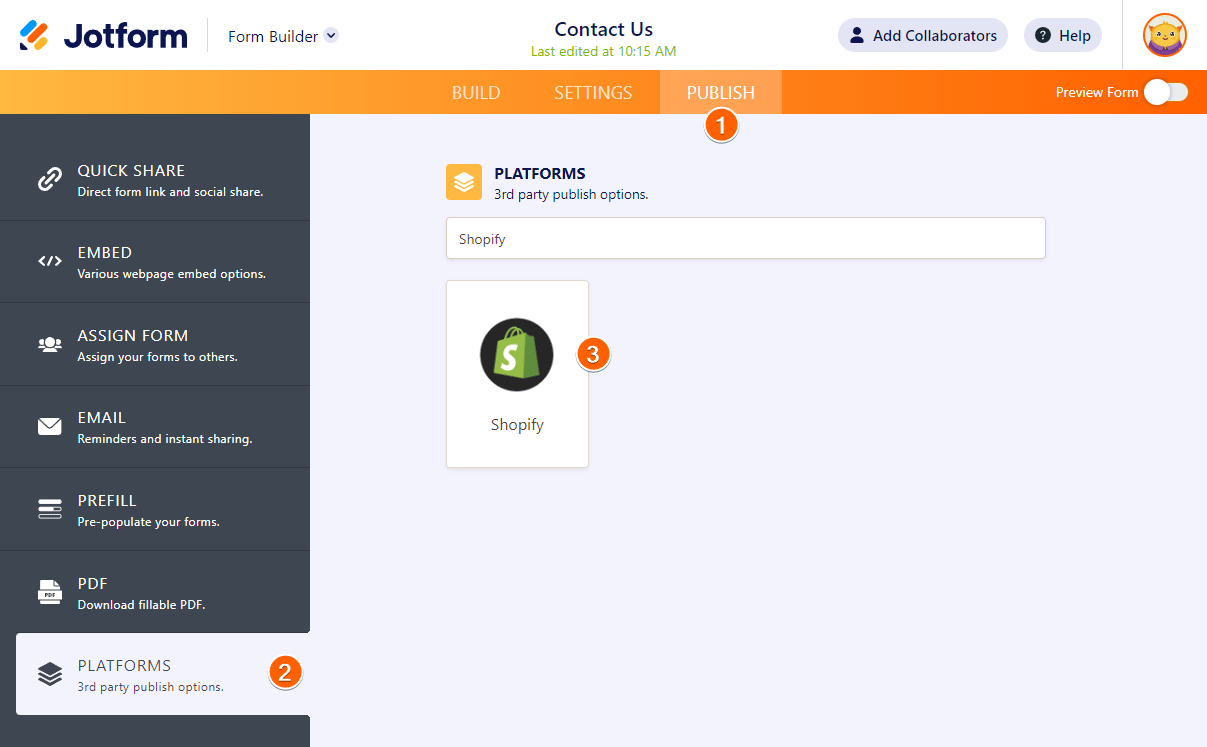
- Dans le Générateur de formulaire, allez à l’onglet Publier.
- Sur le côté gauche, cliquez sur Plateformes.
- Recherchez et cliquez sur Shopify.
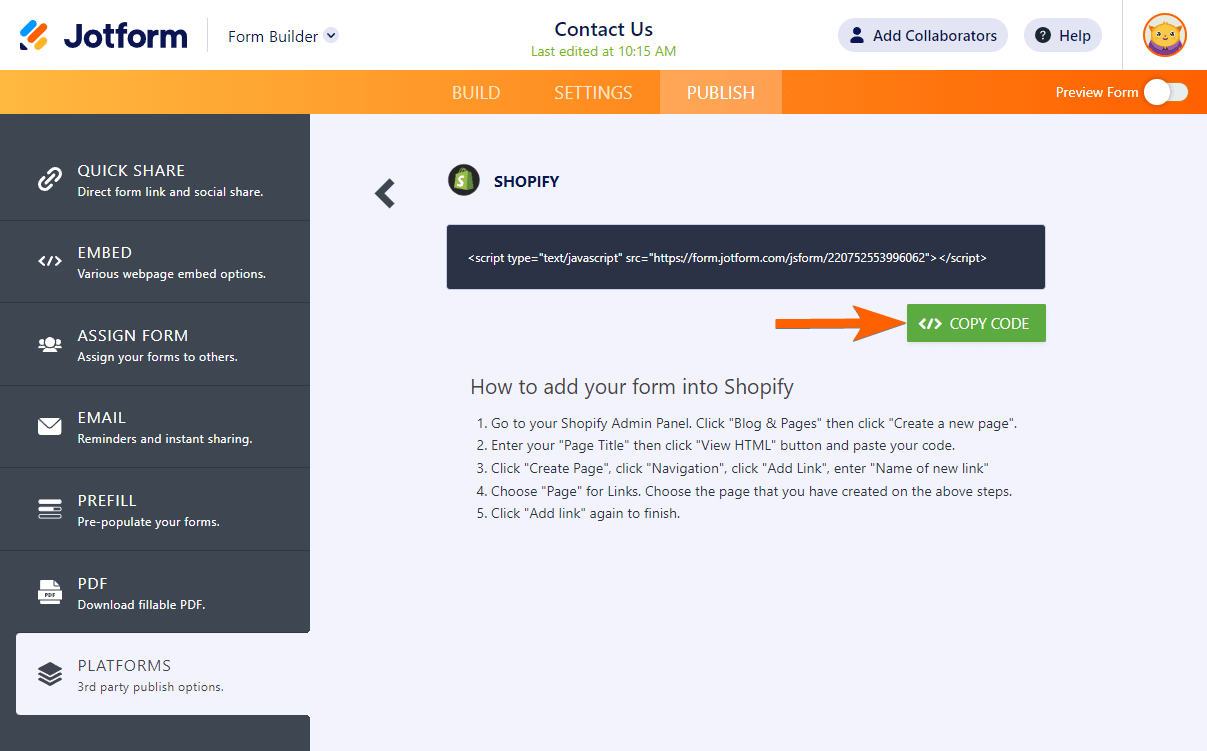
- Cliquez sur le bouton Copier le Code pour copier le code d’intégration de votre formulaire.
Vous êtes maintenant prêt à intégrer le formulaire.
Ajout du formulaire à Shopify
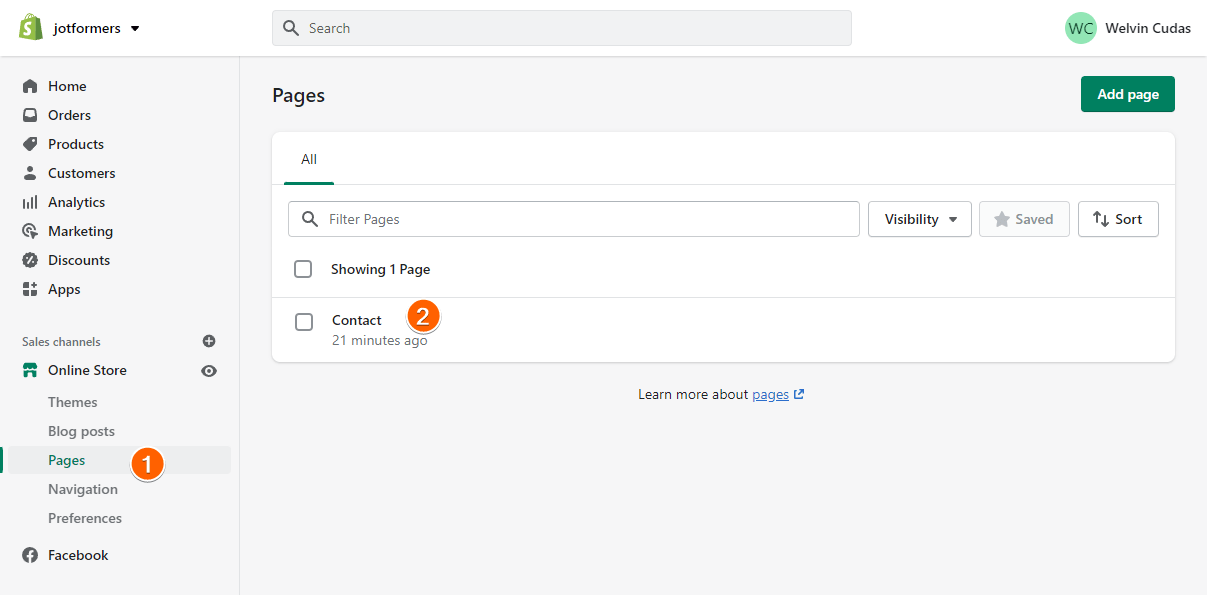
- Connectez-vous à votre tableau de bord Shopify et cliquez sur Pages sous la section Online Store (Boutique en ligne).
- Sous Pages, cliquez sur la page où vous souhaitez intégrer/afficher le formulaire. En cliquant sur la page, l’éditeur s’ouvrira.
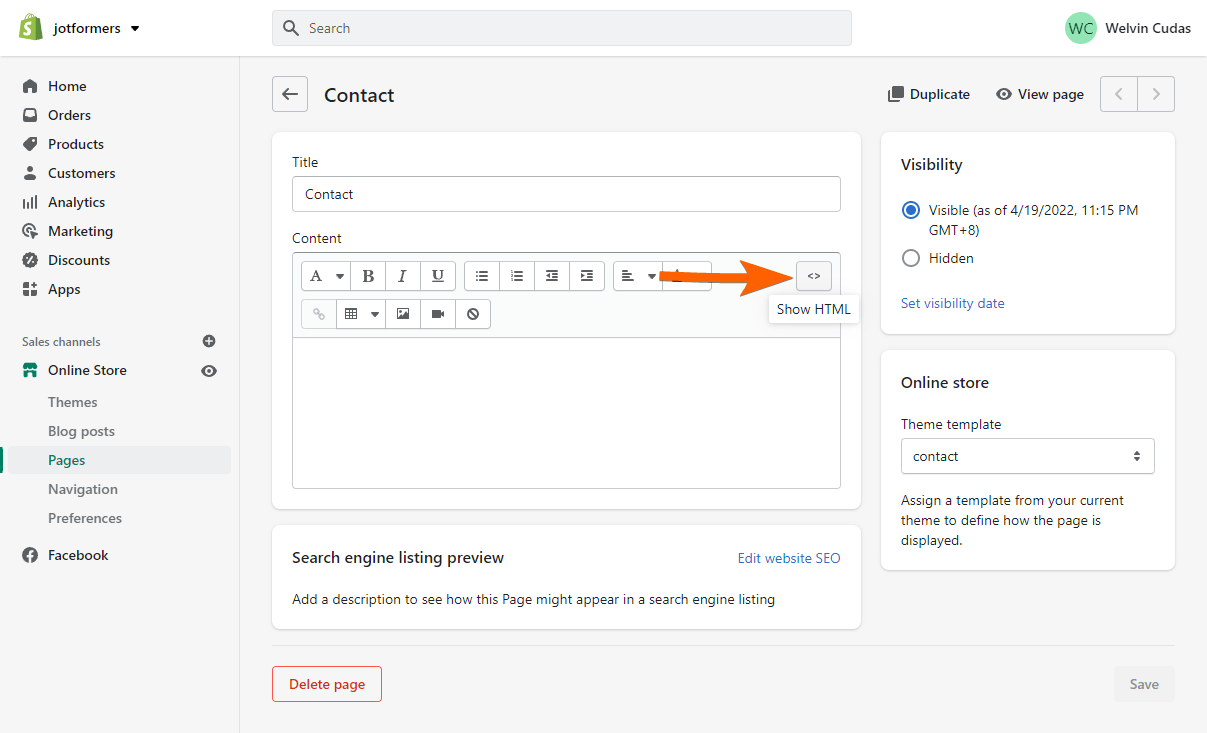
- Dans l’éditeur, cliquez sur l’icône Afficher le code HTML. C’est l’icône tout à droite des autres icônes du groupe.
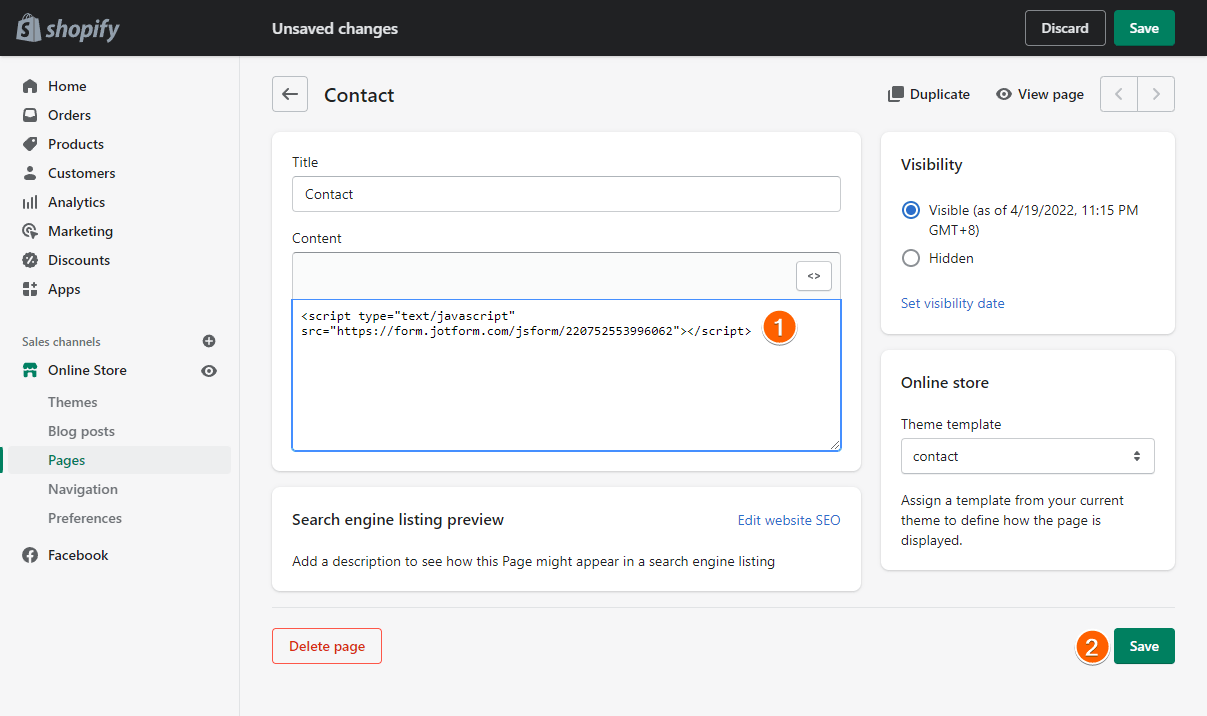
- Collez le code d’intégration de votre formulaire dans la boîte HTML. Si vous modifiez une page existante avec du texte/du contenu existant, collez le code d’intégration à l’endroit où vous souhaitez que le formulaire apparaisse.
- Cliquez sur le bouton Enregistrer en haut ou en bas de la page pour enregistrer les modifications.
Notes
Le formulaire n’est pas affiché lorsque vous cliquez à nouveau sur l’icône HTML pour révéler l’éditeur visuel de votre page Shopify. Cependant, le script est toujours présent dans la source/HTML. Vous devez simplement enregistrer la page, et c’est tout.
Si vous constatez un problème sur votre site web après avoir intégré le formulaire à l’aide du code d’intégration pour Shopify, il s’agit probablement d’un conflit. Dans ce cas, nous vous recommandons vivement d’intégrer votre formulaire en utilisant notre méthode iFrame.
Le formulaire n’est pas affiché lorsque vous cliquez à nouveau sur l’icône HTML pour révéler l’éditeur visuel de votre page Shopify. Cependant, le script est toujours présent dans la source/HTML. Vous devez simplement enregistrer la page, et c’est tout.
Si vous constatez un problème sur votre site web après avoir intégré le formulaire à l’aide du code d’intégration pour Shopify, il s’agit probablement d’un conflit. Dans ce cas, nous vous recommandons vivement d’intégrer votre formulaire en utilisant notre méthode iFrame.







Envoyer un commentaire: