Créer un processus d’approbation dans Jotform. Chaque entreprise ou organisation a son propre processus d’approbation. Nous ne pouvons pas tous les couvrir, mais ce guide se concentre sur des lignes directrices générales pour vous aider à élaborer un flux de travail adapté à vos besoins.
Tout d’abord, qu’est-ce qu’un processus d’approbation ? Vous avez peut-être déjà mis en place un tel processus et souhaitez l’intégrer à vos formulaires. En termes simples, ce processus consiste simplement à faire approuver ou rejeter une soumission, une entrée, une inscription ou une demande par quelqu’un.
Notez que chaque flux d’approbation commence par un formulaire, alors allez-y et créez votre premier formulaire web avec Jotform.
Comment créer un flux d’approbation
Vous pouvez facilement créer un flux d’approbation avec Jotform Approbation. Sans programmation, vous pouvez transformer vos formulaires en ligne en flux d’approbation automatisés personnalisés. Il vous suffit de faire glisser et déposer pour ajouter des personnes approuvatrices, des e-mails, des branches conditionnelles, et bien plus encore à votre processus d’approbation. Pour créer un flux d’approbation…
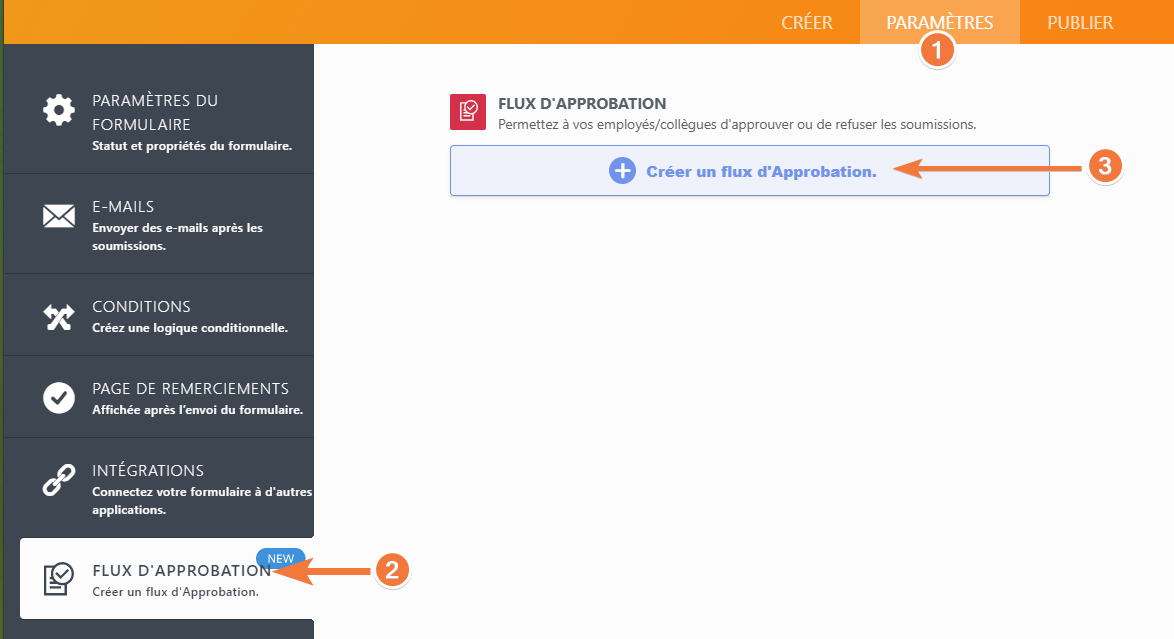
- Allez dans l’onglet Paramètres dans le Form Builder.
- Cliquez sur Flux d’approbation à gauche.
- Ensuite, cliquez sur le bouton Créer un flux d’approbation.
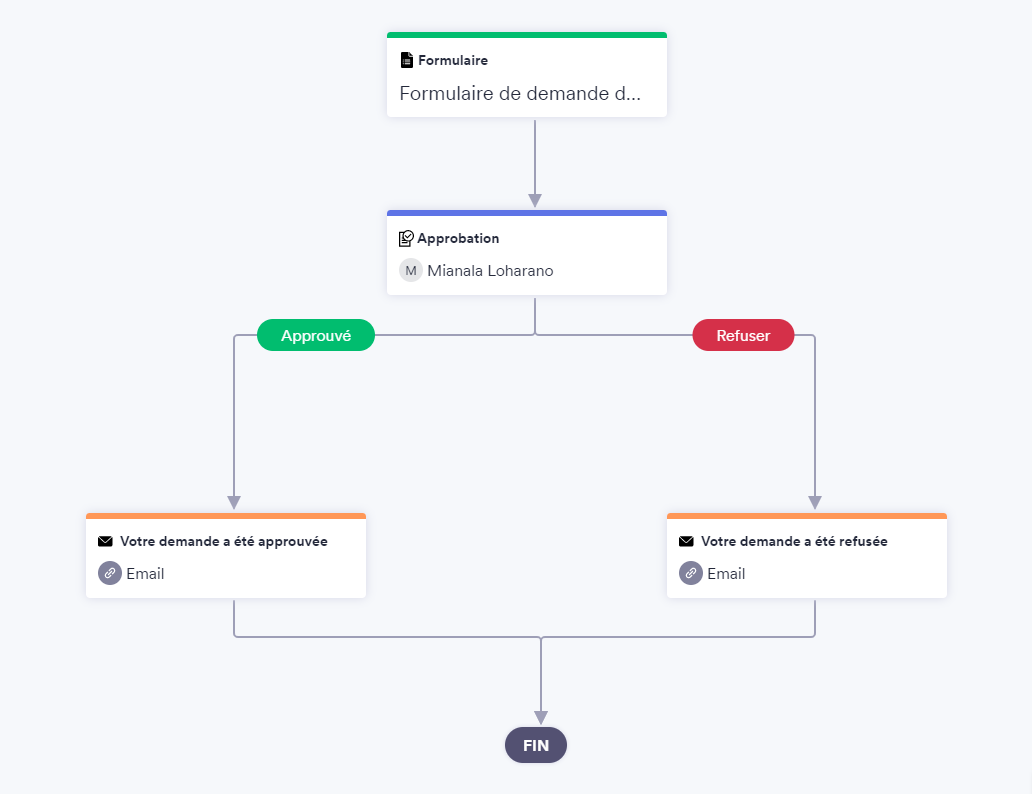
En cliquant sur le bouton “Créer un flux d’Approbation“, vous serez redirigé vers le générateur de flux d’approbation. Par défaut, le flux de base est créé automatiquement.
Voici un formulaire de démonstration pour essayer un processus d’approbation de base avec un flux d’approbation Jotform.
Pour en savoir plus sur la création d’un flux d’approbation, veuillez consulter le guide expliquant Comment Créer un Flux d’Approbation dans Jotform.
L’ancienne méthode pour créer un flux d’approbation
Les informations ci-dessous sont notre ancienne méthode de création d’un workflow de processus d’approbation. Nous visons à fusionner cette méthode dans nos nouvelles approbations Jotform, mais dans certains cas, cela peut toujours être utile.
Créez un processus d’approbation dans Jotform. Différentes sociétés/entreprises auront toujours leur propre processus d’approbation. Bien sûr, nous ne pouvons pas tous les couvrir, donc ce guide se penchera davantage sur les directives générales sur la façon de créer un flux de travail qui correspond à vos besoins.
Tout d’abord, qu’est-ce qu’un processus d’approbation? Vous en avez peut-être déjà un et souhaitez l’intégrer à vos formulaires. En termes simples, ce processus est juste un moyen d’avoir quelqu’un pour approuver (ou refuser) une soumission, une entrée ou un enregistrement.
Cependant, avec Jotform, toutes les soumissions sont traitées de manière égale et nous n’avons pas de moyen inné d’approuver ou de refuser une soumission. Nous aimerions présenter certaines fonctionnalités et options clés dont vous pouvez tirer parti, comment les utiliser correctement et les combiner afin de mettre en place un processus d’approbation par vous-même.
Voici un cas d’utilisation typique pour vous donner une idée de son fonctionnement:
- Le client soumet un formulaire.
- Le gestionnaire A le reçoit par e-mail et examine l’entrée.
- Le gestionnaire A le confirme et l’approuve en modifiant la soumission et en la soumettant à nouveau.
- Le Manager B (ou quelqu’un d’autre) reçoit un autre e-mail après l’approbation du Gestionnaire A.
- Le client reçoit un e-mail qu’il soit approuvé ou refusé.
Avec le scénario ci-dessus, un ingrédient clé serait les e-mails. Quelle que soit la durée du processus d’approbation (par exemple, si 2 gestionnaires ou plus doivent vérifier et examiner la soumission), tout se résume à informer le destinataire avant ou après qu’une soumission soit approuvée/refusée.
Donc, en théorie, voici toutes les fonctionnalités dont vous avez besoin pour que cela fonctionne:
- Un champ masqué – servira de statut d’approbation. Notre recommandation est d’utiliser un menu déroulant. Cela simplifiera le processus en permettant uniquement à quelqu’un de choisir parmi 2 options différentes – Approuvé ou Refusé
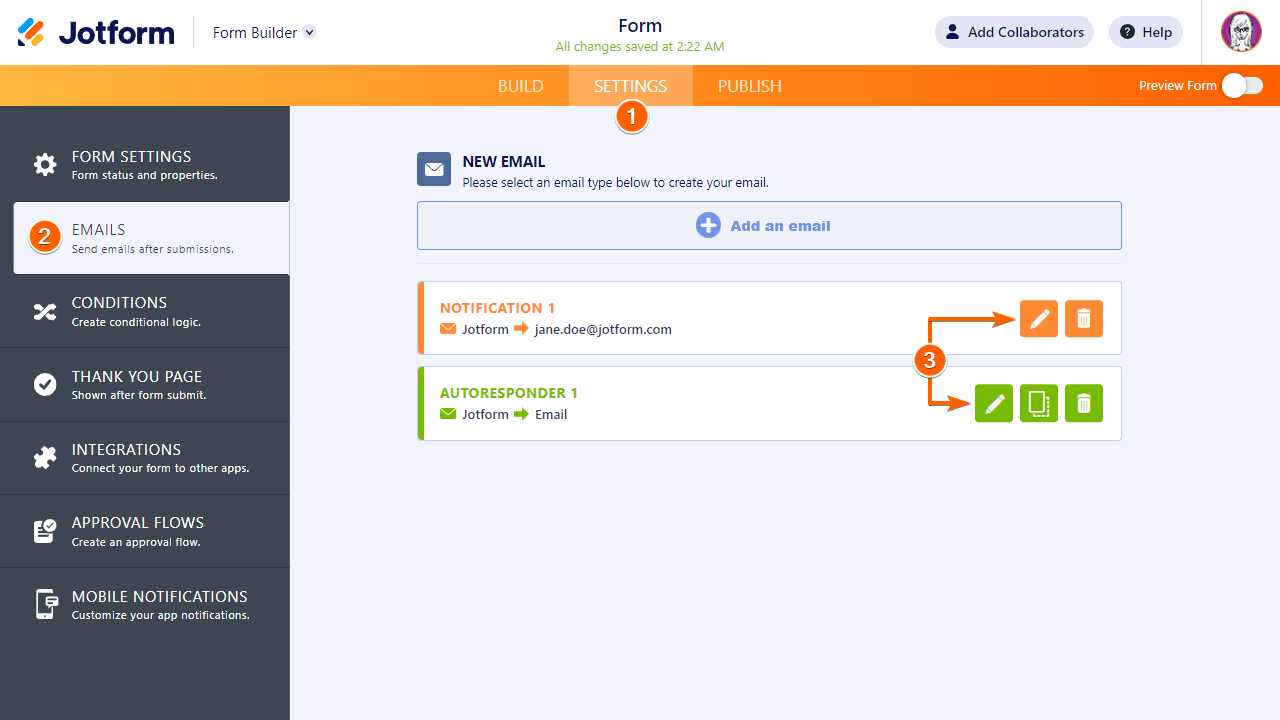
- Notifications par e-mail – seront utilisées pour envoyer des e-mails aux responsables, au personnel ou à toute personne requise dans le processus d’approbation.
- Autorépondeurs – seront utilisés pour envoyer des e-mails à vos clients. Vous pouvez créer différents modèles de répondeur automatique pour les clients approuvés ou refusés
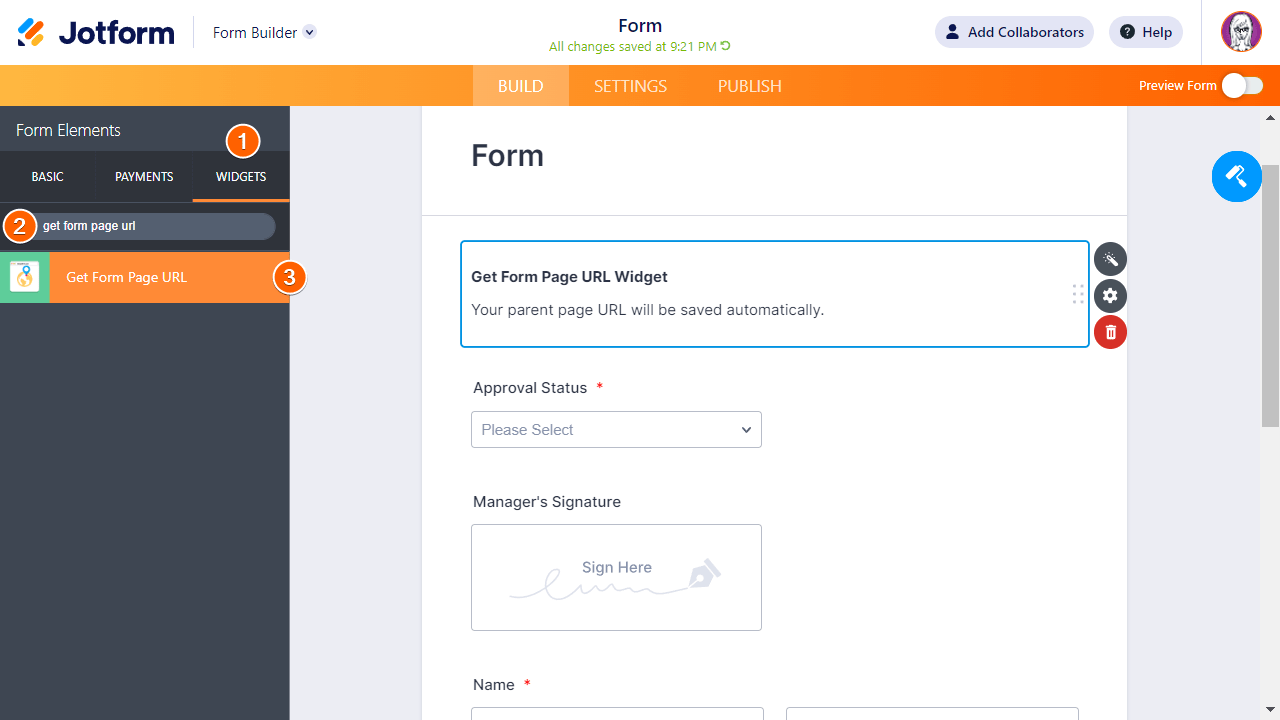
- Widgets – vous avez besoin du widget Obtenir l’URL du formulaire qui sera utilisé en conjonction avec les Conditions et un Champ de signature dans le cadre du processus d’approbation si nécessaire.
- Modifier le lien de soumissionou Modifier le lien – sera utilisé avec les conditions pour déclencher une action en fonction de l’URL où le formulaire est rempli.
- Conditions – ce sera le cur de l’ensemble du flux de travail et il y a de nombreuses raisons pour lesquelles nous avons besoin de conditions, qui seront toutes discutées plus tard.
Alors, commençons:
1. Construisez votre formulaire ou si vous en avez déjà un, utilisez-le.
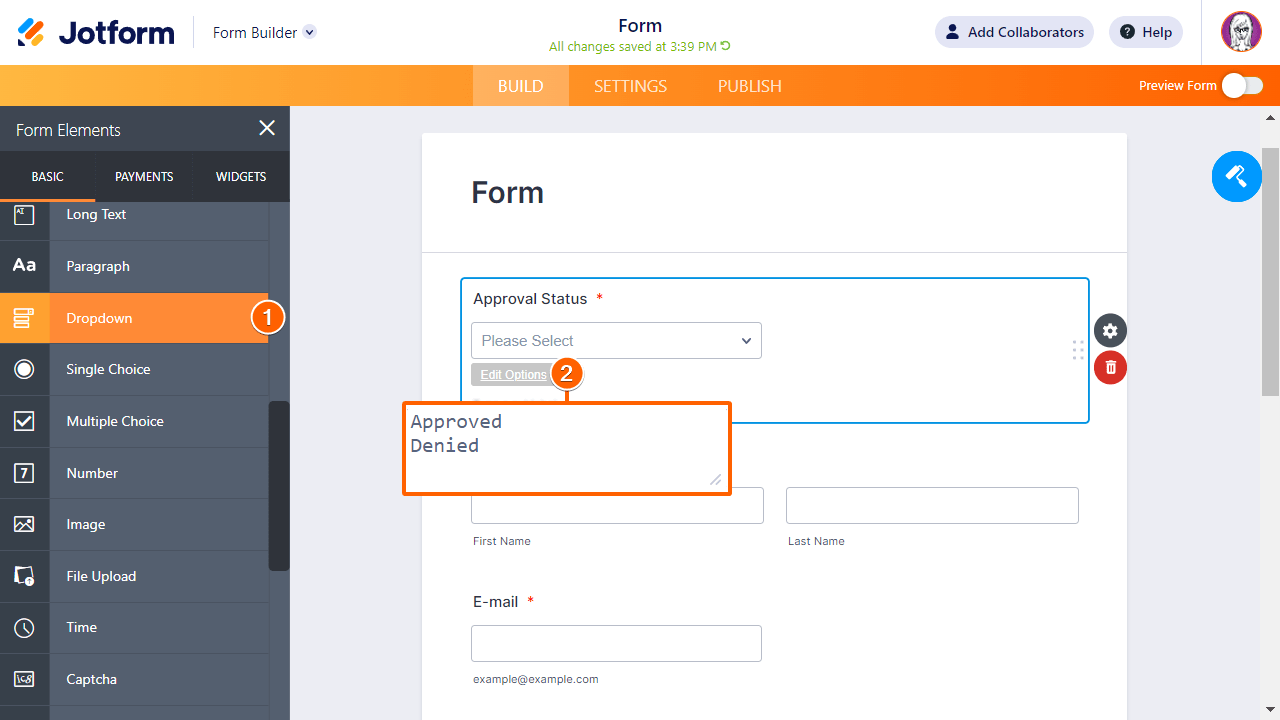
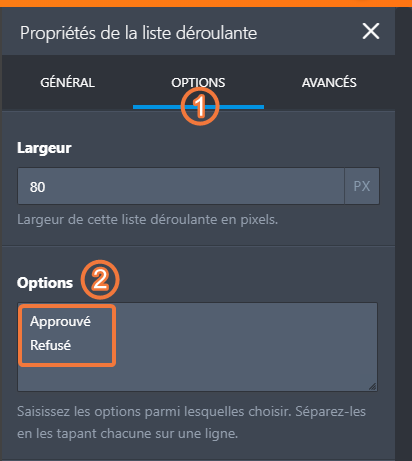
2. Ajoutez un champ déroulant à votre formulaire.
Définissez les options du menu déroulant sur Approuvé Refusé.
3. Passons aux e-mails. Configurez vos Notifications et répondeurs automatiques à votre discrétion. Si vous avez besoin de différents modèles d’e-mails lorsque quelqu’un examine une soumission, l’approuve, la refuse, etc., tout dépend de vous. Ces modèles seront ensuite utilisés avec vos Conditions.
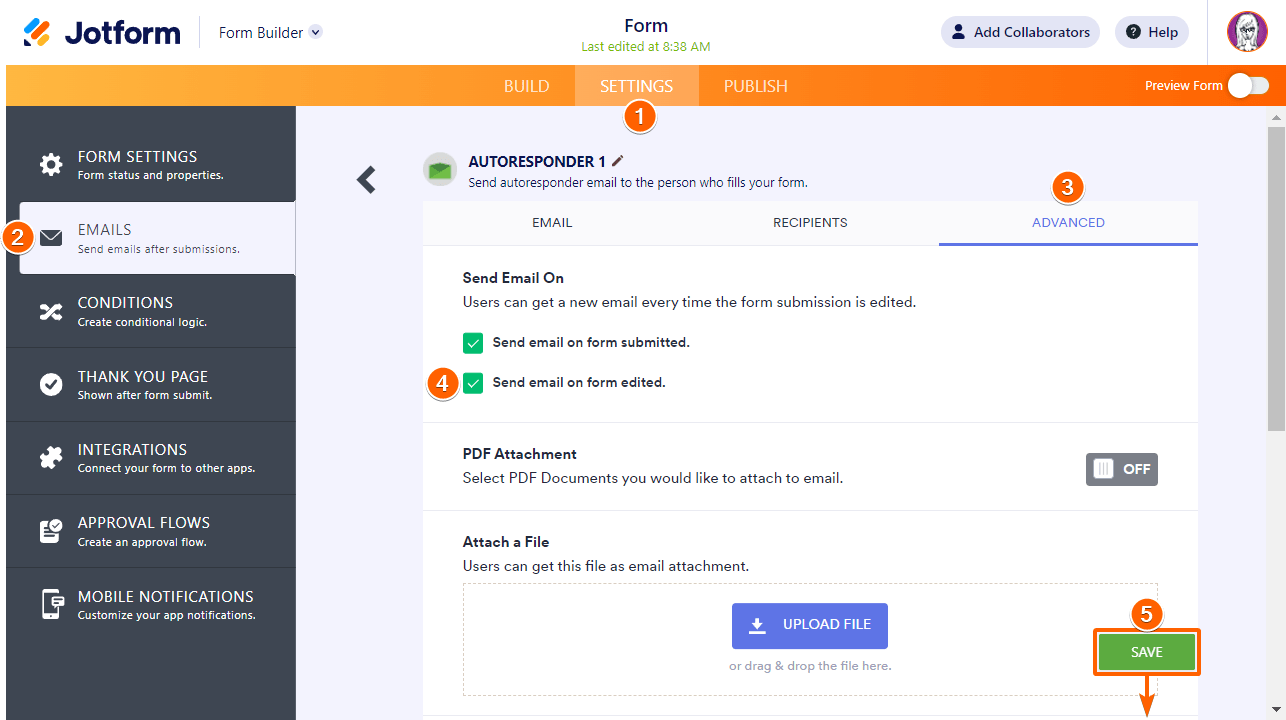
Une fonctionnalité importante qui doit être activée sur vos répondeurs automatiques est l’option Send email on form edited (Envoyer lors de la modification). Assurez-vous que cela est activé afin que vos clients reçoivent l’autorépondeur lors de la modification de leur soumission.
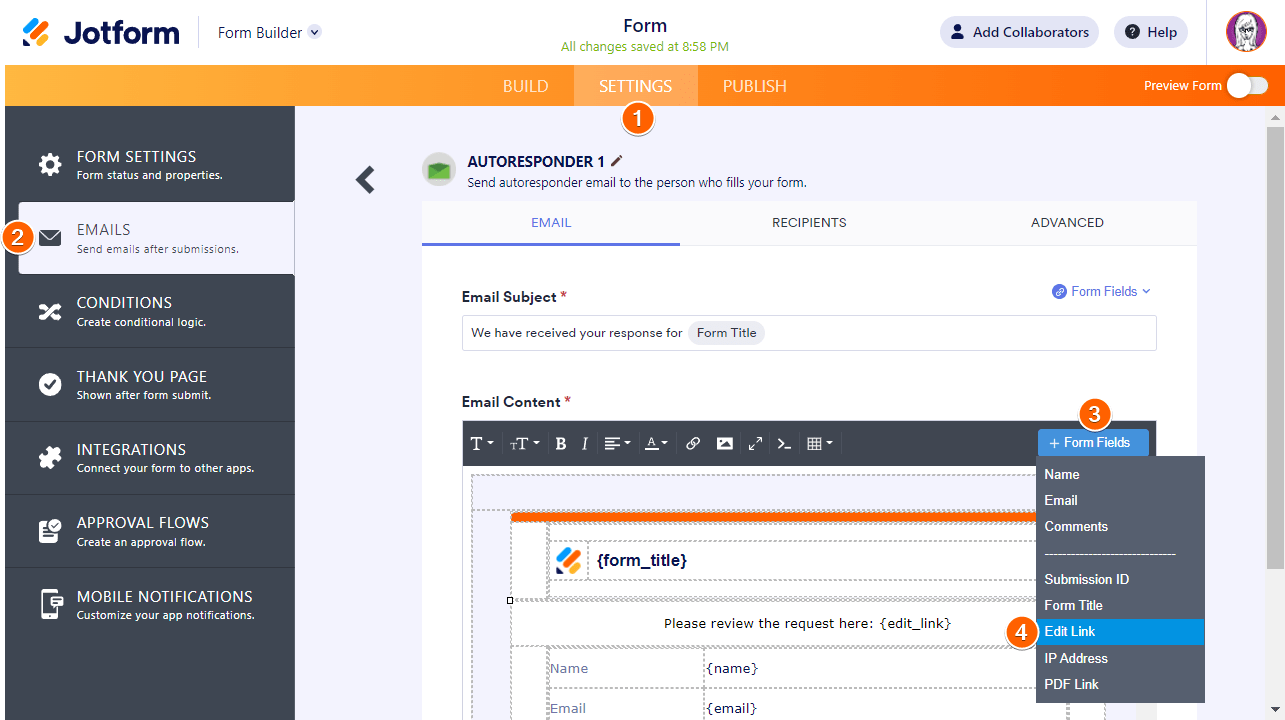
4. Ajoutez le Lien Modifier la Soumission au modèle de Notification qui serait envoyé à la personne chargée de décider de l’approbation.
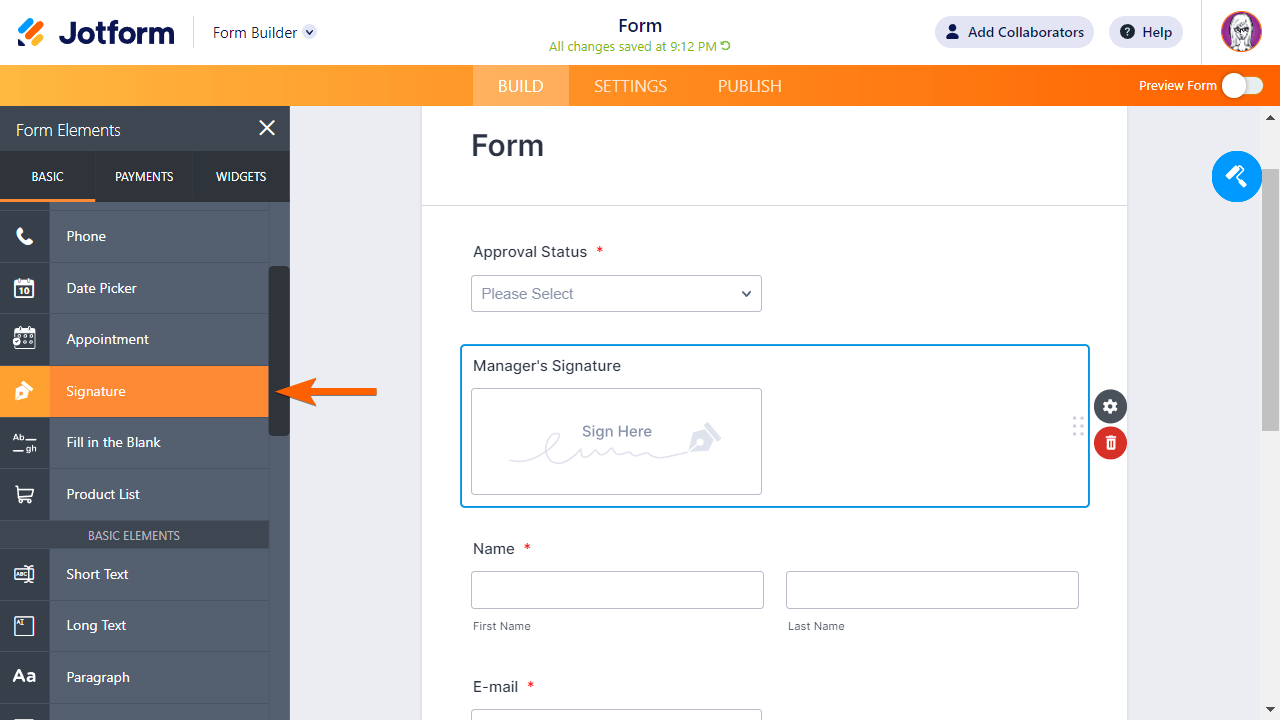
- Si votre processus d’approbation nécessite une signature électronique de la part du responsable ou du gestionnaire qui approuve la soumission, ajoutez l’élément Signature à votre formulaire.
- Ensuite, widget Obtenir l’URL du formulaire.
- Enfin, configurez votre logique conditionnelle. Étant donné que cette partie dépend fortement de la manière dont vous souhaitez que le processus fonctionne, nous vous présenterons quelques scénarios possibles et les conditions nécessaires pour les réaliser :
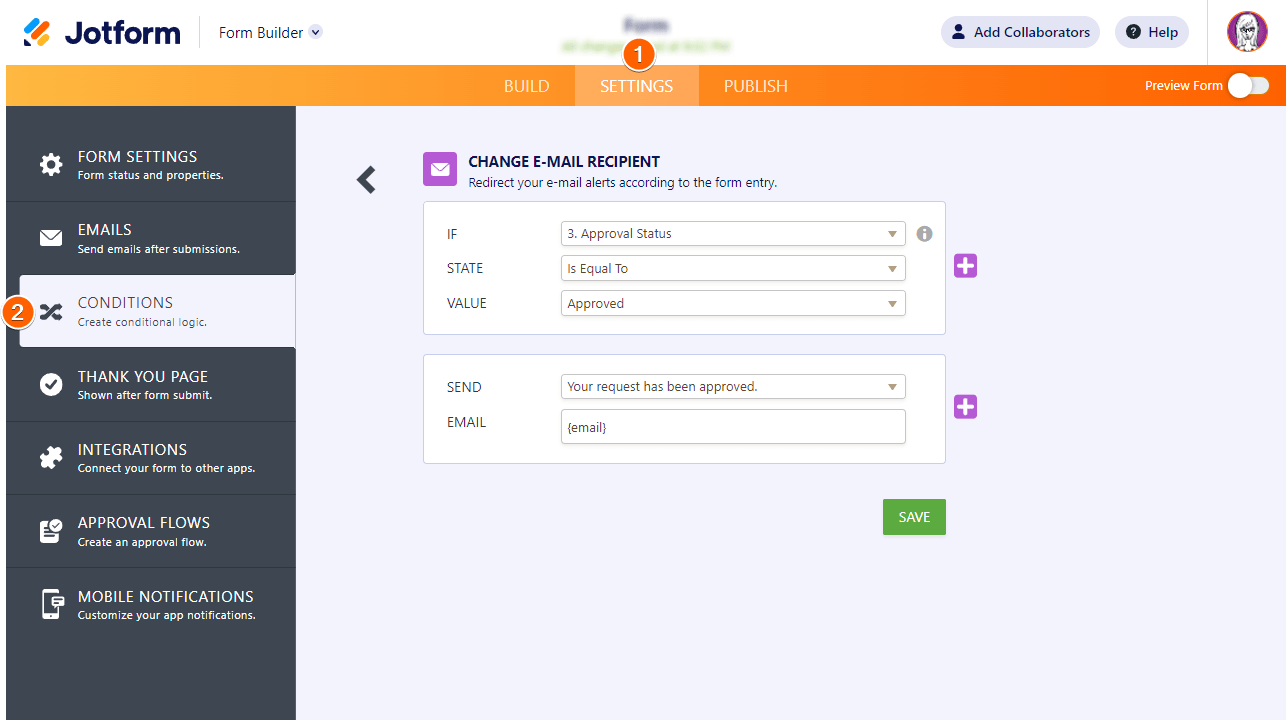
Pour envoyer le modèle de répondeur automatique au client s’il a été approuvé, ajoutez une condition Modifier le destinataire de l’e-mail:
SI le champ déroulant EST ÉGAL À «Approuvé», puis ENVOYER l’E-mail Approuvé au répondant.
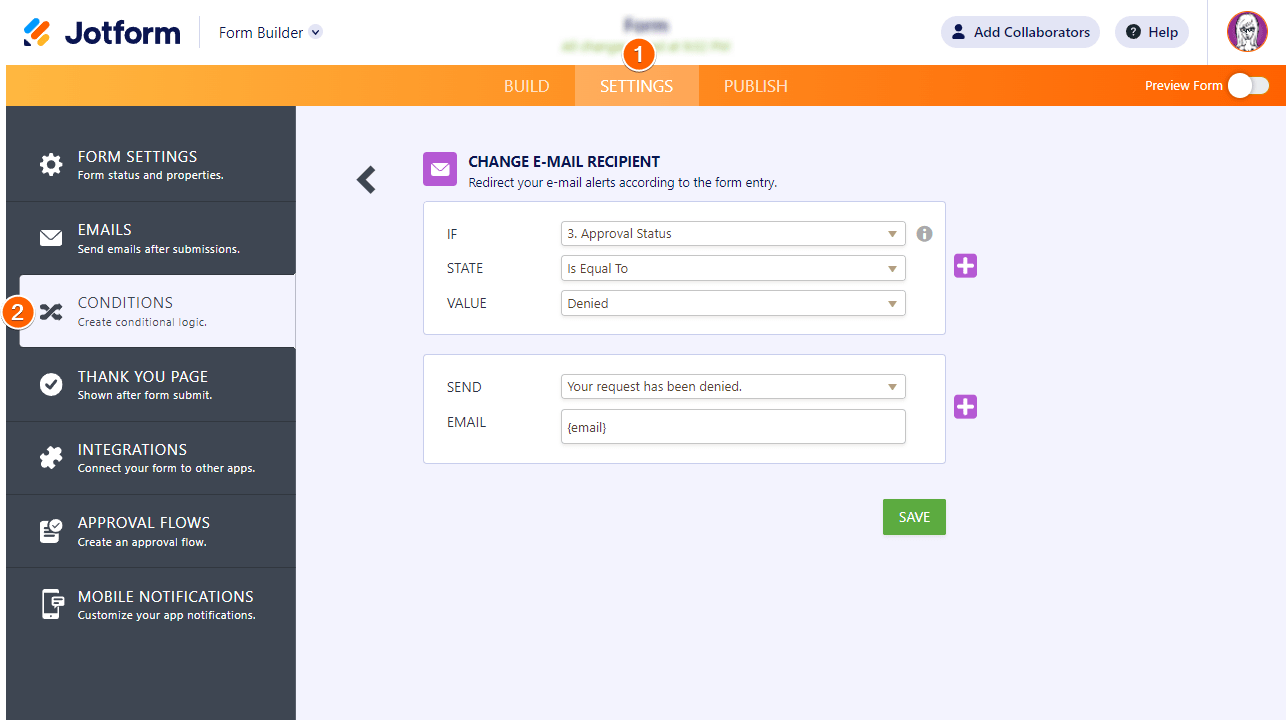
Pour envoyer le modèle de répondeur automatique au client s’il a été refusé, ajoutez une condition Modifier le destinataire de l’e-mail:
SI le champ de la liste déroulante EST ÉGAL À «Refusé», puis ENVOYER l’E-mail refusé au répondant.
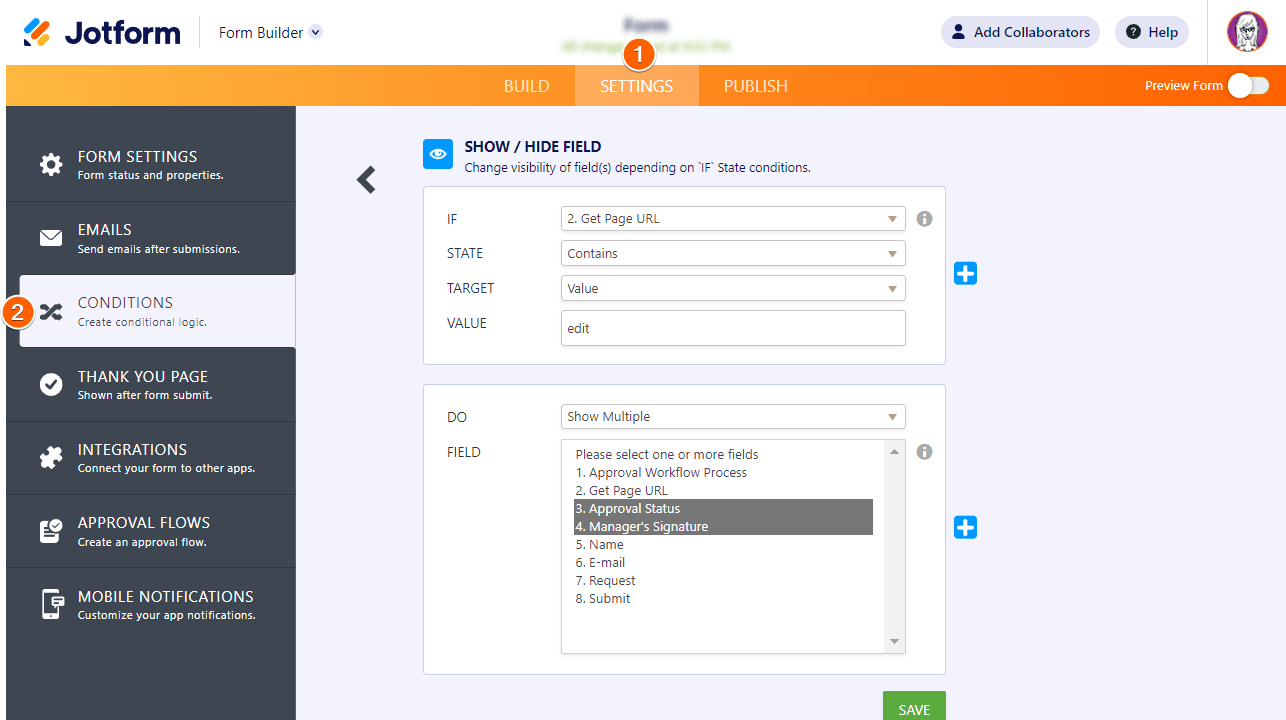
Pour afficher les champs de Liste déroulante et de Signature masqués une fois que le gestionnaire a consulté l’entrée via le lien Modifier la soumission, ajoutez une condition Afficher/Masquer un champ:
Cela entraînerait également le masquage des champs Liste déroulante et Signature par défaut et ne s’affichera qu’une fois le formulaire affiché à partir du lien Modifier la soumission.
Et cela devrait être le strict minimum pour que cela fonctionne. Voici le formulaire complété: https://form.jotform.com/241064170561953.
Pour montrer une autre variante, le formulaire de démonstration ci-dessus contient les éléments suivants:
- 1 Email de notification: il s’agit de la Notification Initiale avant la modification, de la Notification Approuvée et de la Notification Refusée après la modification de la soumission.
- 2 Répondeur automatique: un pour un E-mail de suivi Approuvé et un autre pour un E-mail de suivi Refusé, tous deux déclenchés après la modification de la soumission.
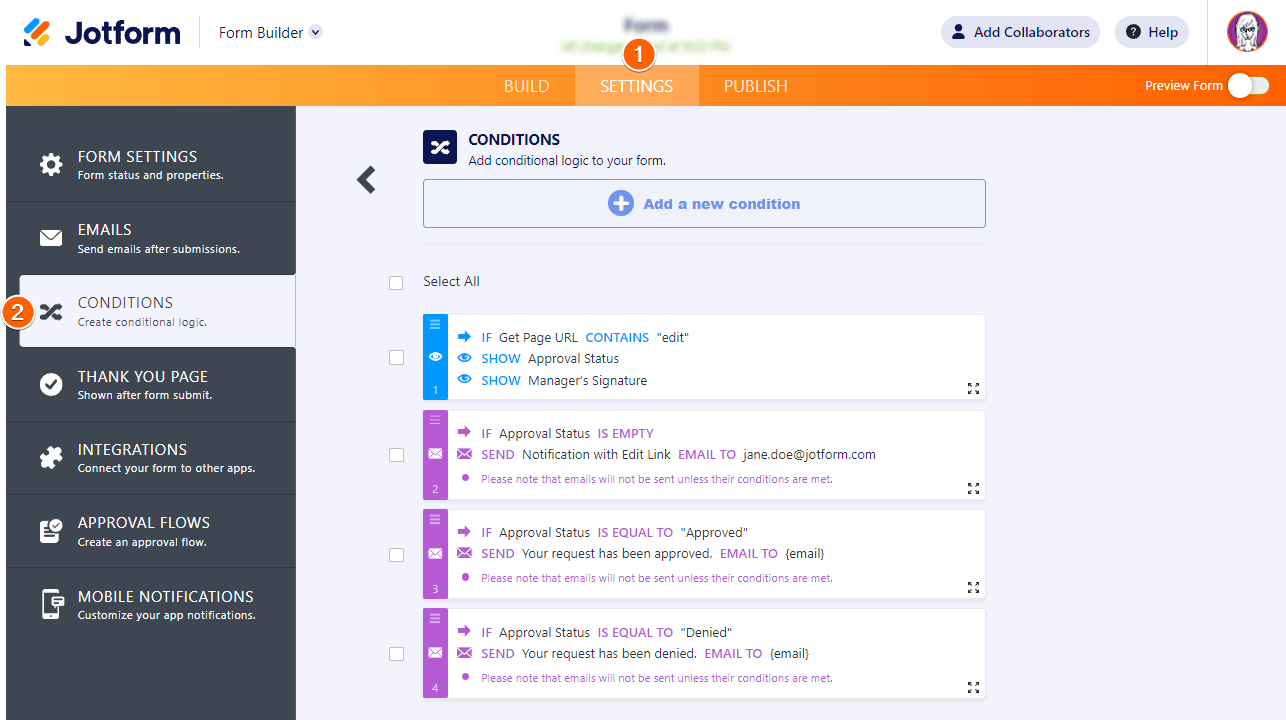
- 4 Conditions: pour afficher les champs masqués lors de la modification, pour envoyer la Notification initiale lors de la première soumission, pour envoyer une Notification Approuvée / un Répondeur automatique, pour envoyer une Notification Refusée / un Répondeur automatique.
Comme il s’agit d’un sujet assez avancé, il est recommandé que vous connaissiez le fonctionnement des conditions. Pour mieux comprendre, nous vous suggérons fortement de cloner le formulaire de démonstration.
Les commentaires et suggestions sont les bienvenus ci-dessous. Si vous avez une question, postez-la sur notre Forum d’Assistance afin que nous puissions vous aider.















Envoyer un commentaire: