Jos olet jo tutustunut Jotformin Webhooksiin, tässä muutamia koodiesimerkkejä joita voit kokeilla.
Mikä on Webhook?
Webhook on tekniikka jonka avulla on mahdollista lähettää HTTP POST ilmoituksia URL-osoitteeseen. Webhookseja voi käyttää sovellusten yhdistämiseen toisiinsa tai vain tietojen lähetykseen – lue lisää täältä.
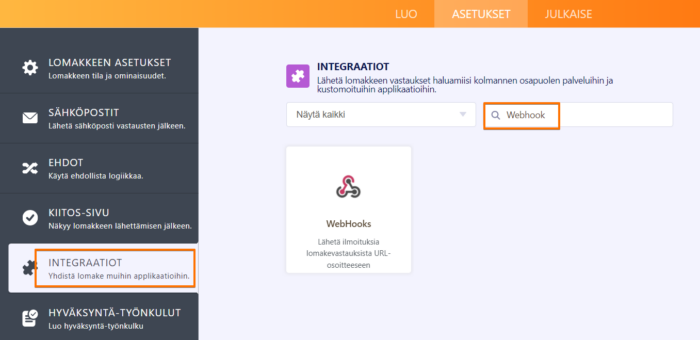
1. Avaa lomake lomakkeenrakentajassa ja avaa Asetukset -välilehti. Valitse integraatiot vasemmasta sivuvalikosta, ja etsi Webhooks hakukentän avulla.
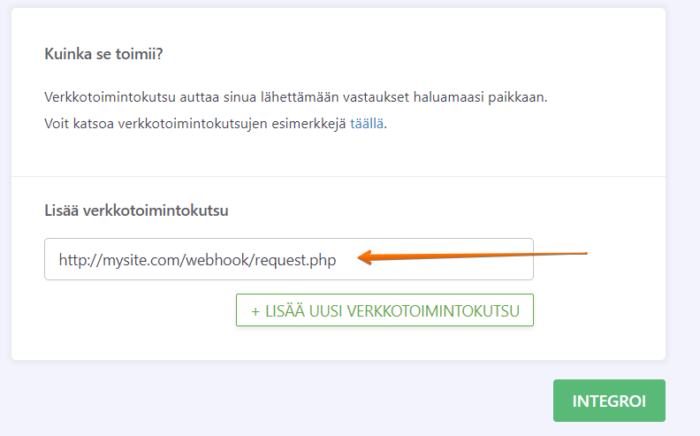
2. Lisää WebHook URL.
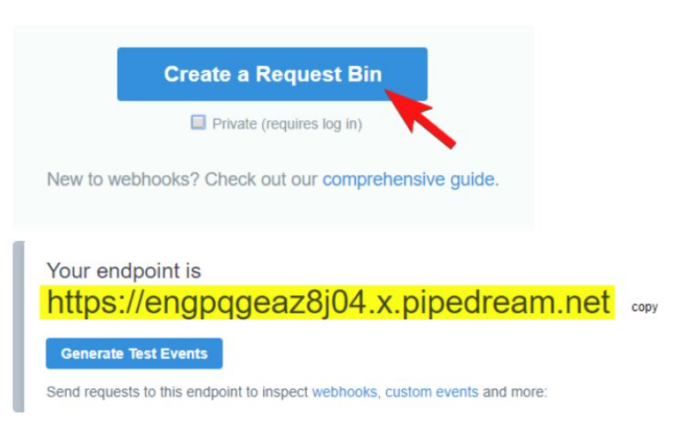
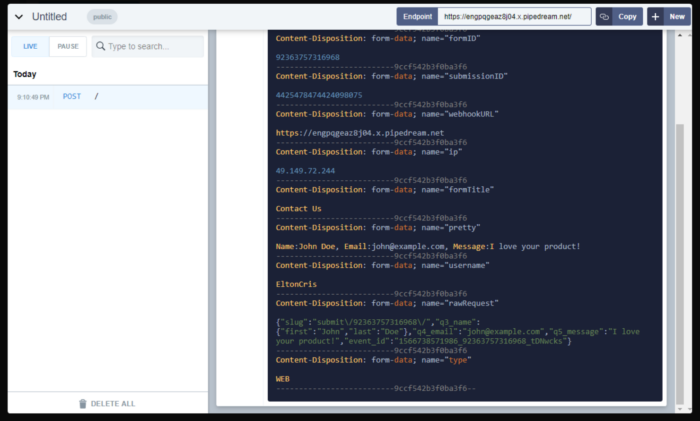
Voit käyttää RequestBiniä debugataksesi webhook-pyyntöjä. Yksinkertaisesti luo Request Bin ja aseta endpoint URL lomakkeesi webhookiin (kohta 2). Täytä lomake ja lähetä se testataksesi kerättyä dataa Request Binissä.
Esimerkki:
Tässä PHP -koodi jota voit kokeilla Webhookilla. Koodi on yksinkertainen lähetysskripti, joka lähettää lomaketiedot sähköpostiisi Webhookin avulla.
//convert json data to php
$result = $_REQUEST[‘rawRequest’];
$obj = json_decode($result, true);
//Change with your emails
$emailfrom = “john@example.com”; //Sender or From Email
$emailto = “paul@example.com”; //Recipient, you can predefine or use a field value e.g. $obj[‘q4_email’]
$subject = “You’ve got a new submission”; //Email Subject Title
//Do not edit
$id = $_POST[‘submissionID’]; //Get submission ID
$submissionURL = ‘https://www.jotform.com/submission/’.$id; //Construct submission URL
$headers = “From: “ . $emailfrom . “rn“;
$headers .= “Reply-To: “. $emailfrom . “rn“; //Optional
$headers .= “MIME-Version: 1.0rn“;
$headers .= “Content-Type: text/html; charset=utf-8rn“;
//New method, get data from the submissions page
$html = new DOMDocument;
$html->loadHTML(file_get_contents($submissionURL));
$body = $html->getElementsByTagName(‘body’)->item(0);
//get html code after the body tag
foreach ($body->childNodes as $child){
$html->appendChild($html->importNode($child, true));
}
//make the table responsive so it appears nicely on email
$body = $html->getElementsByTagName(‘table’);
foreach ($body as $width) {
$width->setAttribute(‘width’, ‘100%’);
}
$body = $html->saveHTML();
//Send email
@mail($emailto, $subject, $body, $headers);
?>
Koodi: https://pastebin.com/raw/AmG72bve.
Huomioithan että sinun tulee muuttaa kenttien nimet ja sähköpostit täsmäämään lomakkeesi kanssa. Voit myös lisätä haluamiasi kenttiä.
Löydät lisää skriptejä täältä: Webhook PHP Script Examples.
Jos sinulla on kysymyksiä, jätä kommenttisi alle.






Lähetä viesti: