Bei der Integration von Formularen in Ihren bestehenden Arbeitsablauf bleiben Sie oft an einer bestimmten Stelle hängen. Nehmen wir zum Beispiel das Folgende:
- Generiere URL basierend auf Benutzereingaben
- E-Mail-Adresse generieren
- Eine kommagetrennte Gruppe von Werten erzeugen
Was auch immer der Anwendungsfall sein mag, zu wissen, wie man Texte (Strings) manipuliert, wäre eine große Hilfe bei der Erstellung von interaktiven Formularen. In dieser Anleitung konzentrieren wir uns also auf die oben genannten Anwendungsfälle. Ihre Phantasie und Kreativität gehen nur so weit, wie Sie Bedingungen und Berechnungen verstehen.
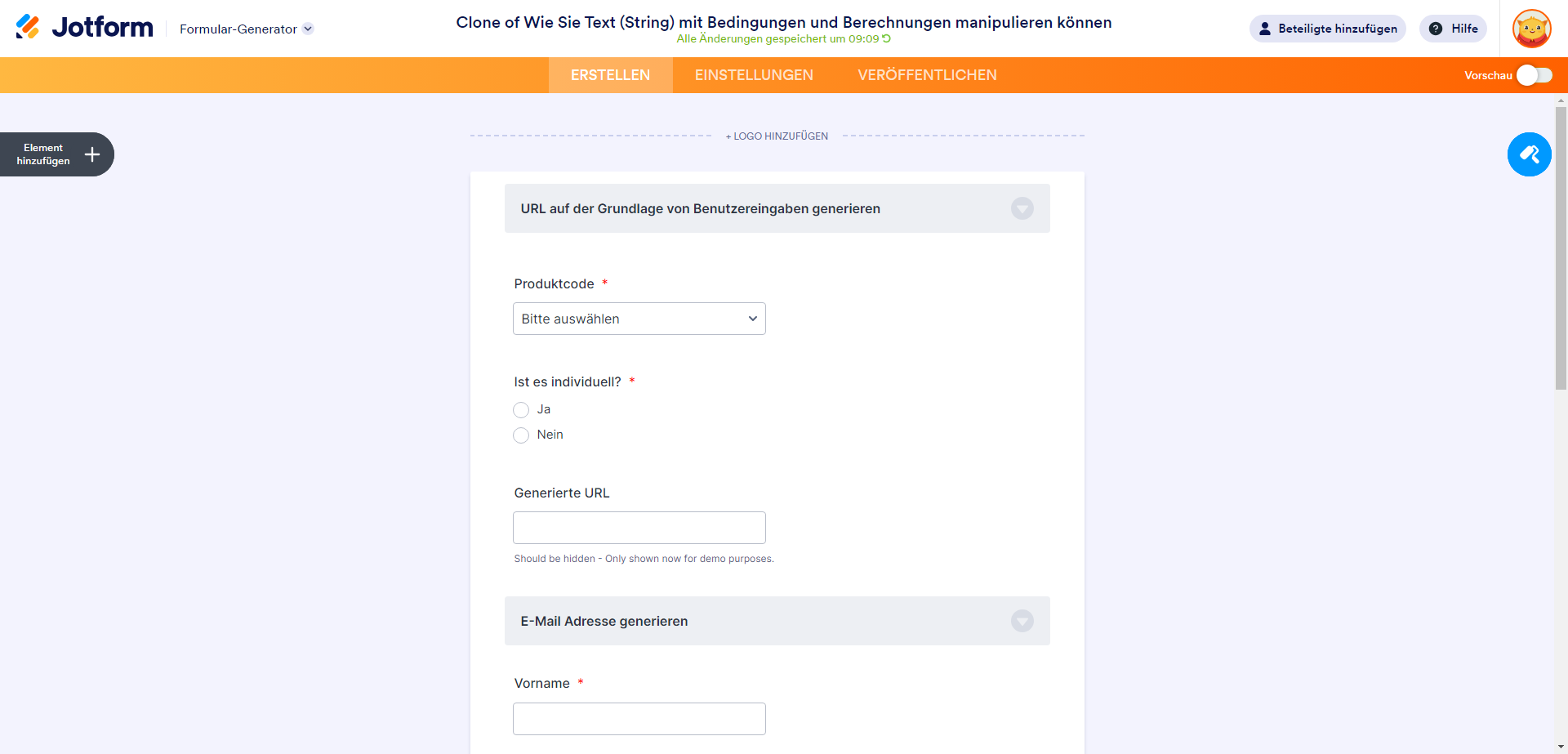
Wenn Sie das Ergebnis überprüfen möchten, sehen Sie sich das folgende Demoformular an.
Generieren Sie die URL anhand der Benutzereingabe
Fügen Sie die Felder hinzu, die Sie für die Erstellung der URL benötigen. Zum Beispiel Dropdown- und Single Choice-Elemente, wie im Beispielformular gezeigt. Und vergessen Sie nicht, das Element Kurzer Text hinzuzufügen, in dem die Bedingung die URL generiert.
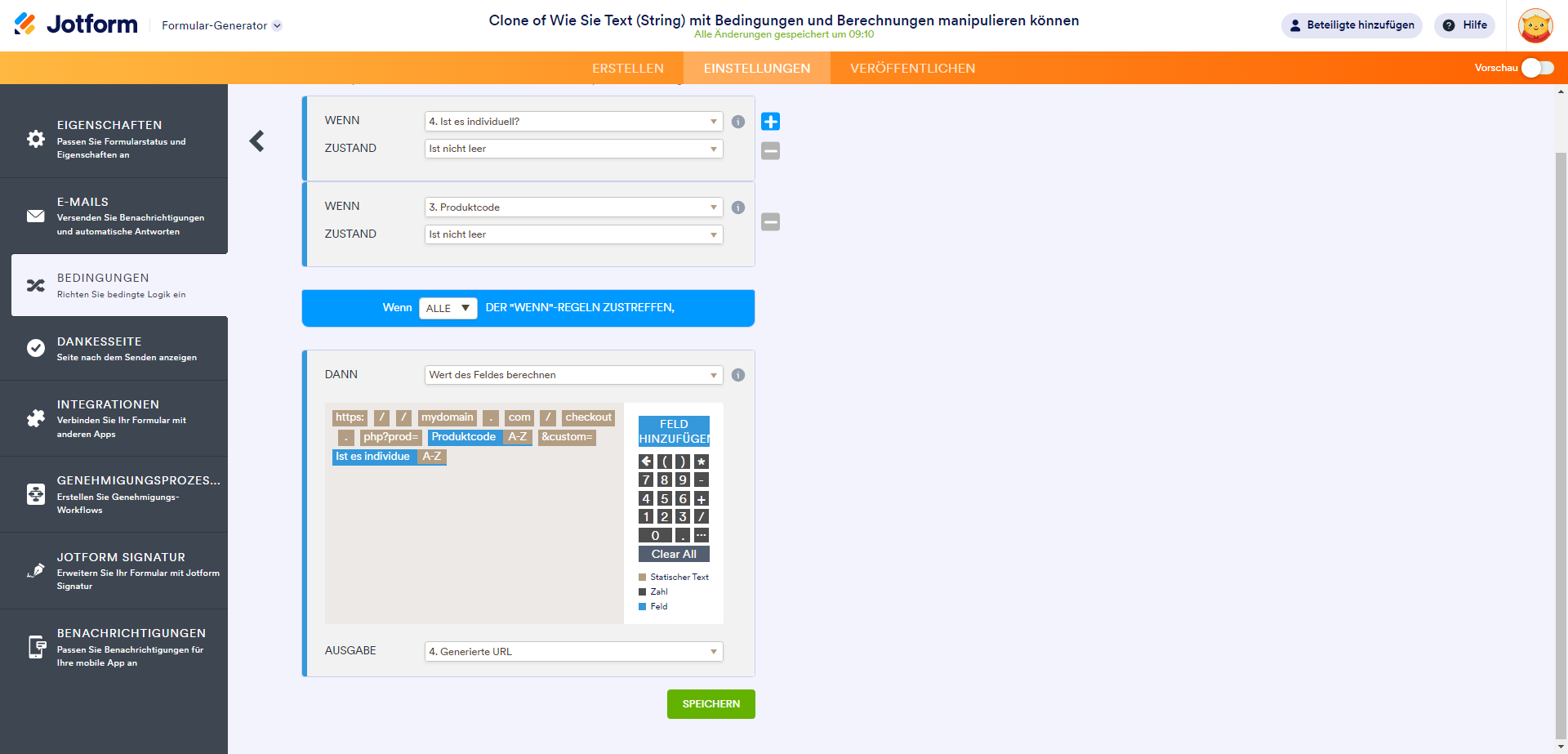
Als Nächstes richten Sie Ihre bedingte Logik wie folgt ein.
Wie Sie sehen können, gibt es keine Operatoren zwischen Texten und Elementen. Sie müssen nur die Texte eingeben und die Felder dazwischen einfügen.
https://mydomain.com/checkout.php? prod={addFieldHere}&custom={addFieldHere}E-Mail-Adresse generieren
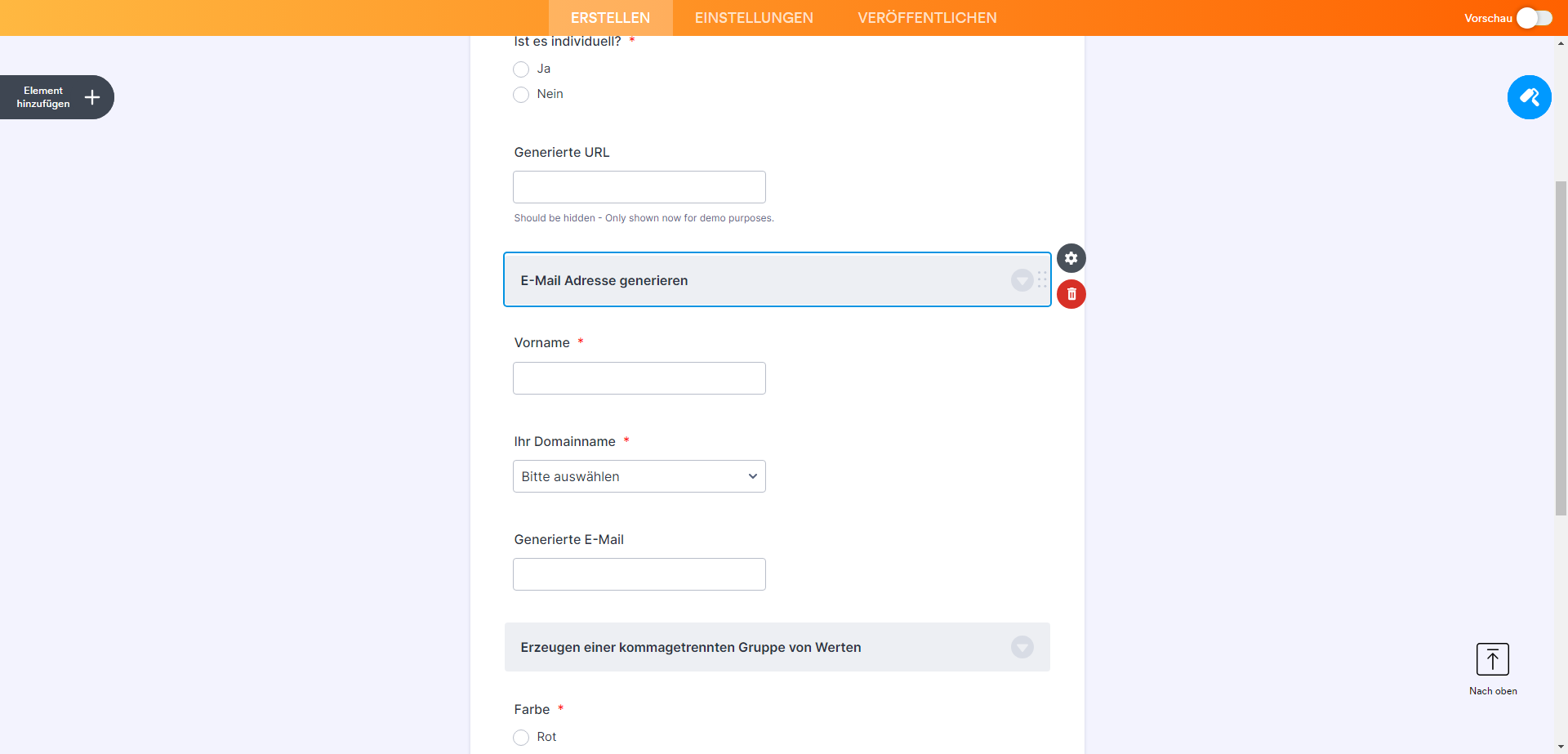
Fügen Sie die Elemente hinzu, die zum Generieren einer wohlgeformten E-Mail-Adresse benötigt werden. Der Teil vor dem @-Symbol kennzeichnet den Namen eines Postfachs. Oft ist es der Benutzername des Empfängers, z.B. johndoe. Der Teil nach dem @-Symbol ist ein Domänenname, der den Verwaltungsbereich des Postfachs darstellt, z.B. example.com, der Domänenname des Unternehmens.
In dem angegebenen Demo-Formular finden Sie das Element Kurze Textfeld, das als Namenseingabe dient, und ein Dropdown, in dem die Domains aufgelistet sind.
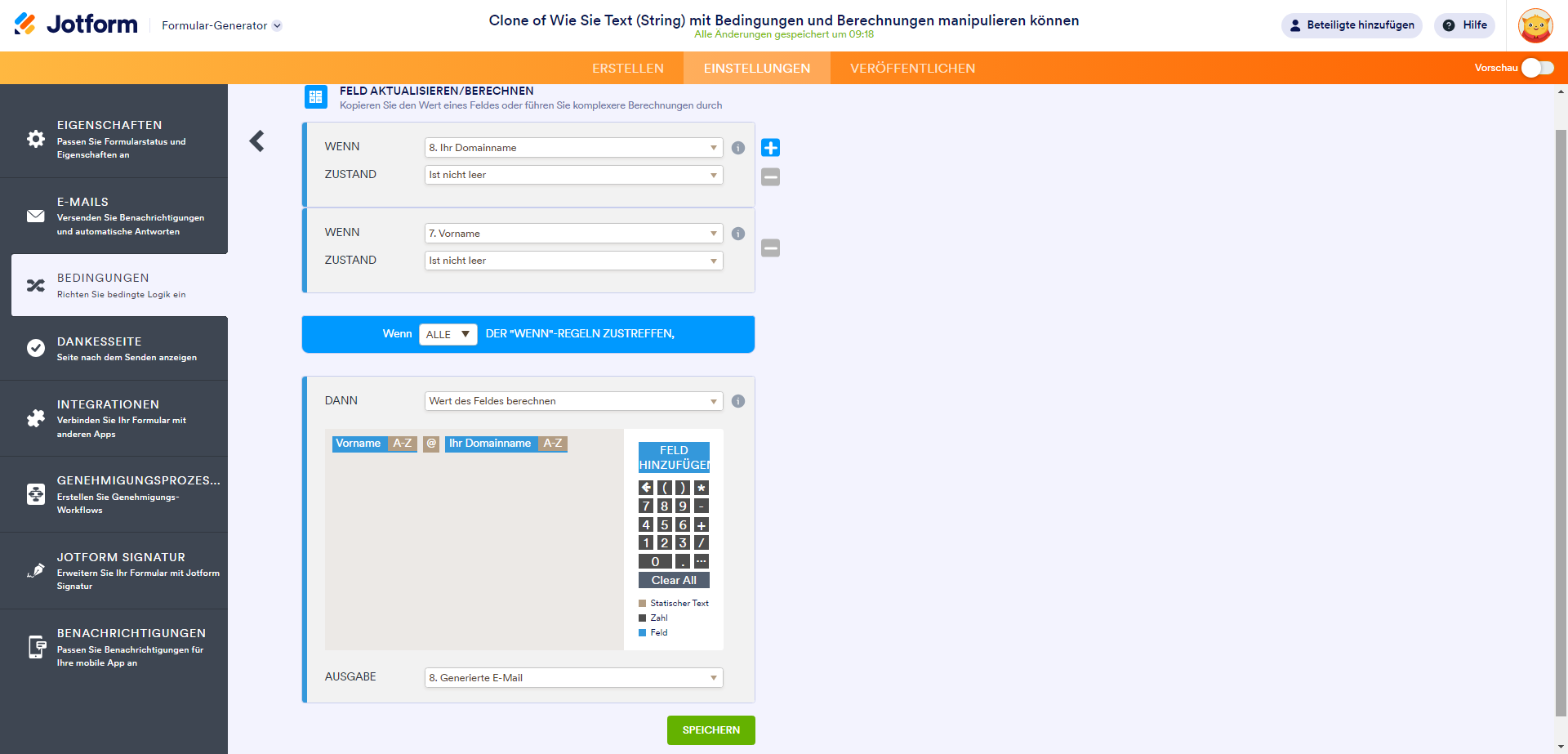
Die bedingte Logik würde folgendermaßen aussehen:
Wie bei der vorherigen Methode brauchen Sie keine Operatoren zu verwenden, um Texte/Zeichenketten zu verketten. Geben Sie sie einfach ein – dieses Mal fügen Sie den Kurztext-Eintrag, ein @ -Symbol und dann das Dropdown-Feld hinzu.
{addFieldHere}@{addFieldHere}Erzeugen einer kommagetrennten Wertemenge
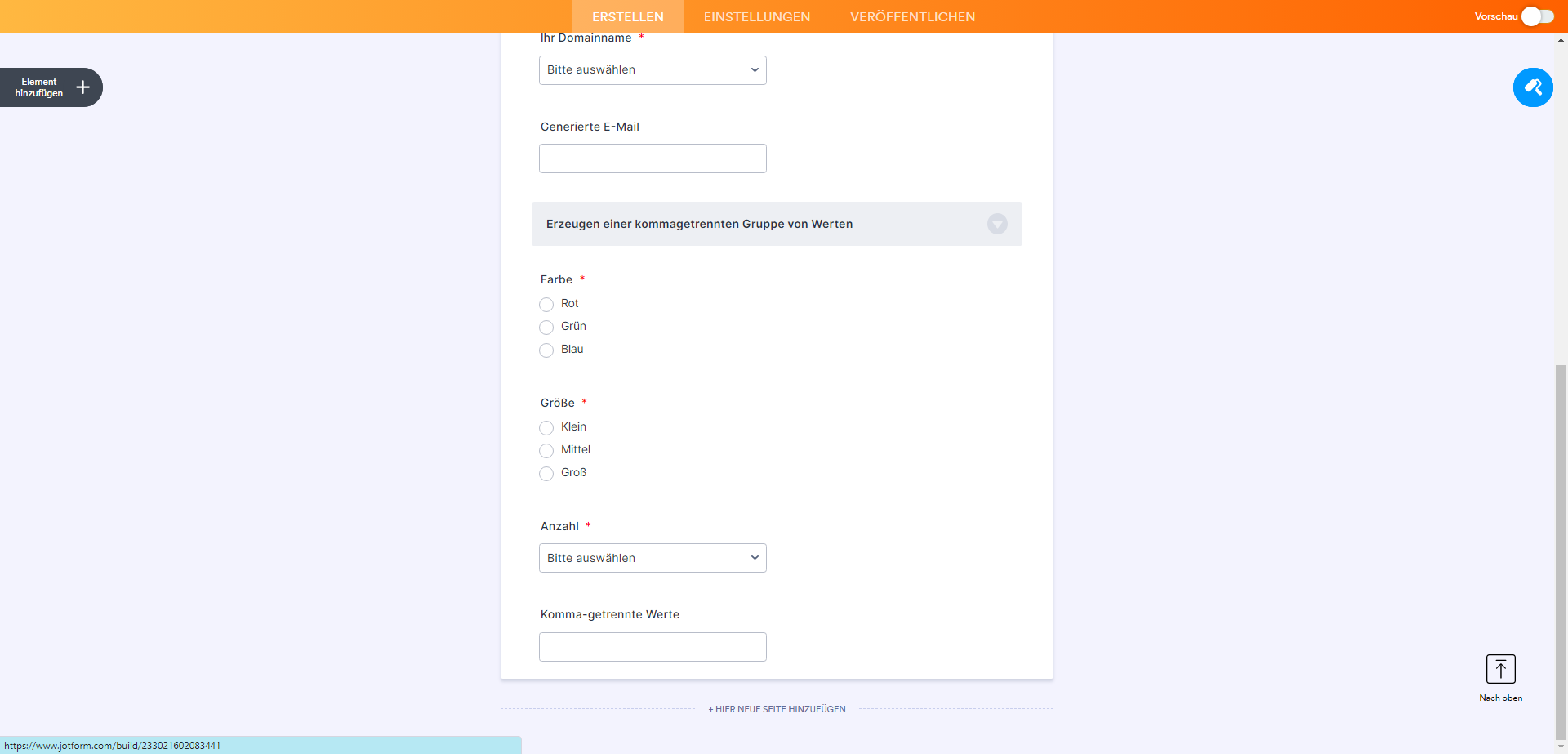
Um dies zu erreichen, gilt immer noch das gleiche Prinzip. Fügen Sie einfach das benötigte Element hinzu und fügen Sie das Komma zwischen den Elementen ein, während Sie sicherstellen, dass Sie sie als Texte wiedergeben. Wir haben zum Beispiel zwei (2) Single Choice und Dropdown Elemente.
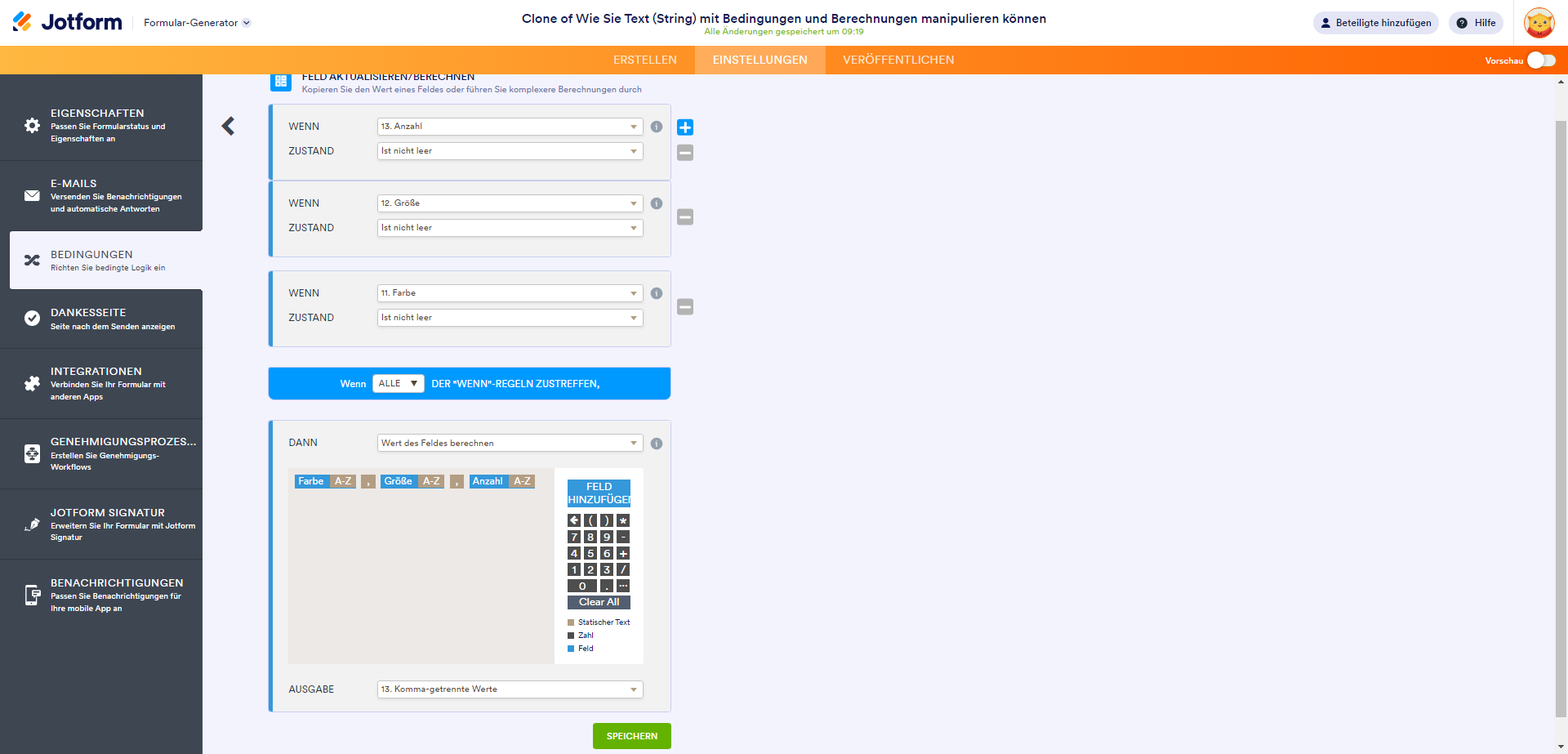
Die bedingte Logik zur Erzeugung der kommagetrennten Werte:
Hinweise:
- Alles, was Sie manuell in den Bildschirm Berechnen eingeben, wird standardmäßig als Text behandelt (mit braunem Hintergrund).
- Jedes Feld, das Sie hinzufügen (wenn Sie auf den Feld hinzufügen Button klicken), wird standardmäßig als Zahl (mit schwarzem Hintergrund) hinzugefügt.
- Wenn Sie zwischen Text und Zahlen hin und her wechseln möchten (und umgekehrt), klicken Sie auf jeden Block.
- Durch Drücken der Tab Taste wird der von Ihnen eingegebene Text automatisch als Textblock/Zeichenfolge dargestellt.







Kommentar abschicken: