Neben den vorgefertigten Stilen des Absenden-Buttons können Sie diesen auch mit CSS anpassen. Geben Sie Ihren Besuchern ein gutes Gefühl beim Senden ihrer Informationen und steigern Sie Ihre Conversion-Raten.
So ändern Sie das Aussehen Ihres Absenden-Buttons mit CSS
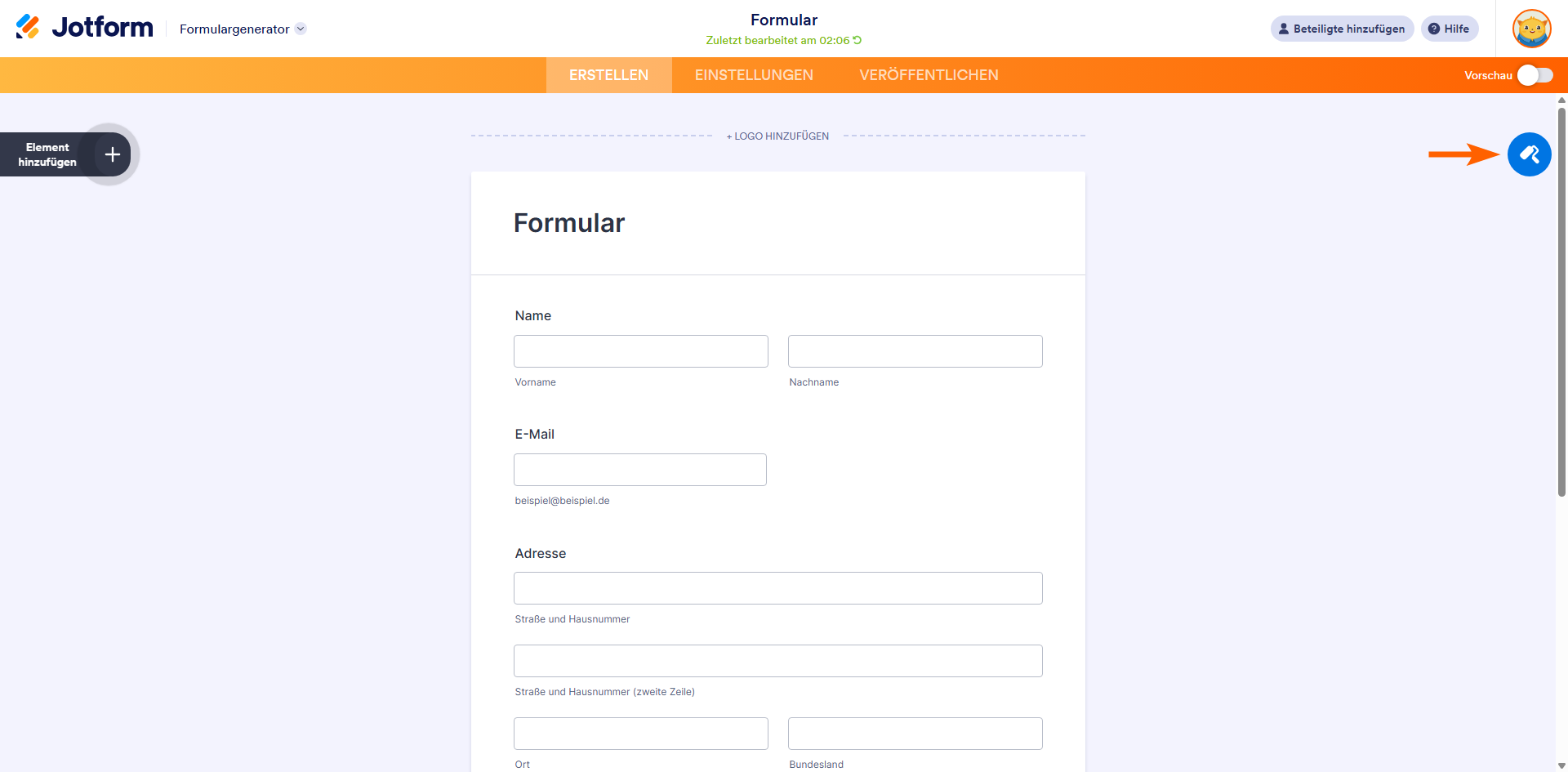
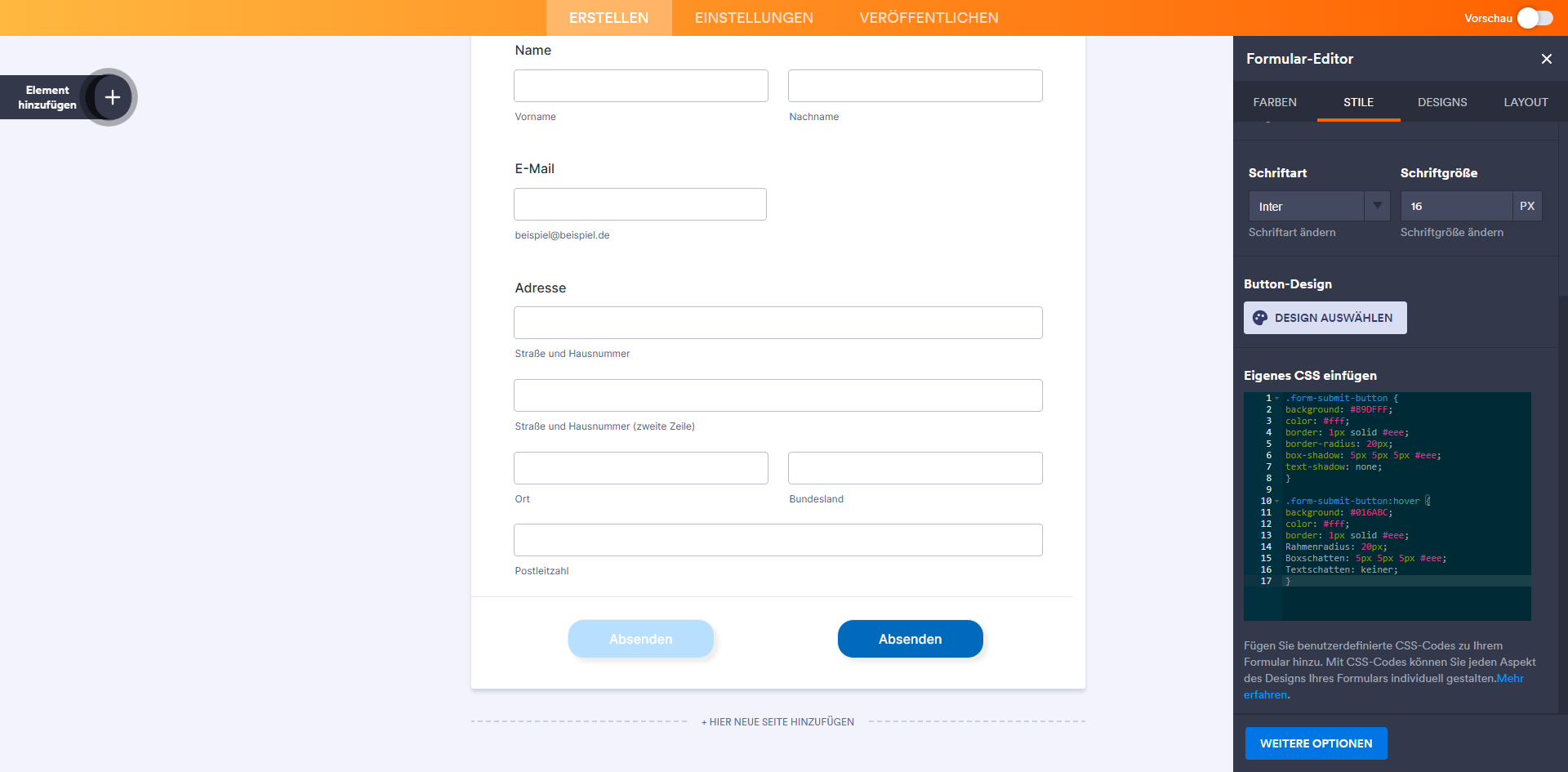
- Öffnen Sie im Formular Generator rechts den Formular-Designer.
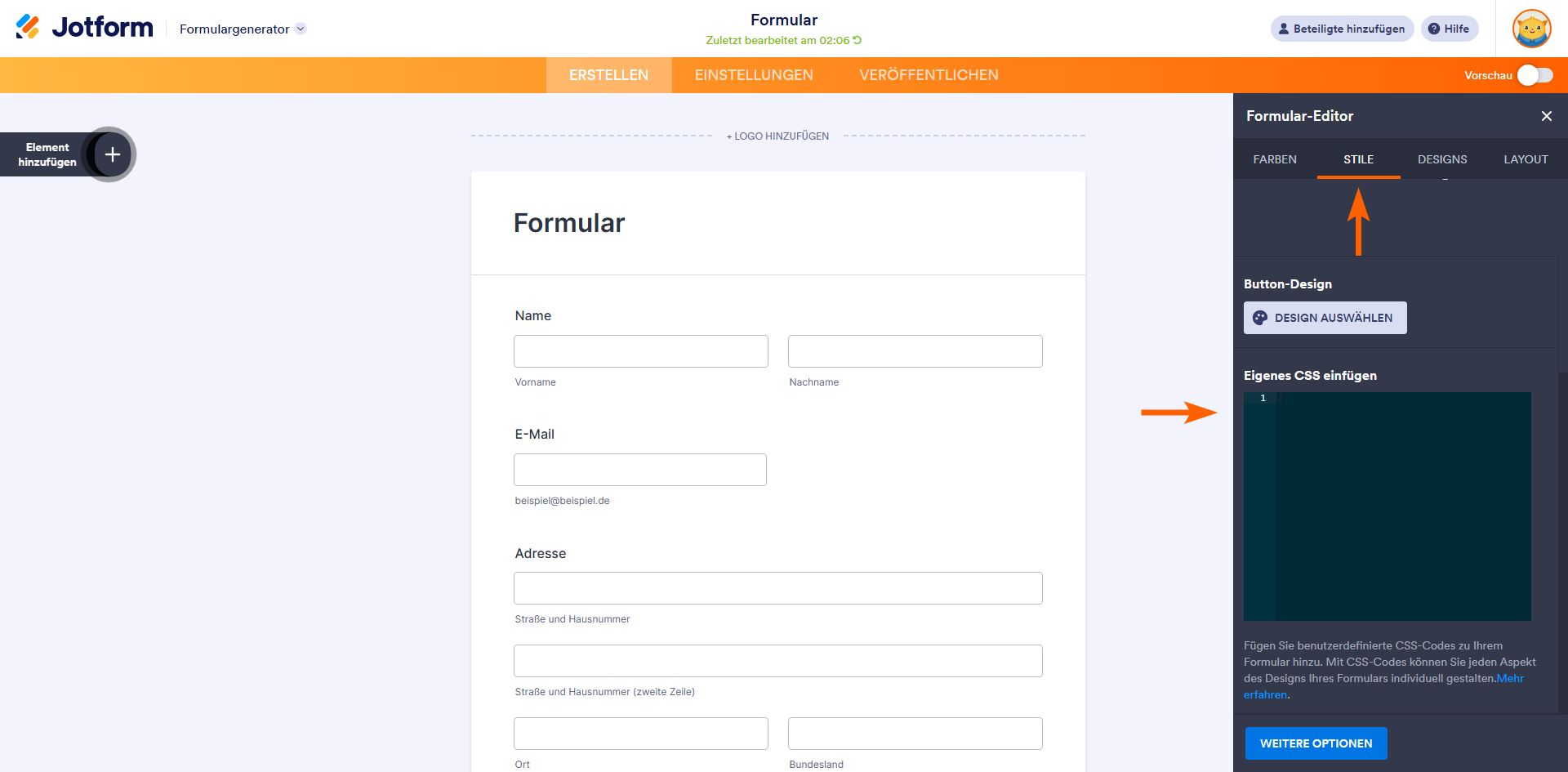
- Gehen Sie im rechten Bereich oben zu Stile.
- Scrollen Sie nach unten zu Benutzerdefiniertes CSS einfügen.
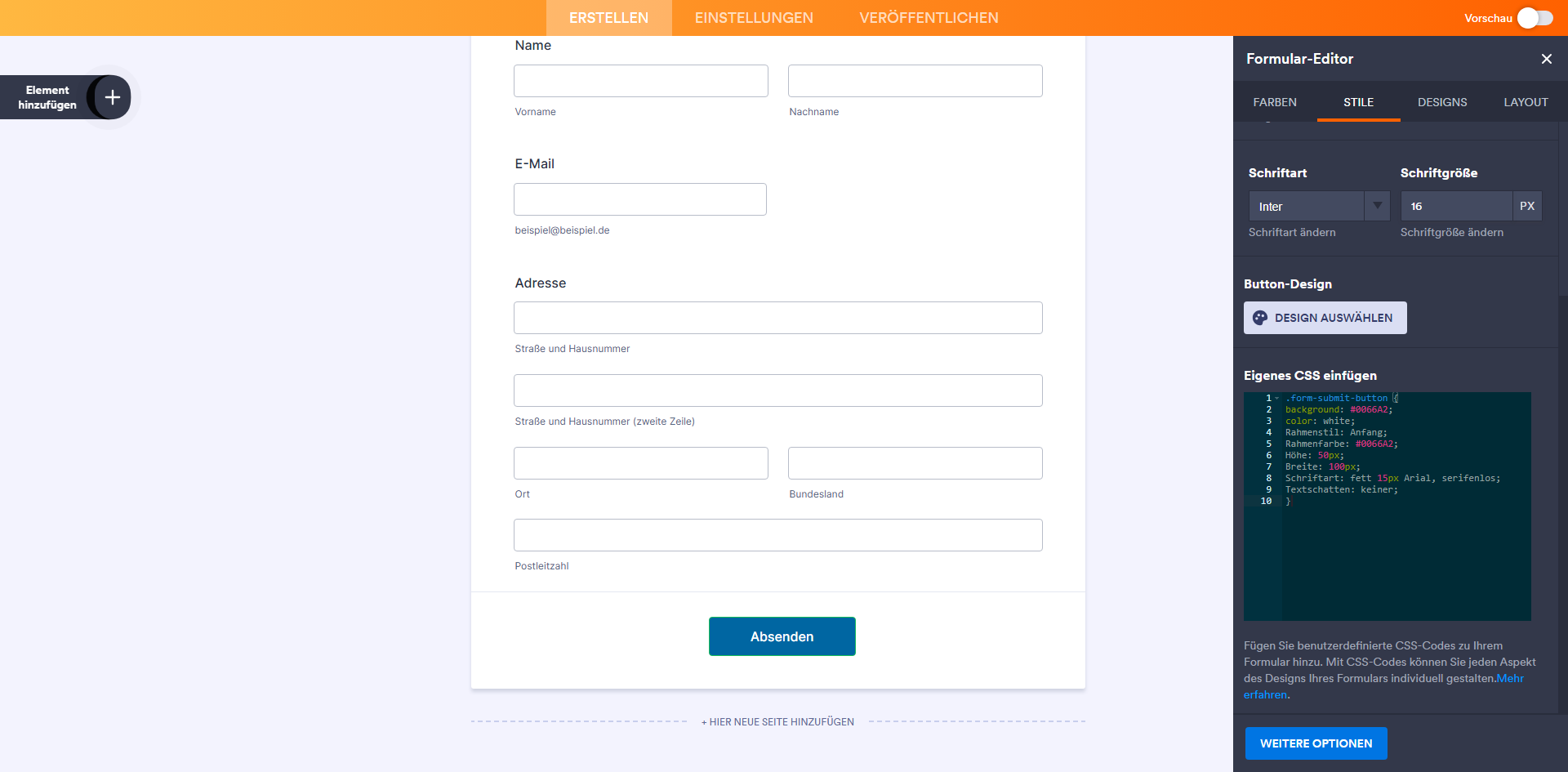
- Geben Sie Ihr benutzerdefiniertes CSS ein oder wenden Sie den folgenden Code an:
.form-submit-button {
background: #0066A2;
color: white;
Rahmenstil: Anfang;
Rahmenfarbe: #0066A2;
Höhe: 50px;
Breite: 100px;
Schriftart: fett 15px Arial, serifenlos;
Textschatten: keiner;
}Zur Vereinfachung:
- .form-submit-button – Der Selektor für den Absenden-Button Ihres Formulars.
- background – Die Farbe hinter dem Text.
- color – Bestimmt die Textfarbe.
- border-style – Legt den Stil der Rahmen Ihres Absenden-Buttons fest.
- border-color – Die Farbe der Rahmen Ihres Absenden-Buttons.
- height – Legt die Höhe Ihres Buttons in Pixeln fest.
- width – Die Breite Ihres Buttons in Pixeln.
- Schriftart – Die Schriftarteigenschaften.
So sieht die Schaltfläche anschließend aus:
Um Ihrem Absenden-Button einen Hover-Effekt hinzuzufügen, können Sie den folgenden Beispiel-CSS-Code verwenden:
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
Rahmenradius: 20px;
Boxschatten: 5px 5px 5px #eee;
Textschatten: keiner;
}So sieht der Button im Ruhezustand und beim Bewegen des Mauszeigers aus:





Kommentar abschicken: