Ein Leuchtkasten-Formular ist ein Fenster, das aufpoppt, wenn Besucher auf einen Link klicken. Es ist eine einfache Möglichkeit, Ihre Formulare mit Besuchern zu teilen. Wenn sich das Leuchtpult öffnet, überlagert es die Seite mit dem Link. Das Leuchtpult sieht dann so aus:
Die Einbettungscodes für Lightbox erhalten
Bitte folgen Sie den nachstehenden Schritten, um loszulegen:
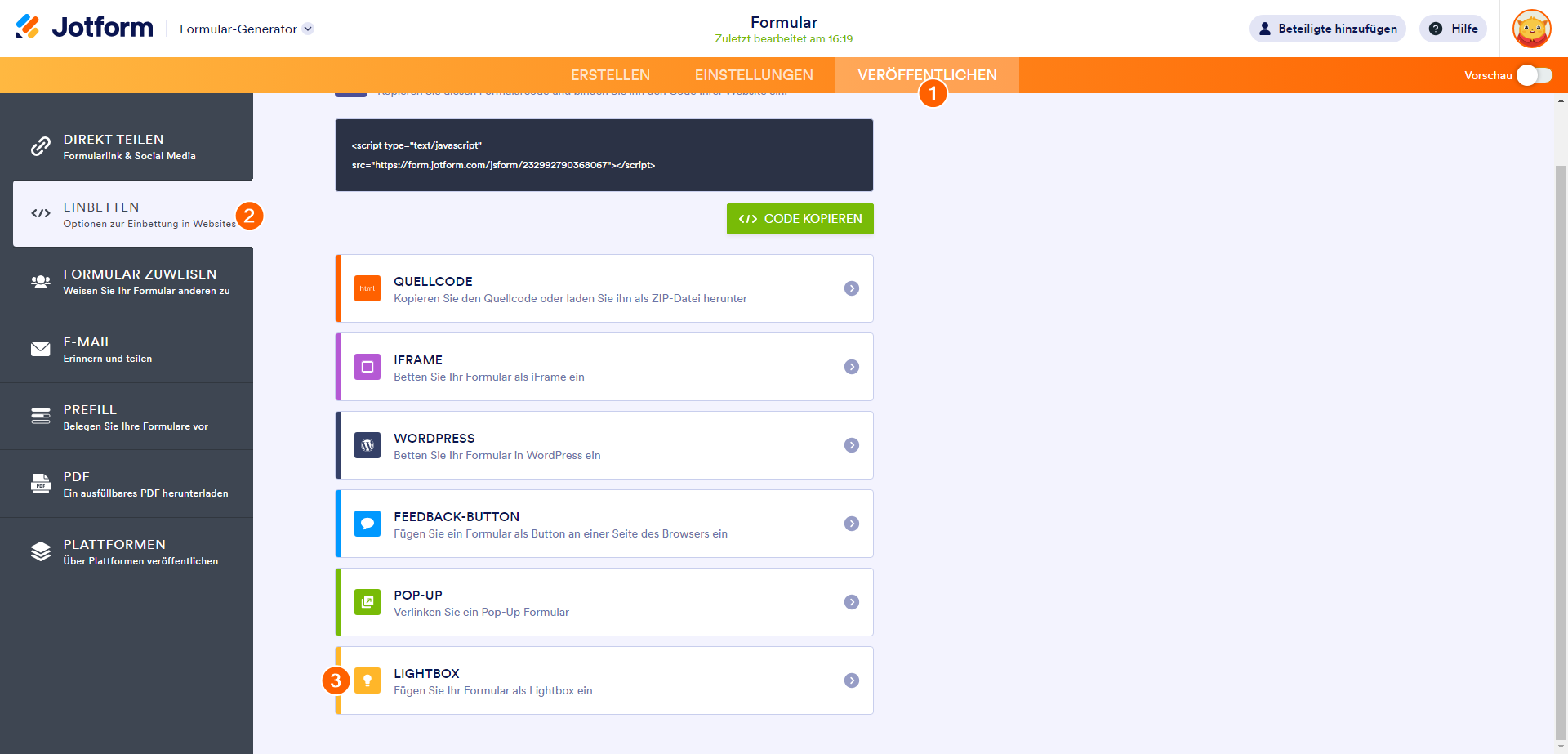
- Öffnen Sie Ihr Formular im Formular-Generator und klicken Sie auf die Registerkarte Veröffentlichen.
- Klicken Sie im linken Navigationsmenü auf Einbetten.
- Wählen Sie und klicken Sie auf die Option Lightbox.
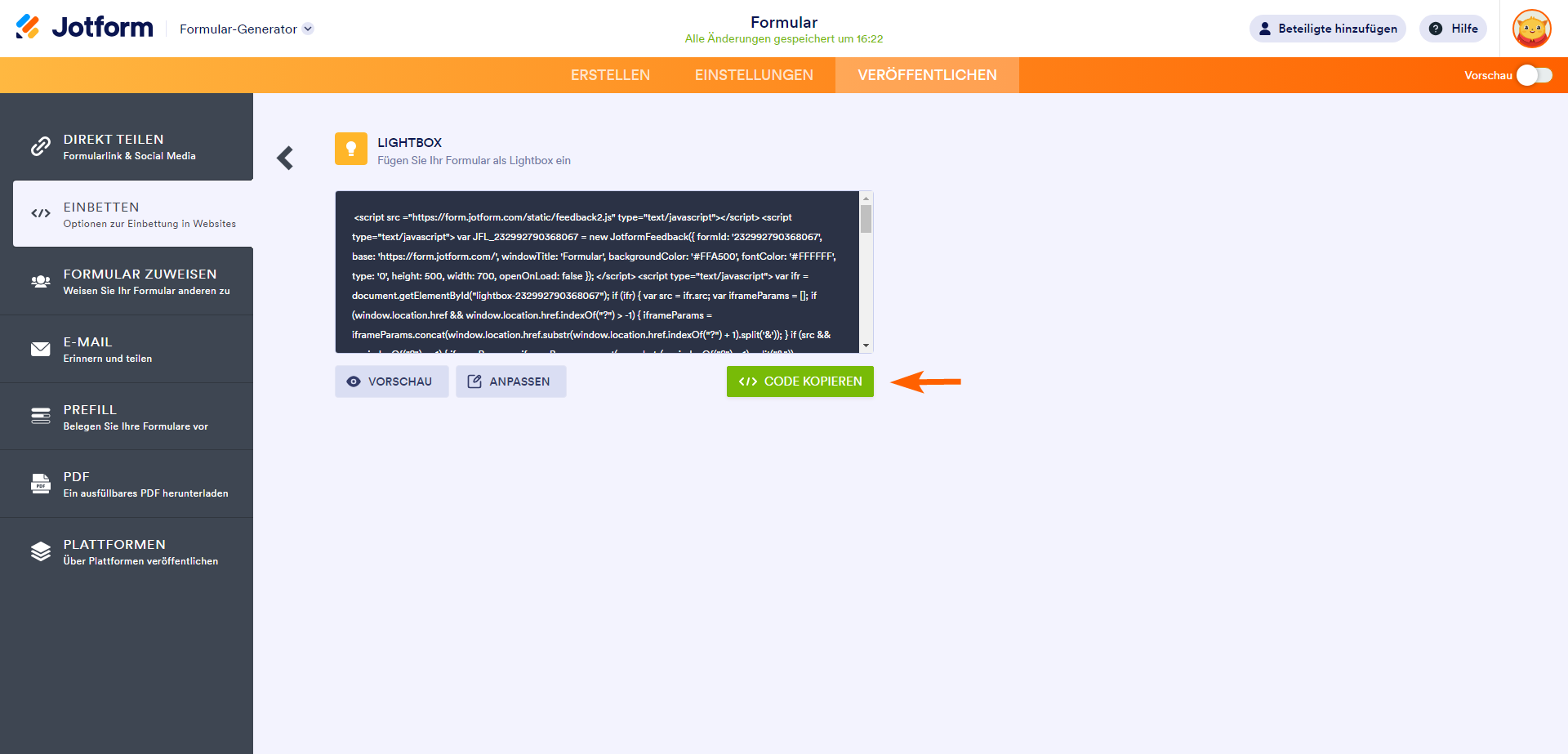
- Auf der nächsten Seite können Sie den Code kopieren, indem Sie auf den grünen Button Code kopieren klicken. Oder Sie klicken auf den Button Vorschau, um zu sehen, wie er aussieht.
Anpassung der Lightbox
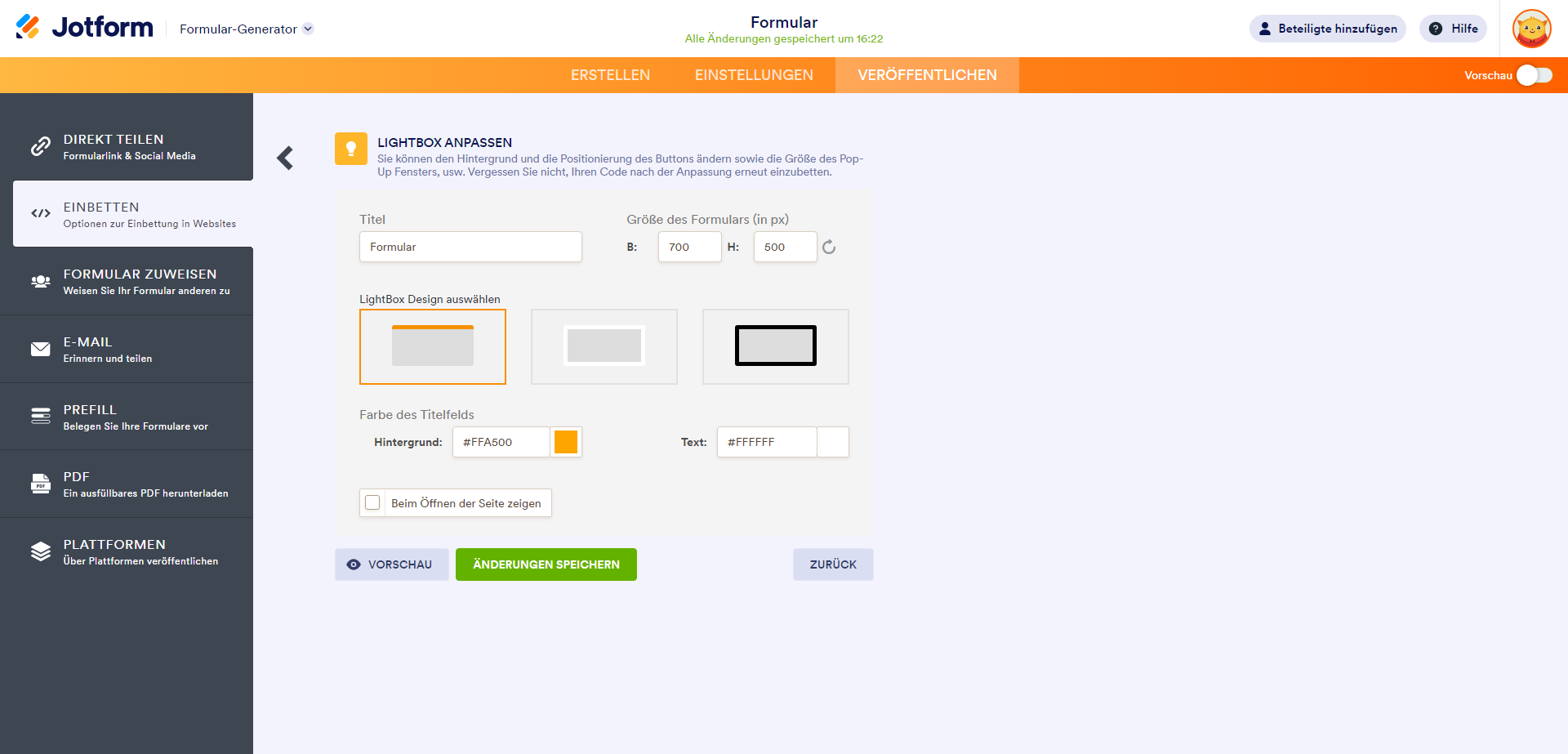
Wenn Sie das Aussehen der Lightbox anpassen möchten, klicken Sie auf den Button Anpassen, wie im obigen Screenshot gezeigt. Im Bereich Anpassen haben Sie die Möglichkeit, den Titel des Leuchtkastens, die Abmessungen des Formulars, die Stile, die Farben und die Option, ob es beim Laden der Seite geöffnet werden soll oder nicht, zu ändern.
Vergessen Sie nicht, auf den Button Änderungen speichern zu klicken, und kopieren Sie dann den generierten Code.
Anpassen des Aktionsaufrufs zur Verwendung eines Bildes
Wenn Sie ein Bild anstelle eines Buttons/Links verwenden möchten, um die Lightbox zu öffnen, müssen Sie die folgende Zeile ersetzen:
<a class="btn lightbox-{formID}" style="margin-top: 16px">
{form_title}
</a>…mit dem Folgenden:
<img src="{imageURL}" class="btn lightbox-{formID}">Sie müssen {formID} durch Ihre tatsächliche Formular-ID ersetzen. Das ist die Zahlenfolge am Ende der Formular-URL. Dasselbe gilt für die {imageURL}, die Sie ebenfalls durch die tatsächliche Bild-URL ersetzen sollten. Bitte beachten Sie, dass der Wert des Attributs class sehr wichtig ist, damit die Lightbox funktioniert, wenn Ihr Besucher auf das Bild klickt.
Haben Sie Fragen, Vorschläge oder Feedback? Bitte hinterlassen Sie unten einen Kommentar oder erstellen Sie ein Jotform Support-Ticket.





Kommentar abschicken: