Ghost ist eine benutzerfreundliche, geradlinige und einfache Open-Source-Blogging-Plattform mit einer klaren und minimalen Oberfläche.
Bitte lesen Sie weiter, wenn Sie Ihr Jotform-Formular in Ihre Ghost-Seite oder Ihren Blogbeitrag einbetten möchten.
Herstellen des Einbettungscodes für Ghost
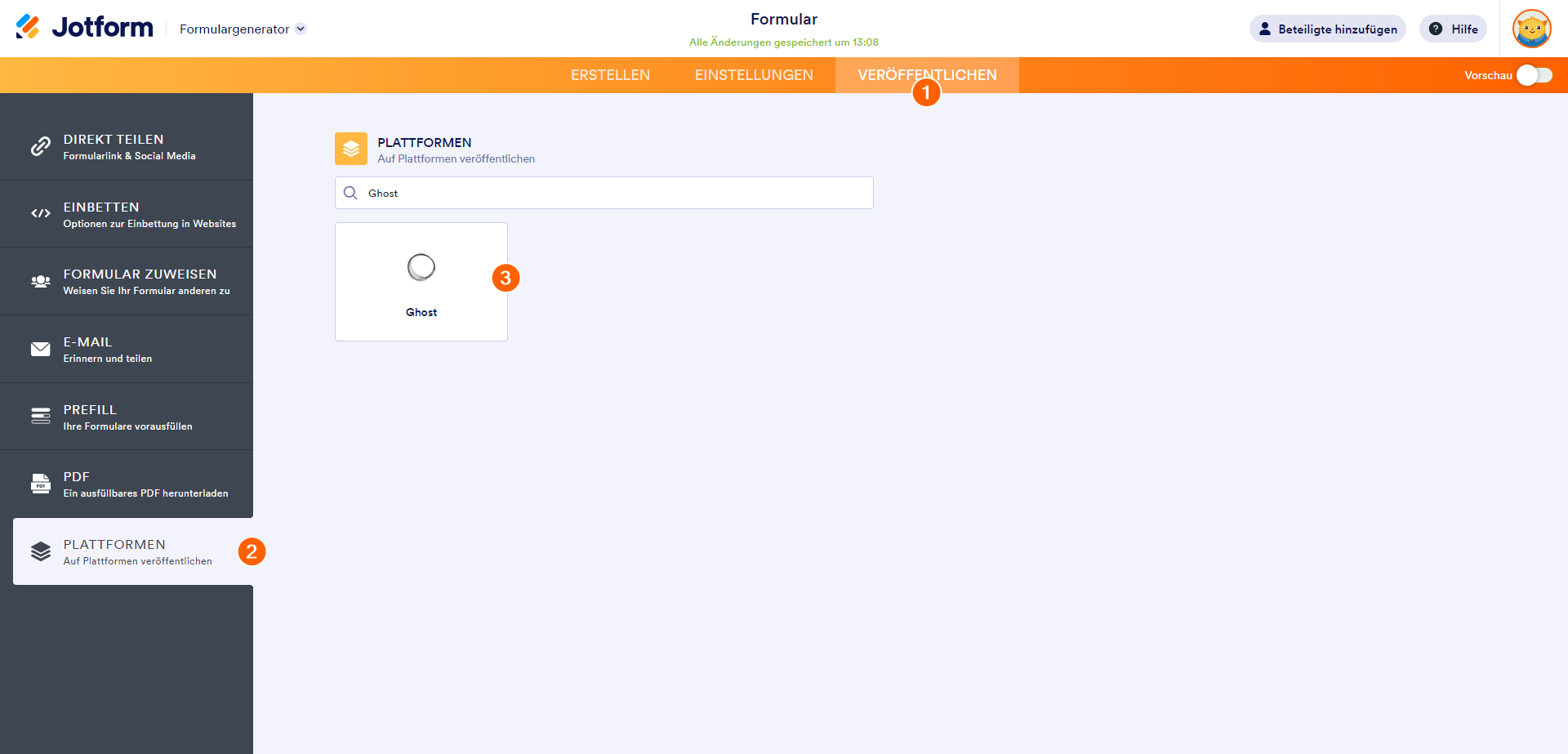
- Gehen Sie im Formular-Generator zur Registerkarte Veröffentlichen.
- Klicken Sie auf der linken Seite auf Plattformen.
- Suchen Sie und klicken Sie auf Ghost.
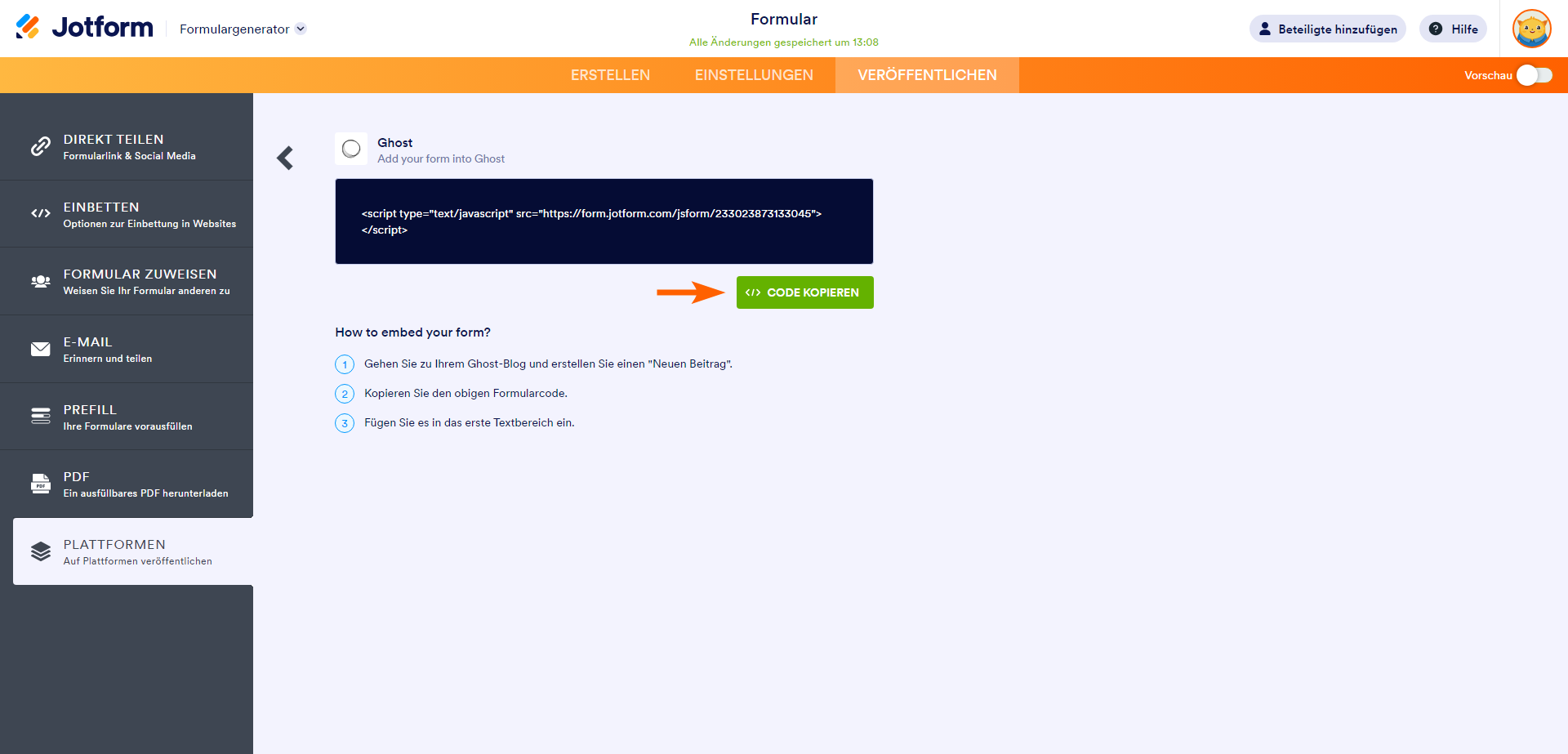
- Klicken Sie auf den Code kopieren Button.
Sie haben jetzt die Einbettungscodes für Ghost.
Formular zu Ghost hinzufügen
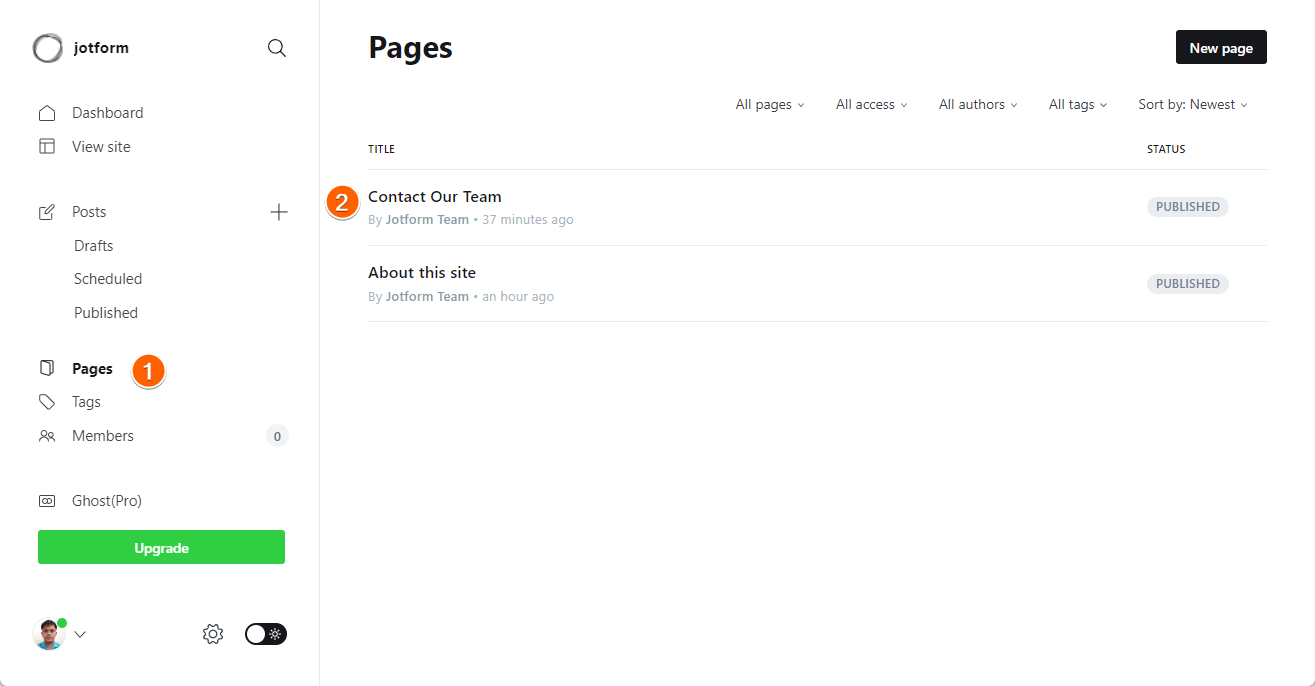
- Klicken Sie in Ihrem Ghost Dashboard auf Seiten auf der linken Seite der Seite.
- Angenommen, Sie haben die Seite bereits erstellt, dann klicken Sie darauf, um sie zu bearbeiten.
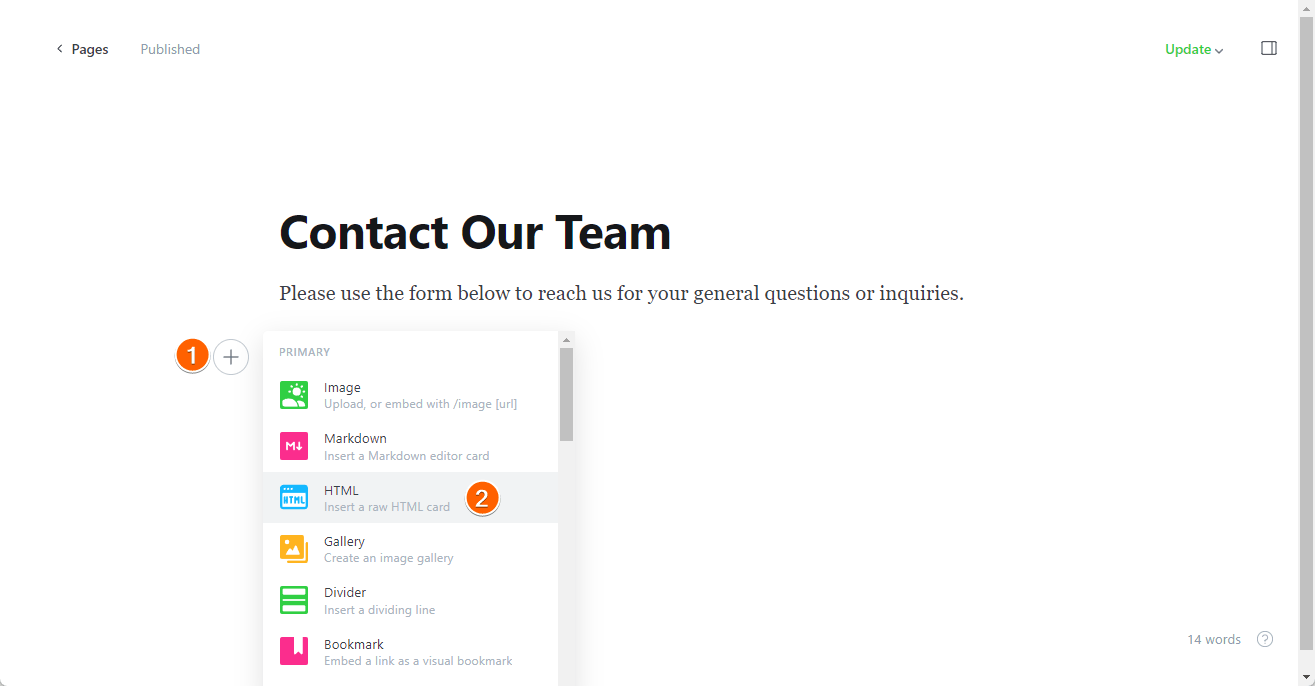
- Klicken Sie in Ihrem Ghost-Editor auf das Plus (+) Symbol.
- Wählen Sie den HTML Block aus und klicken Sie darauf.
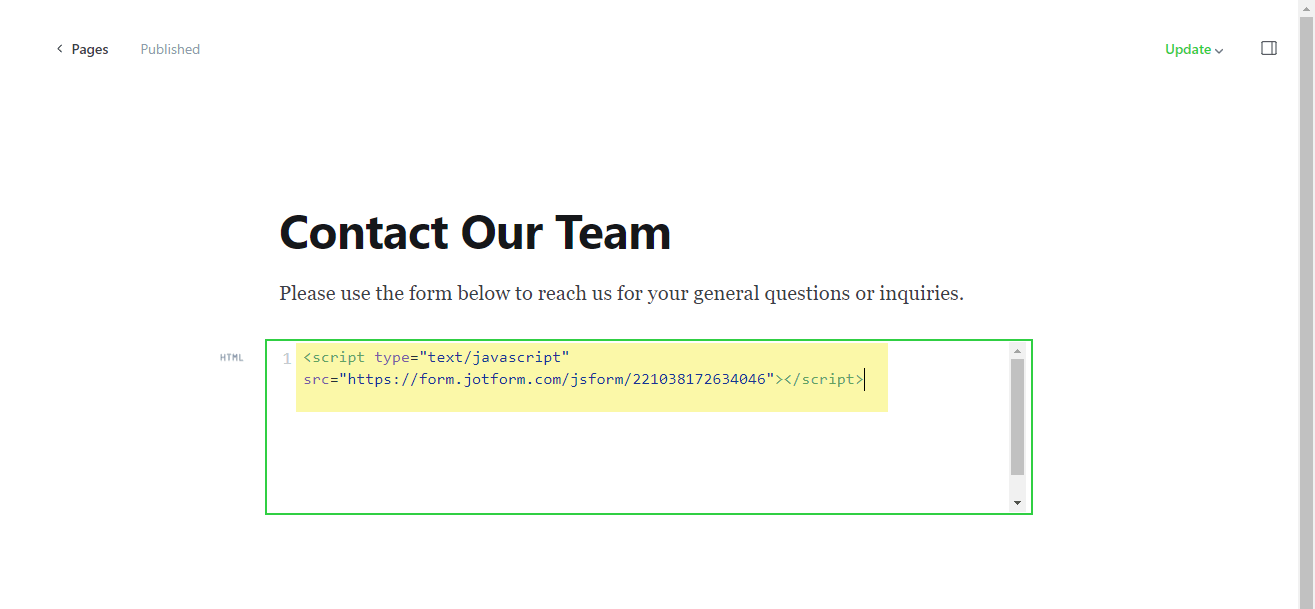
- Fügen Sie die Einbettungscodes Ihres Formulars in das HTML-Feld ein.
- Klicken Sie außerhalb der HTML-Box, um sie zu speichern. In diesem Stadium sollten Sie einen Text sehen, der besagt, dass Javascript eingebettet ist, aber das Formular wird hier nicht angezeigt.
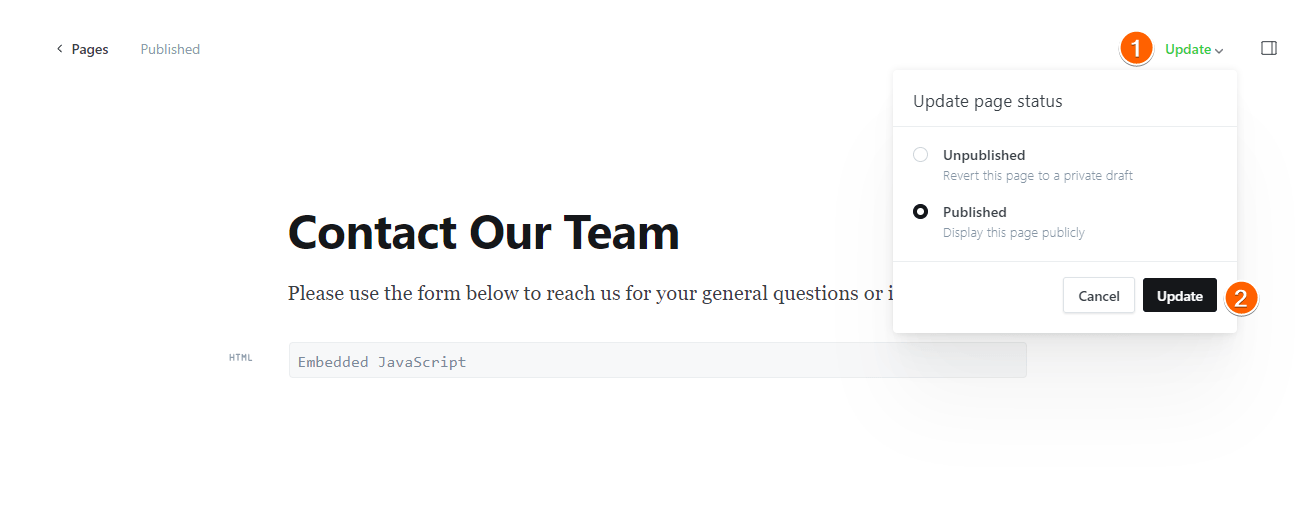
- Klicken Sie auf den Link Aktualisieren am oberen Rand des Seiteneditors.
- Schließlich klicken Sie auf den Update Button aus der Liste der Auswahlmöglichkeiten. Danach sind Sie mit dem Einbetten fertig.
- Betrachten Sie die Seite, um zu überprüfen, ob das Formular angezeigt wird.
Hinweise
Die obigen Schritte beziehen sich auf die Seite von Ghost. Aber die Schritte sind die gleichen, wenn Sie Ihren Ghost-Beiträgen ein Formular hinzufügen möchten.
In dieser Anleitung wird Ghost Pro verwendet, aber die Schritte sind die gleichen für eine selbst installierte Ghost-Website.







Kommentar abschicken: